Jyrki Alakuijala 博士、Google, Inc.
Vincent Rabaud, Ph.D., Google, Inc.
最終更新日: 2017-08-01
概要 - WebP エンコーダ/デコーダのリソース使用量を、ロスレス モードとロスありモードの両方で PNG と比較します。Google では、ウェブからランダムに選択された 12,000 個の半透明 PNG 画像のコーパスと、よりシンプルな測定を使用して、パフォーマンスのばらつきを示しています。コーパス内の PNG を再圧縮し、WebP 画像とサイズが最適化された PNG を比較しました。結果から、サイズと処理速度の両方において、ウェブで使用する PNG の代替として WebP が適していることがわかります。
はじめに
WebP は可逆圧縮と半透明の画像をサポートしているため、PNG 形式の代替として使用できます。ディクショナリ コーディング、ハフマン コーディング、カラー インデックス変換など、PNG 圧縮で使用される基本的な手法の多くは WebP でもサポートされているため、最悪の場合でも速度と圧縮密度が同等になります。同時に、さまざまな新機能(異なるカラー チャネルの個別のエントロピー コード、後方参照距離の 2D ローカリティ、最近使用した色のカラー キャッシュなど)により、ほとんどの画像で圧縮密度を高めることができます。
この研究では、pngcrush と ZopfliPNG を使用して高度に圧縮された PNG と WebP のパフォーマンスを比較します。ベスト プラクティスを使用してウェブ画像の参照コーパスを再圧縮し、可逆圧縮と非可逆圧縮の両方の WebP 圧縮をこのコーパスと比較しました。参照コーパスに加えて、速度とメモリ使用量のベンチマークのために、写真とグラフィックの 2 つの大きな画像を選択しました。
PNG よりも高速なデコード速度と、現在の PNG 形式で達成できるよりも 23% 高い圧縮率が実証されています。Google は、WebP が現在の PNG 画像形式に代わるより効率的な形式であると結論付けています。さらに、可逆アルファをサポートする非可逆画像圧縮により、ウェブサイトの高速化をさらに進めることができます。
メソッド
コマンドライン ツール
パフォーマンスを測定するために、次のコマンドライン ツールを使用します。
cwebp と dwebp です。これらのツールは libwebp ライブラリの一部です(ヘッドからコンパイル)。
変換します。これは、ImageMagick ソフトウェア(6.7.7-10 2017-07-21)の一部であるコマンドライン ツールです。
pngcrush 1.8.12(2017 年 7 月 30 日)
ZopfliPNG(2017 年 7 月 17 日)
コマンドライン ツールは、それぞれの制御フラグとともに使用します。たとえば、cwebp -q 1 -m 0 は、cwebp ツールが -q 1 フラグと -m 0 フラグで呼び出されたことを意味します。
画像コーパス
次の 3 つのコーパスが選択されました。
1 枚の写真画像(図 1)、
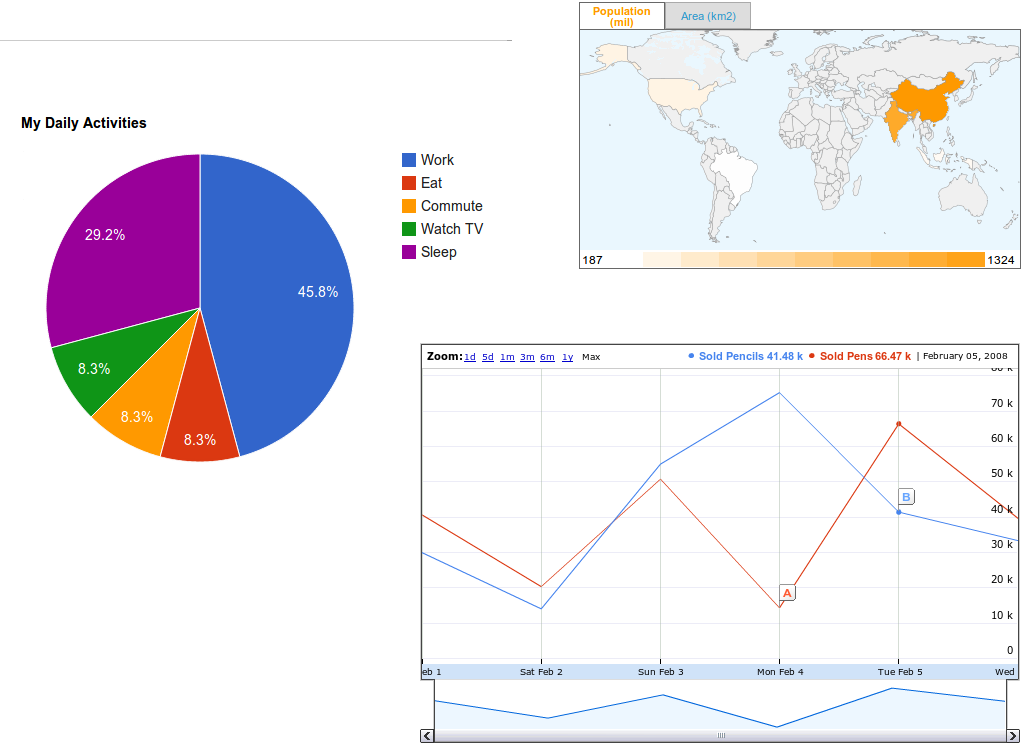
半透明の単一のグラフィック画像(図 2)
ウェブコーパス: インターネットからクロールされた、半透明の有無にかかわらずランダムに選択された 12,000 個の PNG 画像。これらの PNG 画像は、convert、pngcrush、ZopfliPNG で最適化され、各画像の最小バージョンが調査対象となります。

