As diretrizes a seguir mostram como incluir a marca Google Pay nos seus sites.
Botões de pagamento do Google Pay
O botão de pagamento do Google Pay precisa sempre chamar a API Google Pay, que exibe a página em que os usuários podem selecionar a forma de pagamento.
Recursos
O método createButton()
em JavaScript insere dinamicamente regras de CSS e um arquivo SVG da CDN do Google para ser usado com um
elemento HTML <button>.
Ao usar o método createButton()
, você recebe:
- Conformidade com a marca:integre um botão de pagamento do Google Pay que adere automaticamente às diretrizes mais recentes da marca, oferecendo opções personalizáveis para combinar com o design da sua interface com o mínimo de esforço.
- Formato personalizável:ajuste o arredondamento do canto do botão para combinar perfeitamente com a estética do design atual.
- Experiência localizada:a legenda do botão é traduzida automaticamente para o idioma do navegador do usuário, melhorando a acessibilidade.
- Personalizado para usuários:ajude os usuários a descobrir as formas de pagamento disponíveis na Carteira do Google Pay para um processo de finalização da compra mais rápido.
Se esse método de conveniência ou os idiomas compatíveis não atenderem às suas necessidades, entre em contato conosco.
Estilo
Todos os botões de pagamento do Google Pay existem em dois estilos: escuro e claro. Veja exemplos de ambos na seção de recursos. O nome da marca Google Pay não pode ser traduzido. Não crie botões com seu próprio texto localizado.
| Tipo de botão | Escuro | Claro |
| livro |  |
 |
| buy |  |
 |
| checkout |  |
 |
| doar |  |
 |
| pedido |  |
 |
| pay |  |
 |
| plain |  |
 |
| inscrever-se |  |
 |
Use a linguagem do tipo de botão que melhor se adapta à sua página de finalização de compra. |
Use botões escuros em planos de fundo claros para criar contraste. |
Use botões claros com planos de fundo escuros ou coloridos. |
Personalização
Quando os usuários têm um cartão qualificado na conta do Google Pay, os botões de pagamento "Comprar", "Pagar" e "Simples" mostram a rede do cartão e os últimos quatro dígitos do número dele. A rede do cartão vai aparecer na mesma posição do texto "Comprar com" ou "Pagar com".
| Tipo de botão | Escuro | Claro |
| comprar, pagar e simples |  |
 |
Use o tipo de botão "comprar", "pagar" ou simples para ativar a personalização. |
Use botões escuros em planos de fundo claros para criar contraste. |
Use botões claros com planos de fundo escuros ou coloridos. |
Botão personalizado
Use esta ferramenta para conferir uma prévia de como cada botão é:
Espaço livre
Sempre mantenha um espaço livre mínimo de 8 dp em todos os lados do botão de pagamento. O espaço livre não pode ser invadido por imagens nem texto.

Exemplos

| Se você colocar um botão do Google Pay ao lado de outro botão, garanta que eles tenham o mesmo tamanho. | Use sempre um botão do Google Pay que contraste com o plano de fundo em que é exibido. |

| Ao ajustar o tamanho do botão do Google Pay, mantenha sempre as proporções consistentes. |
O que fazer e o que não fazer
| O que fazer | O que não fazer |
|---|---|
|
|
Marca Google Pay
Use somente a marca Google Pay fornecida nestas diretrizes quando você for mostrar o Google Pay como opção de pagamento nos seus fluxos.
Recursos
Clique no botão a seguir para fazer o download da marca Google Pay em um formato de arquivo SVG:
Fazer o download dos recursosMarca
Use a marca Google Pay para mostrar o produto como opção de pagamento:

Inclua o nome "Google Pay" no texto próximo à marca caso já faça isso com outras marcas. Não mude a cor ou o tamanho do contorno da marca nem faça qualquer tipo de alteração. Use apenas a marca fornecida pelo Google.
Espaço livre
Sempre mantenha pelo menos metade (0,5x) da altura do G maiúsculo em todos os lados da marca de aceitação do Google Pay. O espaço livre precisa estar igual ao das outras identidades da marca exibidas.

Tamanho
Ajuste a altura à das outras identidades de marca exibidas no seu fluxo de pagamento. Não deixe a marca Google Pay menor que as outras.

