En este documento, se enumeran los requisitos para las aplicaciones desarrolladas con la API de Elevation. Ten en cuenta que el uso de la API de Elevation se rige por tu Acuerdo con Google.
Políticas
En esta sección, se describen las políticas pertinentes para la API de Elevation. Las políticas proporcionan lineamientos y requisitos de implementación prácticos para ayudarte a usar el Servicio correctamente y de acuerdo con las expectativas de Google Maps Platform.
Países y territorios del Espacio Económico Europeo
Este producto tiene diferentes Condiciones del Servicio para los clientes con una dirección de facturación en el Espacio Económico Europeo (EEE) y también puede tener diferentes funcionalidades. Antes de crear con Google Maps Platform, revisa los siguientes términos y la información específicos del EEE:
- Condiciones del Servicio del EEE de Google Maps Platform
- Condiciones Específicas del Servicio del EEE de Google Maps Platform
- Preguntas frecuentes sobre el EEE
- Requisitos de seguridad vial de Google Maps Platform
Si tu dirección de facturación no se encuentra en el EEE, se te aplican las siguientes condiciones del servicio:
- Condiciones del Servicio de Google Maps Platform
- Condiciones Específicas de los Servicios de Google Maps Platform
Requisitos de atribución de Google Maps
En esta sección, se proporcionan los requisitos de atribución y los lineamientos para mostrar Google Maps y el contenido a través de tus aplicaciones.
Mostrar la atribución de Google Maps
Debes cumplir con los requisitos de atribución de Google Maps cuando muestres Contenido de las APIs de Google Maps Platform en tu app o sitio web. No es necesario que agregues atribución adicional si el Contenido se muestra en un mapa de Google Maps en el que ya se ve la atribución.
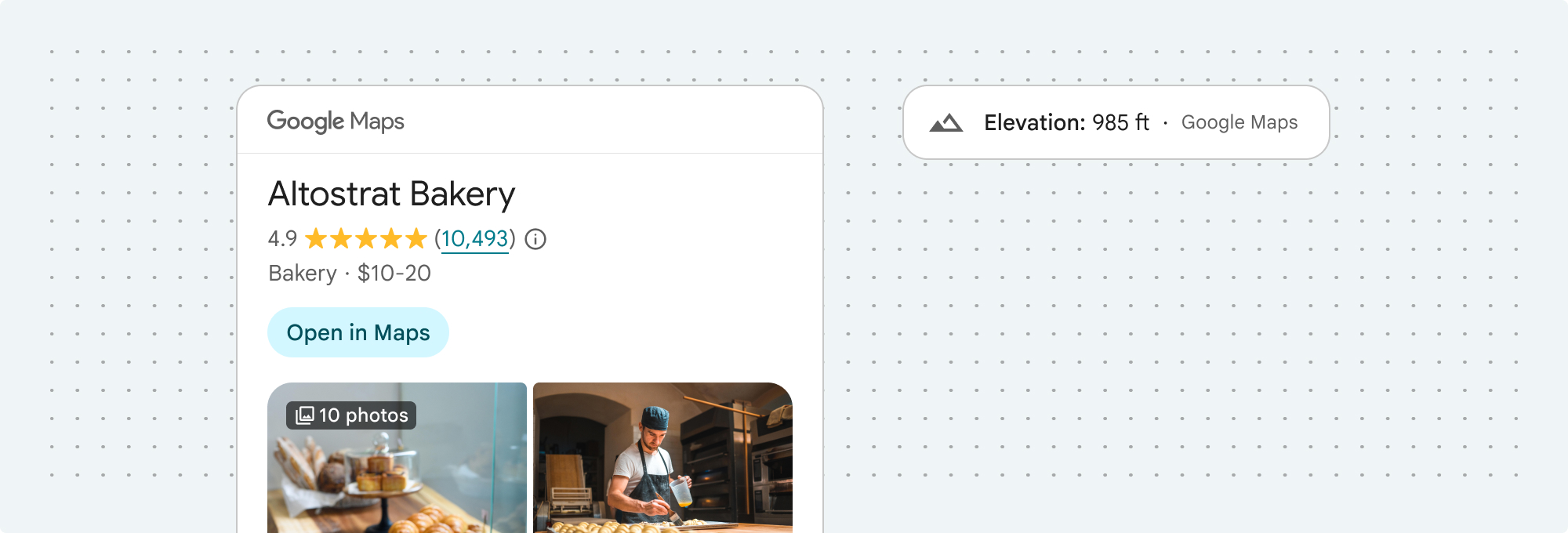
Atribución de Google Maps incluida
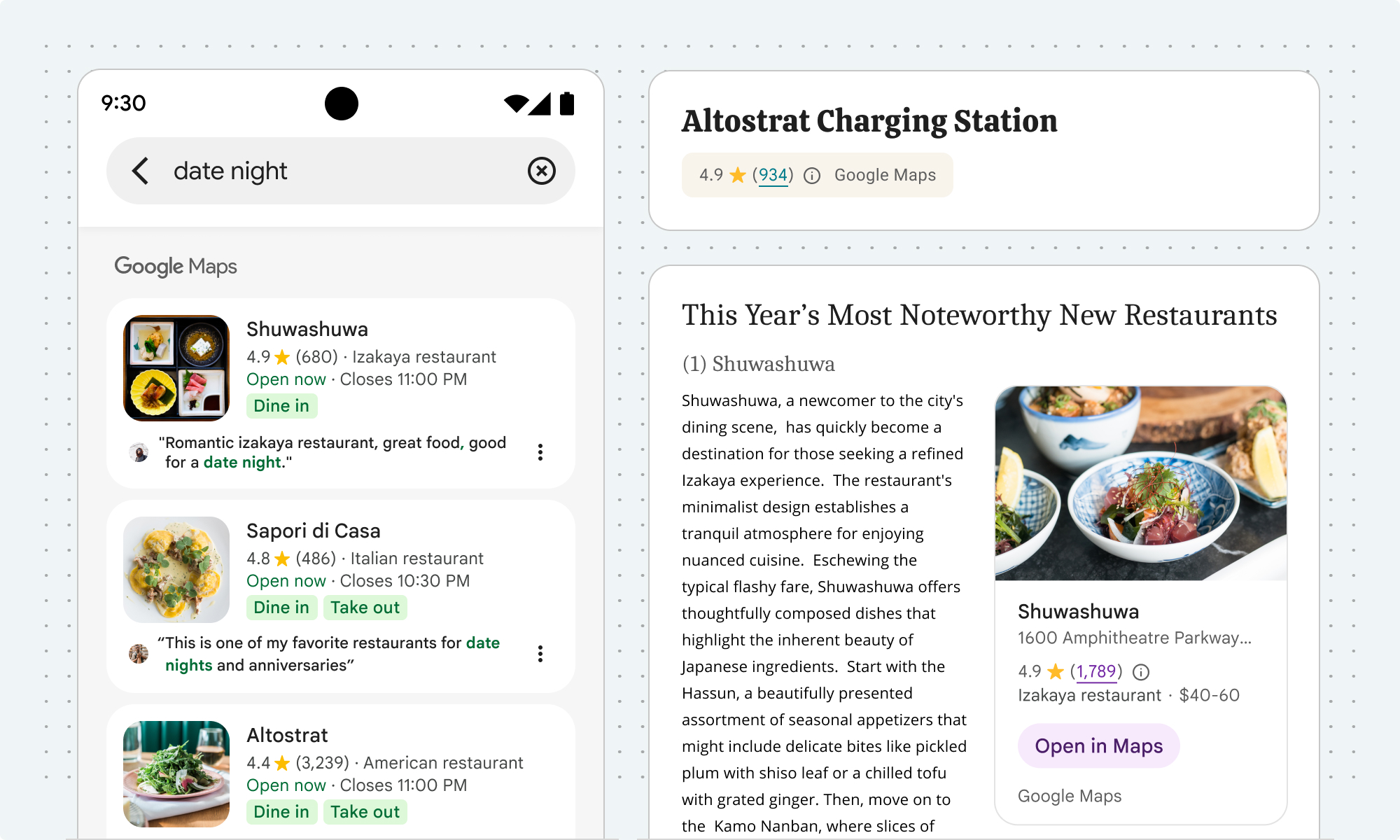
Para la atribución de Google Maps que Google Maps Platform ya proporciona en la interfaz de usuario, como en el kit de IU de Places, haz lo siguiente:
- No quites la atribución incluida, independientemente de dónde se muestre. No alteres, ocultes ni oscurezcas la atribución, y asegúrate de que se vea claramente en el fondo.
- Siempre distingue visualmente el Contenido de Google Maps Platform del resto del contenido con indicadores de la IU, como un borde, un color de fondo, una sombra o suficiente espacio en blanco.
- Cuando realices modificaciones visuales, debes cumplir con todos los requisitos de atribución de Google Maps.
Logotipo de Google Maps y atribución de texto
Siempre que sea posible, la atribución debe tomar la forma del logotipo de Google Maps. En los casos en que el espacio es limitado, se acepta el texto Google Maps. Siempre debe quedar claro para los usuarios finales qué contenido proporciona Google Maps.

Atribución del logotipo
Sigue estos requisitos para usar el logotipo de Google Maps en tu app o sitio web.
Descarga los logotipos de Google Maps
Usa los archivos oficiales del logotipo de Google Maps. Descarga los logotipos a continuación y sigue los lineamientos de esta sección.
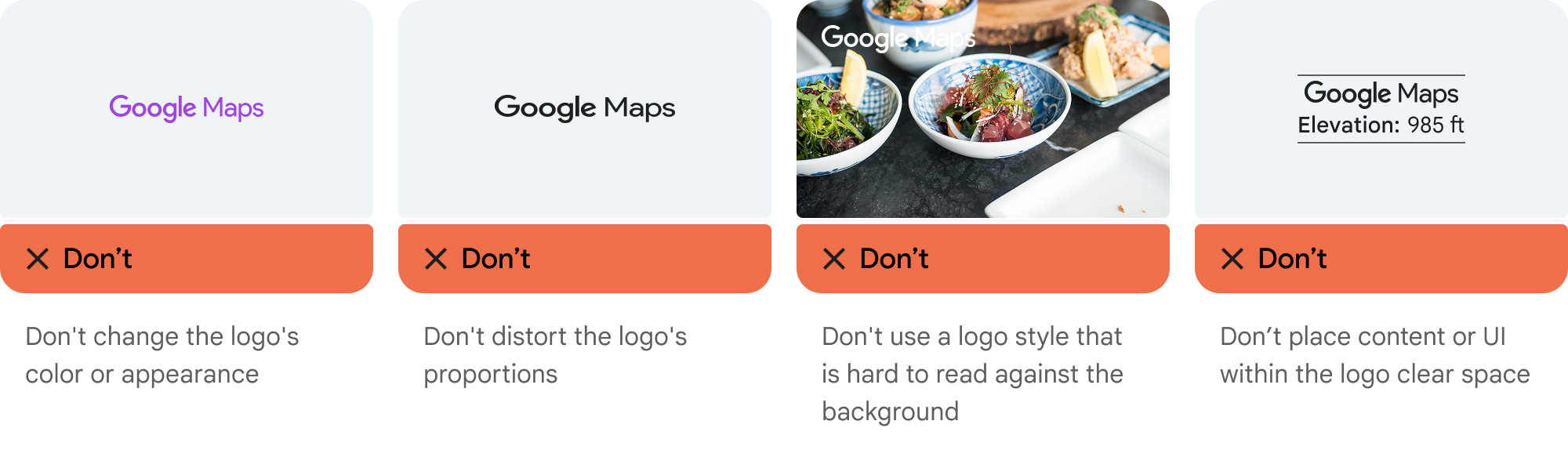
Descarga los recursos de atribución de Google MapsCuando uses el logotipo de Google Maps, sigue estos lineamientos.
- No modifiques el logotipo de ninguna manera.
- Mantén la relación de aspecto del logotipo para evitar distorsiones.
- Usa el logotipo con contorno sobre un fondo cargado, como un mapa o una imagen.
- Usa el logotipo sin contorno sobre un fondo simple, como un color sólido o un degradado sutil.
Especificación del tamaño del logotipo
Sigue estas especificaciones de tamaño para el logotipo de Google Maps:- Altura mínima del logotipo: 16 dp
- Altura máxima del logotipo: 19 dp
- Espacio libre mínimo del logotipo: 10 dp a la izquierda, a la derecha y en la parte superior, y 5 dp en la parte inferior
Para obtener información sobre los dp, consulta Densidad de píxeles en el sitio web de Material Design.

Accesibilidad del logotipo
Sigue estos requisitos de accesibilidad para el logotipo de Google Maps:- Mantén un contraste accesible entre el logotipo y el fondo.
- Incluye una etiqueta de accesibilidad con el texto Google Maps.

Atribución de texto
Si el tamaño de tu interfaz no admite el uso del logotipo de Google Maps, puedes escribir Google Maps en texto. Por ello, sigue estos lineamientos:

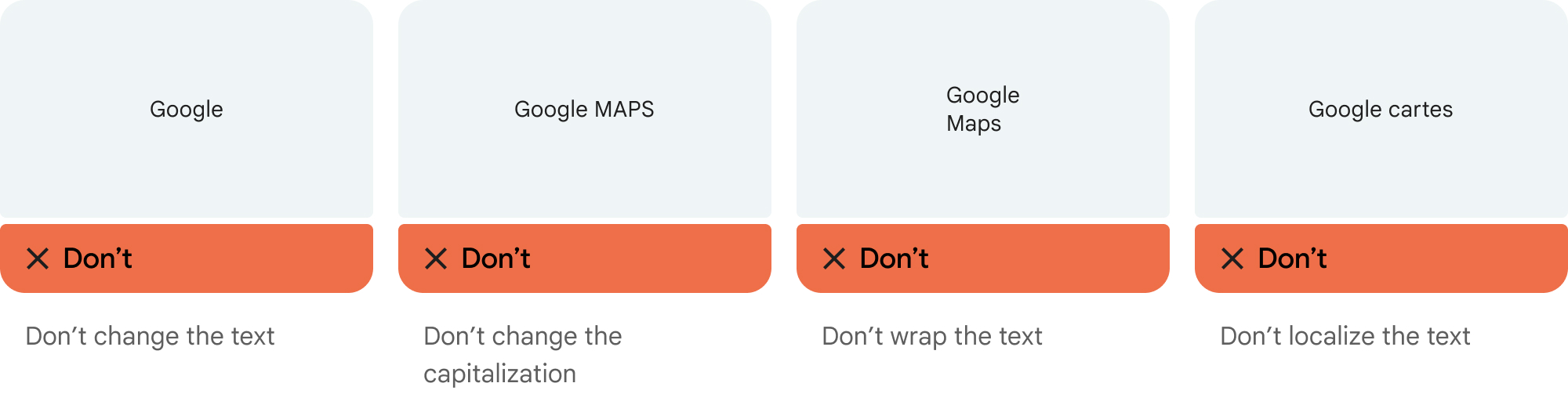
- No modifiques el texto Google Maps de ninguna manera:
- No cambies las mayúsculas de Google Maps.
- No dividas Google Maps en varias líneas.
- No localices Google Maps en otro idioma.
- Evita que los navegadores traduzcan Google Maps usando el atributo HTML
translate="no".

Aplica el siguiente estilo al texto de Google Maps:
Requisitos de diseño de texto de Google Maps Propiedad Estilo Familia de fuentes Roboto. La carga de la fuente es opcional. Familia de fuentes de resguardo Cualquier fuente de cuerpo sans serif que ya se use en tu producto o "Sans-Serif" para invocar la fuente predeterminada del sistema Estilo de fuente Normal Grosor de la fuente 400 Color de la fuente Blanco, negro (#1F1F1F) o gris (#5E5E5E). Mantén un contraste accesible (4.5:1) con el fondo. Tamaño de fuente Tamaño de fuente mínimo: 12 sp
Tamaño de fuente máximo: 16 sp
Para obtener información sobre los sp, consulta Unidades de tamaño de fuente en el sitio web de Material Design.Espacio entre letras Normal
Ejemplo de CSS
El siguiente código CSS renderiza Google Maps con el color y el estilo tipográfico adecuados sobre un fondo blanco o claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Requisitos visuales
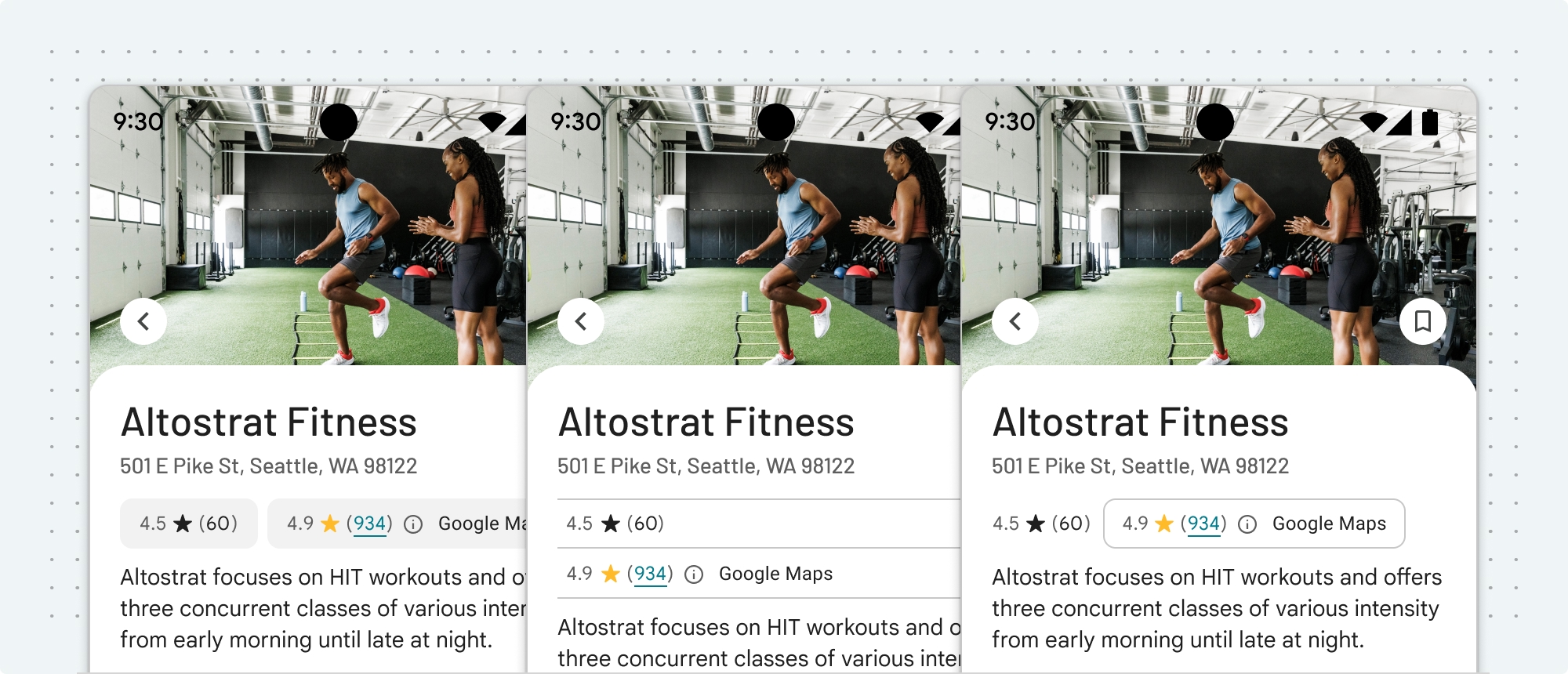
Sigue estos requisitos para el tratamiento visual de la atribución de Google Maps.La atribución de posición debe estar cerca de la parte superior o inferior del contenido, y dentro del mismo contenedor visual. En el caso de una sola línea de contenido, la atribución se puede colocar a la derecha o a la izquierda.
Distingue visualmente el contenido de Google Maps Platform del resto del contenido con indicadores de la IU, como un borde, un color de fondo, una sombra o un espacio en blanco suficiente.
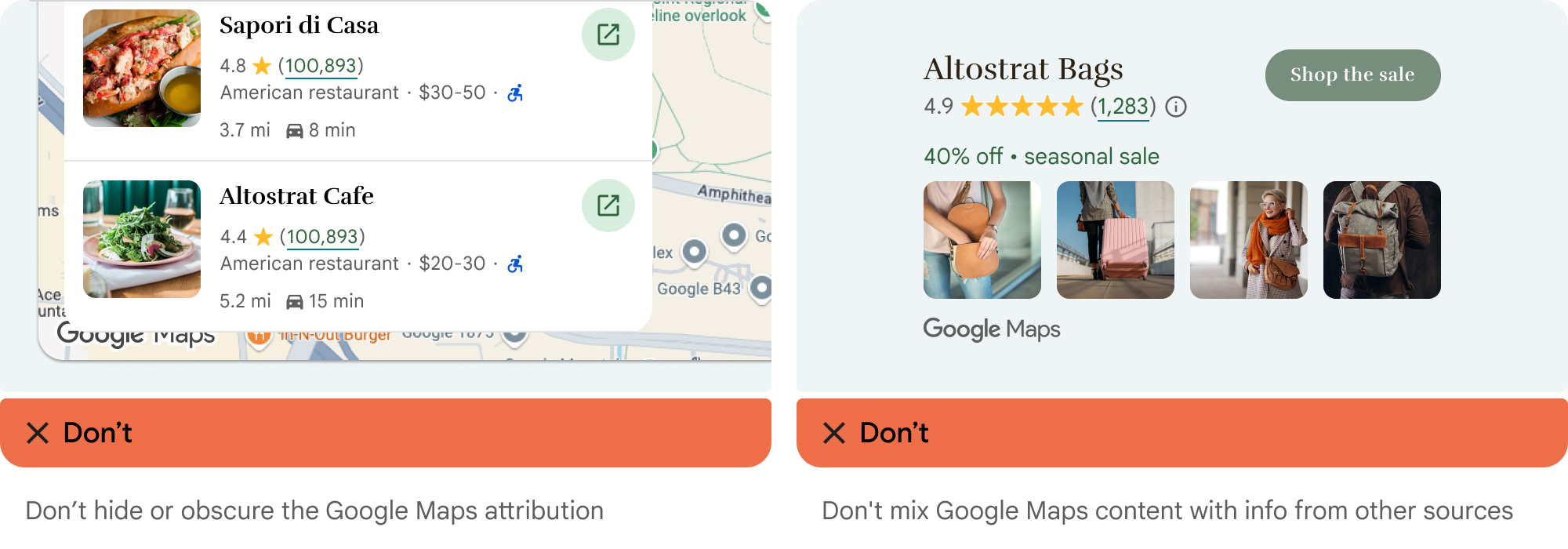
- No tergiverses Google Maps atribuyéndolo con contenido que no sea de Google Maps Platform.
- Verifica que la atribución siempre sea visible y legible. Nunca lo quites, ocultes, oscurezcas ni modifiques.
En las siguientes imágenes, se muestran ejemplos de estos requisitos visuales.



proveedores externos de datos,
Algunos de los datos y las imágenes que se utilizan en nuestros productos de creación de mapas son de proveedores ajenos a Google. En el caso de algunos productos, como la API de Map Tiles, es posible que te proporcionemos la atribución requerida al proveedor de datos externo. Cuando lo hagamos, el texto de tu atribución deberá indicar el nombre "Google Maps" y los proveedores de datos correspondientes, como "Datos del mapa: Google y Maxar Technologies". Cuando Google proporciona atribución de terceros, no se considera una atribución adecuada incluir solo "Google Maps" o el logotipo de Google.
