En los siguientes lineamientos, se muestra cómo incluir la marca de Google Pay en tus sitios web.
Botones de pago de Google Pay
El botón de pago de Google Pay siempre debe llamar a la API de Google Pay. Luego, la API de Google Pay llama a la hoja de pagos, en la que los usuarios pueden seleccionar su forma de pago.
Recursos
El método de JavaScript createButton() inserta de forma dinámica reglas de CSS y un archivo SVG desde la CDN de Google para un elemento <button> de HTML.
Cuando usas el método createButton()
, obtienes lo siguiente:
- Cumplimiento de la marca: Integra sin problemas un botón de pago de Google Pay que cumpla automáticamente con los lineamientos de desarrollo de la marca más recientes de Google Pay y, al mismo tiempo, ofrezca opciones personalizables para que coincidan con el diseño de tu IU con el mínimo esfuerzo.
- Forma personalizable: Ajusta la redondez de las esquinas del botón para que coincida perfectamente con la estética de diseño existente.
- Experiencia localizada: El título del botón se traduce automáticamente al idioma del navegador del usuario, lo que mejora la accesibilidad.
- Personalización para los usuarios: Ayuda a los usuarios a descubrir las formas de pago disponibles en su billetera de Google Pay para que el proceso de confirmación de la compra sea más rápido.
Si este método conveniente o los idiomas admitidos no se ajustan a tus necesidades, comunícate con nosotros.
Estilo
Todos los botones de pago de Google Pay existen en dos estilos: oscuro y claro. Puedes ver ejemplos de ambos estilos en la sección de recursos. El nombre de la marca Google Pay no se debe traducir. No crees botones con tu propio texto localizado.
| Tipo de botón | Oscuro | Luz |
| libro |  |
 |
| buy |  |
 |
| checkout |  |
 |
| donar |  |
 |
| pedido |  |
 |
| pagar |  |
 |
| plain |  |
 |
| suscribirse |  |
 |
Usa la redacción del tipo de botón que mejor se adapte a tu página de confirmación de compra. |
Usa botones oscuros sobre fondos claros para proporcionar contraste. |
Usa botones claros sobre fondos oscuros o de color. |
Personalización
Cuando los usuarios tengan una tarjeta apta en su cuenta de Google Pay, los botones de pago "Comprar", "Pagar" y "Simple" mostrarán la red de la tarjeta y los últimos cuatro dígitos del número de la tarjeta. La red de la tarjeta se mostrará en la misma posición que el texto "Comprar con" o "Pagar con".
| Tipo de botón | Oscuro | Luz |
| comprar, pagar y llanos |  |
 |
Usa el tipo de botón de compra, pago o simple para habilitar la personalización. |
Usa botones oscuros sobre fondos claros para proporcionar contraste. |
Usa botones claros sobre fondos oscuros o de color. |
Botón personalizado
Usa la siguiente herramienta para obtener una vista previa de la apariencia de cada botón:
Espacio libre
Siempre mantén un espacio libre mínimo de 8 dp en todos los lados del botón de pago. Asegúrate de que el espacio libre nunca incluya elementos gráficos o texto.

Ejemplos

| Si colocas un botón de Google Pay junto a otro, asegúrate de que el botón de Google Pay tenga el mismo tamaño que el otro. | Siempre usa un botón de Google Pay que contraste con el fondo en el que aparece. |

| Cuando ajustes el tamaño del botón de Google Pay, mantén siempre sus proporciones. |
Qué debes y no debes hacer
| Lo que debes hacer | Lo que no debes hacer |
|---|---|
|
|
Marca de Google Pay
Usa solo la marca de Google Pay que se proporciona en estos lineamientos cuando muestres Google Pay como una opción en tus flujos de pago.
Recursos
Haz clic en el siguiente botón para descargar la marca de Google Pay en formato de archivo SVG:
Descargar recursosMarcar
Usa la siguiente marca de Google Pay cuando muestres Google Pay como opción de pago:

Si lo haces para otras marcas, muestra "Google Pay" en texto junto a la marca. No cambies el color ni el grosor del contorno de la marca, ni la alteres de ninguna manera. Usa solo la marca proporcionada por Google.
