Jyrki Alakuijala, Ph.D., Google, Inc.
Vincent Rabaud, Ph.D., Google, Inc.
Terakhir diperbarui: 01-08-2017
Abstrak -- Kita membandingkan penggunaan resource encoder/decoder WebP dengan PNG dalam mode lossless dan lossy. Kami menggunakan korpus yang terdiri dari 12.000 gambar PNG transparan yang dipilih secara acak dari web, dan pengukuran yang lebih sederhana untuk menunjukkan variasi performa. Kami telah mengompresi ulang PNG dalam korpus untuk membandingkan gambar WebP dengan PNG yang dioptimalkan ukurannya. Dalam hasil kami, kami menunjukkan bahwa WebP adalah pengganti PNG yang baik untuk digunakan di web terkait ukuran dan kecepatan pemrosesan.
Pengantar
WebP mendukung gambar lossless dan transparan, sehingga menjadi alternatif untuk format PNG. Banyak teknik fundamental yang digunakan dalam kompresi PNG, seperti coding kamus, coding Huffman, dan transformasi pengindeksan warna juga didukung di WebP, yang menghasilkan kecepatan dan kepadatan kompresi yang serupa dalam kasus terburuk. Pada saat yang sama, sejumlah fitur baru -- seperti kode entropi terpisah untuk saluran warna yang berbeda, lokalitas 2D jarak referensi mundur, dan cache warna dari warna yang baru-baru ini digunakan -- memungkinkan kepadatan kompresi yang lebih baik dengan sebagian besar gambar.
Dalam karya ini, kami membandingkan performa WebP dengan PNG yang sangat dikompresi menggunakan pngcrush dan ZopfliPNG. Kami mengompresi ulang korpus referensi gambar web menggunakan praktik terbaik, dan membandingkan kompresi WebP lossless dan lossy dengan korpus ini. Selain korpus referensi, kami memilih dua gambar yang lebih besar, satu fotografis dan satu lagi grafis, untuk benchmark penggunaan kecepatan dan memori.
Kecepatan decoding yang lebih cepat daripada PNG telah ditunjukkan, serta kompresi yang 23% lebih padat daripada yang dapat dicapai menggunakan format PNG saat ini. Kami menyimpulkan bahwa WebP adalah pengganti yang lebih efisien untuk format gambar PNG saat ini. Selain itu, kompresi gambar lossy dengan dukungan alfa lossless memberikan kemungkinan lebih lanjut dalam mempercepat situs web.
Metode
Alat command line
Kami menggunakan alat command line berikut untuk mengukur performa:
cwebp dan dwebp. Alat ini adalah bagian dari library libwebp (dikompilasi dari head).
konversi. Ini adalah alat command line yang merupakan bagian dari software ImageMagick (6.7.7-10 21-07-2017).
pngcrush 1.8.12 (30 Juli 2017)
ZopfliPNG (17 Juli 2017)
Kita menggunakan alat command line dengan flag kontrol masing-masing. Misalnya, jika kita merujuk ke cwebp -q 1 -m 0, artinya alat cwebp telah dipanggil dengan flag -q 1 dan -m 0.
Image Corpora
Tiga korpus dipilih:
Satu gambar fotografi (Gambar 1),
Satu gambar grafis dengan transparansi (Gambar 2), dan
Korpus web: 12.000 gambar PNG yang dipilih secara acak dengan transparansi atau tidak, di-crawl dari Internet. Gambar PNG ini dioptimalkan melalui convert, pngcrush, ZopfliPNG, dan versi terkecil dari setiap gambar dipertimbangkan untuk studi ini.

Gambar 1. Gambar fotografi, 1024x752 piksel. "Jaipur Maharaja Brass Band" Chassepierre Belgium, Author: Luc Viatour, Photo licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. Situs penulis ada di sini.

Gambar 2. Gambar grafis, 1024x752 piksel. Membuat kolase gambar dari Alat Diagram Google
Untuk mengukur kemampuan penuh format yang ada, PNG, kami telah mengompresi ulang semua gambar PNG asli ini menggunakan beberapa metode:
Batasi hingga 8 bit per komponen: convert input.png -depth 8 output.png
ImageMagick(1) tanpa prediktor: convert input.png -quality 90 output-candidate.png
ImageMagick dengan prediktor adaptif: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
ZopfliPNG dengan semua filter: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
Hasil
Kami menghitung kepadatan kompresi untuk setiap gambar dalam korpus web, relatif terhadap ukuran gambar PNG yang dioptimalkan untuk tiga metode:
WebP lossless (setelan default)
WebP lossless dengan ukuran terkecil (-m 6 -q 100)
terbaik dari WebP lossless dan WebP lossy dengan alfa (setelan default).
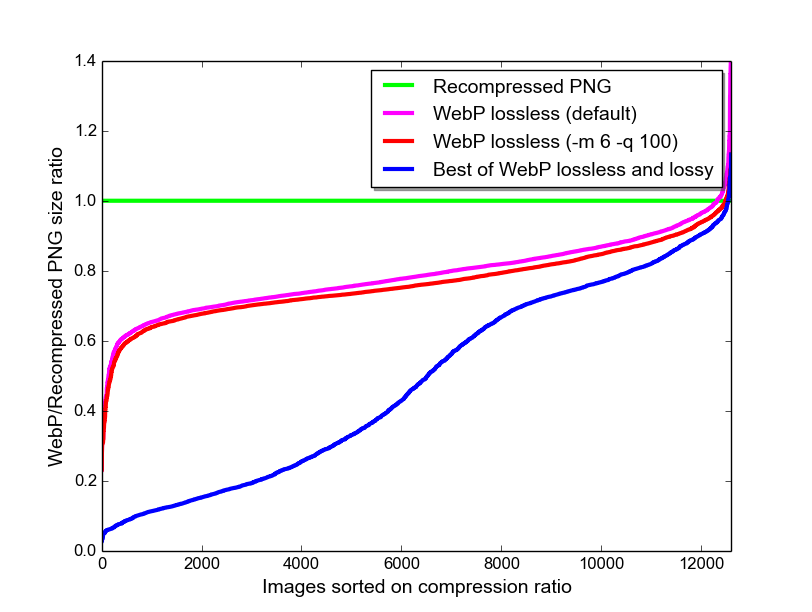
Kami mengurutkan faktor kompresi ini, dan memetakan faktor kompresi tersebut dalam Gambar 3.

