下列規範將說明如何在應用程式中加入 Google Pay 品牌。
Google Pay 付款按鈕
Google Pay 付款按鈕可用來呼叫 Google Pay API,這個 API 會顯示可讓使用者選取付款方式的付款畫面。
網站中顯示的所有 Google Pay 付款按鈕均須符合我們的品牌規範,包括但不限於下列規定:
- 依據其他類似的按鈕或頁面元素設定按鈕尺寸
- 周圍留空
素材資源
所有 Google Pay 付款按鈕皆包含可調整大小的點陣圖 (Nine-Patch 檔案),可立即用於版面配置。
如要設定這些素材資源,讓使用者自動本地化您的 Google Pay 按鈕,請按照本地化指南來進行資源切換。可用的按鈕資源會提供符合這篇文章中規定的適當資源路徑,並支援下列語言:
阿拉伯文、保加利亞文、加泰隆尼亞文、捷克文、丹麥文、德文、希臘文、英文、西班牙文、愛沙尼亞文、芬蘭文、法文、匈牙利文、印尼文、義大利文、日文、韓文、馬來文、荷蘭文、挪威文、波蘭文、葡萄牙文、俄文、斯洛伐克文、斯洛維尼亞文、塞爾維亞文、瑞典文、泰文、土耳其文、烏克蘭文和中文。
| 按鈕類型 | |
|---|---|
| Google Pay (僅限標誌) | 下載素材資源 |
| 透過 Google Pay 購買 | 下載素材資源 |
| 透過 Google Pay 預訂 | 下載素材資源 |
| 透過 Google Pay 結帳 | 下載素材資源 |
| 透過 Google Pay 捐款 | 下載素材資源 |
| 透過 Google Pay 訂購 | 下載素材資源 |
| 透過 Google Pay 付款 | 下載素材資源 |
| 透過 Google Pay 訂閱 | 下載素材資源 |
樣式
Google Pay 付款按鈕只有一種顏色,付款按鈕中的「透過…付款」文字已有官方翻譯,Google Pay 品牌則一律不翻譯。請勿以自行翻譯的文字建立按鈕。

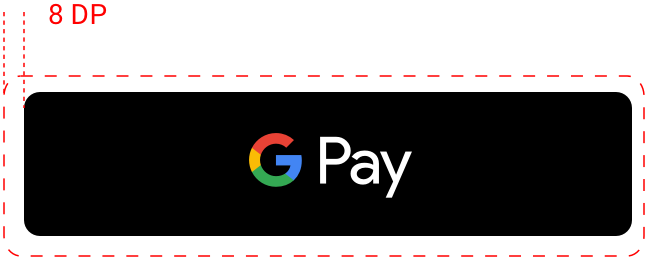
周圍留空
付款按鈕周圍一律至少須留空 8 dp。不得有圖像或文字出現在周圍留空的區域當中。

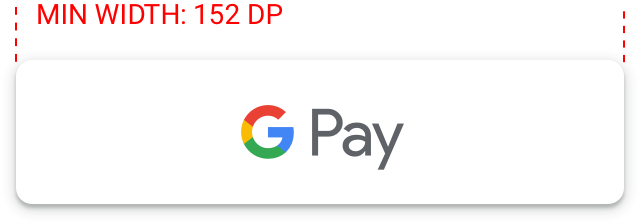
寬度下限
Google Pay 按鈕寬度一律不得小於 168 dp。

建議做法
| 正確做法 | 錯誤做法 |
|---|---|
|
|
Google Pay 標誌
如要在付款流程中顯示「Google Pay」這個付款選項,請一律使用下列 Google Pay 標誌。
素材資源
下載 SVG 檔案格式的 Google Pay 標誌:
下載素材資源標誌
如要顯示「Google Pay」這個付款選項,請使用下列 Google Pay 標誌:

如果您是以圖文並列的方式顯示其他品牌,請按照同樣的方式呈現「Google Pay」。請勿變更標誌外框的色彩和粗細,也不要對標誌進行任何變更。請一律使用 Google 提供的標誌。
周圍留空
Google Pay 接受標誌的四周一律須留空,距離為 Super G 高度的一半 (0.5 倍) 以上。此外,請確保顯示於畫面中的其他品牌識別標誌也都保持相同的留空距離。

