Crea app straordinarie con le conoscenze di Google sul mondo reale
Esplora gli argomenti più popolari

Ti presentiamo
Places UI Kit
Porta la familiare esperienza utente di Google Maps per Places nelle tue app e pagine web.

Inizia a utilizzare Navigation SDK
Offri una navigazione in-app di Google Maps personalizzata e senza interruzioni alle tue app per Android e iOS.

Creare una mappa 3D animata
Segui questo codelab per scoprire come aggiungere una mappa 3D animata con indicatori alla tua app web.

Ottenere risposte dall'API Places Aggregate
Scopri di più sulla release di anteprima di una nuova API per recuperare la densità dei luoghi all'interno di un'area geografica per analisi e consigli efficaci.

Componenti di React per l'API Maps JavaScript
Gli ingegneri responsabili della libreria @vis.gl/react-google-map illustrano la sua progettazione tecnica.
Imparare con i codelab

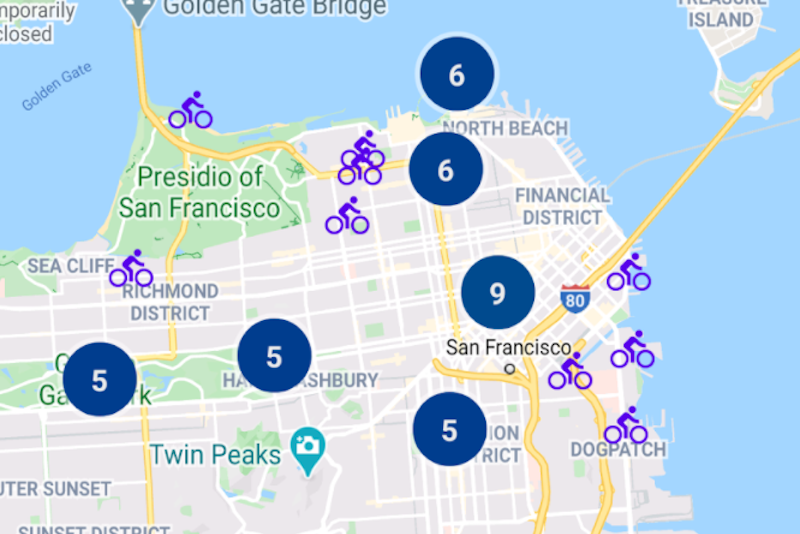
Aggiungere una mappa di Google a un'app React
In questo codelab imparerai tutto ciò che ti serve per iniziare a utilizzare la libreria vis.gl/react-google-map per l'API Google Maps JavaScript.

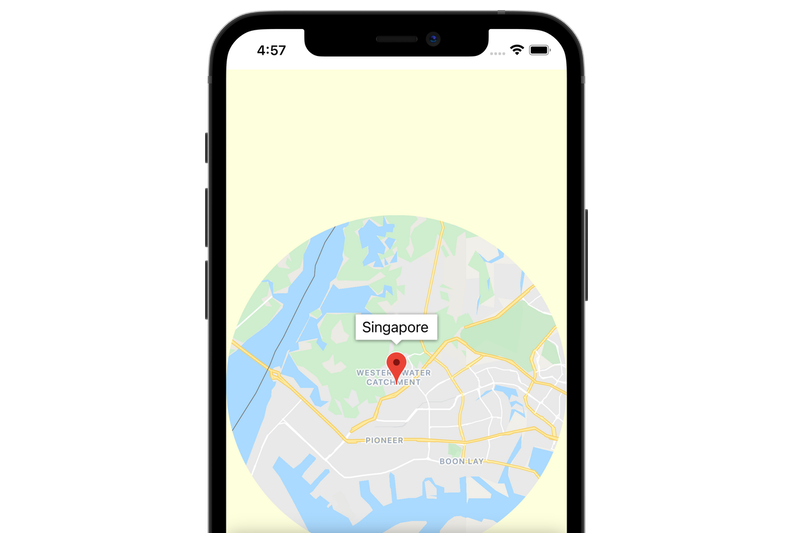
Aggiungere una mappa all'app per iOS con SwiftUI
Scopri come integrare l'SDK Maps per iOS nelle tue app mobile utilizzando SwiftUI.

Aggiungere una mappa alla tua app per Android con Compose
Scopri le basi dell'utilizzo della libreria Maps Compose con Maps SDK for Android.

Aggiungere una mappa all'app Flutter
Genera app per Android, iOS e web da un unico file Dart.
Plasmare il futuro di Google Maps Platform
Il programma Google Maps Platform Innovators aiuta gli sviluppatori come te con risorse e opportunità per migliorare la tua esperienza con Google Maps Platform. Ricevi l'accesso in anteprima a nuovi prodotti e funzionalità, a una community di sviluppatori e altro ancora.
Guarda i video di Google Maps Platform
La nuova API Places
Con la nuova API Places, ora il numero di tipi di luoghi supportati è raddoppiato, tra cui stazioni di ricarica EV, bar, alloggi per l'accessibilità delle destinazioni e altro ancora.
Presentazione delle API Air Quality e Pollen
Consenti agli utenti di evitare l'esposizione agli inquinanti atmosferici e al polline presente nell'aria della propria località e consenti un processo decisionale quotidiano più consapevole in materia di salute.
Come aggiungere una mappa all'app Flutter
Scopri come aggiungere una mappa Google ad app native per Android, iOS e web con Dart e Flutter.
Utilizzo di React con l'API Maps JavaScript
Scopri come caricare l'API Maps JavaScript e posizionare un indicatore sulla mappa in React in soli 5 minuti.
Integrazione completa di deck.gl con la visualizzazione sovrapposta di WebGL
Travis McPhail, Engineering Engineering, condivide che deck.gl è ora integrato con WebGL Overlay View, consentendo di creare visualizzazioni di dati 3D straordinarie.
Come Domino's consegna la pizza ovunque
Scopri come Domino's utilizza Google Maps Platform per potenziare la funzionalità Pinpoint Delivery.
Come abilitare le API e gli SDK di Google Maps Platform
Scopri come attivare le API e gli SDK di Google Maps Platform in Google Cloud Console. API e SDK sono disponibili per Maps, Routes e Places su piattaforme web e per dispositivi mobili.
Introduzione a Google Maps Platform
In questo video, Angela Yu fornisce una panoramica di ciò che è disponibile tramite le API e gli SDK di Google Maps Platform e condivide alcuni codici di esempio per utilizzarli.
Unisciti alla nostra community di sviluppatori
Segui le ultime notizie del team di Google Maps Platform e celebra i progetti della community di sviluppatori.
GitHub
Scopri le nostre utilità open source e le nostre app di esempio per aiutarti a creare in modo migliore e più rapido.
YouTube
Tutorial, suggerimenti, annunci, storie degli sviluppatori e altro ancora.
Blog
Tutte le ultime notizie dettagliate e dal mondo di Google Maps Platform.
Tieniti aggiornato sulle ultime novità e i suggerimenti del team di Google Maps Platform.
Discord
Ricevi assistenza da altri sviluppatori e incontra il nostro team sul server Discord di Google Maps Platform.