Следующие рекомендации покажут, как включить бренд Google Pay на ваши веб-сайты.
Кнопки оплаты Google Pay
Кнопка оплаты через Google Pay всегда должна вызывать API Google Pay. Затем API Google Pay вызывает платежную страницу, где пользователи могут выбрать способ оплаты.
Ресурсы
Метод JavaScript createButton() динамически вставляет правила CSS и файл SVG из Google CDN для элемента HTML <button> .
При использовании метода createButton() вы получаете:
- Соответствие бренду: легко интегрируйте кнопку оплаты Google Pay, которая автоматически соответствует последним рекомендациям по брендингу Google Pay, а также предлагает настраиваемые параметры для соответствия дизайну вашего пользовательского интерфейса с минимальными усилиями.
- Настраиваемая форма: отрегулируйте закругление углов кнопки, чтобы она идеально соответствовала эстетике вашего дизайна.
- Локализованный опыт: заголовок кнопки автоматически переводится на язык браузера пользователя, что повышает доступность.
- Персонализировано для пользователей: помогите пользователям найти доступные способы оплаты в их кошельке Google Pay для более быстрого процесса оформления заказа.
Если этот удобный способ или поддерживаемые языки вам не подходят, свяжитесь с нами .
Стиль
Все кнопки оплаты Google Pay существуют в двух стилях: тёмном и светлом. Примеры обоих стилей можно найти в разделе «Ресурсы» . Название бренда Google Pay не должно быть переведено. Не создавайте кнопки с собственным локализованным текстом.
| Тип кнопки | Темный | Свет |
| книга |  |  |
| купить |  |  |
| проверить |  |  |
| пожертвовать |  |  |
| заказ |  |  |
| платить |  |  |
| простой |  |  |
| подписаться |  |  |
Используйте тот тип кнопки, который лучше всего подходит для вашей страницы оформления заказа. | Для создания контраста используйте темные кнопки на светлом фоне. | Используйте светлые кнопки на темном или цветном фоне. |
Персонализация
Если в аккаунте Google Pay есть соответствующая карта, кнопки оплаты «Купить», «Оплатить» и «Обычная» будут отображать название платежной системы карты и последние четыре цифры её номера. Название платежной системы будет отображаться там же, где и текст «Купить с помощью» или «Оплатить с помощью».
| Тип кнопки | Темный | Свет |
| купить, заплатить и просто |  |  |
Для персонализации используйте кнопки «купить», «оплатить» или «обычная». | Для создания контраста используйте темные кнопки на светлом фоне. | Используйте светлые кнопки на темном или цветном фоне. |
Пользовательская кнопка
Для предварительного просмотра внешнего вида каждой кнопки используйте следующий инструмент:
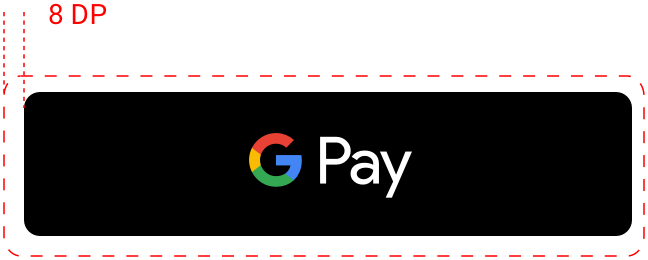
Очистить пространство
Всегда соблюдайте минимальное свободное пространство размером 8 dp со всех сторон кнопки оплаты. Убедитесь, что свободное пространство не прерывается графикой или текстом.

Примеры

| Если вы размещаете кнопку Google Pay рядом с другой кнопкой, убедитесь, что кнопка Google Pay имеет одинаковый размер с другой кнопкой. | Всегда используйте кнопку Google Pay, контрастирующую с фоном, на котором она находится. |

| При изменении размера кнопки Google Pay всегда сохраняйте ее пропорции. |
Что можно и чего нельзя делать
| Делать | Не |
|---|---|
|
|
Знак Google Pay
При указании Google Pay в качестве варианта в ваших платежных потоках используйте только обозначение Google Pay, указанное в настоящих рекомендациях.
