نظرة عامة
تتوفّر "منصة خرائط Google" على الويب (JS وTS) وAndroid وiOS، كما توفّر واجهات برمجة تطبيقات لخدمات الويب للحصول على معلومات حول الأماكن والاتجاهات والمسافات. تمت كتابة النماذج في هذا الدليل لمنصة واحدة، ولكن يتم توفير روابط المستندات لتنفيذها على منصات أخرى.
عندما يرى المستخدمون منتجاتك على الإنترنت، يريدون العثور على أفضل طريقة وأكثرها ملاءمة لتلقّي طلباتهم. تقدّم Google دليل تنفيذ "أداة البحث عن المتاجر" ونصائح التخصيص كأفضل مجموعة من واجهات برمجة التطبيقات في "منصة خرائط Google" لإنشاء تجارب مستخدم رائعة لأداة البحث عن المتاجر.
من خلال اتّباع دليل التنفيذ هذا، يمكنك مساعدة العملاء في الاطّلاع على المعلومات التفصيلية التي يحتاجون إليها للعثور على منتجاتك، وتزويدهم بتوجيهات إلى المتجر الذي يتوفّر فيه المنتج، سواء كانوا يقودون السيارة أو يركبون الدراجة أو يمشون أو يستخدمون وسائل النقل العام.

تفعيل واجهات برمجة التطبيقات
لتنفيذ Product Locator، يجب تفعيل واجهات برمجة التطبيقات التالية في Google Cloud Console. تنقلك الروابط التشعبية التالية إلى وحدة تحكّم Google Cloud لتفعيل كل واجهة برمجة تطبيقات للمشروع الذي اخترته:
- Maps JavaScript API
- Places API
- Geocoding API
- Distance Matrix API (الإصدار القديم)
- Directions API (الإصدار القديم)
لمزيد من المعلومات حول عملية الإعداد، يُرجى الاطّلاع على البدء في استخدام "منصة خرائط Google".
أقسام دليل التنفيذ
يتم تناول عمليات التنفيذ والتخصيص التالية هنا:
- يُعدّ رمز علامة الاختيار خطوة أساسية في عملية التنفيذ.
- رمز النجمة هو تخصيص اختياري ولكن يُنصح به لتحسين الحلّ.
| ربط مواقع المتاجر بالأماكن على "منصة خرائط Google" | مطابقة موقع متجر مع مكان في "منصة خرائط Google" | |
| تحديد الموقع الجغرافي للمستخدم | إضافة وظيفة الكتابة أثناء التنقل لتحسين تجربة المستخدم على جميع المنصات وتحسين دقة العناوين بأقل عدد من ضغطات المفاتيح | |
| تحديد المتاجر الأقرب إليك | حساب مسافة التنقّل ووقته لعدّة نقاط بداية ووجهات، مع إمكانية تحديد أشكال مختلفة من وسائل النقل، مثل المشي أو القيادة أو وسائل النقل العام أو ركوب الدراجات | |
| عرض معلومات المتجر | عرض معلومات غنية بالبيانات عن متاجركم، ما يسهّل على المستخدمين الانتقال إليها | |
| تقديم اتجاهات التنقّل | الحصول على بيانات الاتجاهات من نقطة الانطلاق إلى الوجهة باستخدام وسائل نقل مختلفة، مثل المشي والقيادة وركوب الدراجات ووسائل النقل العام | |
| إرسال الاتجاهات إلى الجهاز الجوّال | بالإضافة إلى عرض الاتجاهات على صفحة الويب، يمكنك أيضًا إرسال الاتجاهات إلى هاتف المستخدم للتنقّل باستخدام "خرائط Google" أثناء التنقّل. | |
| عرض مواقعك الجغرافية على خريطة تفاعلية | يمكنك إنشاء علامات مخصّصة على الخريطة لمساعدة مواقعك الجغرافية في التميّز، وتصميم الخريطة لتتطابق مع ألوان علامتك التجارية. عرض (أو إخفاء) نقاط اهتمام معيّنة على خريطتك لمساعدة المستخدمين في تحديد اتجاهاتهم بشكل أفضل، والتحكّم في كثافة نقاط الاهتمام لمنع الازدحام على الخريطة | |
| الجمع بين بيانات الموقع الجغرافي المخصّصة و"تفاصيل المكان" | يمكنك الجمع بين تفاصيل الموقع الجغرافي المخصّصة وخدمة "تفاصيل المكان" لتزويد المستخدمين بمجموعة غنية من البيانات التي تساعدهم في اتخاذ القرارات. |
ربط مواقع المتاجر بالأماكن على Google Maps Platform
الحصول على أرقام تعريف الأماكن
| يستخدم هذا المثال: Places API | يتوفّر أيضًا: JavaScript |
قد يكون لديك قاعدة بيانات خاصة بمتاجرك تتضمّن معلومات أساسية، مثل اسم الموقع الجغرافي وعنوانه ورقم هاتفه، وتريد ربطها بمكان في "منصة خرائط Google" كمجموعة من الوجهات النهائية التي يمكن للمستخدمين استلام المنتجات منها. لاسترداد المعلومات التي تتضمّنها "منصة خرائط Google" حول ذلك المكان، بما في ذلك الإحداثيات الجغرافية والمعلومات التي يقدّمها المستخدمون، ابحث عن معرّف المكان الذي يتوافق مع كل متجر في قاعدة البيانات.
يمكنك إجراء طلب إلى
نقطة نهاية Find Place في Places API Place Search
وطلب الحقل place_id فقط.
يوضّح المثال التالي كيفية طلب معرّف المكان لمكتب Google في لندن:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
يمكنك تخزين معرّف المكان هذا في قاعدة البيانات مع بقية بيانات متجرك واستخدامه كطريقة فعّالة لطلب معلومات عن المتجر. في ما يلي تعليمات حول استخدام معرّف المكان لتحديد الموقع الجغرافي واسترداد تفاصيل المكان وطلب الاتجاهات إلى المكان.
ترميز مواقعك الجغرافية
| يستخدم هذا المثال: Geocoding API | يتوفّر أيضًا: JavaScript |
إذا كانت قاعدة بيانات المتاجر تتضمّن عناوين الشوارع ولكن ليس الإحداثيات الجغرافية، استخدِم Geocoding API للحصول على خطوط الطول والعرض الخاصة بهذا العنوان من أجل احتساب المتاجر الأقرب إلى العميل. يمكنك ترميز المتجر جغرافيًا من جهة الخادم، وتخزين خطوط الطول ودوائر العرض في قاعدة البيانات، وإعادة تحميل البيانات كل 30 يومًا على الأقل.