Espacio libre
Siempre mantén al menos la mitad (0.5 veces) de la altura de la G mayúscula en todos los lados de la marca de aceptación de Google Pay. Asegúrate de que el espacio libre sea uniforme con cualquier otra identidad de marca que muestres.

Tamaño
Ajusta la altura para que coincida con las otras identidades de marca que se muestran en tu flujo de pagos. No hagas que la marca de Google Pay sea más pequeña que otras identidades de marca.

Qué debes y no debes hacer
| Lo que debes hacer | Lo que no debes hacer |
|---|---|
|
|
Google Pay en texto
Puedes usar texto para indicar que Google Pay es una opción de pago y para promocionarlo en tus comunicaciones de marketing.
- Escribe la letras “G” y “P” en mayúscula
- Siempre escribe con mayúscula la “G” y la “P”, seguidas de letras minúsculas. No escribas todo el nombre en mayúsculas (“GOOGLE PAY”), a menos que sea para que concuerde con el estilo tipográfico de tu sitio web. Nunca uses “GOOGLE PAY” en mayúsculas en tus comunicaciones de marketing.
- No abrevies Google Pay
- Siempre escribe completos “Google” y “Pay”.
- Adapta el estilo a tu sitio web
- Configura "Google Pay" con la misma fuente y el mismo estilo tipográfico que el resto del texto de tu sitio web. No imites el estilo tipográfico de Google.
- No traduzcas Google Pay
- Siempre escribe "Google Pay" en inglés. No lo traduzcas a otro idioma.
- Usa el símbolo de marca comercial la primera vez que aparezca "Google Pay" en las comunicaciones de marketing
- Cuando uses "Google Pay" en tus comunicaciones de marketing, muestra el símbolo de marca comercial (™) la primera vez que aparezca o la vez que más se destaque. No uses el símbolo de marca comercial cuando incluyas Google Pay como opción de pago en tu sitio web.

| Si no muestras las identidades de marca de otras opciones de pago, representa "Google Pay" con texto. | Configura “Google Pay” con la misma fuente y el mismo estilo tipográfico que el resto del texto de tu sitio. |
Prácticas recomendadas de Google Pay
Maximiza tus conversiones con flujos de confirmación de compra y hojas de pago que permiten a los clientes revisar su información de pago y confirmar su compra de forma rápida y sencilla.
Estas son algunas prácticas recomendadas:
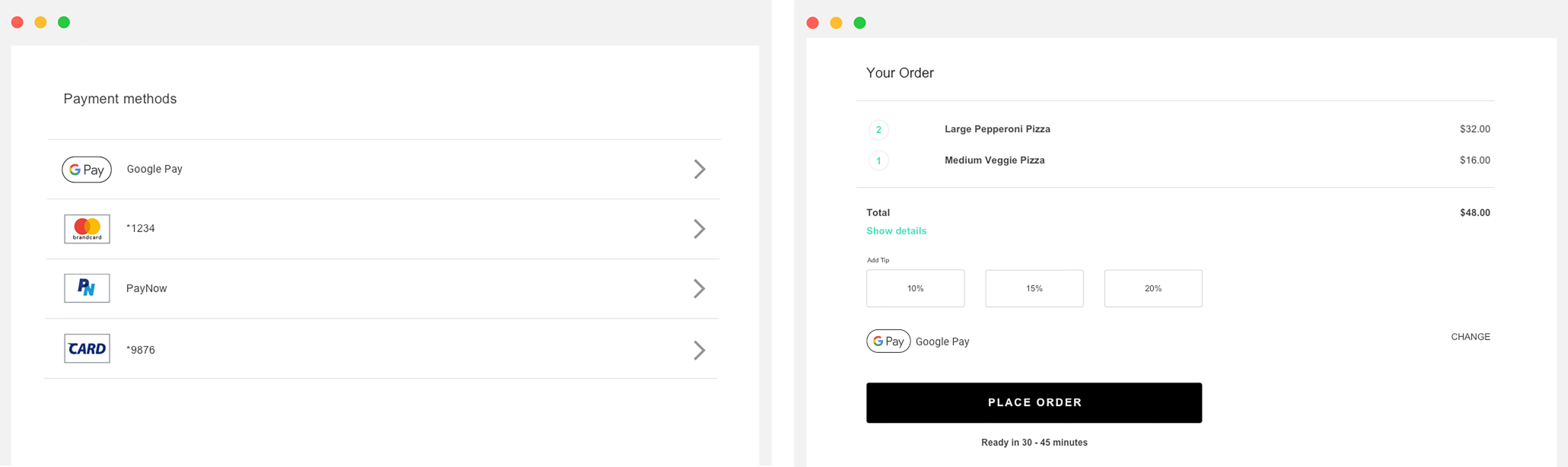
- Establece Google Pay como la opción de pago principal.
