فهرست مطالب
- معرفی
- تمبر زمان و داده های GPS
- بازه های زمانی
- متحرک سازی یک مدل
- نحوه تعیین زمان
- زمان با AbstractViews
- مثال: نمایش حرکت یک نقطه در امتداد یک مسیر
- پنهان کردن عناصر کودک انیمیشن
- مثال: متحرک سازی پوشش های زمینی
معرفی
هر ویژگی در KML میتواند دادههای زمانی مرتبط با آن داشته باشد. این دادههای زمانی تأثیری بر محدود کردن دید مجموعه دادهها به یک دوره زمانی یا نقطه زمانی معین دارد. اگرچه مجموعه کامل داده ها هنگام بارگیری فایل KML واکشی می شود، لغزنده زمان در رابط کاربری Google Earth کنترل می کند که کدام بخش از داده ها قابل مشاهده باشد.
KML دارای دو عنصر زمانی است که از TimePrimitive مشتق شده اند:
- TimeStamp - یک لحظه در زمان را برای یک ویژگی مشخص مشخص می کند
- TimeSpan - زمان <begin> و <end> را برای یک ویژگی مشخص مشخص می کند
این عناصر همچنین در فضای نام برنامه افزودنی Google کپی می شوند، به عنوان:
- gx:TimeStamp
- gx: TimeSpan
این امکان را برای آنها به عنوان فرزندان عناصر AbstractView فراهم می کند. در بخش Time with AbstractViews در زیر بیشتر بیاموزید.
هنگامی که Google Earth یک فایل KML را باز می کند که حاوی یک ویژگی با عنصر TimePrimitive است، یک نوار لغزنده زمانی نمایش می دهد. (Google Earth به طور خودکار واحدهای آغاز و پایان را برای لغزنده زمان بر اساس اولین و آخرین زمان های موجود در ویژگی های KML در یک فایل خاص انتخاب می کند.) با استفاده از لغزنده و دکمه پخش، کاربر می تواند کل دنباله یا می تواند را "بازی" کند. دوره های زمانی فردی را برای نمایش انتخاب کنید.
برای فعال کردن لغزنده زمان در Google Earth، به View > Show Time بروید و Automatically یا Always را انتخاب کنید. (پیشفرض به صورت خودکار است.) این نمونهها فرض میکنند که گزینه «محدود کردن زمان به پوشه انتخابشده فعلی» OFF (پیشفرض) است.
تمبر زمان و داده های GPS
یک Time Stamp معمولاً با یک علامت مکان نقطه مرتبط است. نمایش نماد Placemark به طور خلاصه در هر موقعیت در طول یک مسیر، اثر متحرک کردن Placemark را دارد. این تکنیک به ویژه در ایجاد نمایشگرهای KML از داده های وارد شده از یک دستگاه ردیابی GPS مفید است. برای بهترین اثر، Time Stamps برای یک مجموعه داده معین باید در فواصل زمانی منظم گرفته شود.
مهرهای زمانی معمولاً برای مجموعه دادههای سبک وزنی که در مکانهای مختلف نشان داده میشوند استفاده میشود (مثلاً علامتهای مکان در حال حرکت در طول یک مسیر). در چنین مواردی، چندین ویژگی اغلب همزمان در معرض دید قرار می گیرند زیرا در مکان های مختلف در زمان های مختلف نشان داده می شوند. نوار لغزنده زمانی رابط کاربری Google Earth شامل یک پنجره زمانی است که "برشی" از لغزنده زمانی را انتخاب می کند و از ابتدا تا انتهای دوره زمانی حرکت می کند.
