1. परिचय
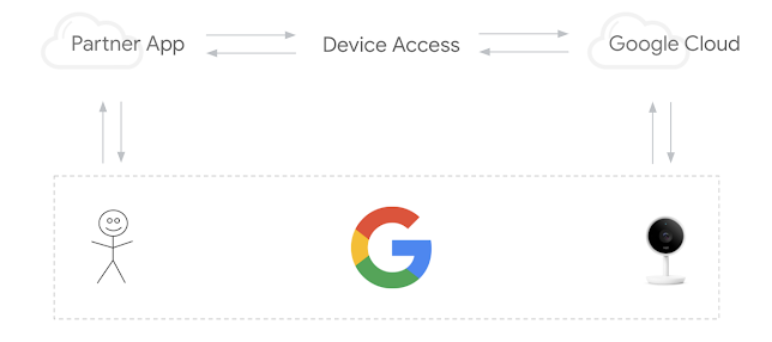
Device Access प्रोग्राम के तहत, Smart Device Management API उपलब्ध कराया जाता है. यह डेवलपर के लिए एक REST API होता है, जिसकी मदद से डेवलपर अपने ऐप्लिकेशन से Google Nest डिवाइसों को कंट्रोल कर सकते हैं. उपयोगकर्ताओं को अपने Nest डिवाइसों को तीसरे पक्ष के तौर पर ऐक्सेस करने की सहमति देनी होगी.

डिवाइस ऐक्सेस के इंटिग्रेशन को इन तीन मुख्य चरणों से पूरा किया जा सकता है:
- प्रोजेक्ट बनाना - Google Cloud Platform में कोई प्रोजेक्ट बनाएं और डिवाइस ऐक्सेस कंसोल में डेवलपर के रूप में साइन अप करें.
- खाता लिंक करना - उपयोगकर्ताओं को खाता लिंक करने की प्रोसेस पर ले जाएं और ऐक्सेस कोड फिर से पाएं. कोड को ऐक्सेस टोकन से बदलें.
- डिवाइस कंट्रोल - ऐक्सेस टोकन के साथ निर्देश भेजकर, डिवाइसों को कंट्रोल करने के लिए Smart Device Management API का अनुरोध करें.
इस कोडलैब में, हम पुष्टि करने का काम करने वाला वेब ऐप्लिकेशन बनाकर और Smart Device Management API कॉल करके डिवाइस ऐक्सेस के काम करने के तरीके के बारे में गहराई से जानेंगे. साथ ही, हम डिवाइस ऐक्सेस के अनुरोधों को रूट करने के लिए, Node.js और Express का इस्तेमाल करके आसान प्रॉक्सी सर्वर डिप्लॉय करेंगे.
शुरू करने से पहले, बेहतर होगा कि आप उन सामान्य वेब तकनीकों के बारे में जान लें जिनका इस्तेमाल हम इस कोडलैब में करेंगे. जैसे, OAuth 2.0 की मदद से पुष्टि करना या Node.js की मदद से वेब ऐप्लिकेशन बनाना. हालांकि, ऐसा करना ज़रूरी नहीं है.
आपको इन चीज़ों की ज़रूरत होगी
- Node.js 8 या उसके बाद का वर्शन
- लिंक किए गए Nest Thermostat से जुड़ा Google खाता
आपको क्या सीखने को मिलेगा
- स्टैटिक वेब पेजों और क्लाउड फ़ंक्शन को होस्ट करने वाला Firebase प्रोजेक्ट सेट अप करना
- ब्राउज़र पर आधारित वेब ऐप्लिकेशन की मदद से, डिवाइस को ऐक्सेस करने के अनुरोध जारी करना
- आपके अनुरोधों को रूट करने के लिए Node.js और Express के साथ प्रॉक्सी सर्वर बनाना
2. प्रोजेक्ट बनाना
डिवाइस ऐक्सेस इंटिग्रेशन सेट अप करने के लिए, डेवलपर को Google Cloud Platform (GCP) प्रोजेक्ट बनाना होगा. GCP प्रोजेक्ट में जनरेट किए गए Client-ID और क्लाइंट सीक्रेट का इस्तेमाल, डेवलपर के ऐप्लिकेशन और Google Cloud के बीच OAuth फ़्लो के हिस्से के तौर पर किया जाएगा. स्मार्ट डिवाइस मैनेजमेंट एपीआई को ऐक्सेस करने के लिए, डेवलपर को डिवाइस ऐक्सेस कंसोल पर जाकर प्रोजेक्ट बनाना होगा.
Google Cloud Platform
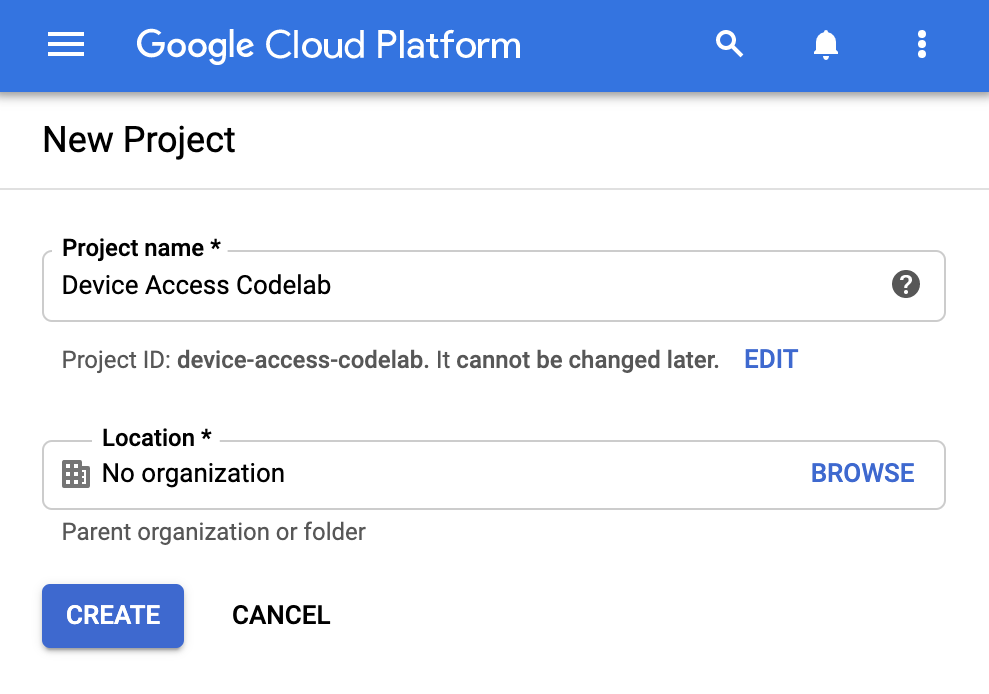
Google Cloud Platform पर जाएं. 'नया प्रोजेक्ट बनाएं' पर क्लिक करें और प्रोजेक्ट का नाम डालें. आपको Google Cloud का प्रोजेक्ट आईडी [GCP-Project-Id] भी दिखेगा. कृपया इसे रिकॉर्ड करें, क्योंकि हम Firebase को सेटअप करने के दौरान इसका इस्तेमाल करेंगे. (हम इस कोडलैब के दौरान, इस आईडी को [GCP-Project-Id] के तौर पर देखेंगे.)

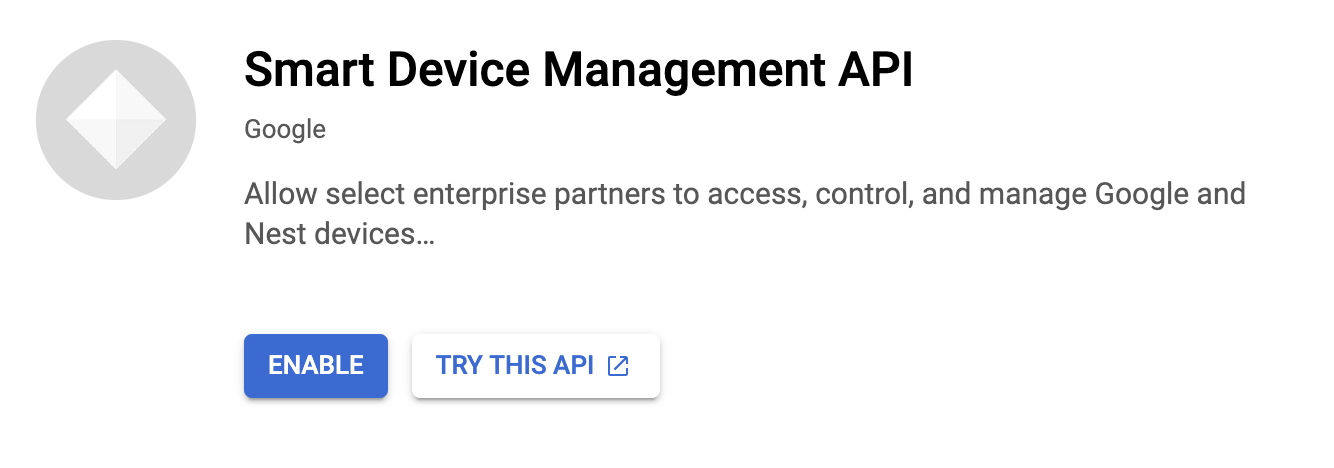
सबसे पहले, अपने प्रोजेक्ट के लिए ज़रूरी एपीआई लाइब्रेरी चालू करें. एपीआई और सेवाएं > लाइब्रेरी पर जाएं और Smart Device Management API खोजें. आपको अपने प्रोजेक्ट को Device Access API कॉल करने का अनुरोध करने की अनुमति देने के लिए, इस एपीआई को चालू करना होगा.

