Este guia descreve como o Google usa sua marca e imagens para facilitar a integração com seu app de micromobilidade. Ele também fornece as especificações obrigatórias associadas e outros detalhes.
Especificação do ícone do logotipo
Quando o Google Maps para dispositivos móveis (GMM) mostra resultados de rotas, ele usa o logotipo do seu app para identificar seu serviço na interface. Você precisa fornecer ao Google um ícone para o logotipo do produto e seguir estas especificações:
- O ícone do logotipo precisa ser uma imagem SVG 1.1 de 612 x 612 pixels.
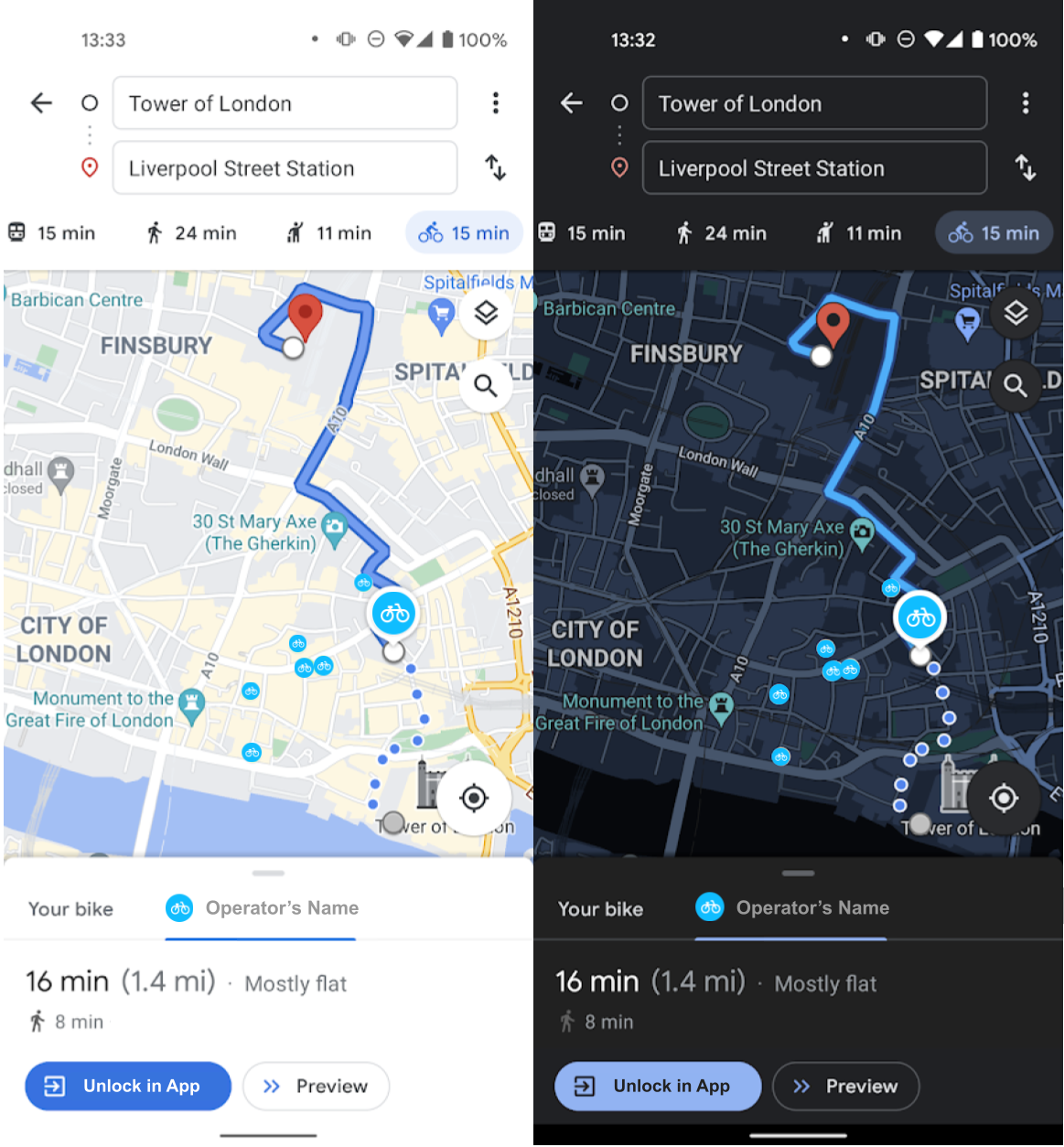
- O ícone do logotipo precisa ser visualmente identificável nos modos de interface clara e escura do GMM. A Figura 1 ilustra esse princípio.
