Quando você faz a integração com a API Google Pay, vários cenários podem ocorrer dependendo do site ou do fluxo de compra do app e da experiência do usuário (UX). Para melhorar a UX, considere as seguintes diretrizes:
- Definir o Google Pay como a forma de pagamento padrão
- Ativar as informações do cartão no botão do Google Pay
- Otimizar para minimizar o número de cliques
- Lugares recomendados para mostrar o Google Pay
- Adicionar o Google Pay à página do produto
- Adicionar o Google Pay à página de finalização da compra
- Colocar o Google Pay no topo da lista de opções de pagamento
- Colocar o Google Pay acima dos campos de entrada manual das informações de pagamento
- Coletar as informações de frete do usuário usando o Google Pay
- Ativar a finalização de compras sem login com o Google Pay.
- Usar o Google Pay para coletar apenas dados relevantes do usuário
Definir o Google Pay como a forma de pagamento padrão
Defina o Google Pay como a forma de pagamento padrão para integrar novos usuários ou pular telas de configuração da
conta. Recomendamos que você defina o Google Pay como a forma de pagamento padrão quando
isReadytoPay
retornar true. Isso reduz o número de cliques necessários para que o cliente conclua
o processo de finalização da compra, uma vez que as informações de pagamento e frete são padronizadas automaticamente para
a forma de pagamento salva do cliente.
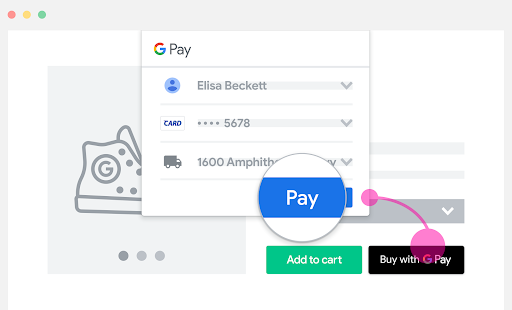
Ativar informações do cartão no botão do Google Pay
O Google Pay pode exibir a rede da marca e os últimos quatro dígitos do cartão do consumidor no botão de pagamento. Com isso, os usuários poderão saber que há um cartão associado ao botão de pagamento do Google Pay.
- Para ativar as informações do cartão, implemente a API
createButton()e configureButtonOptions.buttonTypecomobuyoulong. - Defina o botão de pagamento do Google Pay como preto, mostrado na figura 1, ou branco, mostrado na figura 2, para criar um contraste com o plano de fundo da sua página.

buttonType está definida como long, e
buttonColor é black.

buttonType está definida como long, e
buttonColor é white.Otimizar para minimizar o número de cliques
Se sua forma de pagamento estiver configurada para fazer a cobrança assim que o Google Pay for invocado, faça o seguinte:
- Verifique se o preço associado final e total é mostrado ao cliente antes de invocar o Google Pay.
- Defina
CheckoutOptionparaCOMPLETE_IMMEDIATE_PURCHASE. Assim, os usuários vão encontrar o botão Pagar em vez de Continuar no seletor do Google Pay.
Isso permite o pagamento com um clique e define as expectativas corretas antes da cobrança.

Lugares recomendados para mostrar o Google Pay
Exiba o Google Pay em cada um dos quatro locais a seguir:
- Adicionar o Google Pay à página do produto
- Adicionar o Google Pay à página de finalização da compra
- Colocar o Google Pay no topo da lista de opções de pagamento
- Colocar o Google Pay acima dos campos de entrada manual das informações de pagamento
Se você adicionar o Google Pay em mais de um local, garanta que a invocação
IsReadytoPayRequest
seja consistente em todos os lugares.
