Обзор
Платформа Google Карт совместима как с веб-приложениями (JS, TS), так и с приложениями для Android и iOS. Кроме того, она предоставляет API веб-сервисов для получения сведений о местах, маршрутах и расстояниях. В этом руководстве содержатся примеры для одной платформы, а для остальных приводятся ссылки на документацию по внедрению.
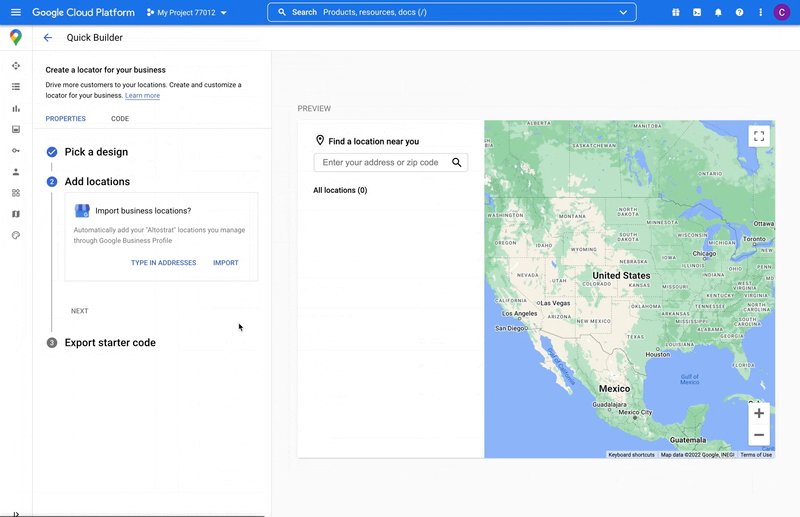
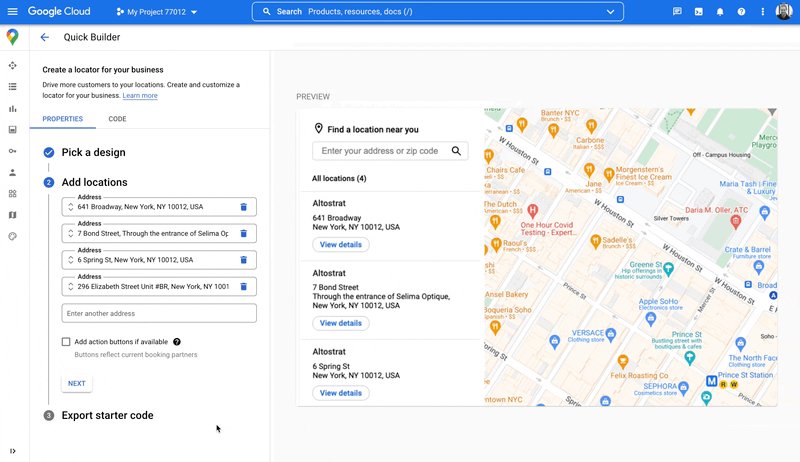
С помощью решения Quick Builder в Google Cloud Console вы можете быстро создать инструмент поиска. Это решение поддерживает импорт данных из профиля компании и автоматическое добавление ссылок для бронирования от сторонних поставщиков. Интерактивный интерфейс позволяет за несколько минут создать код и добавить его в Google Cloud.
При поиске товаров и услуг в интернете пользователи хотят не просто посетить компанию, назначить встречу или забрать заказ. Им нужно найти самое удобное место неподалеку и попасть туда как можно быстрее. Продавцам при этом важно обеспечить удобство для пользователей, чтобы клиенты чаще посещали вас, были довольны и реже звонили в службу поддержки. Вы также можете проанализировать, как работает поиск адресов, находят ли потенциальные клиенты ваш адрес и как можно улучшить реализацию функции.
В этой статье вы найдете инструкции и рекомендации, которые помогут вам настроить улучшенный инструмент поиска адресов с оптимальным набором API для платформы Google Карт. Следуя нашим рекомендациям, вы поможете пользователям находить ваши офисы или магазины на карте, просматривать подробные сведения и прокладывать маршруты для автомобилей, велосипедов, пешеходов и общественного транспорта.
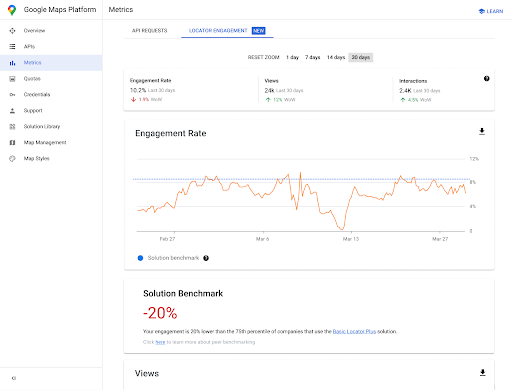
В улучшенном инструменте поиска адресов есть панель аналитики, с помощью которой можно изучать данные и делать выводы. Вы сможете узнать, насколько функция поиска адресов привлекательна для пользователей. Этот отчет можно найти в разделе Отчеты о привлечении аудитории. Подробнее…
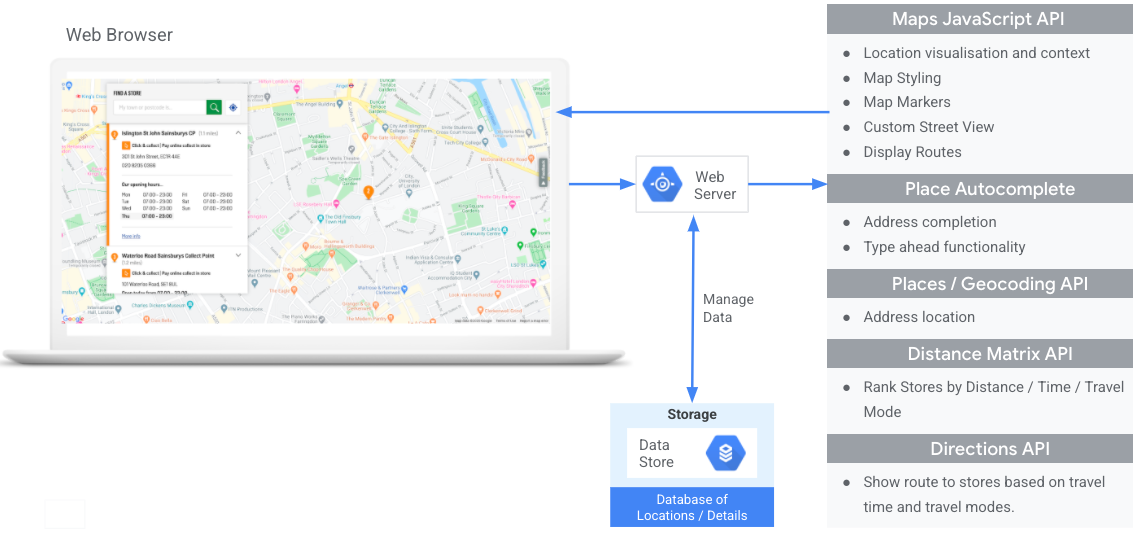
На приведенной ниже схеме показаны основные API, необходимые для реализации инструмента поиска адресов, а также база данных с информацией о ваших адресах, которую вы можете добавить к описаниям мест, чтобы пользователи получали всю необходимую информацию. Чтобы увеличить изображение, нажмите на него.

