Em dispositivos com iOS 9 e versões mais recentes, é possível usar links universais para abrir o Google Maps quando você tiver um URL do Google Maps.
Você pode usar o esquema de URL do Google Maps para abrir o app Google Maps para iOS e fazer pesquisas, pedir rotas e mostrar visualizações de mapa. Quando você inicia o Google Maps, o identificador do pacote é enviado automaticamente como parte da solicitação.
Não é necessário ter uma chave de API do Google para usar o esquema de URL do Google Maps.
Links universais e Google Maps
O Google Maps para iOS é compatível com Links universais em dispositivos com iOS 9 ou mais recente.
Se o URL corresponder à seguinte expressão regular e o dispositivo estiver executando o iOS 9 ou mais recente, considere usar o método openURL: diretamente.
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Por exemplo,
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
Visão geral
Com um esquema de URL, é possível iniciar um aplicativo iOS de outro app iOS ou de um aplicativo da Web. Você pode definir opções no URL que são transmitidas para o aplicativo iniciado. O app Google Maps para iOS é compatível com os seguintes esquemas de URL:
comgooglemaps://: esse esquema permite iniciar o app Google Maps para iOS e realizar uma destas ações:- Exibir um mapa em um local e nível de zoom especificados.
- Procurar locais ou lugares e exibi-los em um mapa.
- Solicitar rotas de um local para outro. As rotas podem ser retornadas para quatro meios de transporte: carro, caminhada, bicicleta e transporte público.
- Adicione navegação ao seu app.
comgooglemapsurl://: esse esquema permite iniciar o app Google Maps para iOS usando um URL derivado do site do Google Maps para computadores. Isso significa que você pode oferecer aos usuários uma experiência em dispositivos móveis em vez de carregar o site do Google Maps.- O URL original pode ser de
maps.google.com,google.com/mapsou qualquer domínio de nível superior válido do país em vez decom. Também é possível transmitir URLs de redirecionamentogoo.gl/maps.
- O URL original pode ser de
Iniciar o app Google Maps para iOS e realizar uma função específica
Para iniciar o app Google Maps para iOS e, opcionalmente, realizar uma das funções compatíveis, use um esquema de URL do seguinte formato:
comgooglemaps://?parameters
Os parâmetros são descritos em detalhes posteriormente neste documento.
Verificar a disponibilidade do app Google Maps no dispositivo
Antes de apresentar um desses URLs a um usuário no seu app, verifique se o aplicativo está instalado. Seu app pode verificar se o esquema de URL está disponível com o seguinte código:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
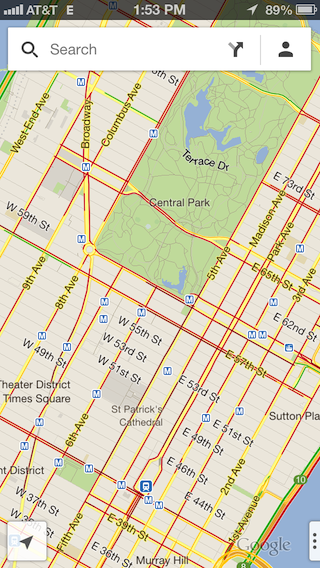
Por exemplo, para mostrar um mapa do Central Park em Nova York, use o código a seguir:
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
Exibir um mapa
Use o esquema de URL para exibir um mapa em uma localização e com o nível de zoom especificados. Você também pode sobrepor outras visualizações em cima de seu mapa ou exibir imagens do Street View.
Parâmetros
Todos os parâmetros a seguir são opcionais. Se nenhum parâmetro for definido, o esquema de URL vai iniciar o app Google Maps para iOS.
center: é o ponto central da janela de visualização do mapa. Formatado como uma string separada por vírgulas delatitude,longitude.mapmode: define o tipo de mapa mostrado. Pode ser definido como:standardoustreetview. Se não for especificado, as configurações atuais do aplicativo serão usadas.views: ativa/desativa visualizações específicas. Pode ser definido como:satellite,trafficoutransit. É possível definir vários valores usando um separador de vírgulas. Se o parâmetro for especificado sem um valor, todas as visualizações serão limpas.zoom: especifica o nível de zoom do mapa.
Este exemplo de URL mostra o mapa centralizado em Nova York com zoom 14 e a visualização de trânsito ativada:
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