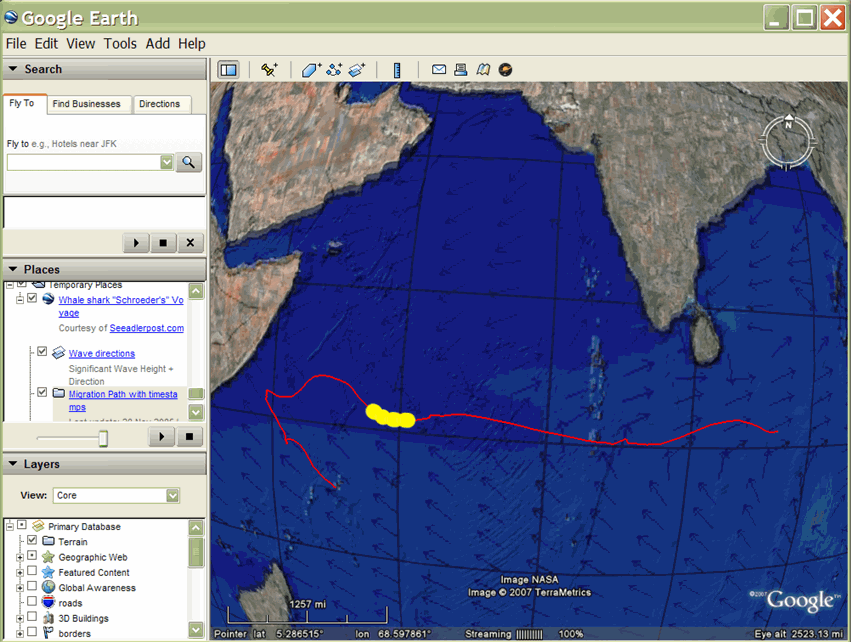
با استفاده از این تکنیک، مدرسه اروپایی آلمانی سنگاپور یک کوسه نهنگ را با یک دستگاه جیپیاس علامتگذاری کرد و سپس پیشرفت کوسه را از طریق اقیانوس هند به سمت قاره آفریقا در طی چند ماه پیگیری کرد. بینندگان علاقه مند می توانند پیشرفت شرودر را با استفاده از Google Earth مشاهده کنند تا فایل های KMZ ارسال شده در وب سایت گروه تحقیقاتی را مشاهده کنند.
در این فایل KML، مسیر قرمز، سفرهای شرودر را نشان می دهد تا زمانی که ارتباطش با تیم قطع شود. نقاط زرد (نمادهای مکان) در طول این مسیر با توجه به جدول زمانی نشان داده شده در بالای صفحه متحرک می شوند. فلش های آبی بخشی از پوشش زمین هستند که جهت الگوهای موج را نشان می دهند. محققان بر این باورند که تغییر جهت ناگهانی شرودر تحت تأثیر الگوهای موجی بوده است که جریان پلانکتون را که منبع اصلی تغذیه او بود هدایت می کند.
در این مثال، Point Placemarks حاوی عنصر <TimeStamp> است. LineString قرمز و GroundOverlay آبی عناصر زمانی مرتبط با آنها را ندارند (آنها همیشه وجود دارند).

بازه های زمانی
برای نمایش چند ضلعی ها و همپوشانی های تصویری که فوراً از یکی به بعدی منتقل می شوند، می توانید شروع و پایان یک دوره زمانی را با استفاده از شی TimeSpan مشخص کنید. این تکنیک معمولاً برای نشان دادن تغییرات در چند ضلعی ها و تصاویری مانند پوشش های زمین استفاده می شود - به عنوان مثال، برای نشان دادن مسیر عقب نشینی یخچال های طبیعی، گسترش خاکستر آتشفشانی، و میزان تلاش های قطع درختان در طول سال ها.
TimeSpans در مواردی استفاده میشود که تنها یک ویژگی در یک زمان معین مشاهده میشود، و شما میخواهید یک انتقال فوری از یک تصویر به تصویر بعدی داشته باشید. مطمئن شوید که TimeSpans به هم پیوسته هستند و همپوشانی ندارند. برای مجموعههای داده با TimeSpans، لغزنده زمانی رابط کاربری Google Earth شامل نشانگری است که از ابتدا تا انتهای دوره زمانی به آرامی در طول لغزنده زمانی حرکت میکند. انتقال از یک ویژگی به ویژگی بعدی یک تغییر فوری است.