Включение API
Чтобы воспользоваться нашими рекомендациями, необходимо включить в Google Cloud Console следующие API: Подробная информация приводится в статье Начало работы с платформой Google Карт.Рекомендации
Ниже перечислены рекомендации и настройки, рассматриваемые в этой статье.
- Флажком отмечены самые важные.
- Звездочкой отмечены полезные, но необязательные функции.
| Показ адресов на интерактивной карте |
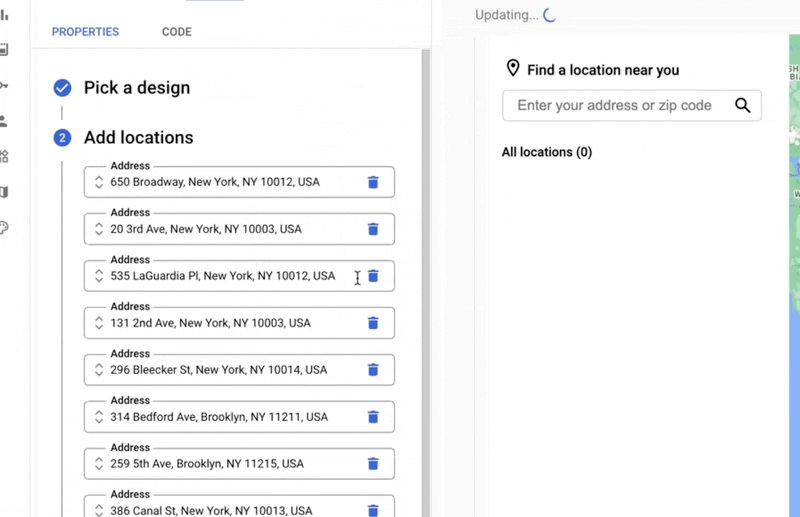
Создайте карту, на которой показываются сведения о ваших адресах и которую можно перемещать и масштабировать. Вы можете воспользоваться инструментом Quick Builder для улучшенного поиска адресов, чтобы быстро создать карту и импортировать данные из профиля компании, а также встроить ссылки для бронирования и развернуть это решение в Google Cloud Storage. |
|
| Предоставление сведений об адресах | Помогите пользователю, который нашел на карте ближайший офис или магазин, получить всю необходимую информацию о нем. | |
| Показ адресов на карте под углом 45° | Добавьте вид со спутника под углом 45 градусов, чтобы пользователи могли рассмотреть ваш офис или магазин. | |
| Определение местонахождения пользователя | Добавьте функцию автозаполнения, чтобы людям было удобнее пользоваться картой на любых устройствах и чтобы адрес был указан точно при минимальном количестве нажатий на клавиатуре или экране. | |
| Показ времени в пути и расстояний до ближайших адресов | Рассчитывайте время в пути и расстояния для нескольких пунктов отправления и назначения с возможностью выбора способа передвижения, например пешком, на автомобиле или на велосипеде. | |
| Запись на прием и бронирование |
Добавьте возможность записаться прямо на боковой панели с информацией о месте. Вы можете воспользоваться инструментом Quick Builder для улучшенного поиска адресов, чтобы быстро создать карту и импортировать данные из профиля компании, а также встроить ссылки для бронирования и развернуть это решение в Google Cloud Storage. |
|
| Показ местных предложений | Показывайте пользователям специальные предложения на боковой панели с информацией о месте. | |
| Навигация и маршруты | Предоставляйте пользователям навигацию из пункта отправления в пункт назначения с учетом способа передвижения: пешком, на автомобиле, на велосипеде или на общественном транспорте. | |
| Настройка стиля карты | Вы можете использовать для своих адресов собственные маркеры, а также изменить цвета в соответствии с цветами своего бренда. Также можно показать или скрыть отдельные объекты инфраструктуры, чтобы пользователям было проще ориентироваться, и выбрать плотность таких объектов, чтобы не перегружать карту. | |
| Сбор и анализ статистики использования | Настраивайте Google Аналитику, чтобы получать данные о том, насколько эффективно работает и хорошо реализован поиск адресов. | |
| Отправка маршрута на мобильный телефон | Вы можете не только показывать маршруты, но и отправлять их на мобильный телефон пользователя для навигации в приложении "Google Карты". | |
| Использование Просмотра улиц | Панорамные изображения Просмотра улиц помогут пользователям быстрее сориентироваться и найти ваш офис или магазин. | |
| Использование геолокации | Если вы не хотите полагаться на геолокацию в устройстве пользователя, то можете использовать нашу функцию геолокации. | |
| Добавление собственных сведений об адресах | Дополните описание места собственными сведениями, чтобы помочь пользователям получить всю необходимую информацию и принять решение. |
Показ адресов на интерактивной карте
Инструмент поиска адресов очень удобен для пользователей. Тем не менее на некоторых ресурсах нет даже простой карты, и людям приходится покидать сайт или приложение, чтобы найти ближайший офис или магазин. И пользователям это не нравится. Поэтому мы рекомендуем добавить на сайт или в приложение карту и настроить ее так, чтобы люди могли легко находить ваши адреса и получать всю необходимую информацию о них.
Это можно сделать двумя способами: автоматически, с помощью инструмента Quick Builder для улучшенного поиска адресов, или самостоятельно реализовать динамические карты. В этом разделе подробно описаны оба способа.
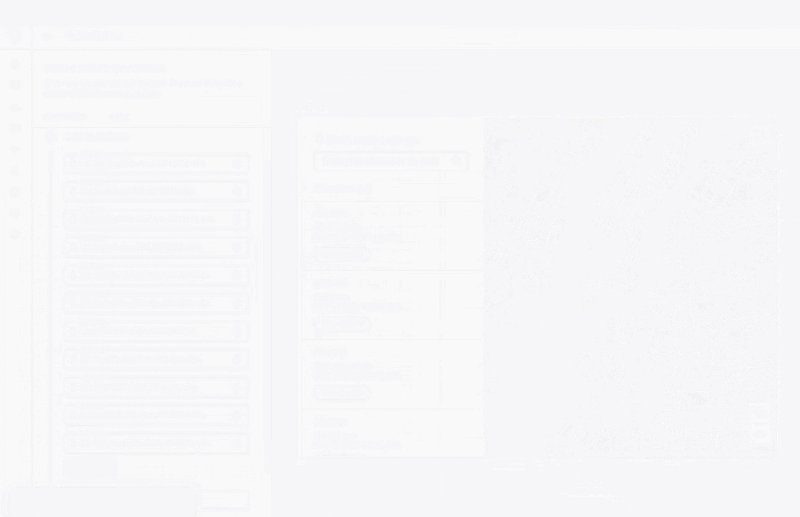
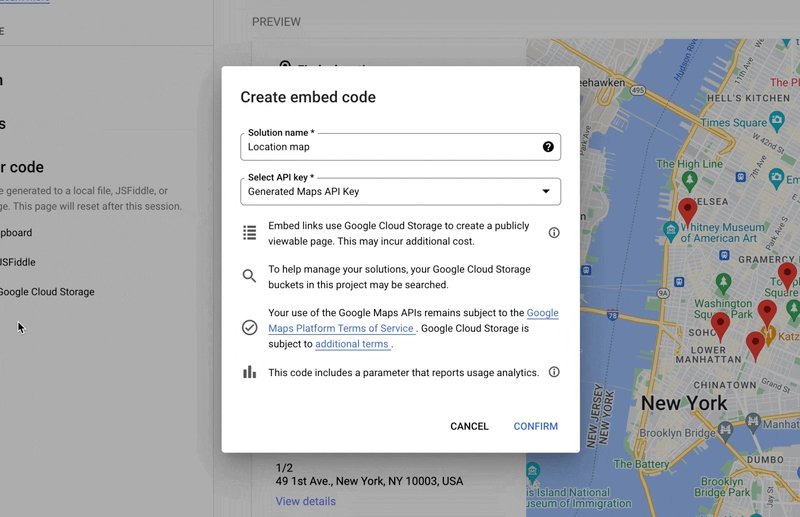
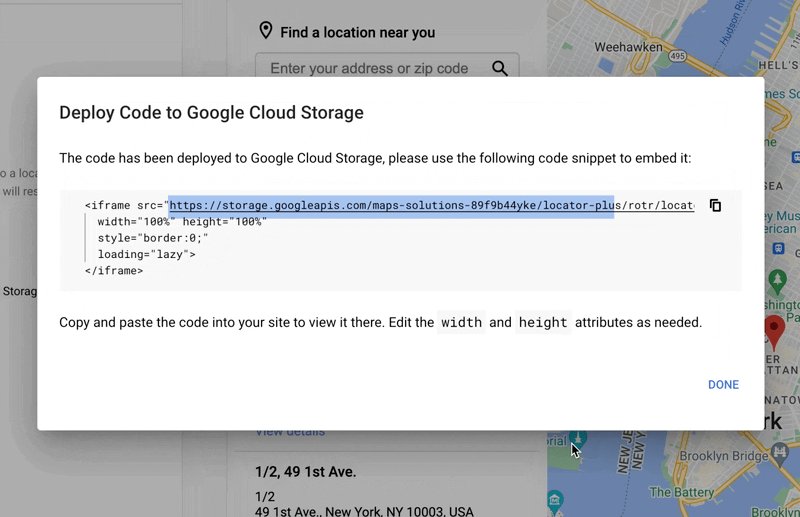
Инструмент Quick Builder для улучшенного поиска адресов
С помощью инструмента Quick Builder для улучшенного поиска адресов можно импортировать данные из профиля компании. При поиске адресов на сайте теперь будут показываться любые изменения в профиле. Например, обновленные часы работы, контактные данные, фотографии, список услуг и т. п. Инструмент Quick Builder позволяет быстро задать настройки адресов на карте, создать код для реализации или непосредственно добавить функцию в Google Cloud Storage за считаные минуты.


Самостоятельная реализация динамических карт
| В примере используется: Maps JavaScript API | Также доступно: Android | iOS |
Разместите на своем сайте динамические карты – их можно передвигать и масштабировать, на них можно просматривать сведения о местах и объектах инфраструктуры. Для этого нужно просто добавить несколько строк кода.
Сначала вам необходимо настроить на своей странице использование Maps JavaScript API. Для этого добавьте в ее HTML-код следующий скрипт:
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
URL ссылается на функцию JavaScript initMap, которая выполняется при загрузке страницы. В этом URL можно также указать для карты язык или регион, чтобы она правильно отображалась при показе пользователям из целевой страны. Кроме того, если вы выберете регион, это обеспечит правильную работу приложений при их использовании за пределами США. Полный список поддерживаемых языков и регионов приведен в статье Доступность сервисов платформы Google Карт. Ознакомьтесь также с подробной информацией об использовании параметра region.
Затем необходимо разместить карту на странице с помощью HTML-тега div.
Он позволяет указать, где именно будет отображаться карта.
<div id="map"></div>
После этого необходимо настроить основные функции карты. Для этого используется функция initMap в URL скрипта. Как показано в примере ниже, вы можете задать начальное местоположение, тип карты и элементы управления, которые будут доступны пользователю. Обратите внимание, что для getElementById() указано значение "map" идентификатора div из примера выше.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Обычно для поиска адресов задаются начальное местоположение, центральная точка или границы, а также уровень масштабирования (увеличения карты). Большую часть остальных настроек, таких как изменение элементов управления, использовать необязательно. Они предназначены для расширения возможностей взаимодействия с картой.
Получение идентификаторов мест
| В примере используется: Places API | Также доступно: JavaScript |
Возможно, у вас есть база данных с основными сведениями о ваших офисах или магазинах: названиями, адресами, номерами телефонов и т. п. Платформа Google Карт также содержит определенную информацию о местах, в том числе их географические координаты и добавленные пользователями сведения. Чтобы получить эту информацию, вам необходимо найти идентификатор места, присвоенный вашему офису или магазину. Вы можете отправить запрос к конечной точке Find Place в Place Search Places API, указав только поле place_id. Ниже приведен пример такого запроса для офиса Google в Лондоне.
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Вы можете сохранить этот идентификатор в своей базе данных и использовать его для получения информации о месте. Ниже рассказывается, как с помощью идентификатора места выполнять геокодирование, получать информацию о месте и запрашивать маршруты.
Геокодирование адресов
| В примере используется: Geocoding API | Также доступно: JavaScript |
Если в вашей базе данных есть почтовый адрес офиса или магазина, но нет его географических координат, используйте Geocoding API, чтобы получить широту и долготу, с помощью которых можно будет добавить маркер на карту. Геокодирование выполняется на стороне сервера. Сохраните полученные широту и долготу в своей базе данных и обновляйте их по крайней мере один раз в 30 дней.
Ниже приведен пример использования Geocoding API для получения широты и долготы по идентификатору места для офиса Google в Лондоне.
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Добавление адресов на карту
Следующий этап – добавление ваших адресов на карту. Обычно это делается с помощью маркеров, но есть и другие способы, например с использованием слоя данных.
Вот как добавить на карту маркер адреса с известными широтой и долготой:
var marker = new google.maps.Marker({
position: { lat: 51.493073, lng: -0.146550 },
label:"A",
title:"Location Name"
});
// To add the marker to the map, call setMap();
marker.setMap(map);
Если вам нужно показать на карте сразу несколько адресов, добавьте несколько маркеров.