في ما يلي مثال على استخدام Geocoding API للحصول على خطوط الطول والعرض الخاصة برقم تعريف المكان الذي تم عرضه لمكتب Google في لندن:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
تحديد الموقع الجغرافي للمستخدم
| يستخدم هذا المثال ما يلي: مكتبة الإكمال التلقائي للأماكن في Maps JavaScript API | يتوفّر أيضًا: Android | iOS |
من المكوّنات الأساسية في أداة "محدّد مواقع المنتجات" تحديد الموقع الجغرافي الأولي للمستخدم. يمكنك تقديم خيارَين للمستخدم لتحديد موقع البداية: كتابة مصدر البحث أو منح أذونات لتحديد الموقع الجغرافي في متصفّح الويب أو خدمات الموقع الجغرافي على الأجهزة الجوّالة.
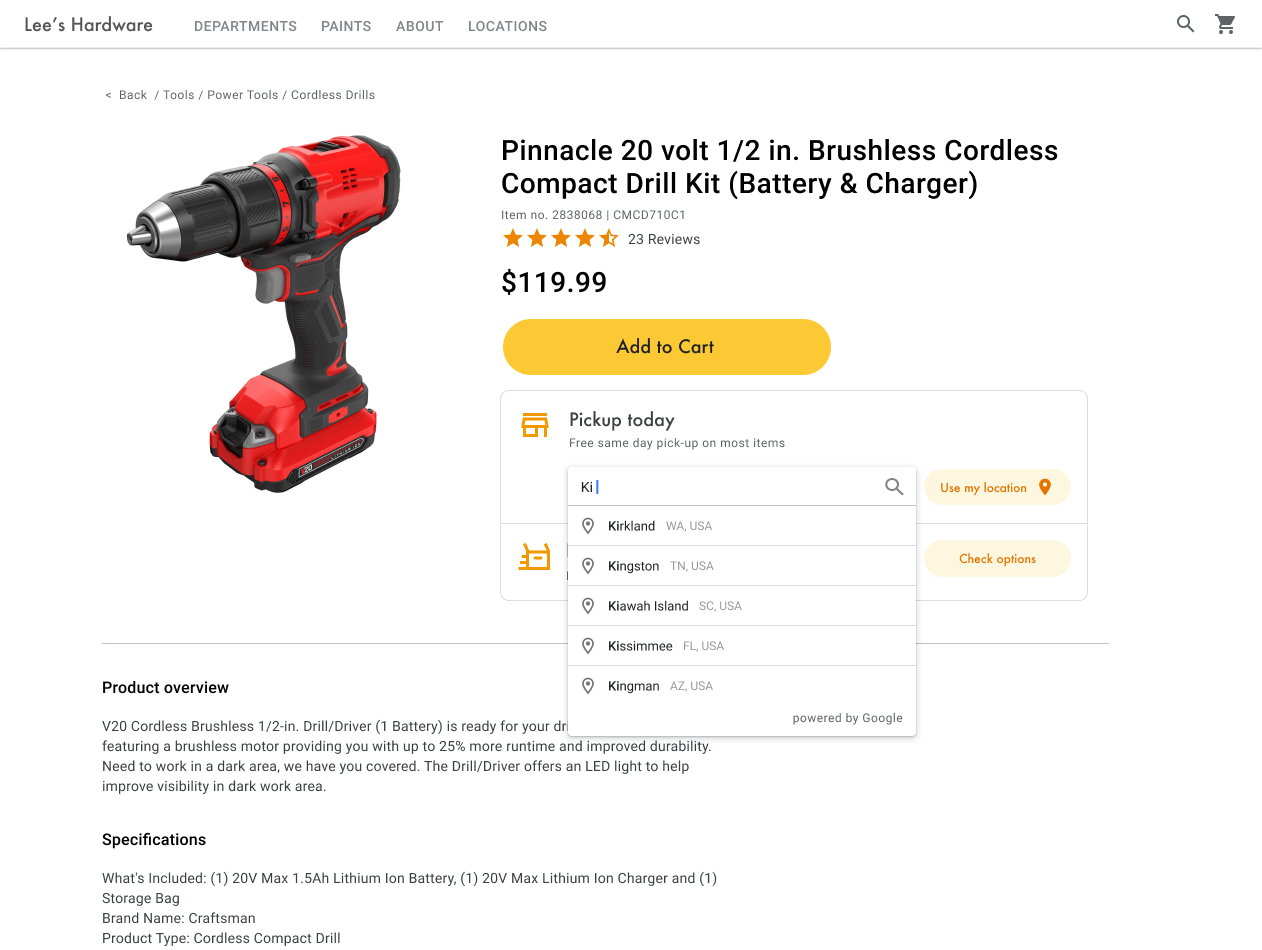
التعامل مع الإدخالات المكتوبة باستخدام الإكمال التلقائي
اعتاد مستخدمو اليوم على وظيفة الإكمال التلقائي أثناء الكتابة في الإصدار المخصّص للمستهلكين من "خرائط Google". يمكن دمج هذه الوظيفة في أي تطبيق باستخدام مكتبات Places API من Google Maps Platform على الأجهزة الجوّالة والويب. عندما يكتب المستخدم عنوانًا، تملأ ميزة الإكمال التلقائي بقية المعلومات باستخدام التطبيقات المصغّرة. يمكنك أيضًا توفير وظيفة الإكمال التلقائي الخاصة بك باستخدام مكتبات Places مباشرةً.

في المثال التالي، أضِف مكتبة الإكمال التلقائي للأماكن إلى موقعك الإلكتروني من خلال إضافة المَعلمة libraries=places إلى عنوان URL الخاص بنص برمجة JavaScript لواجهة برمجة تطبيقات "خرائط Google".