大小
請將高度調整為與付款流程中的其他品牌識別標誌相同。Google Pay 標誌不得小於其他品牌識別標誌。

建議做法
| 正確做法 | 錯誤做法 |
|---|---|
|
|
在文字中使用「Google Pay」
您可以使用文字來表示您提供 Google Pay 這個付款選項,也可以在行銷文宣中宣傳 Google Pay。
「G」與「P」字首大寫字首的「G」與「P」一律大寫,其他字母小寫。除非必須配合使用者介面字體樣式,否則請勿使用全部大寫的「GOOGLE PAY」。行銷文宣中一概不得使用全部大寫的「GOOGLE PAY」。
不得縮寫 Google Pay「Google」與「Pay」字樣應完整拼寫。
配合 UI 字體樣式設定「Google Pay」的字型與字體樣式時,應配合 UI 中的其他文字,而不要模仿 Google 的字體樣式。
請勿翻譯 Google Pay「Google Pay」應一律保持英文拼寫,請勿翻譯成其他語言。
「Google Pay」首次出現於行銷文宣時應加上商標符號。在行銷文宣中使用「Google Pay」字樣時,請於首次出現時或最顯眼處加上商標符號 ™。在 UI 中呈現「Google Pay」是付款選項時,請勿使用商標符號。
 |
 |
 |
如未顯示其他付款選項的標誌,請以文字表示「Google Pay」。 |
設定「Google Pay」字型與字體樣式時,應配合使用者介面中的其餘文字。 |
在確認頁面和電子郵件收據中顯示付款資訊時,請務必說明消費者是透過 Google Pay 付款。 |
Google Pay 最佳做法
透過 Google Pay 的結帳流程和付款畫面,讓消費者輕鬆迅速查看付款資訊、確認購買,進一步提升轉換率。
以下是最佳做法:
將 Google Pay 設為主要付款選項盡可能以醒目的方式顯示 Google Pay 按鈕,也可以考慮將 Google Pay 設為預設或唯一的付款選項。
讓消費者不必建立帳戶也能購物建立帳戶會拖慢結帳程序,消費者也有可能因此放棄購物。Google Pay 可以加快訪客的結帳過程。如果希望消費者建立帳戶,建議讓他們在完成交易後再建立帳戶。
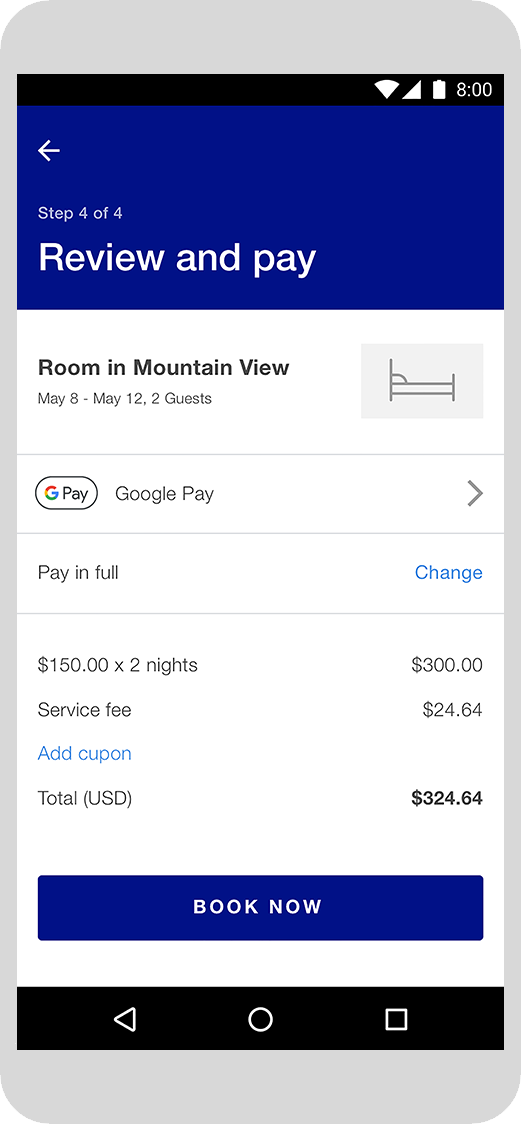