Если у вас много адресов, воспользуйтесь утилитой для кластеризации маркеров (JavaScript, Android, iOS). Посмотрите пример для JavaScript на GitHub.
Предоставление сведений об адресах
| В примере используется: Maps JavaScript API | Также доступно: API | Android | iOS |
Вы можете предоставлять пользователям полезную информацию о своих офисах или магазинах. Контактные данные, часы работы, оценки, добавленные другими пользователями фотографии, наличие статуса "Временно закрыто" и другие сведения помогут вашим клиентам. После вызова Places API можно отфильтровать ответ и показать результат в информационном окне, на боковой панели или другим способом.
Чтобы запросить информацию о своих адресах, вы должны указать их идентификаторы. Подробнее о том, как получить идентификаторы адресов…
Видеоинструкции по запросу информации о месте
Часы работы
Сведения о закрытии
Контроль расходов
В приведенном ниже примере для получения сведений о месте и добавления их в информационное окно используются библиотека Places и Maps JavaScript API. Эта реализация позволяет сократить расходы, поскольку данные не подгружаются заблаговременно. Запрос информации о месте выполняется, только если пользователь проявляет интерес, нажимая на маркер.
const marker = new google.maps.Marker({
map,
position: { lat: 51.493073, lng: -0.14655 },
});
const request = {
placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU",
fields: ["name", "formatted_address", "rating", "website"],
};
const infowindow = new google.maps.InfoWindow();
const service = new google.maps.places.PlacesService(map);
google.maps.event.addListener(marker, "click", function () {
service.getDetails(request, (place, status) => {
if (status === google.maps.places.PlacesServiceStatus.OK && place) {
infowindow.setContent(
"<div><strong>" +
place.name +
"</strong><br>" +
place.formatted_address +
"<br>" +
"Rating: " +
place.rating +
" stars<br>" +
place.website +
"</div>"
);
infowindow.open(map, this);
}
});
});
Показ адресов на карте под углом 45°
| В примере используется: Maps JavaScript API | Также доступно: Android | iOS |
Дайте пользователям возможность посмотреть на ваш офис или магазин сверху. Так они поймут, как он выглядит, и им будет проще его найти. Когда пользователь выбирает определенный адрес, чтобы рассмотреть его, вы можете показать спутниковый снимок места, сделанный под углом 45°.
Ниже приведен пример кода, который задает большой масштаб и совместимый тип карты, а также угол наклона, чтобы по возможности показывалось изображение под углом 45°. Подробнее о доступности изображений под углом 45°…
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}
Сброс настроек карты до исходных
Пользователи часто предпочитают переключаться между детализированным снимком определенного адреса и общим списком нескольких адресов поблизости. Чтобы обеспечить такую возможность, добавьте прослушиватель, который будет определять, когда пользователь переходит от подробного просмотра к взаимодействиям с картой или к списку. Например, при прослушивании события zoom_changed для объекта map становится известно, когда пользователь вручную уменьшает масштаб карты или вызывает другую функцию, которая меняет масштаб. В этом примере при уменьшении масштаба возвращается исходный тип и угол наклона карты.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP;
map.addListener("zoom_changed", () => {
const newZoom = map.getZoom()!;
if (newZoom < 19) {
map.setTilt(0);
map.setMapTypeId(originalMapTypeId);
}
});
Определение местонахождения пользователя
| В примере используется: Maps JavaScript API | Также доступно: Android | iOS |
Следующий важный компонент инструмента поиска адресов – определение местоположения пользователя. Вы можете опираться на геолокацию мобильного телефона или веб-браузера, запрашивая разрешение установить в качестве пункта отправления текущее местоположение пользователя. Однако клиент может отклонить запрос или указать в качестве пункта отправления другое местоположение.
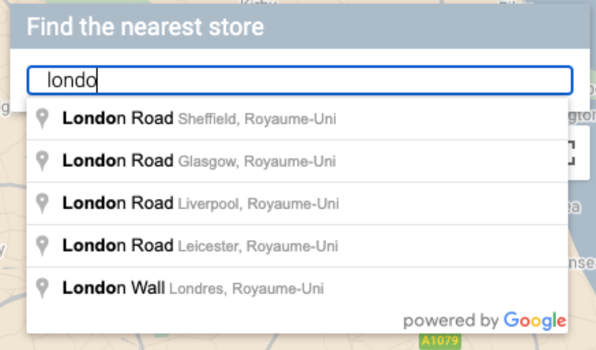
Люди привыкли к функции автозаполнения в Google Картах. С помощью библиотек Places платформы Google Карт эту функцию можно интегрировать в любое мобильное или веб-приложение. Когда пользователь начнет вводить адрес, недостающий текст автоматически подставится через виджет. Вы также можете настроить собственную функцию автозаполнения, обращаясь к библиотекам Places напрямую.
Чтобы включить на своем сайте использование библиотеки Place Autocomplete, вам нужно добавить всего несколько параметров запроса в URL скрипта Maps JavaScript API. В приведенном ниже примере добавляется фрагмент libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>
Затем вам необходимо добавить на свою страницу текстовое поле для ввода.
<input id="autocomplete" placeholder="Enter starting
address, city, or zip code" type="text"></input>
И наконец, необходимо инициализировать сервис Autocomplete и связать его с текстовым полем, о котором говорилось выше.
Если вы установите ограничение для подсказок Place Autocomplete, указав для параметра types значение "geocode", то в поле ввода будут поддерживаться почтовые адреса, районы, города и почтовые индексы. Таким образом, пользователь сможет указать исходное местоположение с нужной степенью точности. Обязательно укажите в запросе поле geometry, чтобы ответ содержал широту и долготу исходного местоположения. Вы сможете отцентрировать карту по этим координатам и соотнести их с координатами ваших адресов.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", addUserLocation);
}
В приведенном ниже примере после того, как пользователь выбрал адрес, выполняется функция addUserLocation(). Она находит местоположение пользователя на карте, перемещает карту в соответствующую область и добавляет маркер.
function addUserLocation() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
// Add a marker to the map.
const marker = new google.maps.Marker({
map: map
});
marker.setLabel("C");
marker.setPosition(place.geometry.location);
// Zoom the map to the marker.
map.panTo(place.geometry.location);
map.setZoom(12);
}
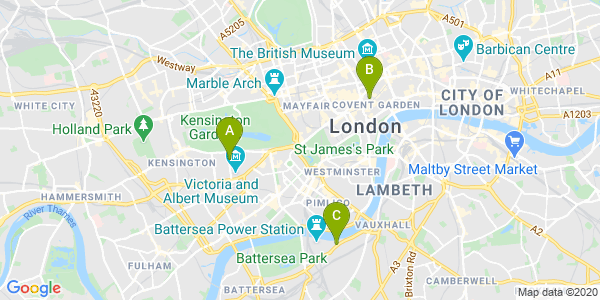
После этого можно увидеть, где находится пользователь по отношению к вашим адресам, как показано ниже.

Видеоинструкции по добавлению Place Autocomplete в приложение
Сайт
Приложение для Android
Приложение для iOS
Показ времени в пути и расстояний до ближайших адресов
| В примере используется: Distance Matrix API | Также доступно: сервис Distance Matrix, Maps JavaScript API |
Определив местоположение пользователя, вы можете сопоставить его со своими адресами. Сервис Distance Matrix и Maps JavaScript API позволяют определить время в пути и расстояния. Это поможет пользователю выбрать тот офис или магазин, до которого удобнее добираться.
Показ находящихся поблизости офисов или магазинов предполагает, что информация о них уже получена. Если вы передаете ее из собственной базы данных, то убедитесь, что выбран поддерживаемый формат, например GeoJSON. Подробную информацию можно найти в статье Слой данных.
Стандартный способ упорядочивания списка адресов – по расстоянию. Обычно оно определяется как длина отрезка, соединяющего местоположения пользователя и вашего офиса или магазина, но при этом не учитываются препятствия, такие как участок реки без моста или пробка. В таком случае добраться до более отдаленного офиса или магазина может быть удобнее. Этот нюанс важен, если у вас есть адреса на расстоянии нескольких километров друг от друга.
Сервис Distance Matrix анализирует список местоположений (начального и конечных) и возвращает не только расстояния между ними, но и время в пути. Начальная точка соответствует местоположению пользователя или выбранному им пункту отправления, а конечные точки соответствуют вашим адресам. Начальные и конечные точки можно указывать как пары координат или адреса. Последние сопоставляются при вызове сервиса. Вы можете использовать в запросах к Distance Matrix дополнительные параметры и показывать результаты с учетом текущего или будущего времени в пути.
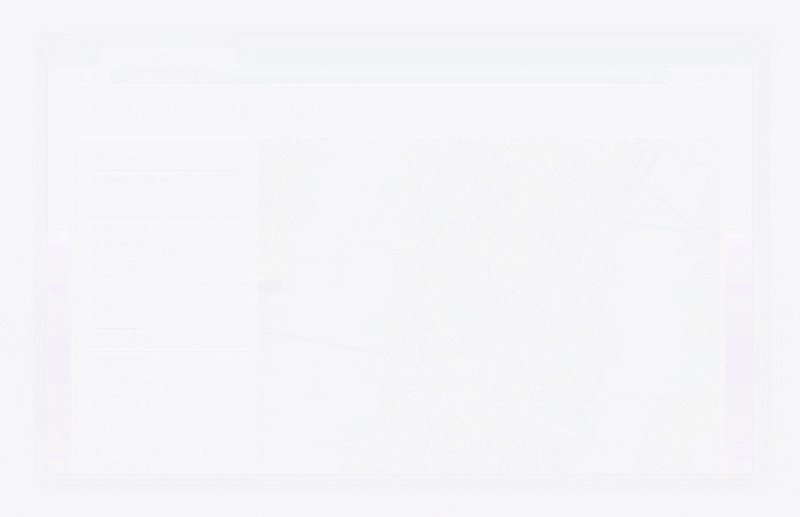
В приведенном ниже примере выполняется вызов сервиса Distance Matrix с указанием исходного местоположения пользователя и пунктов назначения. Расстояние определяется от центра карты до трех офисов Google в Лондоне.
Расшифровка кодирования URL: %2C = , (запятая); %3A = : (двоеточие); %7C = | (вертикальная черта).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_a
Версия, которую можно скопировать и выполнить:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_a
Ответ от сервиса будет содержать список подходящих адресов, расстояний и времени в пути, как показано в примере ниже.
Пример ответа
{
"destination_addresses": [
"123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK",
"1-13 St Giles High St, West End, London WC2H 8AG, UK",
"6 Pancras Square, Kings Cross, London N1C 4AG, UK"
],
"origin_addresses": [
"Unnamed Road, London, UK"
],
"rows": [
{
"elements": [
{
"distance": {
"text": "4.5 km",
"value": 4540
},
"duration": {
"text": "15 mins",
"value": 924
},
"status": "OK"
},
{
"distance": {
"text": "5.0 km",
"value": 5043
},
"duration": {
"text": "17 mins",
"value": 1044
},
"status": "OK"
},
{
"distance": {
"text": "6.9 km",
"value": 6919
},
"duration": {
"text": "23 mins",
"value": 1357
},
"status": "OK"
}
]
}
],
"status": "OK"
}
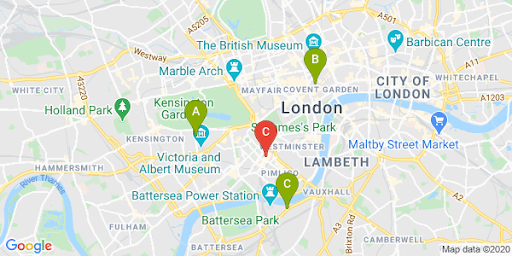
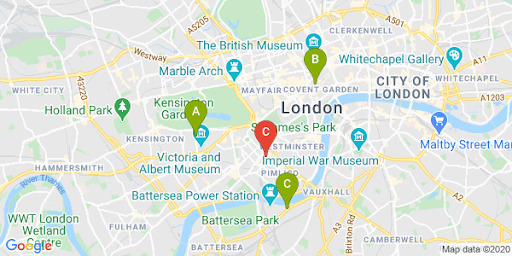
Ниже показана карта с отмеченными на ней пунктом отправления (красный маркер C) и пунктами назначения.