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>بعد ذلك، أضِف مربّع نص إلى صفحتك ليتمكّن المستخدم من إدخال البيانات:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>أخيرًا، عليك تهيئة خدمة "الإكمال التلقائي" وربطها بمربّع النص المسمّى. يؤدي حصر توقّعات الإكمال التلقائي للأماكن على أنواع الترميز الجغرافي إلى إعداد حقل الإدخال لقبول عناوين الشوارع والأحياء والمدن والرموز البريدية، ما يتيح للمستخدمين إدخال أي مستوى من التفاصيل لوصف مصدرهم. احرص على طلب الحقل geometry لكي يتضمّن الرد خطوط الطول والعرض الخاصة بموقع المستخدم الأصلي. ستستخدم إحداثيات الخريطة هذه للإشارة إلى علاقة المواقع الجغرافية بالموقع الأصلي.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
في هذا المثال، بعد أن يختار المستخدم العنوان، تبدأ الدالة
searchFromOrigin(). يتم استخراج الشكل الهندسي للنتيجة المطابقة التي تمثّل الموقع الجغرافي للمستخدم، ثم يتم البحث عن أقرب المواقع الجغرافية استنادًا إلى هذه الإحداثيات كنقطة بداية، كما هو موضّح في قسم تحديد أقرب المتاجر.

وسِّع هذا القسم للاطّلاع على فيديوهات توضيحية حول كيفية إضافة ميزة "الإكمال التلقائي" الخاصة بـ Place إلى تطبيقك:
الموقع الإلكتروني
تطبيقات Android
تطبيقات iOS
استخدام الموقع الجغرافي للمتصفّح
لطلب بيانات الموقع الجغرافي للمتصفّح المستند إلى HTML5 والتعامل معها، اطّلِع على كيفية تفعيل نافذة استخدام موقعي الجغرافي:

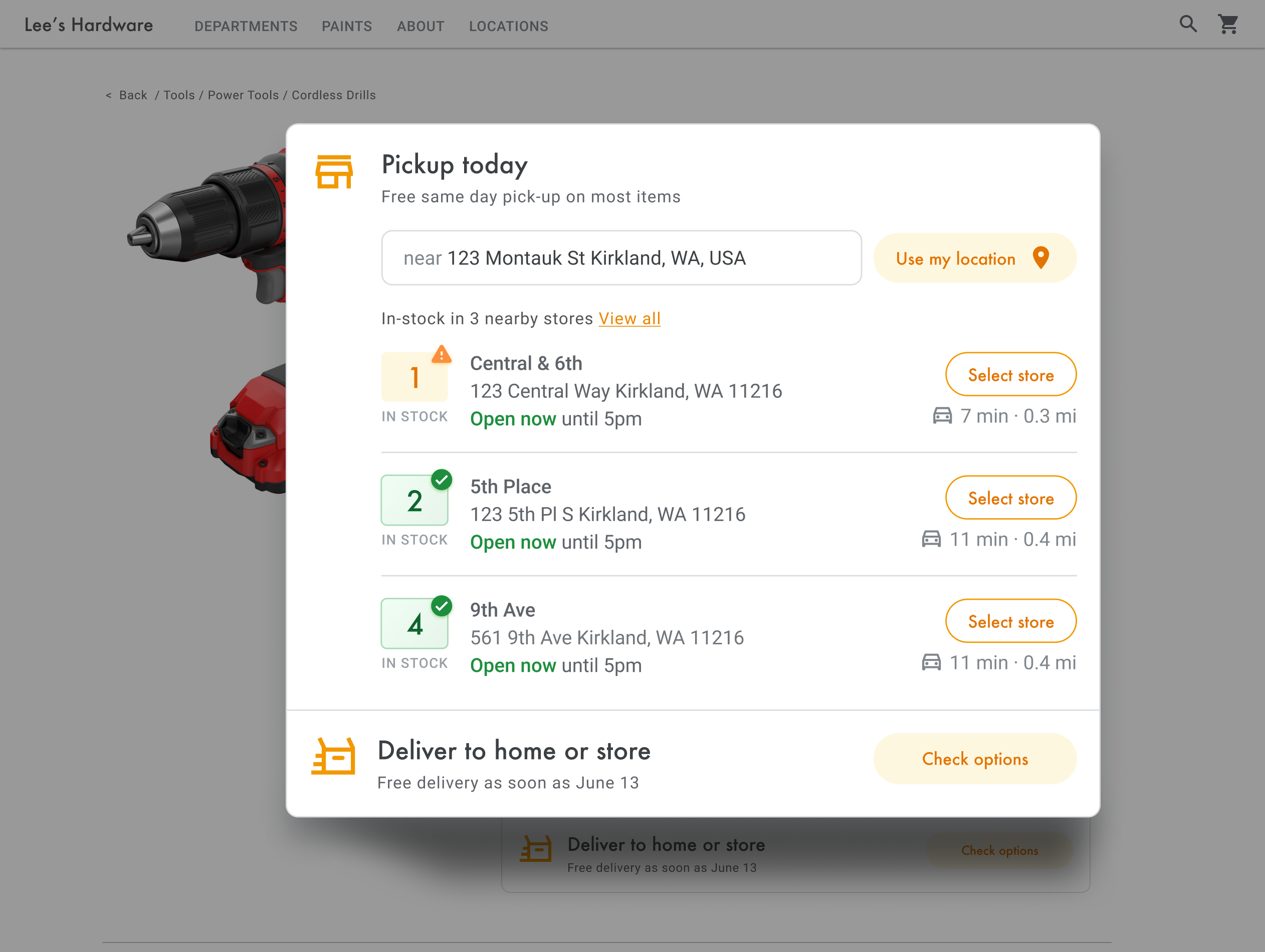
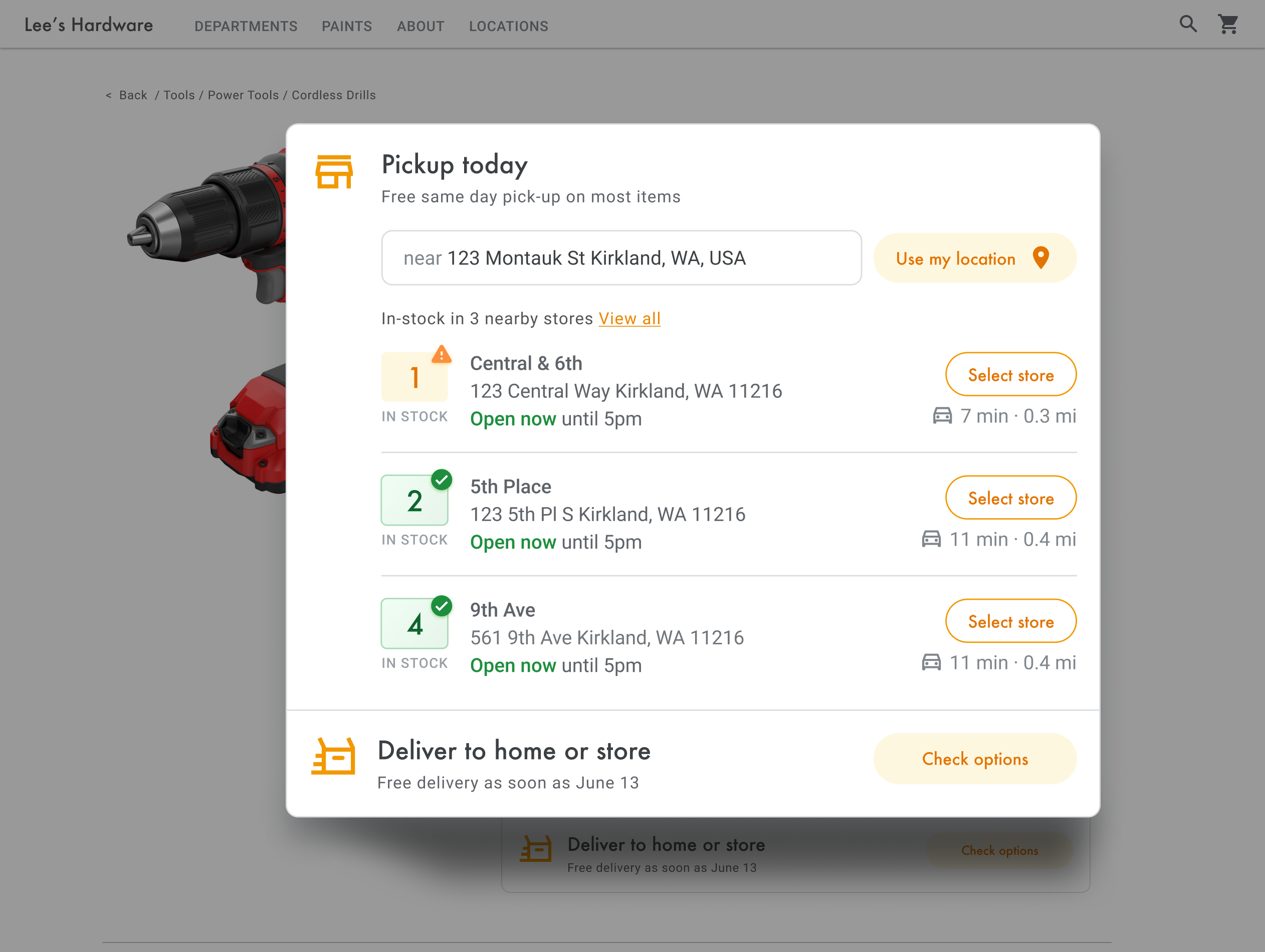
تحديد المتاجر الأقرب إليك
| يستخدم هذا المثال: خدمة Distance Matrix وMaps JavaScript API (الإصدار القديم) | يتوفّر أيضًا: واجهة برمجة التطبيقات Distance Matrix API (الإصدار القديم) |
بعد الحصول على الموقع الجغرافي للمستخدم، يمكنك مقارنته بالمواقع الجغرافية لمتاجر شركتك. يساعد إجراء ذلك باستخدام خدمة Distance Matrix وMaps JavaScript API (الإصدار القديم) المستخدمين في اختيار الموقع الجغرافي الأنسب لهم حسب مدة القيادة أو المسافة على الطريق.
