สำคัญ: ไม่รองรับ reCAPTCHA API เวอร์ชัน 1.0 อีกต่อไป โปรดอัปเกรดเป็นเวอร์ชัน 2.0 ดูข้อมูลเพิ่มเติม
เมื่อติดตั้ง reCAPTCHA ในเว็บไซต์เรียบร้อยแล้ว คุณอาจต้องเปลี่ยนรูปลักษณ์ หน้านี้ อธิบาย: (1) วิธีเลือกธีม reCAPTCHA มาตรฐานแบบใดแบบหนึ่ง (2) วิธีปรับแต่งรูปลักษณ์ของ reCAPTCHA ทั้งหมด และ (3) วิธีทำให้ reCAPTCHA เป็นสากลด้วยการเปลี่ยนภาษาของวิดเจ็ต
ธีมมาตรฐาน
หากต้องการให้วิดเจ็ต reCAPTCHA แสดงธีมอื่น คุณต้องเพิ่มโค้ดต่อไปนี้ในส่วนรหัสหลักก่อน หน้า HTML ที่ใดก็ได้ก่อน <แบบฟอร์ม> ที่ reCAPTCHA ปรากฏ (จะใช้งานไม่ได้หาก อยู่หลังสคริปต์หลักที่มีการเรียกใช้ reCAPTCHA เป็นครั้งแรก):
<script type="text/javascript"> var RecaptchaOptions = { theme : 'theme_name' }; </script>
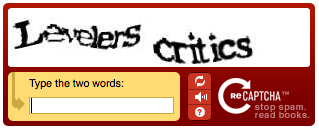
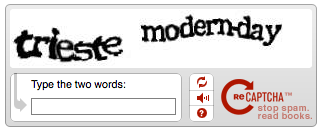
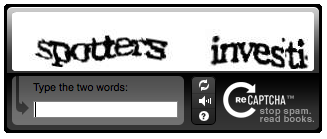
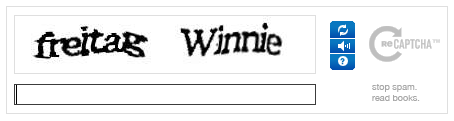
หากต้องการใช้ธีมมาตรฐาน คุณต้องแทนที่ 'theme_name' ด้วย 1 ใน 4 ธีมต่อไปนี้
ชื่อ:
| "แดง" (ธีมเริ่มต้น) | "ขาว" |
|---|---|

|

|
| "Black Glass" | "สะอาด" |

|

|
การกำหนดธีมที่กำหนดเอง
การกำหนดธีมที่กำหนดเองช่วยให้คุณควบคุมลักษณะที่รูปภาพ reCAPTCHA จะปรากฏได้ (ดูการสาธิตธีมที่กำหนดเองได้ที่นี่) หากต้องการใช้งาน
การกำหนดธีมที่กำหนดเอง คุณต้องตั้งค่าพร็อพเพอร์ตี้ของธีมของ RecaptchaOptions เป็น "กำหนดเอง" ก่อน ช่วงเวลานี้
บอก reCAPTCHA ว่าไม่ควรสร้างอินเทอร์เฟซผู้ใช้ของตนเอง reCAPTCHA จะอาศัยการมี
องค์ประกอบ HTML ที่มีรหัสต่อไปนี้เพื่อแสดง CAPTCHA แก่ผู้ใช้
-
div ว่างที่มีรหัส
recaptcha_imageนี่คือที่ที่ รูปภาพจริงจะวางอยู่ในตอนนี้ div จะมีขนาด 300x57 พิกเซล -
มีการตั้งค่าการป้อนข้อความที่มีรหัสและชื่อ
ไปยัง
recaptcha_response_fieldนี่คือส่วนที่ผู้ใช้สามารถ ให้ป้อนคำตอบ -
(ไม่บังคับ) div ที่มี reCAPTCHA ทั้งหมด
วิดเจ็ต ควรวาง div รหัสนี้ไว้ใน
custom_theme_widgetและรูปแบบของ div ควร ตั้งค่าเป็นdisplay:noneหลังรหัสธีม reCAPTCHA โหลดสำเร็จแล้ว ก็จะทำให้ div มองเห็นได้ องค์ประกอบนี้หลีกเลี่ยง ทำให้หน้าเว็บสั่นเมื่อโหลด
หากต้องการใช้ทั้งหมดนี้ ก่อนอื่นให้วางโค้ดต่อไปนี้ในหน้า HTML หลักที่ใดก็ได้ก่อน <form> องค์ประกอบที่ reCAPTCHA ปรากฏ
<script type="text/javascript"> var RecaptchaOptions = { theme : 'custom', custom_theme_widget: 'recaptcha_widget' };
จากนั้นใน<แบบฟอร์ม> องค์ประกอบที่คุณต้องการให้ reCAPTCHA ปรากฏ ให้ใส่ตำแหน่ง:
<div id="recaptcha_widget" style="display:none"> <div id="recaptcha_image"></div> <div class="recaptcha_only_if_incorrect_sol" style="color:red">Incorrect please try again</div> <span class="recaptcha_only_if_image">Enter the words above:</span> <span class="recaptcha_only_if_audio">Enter the numbers you hear:</span> <input type="text" id="recaptcha_response_field" name="recaptcha_response_field" /> <div><a href="javascript:Recaptcha.reload()">Get another CAPTCHA</a></div> <div class="recaptcha_only_if_image"><a href="javascript:Recaptcha.switch_type('audio')">Get an audio CAPTCHA</a></div> <div class="recaptcha_only_if_audio"><a href="javascript:Recaptcha.switch_type('image')">Get an image CAPTCHA</a></div> <div><a href="javascript:Recaptcha.showhelp()">Help</a></div> </div> <script type="text/javascript" src="http://www.google.com/recaptcha/api/challenge?k=your_public_key"> </script> <noscript> <iframe src="http://www.google.com/recaptcha/api/noscript?k=your_public_key" height="300" width="500" frameborder="0"></iframe><br> <textarea name="recaptcha_challenge_field" rows="3" cols="40"> </textarea> <input type="hidden" name="recaptcha_response_field" value="manual_challenge"> </noscript>
โปรดสังเกตว่า 2-3 บรรทัดสุดท้ายเป็นเพียงวิธีมาตรฐานในการแสดง reCAPTCHA ดังที่อธิบายไว้ในบทนำ ของคู่มือนี้
นี่คือสิ่งที่เกิดขึ้นในโค้ดด้านบน ออบเจ็กต์ reCAPTCHA ของ JavaScript ให้เมธอดที่ช่วยให้คุณดำเนินการต่อไปนี้ได้ เปลี่ยนสถานะของ CAPTCHA เมธอด โหลดซ้ำ จะแสดงการทดสอบ CAPTCHA ใหม่ และเมธอด switch_type จะสลับระหว่าง CAPTCHA ที่เป็นรูปภาพและเสียง ในการสร้าง UI ที่สมบูรณ์สำหรับ reCAPTCHA เรา แสดงข้อมูลที่แตกต่างกันเมื่อ CAPTCHA อยู่ในรัฐที่ต่างกัน เช่น เมื่อผู้ใช้กำลังดู ภาพ CAPTCHA, ลิงก์ไปยัง "รับ CAPTCHA แบบเสียง" แสดงขึ้น คุณสามารถสร้างคลาส CSS 4 คลาส UI การเก็บสถานะ:
| คลาส CSS | แสดงเมื่อ... |
|---|---|
| recaptcha_only_if_image | รูปภาพแสดง CAPTCHA |
| recaptcha_only_if_audio | กำลังแสดง CAPTCHA เป็นเสียง |
| recaptcha_only_if_incorrect_sol | วิธีแก้ปัญหาก่อนหน้าไม่ถูกต้อง |
| recaptcha_only_if_no_incorrect_sol | วิธีแก้ปัญหาก่อนหน้าไม่ถูกต้อง |
แม้ว่าธีมจะมีตัวเลือกสำหรับคุณหลายตัวเลือก แต่คุณก็ต้องปฏิบัติตามกฎเกี่ยวกับความสอดคล้องของอินเทอร์เฟซผู้ใช้บางประการ ดังนี้
- คุณต้องระบุว่าใช้ reCAPTCHA ใกล้กับวิดเจ็ต CAPTCHA
- คุณต้องมีปุ่มที่มองเห็นได้ซึ่งเรียกใช้ฟังก์ชันโหลดซ้ำ
- คุณต้องแสดงวิธีให้ผู้ใช้ที่มีความบกพร่องทางสายตาเข้าถึง CAPTCHA แบบเสียง
- คุณต้องระบุข้อความแสดงแทนสำหรับรูปภาพที่คุณใช้เป็นปุ่มในวิดเจ็ต reCAPTCHA
การปรับให้เป็นสากล: การเปลี่ยนภาษาของวิดเจ็ต
การปรับวิดเจ็ต reCAPTCHA ให้เป็นสากลทำได้ 2 วิธีดังนี้
การแปลในตัว
reCAPTCHA มีคำแปลในตัวจำนวนหนึ่ง คุณสามารถใช้พารามิเตอร์เหล่านี้ได้โดยตั้งค่าพารามิเตอร์ lang ของ
RecaptchaOptions:
<script type="text/javascript"> var RecaptchaOptions = { lang : 'fr', }; </script>
การแปลที่กำหนดเอง