Расстояние по прямой и длина маршрута часто не совпадают, как показано в таблице ниже.
| Адрес | Расстояние по прямой | Длина маршрута/время в пути |
|---|---|---|
| Адрес A | 3,32 км | 4,5 км/15 минут |
| Адрес B | 3,20 км | 5,0 км/17 минут |
| Адрес C | 4,84 км | 6,9 км/23 минуты |
Несмотря на то что адрес B расположен ближе всего, длина маршрута и время в пути до адреса A меньше, поскольку до него можно добраться по шоссе.
Выполнив запрос к сервису Distance Matrix, вы можете упорядочить полученные ответы по времени в пути. Примеры реализации такой функции приведены в практических работах.
Навигация и маршруты
| В примере используется: сервис Directions Maps JavaScript API | Также доступно: веб-сервис Directions API для использования на устройствах Android и iOS (напрямую из приложения или через прокси-сервер) |
Показывайте маршруты к офисам или магазинам прямо на своем сайте или в приложении. Тогда пользователям не нужно будет переходить на другой ресурс, и они не увидят на карте адреса ваших конкурентов. Вы также можете показывать информацию о выбросах углекислого газа для различных маршрутов и способов передвижения.
В сервисе Directions есть функции, позволяющие обработать результаты и показать их на карте.
Ниже приведен пример отображения панели с маршрутами. Подробную информацию можно найти в статье Отображение текстовых указаний.
Чтобы узнать больше об этих функциях Карт, ознакомьтесь с документацией по Maps JavaScript API. Также рекомендуем посмотреть пошаговые практические работы, которые помогут вам реализовать инструмент поиска.
Запись на прием и бронирование
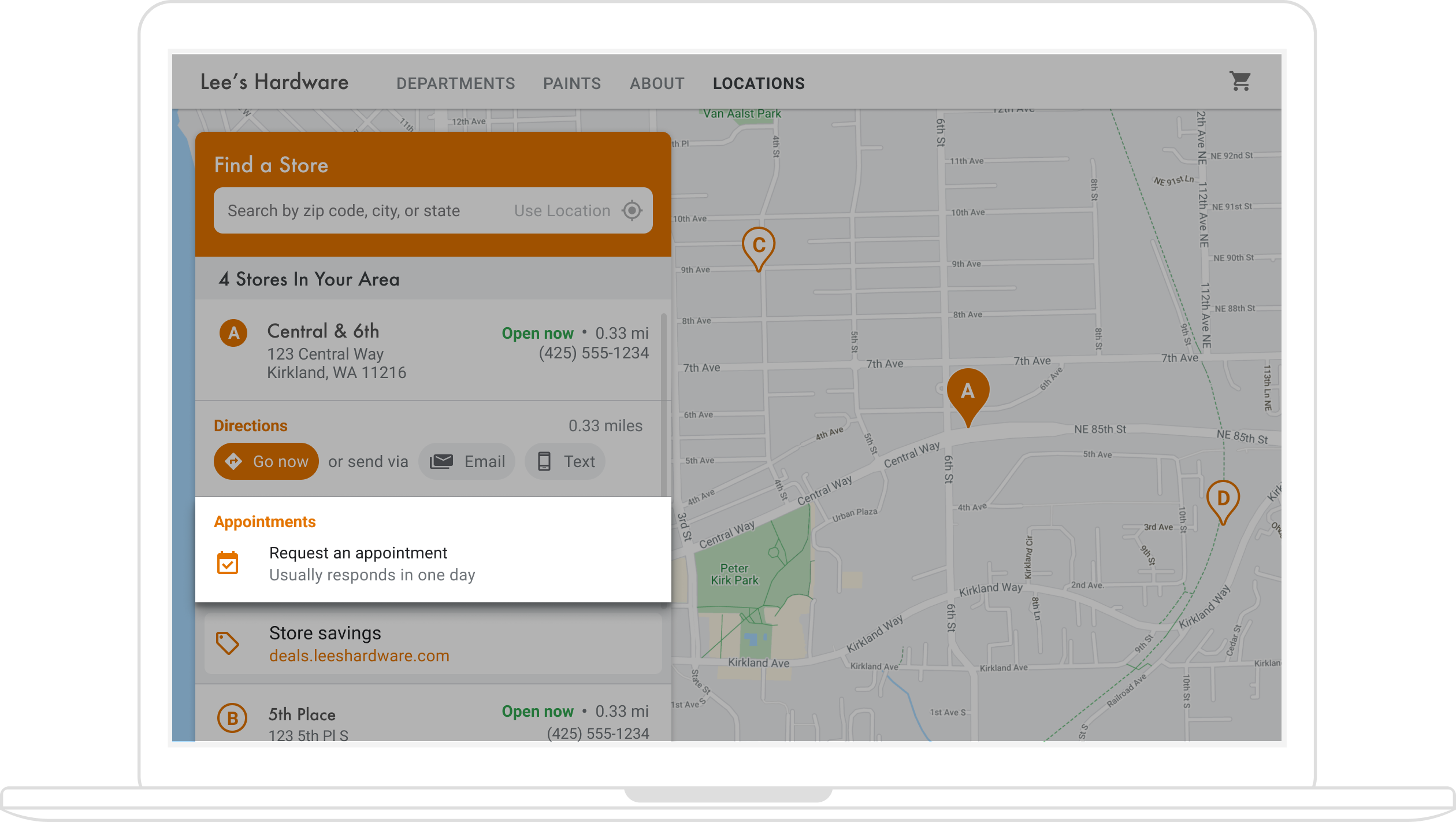
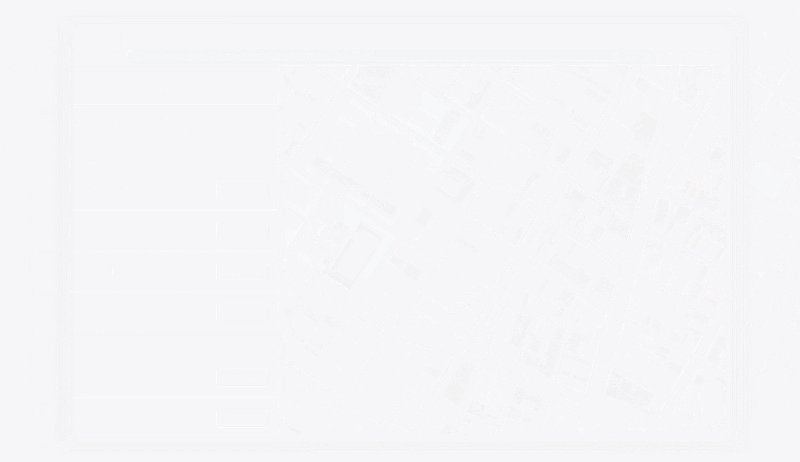
Чтобы повысить удобство для пользователей, вы можете добавить на боковую панель с информацией о месте кнопку для записи на прием/бронирования, как показано на рисунке ниже.

Это можно сделать двумя способами: автоматически, с помощью инструмента Quick Builder для улучшенного поиска адресов, или через профиль компании. В этом разделе подробно описаны оба способа.
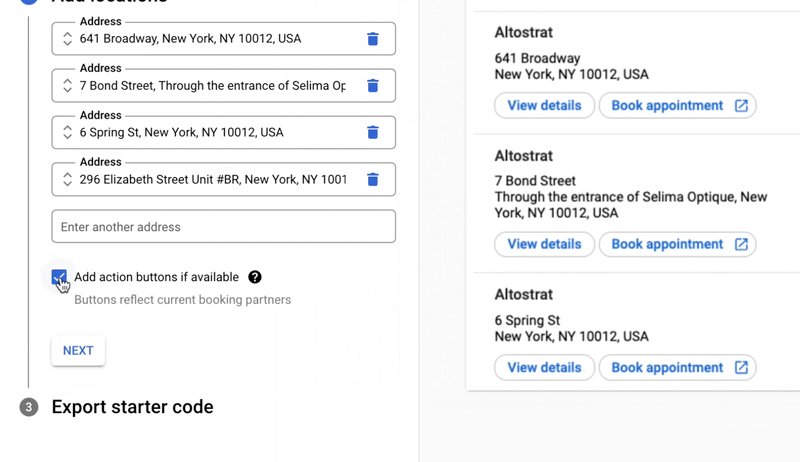
Инструмент Quick Builder для улучшенного поиска адресов
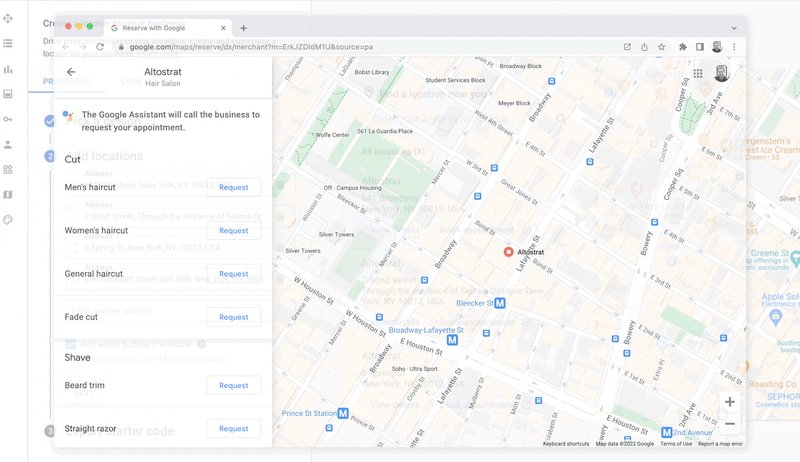
С помощью инструмента Quick Builder для улучшенного поиска адресов можно импортировать данные из профиля компании. После этого вы сможете добавлять ссылки для бронирования с помощью сервиса Забронировать через Google (если они доступны). Инструмент Quick Builder для улучшенного поиска адресов можно использовать, даже если у вас нет профиля компании, связанного с аккаунтом Google. Вы можете добавить ссылки для компаний, которые уже связаны со сторонними поставщиками услуг бронирования в сервисе "Забронировать через Google"*.

Функция "Забронировать через Google" доступна не во всех странах и регионах. Ее могут использовать только компании, которые сотрудничают с поддерживаемыми поставщиками услуг бронирования. Если вы хотите использовать сервис "Забронировать через Google", но не сотрудничаете с нашими партнерами, попросите своего поставщика заполнить эту форму и ознакомиться с документацией по началу работы. Если у вас пока нет поставщика услуг бронирования, вы можете посмотреть список в разделе "Бронирование" в Менеджере профиля компании.