O que fazer e o que não fazer
| O que fazer | O que não fazer |
|---|---|
|
|
Google Pay em textos
Você pode usar textos para indicar que aceita o Google Pay como opção de pagamento e promovê-lo na comunicação de marketing.
- As letras “G” e “P” precisam estar em maiúsculo
- Sempre use as letras "G" e "P" em caixa alta, seguidas de letras minúsculas. Não escreva todo o nome “GOOGLE PAY” em letras maiúsculas, a menos que esse seja o estilo tipográfico do seu site. Nunca escreva “GOOGLE PAY” em letras maiúsculas na sua comunicação de marketing.
- Não abrevie o nome Google Pay
- Sempre escreva as palavras "Google" e "Pay".
- Ajuste ao estilo do seu site
- Use a mesma fonte e o mesmo estilo tipográfico de todos os textos do seu site para escrever o nome "Google Pay". Não imite o estilo tipográfico do Google.
- Não traduza o nome Google Pay
- Sempre escreva "Google Pay" em inglês. Não traduza esse nome para outro idioma.
- Use o símbolo de marca registrada na primeira vez que "Google Pay" aparecer na comunicação de marketing
- Ao usar “Google Pay” nos seus materiais de marketing, inclua o símbolo de marca registrada (™) na primeira ocorrência do nome ou naquela que tiver o maior destaque. Não use esse símbolo para indicar o Google Pay como opção de pagamento no seu site.