- Siempre que sea posible, destaca el botón de Google Pay. También puedes establecerla como la opción predeterminada o la única opción de pago.
- Permite que tus clientes realicen compras sin una cuenta
- La creación de cuentas ralentiza el proceso de confirmación de compra y puede provocar que se abandonen los carritos. Usa Google Pay para habilitar una compra como invitado más rápida. Si quieres que tus clientes creen una cuenta, permíteles hacerlo después de que completen la compra.
- Usar Google Pay para iniciar el pago durante la confirmación de la compra
- El botón de Google Pay abre la hoja de pago. En la hoja de pago, los clientes solo pueden seleccionar y confirmar una sola forma de pago y dirección de envío. Asegúrate de obtener toda la demás información que necesites antes de darles a los clientes la opción de seleccionar el botón de Google Pay. La otra información puede incluir lo siguiente:
- Tamaño, color o cantidad de un artículo
- La opción para agregar un mensaje de regalo o aplicar un código promocional
- La capacidad de elegir diferentes velocidades y destinos de envío para artículos individuales
- Si un cliente no proporciona la información necesaria, ofrécele comentarios en tiempo real para que sepa qué necesitas antes de que pueda mostrar la hoja de pagos.
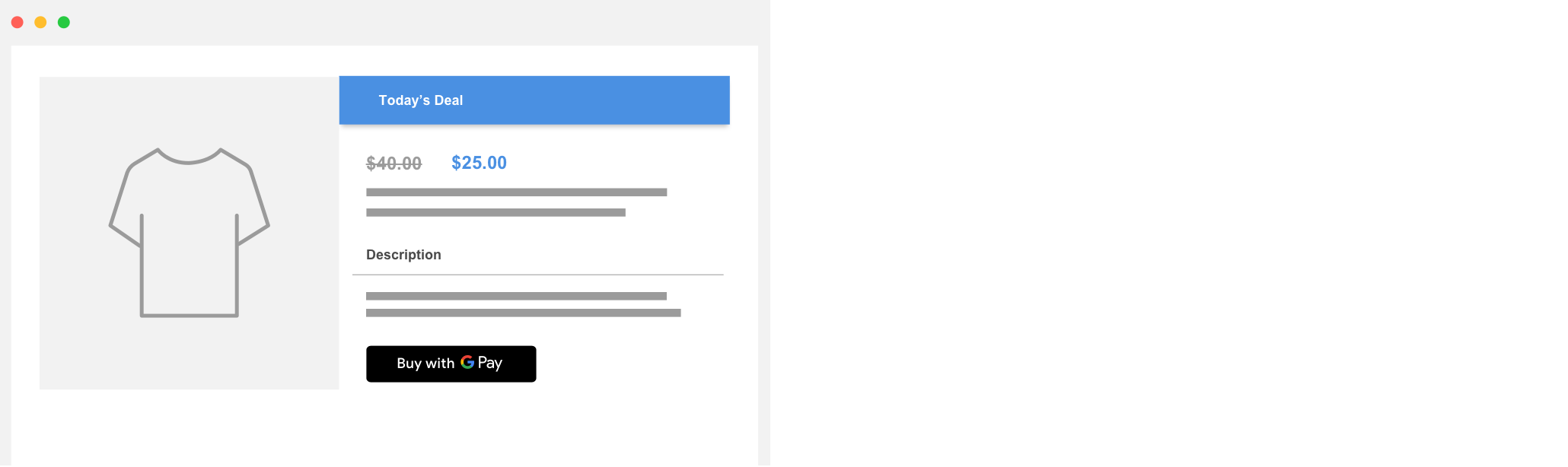
- Agrega el botón de Google Pay a las páginas de detalles del producto, además de la confirmación de compra del carrito.