Запись на прием через профиль компании
Если вы управляете информацией о компании, используя профиль компании, все адреса, которые вы создаете, связываются с идентификаторами мест на платформе Google Карт, чтобы можно было интегрировать карты и данные о компании.
С помощью Business Profile API вы можете создавать действия (например, запись на прием), которые затем извлекаются и показываются в приложениях. Реализовать эту функцию можно вручную, следуя инструкциям ниже.
Вы можете добавить на боковую панель с информацией о компании ссылку, перейдя по которой, пользователи смогут записаться на прием или создать бронирование. Ниже приводятся инструкции о том, как это сделать.
-
Используя Business Profile API, создайте объект
placeActionLinkдля адреса с типомAPPOINTMENT,ONLINE_APPOINTMENTилиDINING_RESERVATION. ЗдесьplaceActionLink– это объект на боковой панели, который будет использоваться для записи/бронирования. Если у вас уже есть ссылка для записи, перейдите к следующему шагу. Ниже приводится пример успешной операции POST для методаplaceActionLinks.create.{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Найдите адрес, связанный с идентификатором места на платформе Google Карт.
Когда пользователи просматривают информацию об адресе, она выводится именно для идентификатора места на платформе Google Карт. Чтобы получить и показывать созданную ссылку для записи/бронирования, вам нужно найти идентификатор адреса, связанный с идентификатором места на платформе Карт. Выполните следующие вызовы Business Profile API:
- Получите список всех аккаунтов, связанных с проектом.
- Получите список всех адресов в аккаунте.
- В адресах аккаунта ключ
LocationKeyсодержит идентификатор места на платформе Google Карт, который можно сравнить с идентификатором просматриваемого адреса.
-
А зная этот идентификатор, вы можете получить нужную ссылку. Чтобы получить существующую ссылку
placeActionLinkдля записи, запросите список ссылокplaceActionLinksдля адреса и отфильтруйте их поplaceActionType, чтобы найти нужную (APPOINTMENT,ONLINE_APPOINTMENTилиDINING_RESERVATION).В примере ниже показана ссылка
placeActionLinkдля записи в ответе на запрос списка.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Создайте на боковой панели раздел
<div>и заполните его нужными данными из объектаplaceActionLink, в частности добавьте URI ссылки записи/бронирования.
Альтернативы ссылкам для записи на прием
Если вы не являетесь менеджером профиля компании или не хотите использовать инструмент Quick Builder для улучшенного поиска адресов, найдите в документации своей платформы бронирования инструкции о том, как встроить соответствующий виджет на сайт или в приложение. Вы также можете использовать сервис Google Cloud, например Cloud Spanner для управления инвентарем (видео).
Показ местных предложений
На боковой панели с информацией об адресе можно показывать местные предложения. Google My Business API позволяет создавать и извлекать публикации (например, местные предложения), связанные с вашими адресами. На скриншоте ниже показано, как это выглядит.

На схеме в предыдущем разделе показано, какие технологии позволяют добавлять предложения в поиск адресов.
Поскольку местные предложения связаны с адресами, вам нужно будет определить идентификатор адреса, связанный с идентификатором места на платформе Google Карт.
С помощью этого идентификатора вы сможете извлечь нужное предложение как localPost и показать его на панели с информацией о месте, которую просматривает пользователь. Вот как это сделать:
- С помощью Google My Business API создайте публикации с предложениями (тип
OFFER). -
Найдите адрес или идентификатор адреса, связанный с идентификатором места на карте.
Когда пользователи просматривают информацию о месте, она выводится именно для идентификатора места на платформе Google Карт. Чтобы получить и показывать созданную ссылку на предложение, вам нужно найти идентификатор адреса, связанный с идентификатором места на платформе Карт. Выполните следующие вызовы Business Profile API:
- Получите список всех аккаунтов, связанных с проектом.
- Получите список всех адресов в аккаунте.
- В адресах аккаунта ключ
LocationKeyсодержит идентификатор места на платформе Google Карт, который можно сравнить с идентификатором просматриваемого адреса.
Ниже приводится пример запроса информации об адресе в Business Profile API.
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
Ответ содержит поле
locationKey– это идентификатор места, который можно использовать в запросах для платформы Google Карт.Пример ответа
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Зная идентификатор адреса, вы можете получить нужное предложение. Чтобы извлечь существующую публикацию с предложением, вызовите список публикаций
localPostsдля адреса, отфильтруйтеOFFERпо типуtopicTypeи найдите нужный контент.Ниже приводится пример запроса, позволяющего получить список активных местных публикаций для адреса.
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
Ответ содержит
OFFERlocalPost.Пример ответа
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Создайте на боковой панели раздел
<div>и заполните его нужными данными из объектаlocalPost.
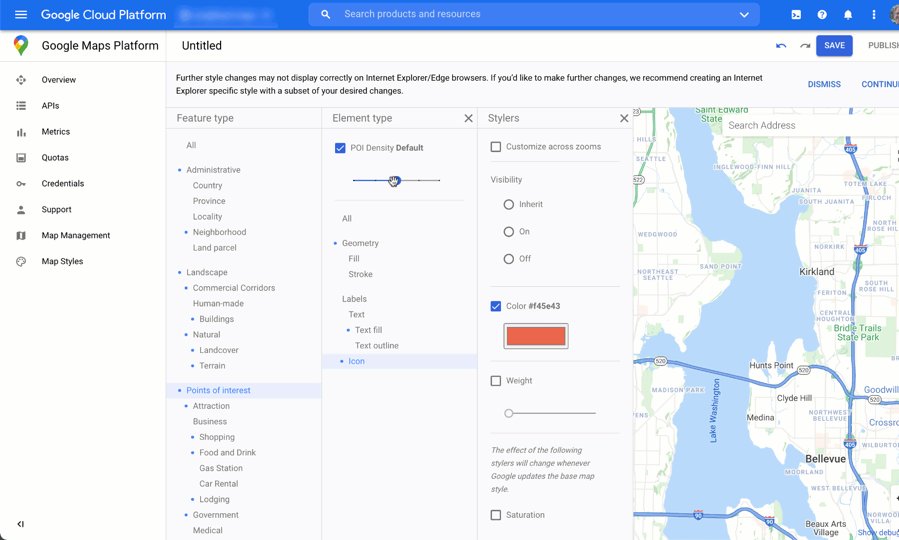
Настройка стиля карты
Вы можете менять внешний вид и параметры карты, в том числе:
- использовать собственные маркеры вместо стандартных;
- менять цвета в соответствии с цветами своего бренда;
- скрывать и показывать объекты инфраструктуры (достопримечательности, рестораны, гостиницы и т. п.), а также выбирать их плотность, чтобы ваши адреса были самыми заметными на карте, а другие объекты лишь помогали сориентироваться.
Создание собственных маркеров
Вы можете изменить цвет стандартного маркера (в том числе показать с его помощью, открыт ли сейчас офис или магазин) или использовать вместо него собственное изображение, например логотип компании. Также можно показывать дополнительную информацию, такую как часы работы, номер телефона и даже фотографии, в информационном или всплывающем окне. Собственный маркер может быть растровым, векторным, перетаскиваемым и анимированным.
Ниже показан пример использования собственных маркеров на карте. Код можно посмотреть в статье о собственных маркерах в документации по Maps JavaScript API.
Подробная информация приведена в документации по маркерам для JavaScript (сайтов), Android и iOS.
Определение стилей карты
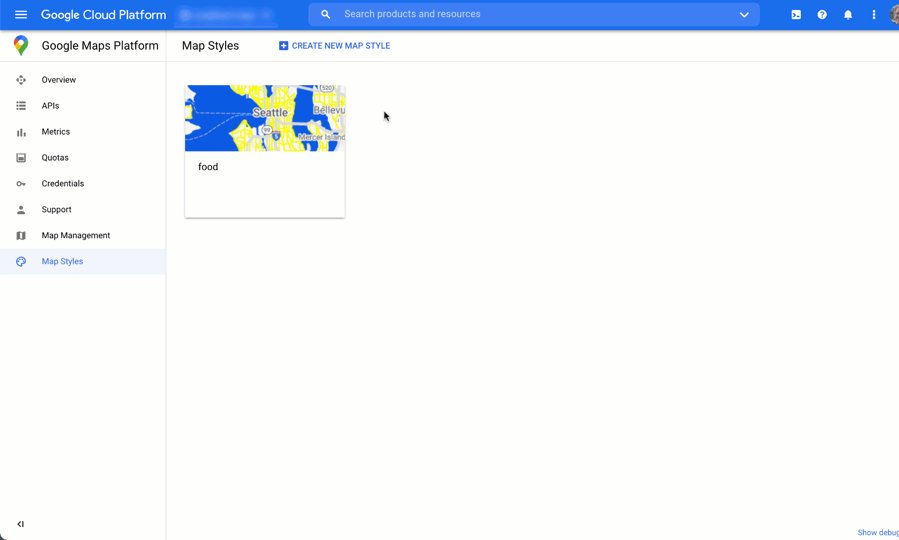
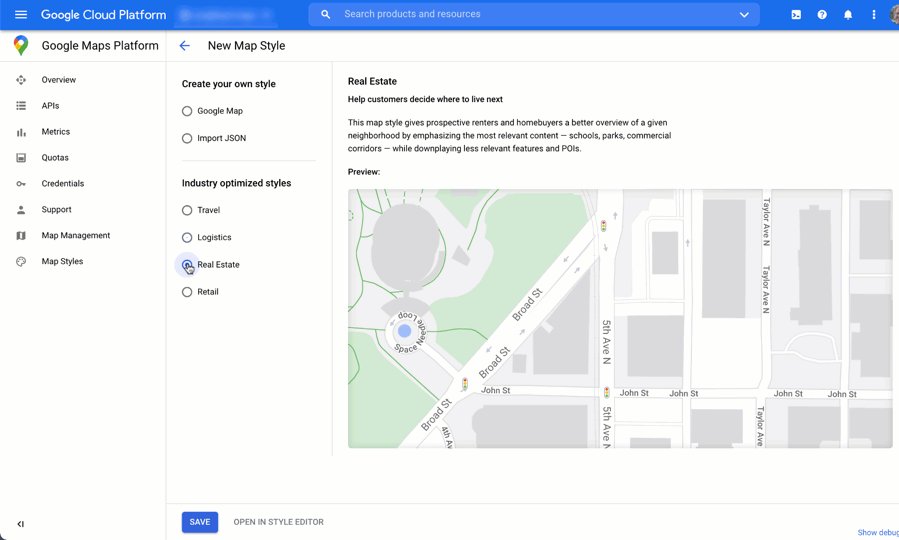
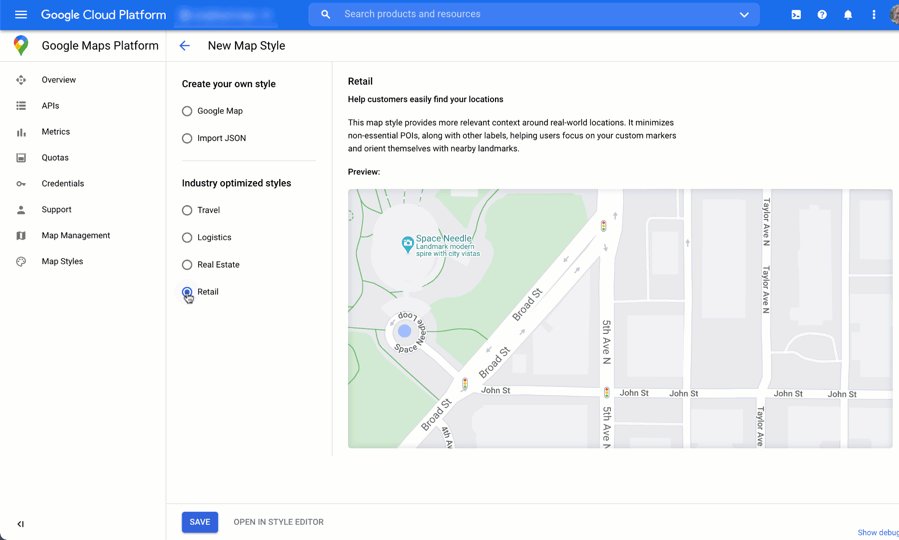
Платформа Google Карт позволяет изменить стиль карты так, чтобы пользователям было легче найти ближайший офис или магазин и добраться до него. Это поможет вам привлекать клиентов. Например, измените цвета карты в соответствии с цветами вашего бренда и укажите, какие объекты инфраструктуры будут видны пользователю, а какие – нет. Платформа Google Карт предоставляет базовые шаблоны. Некоторые из них оптимизированы для определенных видов деятельности, таких как туризм, логистика, недвижимость и розничная торговля.
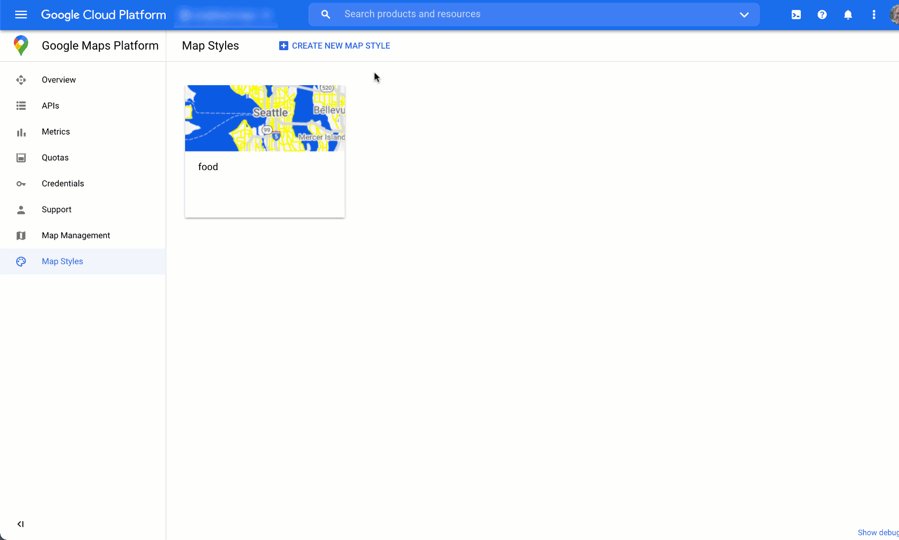
Создать или изменить стиль карты можно на странице Стили карты проекта в Google Cloud Console.
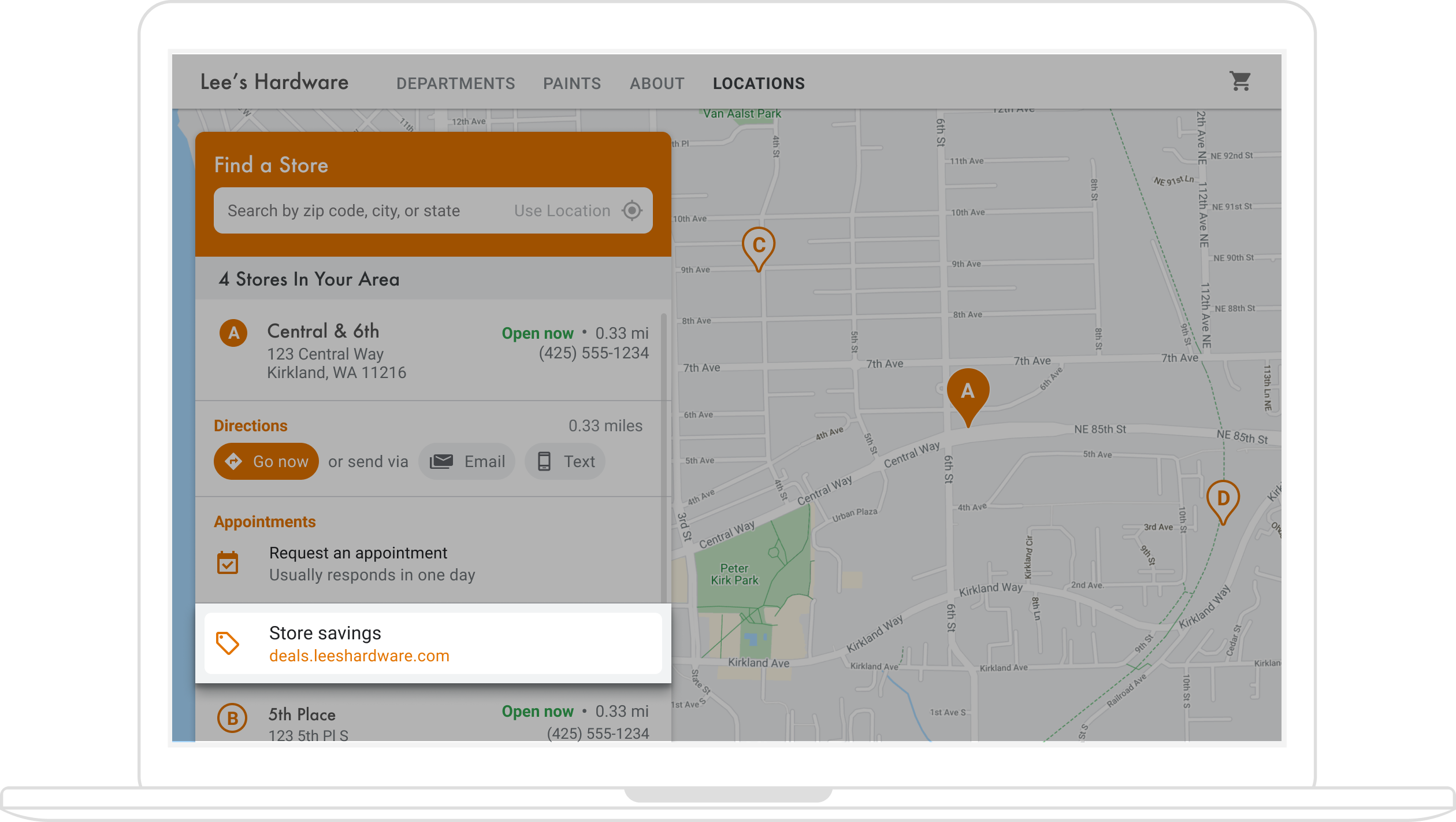
Видеоинструкции по созданию и применению стилей карты в Cloud Console
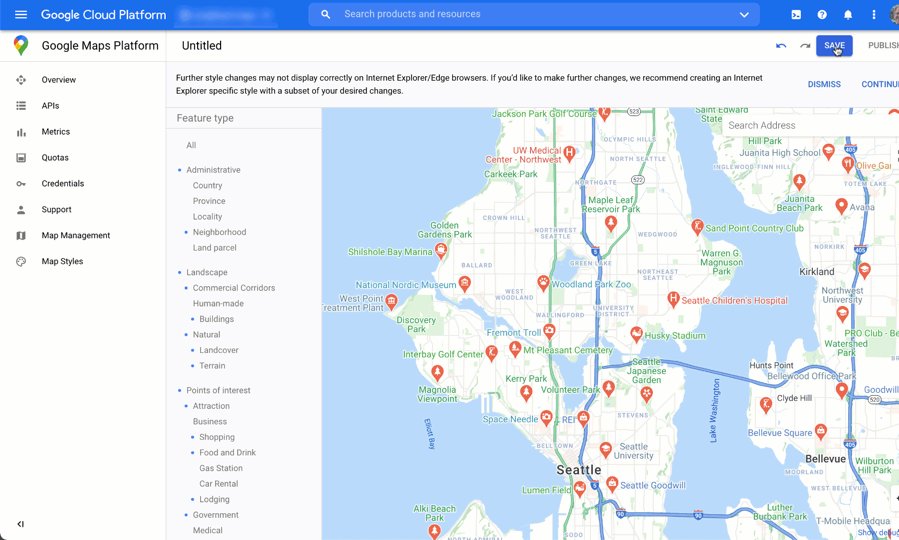
Стили карт для отдельных видов деятельности
В этом анимационном ролике показаны готовые стили карт для отдельных видов деятельности. Вы можете использовать эти стили в качестве основы. Например, на карте для розничной торговли уменьшено количество объектов инфраструктуры – пользователи будут видеть только ваши адреса и ориентиры, которые помогут быстро добраться.

