Ce guide décrit comment Google utilise votre marque et vos images pour faciliter l'intégration à votre application de micromobilité. Il fournit également les spécifications requises associées et d'autres informations.
Spécifications pour l'icône de logo
Lorsque Google Maps pour mobile (GMM) affiche des résultats d'itinéraire, il utilise le logo de votre application pour identifier votre service dans l'UI. Vous devez fournir à Google une icône pour le logo du produit et respecter les spécifications suivantes :
- L'icône du logo doit être une image SVG 1.1 de 612 x 612 pixels.
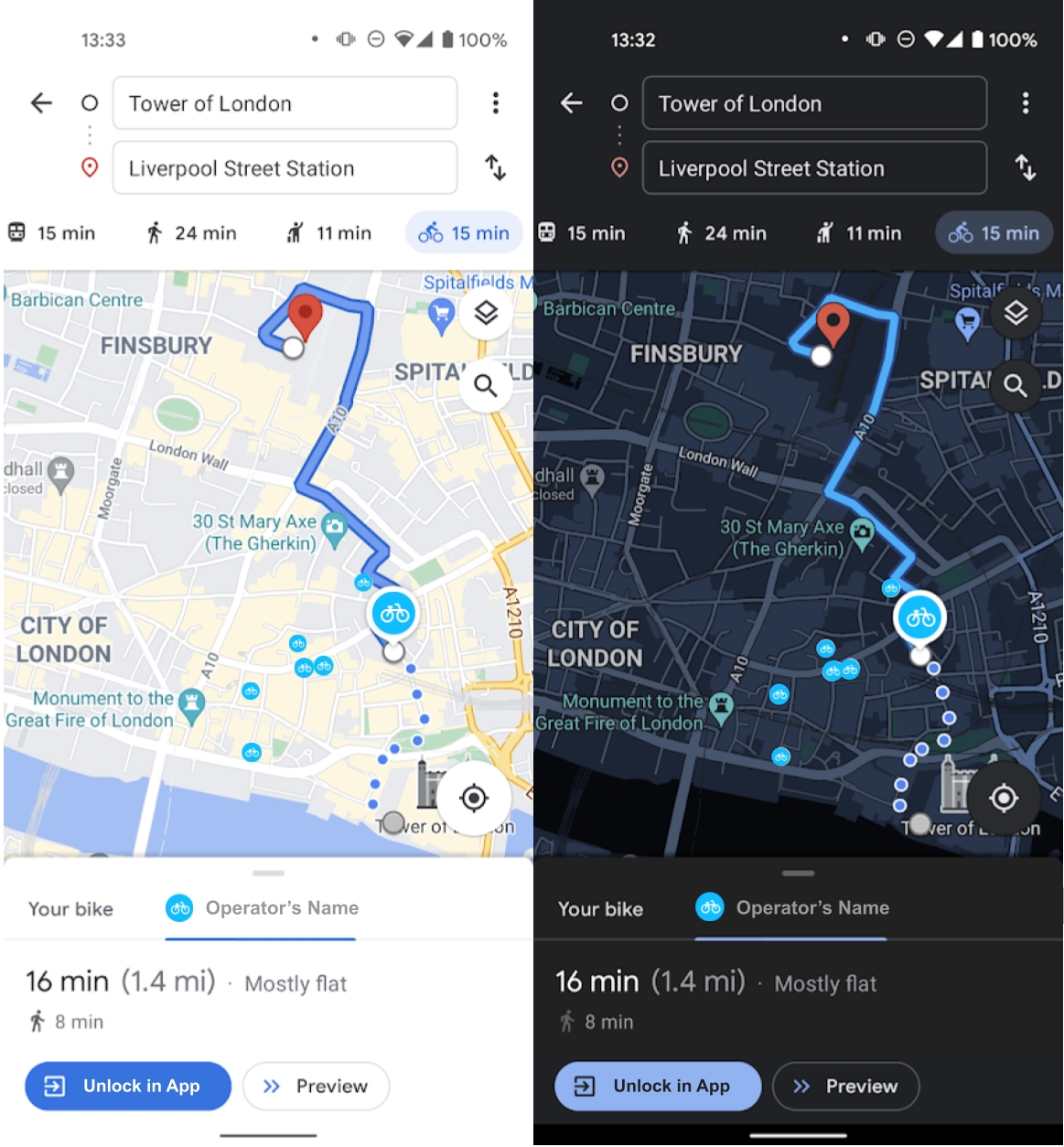
- L'icône du logo doit être visuellement identifiable dans les modes d'interface clair et sombre de GMM. La figure 1 illustre ce principe.