Gambar 3. Kepadatan kompresi PNG digunakan sebagai referensi, dengan nilai 1,0. Gambar yang sama dikompresi menggunakan metode lossless dan lossy. Untuk setiap gambar, rasio ukuran ke PNG terkompresi dihitung, dan rasio ukuran diurutkan, serta ditampilkan untuk kompresi lossless dan lossy. Untuk kurva kompresi lossy, kompresi lossless dipilih jika menghasilkan gambar WebP yang lebih kecil.
WebP melampaui kepadatan kompresi PNG untuk libpng dengan kualitas maksimum (konversi) serta ZopfliPNG (Tabel 1), dengan kecepatan encoding (Tabel 2), dan decoding (Tabel 3) yang kira-kira sebanding dengan PNG.
Tabel 1. Bit per piksel rata-rata untuk tiga korpus yang menggunakan metode kompresi yang berbeda.
| Kumpulan Gambar | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (setelan default) | WebP lossless -m 6 -q 100 | WebP lossy dengan alfa |
|---|---|---|---|---|---|---|
| foto | 12.3 | 12.2 | 10.5 | 10.1 | 9,83 | 0,81 |
| grafik | 1,36 | 1,05 | 0,88 | 0,71 | 0,70 | 0,51 |
| web | 6,85 | 5,05 | 4,42 | 4,04 | 3,96 | 1,92 |
Tabel 2. Waktu encoding rata-rata untuk korpus kompresi dan untuk berbagai metode kompresi.
| Kumpulan Gambar | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (setelan default) | WebP lossless -m 6 -q 100 | WebP lossy dengan alfa |
|---|---|---|---|---|---|---|
| foto | 0,500 dtk | 8,7 s | 0,293 dtk | 0,780 dtk | 8,440 s | 0,111 dtk |
| grafik | 0,179 dtk | 14,0 s | 0,065 dtk | 0,140 dtk | 3.510 s | 0,184 dtk |
| web | 0,040 dtk | 1,55 dtk | 0,017 dtk | 0,072 dtk | 2,454 dtk | 0,020 dtk |
Tabel 3. Waktu dekode rata-rata untuk tiga korpus untuk file gambar yang dikompresi dengan metode dan setelan yang berbeda.
| Kumpulan Gambar | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (setelan default) | WebP lossless -m 6 -q 100 | WebP lossy dengan alfa |
|---|---|---|---|---|---|---|
| foto | 0,027 dtk | 0,026 dtk | 0,027 dtk | 0,026 dtk | 0,027 | 0,012 dtk |
| grafis | 0,049 dtk | 0,015 dtk | 0,005 dtk | 0,005 dtk | 0,003 | 0,010 dtk |
| web | 0,007 dtk | 0,005 dtk | 0,003 dtk | 0,003 dtk | 0,003 | 0,003 dtk |
Profiling Memori
Untuk pembuatan profil memori, kami mencatat ukuran set residen maksimum seperti yang dilaporkan oleh /usr/bin/time -v
Untuk korpus web, ukuran gambar terbesar saja menentukan penggunaan memori maksimum. Agar pengukuran memori lebih jelas, kita menggunakan satu gambar fotografi (Gambar 1) untuk memberikan ringkasan penggunaan memori. Gambar grafis memberikan hasil yang serupa.
Kami mengukur 10 hingga 19 MiB untuk libpng dan ZopfliPNG, serta 25 MiB dan 32 MiB untuk encoding lossless WebP pada setelan -q 0 -m 1, dan -q 95 (dengan nilai default -m).
Dalam eksperimen decoding, convert -resize 1x1 menggunakan 10 MiB untuk file PNG yang dihasilkan oleh libpng dan ZopfliPNG. Dengan cwebp, decoding lossless WebP menggunakan 7 MiB, dan decoding lossy 3 MiB.
Kesimpulan
Kita telah menunjukkan bahwa kecepatan encoding dan decoding berada dalam domain yang sama dengan PNG. Ada peningkatan penggunaan memori selama fase encoding, tetapi fase decoding menunjukkan penurunan yang baik, setidaknya saat membandingkan perilaku cwebp dengan convert ImageMagick.
Kepadatan kompresi lebih baik untuk lebih dari 99% gambar web, yang menunjukkan bahwa seseorang dapat dengan relatif mudah beralih dari PNG ke WebP.
Saat dijalankan dengan setelan default, WebP mengompresi 42% lebih baik daripada libpng, dan 23% lebih baik daripada ZopfliPNG. Hal ini menunjukkan bahwa WebP menjanjikan untuk mempercepat situs yang banyak gambar.
Referensi
Tautan Eksternal
Berikut adalah studi independen yang tidak disponsori oleh Google, dan Google tidak selalu menjamin kebenaran semua kontennya.