| Caso você não exiba identidades de marca para outras opções de pagamento, inclua o Google Pay apenas em forma de texto. | "Google Pay" precisa estar escrito na mesma fonte e no mesmo estilo tipográfico que todos os outros textos do seu site. |
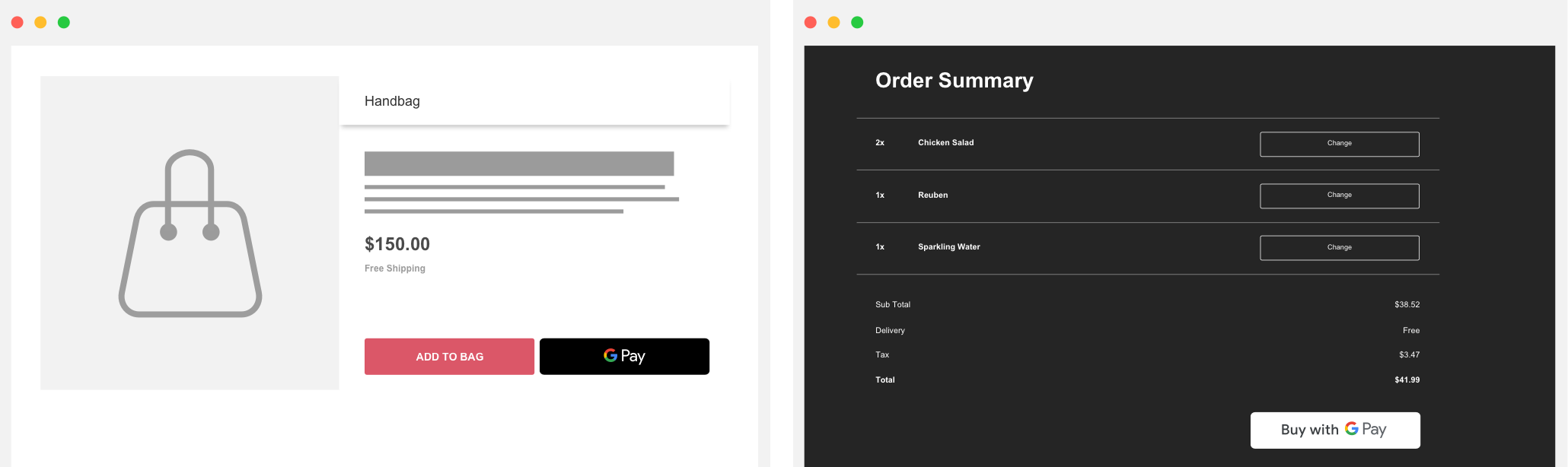
Práticas recomendadas do Google Pay
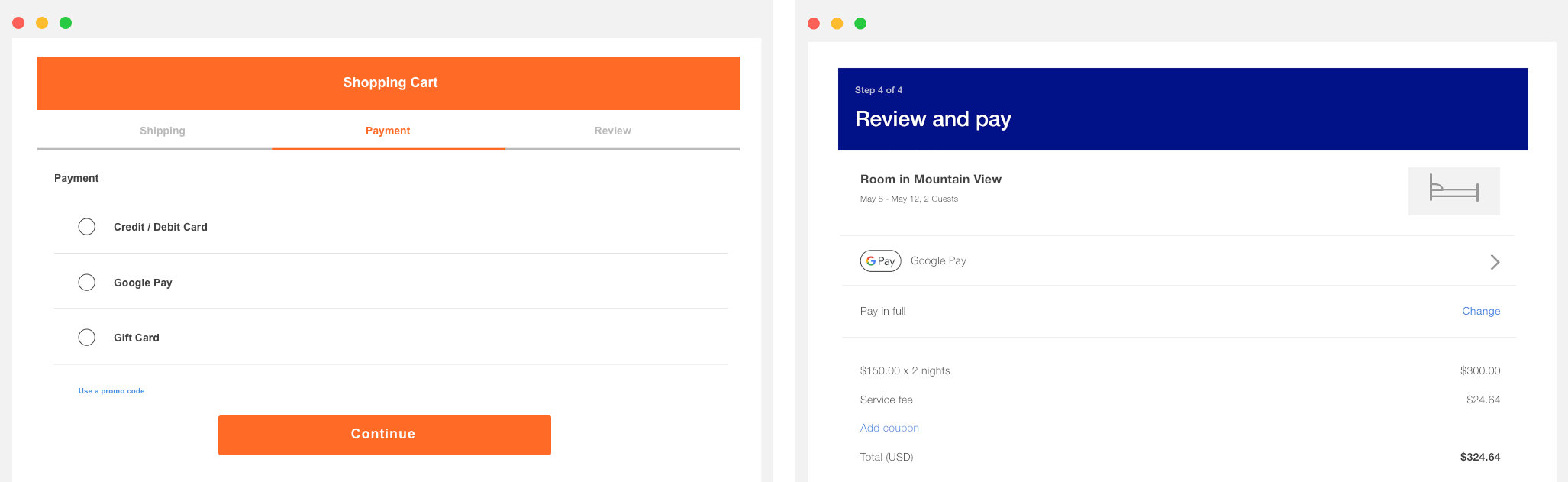
Maximize as conversões com páginas de pagamento e fluxos de finalização de compra que permitem ao cliente analisar as informações de pagamento e confirmar a transação de forma rápida e fácil.
Veja a seguir as práticas recomendadas:
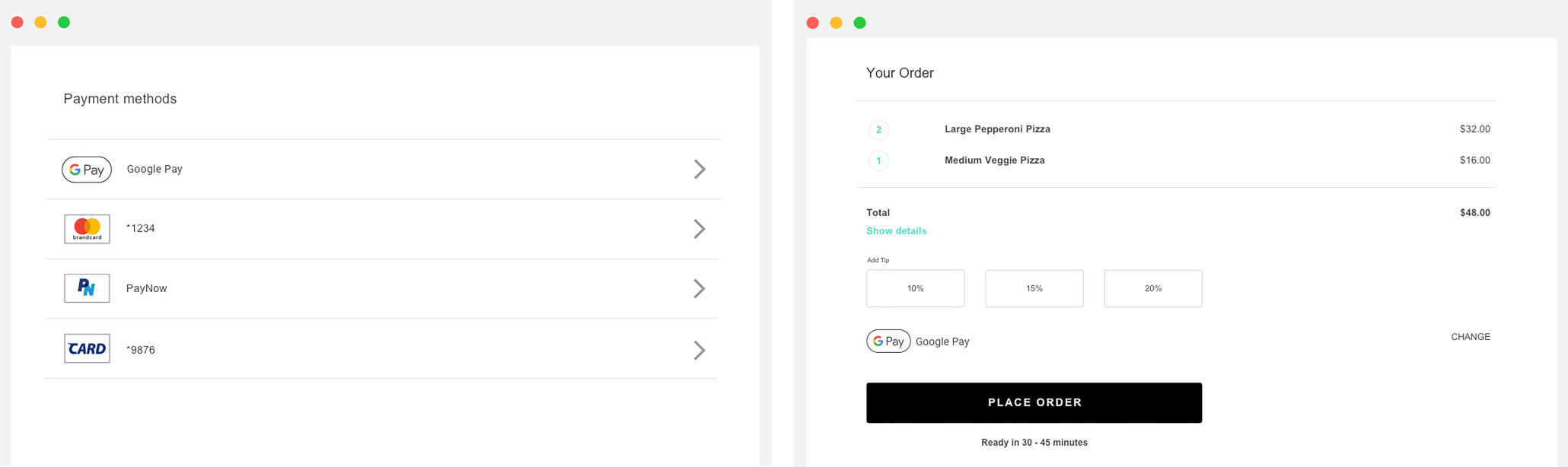
- Defina o Google Pay como sua opção de pagamento principal.
- Sempre que possível, exiba o botão do Google Pay em destaque. Também é possível torná-lo a opção padrão ou a única opção de pagamento.
- Permita que seus clientes façam compras sem configurar uma conta.
- A criação de contas atrasa o processo de finalização da compra e pode resultar em carrinhos abandonados. Use o Google Pay para permitir que o usuário faça o pagamento com ainda mais rapidez. Se você quiser que seus clientes criem uma conta, permita que eles façam isso depois de concluir a compra.
- Use o Google Pay para iniciar o pagamento ao finalizar a compra no carrinho
