Page Summary
-
To use Google Photos APIs, enable them in your Google API Console project and set up an OAuth 2.0 client ID for user authentication.
-
Google Photos APIs require user sign-in with a Google Account and do not support service accounts.
-
Before launching publicly, your application needs to be verified by Google to remove the "Unverified app" message.
-
Resources created with a specific client ID can only be accessed or modified using the same ID; changing it may lead to access issues.
-
You can get started with either the Picker API or the Library API after configuring your application.
To start using the Google Photos APIs, configure your project by enabling the Photos APIs you need using the Google API Console and setting up an OAuth 2.0 client ID.
Your application interacts with Google Photos on behalf of a Google Photos user. For example, when you create albums in a user's Google Photos library or upload media items to a user's Google Photos account, the user authorizes these API requests using the OAuth 2.0 protocol.
The OAuth 2.0 client ID allows your application users to sign in, authenticate, and thereby use the Photos APIs. The Photos APIs don't support service accounts; to use these APIs, users must be signed in to a valid Google Account.
Configure your app
First enable the API, then request an OAuth 2.0 client ID.
Enable the API
Before you can use the Photos APIs, you must enable them in your project.
- Go to the Google API Console.
- From the menu bar, select a project or create a new project.
- To open one of the Google Photos APIs, from the Navigation menu, select APIs & Services > Library.
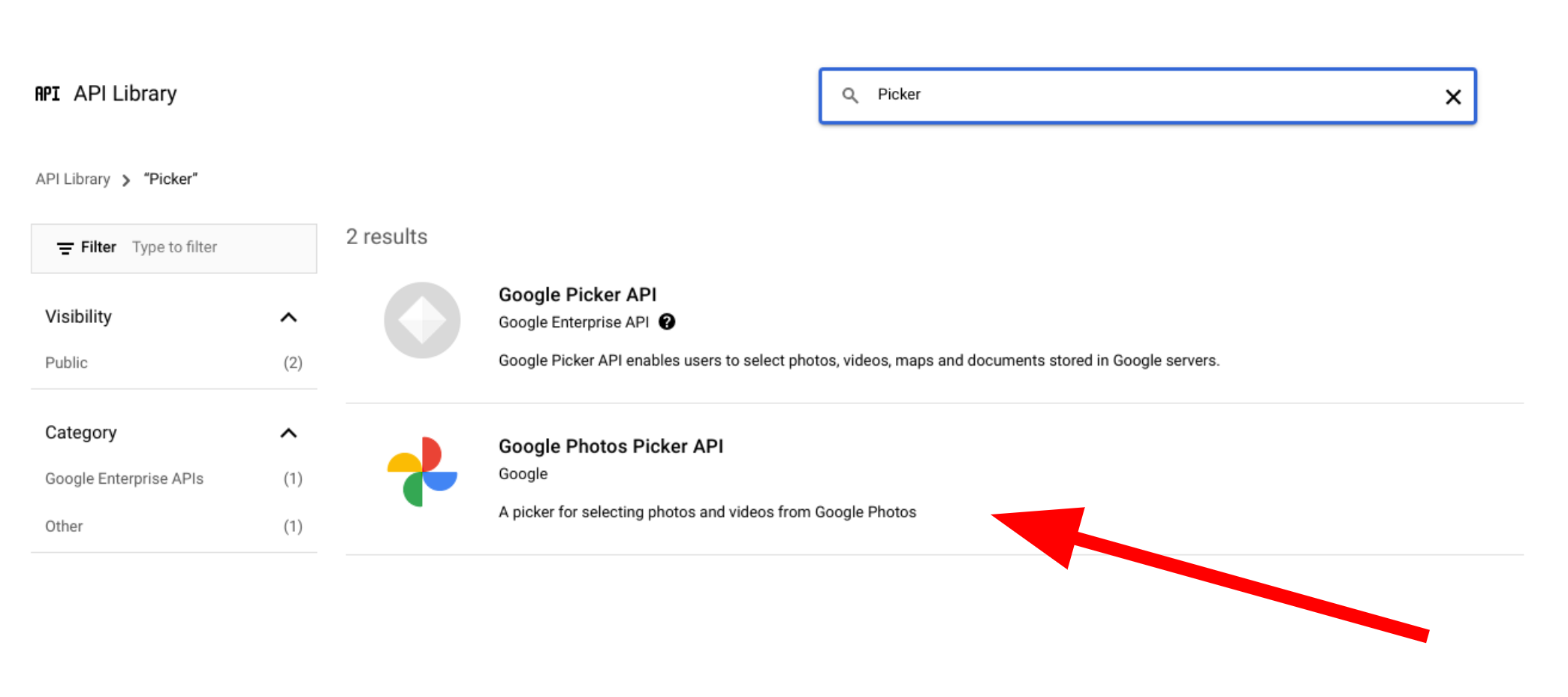
- Search for "Photos". Select one or more of the Photos APIs and click Enable.

Request an OAuth 2.0 client ID
Follow these steps to request an OAuth client ID and configure it for your application. This example uses an application where the entire OAuth flow is handled server-side, such as the one in our samples. The setup process may vary for other implementation scenarios.
- Go to the Google API Console and select your project.
- From the menu, select APIs & Services > Credentials.
On the Credentials page, click Create Credentials > OAuth client ID.
Select your Application type. In this example, the application type is Web application.
Register the origins from which your app is allowed to access the Google APIs as follows:
- To identify the client ID, enter a name.
In the Authorized JavaScript origins field, enter the origin for your app. This field doesn't allow wildcards.
You can enter multiple origins to allow your app to run on different protocols, domains, or subdomains. The URLs you enter are allowed to start an OAuth request.
The following example shows a local development URL (our samples use
localhost:8080) and a production URL.http://localhost:8080 https://myproductionurl.example.comThe Authorized redirect URI field is the endpoint that receives responses from the OAuth 2.0 server. Typically, this includes your development environment and points to a path in your application.
http://localhost:8080/auth/google/callback https://myproductionurl.example.com/auth/google/callbackClick Create.
-
From the resulting OAuth client dialog, copy the following:
- Client ID
- Client secret
Your app can access the enabled Google APIs using these values.
Before you can launch a public application that accesses the Photos APIs, your app must be reviewed by Google. An "Unverified app" message appears on the screen when you test your application, until it is verified.
After you've configured your app you're ready to get started:
Changing your client ID
Resources created through any of the Google Photos APIs can only be accessed or
modified using the original client ID used to create them. For example, if you
create a session in the Picker API with a specific client ID and later change
that client ID in your app, your app will lose access to any API resources
created with the previous client ID.
Plan carefully and choose the correct client ID type for the Photos API you are using. Only change your client ID if absolutely necessary to avoid access issues.