الطريقة العادية لتنظيم قائمة بالمواقع الجغرافية هي ترتيبها حسب المسافة. في كثير من الأحيان، يتم احتساب هذه المسافة ببساطة باستخدام الخط المستقيم من المستخدم إلى الموقع الجغرافي، ولكن قد يكون ذلك مضللاً. قد يمرّ الخط المستقيم فوق نهر لا يمكن عبوره أو عبر طرق مزدحمة في وقت قد يكون فيه موقع آخر أكثر ملاءمةً. ويكون هذا الإجراء مهمًا عندما يكون لديك مواقع جغرافية متعدّدة تقع على بُعد بضعة كيلومترات من بعضها البعض.
تعمل خدمة Distance Matrix وMaps JavaScript API (الإصدار القديم) من خلال تلقّي قائمة بالمواقع الجغرافية لنقطتَي الانطلاق والوجهة، ثم تعرض المسافة المقطوعة والوقت المستغرَق للوصول من نقطة الانطلاق إلى الوجهة. في حالة المستخدم، سيكون المصدر هو المكان الذي يتواجد فيه حاليًا أو نقطة البداية التي يريدها، وستكون الوجهات هي المواقع الجغرافية. يمكن تحديد نقاط البداية والوجهة كأزواج إحداثيات أو كعناوين. وعندما تتصل بالخدمة، تطابق الخدمة العناوين. يمكنك استخدام خدمة Distance Matrix وMaps JavaScript API (الإصدار القديم) مع مَعلمات إضافية لعرض النتائج استنادًا إلى أوقات القيادة الحالية أو المستقبلية.
يستدعي المثال التالي خدمة Distance Matrix وMaps JavaScript API (الإصدار القديم)، مع تحديد مصدر المستخدم و25 موقعًا جغرافيًا لمتجر في المرة الواحدة.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
يمكنك عرض حالة توفّر المنتج في كل موقع جغرافي قريب استنادًا إلى قاعدة بيانات المستودع.
عرض معلومات المتجر
| يستخدم هذا المثال: Places Library, Maps JavaScript API | تتوفّر أيضًا: حزمة تطوير البرامج Places SDK لنظام التشغيل Android | حزمة تطوير البرامج Places SDK لنظام التشغيل iOS | Places API |
يمكنك مشاركة تفاصيل غنية عن الأماكن، مثل معلومات الاتصال وساعات العمل وحالة الفتح الحالية، لمساعدة العملاء في اختيار الموقع الجغرافي المفضّل أو إكمال طلبهم.
بعد إجراء طلب إلى واجهة برمجة تطبيقات JavaScript لـ "خرائط Google" للحصول على تفاصيل المكان، يمكنك فلترة الرد وعرضه.

لطلب "تفاصيل المكان"، ستحتاج إلى رقم تعريف المكان لكل موقع من مواقعك الجغرافية. راجِع مقالة الحصول على معرّفات الأماكن لاسترداد معرّف المكان الخاص بموقعك الجغرافي.