OAuth क्रेडेंशियल बनाने से पहले, हमें अपने प्रोजेक्ट के लिए उस स्क्रीन को कॉन्फ़िगर करना होगा जहां OAuth के लिए सहमति दी जाती है. एपीआई और सेवाएं > वह स्क्रीन जहां OAuth के लिए सहमति दी जाती है. उपयोगकर्ता टाइप के लिए, बाहरी विकल्प चुनें. अपने ऐप्लिकेशन का नाम और सहायता के लिए ईमेल पता दें. साथ ही, पहली स्क्रीन पूरी करने के लिए डेवलपर की संपर्क जानकारी दें. जब टेस्ट उपयोगकर्ताओं के लिए कहा जाए, तो इस चरण में लिंक किए गए डिवाइसों के साथ उनका ईमेल पता ज़रूर दें.
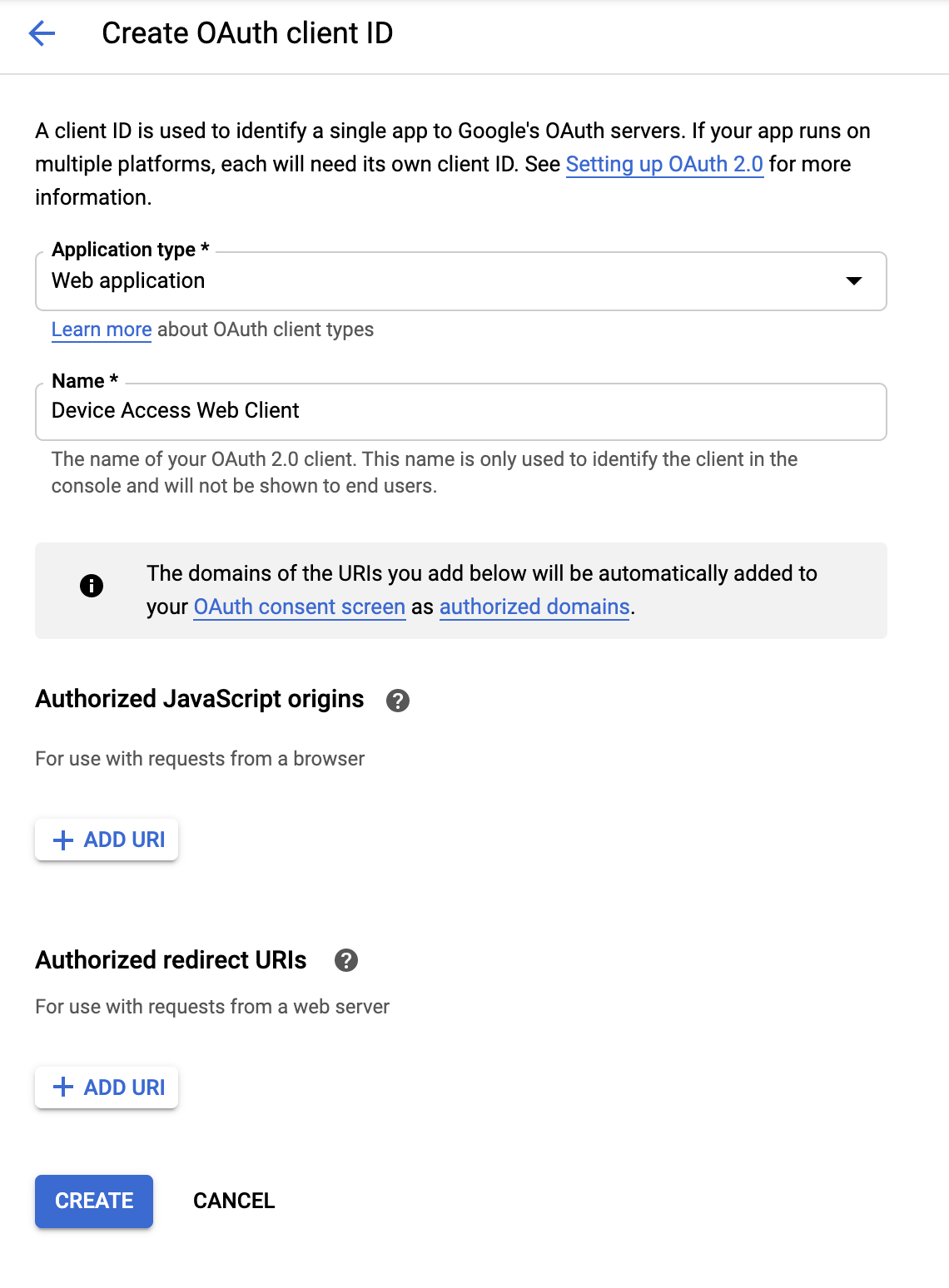
उस स्क्रीन को कॉन्फ़िगर करने के बाद जहां OAuth के लिए सहमति दी जाती है, एपीआई और सेवाएं > क्रेडेंशियल. +क्रेडेंशियल बनाएं पर क्लिक करें और OAuth क्लाइंट आईडी चुनें. ऐप्लिकेशन टाइप के लिए वेब ऐप्लिकेशन चुनें.

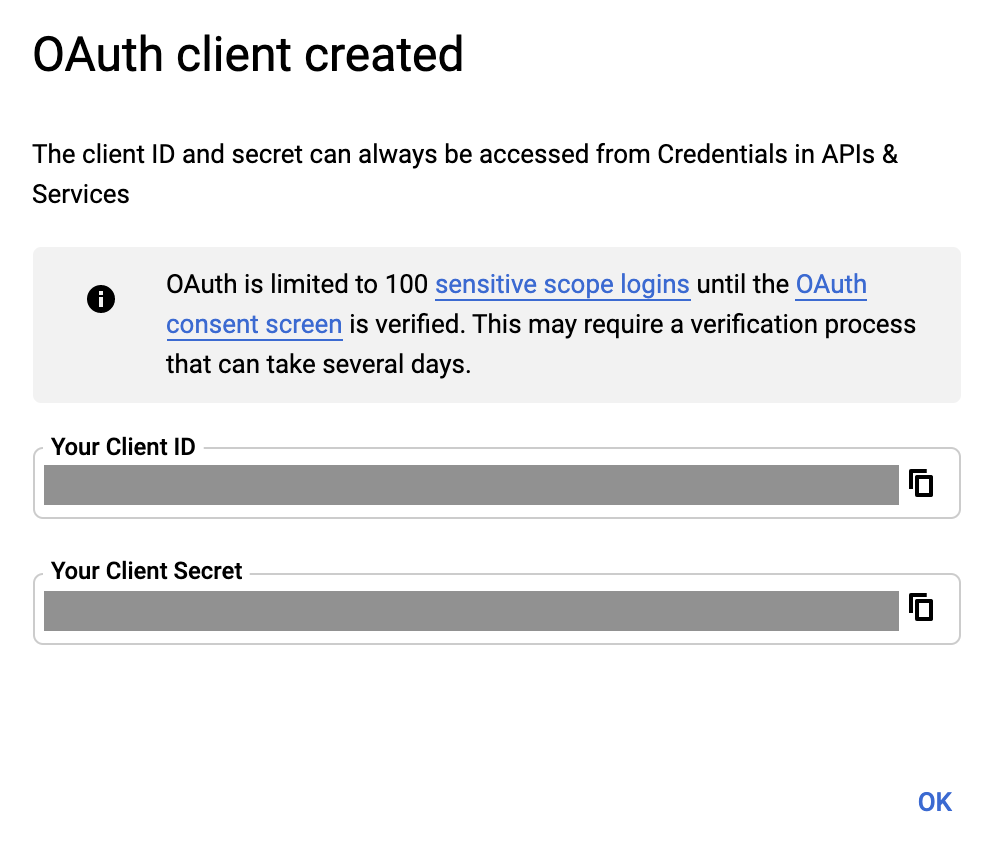
अपने क्लाइंट का नाम डालें और बनाएं पर क्लिक करें. हम बाद में, अनुमति वाले JavaScript ऑरिजिन और आधिकारिक रीडायरेक्ट यूआरआई को जोड़ेंगे. इस प्रोसेस को पूरा करने पर, इस OAuth 2.0 क्लाइंट से जुड़ा [Client-Id] और [Client-Secret] आ जाएगा.

डिवाइस का ऐक्सेस कंसोल
डिवाइस ऐक्सेस कंसोल पर जाएं. अगर आपने पहले डिवाइस के ऐक्सेस कंसोल का इस्तेमाल नहीं किया है, तो आपको सेवा की शर्तों का कानूनी समझौता भेजा जाएगा. साथ ही, आपको पांच डॉलर का रजिस्ट्रेशन शुल्क देना होगा.
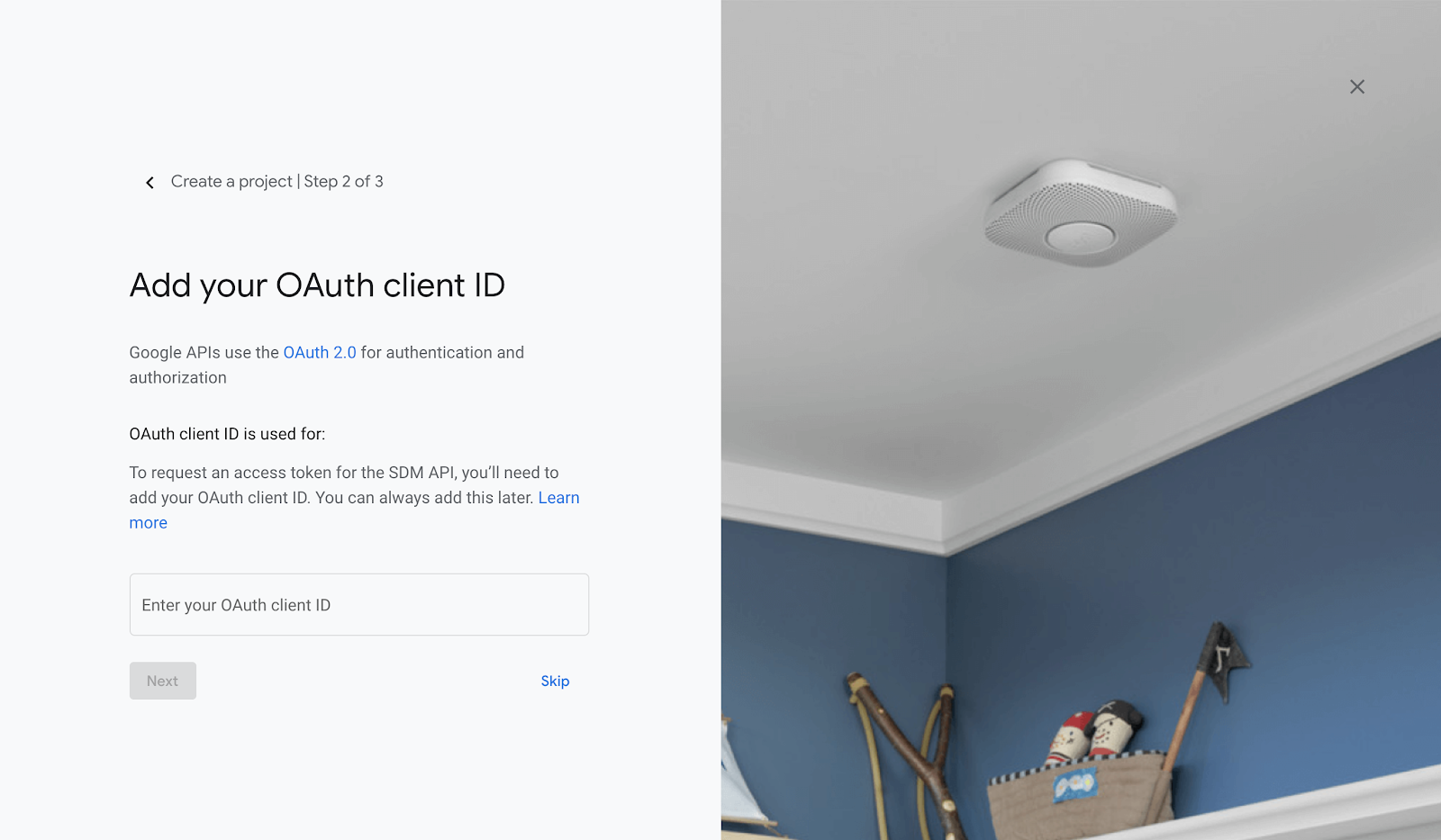
नया प्रोजेक्ट बनाएं और उसे प्रोजेक्ट का नाम दें. अगली विंडो में, वह [Client-Id] सबमिट करें जो आपको पिछले चरण में GCP से मिला था.

