لاستخدام Slides API بفعالية، عليك فهم بنية العروض التقديمية ومكوّناتها، بالإضافة إلى التفاعلات بين هذه المكوّنات. تقدّم هذه الصفحة نظرة عامة تفصيلية على هذه المواضيع:
- النموذج المفاهيمي لمكونات العرض التقديمي
- كيفية تمثيل واجهة برمجة التطبيقات لهذه المكوّنات
- سمات التصميم للمكونات
ستسهّل قراءة هذه النظرة العامة على المفاهيم الأخرى فهم واستخدام الأدلة الإرشادية، والمستندات المرجعية، وعيّنات ملفّات ملفّات تعريف المنتجات.
العروض التقديمية والصفحات وعناصر الصفحات
عنصر الحاوية الأقصى في "العروض التقديمية من Google" هو عرض تقديمي. هذه هي الوحدة التي يمكن حفظها في Google Drive ومشاركتها مع مستخدمين آخرين وما إلى ذلك.
يحتوي كل عرض تقديمي على أنواع مختلفة من الصفحات. أحد أنواع الصفحات هو الشريحة، وهي الصفحات التي يشاهدها المستخدمون وينتقلون بينها عند عرض العرض التقديمي على الشاشة.
تحتوي كل صفحة على عدد من عناصر الصفحة التي تشكّل معًا محتوى الصفحة، كما هو موضّح في المخطّط البياني التالي:

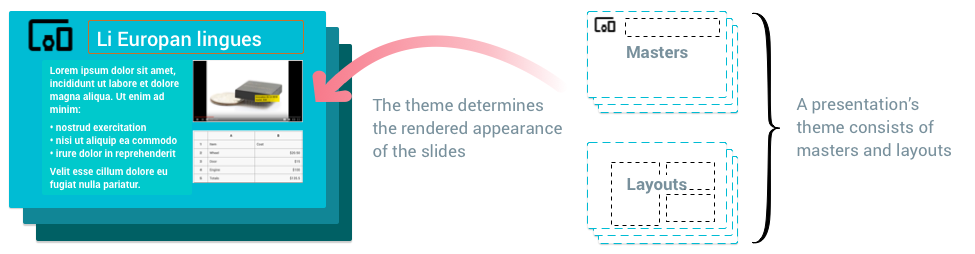
بالإضافة إلى العروض التقديمية، تتوفّر أنواع أخرى من الصفحات تتيح لك تطبيق التصميم على العديد من العروض التقديمية المختلفة، ما يخلق مظهرًا متسقًا. أنواع الصفحات الأخرى هي العناصر الرئيسية والتنسيقات، وتحدِّد خصائصها طريقة عرض الشرائح، كما هو موضّح في المخطّط البياني التالي:

الصفحات الرئيسية: تخدم الصفحة الرئيسية غرضَين. تحتوي العناصر النائبة في الشريحة الأساسية على الإعدادات التلقائية لأنماط النصوص المستخدَمة في عرضك التقديمي. تشكّل الخلفية وأي أشكال أخرى في الشريحة الرئيسية الخلفية التلقائية لجميع الشرائح المستندة إلى هذه الشريحة الرئيسية. إذا كان لديك شعار شركة تريد أن يظهر على كل شريحة في العرض التقديمي، ضَع الشعار على الشريحة الرئيسية.
التنسيقات: تحدّد نماذج التنسيقات كيفية ترتيب المحتوى في كل نوع من الشرائح. إذا كنت تريد أن تظهر جميع شرائح العناوين بطريقة معيّنة، على سبيل المثال، يمكنك تعديل نموذج تنسيق العنوان.
هناك نوعان آخران من الصفحات، وهما صفحات الملاحظات وملفات ملفّات الملاحظات الأساسية، وهما ملائمتان بشكل أساسي للعمل مع ملاحظاتالمتحدّثين.
أنواع تمثيل واجهة برمجة التطبيقات وبنيتها
يوضّح هذا القسم كيفية تمثيل النموذج المفاهيمي لخدمة "العروض التقديمية من Google"، كما هو موضّح أعلاه، في Slides API.