在購物車的結帳過程中透過 Google Pay 啟動付款流程按一下 Google Pay 按鈕之後,消費者會看見付款畫面。在付款畫面中,消費者只能選取並確認一種付款方式。請務必先取得您需要的所有其他資訊,再為消費者提供選取 Google Pay 按鈕的選項。這類資訊可能包括:
- 商品尺寸、顏色和數量
- 新增的禮物訊息 (如有)
- 促銷代碼 (如有)
- 偏好的運送速度
- 各項商品的運送目的地
如果消費者未提供所需資訊,請在顯示付款畫面之前,先透過即時回應告知消費者您需要哪些資訊。
除了購物車結帳之外,也可以將 Google Pay 按鈕加到產品詳細資料頁面如要加快單一商品的結帳程序,您可以在產品詳細資料頁面中為消費者提供直接購買單一商品的選項。消費者選取這個選項時,請記得排除購物車中的其他商品,因為付款畫面只能讓消費者確認付款與運送資訊。
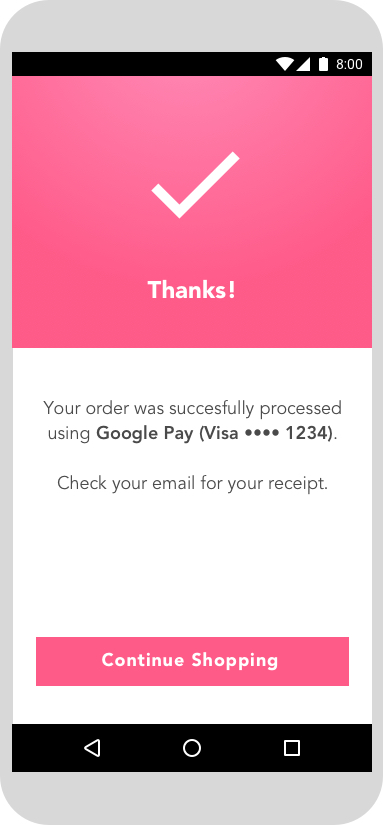
在確認頁面和收據中顯示 Google Pay在確認頁面和電子郵件收據中顯示付款資訊時,請務必向消費者說明他們是透過 Google Pay 付款,並確保 Google Pay 的顯示方式與其他付款方式一致。請勿向使用者顯示完整帳號、卡片到期日或其他付款方式詳細資料。另外,請一律使用 Google Pay API 傳回的敘述性文字來指出付款方式。
以下是幾個範例:
- 「機構名稱 •••• 1234,透過 Google Pay 付款」
- 「機構名稱 •••• 1234 (Google Pay)」
- 「Google Pay (機構名稱 •••• 1234)」
- 「PayPal abc...d@gmail.com,透過 Google Pay 付款」
- 「付款方式:Google Pay」
- 「透過 Google Pay 付款」
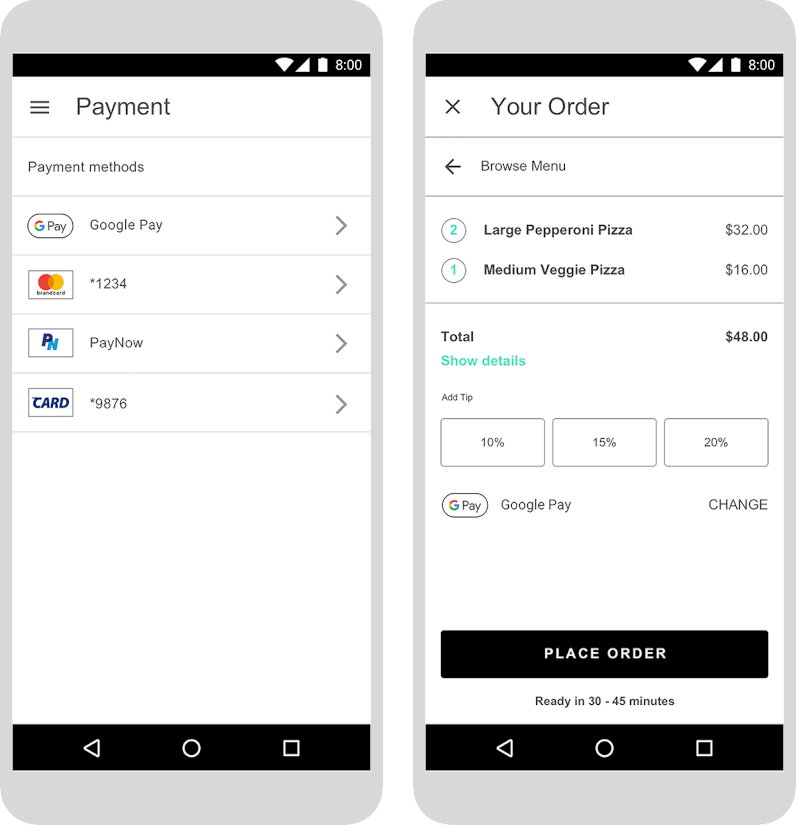
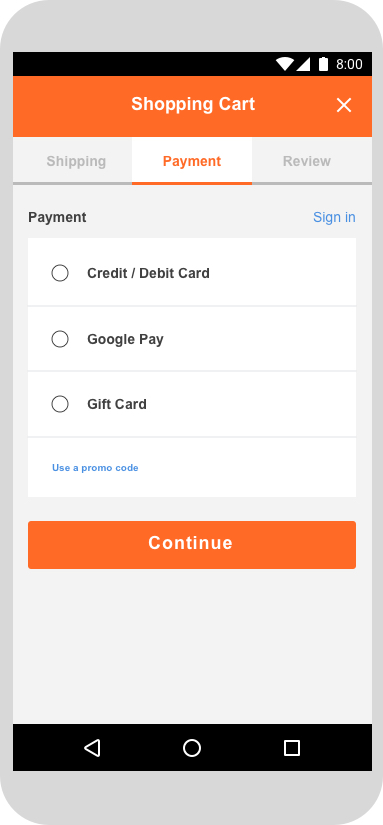
完整的實作範例
整合完成的服務螢幕截圖如下所示。整合項目中也包含商品選擇/購物前步驟、交易步驟、Google Pay 選取器步驟和購物後步驟。

取得核准
Google Pay API 整合完畢之後,顯示或提及 Google Pay 的各個 UI 區塊均須獲得核准,您才能取得正式版存取權。
完成整合作業檢查清單中的所有項目,然後將您的應用程式整合項目送交審核。您應該會在一個工作天內收到核准通知或意見回饋。