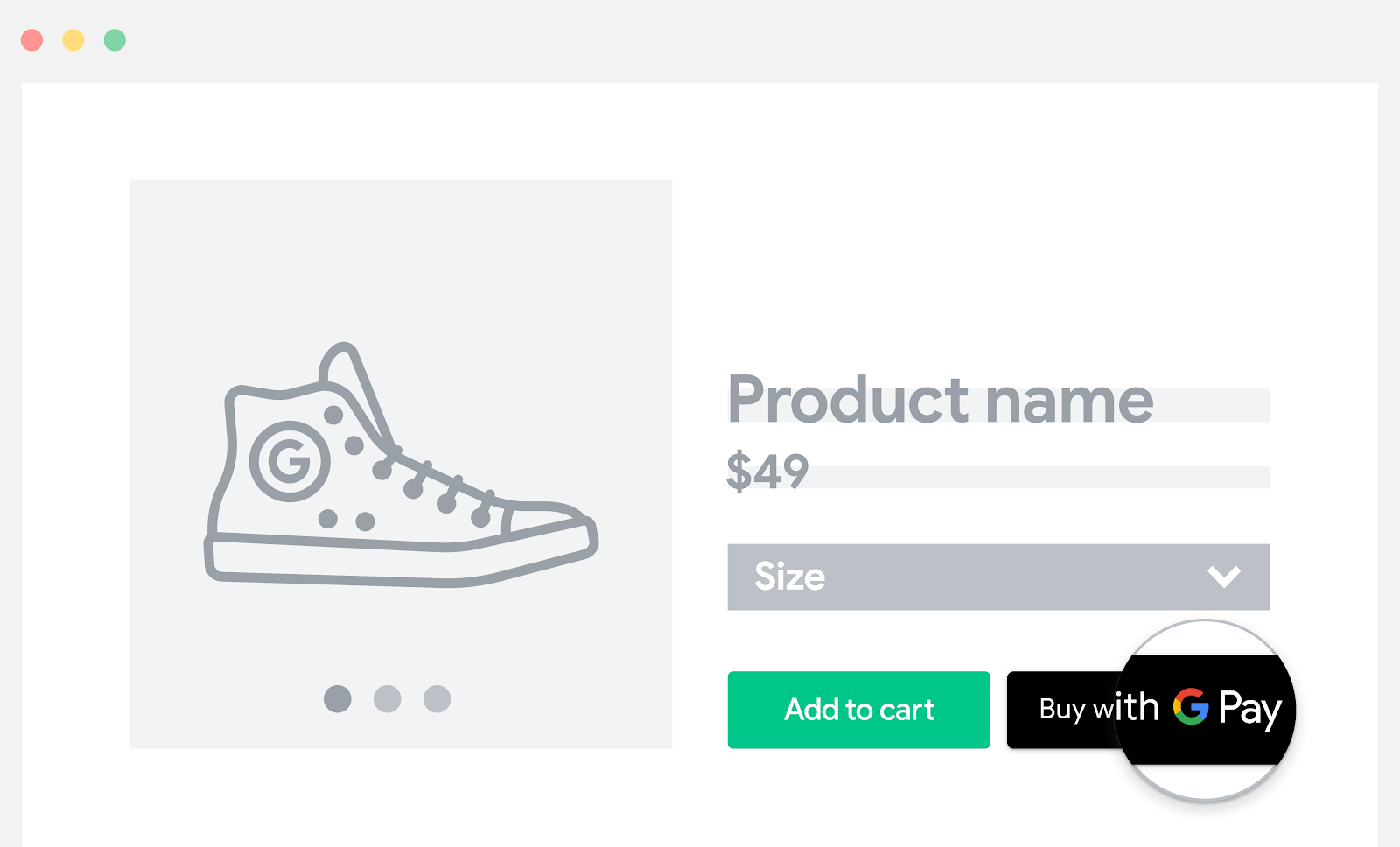
Adicionar o Google Pay à página do produto
Adicione o Google Pay às suas páginas de produto ou item e ative a finalização rápida da compra para seus clientes. Isso reduz o número de etapas de pagamento e aumenta as taxas de conversão em compras de artigos únicos.

