Este documento lista os requisitos para aplicativos desenvolvidos com a API Elevation. O uso da API Elevation é regido pelo seu contrato com o Google.
Políticas
Esta seção descreve as políticas relevantes para a API Elevation. As políticas oferecem diretrizes e requisitos práticos de implementação para ajudar você a usar o Serviço corretamente e de acordo com as expectativas da Plataforma Google Maps.
Países e territórios do Espaço Econômico Europeu
Esse produto tem Termos de Serviço diferentes para clientes com um endereço de faturamento no Espaço Econômico Europeu (EEE) e também pode ter funcionalidades diferentes. Antes de criar com a Plataforma Google Maps, leia os seguintes termos e informações específicos do EEE:
- Termos de Serviço do EEE da Plataforma Google Maps
- Termos específicos do serviço da Plataforma Google Maps no EEE
- Perguntas frequentes sobre o EEE
- Requisitos de segurança viária da Plataforma Google Maps
Se o endereço de faturamento não estiver no EEE, os seguintes Termos de Serviço serão aplicáveis a você:
Requisitos de atribuição do Google Maps
Esta seção fornece requisitos de atribuição e diretrizes para mostrar o Google Maps e o conteúdo nos seus aplicativos.
Mostrar a atribuição do Google Maps
Você precisa seguir os requisitos de atribuição do Google Maps ao mostrar conteúdo das APIs da Plataforma Google Maps no seu app ou site. Não é necessário adicionar atribuição extra se o conteúdo for mostrado em um mapa do Google em que a atribuição já está visível.
Atribuição do Google Maps incluída
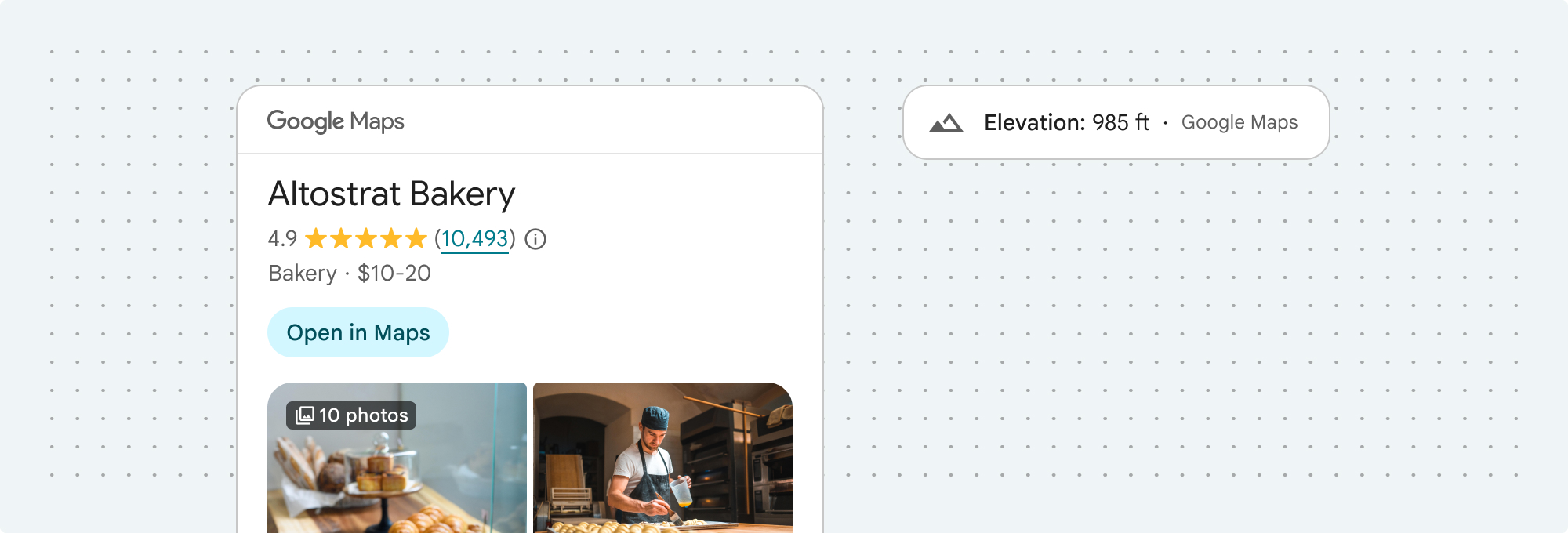
Para a atribuição do Google Maps já fornecida pela Plataforma Google Maps na interface do usuário, como no Kit de Interface do Places:
- Não remova a atribuição incluída, não importa onde ela seja exibida. Não altere, oculte ou obscureça a atribuição e verifique se ela está claramente visível no plano de fundo.
- Sempre diferencie visualmente o conteúdo da Plataforma Google Maps de outros conteúdos usando indicações da interface, como uma borda, cor de plano de fundo, sombra ou espaço em branco suficiente.
- Ao fazer modificações visuais, você precisa obedecer a todos os requisitos de atribuição do Google Maps.
Logotipo do Google Maps e atribuição de texto
Sempre que possível, a atribuição precisa ser feita com o logotipo do Google Maps. Em casos em que o espaço é limitado, o texto Google Maps é aceitável. É preciso deixar claro para os usuários finais qual conteúdo é fornecido pelo Google Maps.

Atribuição de logotipo
Siga estes requisitos para usar o logotipo do Google Maps no seu app ou site.
Baixar os logotipos do Google Maps
Use os arquivos oficiais do logotipo do Google Maps. Baixe os logotipos abaixo e siga as diretrizes desta seção.
Baixar os recursos de atribuição do Google MapsAo usar o logotipo do Google Maps, siga estas diretrizes.
- Não modifique o logotipo de forma alguma.
- Mantenha a proporção do logotipo para evitar distorções.
- Use o logotipo com contorno em um plano de fundo preenchido, como um mapa ou uma imagem.
- Use o logotipo sem contorno em um fundo simples, como uma cor sólida ou um gradiente sutil.
Especificação do tamanho do logotipo
Siga estas especificações de tamanho para o logotipo do Google Maps:- Altura mínima do logotipo:16 dp
- Altura máxima do logotipo:19 dp
- Espaço livre mínimo do logotipo:10 dp à esquerda, à direita e na parte de cima, 5 dp na parte de baixo
Para saber mais sobre dp, consulte Densidade de pixel no site do Material Design.

Acessibilidade do logotipo
Siga estes requisitos de acessibilidade para o logotipo do Google Maps:- Mantenha um contraste acessível entre o logotipo e o plano de fundo.
- Inclua um rótulo de acessibilidade com o texto Google Maps.

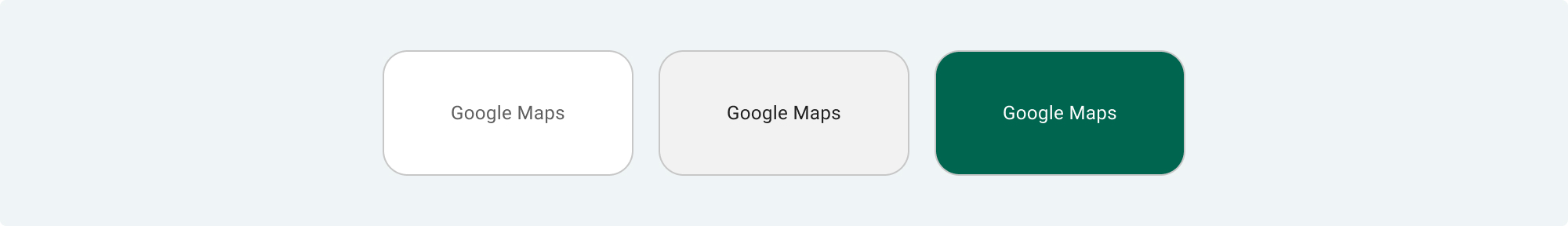
Atribuição de texto
Se o tamanho da interface não permitir o uso do logotipo do Google Maps, escreva Google Maps em texto. Siga as seguintes diretrizes:

- Não modifique o texto Google Maps de forma alguma:
- Não mude a capitalização de Google Maps
- Não quebre Google Maps em várias linhas
- Não localize o Google Maps para outro idioma.
- Impeça que os navegadores traduzam o Google Maps usando o atributo HTML
translate="no".

Estilize o texto do Google Maps conforme descrito na tabela a seguir:
Requisitos de estilo de texto do Google Maps Propriedade Estilo Família de fontes Roboto. O carregamento da fonte é opcional. Família de fontes substituta Qualquer fonte sem serifa já usada no seu produto ou "Sans-Serif" para invocar a fonte padrão do sistema Estilo da fonte Normal Espessura da fonte 400 Cor da fonte Branco, preto (#1F1F1F) ou cinza (#5E5E5E). Mantenha um contraste acessível (4,5:1) em relação ao plano de fundo. Tamanho da fonte Tamanho mínimo da fonte: 12sp
Tamanho máximo da fonte: 16sp
Para saber mais sobre sp, consulte Unidades de tamanho da fonte no site do Material Design.Espaçamento entre letras Normal
CSS de exemplo
O CSS a seguir renderiza o Google Maps com o estilo tipográfico e a cor adequados em um segundo plano branco ou claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Requisitos visuais
Siga estes requisitos para o tratamento visual da atribuição do Google Maps.Posicione a atribuição perto da parte de cima ou de baixo do conteúdo e dentro do mesmo contêiner visual. Para uma única linha de conteúdo, a atribuição pode ser posicionada à direita ou à esquerda.
Distinga visualmente o conteúdo da Plataforma Google Maps de outros conteúdos usando indicações da interface, como uma borda, cor de plano de fundo, sombra ou espaço em branco suficiente.
- Não deturpe o Google Maps atribuindo a ele conteúdo que não é da Plataforma Google Maps.
- Verifique se a atribuição está sempre visível e legível. Nunca remova, oculte, esconda ou modifique o selo.
As figuras a seguir mostram exemplos desses requisitos visuais.



Provedores de dados de terceiros
Alguns dados e imagens nos nossos produtos de mapas têm origens diferentes do Google. Para alguns produtos, como a API Map Tiles, podemos fornecer a atribuição necessária ao provedor de dados terceirizado. Quando isso acontecer, o texto da atribuição deverá mostrar o nome "Google Maps" e os provedores de dados relevantes, como "Dados do mapa: Google, Maxar Technologies". Quando o Google fornece atribuição de terceiros, apenas incluir "Google Maps" ou o logotipo do Google não é uma atribuição adequada.