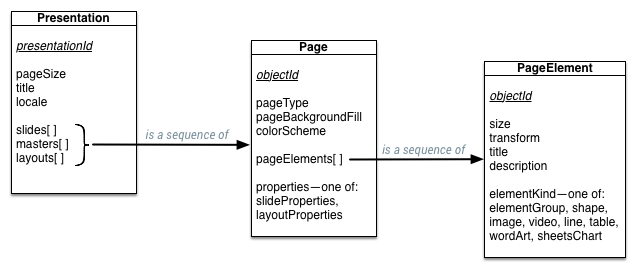
يوضِّح الرسم البياني التالي العلاقة بين العروض التقديمية والصفحات وعناصر الصفحة كأنواع في Slides API:

توضّح الأقسام التالية كيفية تمثيل هذه الأنواع في تنسيق JSON.
العروض التقديمية
يتضمّن العرض عددًا من المواقع، ويحتوي على الصفحات التي يتضمّنها:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
تتضمّن الصفحة مجموعة من الخصائص، كما تتضمّن عناصر الصفحة التي تتضمّنها:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
عناصر الصفحة
عناصر الصفحة هي المكونات المرئية التي يتم وضعها على الصفحات. يحتوي عنصر الصفحة في واجهة برمجة التطبيقات على عدد من السمات، بما في ذلك حقل يختلف حسب نوع عنصر الصفحة:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
هناك عدة أنواع من عناصر الصفحة، كما هو محدّد في حقل الائتلاف
element_kind في التعريف أعلاه. يتم وصف هذين النوعين من عناصر الصفحة في الجدول التالي:
| نوع العنصر | الوصف |
|---|---|
| مجموعة | مجموعة من عناصر الصفحة التي يتم التعامل معها كوحدة فردية ويمكن نقلها وتغيير حجمها وتدويرها معًا. |
| شكل | كائن مرئي عادي، مثل المستطيلات وعلامات الحذف ومربعات النص يمكن أن تحتوي الأشكال على نص، لذا فهي عناصر الصفحة الأكثر شيوعًا لإنشاء الشرائح. |
| صورة | رسم مستورَد إلى "العروض التقديمية من Google" |
| فيديو | فيديو تم استيراده إلى "العروض التقديمية من Google" |
| سطر | خط أو منحنى أو موصل مرئي |
| جدول | شبكة من المحتوى |
| WordArt | عنصر نص مرئي يتصرف بشكل أشبه بالشكل |
| SheetsChart | رسم بياني تم استيراده إلى "العروض التقديمية من Google" من "جداول بيانات Google" |
سمات الصفحة وعناصر الصفحة
تتيح لك Slides API قراءة مظهر الصفحات وعناصر الصفحات وتعديله في عرضك التقديمي. تتيح عناصر الصفحة المختلفة استخدام سمات مختلفة تتحكّم في طريقة عرض عنصر الصفحة.
يحتوي كل نوع من أنواع عناصر الصفحة على عنصر سمات مقابل ورسالة تعديل سمات، على سبيل المثال:
- هناك نوع عنصر صفحة شكل
- حقل السمة هو shapeProperties
- طلب تعديل هذه السمات هو UpdateShapePropertiesRequest
تتوفّر المجموعة نفسها من العناصر/السمات/طلبات التعديل لكل نوع من أنواع عناصر الصفحة: Image/imageProperties/UpdateImageProperties، وما إلى ذلك.
يمكنك قراءة سمة properties في أيّ مكان تظهر فيه عند قراءة أحد العناصر. ولتغيير القيم الواردة فيها، استخدِمها مع نوع الطلب المطابق كتحميل لطريقة batchUpdate، ما يتيح لك تغيير هذه القيم في العرض التقديمي.
أنواع المواقع
هناك بعض الخصائص الشائعة بين عدة أنواع من العناصر في Slides API:
| الموقع | الوصف |
|---|---|
| اللون | يمكن أن تكون الألوان في Slides API إما قيمة RGB أو مرجعًا إلى لون المظهر. تتم الإشارة إلى ألوان المظهر بالاسم (على سبيل المثال "DARK1") ويمكن ربطها بقيم RGB باستخدام مخطط ألوان الصفحة. يتم عادةً تعديل مخطط الألوان هذا عند تغيير مظهر العرض التقديمي في محرِّر "العروض التقديمية من Google". |
| التعبئة | يمثّل اللون المُعبّأ عرض المساحة الفارغة داخل كائن. إنّ نوع الملء الأكثر شيوعًا في "العروض التقديمية من Google" هو الملء بالألوان الكاملة، حيث يتم ملء الجزء الداخلي من الكائن بلون واحد. يمكن أيضًا استخدام مواد الملء لخلفيات الصفحات. |
| المخطَّط | يمثّل المخطّط مجموعة الخطوط التي تحيط بعنصر الصفحة. يتم التحكّم في لون الخطوط باستخدام تعبئة. يمكن للمتصلين أيضًا تعديل عرض الخطوط العريضة ونمط الخطوط المقطوعة. |
| ظل | يمثّل الظل تأثيرًا بصريًا يهدف إلى محاكاة الظلّ المادي الذي يلقيه الجسم. في الوقت الحالي، يمكن قراءة الظلال في Slides API فقط. |
تعديل المواقع
لتعديل موقع، استخدِم طلب Update...Properties المناسب في batchUpdate، على سبيل المثال، UpdateShapeProperties للأشكال. تقبل هذه الطلبات
رسالة مواقع كاملة ويمكنها استخدام
أقنعة الحقول لتحديد الحقول التي يجب تعديلها في
رسالة المواقع.