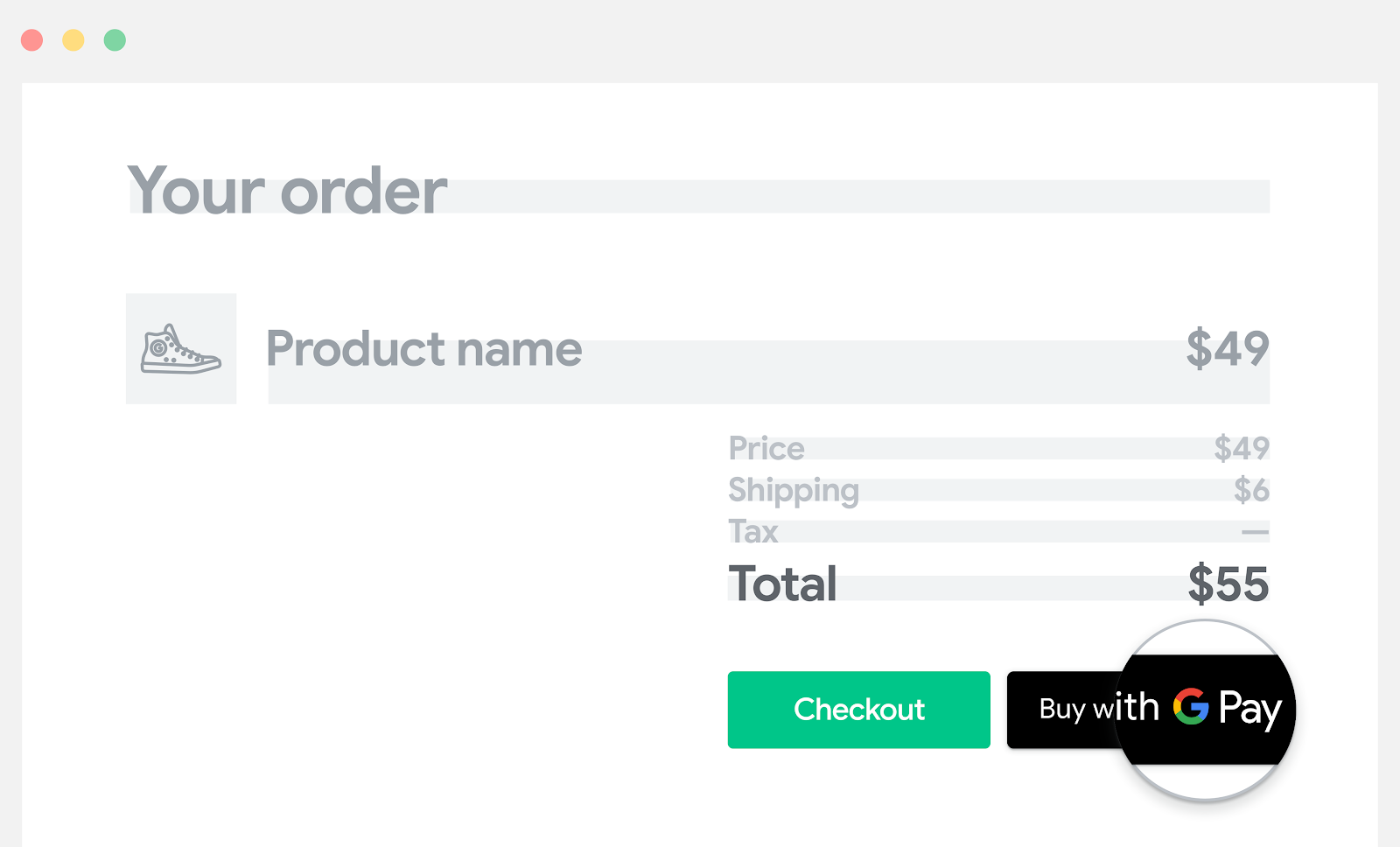
Adicionar o Google Pay à página de finalização da compra
Se você tiver um botão de finalização da compra ou carrinho, adicione o Google Pay próximo à opção padrão de pagamento.
