मॉनिटरिंग एपीआई की मदद से, ऐसे टूल बनाए जा सकते हैं जिनकी मदद से, अपने टैग के व्यवहार और परफ़ॉर्मेंस पर नज़र रखी जा सकती है. यह काम, addEventCallback कस्टम टेंप्लेट एपीआई के तरीके का इस्तेमाल करके किया जाता है. इस तरीके से, आपको इवेंट कॉलबैक तय करने की सुविधा मिलती है. हालांकि, किसी इवेंट के खत्म होने पर यह कॉलबैक शुरू होगा. इस कॉलबैक को इवेंट के बारे में जानकारी मिलेगी. इसकी मदद से, अपने टैग को मॉनिटर करने के तरीके बनाए जा सकते हैं. बारीकी से निगरानी करने के लिए, अपने टैग में मेटाडेटा भी जोड़ा जा सकता है.
मॉनिटरिंग एपीआई, टैग के स्टेटस, एक्ज़ीक्यूशन का समय, और मेटाडेटा जैसे निगरानी के कई इस्तेमाल के उदाहरणों के साथ काम कर सकता है. इन मॉनिटरिंग पिक्सल का आखिरी लक्ष्य, आपके चुने गए एंडपॉइंट पर डेटा भेजना है. इसके बाद, इस एंडपॉइंट से लॉग को ऐक्सेस करके निगरानी का डेटा इकट्ठा किया जा सकता है. इसके बाद, इस डेटा को डैशबोर्ड में दिखाया जा सकता है या सूचना देने वाले सिस्टम को ट्रिगर करने के लिए इस्तेमाल किया जा सकता है.
टैग की स्थिति
इस उदाहरण में दिखाई गई टैग स्थिति तकनीक, किसी पेज पर टैग के ट्रिगर होने की स्थिति का मिलान करने के लिए, addEventCallback का इस्तेमाल करती है. यह इवेंट के लिए ट्रिगर होने वाले सभी टैग के लिए लूप में चलेगा. साथ ही, सफल, असफल, अपवाद वाले या समय खत्म होने वाले टैग की संख्या की गिनती करेगा. इसके बाद, इन कुल आंकड़ों को मॉनिटरिंग पिक्सल यूआरएल में क्वेरी पैरामीटर के तौर पर जोड़ दिया जाता है. मॉनिटरिंग पिक्सल का यूआरएल इससे मिलता-जुलता होगा:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
नीचे दिए गए कोड उदाहरण का इस्तेमाल करके, पिक्सल यूआरएल को सेट अप किया जा सकता है:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
एक्ज़ीक्यूशन का समय
यह तकनीक addEventCallback का इस्तेमाल करके, आपके टैग के एक्ज़िक्यूशन समय के बारे में डेटा इकट्ठा करने में आपकी मदद करती है. इस इवेंट के लिए सक्रिय होने वाले हर टैग के लिए, पिक्सल यूआरएल में एक क्वेरी पैरामीटर जोड़ दिया जाता है. इसमें टैग का आईडी और चलने का समय शामिल होता है. यह इससे मिलता-जुलता पिक्सल भेजता है:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
नीचे दिए गए कोड उदाहरण का इस्तेमाल करके, पिक्सल यूआरएल को सेट अप किया जा सकता है:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
मेटाडेटा
मॉनिटरिंग एपीआई से मिले बुनियादी डेटा का इस्तेमाल करके, काम के डैशबोर्ड बनाए जा सकते हैं. हालांकि, कुछ मामलों में आप टैग के सिर्फ़ एक सबसेट पर भी नज़र रख सकते हैं. यह सुविधा उपलब्ध कराने के लिए, टैग मेटाडेटा सेक्शन का इस्तेमाल करें. इससे किसी टैग की परिभाषा में, आर्बिट्रेरी कुंजी वैल्यू के पेयर तय किए जा सकते हैं. कोई इवेंट कॉलबैक होने पर, इन वैल्यू को इवेंट डेटा ऑब्जेक्ट में शामिल किया जाएगा.
उदाहरण के लिए: किसी नए विज्ञापन कैंपेन के लिए कंटेनर में टैग जोड़ा गया है. कंटेनर में कई मौजूदा टैग हैं, लेकिन आप सिर्फ़ इस नए टैग को मॉनिटर करना चाहते हैं.
इस टैग को किसी इवेंट कॉलबैक से पहचानने के लिए, टैग में मेटाडेटा जोड़ें:
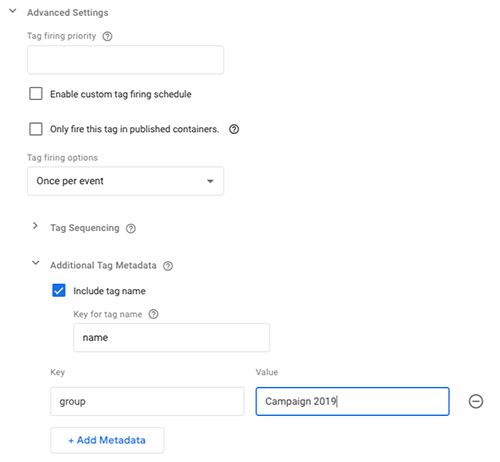
- टैग की परिभाषा में, बेहतर सेटिंग > टैग का अतिरिक्त मेटाडेटा.
- टैग का नाम शामिल करें पर क्लिक करें, ताकि इस पर सही का निशान लगा हो.
- टैग के नाम के लिए कुंजी में, कोई वैल्यू डालें. इस उदाहरण में "नाम" का इस्तेमाल हुआ है का इस्तेमाल करें. इससे इवेंट डेटा को भेजते समय, उसमें टैग का नाम शामिल हो जाएगा.
- +मेटाडेटा जोड़ें पर क्लिक करें और कुंजी और वैल्यू पेयर डालें. इस उदाहरण में "ग्रुप" नाम की कुंजी का इस्तेमाल किया गया है और "कैंपेन 2019" का मान.
- अपने हिसाब से, की/वैल्यू पेयर की अतिरिक्त लाइनें जोड़ने के लिए, +मेटाडेटा जोड़ें का इस्तेमाल करें.

कस्टम टेंप्लेट में, डेवलपर मेटाडेटा में सेट की गई वैल्यू की जांच करके, इस टैग की पहचान कर सकता है:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
इससे पिक्सल यूआरएल मिलता है, जो नीचे दिए गए यूआरएल जैसा होता है:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
अगर आप चाहें, तो "कैंपेन 2019" के लिए सभी टैग पर नज़र रखी जा सकती है समूह:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
इसके नतीजे के तौर पर, नीचे दिया गया मॉनिटरिंग पिक्सल जैसा होगा:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