図 1. 写真画像、1, 024 x 752 ピクセル。火を吐く「Jaipur Maharaja Brass Band」Chassepierre ベルギー、著者: Luc Viatour、写真はクリエイティブ コモンズの表示 - 継承 3.0 非移植ライセンスに基づいて使用許諾されています。著者のウェブサイトはこちらです。

図 2. グラフィック画像、1, 024 x 752 ピクセル。Google グラフ ツールの画像をコラージュする
既存の形式である PNG の完全な機能を測定するために、以下の方法でこれらの元の PNG 画像をすべて再圧縮しました。
コンポーネントごとに 8 ビットにクランプする: convert input.png -depth 8 output.png
予測子のない ImageMagick(1): convert input.png -quality 90 output-candidate.png
適応予測子を使用した ImageMagick: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
すべてのフィルタを使用した ZopfliPNG: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
結果
ウェブコーパス内の各画像の圧縮密度を、3 つの方法で最適化された PNG 画像サイズと比較して計算しました。
WebP ロスレス(デフォルト設定)
最小サイズの WebP 非可逆圧縮(-m 6 -q 100)
WebP の可逆圧縮と非可逆圧縮の両方(デフォルト設定)を組み合わせて、アルファチャンネルを追加します。
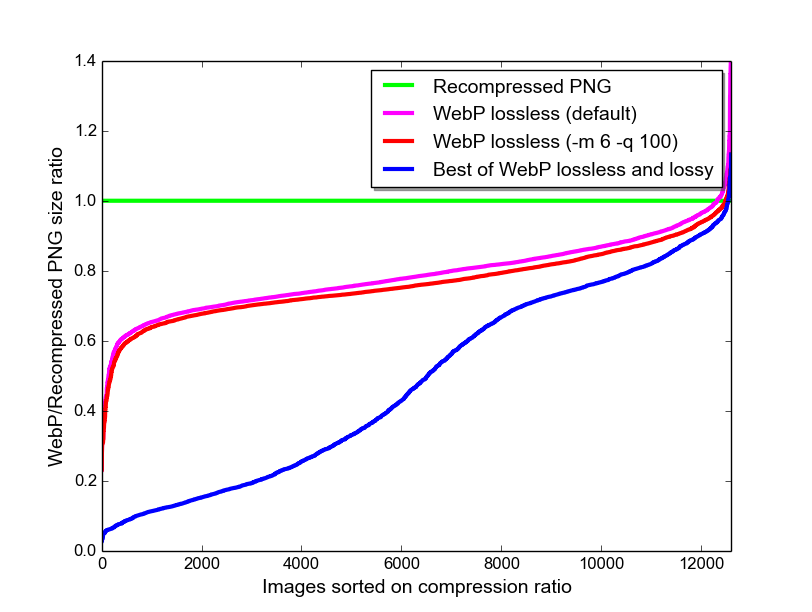
これらの圧縮率を並べ替えて、図 3 にプロットしました。

図 3. PNG 圧縮密度は 1.0 が参照として使用されます。同じ画像が、ロスレスと非可逆の両方の方法で圧縮されます。各画像について、圧縮された PNG とのサイズ比が計算され、サイズ比が並べ替えられ、可逆圧縮と非可逆圧縮の両方について表示されます。非可逆圧縮曲線の場合、より小さい WebP 画像が生成される場合は、可逆圧縮が選択されます。
WebP は、libpng の最大画質(変換)と ZopfliPNG(表 1)の両方で PNG の圧縮密度を上回り、エンコード(表 2)とデコード(表 3)の速度は PNG とほぼ同等です。
表 1. 異なる圧縮方法を使用した 3 つのコーパスの平均ビット / ピクセル数。
| 画像セット | convert -quality 95 | ZopfliPNG | WebP ロスレス -q 0 -m 1 | WebP ロスレス(デフォルト設定) | WebP ロスレス -m 6 -q 100 | アルファ付きの非圧縮 WebP |
|---|---|---|---|---|---|---|
| 写真 | 12.3 | 12.2 | 10.5 | 10.1 | 9.83 | 0.81 |
| 刺激の強い ; 不適切な(# など、文脈や文書内での統一性に応じて) | 1.36 | 1.05 | 0.88 | 0.71 | 0.70 | 0.51 |
| ウェブ | 6.85 | 5.05 | 4.42 | 4.04 | 3.96 | 1.92 |
表 2. 圧縮コーパスとさまざまな圧縮方法の平均エンコード時間。
| 画像セット | convert -quality 95 | ZopfliPNG | WebP ロスレス -q 0 -m 1 | WebP ロスレス(デフォルト設定) | WebP ロスレス -m 6 -q 100 | アルファ付きの非圧縮 WebP |
