Jyrki Alakuijala, Ph.D., Google, Inc.
Vincent Rabaud, Ph.D., Google, Inc.
Última actualización: 01/08/2017
Resumen: Comparamos el uso de recursos del codificador/decodificador de WebP con el de PNG en los modos sin pérdida y con pérdida. Usamos un corpus de 12,000 imágenes PNG translúcidas elegidas al azar de la Web y mediciones más simples para mostrar la variación en el rendimiento. Volvimos a comprimir los archivos PNG de nuestro corpus para comparar las imágenes WebP con los archivos PNG optimizados de tamaño. En nuestros resultados, mostramos que WebP es un buen reemplazo de PNG para usar en la Web en términos de tamaño y velocidad de procesamiento.
Introducción
WebP admite imágenes translúcidas y sin pérdida, lo que lo convierte en una alternativa al formato PNG. Muchas de las técnicas fundamentales que se usan en la compresión de PNG, como la codificación de diccionario, la codificación de Huffman y la transformación de indexación de colores, también son compatibles con WebP, lo que genera una velocidad y una densidad de compresión similares en el peor de los casos. Al mismo tiempo, varias funciones nuevas, como códigos de entropía separados para diferentes canales de color, localidad 2D de distancias de referencia hacia atrás y una caché de colores de los colores usados recientemente, permiten mejorar la densidad de compresión con la mayoría de las imágenes.
En este trabajo, comparamos el rendimiento de WebP con los PNG que están muy comprimidos con pngcrush y ZopfliPNG. Volvimos a comprimir nuestro corpus de referencia de imágenes web con las prácticas recomendadas y comparamos la compresión de WebP sin pérdida y con pérdida con este corpus. Además del corpus de referencia, elegimos dos imágenes más grandes, una fotográfica y otra gráfica, para realizar comparativas de velocidad y uso de memoria.
Se demostraron velocidades de decodificación más rápidas que las de PNG, así como una compresión un 23% más densa que la que se puede lograr con el formato PNG actual. Concluimos que WebP es un reemplazo más eficiente para el formato de imagen PNG actual. Además, la compresión de imágenes con pérdida con compatibilidad con alfa sin pérdida ofrece más posibilidades para acelerar los sitios web.
Métodos
Herramientas de línea de comandos
Usamos las siguientes herramientas de línea de comandos para medir el rendimiento:
cwebp y dwebp. Estas herramientas forman parte de la biblioteca libwebp (compilada desde el principio).
conversión. Esta es una herramienta de línea de comandos que forma parte del software ImageMagick (6.7.7-10 2017-07-21).
pngcrush 1.8.12 (30 de julio de 2017)
ZopfliPNG (17 de julio de 2017)
Usamos las herramientas de línea de comandos con sus respectivas marcas de control. Por ejemplo, si nos referimos a cwebp -q 1 -m 0, significa que la herramienta cwebp se invocó con las marcas -q 1 y -m 0.
Corpora de imágenes
Se eligieron tres corpus:
Una sola imagen fotográfica (Figura 1)
Una sola imagen gráfica con transparencia (Figura 2)
Un corpus web: 12,000 imágenes PNG elegidas al azar con translucidez o sin ella, rastreadas de Internet Estas imágenes PNG se optimizan a través de convert, pngcrush y ZopfliPNG, y se considera la versión más pequeña de cada imagen para el estudio.

Figura 1: Imagen fotográfica de 1, 024 × 752 píxeles Fuegos artificiales de la “Jaipur Maharaja Brass Band” en Chassepierre, Bélgica. Autor: Luc Viatour. Foto con licencia de Creative Commons Atribución-CompartirIgual 3.0 No portada. El sitio web del autor se encuentra aquí.

Figura 2: Imagen gráfica, 1,024 × 752 píxeles Cómo crear collages de imágenes con las Herramientas de gráficos de Google
Para medir la capacidad total del formato existente, PNG, recomprimimos todas estas imágenes PNG originales con varios métodos:
Limita a 8 bits por componente: convert input.png -depth 8 output.png
ImageMagick(1) sin predictores: convert input.png -quality 90 output-candidate.png
ImageMagick con predictores adaptativos: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
ZopfliPNG con todos los filtros: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
Resultados
Calculamos la densidad de compresión de cada una de las imágenes del corpus web en relación con los tamaños de imagen PNG optimizados para tres métodos:
WebP sin pérdidas (configuración predeterminada)
WebP sin pérdida con el tamaño más pequeño (-m 6 -q 100)
lo mejor de WebP sin pérdida y WebP con pérdida con alfa (configuración predeterminada).
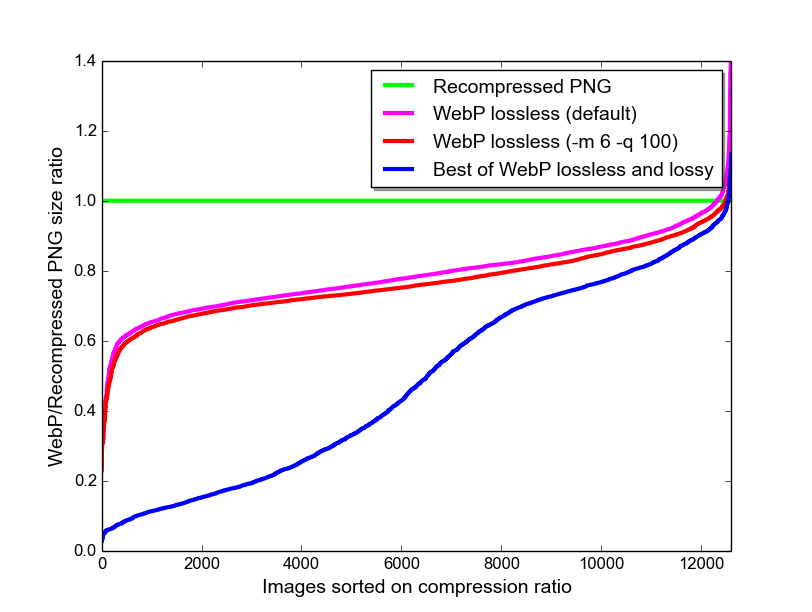
Ordenamos estos factores de compresión y los graficamos en la Figura 3.