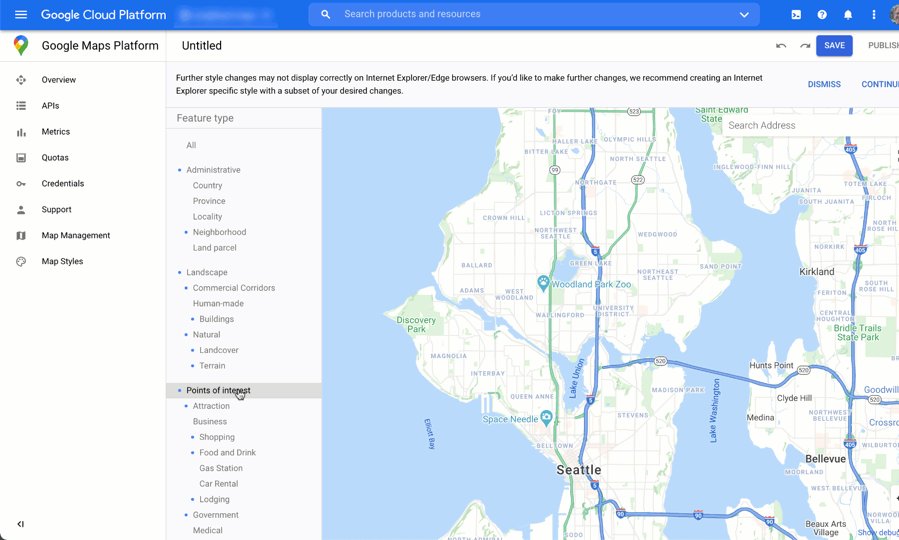
Управление объектами инфраструктуры
В этом анимационном ролике показано, как задать цвет маркера для объекта инфраструктуры и увеличить плотность таких объектов на карте. Чем выше плотность, тем больше маркеров POI на карте.