Ресурсы
Нажмите следующую кнопку, чтобы загрузить знак Google Pay в формате файла SVG:
Загрузить активыОтметка
Используйте следующий символ Google Pay, когда указываете Google Pay в качестве способа оплаты:

Отображайте «Google Pay» в тексте рядом со знаком, если вы используете его для других брендов. Не изменяйте цвет или насыщенность контура знака и не вносите никаких изменений в сам знак. Используйте только знак, предоставленный Google.
Очистить пространство
Всегда сохраняйте высоту заглавной буквы G по обеим сторонам знака принятия Google Pay не менее половины (0,5x). Убедитесь, что свободное пространство совпадает с высотой других элементов фирменного стиля, которые вы отображаете.

Размер
Отрегулируйте высоту в соответствии с другими фирменными знаками, отображаемыми в процессе оплаты. Не делайте логотип Google Pay меньше других фирменных знаков.

Что можно и чего нельзя делать
| Делать | Не |
|---|---|
|
|
Google Pay в тексте
Вы можете использовать текст для указания Google Pay как способа оплаты, а также для продвижения Google Pay в своих маркетинговых коммуникациях.
- Заглавные буквы «Г» и «П»
- Всегда используйте заглавные буквы «G» и «P», за которыми следуют строчные. Не пишите полное название «GOOGLE PAY» заглавными буквами, если только это не соответствует стилю оформления вашего сайта. Никогда не используйте заглавные буквы «GOOGLE PAY» в маркетинговых коммуникациях.
- Не сокращайте Google Pay
- Всегда пишите слова «Google» и «Pay».
- Соответствуйте стилю вашего сайта
- Используйте для слова «Google Pay» тот же шрифт и стиль оформления, что и для остального текста на вашем сайте. Не копируйте стиль оформления Google.
- Не переводите Google Pay
- Всегда пишите «Google Pay» на английском языке. Не переводите на другой язык.
- Используйте символ торговой марки при первом упоминании «Google Pay» в маркетинговой коммуникации.
- При использовании Google Pay в маркетинговых коммуникациях используйте символ товарного знака ™ в самом первом или наиболее заметном месте его появления. Не используйте символ товарного знака, если вы указываете Google Pay в качестве способа оплаты на своём сайте.

| Если вы не отображаете фирменные наименования для других способов оплаты, укажите «Google Pay» с помощью текста. | Используйте для «Google Pay» тот же шрифт и тот же стиль оформления, что и для остального текста на вашем сайте. |
Лучшие практики Google Pay
Увеличьте конверсию с помощью процессов оформления заказов и платежных листов, которые позволяют клиентам быстро и легко просматривать платежную информацию и подтверждать покупку.
Ниже приведены рекомендации по наилучшей практике:
- Сделайте Google Pay основным способом оплаты.
- По возможности размещайте кнопку Google Pay на видном месте. Вы также можете сделать её опцией по умолчанию или единственным способом оплаты.
- Позвольте вашим клиентам совершать покупки без учетной записи
- Создание учётной записи замедляет процесс оформления заказа и может привести к отказу от покупок. Используйте Google Pay для ускорения оформления заказа в гостевом режиме. Если вы хотите, чтобы ваши клиенты создавали учётную запись, разрешите им это сделать после завершения покупки.
- Используйте Google Pay для инициирования платежа во время оформления заказа в корзине.
- Кнопка Google Pay открывает страницу оплаты. На странице оплаты покупатели могут выбрать и подтвердить только один способ оплаты и адрес доставки. Убедитесь, что вы получили всю необходимую информацию, прежде чем предоставить покупателям возможность выбрать кнопку Google Pay. Дополнительная информация может включать следующее:
- Размер, цвет или количество предмета.
- Возможность добавить подарочное сообщение или применить промокод.
- Возможность выбора различных скоростей доставки и пунктов назначения для отдельных товаров.
- Если клиент не предоставляет необходимую информацию, предложите обратную связь в режиме реального времени, чтобы дать ему знать, что вам нужно, прежде чем он сможет открыть платежный лист.
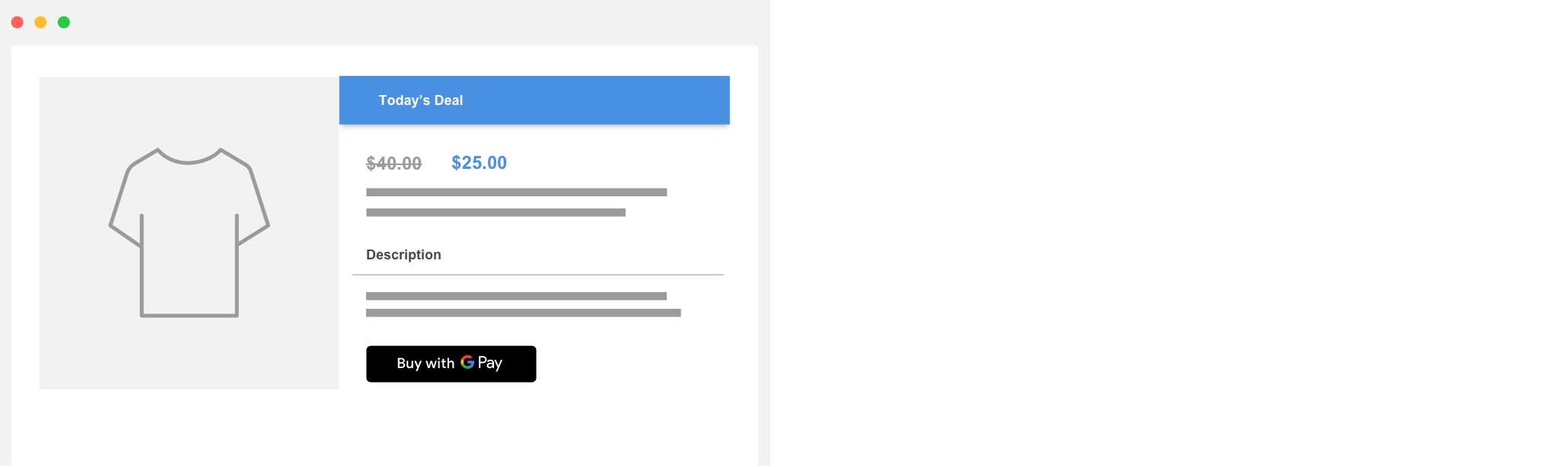
- Добавьте кнопку Google Pay на страницы с подробной информацией о товаре в дополнение к оформлению заказа в корзине.
- Вы можете ускорить оформление заказа по одному товару, предоставив клиентам возможность совершать отдельные покупки прямо на страницах с описанием товара. Если покупатель выберет этот вариант, обязательно исключите из корзины все остальные товары, поскольку на странице оплаты можно только подтвердить информацию об оплате и доставке.
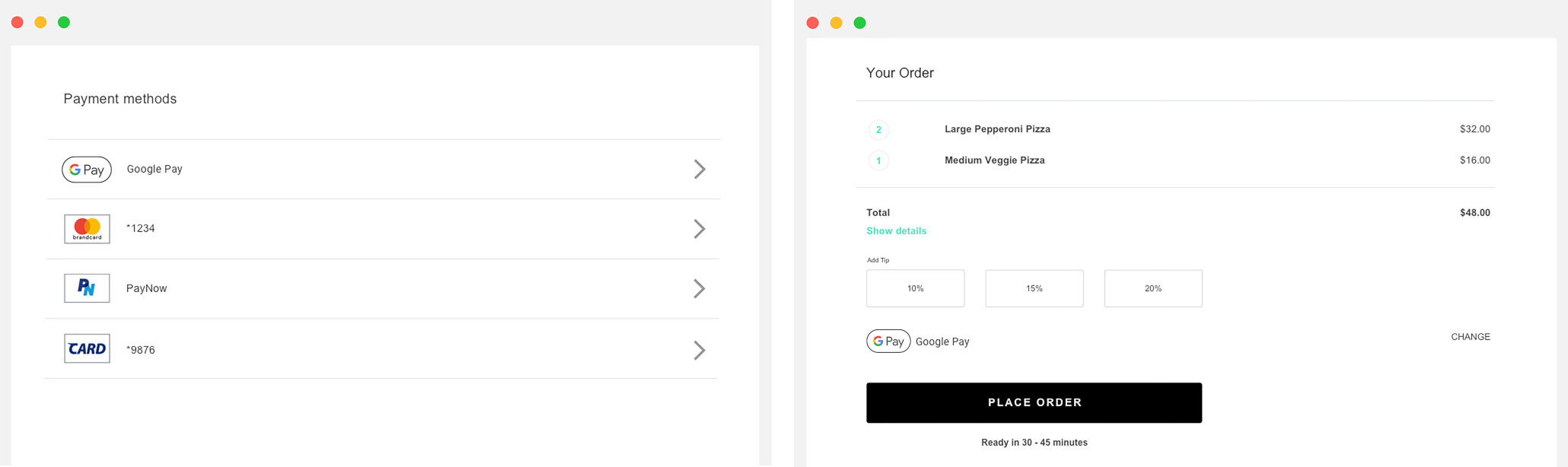
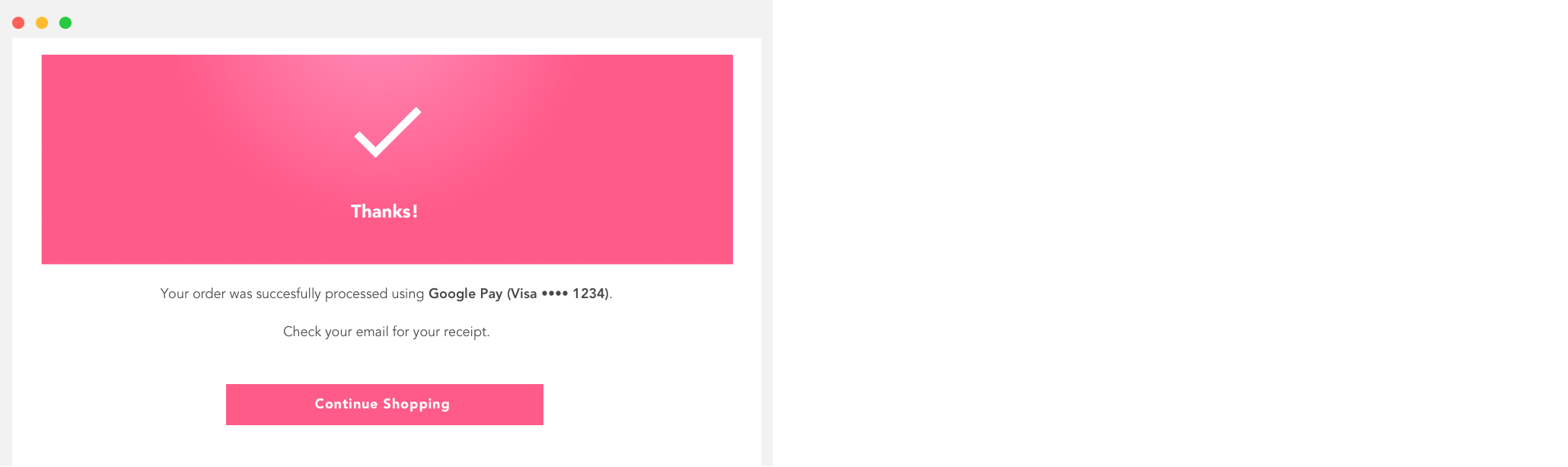
- Включайте Google Pay на страницы подтверждения и в квитанции
- При отображении платежной информации на страницах подтверждения и в квитанциях по электронной почте обязательно укажите, что клиент оплатил заказ с помощью Google Pay, и что вы отображаете Google Pay таким же образом, как и другие способы оплаты.
- Никогда не показывайте пользователю полные номера счетов, сроки действия или другие данные о способе оплаты. Всегда используйте описательный текст, возвращаемый API Google Pay, для идентификации способа оплаты.
- Ниже приведены примеры приемлемого описательного текста:
- «Сеть •••• 1234 с Google Pay»
- «Сеть •••• 1234 (Google Pay)»
- «Google Pay (Сеть •••• 1234)»
- «Paypal abc...d@gmail.com через Google Pay»
- «Способ оплаты: Google Pay»
- «Оплачено через Google Pay»

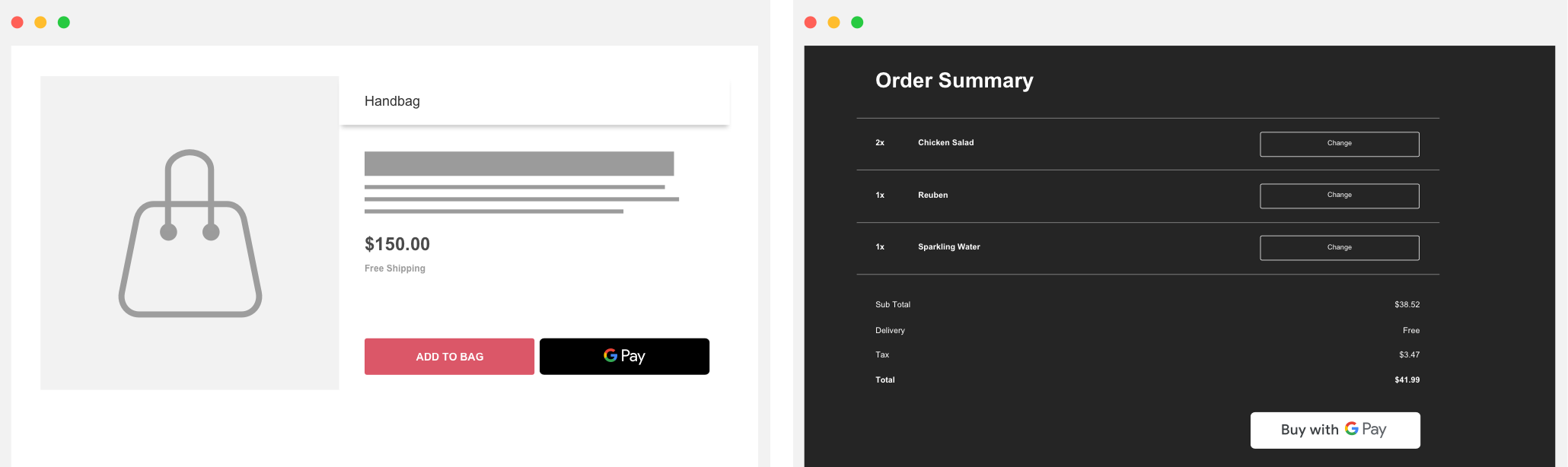
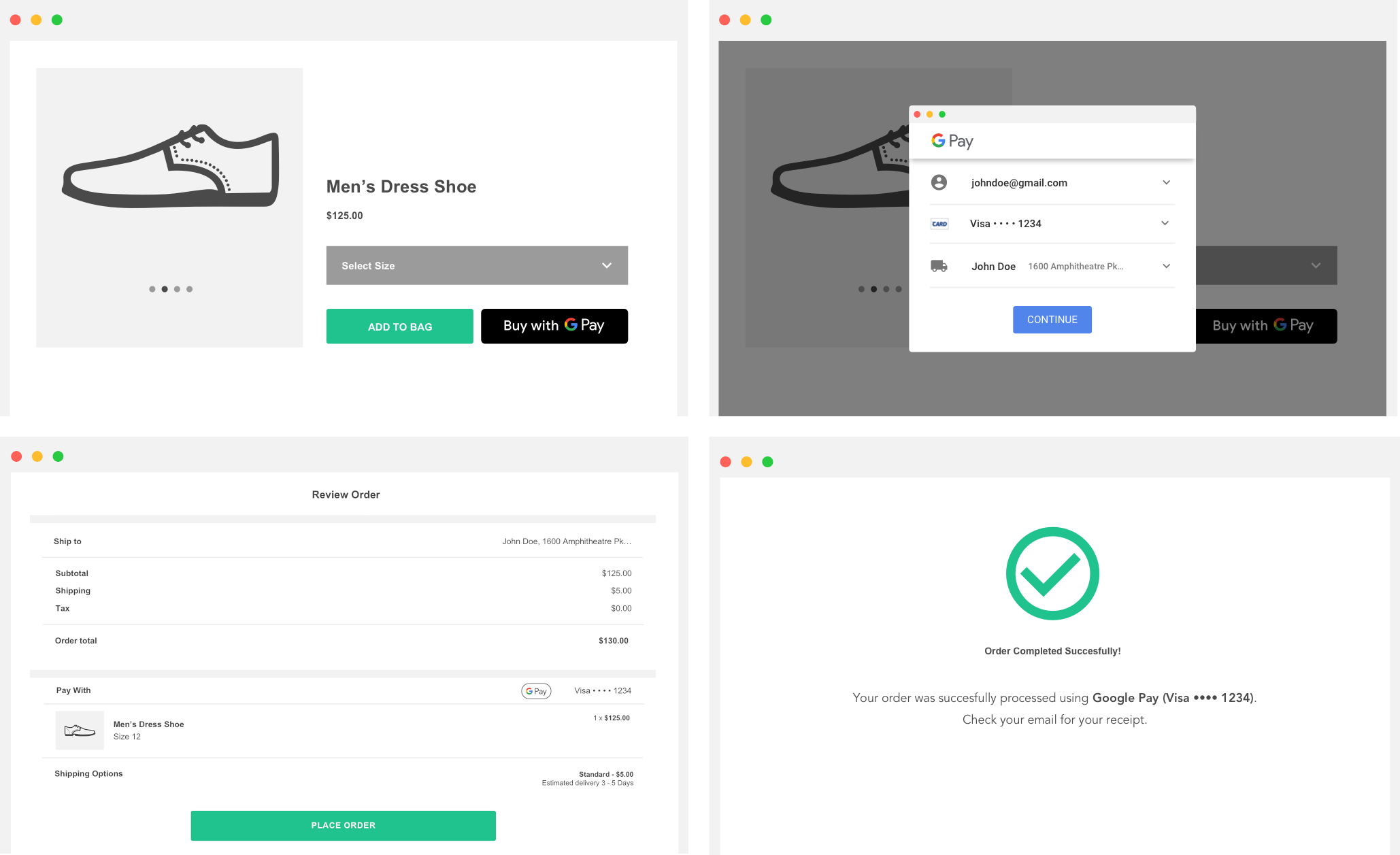
Соедини все это вместе
На следующем изображении показана готовая интеграция. Интеграция также включает этапы выбора товара / предпокупки , транзакции , выбора Google Pay и этапа после покупки .

Получить одобрение
После интеграции API Google Pay, чтобы получить доступ к рабочей среде, вам необходимо получить одобрение для всех мест, где вы отображаете или ссылаетесь на Google Pay.
Заполните наш контрольный список интеграции , чтобы отправить вашу веб-интеграцию на проверку. Вы получите одобрение или отзыв в течение одного рабочего дня.