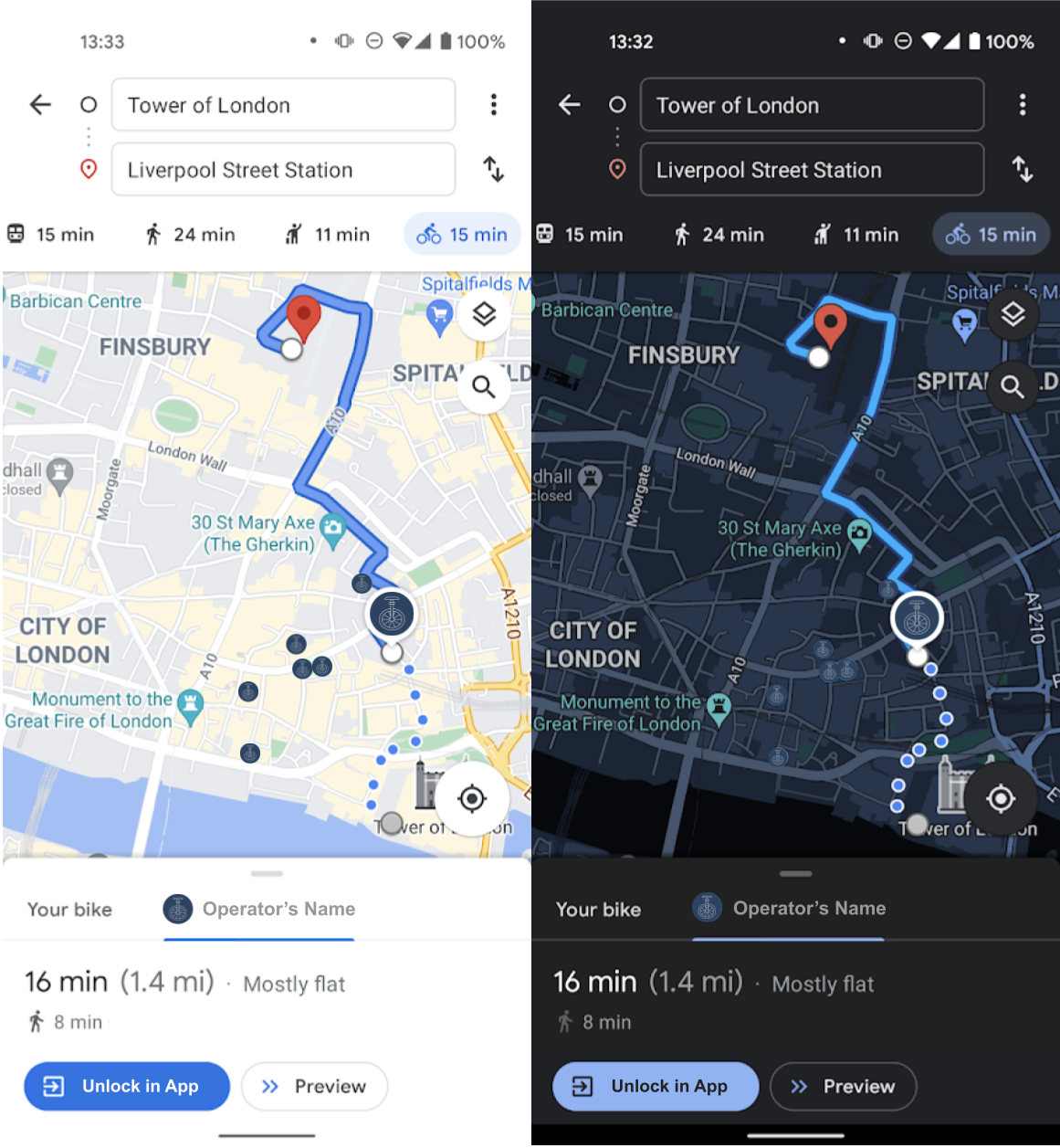
- L'icône du logo ne doit pas utiliser de combinaisons de couleurs qui pourraient interférer avec l'interface GMM elle-même. La figure 2 illustre ce principe.
- L'icône doit avoir un arrière-plan transparent.
- L'image de l'icône doit avoir des angles arrondis avec un rayon de 76 pixels ou être de forme circulaire.
- Étant donné que les balises
<style>ne sont pas acceptées, vous devez utiliser des styles intégrés si nécessaire. - Toutes les fonctionnalités SVG ne sont pas compatibles avec les icônes de produit. Pour en savoir plus, consultez MetroSVG.


Spécifications de l'icône de véhicule
La micromobilité permet aux utilisateurs de vos produits de micromobilité de voir les véhicules sans borne disponibles à proximité. Veillez à fournir à Google l'icône du véhicule pour le produit et à respecter les spécifications suivantes :
- L'icône du véhicule doit être une image PNG de 120 x 120 pixels.
- L'icône du véhicule doit être visuellement identifiable dans les modes clair et sombre de l'interface GMM. La figure 1 illustre ce principe.
- L'icône du véhicule ne doit pas utiliser de combinaisons de couleurs qui pourraient interférer avec l'interface GMM elle-même. La figure 2 illustre ce principe.
- Le véhicule doit être affiché sur un cercle de couleur unie avec un arrière-plan transparent, comme illustré sur la figure 1.
- Le véhicule doit être centré et orienté horizontalement, comme s'il était au sol.
- Le type de véhicule doit être reconnaissable et identifiable, par exemple un vélo, un vélo électrique ou une trottinette électrique.
Bonnes pratiques pour les icônes affichées
Pour offrir une expérience utilisateur de qualité, assurez-vous de fournir à Google des images qui expriment votre identité visuelle et reflètent la palette de couleurs de votre marque ou de votre produit.
Comme ces icônes s'affichent sur des écrans de différentes tailles et à diverses résolutions, il est important d'utiliser des icônes claires et audacieuses dans GMM. L'exemple suivant montre comment une icône peut être belle en haute résolution, mais devenir pixélisée et difficile à lire en basse résolution :
![]() Figure 3 : Icône peu visible sur les appareils mobiles.
Figure 3 : Icône peu visible sur les appareils mobiles.
Pour que votre icône soit visible à toutes les échelles, utilisez du texte ou des symboles clairs, gras et limités avec l'icône. Veillez à tester la visibilité de l'icône à différentes tailles avant de la fournir à Google. L'exemple suivant répond à ces critères :
![]() Figure 4. Icône qui s'adapte bien aux appareils mobiles.
Figure 4. Icône qui s'adapte bien aux appareils mobiles.
GMM permet aux utilisateurs de choisir un thème d'interface clair ou sombre, ou d'utiliser le même thème que leur appareil. Nous vous recommandons de tester votre icône sur différents arrière-plans, comme illustré dans les exemples suivants :
![]() Figure 5. Une icône qui s'affiche correctement sur des arrière-plans clairs et foncés.
Figure 5. Une icône qui s'affiche correctement sur des arrière-plans clairs et foncés.
Nous vous recommandons également d'éviter les couleurs ou la transparence qui pourraient interférer avec l'interface GMM elle-même. Les figures suivantes fournissent des exemples de ces mauvaises pratiques :
![]() Figure 6. Icône qui s'affiche bien sur un arrière-plan clair, mais qui est difficile à voir sur un arrière-plan sombre.
Figure 6. Icône qui s'affiche bien sur un arrière-plan clair, mais qui est difficile à voir sur un arrière-plan sombre.
![]() Figure 7. Icône transparente difficile à voir sur un arrière-plan sombre.
Figure 7. Icône transparente difficile à voir sur un arrière-plan sombre.