اكتساب الأذونات من الموقع
يمكن للصفحة أو عنصر الصفحة اكتساب السمات من العناصر الرئيسية. تحدّد سمات العنصر، بما في ذلك السمات التي يحدّدها والأخرى التي يكتسبها، مظهره المرئي النهائي.
- خصائص الصفحة: تكتسِب الصفحة أيّ خصائص لا تحدّدها، ولكن يتمّ تحديدها في التنسيق أو الصفحة الرئيسية التي تستند إليها.
- خصائص الشكل: يمكن وضع علامة على شكل على أنّه عنصر نائب، ما يتيح لك الإشارة صراحةً إلى شكل عنصر نائب آخر (في التنسيق الرئيسي أو الرئيسي للصفحة) لاكتساب الخصائص منه.
يتم شرح هذه الأفكار بشكل أكبر في الفقرات التالية.
اكتساب سمات الصفحة
تحدِّد بنية الشرائح والتنسيقات والعروض الرئيسية تسلسلاً هرميًا للاكتساب داخل العرض التقديمي: تكتسب الشرائح التنسيقات، وتكتسب التنسيقات العروض الرئيسية. يتم تحديد التصميم الرئيسي والرئيسي للشريحة في حقل slideProperties للشريحة.
يمكن أن تكتسب الصفحة سمات من صفحة رئيسية، مثل background وcolor scheme، لا تضبط الصفحة الفرعية قيمة لخاصية ما من أجل اكتسابها، بل تُرسل رسالة PageProperties تتضمن هذه الخاصية. من خلال عدم "إلغاء" القيمة التي حدّدها العنصر الرئيسي، تقبل الصفحة القيمة المكتسبة.
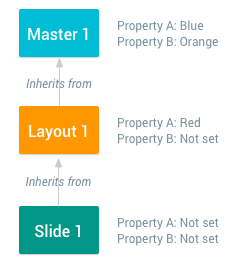
يعرض الرسم البياني التالي شريحة تتوارث سمات من تنسيق، والذي بدوره يتوارثها من تنسيق رئيسي:

إنّ الخصائص المستخدَمة لعرض شريحة هي مزيج من الخصائص التي تحدّدها و تلك التي تكتسبها. في هذا المثال، القيم التي تم حلّها المستخدَمة لعرض الشريحة 1 هي كما يلي:
- PropertyA هي "أحمر".
- PropertyB هي "Orange".
اكتساب خصائص الشكل
يمكن أن تكتسِب الأشكال سمات من أشكال
أخرى، مثل الملء أو المخطط أو الظل. يكون الشكل عنصرًا نائبًا إذا تم ضبط الحقل
Shape.placeholder. يحدِّد الحقل Shape.placeholder.parentObjectId للعنصر النائب الثانوي
العنصر النائب الرئيسي. عند إنشاء شريحة جديدة استنادًا إلى تنسيق، تظهر أيّ عناصر نائبة في هذا التنسيق كأشكال فرعية في الشريحة الجديدة.
وبالمثل، يمكن أن تعمل العناصر النائبة في الصفحات الرئيسية بمثابة عناصر رئيسية للعناصر النائبة
في التنسيقات.
بعد تحديد هذا التسلسل الهرمي للتوريث، تكتسب الصفحة الفرعية خاصيّة من خلالعدم ضبط هذه القيمة في رسالة ShapeProperties. من خلال عدم إلغاء القيمة التي حدّدها الشكل الرئيسي، يقبل الشكل الفرعي القيمة المكتسَبة.