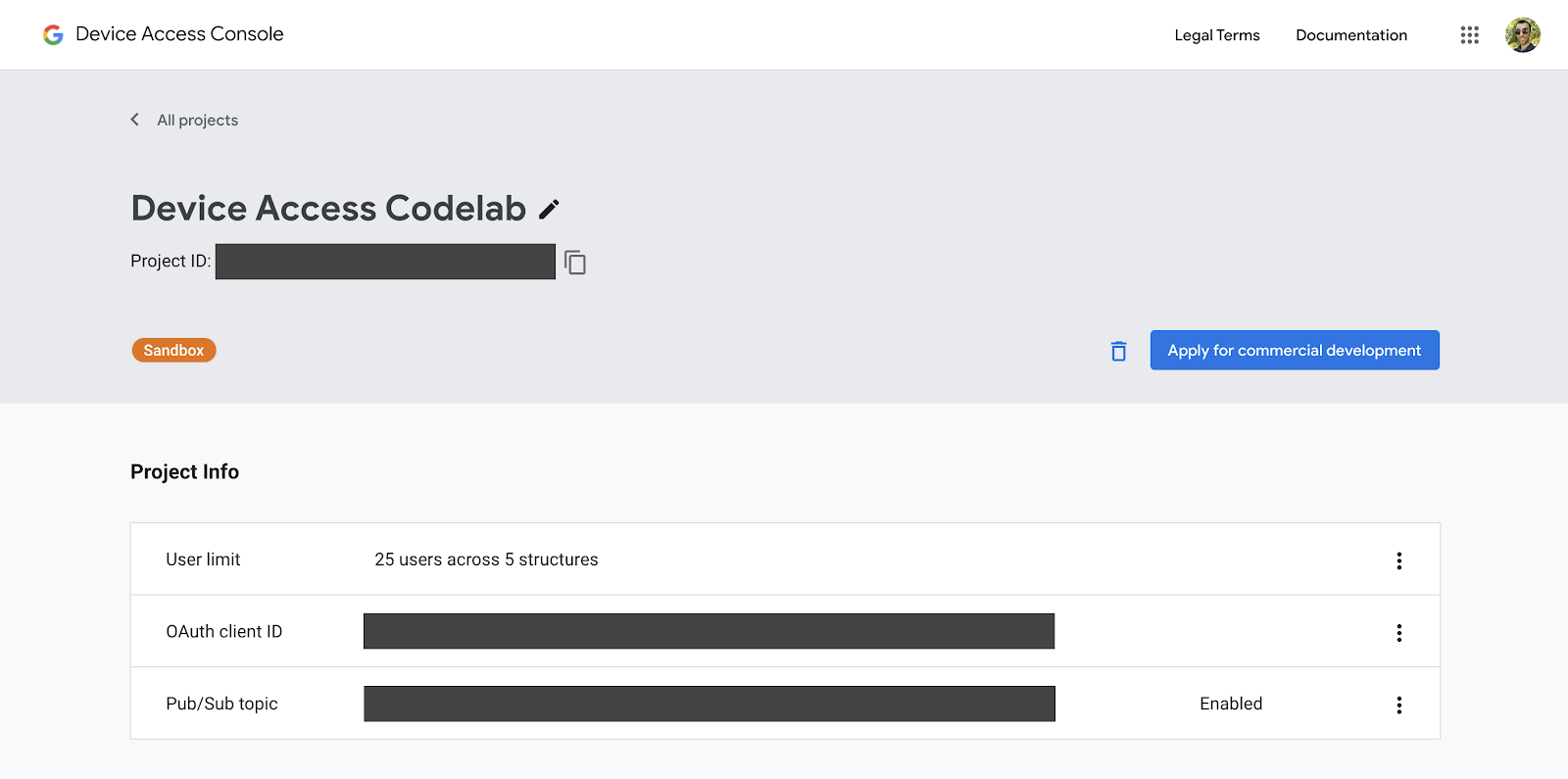
इवेंट चालू करने और प्रोजेक्ट बनाने के चरणों को पूरा करने से, आपको अपने प्रोजेक्ट के होम पेज पर ले जाया जाएगा. आपका [Project-Id], आपके प्रोजेक्ट को दिए गए नाम के नीचे दिखेगा.

कृपया अपने [Project-Id] को ध्यान में रखें, क्योंकि हम Smart Device Management API को अनुरोध भेजते समय इसका इस्तेमाल करेंगे.
3. Firebase सेटअप करें
Firebase, डेवलपर को वेब ऐप्लिकेशन डिप्लॉय करने का तेज़ और आसान तरीका मुहैया कराता है. हम Firebase का इस्तेमाल करके, डिवाइस ऐक्सेस के इंटिग्रेशन के लिए एक क्लाइंट साइड वेब ऐप्लिकेशन डेवलप करेंगे.
Firebase प्रोजेक्ट बनाना
Firebase कंसोल पर जाएं. प्रोजेक्ट जोड़ें पर क्लिक करें. इसके बाद, वह प्रोजेक्ट चुनें जो आपने प्रोजेक्ट क्रिएशन के चरण में बनाया है. इससे एक Firebase प्रोजेक्ट बन जाएगा, जो आपके GCP प्रोजेक्ट [GCP-Project-Id] से लिंक होगा.
Firebase प्रोजेक्ट बन जाने के बाद, आपको यह स्क्रीन दिखेगी:

Firebase टूल इंस्टॉल करें
Firebase आपके ऐप्लिकेशन को बनाने और उसे डिप्लॉय करने के लिए, सीएलआई टूल का एक सेट उपलब्ध कराता है. इन टूल को इंस्टॉल करने के लिए, एक नई टर्मिनल विंडो खोलें और नीचे दिया गया निर्देश चलाएं. इससे Firebase टूल दुनिया भर में इंस्टॉल हो जाएंगे.
$ npm i -g firebase-tools
वर्शन की जानकारी की जांच करके, देखें कि Firebase टूल सही तरीके से इंस्टॉल हुए हैं या नहीं.
$ firebase --version
लॉगिन कमांड का इस्तेमाल करके, अपने Google खाते से Firebase के सीएलआई टूल में लॉग-इन किया जा सकता है.
$ firebase login
होस्टिंग प्रोजेक्ट शुरू करें
लॉग इन करने के बाद, अपने वेब ऐप्लिकेशन के लिए होस्टिंग प्रोजेक्ट की शुरुआत करें. टर्मिनल से, उस फ़ोल्डर में जाएं जहां आपको अपना प्रोजेक्ट बनाना है. इसके बाद, यहां दिया गया कमांड चलाएं:
$ firebase init hosting
होस्टिंग प्रोजेक्ट पर काम शुरू करने के लिए, Firebase आपसे कुछ सवाल पूछेगा:
- कृपया कोई विकल्प चुनें — किसी मौजूदा प्रोजेक्ट का इस्तेमाल करें
- इस डायरेक्ट्री के लिए, कोई डिफ़ॉल्ट Firebase प्रोजेक्ट चुनें — चुनें***[GCP-Project-Id]***
- अपनी सार्वजनिक डायरेक्ट्री के तौर पर आपको किसका इस्तेमाल करना है? — सार्वजनिक
- एक पेज वाले ऐप्लिकेशन के तौर पर कॉन्फ़िगर करना है? — हां
- क्या आपको GitHub के साथ अपने-आप बिल्ड और डिप्लॉयमेंट सेट अप करना है? — नहीं
प्रोजेक्ट शुरू होने के बाद, इसे नीचे दिए गए कमांड की मदद से Firebase में डिप्लॉय किया जा सकता है:
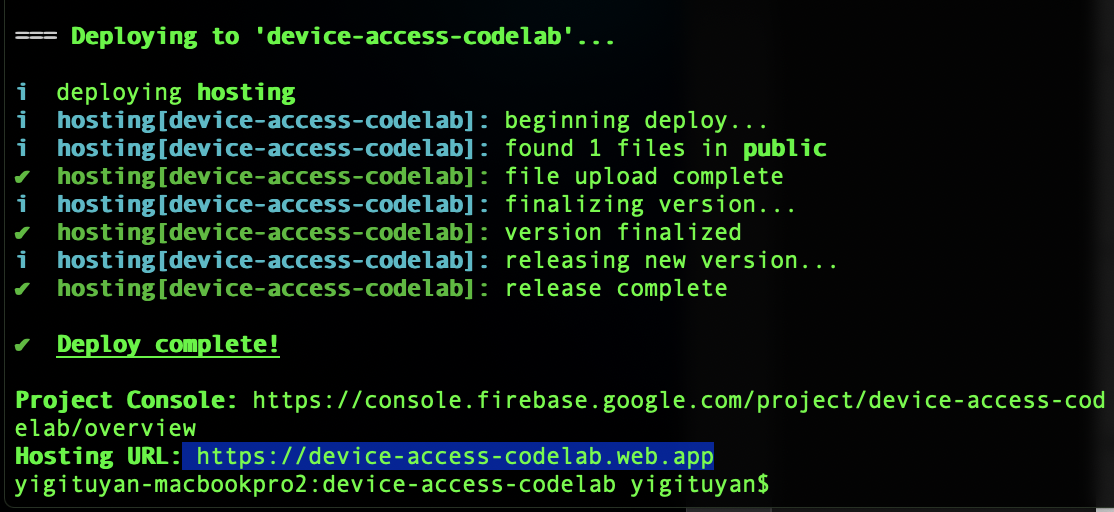
$ firebase deploy
Firebase आपके प्रोजेक्ट को स्कैन करेगा और क्लाउड होस्टिंग पर ज़रूरी फ़ाइलें डिप्लॉय करेगा.