Ao escolher esse canal, você pode oferecer ao cliente as seguintes melhorias:
- Uma visualização prática de todos os itens do carrinho
- Um preço final e total associado
- A capacidade de finalizar a compra imediatamente

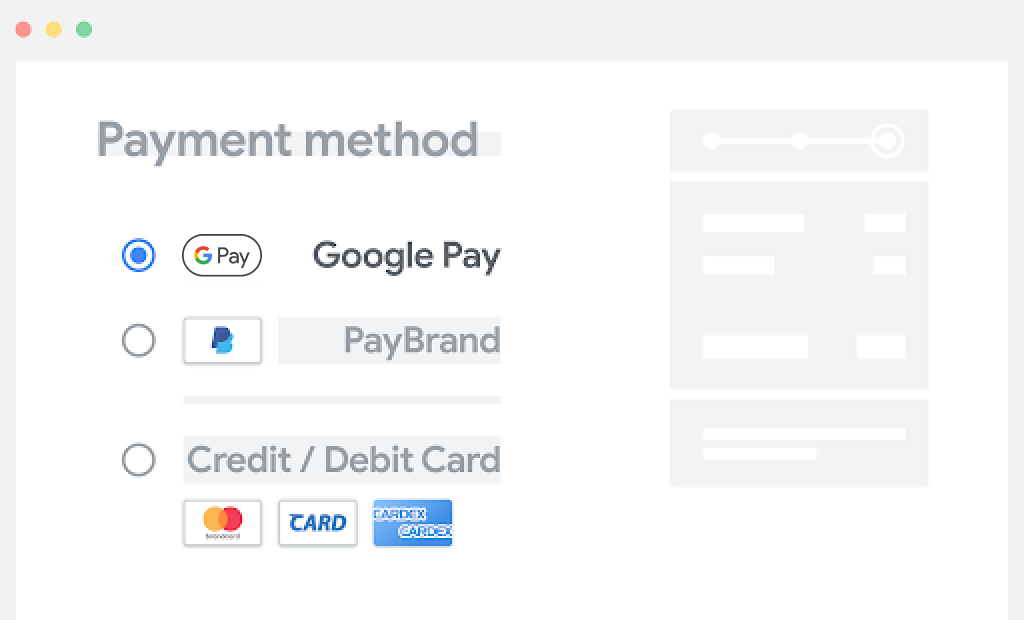
Colocar o Google Pay no topo da lista de opções de pagamento
Verifique se o Google Pay está em destaque para que os usuários saibam que podem finalizar a compra com um único clique.

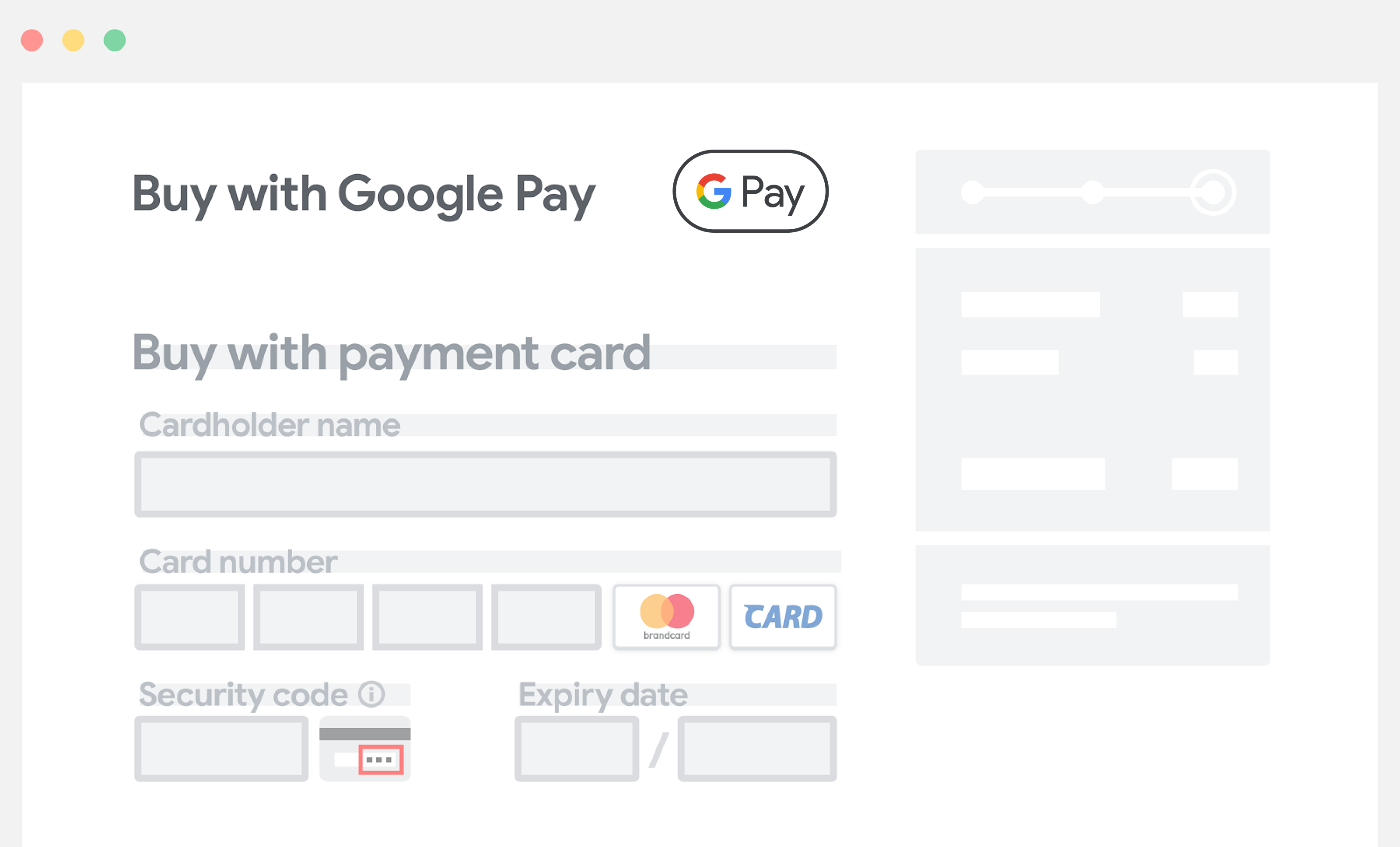
Colocar o Google Pay acima dos campos de entrada manual das informações de pagamento
Quando o Google Pay está localizado acima de todos os campos que pedem entrada manual, os usuários não precisam inserir manualmente informações de pagamento ou de frete e endereço de faturamento, se já temos esses dados. Isso reduz a entrada manual e aumenta a taxa de conversão.

