Personnalisez la présentation de la carte Google standard en appliquant vos propres styles lorsque vous utilisez l'API Maps Static. Vous pouvez modifier l'apparence d'éléments tels que les routes, les parcs, les zones construites et d'autres points d'intérêt. Modifiez leur couleur ou leur style pour mettre en avant un contenu spécifique, compléter le contenu environnant sur la page ou même masquer complètement des éléments.
Exemples
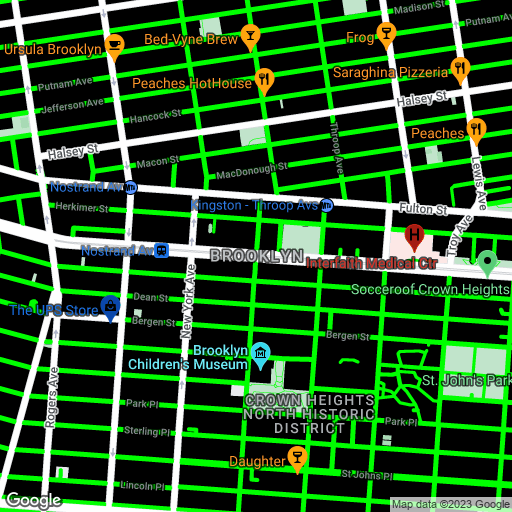
L'exemple suivant affiche une carte de Brooklyn, aux États-Unis, avec un style qui colore les routes locales en vert vif et les zones résidentielles en noir. Il inverse également la luminosité des libellés pour qu'ils ressortent mieux sur un arrière-plan sombre. Notez que cet exemple de travail utilise l'encodage URL :
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
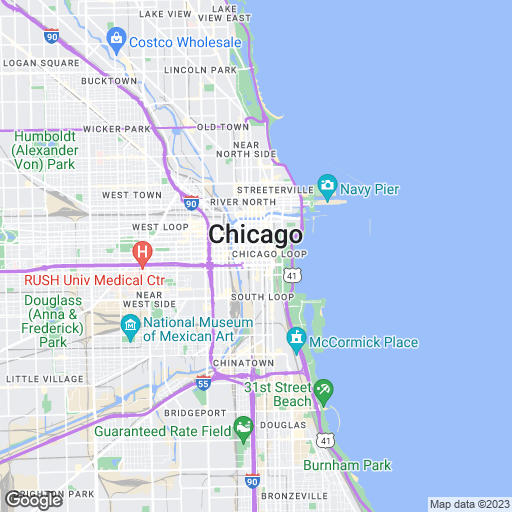
L'exemple suivant utilise des opérations de style et des simplifications pour se rapprocher de l'apparence d'un atlas routier américain :
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

Syntaxe de style
Pour créer une carte avec styles personnalisée, incluez un ou plusieurs paramètres style dans l'URL de la requête.
Chaque déclaration style peut contenir les arguments suivants, séparés par des barres verticales ("|") :
feature(facultatif) indique les éléments géographiques à sélectionner pour cette modification de style. Les éléments géographiques sont des éléments sur la carte, comme les routes, les parcs ou d'autres points d'intérêt. Si aucun argumentfeaturen'est présent, le style spécifié s'applique à toutes les entités.element(facultatif) indique le ou les éléments de l'élément géographique spécifié à sélectionner pour cette modification de style. Les éléments sont des caractéristiques d'un élément géographique, comme la géométrie ou les libellés. Si aucun argumentelementn'est présent, le style s'applique à tous les éléments de l'élément géographique spécifié.- Ensemble de règles de style (obligatoire) à appliquer aux éléments et aux entités géographiques spécifiés. L'API applique les règles dans l'ordre dans lequel elles apparaissent dans la déclaration
style. Vous pouvez inclure autant de règles que vous le souhaitez, dans les limites de longueur d'URL normales de l'API Maps Static.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
Fonctionnalités
La déclaration style suivante colore toutes les routes sur la carte :
style=feature:road|color:0xffffff
Voici quelques sélections de composants courantes :
feature:all(par défaut) sélectionne tous les éléments de la carte.feature:roadsélectionne toutes les routes sur la carte.feature:road.localsélectionne toutes les routes locales.