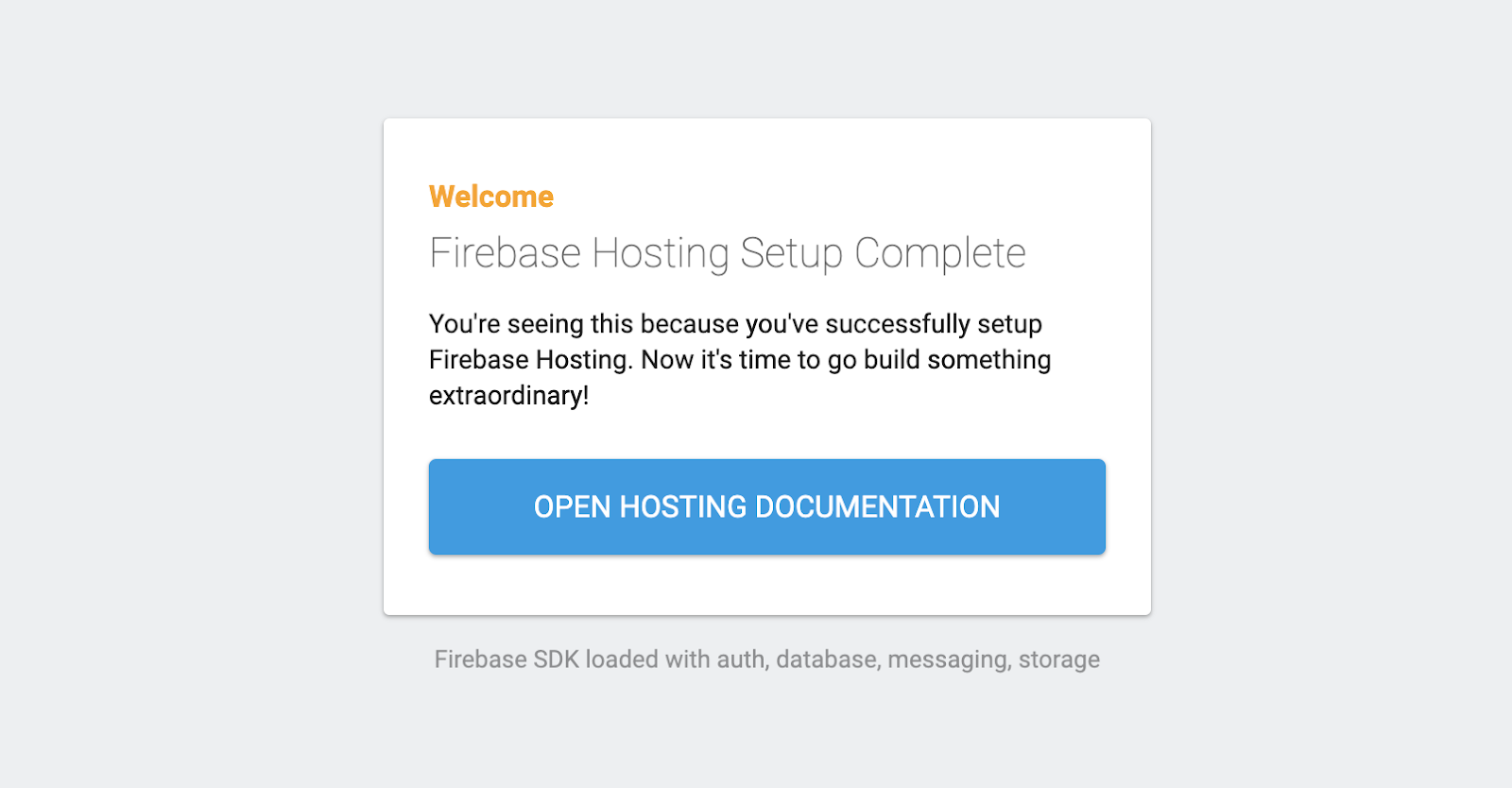
जब आप किसी ब्राउज़र में होस्टिंग यूआरएल खोलते हैं, तो आपको वह पेज दिखेगा जिसे आपने अभी-अभी डिप्लॉय किया है:

अब जब आप Firebase के साथ किसी वेब पेज को डिप्लॉय करने की बुनियादी बातें जानते हैं, तो चलिए, कोडलैब के हमारे नमूने को डिप्लॉय करते हैं!
4. कोडलैब सैंपल
नीचे दिए गए निर्देश का इस्तेमाल करके, GitHub पर होस्ट की गई codelab रिपॉज़िटरी का क्लोन बनाया जा सकता है:
$ git clone https://github.com/google/device-access-codelab-web-app.git
इस रिपॉज़िटरी में हम दो अलग-अलग फ़ोल्डर में सैंपल उपलब्ध करा रहे हैं. कोडलैब के मौजूदा पॉइंट से शुरुआत करने के लिए, codelab-start फ़ोल्डर में ज़रूरी फ़ाइलें मौजूद होती हैं. codelab-done फ़ोल्डर में, इस कोडलैब का पूरा वर्शन मौजूद होता है. इसमें, पूरी तरह से काम करने वाले क्लाइंट और node.js सर्वर शामिल होते हैं.
हम इस कोडलैब के दौरान, codelab-start फ़ोल्डर की फ़ाइलों का इस्तेमाल करेंगे. अगर आपको किसी समस्या का सामना करना पड़ता है, तो कोडलैब का अपना वर्शन भी देखें.
कोडलैब के सैंपल वाली फ़ाइलें
कोडलैब-स्टार्ट फ़ोल्डर की फ़ाइल का स्ट्रक्चर इस तरह है:
public ├───index.html ├───scripts.js ├───style.css firebase.json
सार्वजनिक फ़ोल्डर में हमारे ऐप्लिकेशन के स्टैटिक पेज शामिल हैं. वेब अनुरोधों को हमारे ऐप्लिकेशन पर रूट करने की ज़िम्मेदारी firebase.json की है. codelab-done वर्शन में, आपको एक functions डायरेक्ट्री भी दिखेगी. इसमें हमारे प्रॉक्सी सर्वर (एक्सप्रेस) के लिए लॉजिक शामिल होंगे, जिन्हें Google Cloud के फ़ंक्शन पर डिप्लॉय किया जाएगा.
कोडलैब सैंपल डिप्लॉय करें
codelab-start से फ़ाइलों को अपने प्रोजेक्ट की डायरेक्ट्री में कॉपी करें.
$ firebase deploy
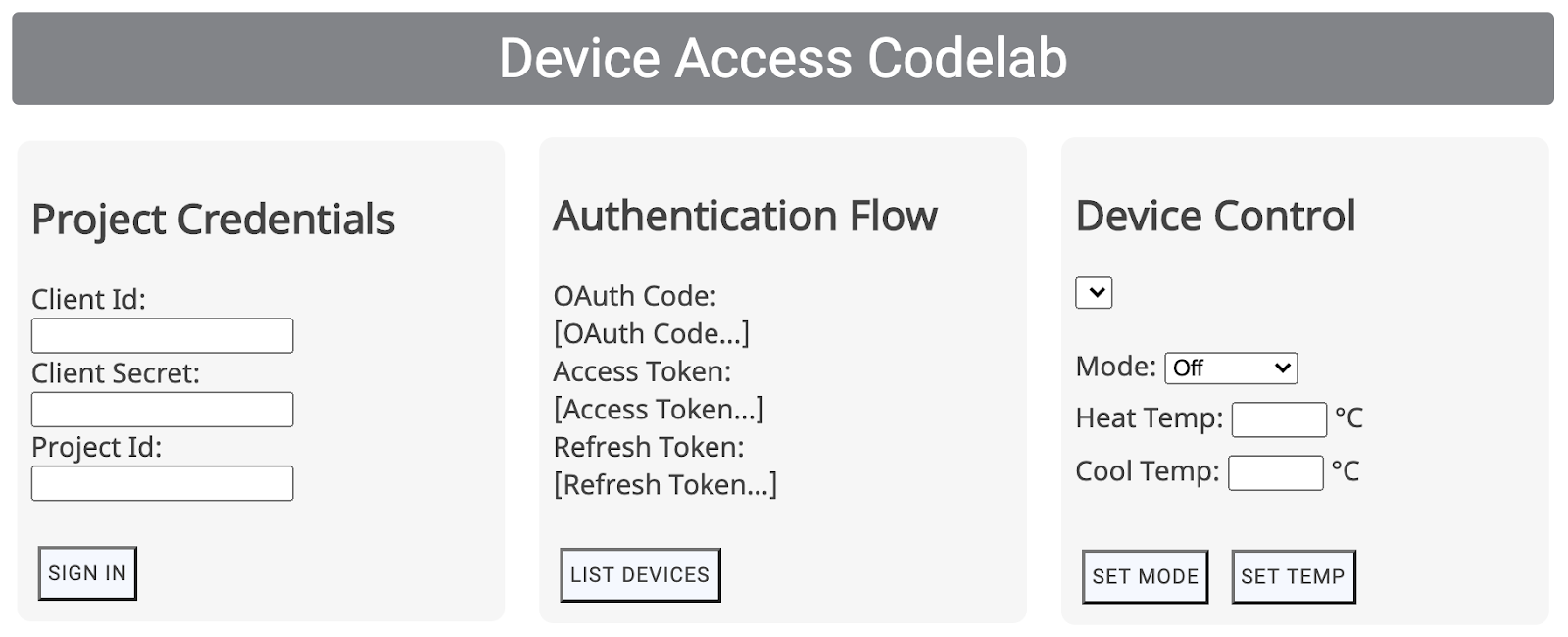
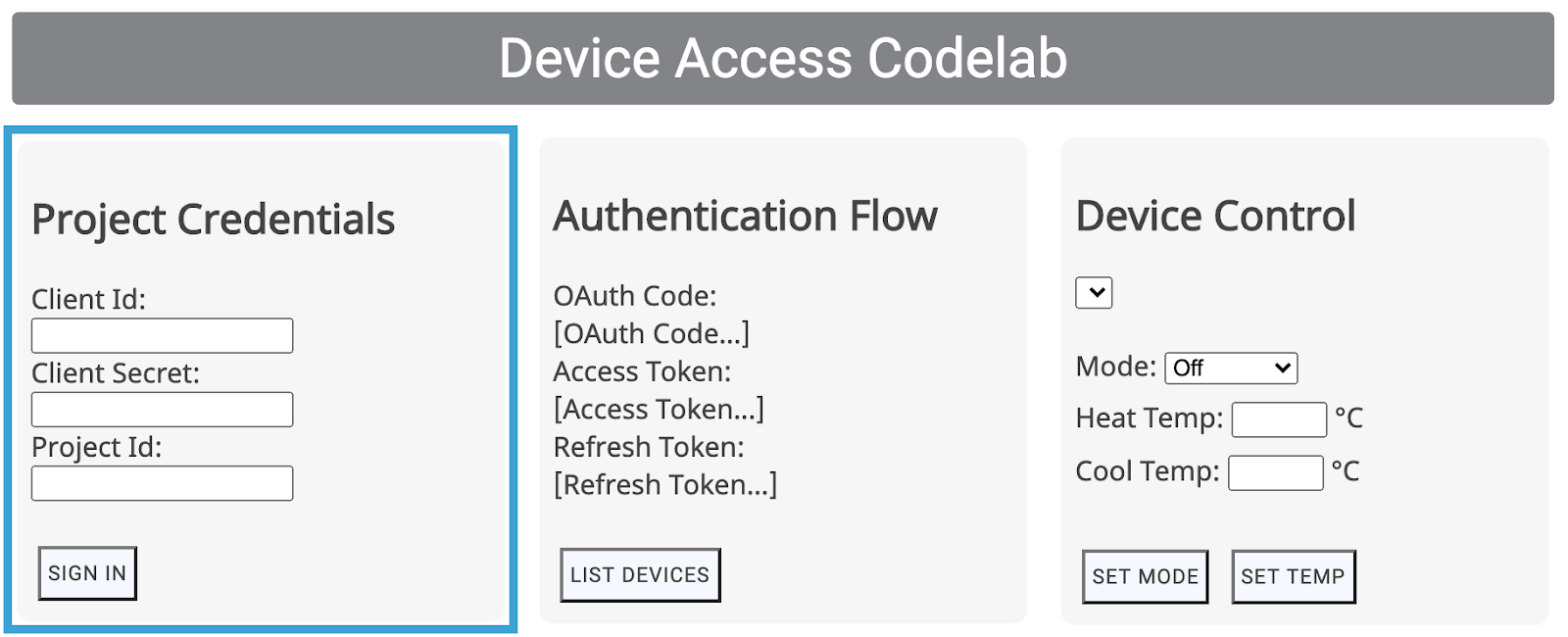
Firebase से डिप्लॉयमेंट पूरा होने के बाद, आपको कोडलैब ऐप्लिकेशन दिखेगा:

पुष्टि करने की प्रोसेस शुरू करने के लिए, पार्टनर के क्रेडेंशियल की ज़रूरत होती है. इसके बारे में हम अगले सेक्शन में बताएंगे.
5. OAuth हैंडल करना
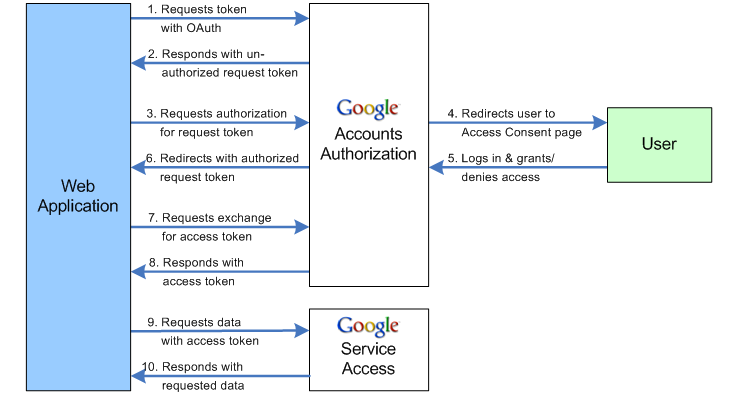
OAuth, ऐक्सेस देने का वेब स्टैंडर्ड है. इसका इस्तेमाल आम तौर पर उपयोगकर्ता, पासवर्ड शेयर किए बिना, तीसरे पक्ष के ऐप्लिकेशन को अपने खाते की जानकारी का ऐक्सेस देने के लिए करते हैं. डिवाइस ऐक्सेस के ज़रिए उपयोगकर्ता के डिवाइस को ऐक्सेस करने वाले डेवलपर को चालू करने के लिए हम OAuth 2.0 का इस्तेमाल करते हैं.

रीडायरेक्ट यूआरआई तय करें
OAuth फ़्लो के पहले चरण में, Google OAuth 2.0 एंडपॉइंट पर पैरामीटर के एक सेट को पास करना होता है. उपयोगकर्ता की सहमति मिलने के बाद, Google OAuth सर्वर आपके रीडायरेक्ट यूआरआई के लिए ऑथराइज़ेशन कोड के साथ एक अनुरोध जारी करेंगे.
SERVER_URI कॉन्स्टेंट (लाइन 19) को scripts.js में अपने होस्टिंग यूआरएल के साथ अपडेट करें:
const SERVER_URI = "https://[GCP-Project-Id].web.app";
इस बदलाव के साथ ऐप्लिकेशन को फिर से डिप्लॉय करने पर, आपके प्रोजेक्ट के लिए इस्तेमाल किया जाने वाला रीडायरेक्ट यूआरआई अपडेट हो जाएगा.
$ firebase deploy
रीडायरेक्ट यूआरआई चालू करें
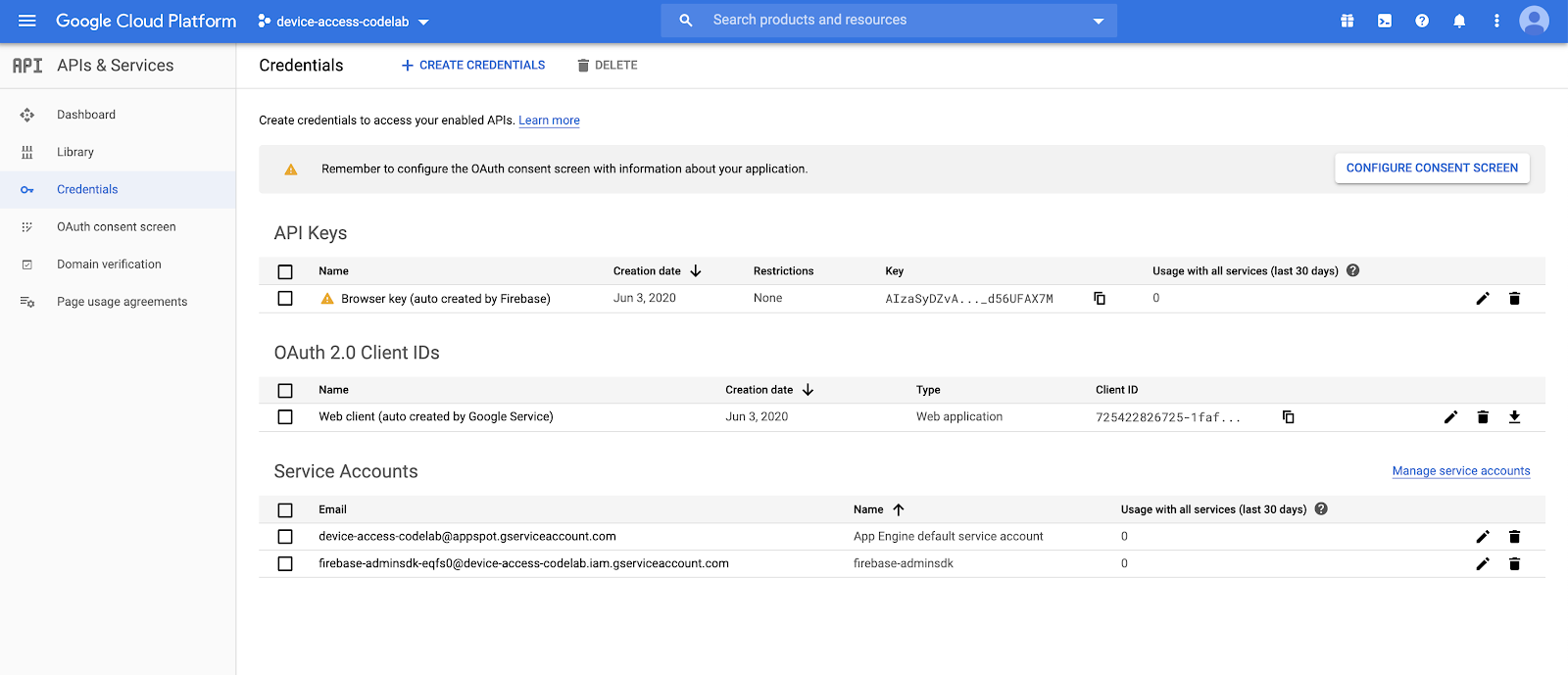
स्क्रिप्ट फ़ाइल में रीडायरेक्ट यूआरआई को अपडेट करने के बाद, आपको अपने प्रोजेक्ट के लिए बनाए गए Client-ID के लिए इसे मंज़ूरी वाले रीडायरेक्ट यूआरआई की सूची में भी जोड़ना होगा. Google Cloud Platform में क्रेडेंशियल पेज पर जाएं. यहां आपके प्रोजेक्ट के लिए बनाए गए सभी क्रेडेंशियल की सूची दिखेगी:

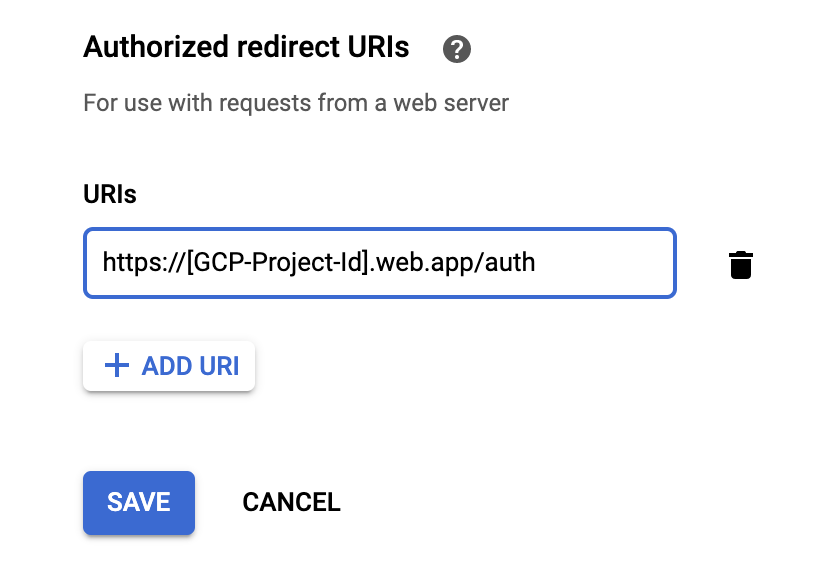
OAuth 2.0 क्लाइंट आईडी की सूची में, वह क्लाइंट आईडी चुनें जिसे आपने प्रोजेक्ट बनाने के चरण में बनाया है. अपने प्रोजेक्ट के लिए अधिकृत रीडायरेक्ट यूआरआई की सूची में अपने ऐप्लिकेशन के रीडायरेक्ट यूआरआई को जोड़ें.

साइन इन करने की कोशिश करें!
Firebase की मदद से सेट अप किए गए होस्टिंग यूआरएल पर जाएं. अपने पार्टनर के क्रेडेंशियल डालें और साइन इन करें बटन पर क्लिक करें. क्लाइंट आईडी और क्लाइंट सीक्रेट, वे क्रेडेंशियल होते हैं जो आपको Google Cloud Platform से मिलते हैं. प्रोजेक्ट आईडी, डिवाइस ऐक्सेस कंसोल से लिया जाता है.

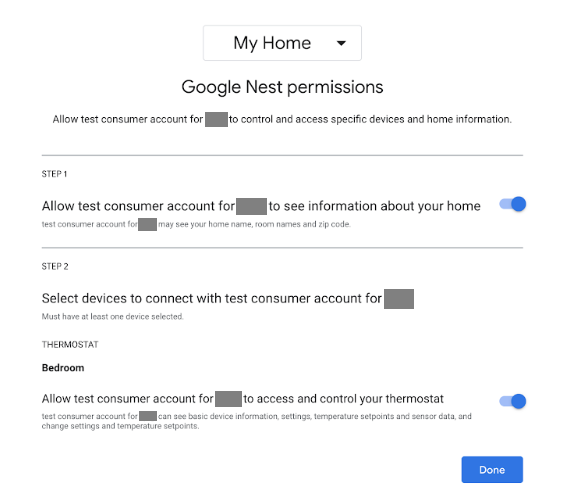
साइन इन करें बटन की मदद से उपयोगकर्ता, एंटरप्राइज़ के लिए OAuth फ़्लो पर जा सकते हैं. इसकी शुरुआत, लॉगिन स्क्रीन से उनके Google खाते पर होती है. लॉग इन करने के बाद, उपयोगकर्ताओं से आपके प्रोजेक्ट के Nest डिवाइसों को ऐक्सेस करने की अनुमतियां मांगी जाएंगी.