- Puedes acelerar la confirmación de la compra de un solo artículo si permites que los clientes realicen compras individuales directamente desde las páginas de detalles del producto. Si un cliente elige esta opción, asegúrate de excluir cualquier otro artículo que tenga en su carrito de compras, ya que la hoja de pago solo le permite confirmar su información de pago y envío.
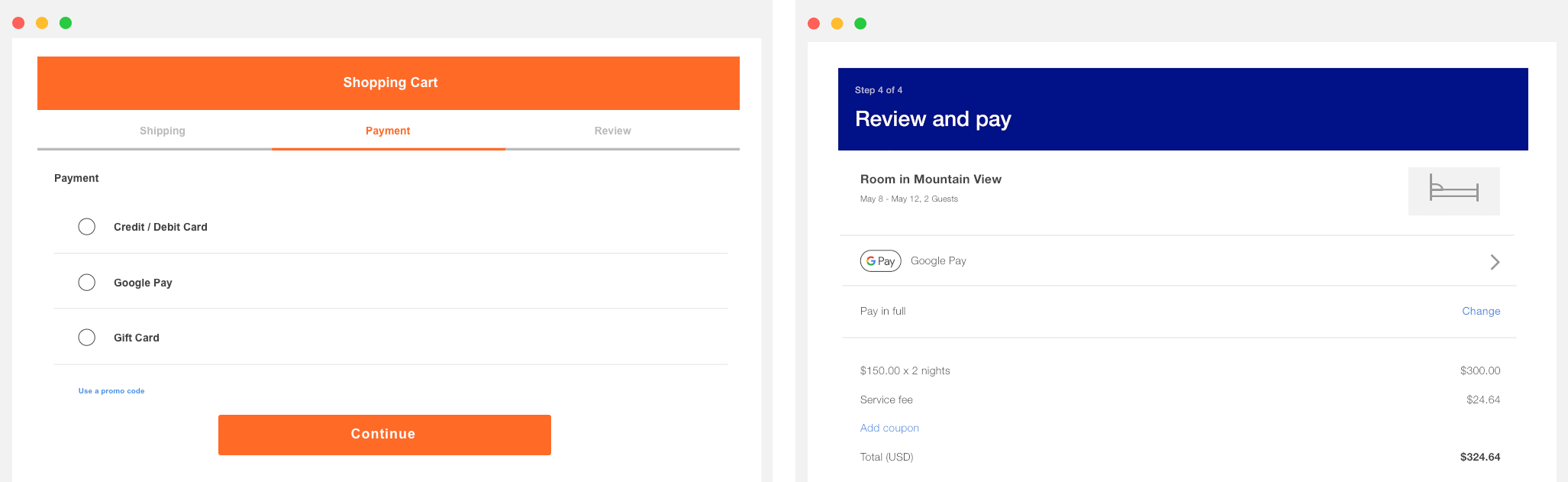
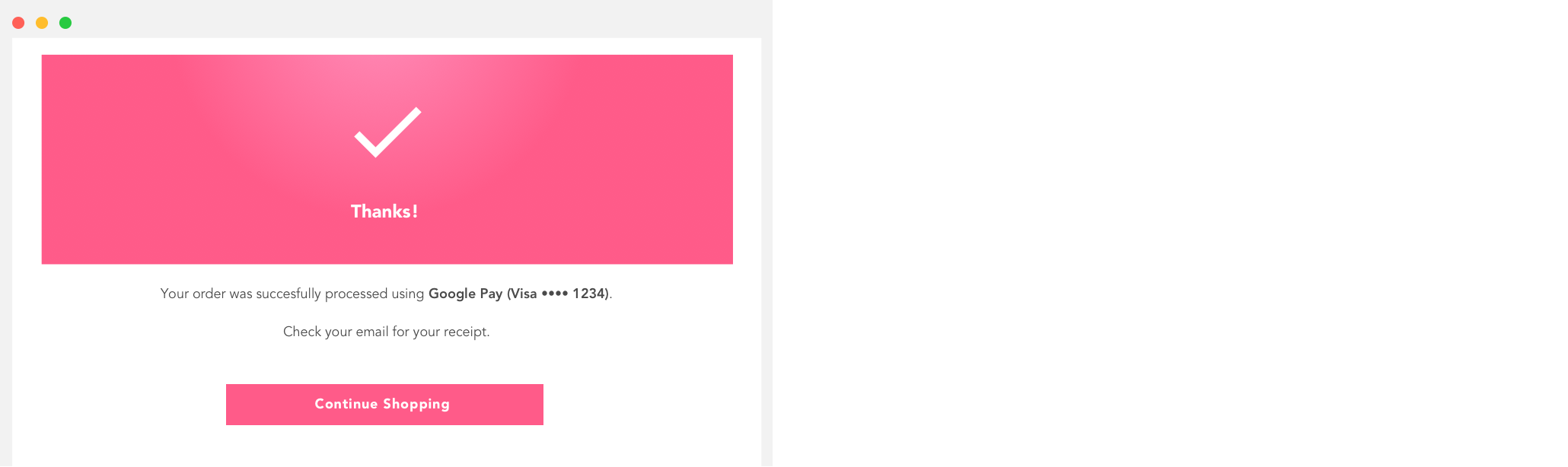
- Incluye Google Pay en las páginas de confirmación y los recibos
- Cuando muestres información de pago en las páginas de confirmación y los recibos por correo electrónico, asegúrate de indicar que el cliente pagó con Google Pay y de mostrar Google Pay de la misma manera que otras formas de pago.