Figura 3: La densidad de compresión de PNG se usa como referencia, en 1.0. Las mismas imágenes se comprimen con métodos sin pérdida y con pérdida. Para cada imagen, se calcula la proporción de tamaño en PNG comprimido, se ordenan las proporciones de tamaño y se muestran para la compresión con y sin pérdida. Para la curva de compresión con pérdida, se elige la compresión sin pérdida en los casos en que produce una imagen WebP más pequeña.
WebP va más allá de la densidad de compresión de PNG para libpng en la máxima calidad (convertir) y ZopfliPNG (Tabla 1), con velocidades de codificación (Tabla 2) y decodificación (Tabla 3) que son comparables a las de PNG.
Tabla 1: Bits por píxel promedio para los tres corpus con los diferentes métodos de compresión
| Conjunto de imágenes | convert -quality 95 | ZopfliPNG | WebP sin pérdidas -q 0 -m 1 | WebP sin pérdidas (configuración predeterminada) | WebP sin pérdidas -m 6 -q 100 | WebP con pérdida y alfa |
|---|---|---|---|---|---|---|
| foto | 12.3 | 12.2 | 10.5 | 10.1 | 9.83 | 0.81 |
| gráfico | 1.36 | 1.05 | 0.88 | 0.71 | 0.70 | 0.51 |
| web | 6.85 | 5.05 | 4.42 | 4.04 | 3.96 | 1.92 |
Tabla 2: Es el tiempo de codificación promedio para los corpus de compresión y para diferentes métodos de compresión.
| Conjunto de imágenes | convert -quality 95 | ZopfliPNG | WebP sin pérdidas -q 0 -m 1 | WebP sin pérdidas (configuración predeterminada) | WebP sin pérdidas -m 6 -q 100 | WebP con pérdida y alfa |
|---|---|---|---|---|---|---|
| foto | 0.500 s | 8.7 s | 0.293 s | 0.780 s | 8.440 s | 0.111 s |
| gráfico | 0.179 s | 14.0 s | 0.065 s | 0.140 s | 3.510 s | 0.184 s |
| web | 0.040 s | 1.55 s | 0.017 s | 0.072 s | 2.454 s | 0.020 s |
Tabla 3: Es el tiempo de decodificación promedio de los tres corpus de archivos de imagen que se comprimen con diferentes métodos y parámetros de configuración.
| Conjunto de imágenes | convert -quality 95 | ZopfliPNG | WebP sin pérdidas -q 0 -m 1 | WebP sin pérdidas (configuración predeterminada) | WebP sin pérdidas -m 6 -q 100 | WebP con pérdida y alfa |
|---|---|---|---|---|---|---|
| foto | 0.027 s | 0.026 s | 0.027 s | 0.026 s | 0.027 | 0.012 s |
| graphics | 0.049 s | 0.015 s | 0.005 s | 0.005 s | 0.003 | 0.010 s |
| web | 0.007 s | 0.005 s | 0.003 s | 0.003 s | 0.003 | 0.003 s |
Generación de perfiles de memoria
Para la generación de perfiles de memoria, registramos el tamaño máximo del conjunto residente como lo informa /usr/bin/time -v.
En el caso del corpus web, solo el tamaño de la imagen más grande define el uso máximo de memoria. Para que la medición de la memoria esté mejor definida, usamos una sola imagen fotográfica (Figura 1) para brindar una descripción general del uso de la memoria. La imagen gráfica arroja resultados similares.
Medimos entre 10 y 19 MiB para libpng y ZopfliPNG, y 25 MiB y 32 MiB para la codificación sin pérdidas de WebP con la configuración -q 0 -m 1 y -q 95 (con un valor predeterminado de -m), respectivamente.
En un experimento de decodificación, convert -resize 1x1 usa 10 MiB para los archivos PNG generados por libpng y ZopfliPNG. Con cwebp, la decodificación sin pérdidas de WebP usa 7 MiB y la decodificación con pérdidas usa 3 MiB.
Conclusiones
Demostramos que las velocidades de codificación y decodificación están en el mismo dominio que las de PNG. Hay un aumento en el uso de la memoria durante la fase de codificación, pero la fase de decodificación muestra una disminución saludable, al menos cuando se compara el comportamiento de cwebp con el de la conversión de ImageMagick.
La densidad de compresión es mejor para más del 99% de las imágenes web, lo que sugiere que se puede cambiar de PNG a WebP con relativa facilidad.
Cuando WebP se ejecuta con la configuración predeterminada, comprime un 42% mejor que libpng y un 23% mejor que ZopfliPNG. Esto sugiere que WebP es prometedor para acelerar los sitios web con muchas imágenes.
Referencias
Vínculos externos
Los siguientes son estudios independientes que no están patrocinados por Google, y Google no respalda necesariamente la exactitud de todo su contenido.