يعرض طلب "تفاصيل المكان" التالي العنوان والإحداثيات والموقع الإلكتروني ورقم الهاتف والتقييم وساعات العمل لمعرّف المكان الخاص بـ "Google لندن":
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
تحسين ميزة "أداة البحث عن المنتجات"
بناءً على احتياجات نشاطك التجاري أو المستخدمين، يمكنك تحسين تجربة المستخدم بشكل أكبر.
تقديم اتجاهات التنقّل
| يستخدم هذا المثال: خدمة "الاتجاهات" في Maps JavaScript API | تتوفّر أيضًا: Directions API (الإصدار القديم) خدمة ويب يمكن استخدامها على Android وiOS، إما مباشرةً من التطبيق أو عن بُعد من خلال خادم وكيل |
عندما تعرض للمستخدمين اتجاهات من داخل موقعك الإلكتروني أو تطبيقاتك، لن يحتاجوا إلى الانتقال إلى موقع آخر وتشتيت انتباههم بصفحات أخرى أو رؤية المنافسين على الخريطة. يمكنك حتى عرض الانبعاثات الكربونية الناتجة عن وسيلة النقل المحدّدة وعرض تأثير أي رحلة معيّنة باستخدام مجموعة بيانات كربونية قد تكون لديك.
تتضمّن "خدمة الاتجاهات" أيضًا دوال تتيح لك معالجة النتائج وعرضها بسهولة على خريطة.
في ما يلي مثال على عرض لوحة الاتجاهات. لمزيد من المعلومات حول العيّنة، يُرجى الاطّلاع على عرض اتجاهات النص.
إرسال الاتجاهات إلى الجهاز الجوّال
لتسهيل وصول المستخدمين إلى موقع جغرافي، يمكنك إرسال رابط يتضمّن الاتجاهات إليهم عبر رسالة نصية أو رسالة إلكترونية. عندما ينقر المستخدم على الرابط، سيتم تشغيل تطبيق "خرائط Google" على هاتفه إذا كان مثبّتًا، أو سيتم تحميل maps.google.com في متصفّح الويب على جهازه. تتيح كلتا التجربتين للمستخدم خيار استخدام ميزة التنقّل خطوة بخطوة، بما في ذلك الإرشادات الصوتية، للوصول إلى الوجهة.
استخدِم
عناوين URL في "خرائط Google" لإنشاء عنوان URL خاص بالاتجاهات على النحو التالي، مع اسم المكان المرمّز بعنوان URL كالمَعلمة destination ومعرّف المكان كالمَعلمة destination_place_id. لا تتوفّر أي تكلفة مقابل إنشاء عناوين URL في "خرائط Google" أو استخدامها، لذا ليس عليك تضمين مفتاح واجهة برمجة تطبيقات في عنوان URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
يمكنك اختياريًا تقديم مَعلمة طلب بحث origin باستخدام تنسيق العنوان نفسه المستخدَم في الوجهة. ولكن عند حذفها، تبدأ الاتجاهات من الموقع الجغرافي الحالي للمستخدم، والذي قد يختلف عن الموقع الجغرافي الذي كان يستخدم فيه تطبيق "أداة تحديد الموقع" الخاص بك.
توفّر عناوين URL في "خرائط Google" خيارات إضافية لمعلمات طلب البحث، مثل travelmode وdir_action=navigate، لتشغيل الاتجاهات مع تفعيل التنقّل.
هذا الرابط القابل للنقر، الذي يوسّع مثال عنوان URL أعلاه، يضبط origin كملعب كرة قدم في لندن ويستخدم travelmode=transit لتقديم توجيهات بشأن وسائل النقل العام إلى الوجهة.
لإرسال رسالة نصية أو رسالة إلكترونية تحتوي على عنوان URL هذا، ننصحك حاليًا باستخدام تطبيق تابع لجهة خارجية، مثل twilio. إذا كنت تستخدم App Engine، يمكنك الاستعانة بشركات خارجية لإرسال رسائل SMS أو رسائل إلكترونية. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة إرسال الرسائل باستخدام خدمات تابعة لجهات خارجية.
عرض مواقعك الجغرافية على خريطة تفاعلية
استخدام الخرائط الديناميكية
| يستخدم هذا المثال: Maps JavaScript API | يتوفّر أيضًا: Android | iOS |
يُعدّ محدّد الموقع جزءًا مهمًا من تجربة المستخدم. في المقابل، قد لا تتضمّن بعض المواقع الإلكترونية حتى خريطة بسيطة، ما يضطر المستخدمين إلى مغادرة الموقع الإلكتروني أو التطبيق للعثور على موقع جغرافي قريب. وهذا يعني أنّ المستخدمين سيحصلون على تجربة غير مثالية لأنّهم سيضطرون إلى التنقّل بين الصفحات للحصول على المعلومات التي يحتاجون إليها. بدلاً من ذلك، يمكنك تحسين هذه التجربة من خلال تضمين الخرائط وتخصيصها في تطبيقاتك.
يمكنك إضافة خريطة ديناميكية إلى صفحتك، أي خريطة يمكن للمستخدمين التنقّل فيها وتكبيرها وتصغيرها والحصول على تفاصيل حول المواقع الجغرافية المختلفة ونقاط الاهتمام، وذلك باستخدام بضعة أسطر من الرموز البرمجية.
أولاً، عليك تضمين Maps JavaScript API في الصفحة. يتم ذلك من خلال ربط النص البرمجي التالي في صفحة HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>يشير عنوان URL إلى دالة JavaScript initMap التي يتم تشغيلها عند تحميل الصفحة. في عنوان URL، يمكنك أيضًا تحديد لغة أو منطقة الخريطة للتأكّد من تنسيقها بالطريقة الصحيحة للبلد المحدّد الذي تستهدفه. يضمن تحديد منطقة أيضًا أن يكون سلوك التطبيقات المستخدَمة خارج الولايات المتحدة متحيزًا للمنطقة التي تحدّدها. يمكنك الاطّلاع على تفاصيل التغطية في "منصة خرائط Google"
للحصول على قائمة كاملة باللغات والمناطق المتاحة، والتعرّف على مزيد من المعلومات حول
region
استخدام المَعلمات.
بعد ذلك، تحتاج إلى div HTML لوضع الخريطة على الصفحة.
هذا هو المكان الذي ستظهر فيه الخريطة.