- Nunca muestres al usuario números de cuenta completos, fechas de vencimiento ni otros detalles de la forma de pago. Siempre usa el texto descriptivo que devuelve la API de Google Pay para identificar la forma de pago.
- A continuación, se muestran ejemplos de texto descriptivo aceptable:
- "Red •••• 1234 con Google Pay"
- "Red •••• 1234 (Google Pay)"
- "Google Pay (Red •••• 1234)"
- "Paypal abc…d@gmail.com con Google Pay"
- “Forma de pago: Google Pay”
- "Pagado con Google Pay"

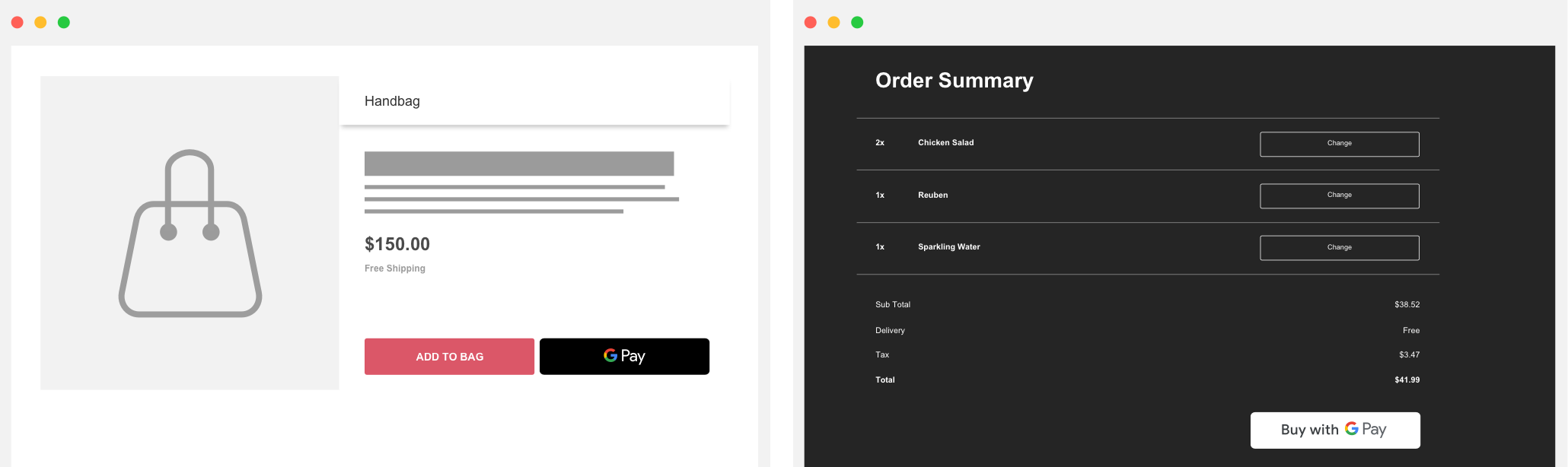
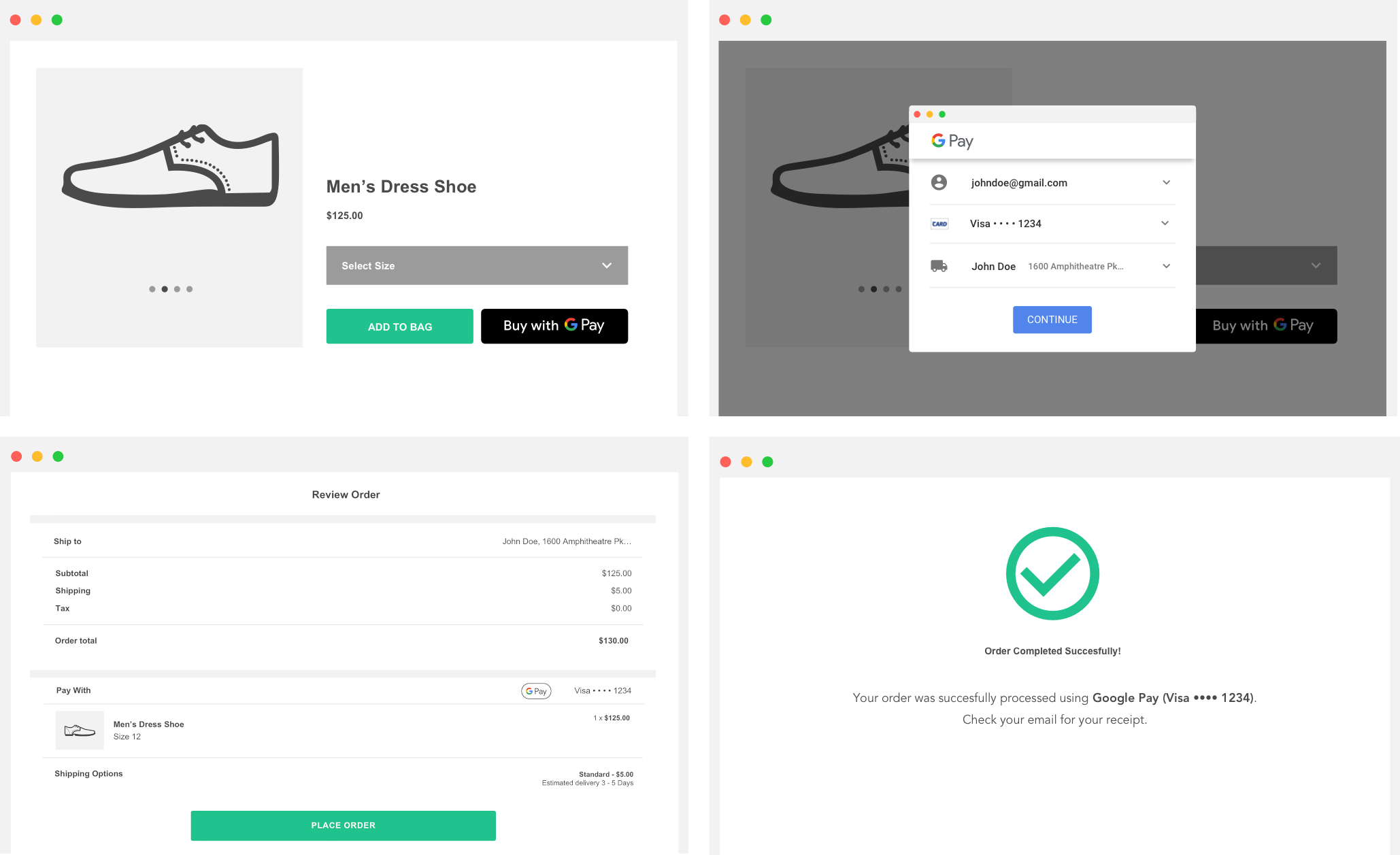
Combina todos estos aspectos
En la siguiente imagen, se ilustra una integración completada. La integración también incluye los pasos Selección de elementos/Antes de la compra, Transacción, Selector de Google Pay y Después de la compra.

Obtén la aprobación
Una vez que hayas integrado la API de Google Pay, para obtener acceso a producción, debes obtener la aprobación de todos los lugares en los que muestres o hagas referencia a Google Pay.
Completa nuestra lista de tareas de integración para enviar tu integración web a revisión. Deberías recibir la aprobación o los comentarios en un plazo de un día hábil.