本文列出使用 Air Quality API 開發應用程式的相關規定。請注意,使用空氣品質 API 時,須遵守您與 Google 簽訂的協議。
政策
本節說明與 Air Quality API 相關的政策。政策提供實用的導入指南和規定,協助您正確使用本服務,並符合 Google 地圖平台的期望。
快取限制的例外狀況
請注意,用於識別地點的地點 ID 不受快取限制的約束。
因此您可以無限期儲存地點 ID 值。
API 回應中的 place_id 欄位會傳回地點 ID。如要瞭解如何儲存、重新整理及管理地點 ID,請參閱地點 ID 指南。
歐洲經濟區國家/地區
如果客戶的帳單地址位於歐洲經濟區 (EEA),這項產品的《服務條款》可能有所不同,功能也可能有所差異。使用 Google 地圖平台建構服務前,請先詳閱下列歐洲經濟區專屬條款和資訊:
如果您的帳單地址不在歐洲經濟區,則適用下列服務條款:
Google 地圖出處資訊規定
本節提供透過應用程式顯示 Google 地圖和內容的著作權聲明規定和指南。
顯示 Google 地圖出處資訊
在應用程式或網站中顯示 Google 地圖平台 API 的內容時,必須遵守 Google 地圖出處資訊規定。如果內容顯示在 Google 地圖上,且地圖已顯示出處資訊,則無須額外註明出處。
內含 Google 地圖出處資訊
對於 Google 地圖平台已在使用者介面中提供的 Google 地圖出處資訊,例如 Places UI Kit:
- 無論顯示位置為何,請勿移除內含的出處資訊。請勿變更、隱藏或遮蓋出處資訊,並確保出處資訊在背景上清楚可見。
- 請務必使用邊框、背景顏色、陰影或足夠的空白區域等 UI 提示,在視覺上區分 Google 地圖平台內容和其他內容。
- 進行視覺修改時,您必須遵守所有 Google 地圖出處資訊規定。
Google 地圖標誌和文字出處資訊
盡可能以 Google 地圖標誌的形式提供出處資訊。 如果空間有限,可使用「Google 地圖」。 必須讓使用者清楚哪些內容是由 Google 地圖提供。

標誌出處
在應用程式或網站中使用 Google 地圖標誌時,請遵守下列規定。
下載 Google 地圖標誌
使用官方 Google 地圖標誌檔案。請下載下方的標誌,並按照本節的規範使用。
下載 Google 地圖出處資訊資產使用 Google 地圖標誌時,請遵守下列規範。
- 請勿以任何方式修改標誌。
- 請維持標誌的顯示比例,避免變形。
- 在雜亂的背景 (例如地圖或圖片) 上使用輪廓標誌。
- 在純色或細微漸層等簡單背景上使用非輪廓標誌。
標誌大小規格
Google 地圖標誌的尺寸規格如下:- 標誌高度下限:16 dp
- 標誌高度上限:19 dp
- 標誌周圍至少應留空:左、右和頂端 10dp,底部 5dp
如要瞭解 dp,請參閱「Material Design」網站上的「像素密度」。

標誌可存取性
請遵守下列 Google 地圖標誌的無障礙規定:- 標誌和背景之間須維持可存取的對比度。
- 加入無障礙標籤,並附上「Google 地圖」文字。

文字出處
如果介面大小不支援使用 Google 地圖標誌,可以改用文字拼出 Google 地圖。請按照下列指南進行:

- 請勿以任何方式修改「Google 地圖」文字:
- 請勿變更「Google 地圖」的大小寫。
- 請勿將 Google 地圖換行
- 請勿將 Google 地圖本地化為其他語言。
- 使用 HTML 屬性
translate="no",防止瀏覽器翻譯 Google 地圖。