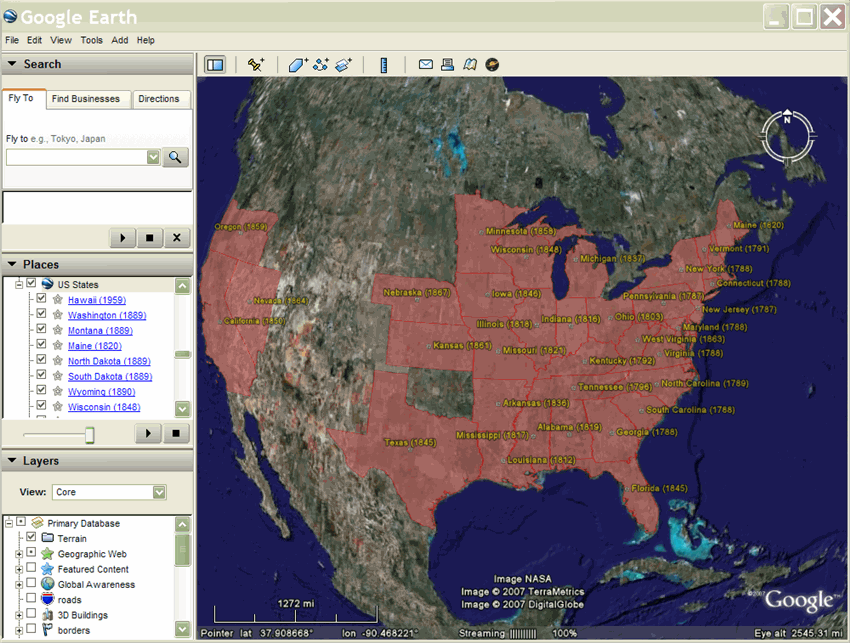
برایان فلود یک ارائه جالب KML ایجاد کرد که رشد ایالات متحده را با اضافه شدن ایالات به اتحادیه نشان می دهد. فایل KML نشان داده شده در اینجا فقط از اشیاء TimeSpan با نقطه شروع استفاده می کند، به طوری که یک حالت (چند ضلعی) پس از اضافه شدن در نمایشگر باقی می ماند.

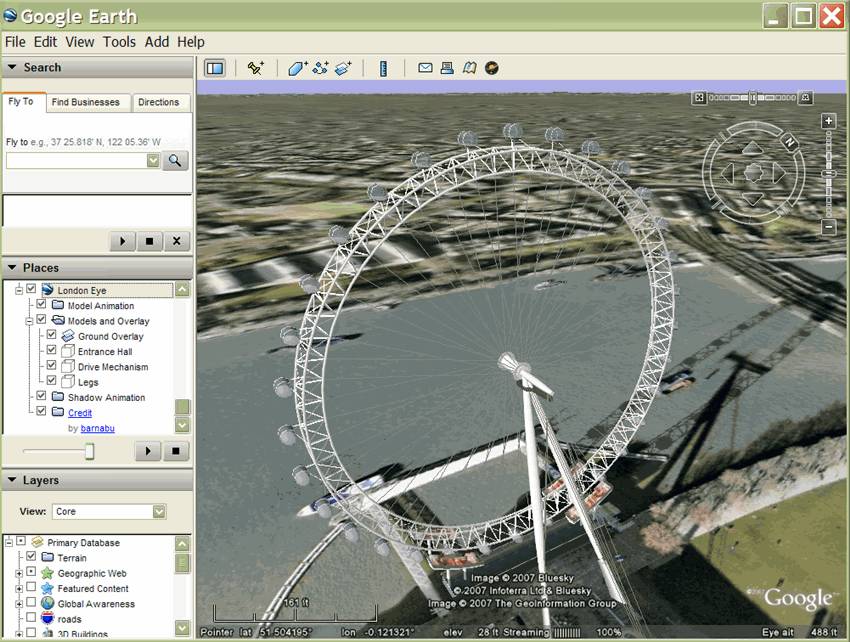
متحرک سازی یک مدل
نمونه دیگری از استفاده از عنصر TimeSpan انیمیشن چشم لندن است که توسط جیمز استافورد ساخته شده است. این نمایشگر از مدلی از چرخ و فلک غول پیکر London Eye استفاده می کند. این مدل در یک سری از Placemarks ارجاع داده میشود که هر کدام از چرخش افزایشی متفاوتی برای مدل و TimeSpan استفاده میکنند که نشاندهنده مدت زمان نمایش آن Placemark است.