Les éléments géographiques ou les types d'éléments sont des caractéristiques géographiques sur la carte, comme les routes, les parcs, les plans d'eau, les établissements et bien plus encore.
Les éléments géographiques forment une arborescence de catégories, dont la racine est all. Si vous ne spécifiez pas d'élément géographique, tous les éléments sont sélectionnés.
Spécifier un élément all produit le même résultat.
Certains éléments géographiques contiennent des éléments enfants que vous spécifiez à l'aide d'une notation à point. Par exemple, landscape.natural ou road.local. Si vous ne spécifiez que l'élément parent, comme road, les styles que vous spécifiez pour le parent s'appliquent à tous ses enfants, comme road.local et road.highway.
Notez que les éléments géographiques parents peuvent inclure des éléments qui ne sont pas inclus dans tous leurs éléments géographiques enfants.
Les éléments suivants sont disponibles :
all(par défaut) sélectionne tous les éléments géographiques.administrativesélectionne toutes les régions administratives. Les styles ont uniquement un effet sur les libellés des zones administratives, pas sur les frontières géographiques et le remplissage.administrative.countrysélectionne les pays.administrative.land_parcelsélectionne les parcelles de terre.administrative.localitysélectionne les localités.administrative.neighborhoodsélectionne les quartiers.administrative.provincesélectionne les provinces.
landscapesélectionne tous les paysages.landscape.man_madesélectionne les éléments géographiques bâtis par l'homme, comme les bâtiments et d'autres structures.landscape.naturalsélectionne les éléments géographiques naturels, comme les montagnes, les rivières, les déserts et les glaciers.landscape.natural.landcoversélectionne les éléments de couverture terrestre, la matière physique qui recouvre la surface de la Terre, comme les forêts, les prairies, les marécages et le sol nu.landscape.natural.terrainsélectionne les éléments de relief d'une surface terrestre, comme l'altitude, la pente et l'orientation.
poisélectionne tous les points d'intérêt.poi.attractionsélectionne les sites touristiques.poi.businesssélectionne les établissements.poi.governmentsélectionne les bâtiments officiels.poi.medicalsélectionne les services d'urgence, comme les hôpitaux, les pharmacies, la police, les médecins, etc.poi.parksélectionne les parcs.poi.place_of_worshipsélectionne les lieux de culte, comme les églises, les temples, les mosquées, etc.poi.schoolsélectionne les établissements scolaires.poi.sports_complexsélectionne les complexes sportifs.
roadsélectionne toutes les routes.road.arterialsélectionne les routes principales.road.highwaysélectionne les autoroutes.road.highway.controlled_accesssélectionne les autoroutes à accès limité.road.localsélectionne les routes locales.
transitsélectionne tous les arrêts et lignes de transports en commun.transit.linesélectionne les lignes de transports en commun.transit.stationsélectionne tous les arrêts de transports en commun.transit.station.airportsélectionne les aéroports.transit.station.bussélectionne les arrêts de bus.transit.station.railsélectionne les gares ferroviaires.
watersélectionne les plans d'eau.
Éléments
La déclaration style suivante colore les libellés de toutes les routes locales :
style=feature:road.local|element:labels|color:0xffffff
Les éléments sont des subdivisions d'un élément géographique. Par exemple, une route se compose d'une ligne graphique (la géométrie) sur la carte et du texte qui indique son nom (le libellé).
Les éléments suivants sont disponibles, mais notez qu'il est possible qu'un élément géographique spécifique prenne en charge tous, certains ou aucun des éléments suivants :
La couleur du texte des libellés fill et stroke change en fonction du niveau de zoom.