<div id="map"></div>الخطوة التالية هي ضبط الوظائف الأساسية للخريطة. يتم ذلك في دالة النص البرمجي initMap المحدّدة في عنوان URL الخاص بالنص البرمجي. في هذا النص البرمجي،
الموضّح في المثال التالي، يمكنك ضبط الموقع الجغرافي الأولي
ونوع الخريطة
وعناصر التحكّم التي ستكون متاحة للمستخدمين على الخريطة. لاحظ أنّ getElementById() يشير إلى معرّف div "الخريطة" أعلاه.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
بالنسبة إلى أداة تحديد الموقع الجغرافي، يهمّك عادةً ضبط الموقع الجغرافي الأوّلي ونقطة المنتصف أو الحدود ومستوى التكبير (مقدار تكبير الخريطة في ذلك الموقع الجغرافي). معظم العناصر الأخرى، مثل ضبط عناصر التحكّم، اختيارية لأنّك تحدّد مستوى التفاعل مع الخريطة.
تخصيص الخريطة
يمكنك تغيير مظهر الخريطة وتفاصيلها بعدة طرق. على سبيل المثال، يمكنك إجراء ما يلي:
- يمكنك إنشاء علامات مخصّصة خاصة بك لاستبدال دبابيس الخريطة التلقائية.
- تغيير ألوان عناصر الخريطة لتعكس علامتك التجارية
- يمكنك التحكّم في نقاط الاهتمام التي تعرضها (المعالم السياحية والطعام والإقامة وما إلى ذلك) وكثافتها، ما يتيح لك تركيز انتباه المستخدم على مواقعك الجغرافية مع تسليط الضوء على المعالم التي تساعد المستخدمين في الوصول إلى أقرب موقع جغرافي.
إنشاء علامات مخصّصة على الخريطة
يمكنك تخصيص العلامات عن طريق تغيير اللون التلقائي (ربما لعرض ما إذا كان الموقع الجغرافي مفتوحًا حاليًا) أو استبدال العلامة بصورة مخصّصة، مثل شعار علامتك التجارية. يمكن أن توفّر نوافذ المعلومات، أو النوافذ المنبثقة، معلومات إضافية للمستخدمين، مثل ساعات العمل أو رقم الهاتف أو حتى الصور. يمكنك أيضًا إنشاء علامات مخصّصة تكون نقطية أو متجهة أو قابلة للسحب أو حتى متحركة.
في ما يلي نموذج لخريطة تستخدم علامات مخصّصة. (راجِع رمز المصدر في موضوع العلامات المخصّصة في Maps JavaScript API).
للحصول على معلومات مفصّلة، راجِع مستندات العلامات الخاصة بـ JavaScript (الويب) وAndroid وiOS.
اختيار نمط الخريطة
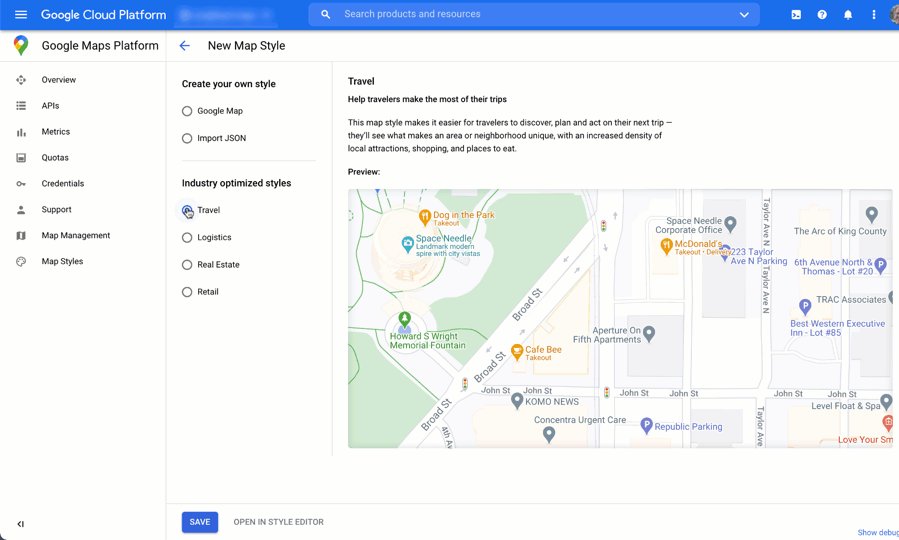
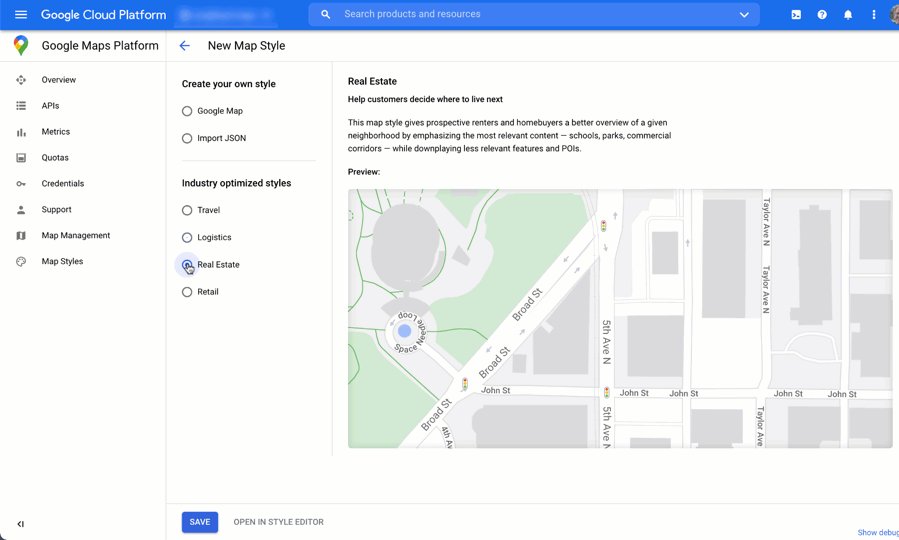
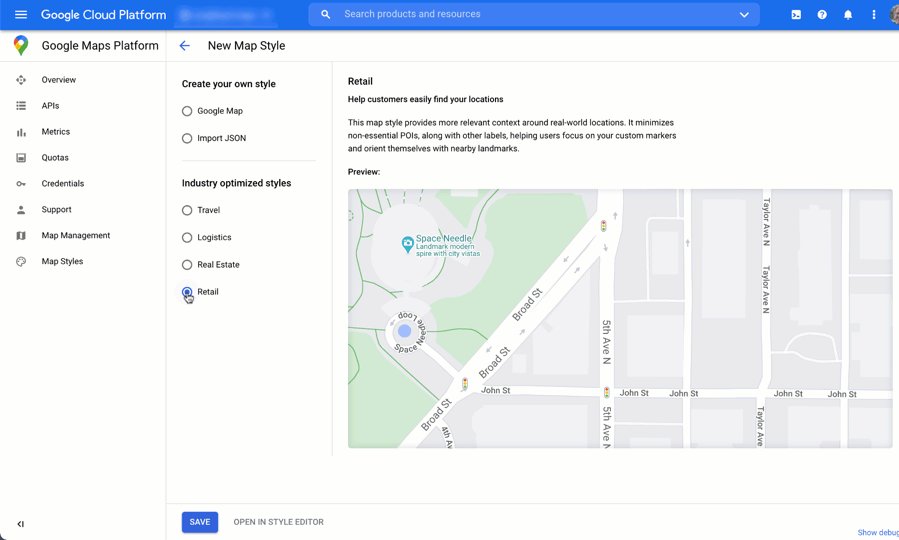
تتيح لك "منصة خرائط Google" تصميم خريطتك بطرق تساعد المستخدمين في العثور على أقرب موقع جغرافي والوصول إليه بأسرع ما يمكن، كما تساعدك في تعزيز علامتك التجارية. على سبيل المثال، يمكنك تغيير ألوان الخريطة لتتطابق مع علامتك التجارية، ويمكنك تقليل عوامل التشتيت على الخريطة من خلال التحكّم في نقاط الاهتمام الظاهرة للمستخدمين. توفّر "منصة خرائط Google" أيضًا عددًا من نماذج الخرائط الأساسية، بعضها محسّن لمختلف المجالات، مثل السفر والخدمات اللوجستية والعقارات والبيع بالتجزئة.