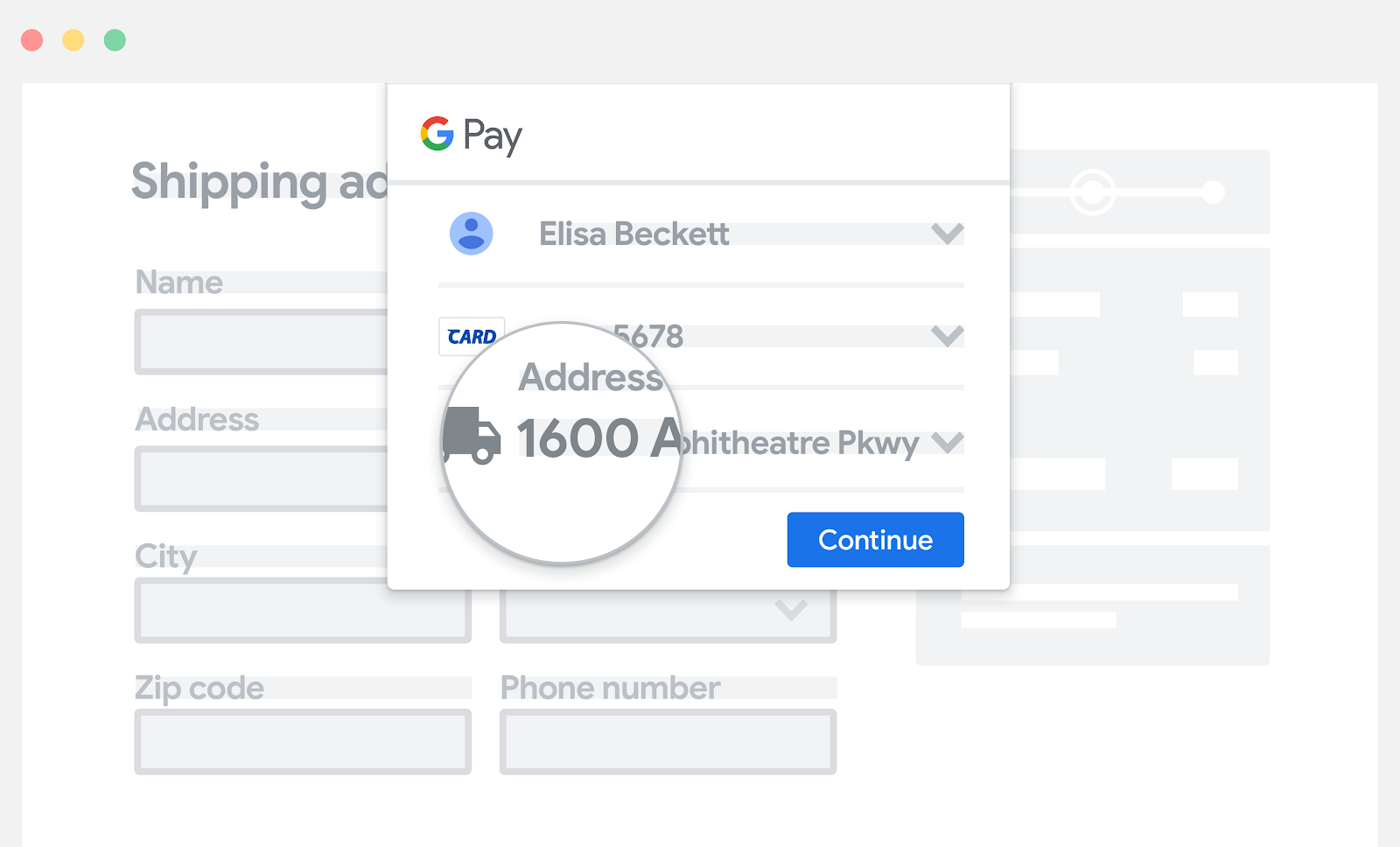
Coletar as informações de frete do usuário usando o Google Pay
Se você precisar de informações de frete, os clientes poderão confirmar o endereço de entrega na tela do Google Pay com as informações de pagamento. Os usuários não precisarão inserir o endereço manualmente. A resposta da API Google Pay contém informações de envio e pagamento.

Ativar a finalização de compras sem login com o Google Pay
Ative um processo de finalização de compra fácil com o Google Pay sem que os usuários precisem criar uma conta. Para fazer isso, solicite as informações de pagamento e endereço necessárias para finalizar a compra como parte de sua solicitação para a API Google Pay.
Se você tiver uma opção para criar uma conta, use as informações de pagamento e endereço fornecidas pela API Google Pay para receber as informações de pagamento e endereço necessárias para a criação da conta. Recomendamos que a criação da conta seja feita somente após a compra.
Se você pedir essas informações usando a API Google Pay, o cliente não vai precisar preencher manualmente todas as informações necessárias para finalizar a compra. Isso mantém um fluxo contínuo na finalização da compra.
Usar o Google Pay para coletar apenas dados relevantes do usuário
Se você coletar os dados retornados pela API Google Pay, eles precisarão ser usados apenas para a transação atual do cliente. Isso inclui informações de confirmação do pedido, notificação de envio, cancelamento de pedido, reembolso, rastreamento de envio e aviso de reembolso.
Por exemplo, a API Google Pay retorna um endereço de e-mail quando você define
emailRequired
como true no objeto
PaymentDataRequest
.
Mantenha essa prática para desenvolver a confiança e a fidelidade do cliente.