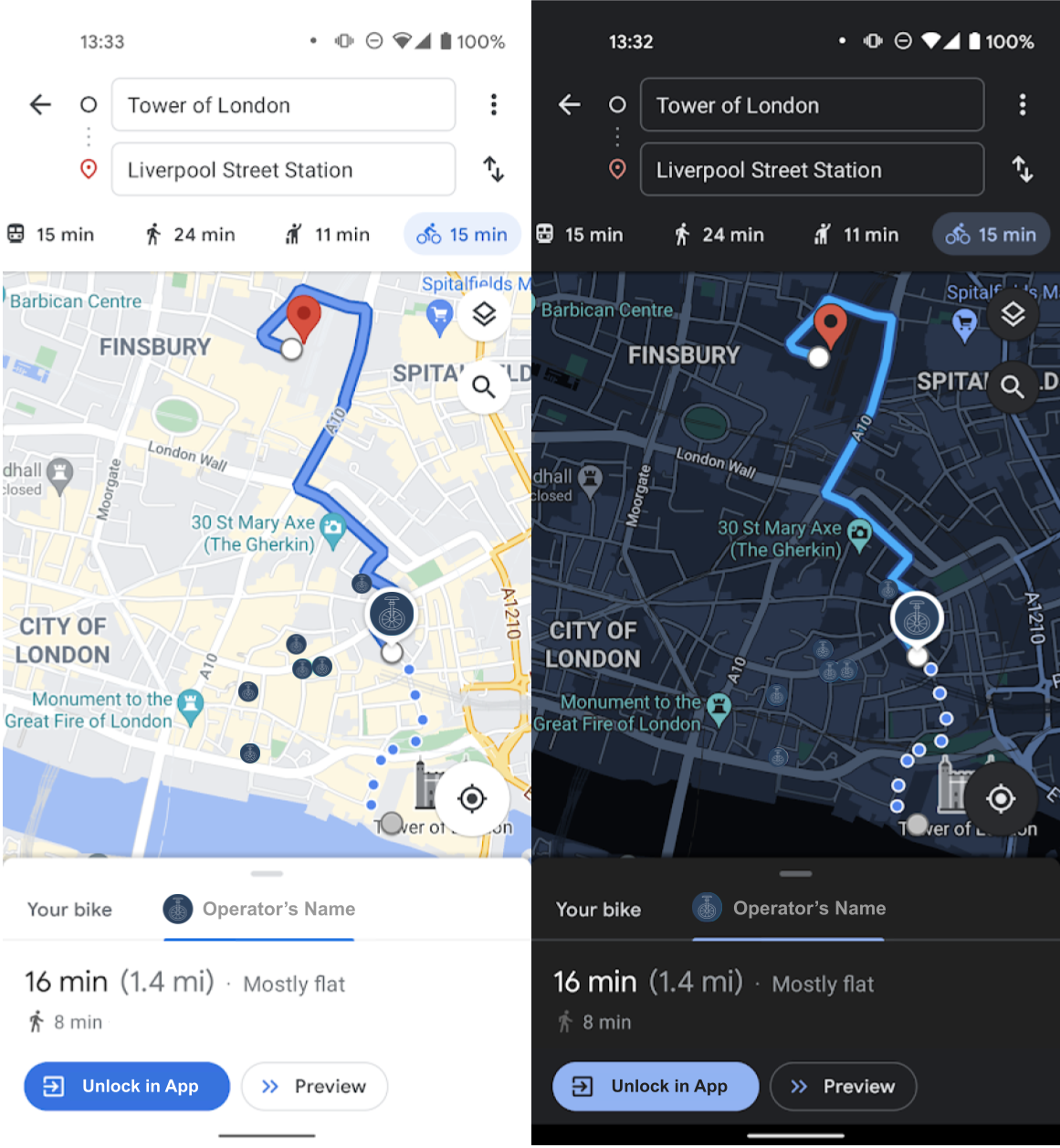
- O ícone do logotipo não pode ter combinações de cores que interfiram na interface do GMM. A Figura 2 ilustra esse princípio.