- O botão do Google Pay exibe a página de pagamento. Nessa página, os clientes só podem selecionar e confirmar uma única forma de pagamento e um endereço de entrega. Verifique se você tem todas as outras informações necessárias antes de oferecer aos clientes a opção de selecionar o botão do Google Pay. Outras informações podem incluir o seguinte:
- O tamanho, a cor ou a quantidade do item
- A opção de adicionar uma mensagem de presente ou usar um código promocional
- A opção de escolher diferentes velocidades de entrega e destinos para o envio de itens específicos
- Se um cliente não fornecer as informações necessárias, ofereça um feedback em tempo real sobre os dados que estão faltando antes de mostrar a página de pagamento.
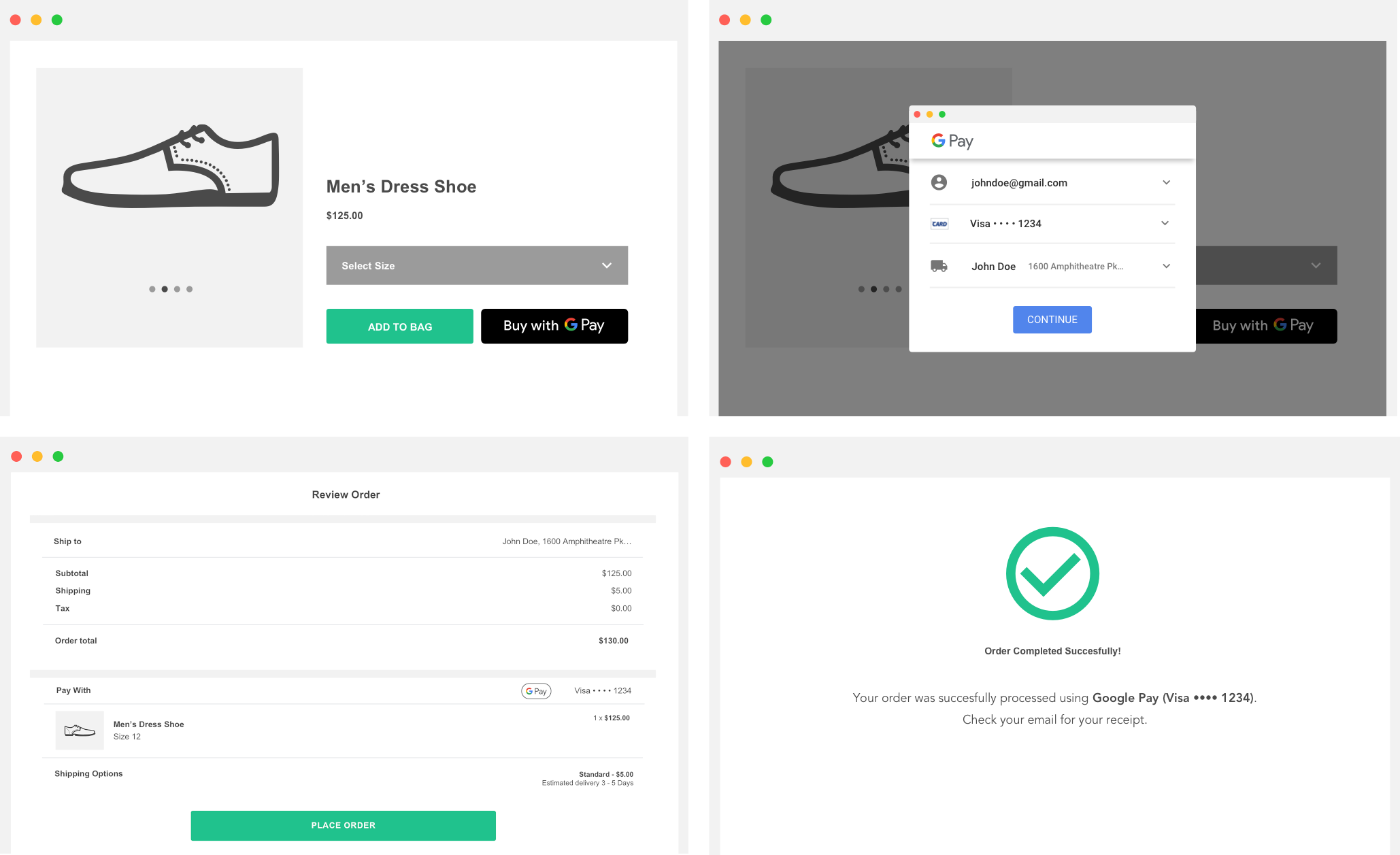
- Além da finalização da compra no carrinho, adicione também o botão do Google Pay às páginas de detalhes dos produtos.
- Acelere a compra de itens únicos ao permitir que os clientes façam compras individuais diretamente nas páginas de detalhes dos produtos. Se um cliente escolher essa opção, exclua os outros itens do carrinho, já que a página de pagamento permite confirmar apenas as informações da transação e do frete.
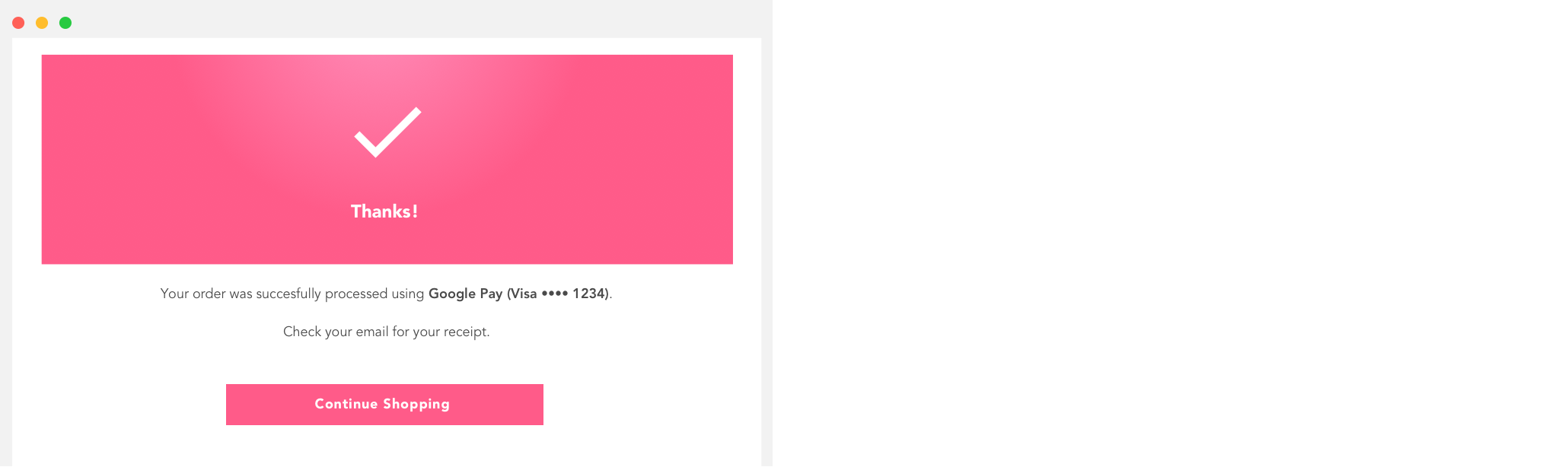
- Inclua o Google Pay nas páginas de confirmação e nos recibos.