|---|---|---|---|---|---|---|
| 写真 | 0.500 秒 | 8.7 秒 | 0.293 秒 | 0.780 秒 | 8.440 秒 | 0.111 秒 |
| 刺激の強い ; 不適切な(# など、文脈や文書内での統一性に応じて) | 0.179 秒 | 14.0 秒 | 0.065 秒 | 0.140 秒 | 3.510 秒 | 0.184 秒 |
| ウェブ | 0.040 秒 | 1.55 秒 | 0.017 秒 | 0.072 秒 | 2.454 秒 | 0.020 秒 |
表 3: 異なる方法と設定で圧縮された画像ファイルの 3 つのコーパスの平均デコード時間。
| 画像セット | convert -quality 95 | ZopfliPNG | WebP ロスレス -q 0 -m 1 | WebP ロスレス(デフォルト設定) | WebP ロスレス -m 6 -q 100 | アルファ付きの非圧縮 WebP |
|---|---|---|---|---|---|---|
| 写真 | 0.027 秒 | 0.026 秒 | 0.027 秒 | 0.026 秒 | 0.027 | 0.012 秒 |
| グラフィック | 0.049 秒 | 0.015 秒 | 0.005 秒 | 0.005 秒 | 0.003 | 0.010 秒 |
| ウェブ | 0.007 秒 | 0.005 秒 | 0.003 秒 | 0.003 秒 | 0.003 | 0.003 秒 |
メモリ プロファイリング
メモリ プロファイリングでは、/usr/bin/time -v で報告された最大常駐セットサイズを記録しました。
ウェブコーパスの場合、最大メモリ使用量は最大画像のサイズだけで決まります。メモリ測定をより明確にするために、1 枚の写真画像(図 1)を使用してメモリ使用量の概要を示します。グラフィック画像でも同様の結果が得られます。
設定 -q 0 -m 1 と -q 95(デフォルト値は -m)で、libpng と ZopfliPNG では 10 ~ 19 MiB、WebP ロスレス エンコードでは 25 MiB と 32 MiB を測定しました。
デコード テストでは、convert -resize 1x1 は、libpng と ZopfliPNG で生成された PNG ファイルの両方に 10 MiB を使用します。cwebp を使用する場合、WebP のロスレス デコードでは 7 MiB、ロスありのデコードでは 3 MiB が使用されます。
まとめ
エンコードとデコードの速度はどちらも PNG と同じ領域にあることがわかりました。エンコード フェーズではメモリ使用量が増加しますが、少なくとも cwebp の動作と ImageMagick の convert の動作を比較すると、デコード フェーズではメモリ使用量が大幅に減少します。
圧縮密度はウェブ画像の 99% 以上で優れているため、PNG から WebP への変更は比較的容易です。
WebP をデフォルト設定で実行すると、libpng よりも 42%、ZopfliPNG よりも 23% 圧縮率が向上します。これは、画像が多いウェブサイトの高速化に WebP が有望であることを示しています。
参照
外部リンク
以下は Google がスポンサーとなっているものではない独立した調査であり、Google は必ずしもそのすべての内容の正確性を保証するものではありません。