按照下表說明,設定 Google 地圖文字樣式:
Google 地圖文字樣式規定 屬性 樣式 字型系列 Roboto。載入字型為選用項目。 備用字型系列 產品中已使用的任何無襯線內文字型,或「Sans-Serif」來叫用預設系統字型 字型樣式 一般 字型粗細 400 字型顏色 白色、黑色 (#1F1F1F) 或灰色 (#5E5E5E)。與背景維持無障礙(4.5:1) 對比度。 字型大小 字型大小下限:12sp
字型大小上限:16sp
如要瞭解 sp,請參閱 Material Design 網站上的「字型大小單位」。字母間距 一般
CSS 範例
下列 CSS 會在白色或淺色背景上,以適當的排版樣式和顏色顯示 Google 地圖。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
視覺元素規定
請遵守下列規定,以視覺化方式呈現 Google 地圖出處資訊。將出處資訊放在內容頂端或底部附近,並位於同一個視覺容器中。如果是單行內容,出處資訊可以放在右側或左側。
使用邊框、背景顏色、陰影或足夠的空白空間等 UI 提示,從視覺上區分 Google 地圖平台內容和其他內容。
- 請勿將 Google 地圖與非 Google 地圖平台內容混用,以免誤導使用者。
- 確認出處資訊一律清晰可見。請勿移除、隱藏、遮蓋或修改。
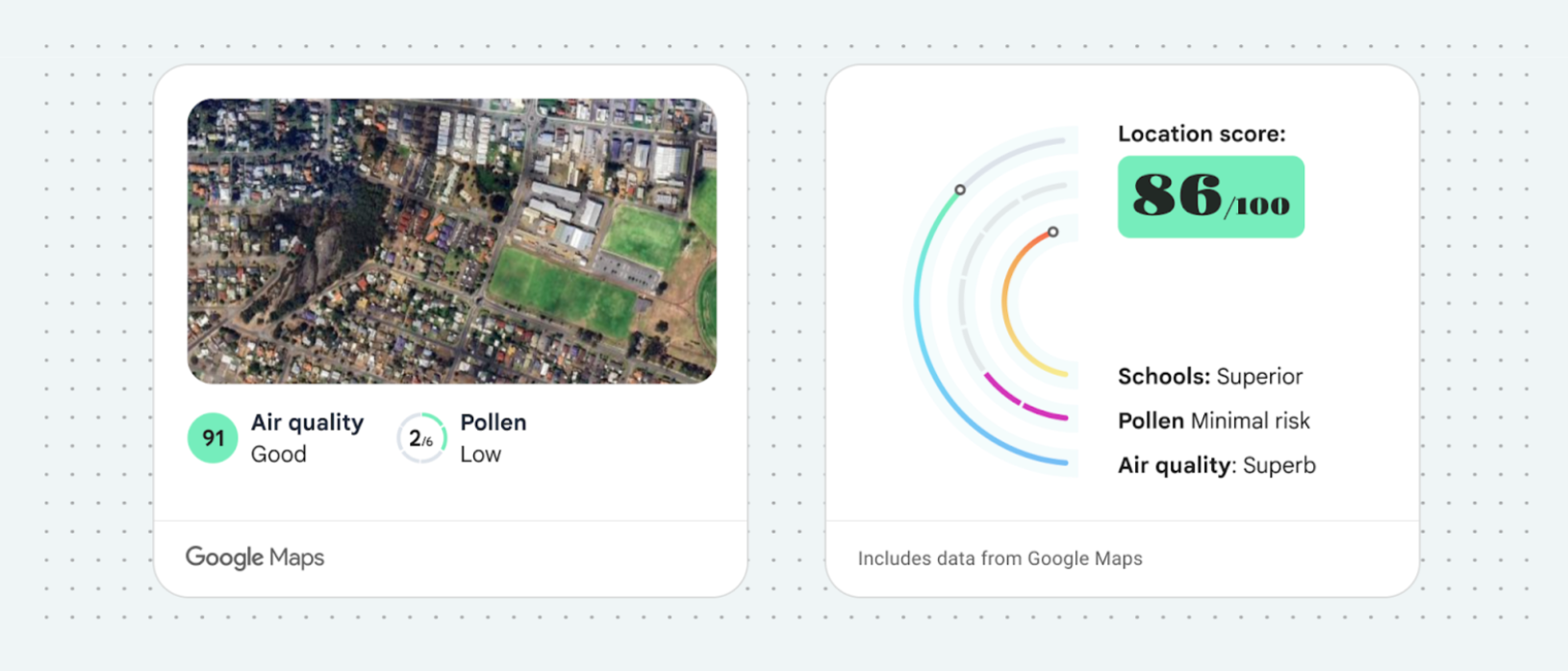
下圖顯示這些視覺需求示例。



第三方資料供應商
Google 地圖產品上的部分資料和圖片來自 Google 以外的供應商。 對於部分產品 (例如 Map Tiles API),我們可能會向您提供第三方資料供應商的必要出處資訊。如果我們這麼做,作者資訊的文字必須包含「Google 地圖」的名稱和相關資料供應商,例如「地圖資料:Google、Maxar Technologies」。如果 Google 提供第三方出處資訊,只加入「Google 地圖」或 Google 標誌並非適當的出處資訊。
其他出處資訊相關規定
如果您使用空氣品質 API 的資料或顯示圖像,請務必在所用資料或圖像上或旁邊,加入下列出處資訊,或註明其他第三方出處:「資料來源:包含 Google 的空氣品質資料」
使用 Environment API 中的資料建立新內容時的歸因
在某些情況下,您可以使用 Google 地圖平台環境 API 的資料建立全新內容。在這些情況下,請按照與文字出處資訊相同的視覺設計規範,清楚標示「包含 Google 地圖的資料」。
如要顯示空氣品質、花粉、太陽能或天氣 API 資料,且未經任何修改,請使用 Google 地圖標誌或文字出處資訊。