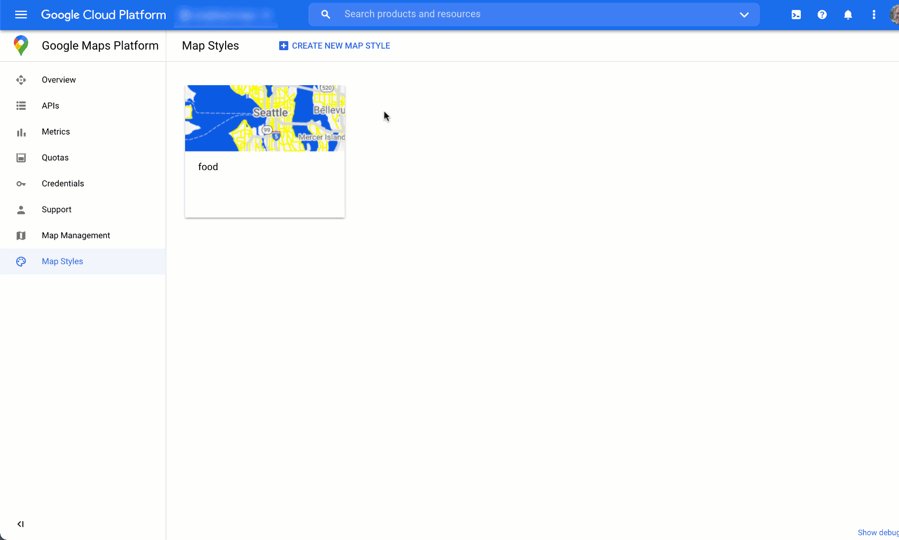
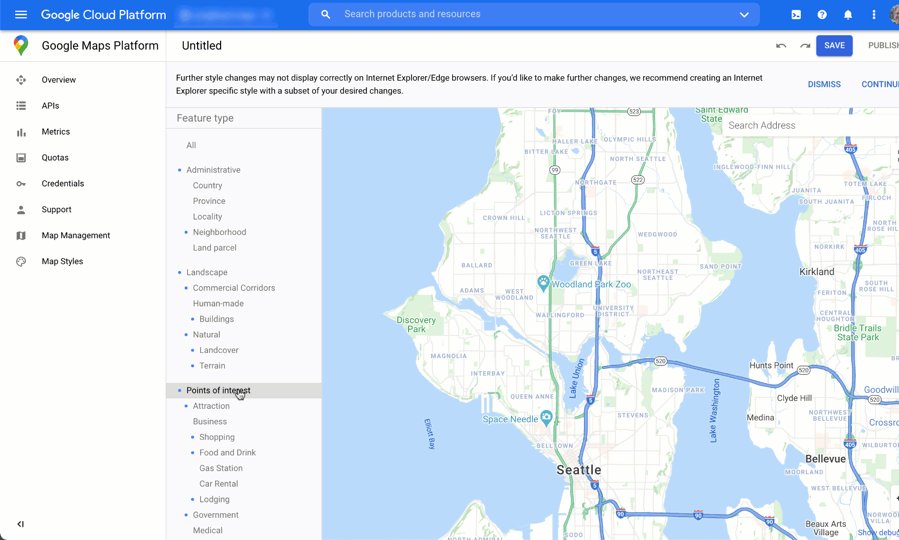
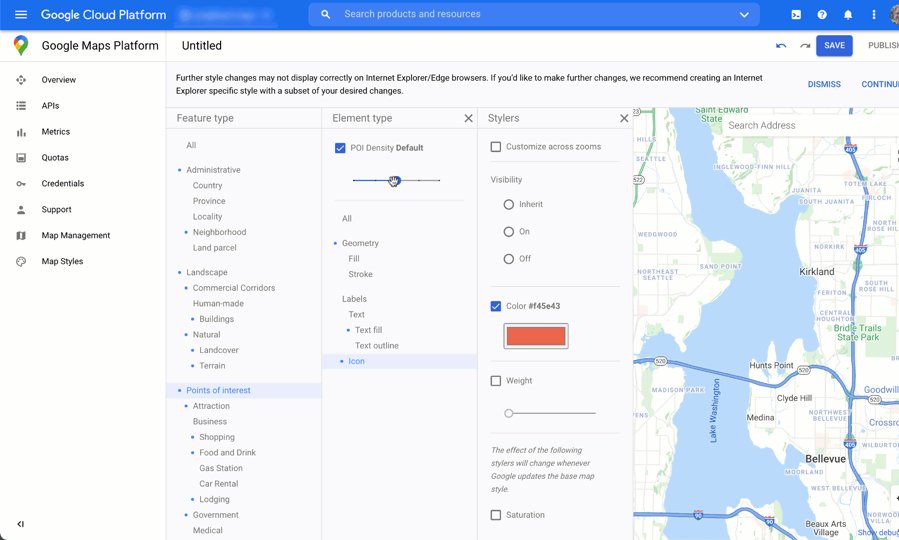
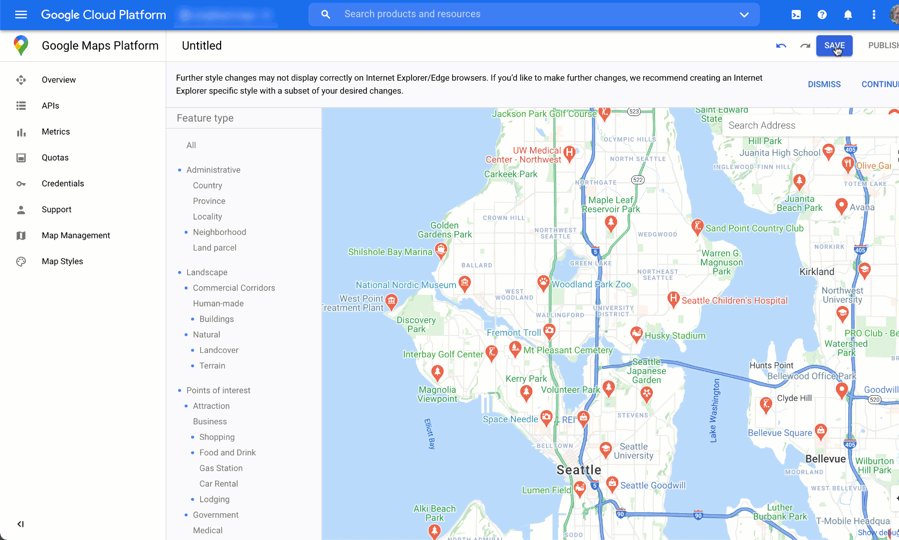
يمكنك إنشاء أنماط الخرائط أو تعديلها في صفحة أنماط الخرائط ضمن مشروعك على Google Cloud Console.
يمكنك توسيع الصفحة للاطّلاع على صور متحركة حول إنشاء أنماط الخرائط وتصميمها في Cloud Console:
أنماط الخرائط حسب المجال
تعرض هذه الصورة المتحركة أنماط خرائط محدَّدة مسبقًا خاصة بمجالات معيّنة يمكنك استخدامها. وتوفّر هذه الأنماط نقطة بداية مثالية لكل نوع من أنواع الصناعات. على سبيل المثال، يقلّل نمط خريطة "البيع بالتجزئة" من نقاط الاهتمام على الخريطة، ما يتيح للمستخدمين التركيز على مواقعك الجغرافية، بالإضافة إلى المعالم البارزة التي تساعدهم في الوصول إلى أقرب موقع جغرافي بأسرع ما يمكن وبثقة.

عنصر التحكّم في نقاط الاهتمام
تضبط هذه الصورة المتحركة لون العلامة لنقاط الاهتمام وتزيد كثافة نقاط الاهتمام في نمط الخريطة. وكلما زادت الكثافة، زاد عدد علامات نقاط الاهتمام التي تظهر على الخريطة.

لكل نمط خريطة معرّف خاص به. بعد نشر نمط في Cloud Console، يمكنك الإشارة إلى معرّف الخريطة هذا في الرمز البرمجي، ما يعني أنّه يمكنك تعديل نمط الخريطة في الوقت الفعلي بدون إعادة تصميم تطبيقك. سيظهر الشكل الجديد تلقائيًا في التطبيق الحالي وسيتم استخدامه على جميع المنصات. توضّح الأمثلة التالية كيفية إضافة معرّف خريطة إلى صفحة ويب باستخدام Maps JavaScript API.
من خلال تضمين map_ids واحد أو أكثر في عنوان URL للبرنامج النصي، تتيح واجهة برمجة تطبيقات JavaScript لـ "خرائط Google" هذه الأنماط تلقائيًا لتسريع عرض الخريطة عند طلب هذه الأنماط في الرمز البرمجي.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>يعرض الرمز التالي خريطة منمّقة على صفحة الويب. (لا يظهر عنصر HTML