Pour que l'expérience soit cohérente à tous les niveaux de zoom, définissez toujours fill et stroke.
all(par défaut) sélectionne tous les éléments de l'élément géographique spécifié.-
geometrysélectionne tous les éléments géométriques de l'élément géographique spécifié.geometry.fillsélectionne uniquement le remplissage de la géométrie de l'élément géographique.geometry.strokesélectionne uniquement le trait de la géométrie de l'élément géographique.
-
labelssélectionne les libellés textuels associés à l'élément géographique spécifié.labels.iconsélectionne uniquement l'icône affichée dans le libellé de l'élément géographique.labels.textsélectionne uniquement le texte du libellé.-
labels.text.fillsélectionne uniquement le remplissage du libellé. Le remplissage d'un libellé est généralement rendu comme contour en couleur autour du texte du libellé. labels.text.strokesélectionne uniquement le trait du texte du libellé.
Règles de style
Les règles de style sont des options de mise en forme qui s'appliquent aux caractéristiques et aux éléments spécifiés dans chaque déclaration style.
La déclaration style suivante applique deux règles de style aux routes de la carte. La première règle applique une couleur aux routes. La deuxième règle simplifie l'affichage des routes, qui sont représentées par des lignes plus fines sans contour :
style=feature:road|color:0xffffff|visibility:simplified
Chaque déclaration style doit contenir une ou plusieurs opérations séparées par le caractère barre verticale ("|"). Chaque opération spécifie la valeur de son argument à l'aide du caractère deux-points (":"). Toutes les opérations s'appliquent à la sélection dans l'ordre dans lequel vous les spécifiez.
Les options de style suivantes sont acceptées :
hue(chaîne hexadécimale RVB au format#RRGGBB) indique la couleur de base.Remarque : Cette option définit la teinte tout en conservant la saturation et la luminosité spécifiées dans le style Google par défaut (ou dans d'autres options de style que vous avez définies sur la carte). La couleur obtenue dépend du style de la carte de base. Si Google apporte des modifications au style de la carte de base, celles-ci peuvent avoir un impact sur les éléments géographiques de la carte stylisés avec
hue. Il est préférable d'utiliser le stylercolorabsolu, si possible.lightness(valeur à virgule flottante comprise entre-100et100) indique le pourcentage de variation de la luminosité de l'élément. Les valeurs négatives réduisent la luminosité (-100 correspond au noir) et les valeurs positives l'augmentent (+100 correspond au blanc).Remarque : Cette option définit la luminosité tout en conservant la saturation et la teinte spécifiées dans le style Google par défaut (ou dans d'autres options de style que vous avez définies sur la carte). La couleur obtenue dépend du style de la carte de base. Si Google apporte des modifications au style de la carte de base, celles-ci peuvent avoir un impact sur les éléments géographiques de la carte stylisés avec
lightness. Il est préférable d'utiliser le stylercolorabsolu, si possible.saturation(valeur à virgule flottante comprise entre-100et100) indique le pourcentage de variation de l'intensité de la couleur de base à appliquer à l'élément.Remarque : Cette option définit la saturation tout en conservant la teinte et la luminosité spécifiées dans le style Google par défaut (ou dans d'autres options de style que vous avez définies sur la carte). La couleur obtenue dépend du style de la carte de base. Si Google apporte des modifications au style de la carte de base, celles-ci peuvent avoir un impact sur les éléments géographiques de la carte stylisés avec
saturation. Il est préférable d'utiliser le stylercolorabsolu, si possible.gamma(valeur à virgule flottante comprise entre0.01et10.0, où1.0n'applique aucune correction) indique le niveau de correction gamma à appliquer à l'élément. Les corrections gamma modifient la luminosité des couleurs d'une manière non linéaire, sans avoir d'effet sur les valeurs de blanc et de noir. La correction gamma est généralement utilisée pour modifier le contraste de plusieurs éléments. Par exemple, vous pouvez modifier le gamma pour augmenter ou réduire le contraste entre les bords et l'intérieur des éléments.Remarque : Cette option ajuste la luminosité du style Google par défaut à l'aide d'une courbe gamma. Si Google apporte des modifications au style de la carte de base, celles-ci peuvent avoir un impact sur les éléments géographiques de la carte stylisés avec