Outros exemplos:
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Pesquisar
Use este esquema para exibir consultas de pesquisa em um local especificado da janela de visualização.
Parâmetros
Além dos parâmetros usados para mostrar um mapa, a Pesquisa é compatível com o parâmetro q.
q: a string de consulta da sua pesquisa.
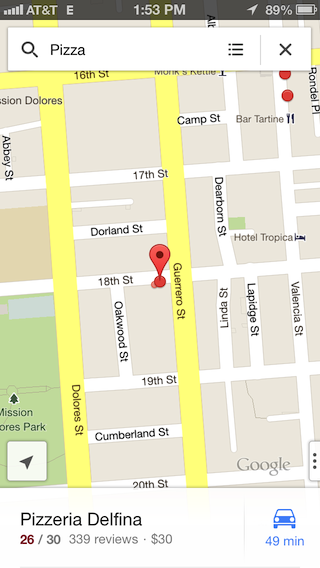
Este URL de exemplo pesquisa "Pizza" no local especificado:
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

Outros exemplos:
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
Mostrar rotas
Use este esquema para solicitar e exibir rotas entre duas localizações. Você também pode especificar o meio de transporte.
Parâmetros
saddr: define o ponto de partida para pesquisas de rotas. Pode ser uma latitude,longitude ou um endereço formatado de consulta. Se for uma string de consulta que retorna mais de um resultado, o primeiro será selecionado. Se o valor for deixado em branco, o local atual do usuário será usado.daddr: define o ponto final para pesquisas de rotas. Tem o mesmo formato e comportamento desaddr.directionsmode: modo de transporte. Pode ser definido como:driving,transit,bicyclingouwalking.
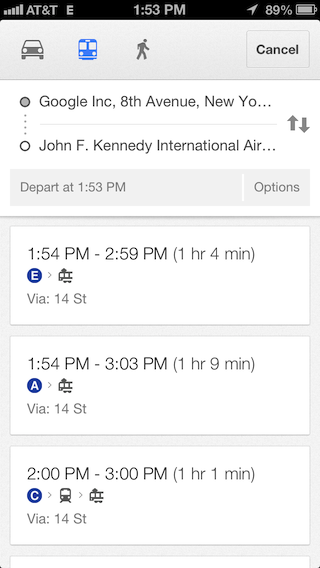
O exemplo de URL mostra rotas de transporte público entre o Google NYC e o aeroporto JFK:
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

Outros exemplos:
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
Adicionar navegação ao app
Ao iniciar o app Google Maps para iOS com uma solicitação de rotas, você dá aos usuários acesso à navegação guiada no seu app. É possível usar o esquema de URL comgooglemaps://.
Iniciar o app Google Maps para iOS com um URL do Google Maps para computador
Se o app tiver acesso a um URL do Google Maps preexistente, como em uma página da Web ou em um banco de dados, use esse esquema para abrir o URL no app Google Maps para iOS e oferecer aos usuários a melhor experiência em dispositivos móveis.
- Substitua o esquema
http://ouhttps://porcomgooglemapsurl://.
Formatos de URL do Google Maps aceitos
O esquema comgooglemapsurl:// aceita URLs que correspondem a essa expressão regular, em que {TLD} se refere a qualquer domínio de país de nível superior válido. As quebras de linha são adicionadas para maior clareza:
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Verificar a disponibilidade do app Google Maps
Primeiro, verifique se o app Google Maps para iOS está disponível no dispositivo e se ele é compatível com o esquema de URL:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
Exemplos
Exemplo de um URL genérico do Google Maps:
URL original do Google Maps:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
Uso do esquema de URL:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
Exemplo de um URL genérico do Google Maps:
URL original do Google Maps:
https://maps.google.com/?q=@37.3161,-122.1836
Uso do esquema de URL:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836

