프레임당 한 번만 태그 로드
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
개요
이 감사는 동일한 광고 태그 라이브러리 스크립트를 두 번 이상 로드하는 프레임이 없도록 합니다. 동일한 스크립트를 여러 번 포함할 필요는 없으며, 이렇게 하면 페이지 성능이 저하될 수 있습니다.
권장사항
중복된 광고 태그 라이브러리 스크립트를 삭제하세요. 모르는 사이에 서로 다른 두 위치에서 중복 스크립트가 로드될 수 있습니다. 네트워크 트래픽을 검토하고 프레임별로 요청을 그룹화하여 각 중복 스크립트의 출처를 확인하세요.
중복 스크립트의 소스 식별
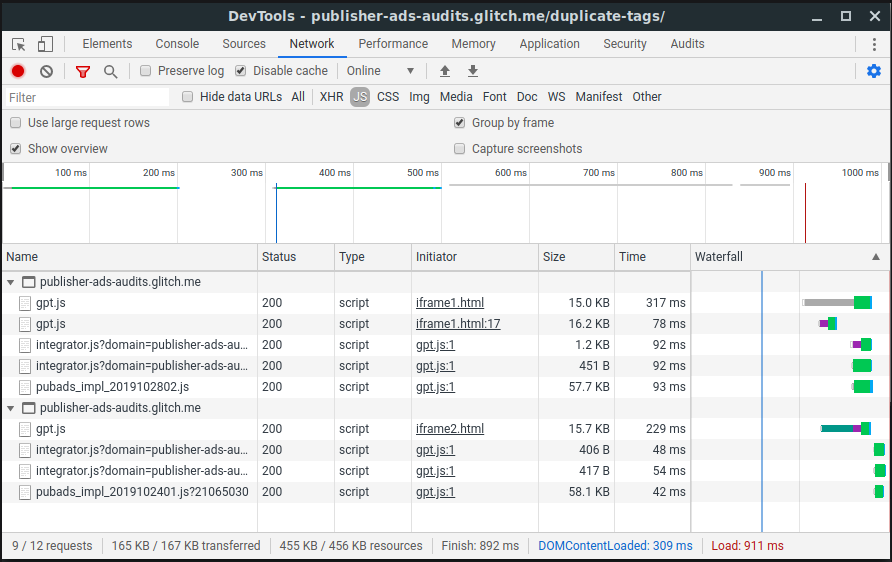
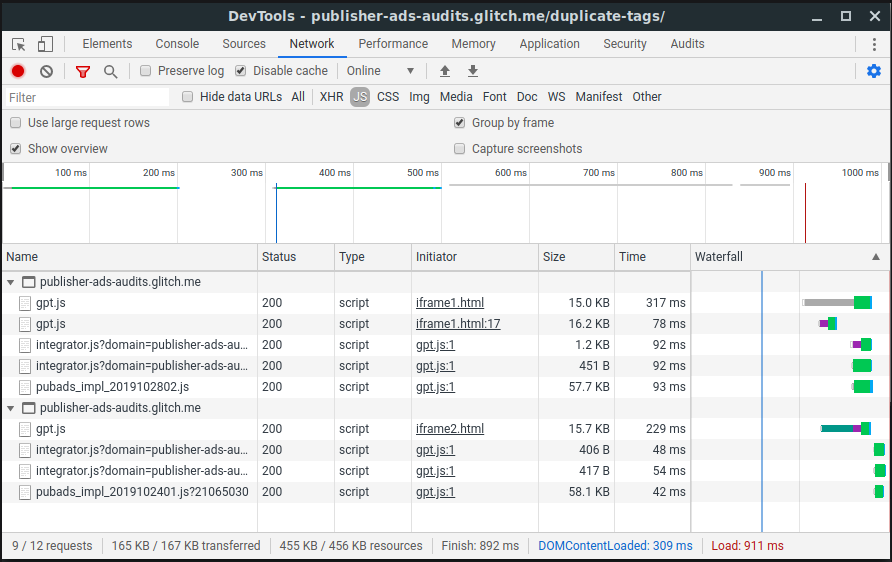
Chrome DevTools의 '네트워크' 탭을 사용하여 중복 스크립트를 로드하는 프레임을 확인합니다.
Control+Shift+J 또는 Command+Option+J (Mac)를 눌러 DevTools를 엽니다.- 네트워크 탭으로 이동합니다.
- 아직 표시되지 않으면 필터
 를 클릭하여 필터 표시줄을 열고 JS를 선택합니다.
를 클릭하여 필터 표시줄을 열고 JS를 선택합니다.
- 네트워크 설정
 을 열고 프레임별로 그룹화를 선택합니다.
을 열고 프레임별로 그룹화를 선택합니다.
- 페이지를 새로고침하여 네트워크 트래픽을 캡처합니다.

다음과 같은 광고 태그 라이브러리 스크립트가 지원됩니다.
| 보관함 |
스크립트 |
| AdSense |
pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
pagead2.googlesyndication.com/pagead/js/show_ads.js
|
| Google 게시자 태그 |
googletagservices.com/tag/js/gpt.js
securepubads.g.doubleclick.net/tag/js/gpt.js
|
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2025-07-25(UTC)
[[["이해하기 쉬움","easyToUnderstand","thumb-up"],["문제가 해결됨","solvedMyProblem","thumb-up"],["기타","otherUp","thumb-up"]],[["필요한 정보가 없음","missingTheInformationINeed","thumb-down"],["너무 복잡함/단계 수가 너무 많음","tooComplicatedTooManySteps","thumb-down"],["오래됨","outOfDate","thumb-down"],["번역 문제","translationIssue","thumb-down"],["샘플/코드 문제","samplesCodeIssue","thumb-down"],["기타","otherDown","thumb-down"]],["최종 업데이트: 2025-07-25(UTC)"],[],["The audit identifies duplicate ad tag library scripts, which negatively impact page performance. To resolve this, users should remove the redundant scripts. Utilize Chrome DevTools' Network tab, filtering for JS and grouping requests by frame, to find where duplicates originate. Supported libraries include AdSense (with scripts `pagead2.googlesyndication.com/pagead/js/adsbygoogle.js` and `show_ads.js`) and Google Publisher Tag (`googletagservices.com/tag/js/gpt.js` and `securepubads.g.doubleclick.net/tag/js/gpt.js`). The goal is ensuring each script loads only once.\n"]]
 를 클릭하여 필터 표시줄을 열고 JS를 선택합니다.
를 클릭하여 필터 표시줄을 열고 JS를 선택합니다. 을 열고 프레임별로 그룹화를 선택합니다.
을 열고 프레임별로 그룹화를 선택합니다.