<div id="map"></div> الذي ستظهر فيه الخريطة
على الصفحة).
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
يمكنك الاطّلاع على مزيد من المعلومات حول دمج أنماط الخرائط المستندة إلى السحابة الإلكترونية في JavaScript (الويب) وAndroid وiOS.
الجمع بين بيانات الموقع الجغرافي المخصّصة و"تفاصيل المكان"
في القسم السابق عرض مواقعك الجغرافية على خريطة تفاعلية، تناولنا كيفية استخدام "تفاصيل المكان" لتزويد المستخدمين بمستوى غني من المعلومات حول مواقعك الجغرافية، مثل ساعات العمل والصور والمراجعات.
من المفيد التعرّف على تكلفة حقول البيانات المختلفة في "تفاصيل المكان"، والتي يتم تصنيفها على أنّها أساسية، ومعلومات الاتصال، وبيانات الأجواء. لإدارة تكاليفك، يمكنك اتّباع إحدى الاستراتيجيات، وهي الجمع بين المعلومات المتوفّرة لديك عن مواقعك الجغرافية والمعلومات الجديدة (عادةً ما تكون بيانات أساسية وبيانات الاتصال) من "خرائط Google"، مثل الإغلاق المؤقت وساعات العمل في الأعياد وتقييمات المستخدمين وصورهم ومراجعاتهم. إذا كانت لديك معلومات الاتصال الخاصة بمتاجرك، لن تحتاج إلى طلب هذه الحقول من "تفاصيل المكان"، ويمكنك حصر طلبك على جلب حقول "البيانات الأساسية" أو "بيانات الأجواء" فقط، وذلك حسب ما تريد عرضه.
قد تتوفّر لديك بيانات خاصة بالأماكن لتكمِّل بها بيانات "تفاصيل المكان" أو تستخدمها بدلاً منها. تقدّم الجلسة التدريبية الخاصة بأداة تحديد الموقع الجغرافي المتكاملة مثالاً على استخدام GeoJSON مع قاعدة بيانات لتخزين تفاصيل الموقع الجغرافي واسترجاعها.