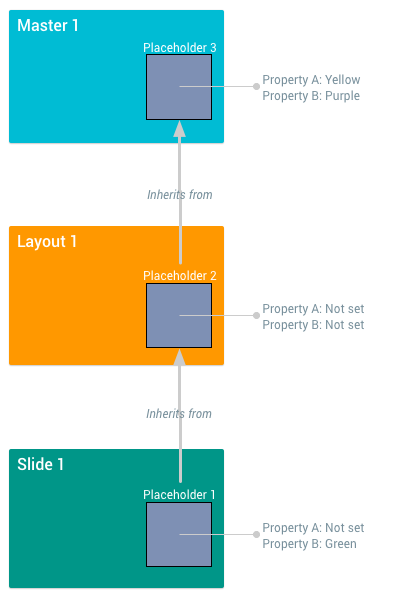
يوضّح الرسم البياني التالي اكتساب السمات بين ثلاثة نماذج مقترَحة تتضمّنها شريحة وتخطيط ونموذج رئيسي:

السمات المستخدَمة لعرض شكل العنصر النائب هي مزيج من السمات التي يحددها ويرثها. في هذا المثال، القيم التي تمّ حلّها لهذه الأشكال هي كما يلي:
- العنصر النائب 1: يتم عرض propertyA باللون "الأصفر"، وpropertyB باللون "الأخضر".
- العنصر النائب2: يتم عرض propertyA باللون "الأصفر"، وpropertyB باللون "الأرجواني".
- العنصر النائب3: يتم عرض propertyA باللون "الأصفر"، وpropertyB باللون "الأرجواني".
الأشكال هي النوع الوحيد من عناصر الصفحة التي يمكن أن يكون لها عناصر رئيسية. أما الأنواع الأخرى، مثل الصور والجداول والرسومات البيانية، فلا يمكن أن تكون عناصر نائبة ولا يمكن أن يكون لها عناصر رئيسية.
"إخفاء" السمات باستخدام PropertyState
يتحكّم التعداد
PropertyState
في ما إذا كان يتم استخدام سمة الشكل فعليًا للعرض،
أو إذا كانت القيمة تُستخدَم فقط للتوريث من خلال الأشكال الفرعية. لن يتم استخدام سمة لها
حالة سمة NOT_RENDERED عند عرض الشكل في
صفحتها، ولكن سيظل بإمكان السمات الفرعية التي لها حالة سمة مقابلة هي RENDERED
اكتساب هذه السمة.
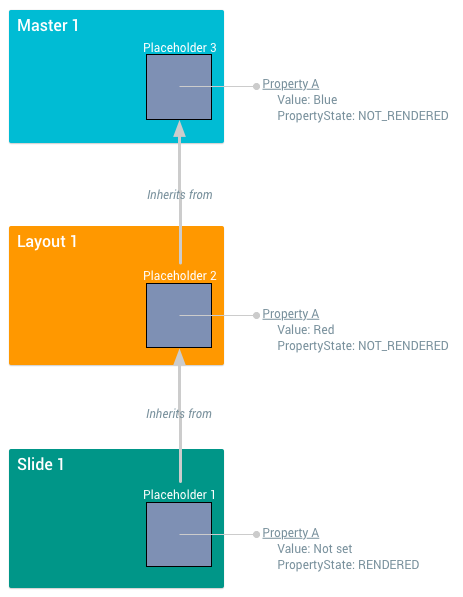
يوضّح الرسم البياني التالي اكتساب السمات بين ثلاثة عناصر نائبة تلاعب بحقل PropertyState:

يمكن أن يتأثر عرض سمات الشكل بحقل PropertyState. في هذا المثال، تكون القيم التي تمّ حلّها لهذه الأشكال على النحو التالي:
- العنصر النائب 1: يتم عرض propertyA على أنّه "أحمر".
- العنصر النائب2: لم يتم عرض propertyA. إذا كان هذا هو سمة المخطط، لن يكون لـ Placeholder2 أيّ مخطط.
- العنصر النائب3: لم يتم عرض propertyA.
هناك قيمة محتملة أخرى لفئة الأرقام الثنائية
PropertyState: تعني حالة السمة INHERIT أنّه يتم اكتساب حالة السمة نفسها
، ويجب استخدام قيمة السمة الرئيسية. لا يمكن أن يكون لأشكال ليس لها عناصر رئيسية
حالة سمة INHERIT.