- O ícone precisa ter um plano de fundo transparente.
- A imagem do ícone precisa ter cantos arredondados com um raio de 76 pixels ou um formato circular.
- Como as tags
<style>não são compatíveis, use estilos inline conforme necessário. - Nem todos os recursos SVG são compatíveis com os ícones de produtos. Para mais detalhes, consulte MetroSVG.


Especificação do ícone do veículo
Com a micromobilidade, é possível mostrar aos usuários dos seus produtos os veículos sem dock disponíveis por perto. Forneça ao Google o ícone do veículo para o produto e siga estas especificações:
- O ícone do veículo precisa ser uma imagem PNG de 120 x 120 pixels.
- O ícone do veículo precisa ser visualmente identificável nos modos de interface clara e escura do GMM. A Figura 1 ilustra esse princípio.
- O ícone do veículo não pode ter combinações de cores que interfiram na interface do GMM. A Figura 2 ilustra esse princípio.
- O veículo precisa ser mostrado em um círculo de cor sólida com um fundo transparente, como mostrado na Figura 1.
- O veículo precisa estar centralizado e orientado horizontalmente como se estivesse no chão.
- O tipo de veículo precisa ser reconhecível e identificável, como uma bicicleta, uma eBike ou uma eScooter.
Práticas recomendadas para ícones mostrados
Para criar uma ótima experiência do usuário, forneça ao Google imagens que expressem sua marca e reflitam a paleta de cores dela ou do produto.
Como esses ícones são mostrados em telas de tamanhos diferentes e em várias resoluções, é importante usar ícones claros e em negrito no GMM. O exemplo a seguir mostra como um ícone pode ter uma boa aparência em alta resolução, mas ficar pixelado e difícil de ler em resoluções mais baixas:
![]() Figura 3. Um ícone com baixa visibilidade em dispositivos móveis.
Figura 3. Um ícone com baixa visibilidade em dispositivos móveis.
Para garantir a visibilidade do ícone em todas as escalas, use texto ou símbolos limitados, claros e em negrito com o ícone. Teste a visibilidade do ícone em vários tamanhos antes de enviá-lo ao Google. O exemplo a seguir atende a esses critérios:
![]() Figura 4. Um ícone que se adapta bem a dispositivos móveis.
Figura 4. Um ícone que se adapta bem a dispositivos móveis.
O GMM permite que os usuários escolham um tema de interface claro ou escuro ou usem o mesmo tema do dispositivo. Recomendamos testar o ícone com várias cores de plano de fundo, como mostrado nos exemplos a seguir:
![]() Figura 5. Um ícone que aparece bem em planos de fundo claros e escuros.
Figura 5. Um ícone que aparece bem em planos de fundo claros e escuros.
Também recomendamos que o ícone evite cores ou transparência que possam interferir na interface do GMM. As figuras a seguir mostram exemplos dessas práticas inadequadas:
![]() Figura 6. Um ícone que aparece bem em um plano de fundo claro, mas é difícil de ver em um plano de fundo escuro.
Figura 6. Um ícone que aparece bem em um plano de fundo claro, mas é difícil de ver em um plano de fundo escuro.
![]() Figura 7. Um ícone com transparência que é difícil de ver em um plano de fundo escuro.
Figura 7. Um ícone com transparência que é difícil de ver em um plano de fundo escuro.