As a developer, you can use Google Tag Manager to implement and manage measurement tags and pixels in your mobile applications, without having to rebuild and resubmit application binaries to app marketplaces. Developers who work with the Google Analytics for Firebase SDK can easily add Tag Manager to help manage and make changes to the implementation, even after the app has shipped.
Developers can log important events and decide later which tags or pixels should be fired.
Prerequisites
- In the Firebase console, add your app to your Firebase project.
- Set up Google Analytics for your app, including enabling Google Analytics in your Firebase project and adding the Google Analytics for Firebase SDK to your app.
- Create a Tag Manager account.
- Configure a Tag Manager container.
The following sections walk you through the steps to configure and use Google Tag Manager in your iOS application.
1. Add Tag Manager to your project
Add the Tag Manager package:
CocoaPods
To add Tag Manager via CocoaPods:
In a terminal, run the following command:
$ sudo gem install cocoapodsChange to your project directory.
Run the following command to create a file named
Podfile:$ pod initIn
Podfile, add the following:pod 'GoogleTagManager', '~> 6.0'Run the following command to download and install Tag Manager dependencies to your project:
$ pod install
Swift Package Manager
To add Tag Manager via the Swift Package Manager:
- If migrating from a CocoaPods-based project, run
pod deintegrateto remove CocoaPods from your Xcode project. The CocoaPods-generated.xcworkspacefile can safely be deleted afterward. If you're adding Firebase to a project for the first time, this step can be ignored. - In Xcode 12, install the Tag Manager library by navigating to File > Tag Manager Packages > Add Package Dependency…
In the prompt that appears, enter the Tag Manager GitHub repository:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.gitSelect the version of Tag Manager you want to use. For new projects, we recommend using the latest version of Tag Manager.
Add
-ObjCto Other Linker Flags in the Build Settings of your project.
Create an iOS container if your Tag Manager account doesn't have one:
- Sign in to your Tag Manager account.
- Click ADMIN in the top navigation bar.
- On the CONTAINER column, click the drop-down menu and select CREATE CONTAINER.
- Enter a container name.
- Select iOS container.
- Select Firebase (iOS) SDK.
- Click CREATE.
Download your container:
- Sign in to your Tag Manager account.
- Select your iOS container.
- Click Versions in the top navigation bar.
Click Actions > Download on the selected container version.
Add the downloaded container to your project:
- Copy the downloaded file into a folder called
containerin the XCode project root (usuallyPROJECT_ROOT/container/GTM-XXXXXX.json). - Open Xcode.
- From the File menu, choose Add files to...
- Select the
containerfolder. - Click Options and make sure Create folder references is selected.
- Click Finish.
- Copy the downloaded file into a folder called
2. Log events and variables
Tag Manager uses events, parameters, and user properties logged by the Google Analytics for Firebase SDK to trigger and build tags you've configured in Google Tag Manager.
Read the Firebase developer documentation for instructions on how to log events and set user properties.
Configure variables in Tag Manager
To capture the value of event parameters and user properties for use in Google Tag Manager, you can configure variables in the Tag Manager interface.
For example, you could log the following custom event in your app:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
Then, you could configure new Event Parameter variables in Tag Manager as
follows to capture the image_name and full_text parameter values:
- Variable Name: Image Name
- Variable Type: Event Parameter
- Event Parameter Key Name:
image_name
and:
- Variable Name: Full Text
- Variable Type: Event Parameter
- Event Parameter Key Name:
full_text
Similarly, you could set the following user property in your app:
Analytics.setUserProperty(food, forName: "favorite_food")
Then, you could configure a new Firebase User Property variable in Google Tag
Manager to capture the favorite_food value:
- Variable Name: Favorite Food
- Variable Type: Firebase User Property
- Event Parameter Key Name:
favorite_food
Modify and block events
Tag Manager enables you to modify and block events before they are logged by the Google Analytics for Firebase SDK. Modifying events can help you add, remove, or change the values of event parameters or adjust event names without app updates. Events that are not blocked will be logged by the Google Analytics for Firebase SDK.
The Google Analytics for Firebase SDK also automatically logs some events and user properties. You can use automatically collected events and properties in Tag Manager without needing to add any code. However, you can't block them.
3. Send events
Firebase event name variables, Firebase event parameter variables, and other variables are used to set up triggers. Trigger conditions are evaluated whenever you log a Firebase event. By default, Google Analytics for Firebase events automatically fire. It is possible to add a Google Analytics for Firebase tag in Tag Manager to block events from being sent to Google Analytics.
4. Preview, debug, and publish your container
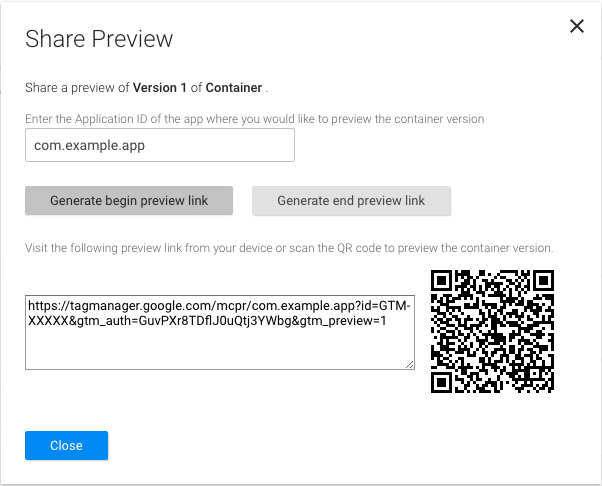
Before publishing a version of your container, you'll want to preview it to make sure it works as intended. Tag Manager enables you to preview versions of your container by generating links and QR codes in the Tag Manager web interface and using them to open your application.
Preview container
To preview a container, generate a preview URL in the Tag Manager web interface:
- Sign in to your Tag Manager account.
- Select a mobile container.
- Click Versions in the top navigation bar.
- Click Actions > Preview on the container version you'd like to preview.
- Enter your application's package name.
Click Generate begin preview link.

Figure 1: Getting a preview URL from the Tag Manager web interface. Save this preview URL for later steps.
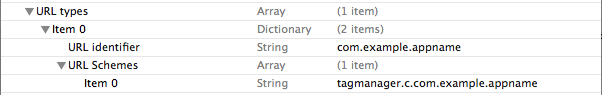
To enable container previews, you must define the Tag Manager preview URL scheme in your project's property list. Under URL types of your application's property list file, register the following URL identifier and URL scheme:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

Stop your application and open the preview URL on an emulator or physical device to preview the draft container in your application.
Debug container
When you run your app in a simulator or in preview mode, Tag Manager automatically turns logging to verbose.
Publish container
After you preview your container and verify that it is working, you can publish it. After you have published your container, your tag configurations will become available to mobile app users.
Related resources
Read Advanced configuration.