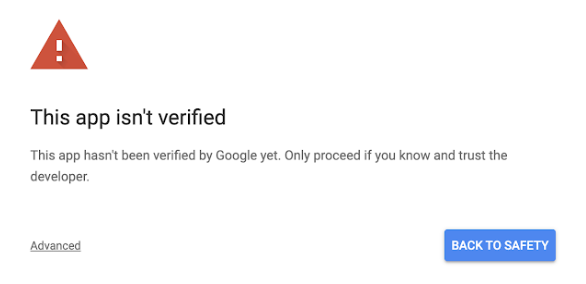
यह एक मॉक ऐप्लिकेशन है, इसलिए रीडायरेक्ट जारी करने से पहले Google एक चेतावनी जारी करेगा!

"ऐडवांस" पर क्लिक करें, फिर "web.app पर जाएं (असुरक्षित)" चुनें पर जाएं.

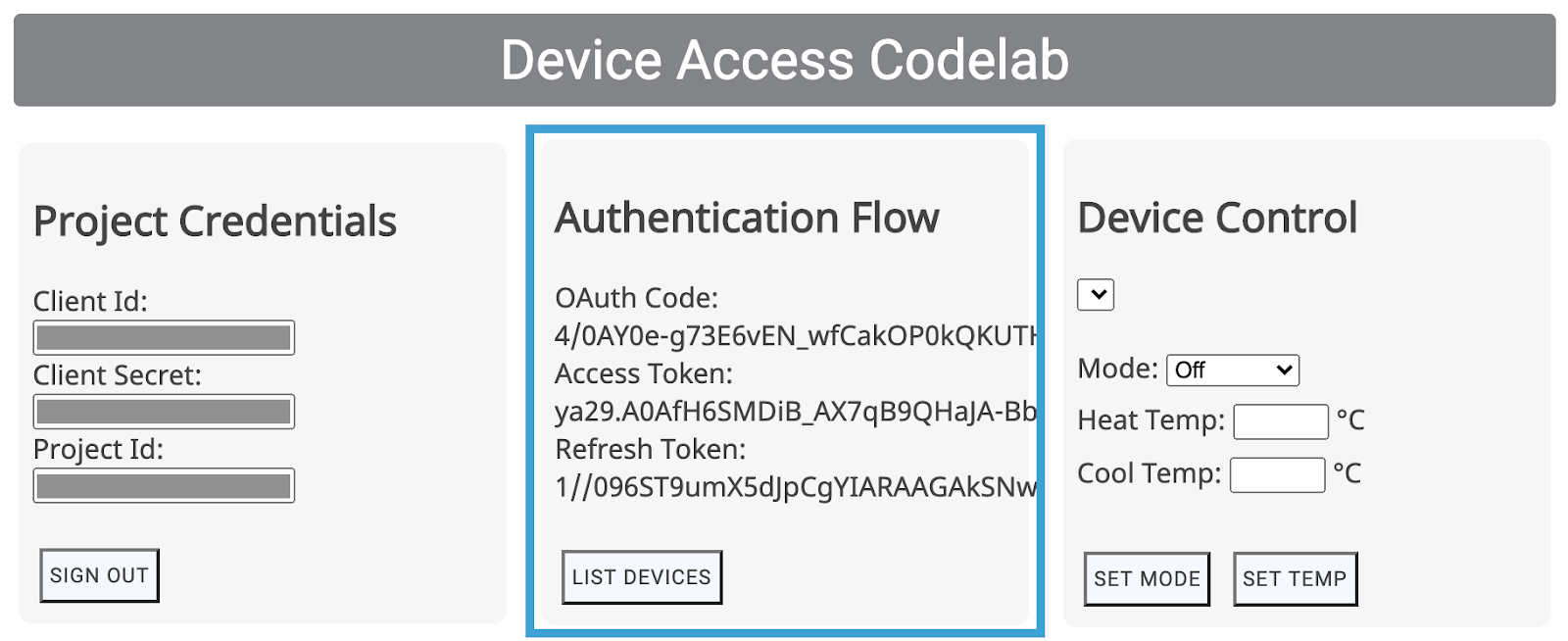
इससे जीईटी अनुरोध के तौर पर एक OAuth कोड मिलेगा. इसके बाद ऐप्लिकेशन, ऐक्सेस टोकन और रीफ़्रेश टोकन लेगा.
6. डिवाइस कंट्रोल
डिवाइस ऐक्सेस सैंपल ऐप्लिकेशन, Google Nest डिवाइसों को कंट्रोल करने के लिए Smart Device Management REST API कॉल का इस्तेमाल करता है. इन कॉल में, किसी जीईटी या पोस्ट अनुरोध के हेडर में ऐक्सेस टोकन पास करना शामिल होता है. साथ ही, कुछ निर्देशों के लिए पेलोड को पास करना ज़रूरी होता है.
हमने इन कॉल को मैनेज करने के लिए, ऐक्सेस का अनुरोध करने वाला सामान्य फ़ंक्शन लिखा है. हालांकि, इस फ़ंक्शन के लिए आपको सही एंडपॉइंट और पेलोड ऑब्जेक्ट भी देना होगा!
function deviceAccessRequest(method, call, localpath, payload = null) {...}
- तरीका — एचटीटीपी अनुरोध का टाइप (
GETयाPOST) - कॉल — हमारे एपीआई कॉल को दिखाने वाली स्ट्रिंग, जिसका इस्तेमाल जवाबों को रूट करने के लिए किया जाता है (
listDevices,thermostatMode,temperatureSetpoint) - localpath — जिस एंडपॉइंट पर अनुरोध किया गया है, जिसमें प्रोजेक्ट आईडी और डिवाइस आईडी शामिल है (
https://smartdevicemanagement.googleapis.com/v1के बाद जोड़ा गया) - पेलोड (*) — एपीआई कॉल के लिए ज़रूरी अतिरिक्त डेटा. उदाहरण के लिए, सेटपॉइंट के लिए तापमान को दिखाने वाली न्यूमेरिक वैल्यू
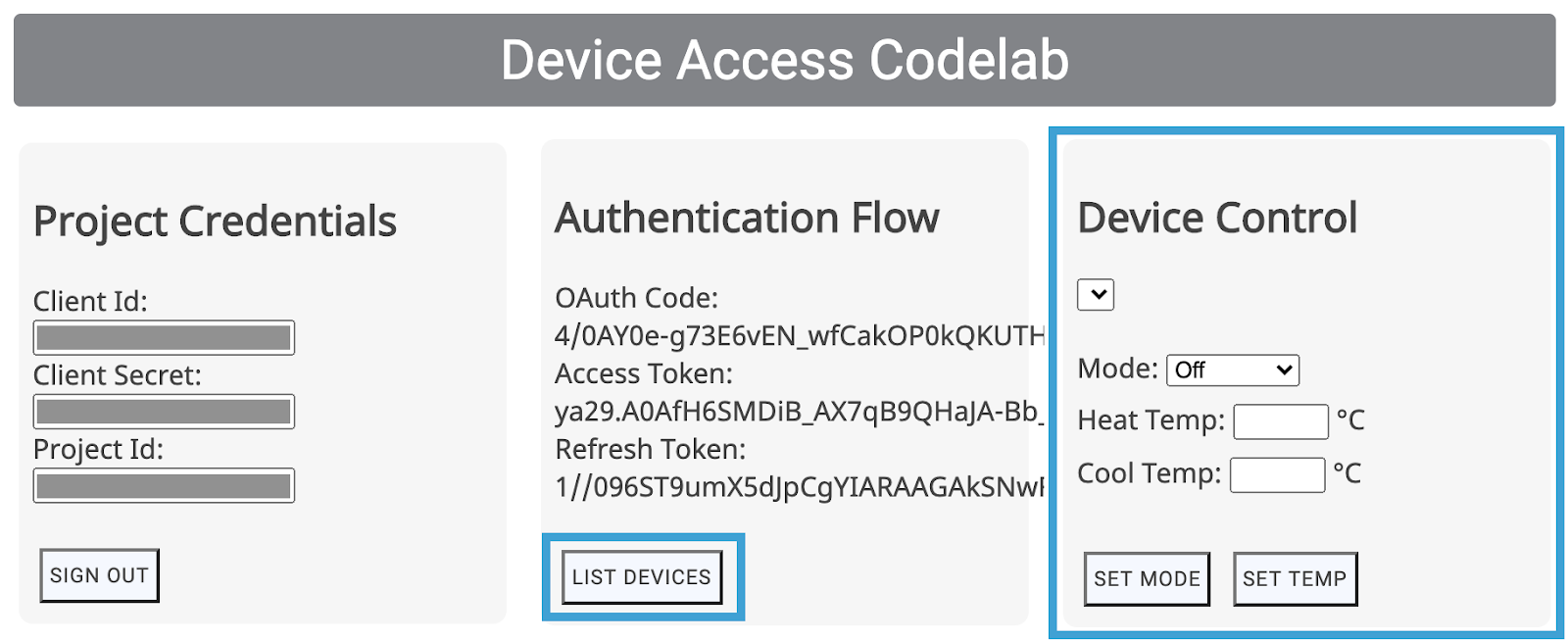
हम Nest Thermostat को कंट्रोल करने के लिए, यूज़र इंटरफ़ेस (यूआई) कंट्रोल के नमूने (डिवाइस की सूची बनाना, मोड सेट करना, तापमान सेट करना) बनाएंगे:

यूज़र इंटरफ़ेस (यूआई) के ये कंट्रोल, scripts.js से जुड़े फ़ंक्शन (listDevices(), postThermostatMode(), postTemperatureSetpoint()) को कॉल करेंगे. इन्हें खाली छोड़ दिया जाता है, ताकि इन्हें लागू किया जा सके! इसका मकसद सही तरीका/पाथ चुनना और पेलोड को deviceAccessRequest(...) फ़ंक्शन में पास करना होता है.
डिवाइसों की सूची बनाएं
सबसे आसान डिवाइस ऐक्सेस कॉल listDevices है. यह GET अनुरोध का इस्तेमाल करता है और इसके लिए किसी पेलोड की ज़रूरत नहीं होती. एंडपॉइंट को projectId का इस्तेमाल करके, स्ट्रक्चर किया जाना चाहिए. नीचे दिए गए तरीके से अपने listDevices() फ़ंक्शन को पूरा करें:
function listDevices() {
var endpoint = "/enterprises/" + projectId + "/devices";
deviceAccessRequest('GET', 'listDevices', endpoint);
}
अपने बदलावों को सेव करें और यहां दिए गए निर्देश की मदद से, Firebase प्रोजेक्ट को फिर से डिप्लॉय करें:
$ firebase deploy
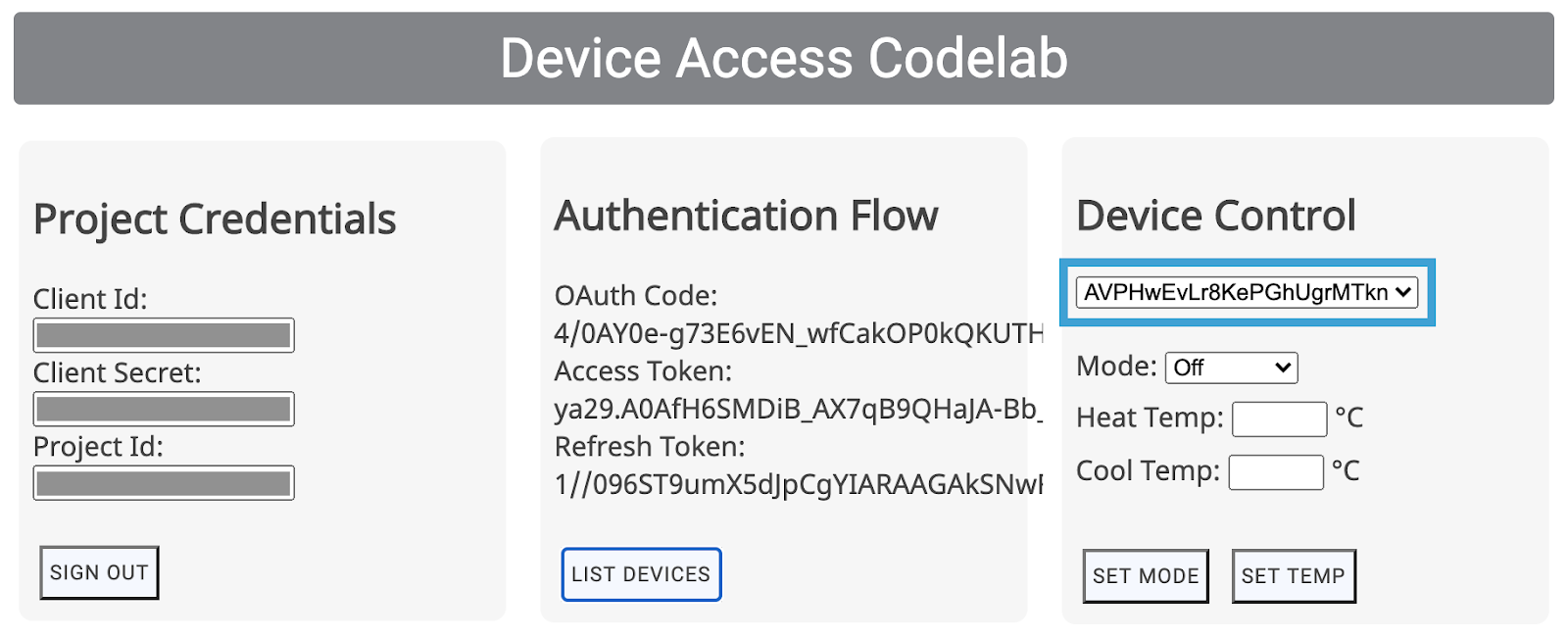
ऐप्लिकेशन का नया वर्शन डिप्लॉय हो जाने पर, पेज को फिर से लोड करके देखें और डिवाइसों की सूची बनाएं पर क्लिक करें. इससे डिवाइस कंट्रोल में, सूची में जानकारी अपने-आप भर जाएगी. यहां आपको अपने थर्मोस्टैट का आईडी दिखेगा:

सूची से डिवाइसों को चुनने पर, scripts.js फ़ाइल में मौजूद deviceId फ़ील्ड अपडेट हो जाएगा. अगले दो कंट्रोल के लिए, हमें उस डिवाइस के लिए deviceId की जानकारी देनी होगी जिसे कंट्रोल करना है.
थर्मोस्टैट का कंट्रोल
Smart Device Management API में Nest Thermostat को बुनियादी तौर पर कंट्रोल करने की दो विशेषताएं हैं. ThermostatMode और TemperatureSetpoint. ThermostatMode के साथ, Nest Thermostat के मोड को चार अलग-अलग मोड में से किसी एक पर सेट किया जाता है: {Off, Heat, Cool, HeatCool}. इसके बाद, हमें पेलोड के हिस्से के तौर पर चुने गए मोड की जानकारी देनी होगी.
scripts.js में अपने postThermostatMode() फ़ंक्शन को नीचे दिए गए फ़ंक्शन से बदलें:
function postThermostatMode() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var tempMode = id("tempMode").value;
var payload = {
"command": "sdm.devices.commands.ThermostatMode.SetMode",
"params": {
"mode": tempMode
}
};
deviceAccessRequest('POST', 'thermostatMode', endpoint, payload);
}
अगला फ़ंक्शन, postTemperatureSetpoint(), आपके Nest Thermostat के लिए तापमान (सेल्सियस में) सेट करता है. चुने गए थर्मोस्टैट मोड के आधार पर, पेलोड में दो पैरामीटर सेट किए जा सकते हैं, heatCelsius और coolCelsius.
function postTemperatureSetpoint() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var heatCelsius = parseFloat(id("heatCelsius").value);
var coolCelsius = parseFloat(id("coolCelsius").value);
var payload = {
"command": "",
"params": {}
};
if ("HEAT" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetHeat";
payload.params["heatCelsius"] = heatCelsius;
}
else if ("COOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetCool";
payload.params["coolCelsius"] = coolCelsius;
}
else if ("HEATCOOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetRange";
payload.params["heatCelsius"] = heatCelsius;
payload.params["coolCelsius"] = coolCelsius;
} else {
console.log("Off and Eco mode don't allow this function");
return;
}
deviceAccessRequest('POST', 'temperatureSetpoint', endpoint, payload);
}
7. Node.js सर्वर (ज़रूरी नहीं)
बधाई हो! आपने ऐसा क्लाइंट साइड वेब ऐप्लिकेशन बनाया है जो ब्राउज़र से Smart Device Management API के अनुरोध कर सकता है. आपमें से जो लोग सर्वर साइड पर बिल्ड करना चाहते हैं उनके लिए हम एक प्रॉक्सी सर्वर के साथ काम तुरंत शुरू करना चाहते हैं. यह सर्वर आपके अनुरोधों को ब्राउज़र से रीडायरेक्ट कर सकता है.
इस प्रॉक्सी सर्वर के लिए, हम Firebase क्लाउड फ़ंक्शन, Node.js और Express का इस्तेमाल करेंगे.
Cloud फ़ंक्शन शुरू करें
एक नई टर्मिनल विंडो खोलें, फिर अपनी प्रोजेक्ट डायरेक्ट्री में जाएं और ये काम करें:
$ firebase init functions
क्लाउड फ़ंक्शन शुरू करने के लिए, Firebase आपसे कुछ सवाल पूछेगा:
- Cloud Functions लिखने के लिए आपको किस भाषा का इस्तेमाल करना है? — JavaScript
- क्या संभावित गड़बड़ियों को पकड़ने और स्टाइल लागू करने के लिए, ESLint का इस्तेमाल करना है? — नहीं
- क्या आपको अभी एनपीएम के साथ डिपेंडेंसी इंस्टॉल करनी है? — हां
इससे आपके प्रोजेक्ट में functions फ़ोल्डर शुरू हो जाएगा. साथ ही, ज़रूरी डिपेंडेंसी इंस्टॉल हो जाएगी. आपको दिखेगा कि आपके प्रोजेक्ट फ़ोल्डर में एक फ़ंक्शन डायरेक्ट्री है, जिसमें index.js फ़ाइल है, जो हमारे क्लाउड फ़ंक्शन को तय करती है. साथ ही, सेटिंग तय करने के लिए package.json और डिपेंडेंसी शामिल करने के लिए node_modules डायरेक्ट्री.
सर्वर साइड फ़ंक्शन बनाने के लिए, हम दो npm लाइब्रेरी का इस्तेमाल करेंगे: Express और xmlhttprequest. आपको Package.json फ़ाइल में, डिपेंडेंसी की सूची में ये एंट्री जोड़नी होंगी:
"xmlhttprequest": "^1.8.0", "express": "^4.17.0"
इसके बाद, फ़ंक्शन डायरेक्ट्री से npm इंस्टॉल चलाकर, अपने प्रोजेक्ट के लिए डिपेंडेंसी इंस्टॉल करनी चाहिए:
$ npm install
अगर npm के ज़रिए पैकेज डाउनलोड करने में कोई समस्या आती है, तो आप xmlhttprequest को सेव करके देख सकते हैं और इस कमांड के ज़रिए साफ़ तौर पर बता सकते हैं:
$ npm install express xmlhttprequest --save
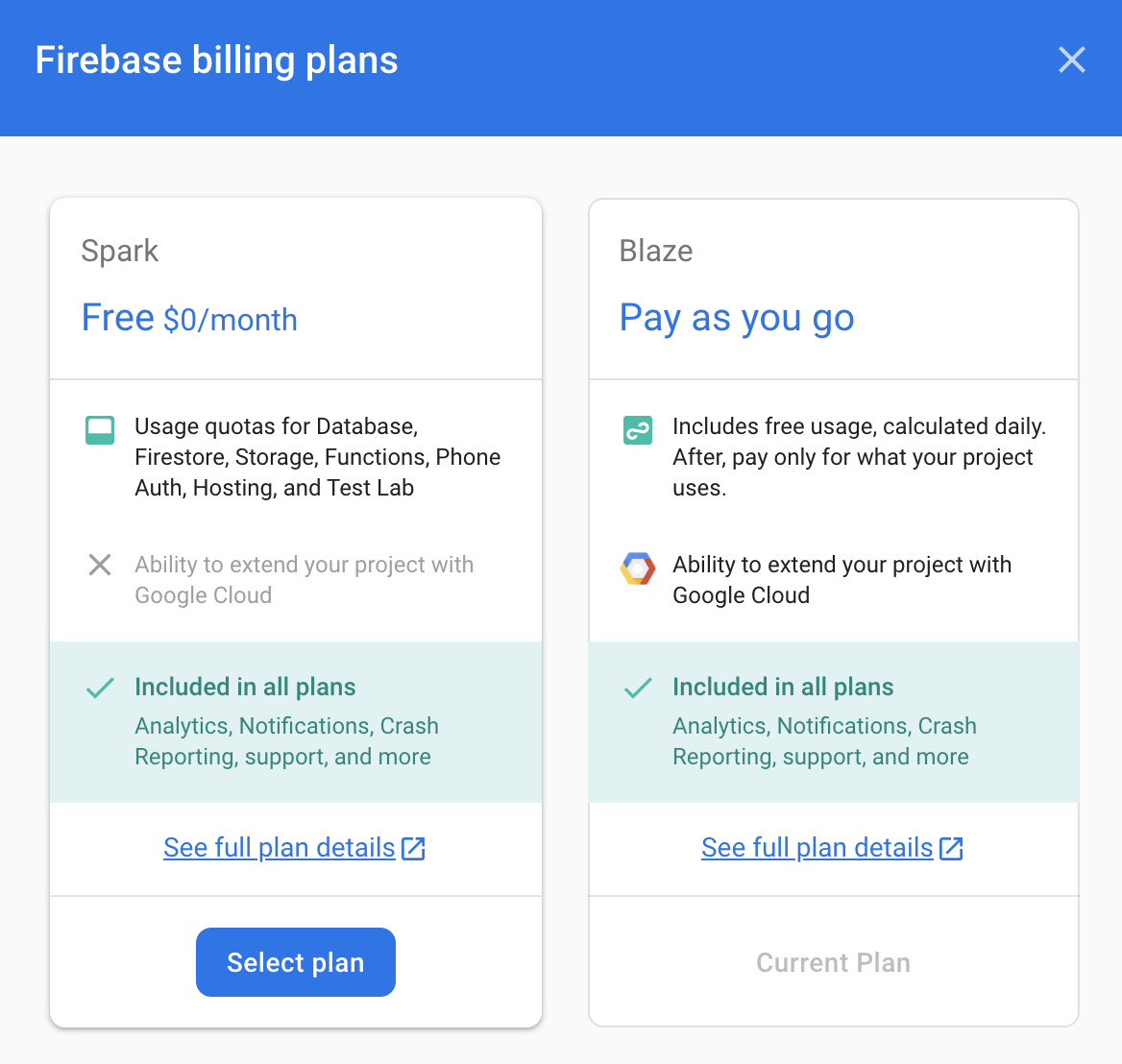
Blaze प्लान पर अपग्रेड करें
firebase deploy निर्देश का इस्तेमाल करने के लिए, आपको Blaze प्लान पर अपग्रेड करना होगा. इसके लिए, आपको अपने खाते में पेमेंट का तरीका जोड़ना होगा. प्रोजेक्ट की खास जानकारी पर जाएं > इस्तेमाल और बिलिंग के साथ-साथ, यह पक्का करें कि आपने प्रोजेक्ट के लिए Blaze प्लान चुना हो.

बिल्ड एक्सप्रेस सर्वर
एक्सप्रेस सर्वर एक आसान फ़्रेमवर्क का पालन करके, GET और POST आने वाले अनुरोधों का जवाब देता है. हमने एक ऐसा सर्वलेट बनाया है जो POST के अनुरोधों को सुनता है, उन्हें पेलोड में बताए गए डेस्टिनेशन यूआरएल (विज्ञापन के लैंडिंग पेज का यूआरएल) पर भेजता है, और ट्रांसफ़र से मिले जवाब के मुताबिक काम करता है.
फ़ंक्शन डायरेक्ट्री में मौजूद अपनी index.js फ़ाइल में बदलाव करें, ताकि वह इस तरह दिखे:
const XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
const functions = require('firebase-functions');
const express = require('express');
const http = require('http');
const app = express();
app.use(express.json());
//***** Device Access - Proxy Server *****//
// Serving Get Requests (Not used)
app.get('*', (request, response) => {
response.status(200).send("Hello World!");
});
// Serving Post Requests
app.post('*', (request, response) => {
setTimeout(() => {
// Read the destination address from payload:
var destination = request.body.address;
// Create a new proxy post request:
var xhr = new XMLHttpRequest();
xhr.open('POST', destination);
// Add original headers to proxy request:
for (var key in request.headers) {
var value = request.headers[key];
xhr.setRequestHeader(key, value);
}
// Add command/parameters to proxy request:
var newBody = {};
newBody.command = request.body.command;
newBody.params = request.body.params;
// Respond to original request with the response coming
// back from proxy request (to Device Access Endpoint)
xhr.onload = function () {
response.status(200).send(xhr.responseText);
};
// Send the proxy request!
xhr.send(JSON.stringify(newBody));
}, 1000);
});
// Export our app to firebase functions:
exports.app = functions.https.onRequest(app);
अनुरोधों को हमारे सर्वर पर रूट करने के लिए, हमें firebase.json के रीराइट को इस तरह अडजस्ट करना होगा:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [{
"source": "/proxy**",
"function": "app"
},{
"source": "**",
"destination": "/index.html"
}
]
}
}
यह /proxy से शुरू होने वाले यूआरएल को हमारे एक्सप्रेस सर्वर पर रूट करेगा और बाकी यूआरएल हमारे index.html पर जाता रहेगा.
प्रॉक्सी एपीआई कॉल
अब जब हमारा सर्वर तैयार है, तो इस पते पर अनुरोध भेजने के लिए, अपने ब्राउज़र के लिए scripts.js में प्रॉक्सी यूआरआई तय करें:
const PROXY_URI = SERVER_URI + "/proxy";
इसके बाद, proxyRequest फ़ंक्शन जोड़ें. यह scripts.js है, जिसका हस्ताक्षर deviceAccessRequest(...) फ़ंक्शन जैसा ही होता है. इससे सीधे तौर पर डिवाइस ऐक्सेस करने वाले कॉल के लिए साइन इन नहीं किया जा सकता.
function proxyRequest(method, call, localpath, payload = null) {
var xhr = new XMLHttpRequest();
// We are doing our post request to our proxy server:
xhr.open(method, PROXY_URI);
xhr.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.onload = function () {
// Response is passed to deviceAccessResponse function:
deviceAccessResponse(call, xhr.response);
};
// We are passing the device access endpoint in address field of the payload:
payload.address = "https://smartdevicemanagement.googleapis.com/v1" + localpath;
if ('POST' === method && payload)
xhr.send(JSON.stringify(payload));
else
xhr.send();
}
आखिरी चरण postThermostatMode() में, deviceAccessRequest(...) कॉल को proxyRequest(...) फ़ंक्शन और scripts.js में postTemperatureSetpoint() फ़ंक्शन से बदलना है.
ऐप्लिकेशन को अपडेट करने के लिए firebase deploy चलाएं.
$ firebase deploy
इसके साथ ही, अब आपके पास Cloud Functions पर एक्सप्रेस का इस्तेमाल करने वाला Node.js प्रॉक्सी सर्वर है.
Cloud फ़ंक्शन की अनुमतियां दें
आखिर में, अपने क्लाउड फ़ंक्शन के लिए ऐक्सेस की अनुमतियों की समीक्षा करें. साथ ही, यह पक्का करें कि क्लाइंट साइड ऐप्लिकेशन उन्हें कॉल कर सके.
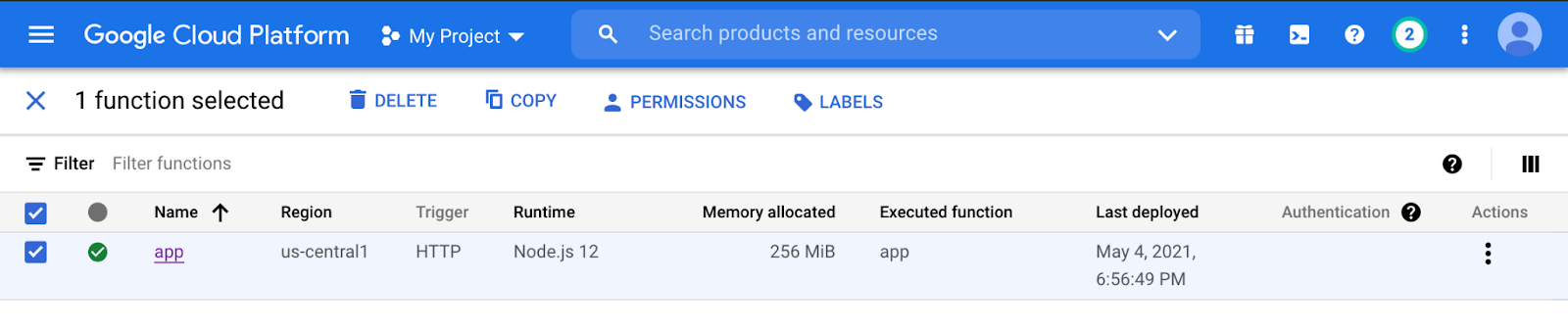
Google Cloud Platform से, मेन्यू में Cloud Functions टैब पर जाएं. इसके बाद, अपना क्लाउड फ़ंक्शन चुनें:

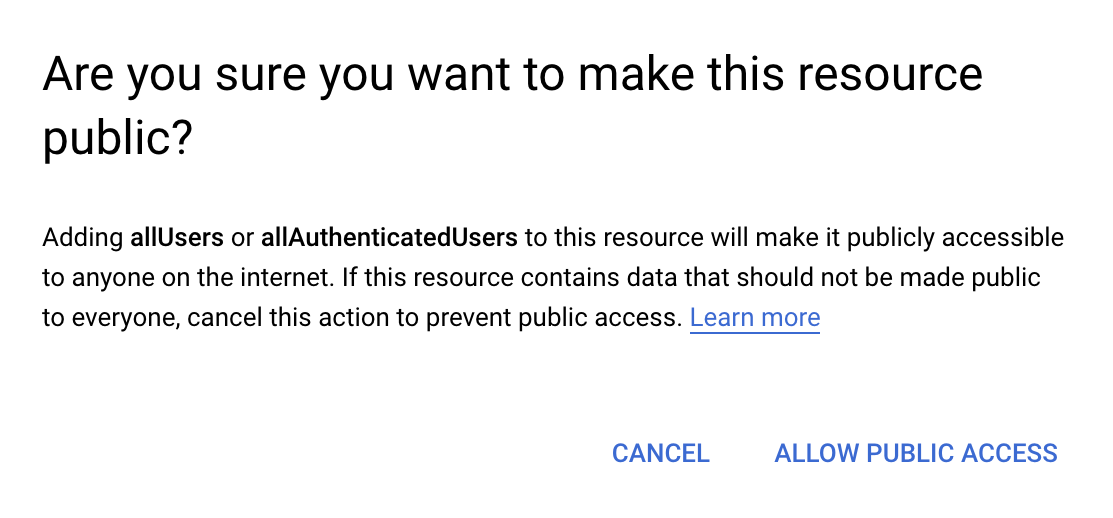
अनुमतियां पर क्लिक करें. इसके बाद, सदस्य जोड़ें पर क्लिक करें. सभी उपयोगकर्ताओं को नए सदस्य फ़ील्ड में लिखें और Cloud Functions चुनें Cloud Functions इनवोकर की भूमिका है. 'सेव करें' पर क्लिक करने पर, आपको चेतावनी वाला मैसेज दिखेगा:

'सार्वजनिक ऐक्सेस की अनुमति दें' चुनने से आपका क्लाइंट साइड ऐप्लिकेशन आपके क्लाउड फ़ंक्शन का इस्तेमाल कर पाएगा.
बधाई हो – आपने सभी चरण पूरे कर लिए हैं. अब आपके पास अपने वेब ऐप्लिकेशन में जाकर, अपने प्रॉक्सी सर्वर से रूट किए हुए डिवाइस कंट्रोल को आज़माने का विकल्प है!
अगले चरण
क्या आपको डिवाइस ऐक्सेस से जुड़ी अपनी विशेषज्ञता को बढ़ाने के तरीके जानने हैं? दूसरे Nest डिवाइसों को कंट्रोल करने के बारे में ज़्यादा जानने के लिए, Traits से जुड़ा दस्तावेज़ देखें. साथ ही, अपने प्रॉडक्ट को दुनिया भर में लॉन्च करने का तरीका जानने के लिए, सर्टिफ़िकेशन की प्रोसेस देखें!
डिवाइस ऐक्सेस वेब ऐप्लिकेशन सैंपल ऐप्लिकेशन की मदद से अपने कौशल को और बेहतर बनाएं. यहां कोडलैब का अपना अनुभव बेहतर बनाया जा सकता है. साथ ही, Nest कैमरों, दरवाज़े की घंटी, और थर्मोस्टैट को कंट्रोल करने के लिए, काम करने वाला वेब ऐप्लिकेशन डिप्लॉय किया जा सकता है.