نحوه تعیین زمان
dateTime بر اساس زمان طرحواره XML است (به بخش 2 طرحواره XML مراجعه کنید: انواع داده ها ویرایش دوم ). مقدار را می توان به صورت yyyy-mm-dd T hh:mm:ss zzzzzz بیان کرد، که در آن T جداکننده بین تاریخ و زمان است و منطقه زمانی یا Z (برای UTC) یا zzzzzz است که نشان دهنده ± hh است: میلی متر در رابطه با UTC. علاوه بر این، مقدار را می توان فقط به عنوان یک تاریخ بیان کرد. برای مثال به عنصر <TimeStamp> در مرجع KML 2.2 مراجعه کنید.
زمان با AbstractViews
Google Earth 5.0 از فضای نام برنامه افزودنی Google پشتیبانی می کند که شامل عناصر <gx:TimeSpan> و <gx:TimeStamp> است. اینها کپی هایی از عناصر <TimeSpan> و <TimeStamp> هستند و می توانند برای افزودن اطلاعات زمان به عناصر <LookAt> و <Camera> استفاده شوند.
گنجاندن اطلاعات زمانی در AbstractViews بر ویژگی های نمایش داده شده، نور خورشید و تصاویر تاریخی تأثیر می گذارد. استفاده از <gx:TimeSpan> یا <gx:TimeStamp> در یک AbstractView، پرواز به مکان خاصی در فضا و زمان در Google Earth را امکان پذیر می کند.
هنگامی که یک زمان مشخص شد، Google Earth همچنان از آن زمان برای تصمیمگیری برای نمایش تصاویر، ویژگیها و نور خورشید استفاده میکند تا زمانی که زمان دیگری مشخص شود. KML از مفهوم "اکنون" پشتیبانی نمی کند، بنابراین برای بازگشت به زمان فعلی در Google Earth، باید یک <when>2999</when> (یا هر تاریخ دیگری در آینده) را در <gx:TimeStamp> مشخص کنید.
هنگام استفاده از عناصر در فضای نام پسوند Google، ابتدا باید URI فضای نام صحیح را به عنصر <kml> در فایل KML خود اضافه کنید:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
توجه داشته باشید که فضای نام پسوند با پیشوند gx ممکن است توسط همه مرورگرهای جغرافیایی پشتیبانی نشود. توسط Google Earth 5.0 پشتیبانی می شود.
مثال
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>Views with Time</name>
<open>1</open>
<description>
In Google Earth, enable historical imagery and sunlight,
then click on each placemark to fly to that point in time.
</description>
<Placemark>
<name>Sutro Baths in 1946</name>
<Camera>
<gx:TimeStamp>
<when>1946-07-29T05:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.518172</longitude>
<latitude>37.778036</latitude>
<altitude>221.0</altitude>
<heading>70.0</heading>
<tilt>75.0</tilt>
</Camera>
</Placemark>
<Placemark>
<name>Palace of Fine Arts in 2002</name>
<Camera>
<gx:TimeStamp>
<when>2002-07-09T19:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.444633</longitude>
<latitude>37.801899</latitude>
<altitude>139.629438</altitude>
<heading>-70.0</heading>
<tilt>75</tilt>
</Camera>
</Placemark>
</Document>
</kml>مثال: نمایش حرکت یک نقطه در امتداد یک مسیر
مثال زیر استفاده از عنصر TimeStamp را برای نشان دادن حرکت یک Placemark در طول یک مسیر نشان می دهد. TimeStamp ها به دقت نمونه برداری می شوند، بنابراین نماد Placemark در طول مسیر هنگام پخش فایل KML متحرک می شود.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Points with TimeStamps</name>
<Style id="paddle-a">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/A.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="paddle-b">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/B.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="hiker-icon">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/ms/icons/hiker.png</href>
</Icon>
<hotSpot x="0" y=".5" xunits="fraction" yunits="fraction"/>
</IconStyle>
</Style>
<Style id="check-hide-children">
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:02Z</when>
</TimeStamp>
<styleUrl>#paddle-a</styleUrl>
<Point>
<coordinates>-122.536226,37.86047,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:20Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:43Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536688,37.860072,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:04Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536923,37.859855,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:24Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537116,37.85961000000001,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:46Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537298,37.859336,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:07Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537469,37.85907,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:27Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537635,37.858822,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:51Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537848,37.858526,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:11Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538044,37.858288,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:33Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538307,37.858064,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:56Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538601,37.857837,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:19Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.53887,37.857604,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:45Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.539052,37.857262,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
پنهان کردن عناصر کودک انیمیشن
به طور کلی، در مثالهایی مانند این، استفاده از یک عنصر ListStyle در Document مفید است و checkHideChildren را مشخص میکند تا checkHideChildren فردی در نمای فهرست ظاهر نشوند. کد زیر شامل این عنصر اضافی است. توجه داشته باشید که اگرچه Document عنصر Style را تعریف می کند، اما Document باید به ListStyle در عنصر <styleUrl> نیز ارجاع دهد.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Point with TimeStamps</name> . . .