หากไม่มีคำแปลสำหรับภาษาของคุณ คุณสามารถสร้างคำแปลของคุณเองได้ คุณต้องแปลสตริงทั้งหมดใน JavaScript ของ reCAPTCHA และตั้งค่า "custom_translations" ของ RecaptchaOptions สตริงที่คุณไม่ได้ตั้งค่าไว้จะนำมาจากคำแปลเริ่มต้นสำหรับ ภาษา คุณสามารถใช้คำสั่งนี้เพื่อแทนที่บางส่วนของคำแปลเริ่มต้นได้ (เช่น หากคำแปลที่เราเลือกไม่ กับภูมิภาคของคุณ) เช่น
<script type= "text/javascript"> var RecaptchaOptions = { custom_translations : { instructions_visual : "This is my text:" } }; </script>
ต่อไปนี้คือตัวอย่างการแปลภาษาอิตาลีที่กำหนดเอง (วางโค้ดนี้ก่อนที่จะเรียกใช้ reCAPTCHA)
<script type="text/javascript"> var RecaptchaOptions = { custom_translations : { instructions_visual : "Scrivi le due parole:", instructions_audio : "Trascrivi ci\u00f2 che senti:", play_again : "Riascolta la traccia audio", cant_hear_this : "Scarica la traccia in formato MP3", visual_challenge : "Modalit\u00e0 visiva", audio_challenge : "Modalit\u00e0 auditiva", refresh_btn : "Chiedi due nuove parole", help_btn : "Aiuto", incorrect_try_again : "Scorretto. Riprova.", }, lang : 'it', // Unavailable while writing this code (just for audio challenge) theme : 'red' // Make sure there is no trailing ',' at the end of the RecaptchaOptions dictionary }; </script>
ข้อมูลอ้างอิงของ reCAPTCHA
คุณตั้งค่าช่องต่อไปนี้ได้ในพจนานุกรม reCAPTCHAtchaOptions
|
คีย์ |
ค่าที่เป็นไปได้ |
ค่าเริ่มต้น |
ความหมาย |
||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
ธีม |
"แดง" | "ขาว" | "Black Glass" | "สะอาด" | "custom" |
"แดง" |
กำหนดธีมที่จะใช้สำหรับ reCAPTCHA ธีมสีแดง ขาว ดำ และสะอาด
คือธีมที่กำหนดไว้ล่วงหน้าซึ่ง reCAPTCHA มอบให้กับอินเทอร์เฟซผู้ใช้ ในธีมที่กำหนดเอง
เว็บไซต์จะควบคุมลักษณะที่ปรากฏของ reCAPTCHA ได้อย่างสมบูรณ์ |
||||||||||||||||||
|
ภาษา |
รหัสภาษาที่รองรับ |
"th" |
ภาษาที่จะใช้ในอินเทอร์เฟซสำหรับค่าที่กำหนดไว้ล่วงหน้า
ธีม ระบบรองรับภาษาต่อไปนี้
|
||||||||||||||||||
| custom_translations | พจนานุกรมการแปล | Null | ใช้ส่วนนี้เพื่อระบุคำแปลที่กำหนดเองของสตริง reCAPTCHA | ||||||||||||||||||
| custom_theme_widget | สตริงที่มีรหัสขององค์ประกอบ DOM | Null | เมื่อใช้การกำหนดธีมที่กำหนดเอง นี่คือองค์ประกอบ div ที่มีวิดเจ็ต ดูวิธีใช้งานในส่วนการกำหนดธีมที่กำหนดเอง | ||||||||||||||||||
|
ดัชนีแท็บ |
จำนวนเต็มใดก็ได้ |
|
ตั้งค่า
tabindex
สำหรับกล่องข้อความ reCAPTCHA หากองค์ประกอบอื่นๆ ในแบบฟอร์มใช้องค์ประกอบ
ควรตั้งค่า Tabindex เพื่อให้ผู้ใช้ไปยังส่วนต่างๆ ได้ง่ายขึ้น |
ตัวอย่างเช่น แท็กสคริปต์นี้ทำให้ reCAPTCHA มีธีมสีขาวและมี Tabindex 2 ดังนี้
<script> var RecaptchaOptions = { theme : 'white', tabindex : 2 }; </script>