Каждому стилю карты назначается уникальный идентификатор. После публикации стиля в Cloud Console его идентификатор необходимо добавить в код сайта или приложения. Это позволит вам редактировать стиль без необходимости выполнять рефакторинг. Изменения будут применяться автоматически. Ниже показано, как добавить идентификатор карты на веб-страницу с помощью Maps JavaScript API.
Если URL скрипта содержит один или несколько параметров map_ids, то Maps JavaScript API автоматически открывает доступ к указанным стилям. Это позволяет быстрее отрисовывать карту при вызове этих стилей в коде.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Ниже приведен пример кода для показа стилизованной карты на веб-странице (HTML-элемент <div id="map"></div>, определяющий положение карты на странице, опущен).
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Узнайте больше об использовании облачных стилей карт для JavaScript (сайтов), Android и iOS.
Сбор и анализ статистики использования
Анализ статистики поможет вам понять, как пользователи взаимодействуют с поиском адресов. В этом разделе рассказывается, как настроить сбор данных в Google Аналитике и профиле компании, чтобы отслеживать наиболее важные для вас сведения. В инструменте Quick Builder для улучшенного поиска адресов есть панель аналитики, с помощью которой можно изучать данные и делать выводы. Вы сможете узнать, насколько функция поиска адресов привлекательна для посетителей вашего сайта. При этом используются анонимизированные данные.

Этот отчет можно найти в разделе Отчеты о привлечении аудитории Cloud Console. Подробнее…
Поскольку Google Аналитика предлагает очень широкие возможности и большую гибкость настроек, мы не сможем предоставить здесь полные инструкции по настройке и использованию этого сервиса. Здесь мы расскажем только о том, какие данные вам понадобятся, чтобы анализировать эффективность функции поиска адресов, а также предоставим ссылки на подробную информацию о сервисе и другие руководства.
Настройка Google Аналитики
Если вы уже используете в приложении Google Аналитику, переходите к следующему разделу.
Ниже приводится пример глобального тега, который необходимо добавить на сайт, чтобы включить Google Аналитику.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/
gtag/js?id=G-XR5B5D4NW0"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XR5B5D4NW0');
</script>
Независимо от того, используете вы Google Менеджер тегов или вручную добавляете теги Google Аналитики на сайт, вам необходимо понять, как делать следующее:
- активировать пользовательские взаимодействия, например клики, которые можно регистрировать независимо от просмотров страниц сайта (события);
- просматривать первичные данные (показатели), объединяя их в группы (параметры или специальные параметры).
Использование специальных событий
Ниже показано, как определить специальное событие в инструменте поиска адресов.
gtag('event', 'location', {
'method': 'address'
});
Необходимо дать событию (event) и методу (method) понятные названия, чтобы вам было проще анализировать данные в отчетах. Настройте их срабатывание при определенных взаимодействиях, например когда пользователь выбирает адрес в раскрывающемся меню с автозаполнением, как показано на скриншоте ниже.

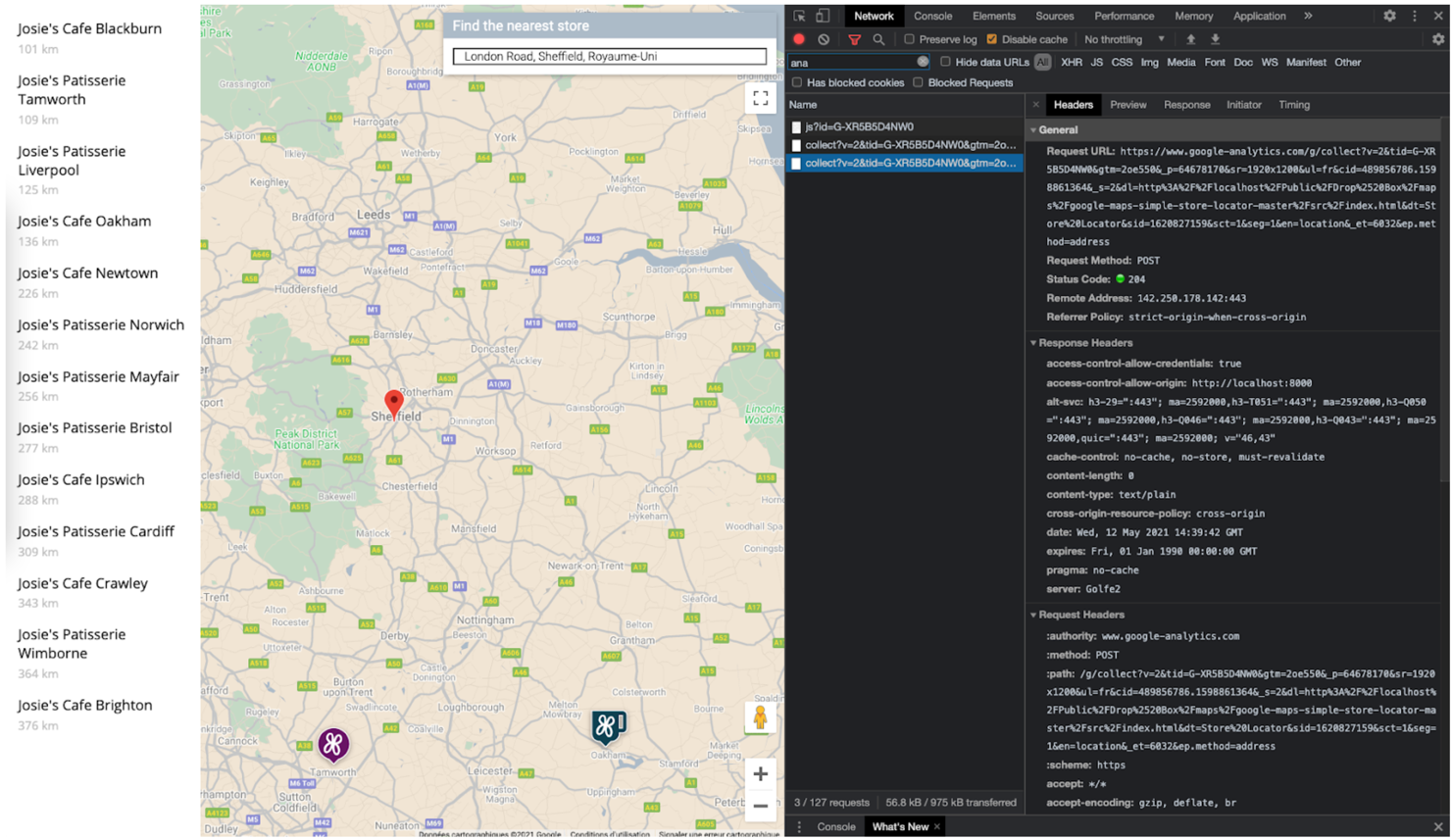
Вы можете передавать в Google Аналитику показанный ниже запрос отслеживания, содержащий заданное вами событие и метод. Для удобства каждый параметр запроса показан в отдельной строке.
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
На скриншоте ниже показано, как вызовы Google Аналитики выглядят в представлении "Проверка" на вкладке "Сеть" браузера. Чтобы увеличить изображение, нажмите на него.

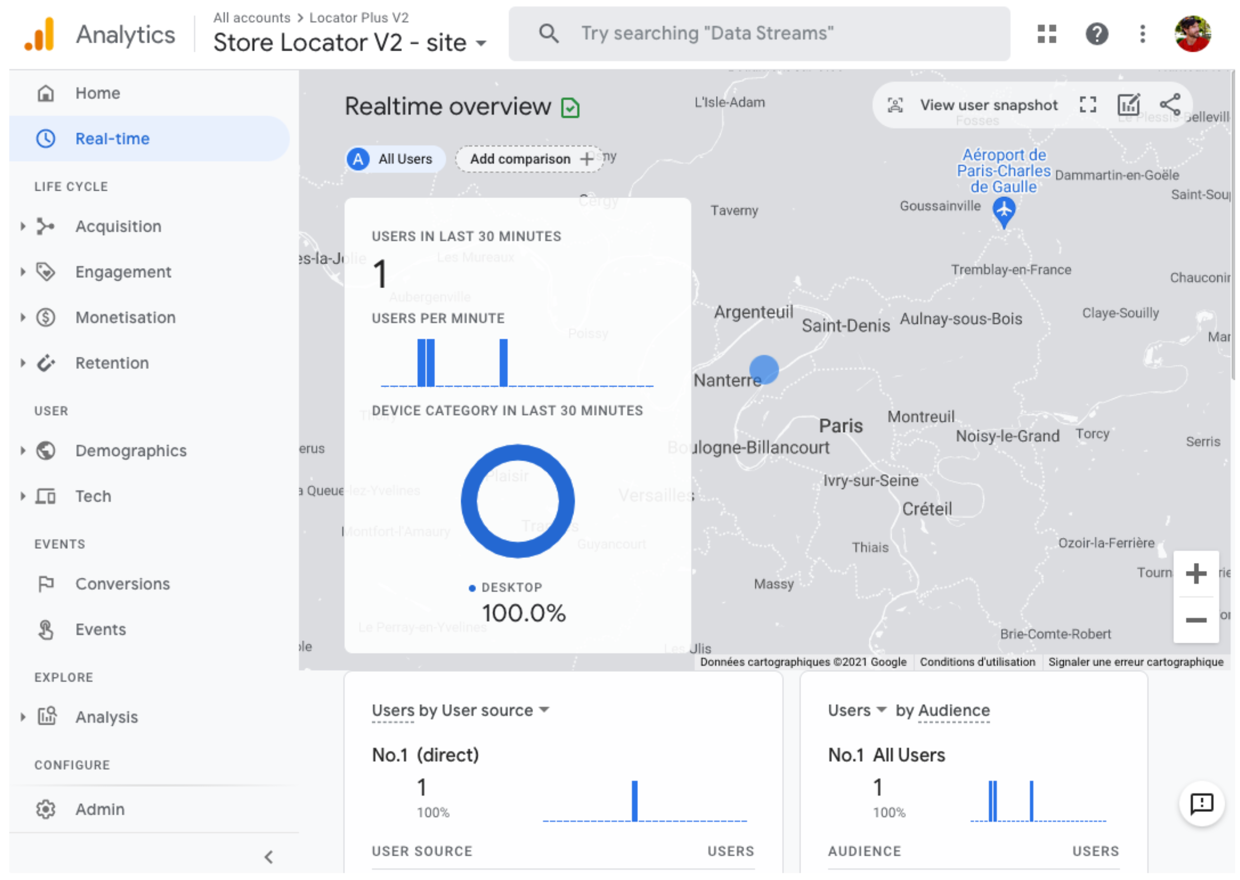
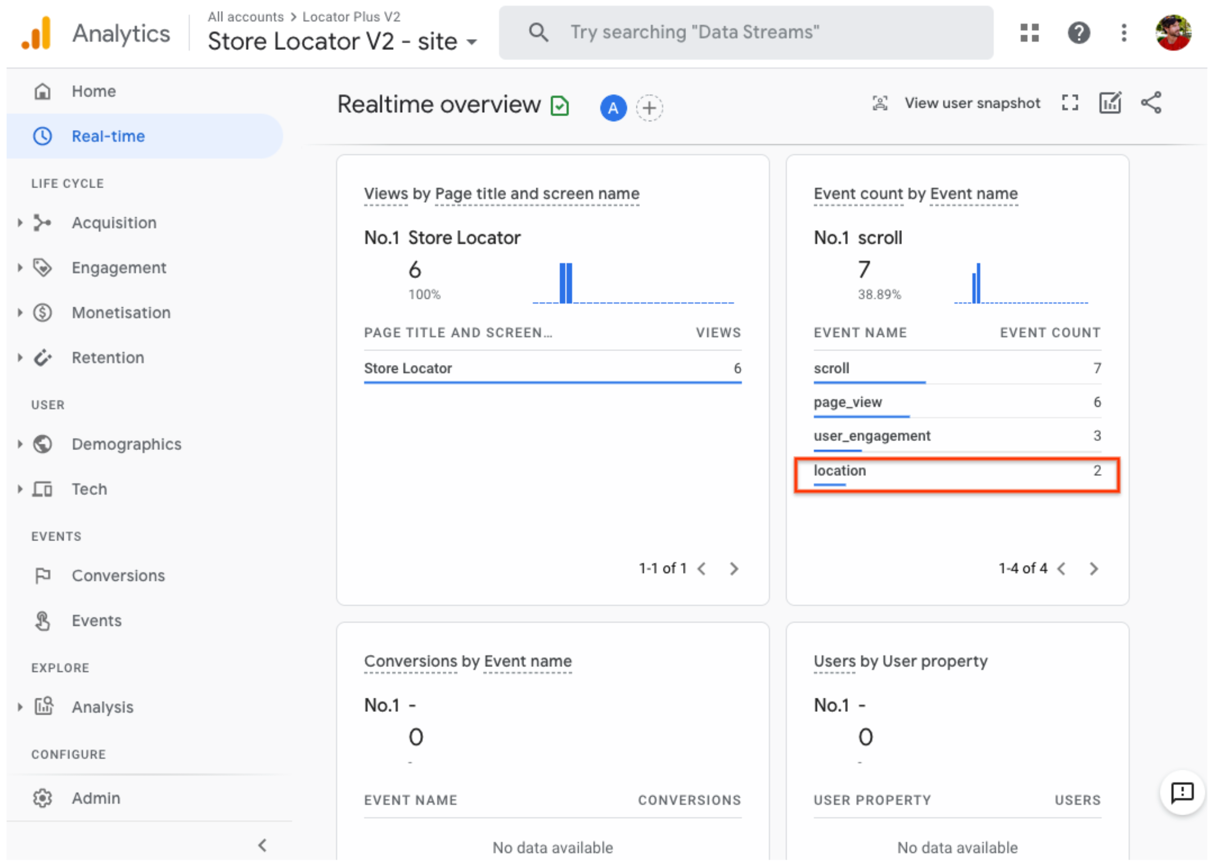
Чтобы убедиться, что теги специальных событий настроены правильно, откройте представление "В режиме реального времени" в Google Аналитике. Например, событие location, срабатывающее при автозаполнении информации о месте, будет выглядеть в Google Аналитике следующим образом:


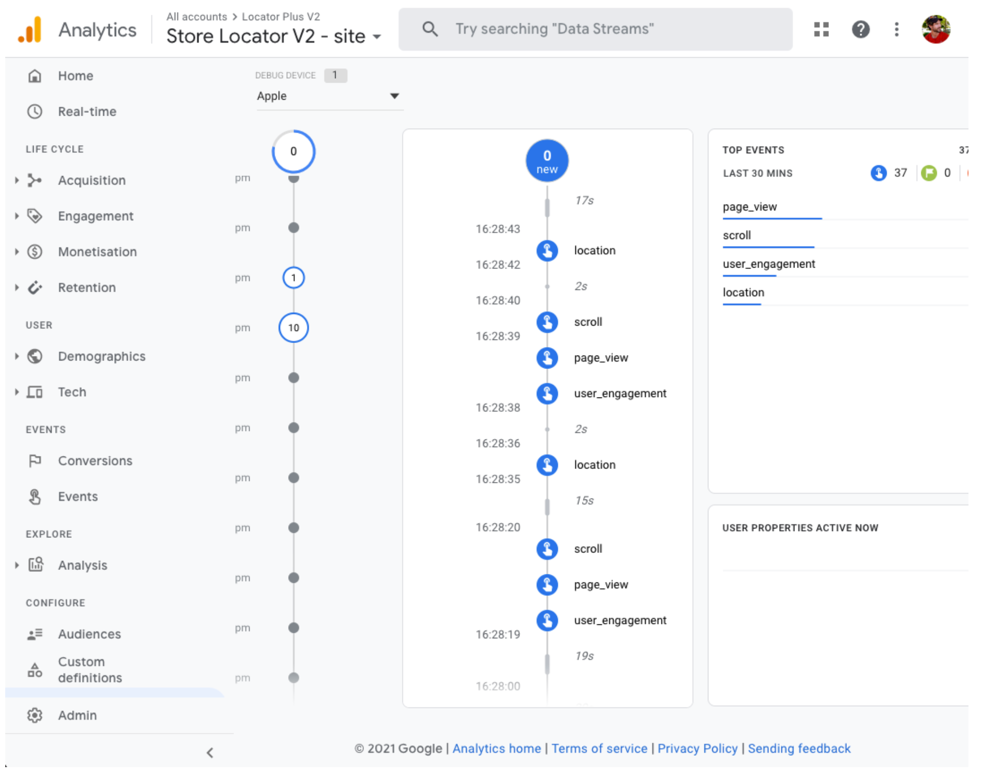
Также для отслеживания событий в реальном времени можно использовать отчет DebugView, как показано ниже. Обратите внимание, что доступ к полному отчету о событиях в Google Аналитике (Вовлечение > События) появится через 24 часа.

Вы также можете разрабатывать стратегии для привлечения посетителей в свои магазины и офисы с помощью инструмента поиска адресов и собирать данные. Например, в Google Аналитике есть решение для посещений магазинов, которое позволяет связать данные о посещении обычных магазинов (собранные в Google Рекламе) и статистику по инструменту поиска адресов. Вы также можете создавать стратегии привлечения пользователей приложения в ваши магазины и офисы, например с помощью онлайн-предложений, которыми можно воспользоваться только офлайн.
Показатели профиля компании
Помимо данных Google Аналитики о событиях, показателях и параметрах вы можете также просматривать статистику в сервисе Профиль компании в Google. Например, если вы добавите в поиск адресов возможность записаться для получения услуги и местные предложения, то будете получать данные об этих просмотрах и кликах.
Ниже приводится пример запроса нескольких типов показателей для Business Profile API. Чтобы получать информацию о кликах по предложениям, лучше всего подходят показатели LOCAL_POST_VIEWS_SEARCH (просмотры местных публикаций в поиске) и LOCAL_POST_ACTIONS_CALL_TO_ACTION (действия с призывом к действию в местных публикациях).
Пример запроса
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}
Пример ответа
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
Ответ содержит ряд показателей, в частности:
- 1571 просмотр адреса на Google Картах;
- 631 просмотр адреса в Google Поиске;
- 3 запроса схемы проезда;
- 42 клика по предложению (
LOCAL_POST_ACTIONS_CALL_TO_ACTION); - 11 просмотров местных публикаций в Google Поиске.
Также для сбора показателей можно создать ссылки на действия с помощью функции Забронировать через Google. Информацию о кликах по таким ссылкам можно передавать в Google Аналитику, чтобы отслеживать конверсии. Подробнее…
Каким бы образом вы ни собирали показатели, с их помощью вы можете не только определять, достигаете ли вы KPI, но и анализировать, как изменения, которые вы вносите в инструмент поиска адресов, влияют на результаты. Вы также можете сравнивать данные о работе этой функции из Google Аналитики и профиля компании. Это позволит, например, узнать, сколько пользователей прокладывают маршрут на Google Картах, а затем посещают ваш магазин или офис.
Дополнительные возможности
При необходимости вы можете расширить возможности инструмента поиска адресов.
Отправка маршрута на мобильный телефон
Чтобы повысить удобство для пользователей, можно отправлять им ссылку на маршрут через SMS или по электронной почте. При нажатии на такую ссылку откроется приложение "Google Карты" (если оно установлено) или сайт maps.google.com в веб-браузере. И там, и там пользователь сможет запустить пошаговую навигацию, в том числе с голосовыми подсказками.
Чтобы создать URL маршрута, используйте URL Карт, как показано ниже. При этом закодированное название места укажите с помощью параметра destination, а идентификатор места – с помощью параметра destination_place_id. URL Карт предоставляются бесплатно, поэтому указывать в URL ключ API не нужно.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Вы также можете задать параметр запроса origin (в том же формате, что и параметр destination). Если вы не сделаете этого, то маршрут будет проложен от текущего местоположения пользователя, а оно не всегда совпадает с местом, в котором выполнялся поиск адреса. Также в URL Карт предусмотрены другие необязательные параметры запроса. Например, travelmode и dir_action=navigate позволяют запустить маршрут с включенной навигацией.
Эта ссылка – расширенная версия приведенного выше URL, в которой с помощью параметра origin указан пункт отправления (футбольный стадион), а с помощью параметра travelmode=transit – способ передвижения (на общественном транспорте).
Для отправки URL маршрута через SMS или по электронной почте в настоящее время рекомендуется использовать стороннее приложение, например twilio. Если вы работаете с App Engine, то можете отправлять SMS и электронные письма через сторонние компании. Подробнее…
Использование Просмотра улиц
Просмотр улиц предоставляет огромное количество снимков и позволяет заранее увидеть местность вокруг вашего офиса или магазина. Вы можете предоставлять пользователям интерактивные (веб) и статические (API) панорамы. Первые из них обеспечивают 360-градусный обзор и позволяют осмотреться. Просмотр улиц также доступен для Android и iOS.
Использование геолокации
В большинстве случаев местоположение пользователя можно определить за счет собственной геолокации устройства или браузера. Посмотрите пример использования геолокации HTML5 браузера для отображения местоположения пользователя или устройства на карте Google. Также ознакомьтесь с документацией по получению разрешения и определению местоположения для Android и iOS. Иногда, однако, может потребоваться прибегнуть к альтернативному решению, например при отключенной геолокации устройства или подозрении на спуфинг.
Geolocation API – это серверный API, который возвращает информацию о местоположении и радиусе точности, полученную с помощью обнаруженных клиентом вышек сотовой связи и узлов Wi-Fi. Вы можете использовать этот API в качестве резервного механизма или для проверки данных, полученных от устройства.
Добавление собственных сведений об адресах
Из раздела Предоставление сведений об адресах вы узнали, как показывать пользователям подробную информацию о ваших офисах или магазинах, такую как часы работы, фотографии и отзывы.
Рекомендуем изучить тарифы для различных данных о местах – основных, контактных и об отзывах. Для оптимизации расходов можно объединять имеющиеся у вас сведения об адресах с новыми данными Google Карт (преимущественно основными и контактными), такими как статус "Временно закрыто", часы работы в праздники, оценки, фотографии и отзывы. Если у вас уже есть контактная информация, не указывайте эти поля в запросе информации о месте. Вы можете получать только основные данные или данные об отзывах, в зависимости от того, что вы хотите показывать пользователям.
Собственные сведения об адресах могут отображаться рядом с описанием места или вместо него. Посмотрите практическую работу по комплексной реализации инструмента поиска адресов. В этом примере показано использование GeoJSON с базой данных для хранения и получения собственных сведений об адресах.