<Style id="check-hide-children"> <!-- define the style for the Document -->
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl> <!-- add the style to the Document -->
<Placemark>
<TimeStamp>
<when>2007-01-12</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
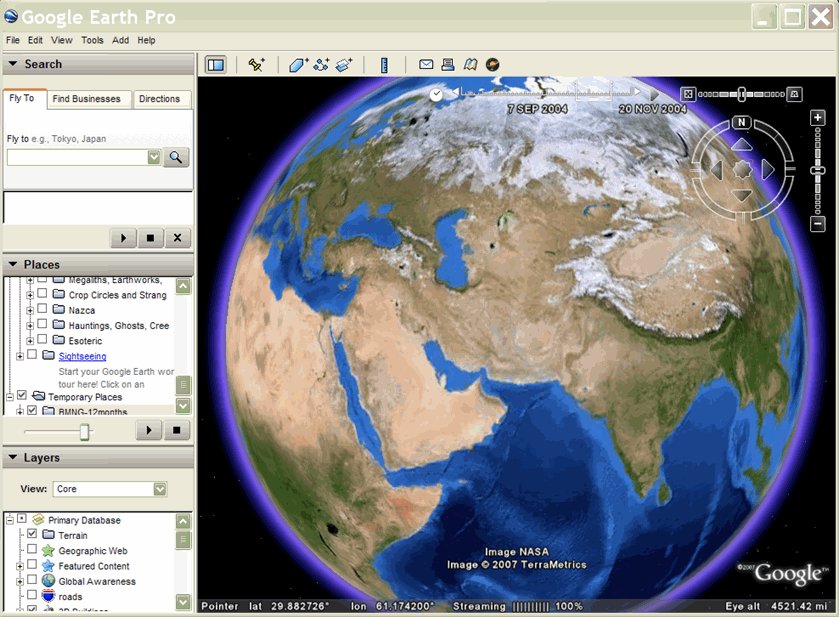
مثال: متحرک سازی پوشش های زمینی
برای متحرک سازی چند ضلعی ها و همپوشانی های زمین، معمولاً از یک عنصر TimeSpan همانطور که در مثال زیر نشان داده شده است استفاده می کنید. این فایل KML حاوی یک تصویر GroundOverlay برای هر ماه است، بنابراین میتوانید انیمیشن را پخش کنید و ببینید که چگونه چشمانداز با فصول تغییر میکند. در اینجا گزیده کدی است که سه ماه اول سال را نشان می دهد:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <!-- TimeSpan is recommended for GroundOverlays -->
<Folder>
<name>BMNG-12months</name>
<GroundOverlay>
<name>Blue Marble - Jan</name>
<TimeSpan>
<begin>2004-01</begin>
<end>2004-02</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Jan.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Feb</name>
<TimeSpan>
<begin>2004-02</begin>
<end>2004-03</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Feb.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Mar</name>
<TimeSpan>
<begin>2004-03</begin>
<end>2004-04</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Mar.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay> . . . </Folder> </kml>
در اینجا یک عکس از صفحه نمایش این مثال آمده است: