現実世界の情報を集めて整理する Google の知識を活用して、魅力的なアプリを構築しましょう
Google Maps Platform のマップ、ルート、プレイスの最新機能を使って、臨場感あふれる世界をリアルタイムで体験しましょう。世界中のデベロッパーの皆様のために Google チームが開発しました。
上位のトピックを確認する

Google I/O 2024 のハイライト
生成 AI の使用から没入型エクスペリエンスの新しい構築方法まで、今年の I/O で発表されたプロダクトをご確認ください。

Google のテクニカル セッションを見る
Maps JavaScript API を使用して没入型エクスペリエンスを構築し、Places API で Gemini モデル機能を使用する新しい方法をご覧ください。

Maps Compose ライブラリ ワークショップ
Android デベロッパー向けのこの Codelab と動画チュートリアルで、地図をコンポーズ可能な状態で統合し、マーカーのカスタマイズとクラスタ化を行い、マップ上にポリゴンを描画する方法をご確認ください。

React のコンポーネントが安定しました
React のアプリケーションで地理空間体験をより短時間でかつ簡単に構築できるよう、React Google Maps Library が準備されました。
ドキュメントを読む
SDK と API

マップ
Maps SDK
ウェブとモバイル向けの動的マップを使って、リアルな世界をユーザーに届けます。
静的な地図
ウェブサイトに静的地図を表示します。
ストリートビューの画像
アプリに 360° ストリートビュー画像を追加します。
高度
1 か所または連続した場所の高度を取得します。
鳥瞰図
Google の 3D 地理空間画像を使用してレンダリングされた鳥瞰図動画を作成して表示します。
マップタイル
写真のようにリアルな高画質 3D タイル、2D タイル、ストリートビュー タイルを提供します。
Maps Datasets (pre-GA)
Google Maps Platform アプリで使用できるよう、データをデータセットにアップロードします。

ルート
ルート
パフォーマンス重視に最適化された Directions API と Distance Matrix API、追加機能。
道路
座標に基づいて周辺の道路を特定します。
経路
リアルタイムの交通情報に基づき、さまざまな移動手段での経路を表示します。
距離マトリックス
複数の出発地と目的地について移動時間と距離を計算します。
ルートの最適化
1 台以上の車両に対して、複数の経由地を含むルートを柔軟かつインテリジェントに最適化します。

場所
Places API と SDK
Google から提供される、Place Details、Place Search、Place Autocomplete などのサービスをアプリに統合します。
ジオコーディング
座標を住所に変換し、住所を座標に変換します。
位置情報
周辺にある基地局と Wi-Fi ノードからデバイスのおおよその位置データを取得します。
Address Validation
住所とそのコンポーネントを検証します。
タイムゾーン
座標セットのタイムゾーンを決定します。

環境
太陽光
特定の建物の屋上太陽光発電パネルのポテンシャルを調べます。
大気質
特定の場所の大気質指数、汚染物質、健康に関する推奨事項を取得します。
花粉
植物のタイプ、植物名、指数など、特定の場所の花粉情報を取得します。
Google Maps Platform の動画を見る
新しい Places API のお知らせ
新しい Places API では、EV 充電スタンド、カフェ、目的地のバリアフリー宿泊施設など、サポートされる場所の種類の数が 2 倍になりました。
Air Quality API と Pollen API のご紹介
ユーザーが現在地で大気汚染物質や空中花粉への曝露を回避し、健康に関する日常の意思決定をより多くの情報に基づいて行えるようにします。
Flutter アプリにマップを追加する方法
Dart と Flutter を使用して、Android、iOS、ウェブのネイティブ アプリに Google マップの地図を追加する方法を学びます。
Maps JavaScript API で React を使用する
Maps JavaScript API を読み込んで、React の地図上にマーカーを配置する方法を 5 分ほどで説明します。
deck.gl と WebGL Overlay View の完全統合
エンジニアリング リードの Travis McPhail が、deck.gl が WebGL Overlay View と統合され、3D データの優れたビジュアリゼーションを作成できるようになったことをお知らせします。
ドミノ・ピザがどこにでもピザを届ける方法
ドミノ・ピザが Google Maps Platform を使用して、ピンポイント デリバリー機能を強化している様子をご覧ください。
Google Maps Platform API と SDK を有効にする方法
Google Cloud コンソールで Google Maps Platform API と SDK を有効にする方法を学びます。API と SDK は、ウェブおよびモバイルプラットフォームで、マップ、ルート、プレイス向けに利用できます。
Google Maps Platform の紹介
この動画では、Angela Yu が Google Maps Platform API と SDK で利用できる機能の概要と、そうした機能を使用するためのサンプルコードを紹介します。
Codelab で学ぶ

React アプリに Google マップを追加する
この Codelab では、Google Maps JavaScript API の vis.gl/react-google-map ライブラリを使用するために必要な情報をすべて確認できます。

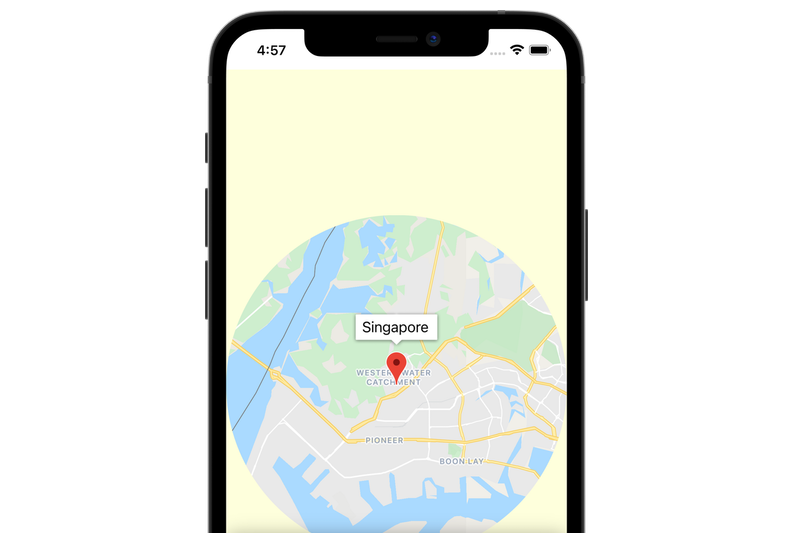
Codelab: SwiftUI を使ってモバイルアプリに地図を追加 - iOS
SwiftUI を使って Maps SDK for iOS をモバイルアプリに統合する方法を説明します。

Codelab: Android アプリに地図を追加する - Compose で Kotlin を使用
Maps SDK for Android で Maps Compose ライブラリを使用する基礎を学びます。

Flutter で Google Maps Platform を使用する
Google Maps Platform を使用して Flutter アプリを作成します。
デベロッパー コミュニティに参加する
Google Maps Platform チームが最新情報とヒントを紹介しています。
GitHub
Google のオープンソース ユーティリティやサンプルアプリを参考に、より魅力的なアプリをスピーディーに構築しましょう。
YouTube
チュートリアル、ヒント、お知らせ、デベロッパー ストーリーなど。
ブログ
Google Maps Platform の世界を掘り下げた最新ニュースとストーリーをご覧いただけます。
Google Dev Library
世界中のデベロッパーによって提供されたコードとコンテンツのライブラリから学びましょう。
Discord
Google Maps Platform Discord サーバーで、他のデベロッパーからアドバイスをもらったり、Google チームとコンタクトを取ったりしましょう。
ヘルプとサポート
Stack Overflow
誰かからサポートを受けて、誰かをサポートする。皆でよりよいマップを構築していきましょう。
Issue Tracker
バグを報告するか、機能リクエストを開きます。
プラットフォーム ステータス
プラットフォームのインシデントとサービス停止についてご確認ください。
サポート
サポートチームがお手伝いいたします。ご希望のサポート サービスをお選びください。
Google Maps Platform の改善にご協力ください
Google サービスをお使いでない方も参加できます。ご登録のうえ調査にご協力ください。








