บทนำ
แพ็กเกจ Google Maps สำหรับ Flutter ช่วยให้คุณเพิ่มแผนที่ที่อิงตามข้อมูลของ Google Maps ลงในแอปพลิเคชัน iOS หรือ Android ได้ SDK จะจัดการการเข้าถึงเซิร์ฟเวอร์ Google Maps, การแสดงแผนที่ และการตอบสนองต่อท่าทางของผู้ใช้ เช่น การคลิกและการลาก โดยอัตโนมัติ นอกจากนี้ คุณยังเพิ่มเครื่องหมาย เส้นหลายเส้น ภาพซ้อนทับบนพื้น และหน้าต่างข้อมูลลงในแผนที่ได้ด้วย ออบเจ็กต์เหล่านี้ให้ข้อมูลเพิ่มเติมสำหรับตำแหน่งในแผนที่ และอนุญาตให้ผู้ใช้โต้ตอบกับแผนที่
เมื่อใช้ SDK คุณต้องปฏิบัติตามข้อกำหนดในการให้บริการของ Google Maps Platform และตรวจสอบว่าแอปของคุณเป็นไปตามกฎหมายที่เกี่ยวข้อง

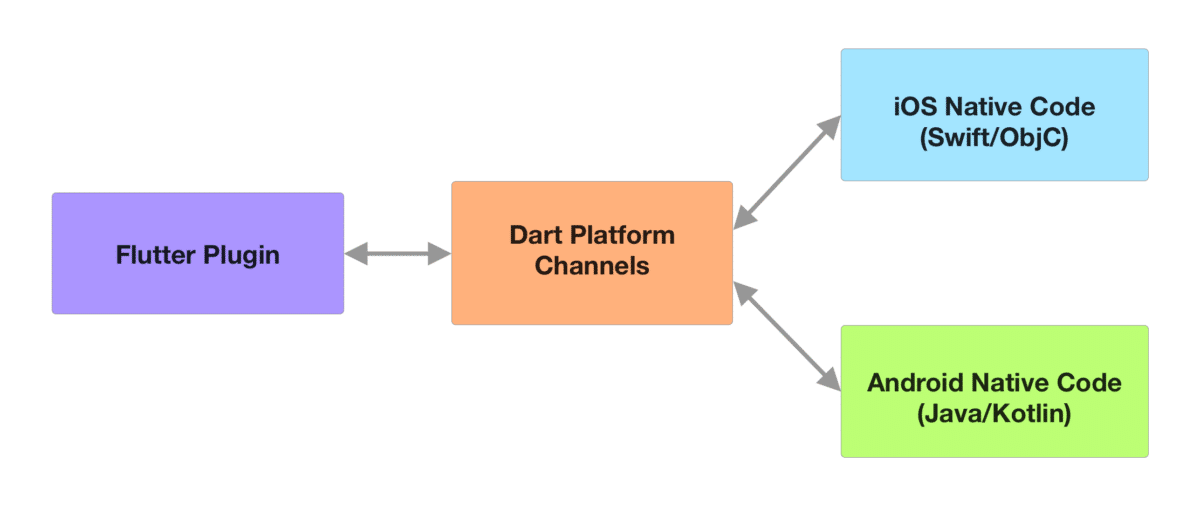
ปลั๊กอิน Flutter ใช้แชแนล Dart เพื่อเรียก API เฉพาะแพลตฟอร์ม นักพัฒนาแอป Flutter จะโต้ตอบกับแพ็กเกจเดียวที่หันหน้าไปทางแอป แพ็กเกจนี้จะจดจำ แพลตฟอร์มที่แอปทำงานอยู่และรวมการเรียก API เข้ากับ โค้ดแบบเนทีฟที่เหมาะสม
กลุ่มเป้าหมาย
เอกสารนี้ออกแบบมาสำหรับผู้ที่คุ้นเคยกับแนวคิดการพัฒนา Flutter นอกจากนี้ คุณควรมีความคุ้นเคยกับ Google Maps ในมุมมองของผู้ใช้ด้วย คู่มือนี้จะช่วยให้คุณเริ่มสำรวจและพัฒนาแอปพลิเคชันด้วยแพ็กเกจ Google Maps สำหรับ Flutter ได้ ดูรายละเอียดเฉพาะของคลาสและ เมธอดได้ในเอกสารประกอบอ้างอิง
ข้อกำหนดในการระบุแหล่งที่มา
หากใช้แพ็กเกจ Google Maps สำหรับ Flutter ในแอปพลิเคชัน คุณต้อง ใส่ข้อความระบุแหล่งที่มาเป็นส่วนหนึ่งของส่วนประกาศทางกฎหมายใน แอปพลิเคชัน Google ขอแนะนำให้ใส่ประกาศทางกฎหมายเป็นรายการเมนูอิสระ หรือเป็นส่วนหนึ่งของรายการเมนู "เกี่ยวกับ"
หากต้องการรับข้อความระบุแหล่งที่มา ให้เรียกใช้ปลายทาง showLicensePage
แพลตฟอร์มที่รองรับ
แพ็กเกจ Google Maps สำหรับ Flutter ช่วยให้คุณสร้างแอปที่กำหนดเป้าหมายเป็น iOS, Android และเว็บได้
ดูข้อกำหนดของสภาพแวดล้อมการพัฒนาและเวอร์ชันปัจจุบันของแพลตฟอร์มเป้าหมายได้ในเอกสารประกอบของ Flutter
หากต้องการใช้ URL ของ Maps อุปกรณ์เป้าหมายต้องติดตั้งแอป Google Maps ที่เหมาะสม สำหรับอุปกรณ์เคลื่อนที่ ซึ่งรวมถึง Google Maps สำหรับ iOS หรือ Google Maps สำหรับ Android