- Ao exibir informações de pagamento em páginas de confirmação e comprovantes por e-mail, indique se o cliente pagou com o Google Pay e confira se você exibe o Google Pay da mesma maneira que outras formas de pagamento.
- Nunca mostre os números da conta, as datas de validade dos cartões ou outros detalhes da forma de pagamento por completo ao usuário. Use sempre o texto descritivo retornado pela API Google Pay para identificar a forma de pagamento.
- Veja a seguir exemplos de textos descritivos aceitáveis:
- "Rede •••• 1234 com o Google Pay"
- "Rede •••• 1234 (Google Pay)"
- "Google Pay (Rede •••• 1234)"
- "PayPal abc...d@gmail.com com o Google Pay"
- "Forma de pagamento: Google Pay"
- "Pago com o Google Pay"

Combinar todas as informações
A imagem a seguir ilustra uma integração concluída. A integração também inclui as etapas Seleção do item/Pré-compra, Transação, Seletor do Google Pay e Pós-compra.

Receber aprovação
Depois de fazer a integração da API Google Pay, é necessário solicitar a aprovação para todos os locais onde o Google Pay aparece ou é citado para receber acesso de produção.
Preencha nossa Lista de verificação de integração e envie sua integração da Web para análise. Você receberá aprovação ou feedback em um dia útil.