gamma. Il est préférable d'utiliser le stylercolorabsolu, si possible.invert_lightness(sitrue) inverse la luminosité existante. Cela s'avère utile, par exemple, pour passer rapidement à une carte plus sombre avec du texte en blanc.Remarque : Cette option inverse simplement le style Google par défaut. Si Google apporte des modifications au style de la carte de base, celles-ci peuvent avoir un impact sur les éléments géographiques de la carte stylisés avec
invert_lightness. Il est préférable d'utiliser le stylercolorabsolu, si possible.visibility(on,offousimplified) indique si et comment l'élément apparaît sur la carte. Une visibilitésimplifiedélimine certains éléments de style des éléments géographiques concernés ; les routes, par exemple, sont simplifiées en lignes plus fines sans contour, tandis que les parcs perdent le texte de leur libellé, mais conservent leur icône de libellé.color(chaîne hexadécimale RVB au format#RRGGBB) définit la couleur de l'élément géographique.weight(valeur entière supérieure ou égale à zéro) définit l'épaisseur de l'élément géographique, en pixels. Définir l'épaisseur sur une valeur élevée peut entraîner un phénomène de rognure près du bord des tuiles.
Les règles de style sont appliquées selon l'ordre que vous spécifiez. Ne combinez pas plusieurs opérations en une seule opération de style. Définissez plutôt chaque opération sous forme d'entrée séparée dans le tableau de styles.
Remarque : L'ordre est important, car certaines opérations sont non commutatives. Les éléments géographiques et/ou les éléments modifiés via des opérations de style possèdent (généralement) des styles existants. Les opérations agissent sur ces styles existants, le cas échéant.
Modèle Teinte, saturation, luminosité
Les cartes avec styles utilisent le modèle teinte, saturation, luminosité (TSL) pour indiquer la couleur dans les opérations de styler. Teinte indique la couleur de base, saturation indique l'intensité de cette couleur, et luminosité indique la quantité relative de blanc ou de noir dans la couleur composée.
La correction gamma modifie la luminosité de l'espace colorimétrique, généralement pour augmenter ou réduire le contraste. En outre, le modèle TSL définit la couleur dans un espace de coordonnées où hue indique l'orientation dans une roue chromatique, alors que la saturation et la luminosité indiquent des amplitudes le long de différents axes. Les teintes sont mesurées à l'intérieur d'un espace de couleurs RVB, semblable à la plupart des espaces de couleurs RVB, à l'exception des nuances de blanc et de noir qui sont absentes.

Bien que le paramètre hue nécessite une valeur de couleur hexadécimale HTML, il l'utilise uniquement pour déterminer la couleur de base (son orientation sur la roue chromatique), et non pas sa saturation ou sa luminosité, qui sont indiquées séparément par des modifications de pourcentages.
Par exemple, vous pouvez définir la teinte d'un vert pur comme hue:0x00ff00 ou hue:0x000100. Ces deux teintes sont identiques. Ces deux valeurs renvoient au vert pur dans le modèle de couleurs TSL.

Une roue chromatique RVB
Les valeurs hue RVB qui se composent à parts égales de rouge, vert et bleu ne correspondent à aucune teinte, car aucune de ces valeurs n'indique d'orientation dans l'espace de coordonnées TSL. Il s'agit, par exemple, de "#000000" (noir), "#FFFFFF" (blanc) et de toutes les nuances de gris pur. Pour indiquer du noir, du blanc ou du gris, vous devez supprimer toute la saturation (définissez la valeur sur -100) et ajuster la valeur lightness.
De plus, lorsque des éléments géographiques existants déjà dotés d'un jeu de couleurs sont modifiés, changer une valeur comme hue n'a aucune incidence sur sa saturation ni sa lightness actuelles.

