 |
Este tutorial está diseñado para familiarizarte con las estupendas funciones nuevas de KML 2.1. Si te interesa un recorrido rápido, comienza por hacer clic en los vínculos para ver las muestras en Google Earth. Si deseas obtener más información sobre los nuevos elementos KML, sumérgete en el texto y estudia las cifras para comprender cómo estas funciones agregan flexibilidad y potencia a esta nueva versión de Google Earth. Estamos ansiosos por ver las presentaciones y los recorridos innovadores que puede crear con estas herramientas.
Consulta la referencia de KML 2.1 y el esquema de KML 2.1 para obtener detalles sobre los elementos que se analizan aquí. |
Aspectos destacados de KML 2.1
- Regiones: Las regiones ofrecen un comportamiento de selección y nivel de detalle que te permite ajustar mejor la manera en que se presentan tus datos en Google Earth. Cuando se usan con NetworkLinks, las regiones permiten la transmisión de conjuntos de datos muy grandes, con carga "inteligente" de datos en varios niveles de resolución (consulta la sección Superposiciones). También puedes simular las capas de Google Earth mediante regiones.
- Modelos 3D con textura: Los objetos 3D se pueden modelar naturalmente en su propio espacio de coordenadas y se pueden exportar como archivos COLLADATM, luego se pueden importar a Google Earth y luego colocar en la superficie de la Tierra.
- Actualizaciones incrementales: Ahora puedes actualizar de forma incremental los datos cargados por los vínculos de red. Puedes cambiar, agregar o borrar los datos KML que se cargaron previamente en Google Earth.
- Fecha y hora de vencimiento: Puedes especificar una fecha y hora para actualizar los datos a fin de que se vacíe la caché y los datos permanezcan actualizados.
- Carpetas de botones de selección: para permitir que el usuario seleccione solo un elemento de una carpeta por vez, utiliza el nuevo elemento ListStyle para especificar una radioFolder.
Muestras interesantes
- Demostraciones de regiones simples
- Importación de imágenes históricas: DOQQ de Mountain View, 1991 (conjunto de datos muy grande, dividido en subregiones cargadas con NetworkLinks)
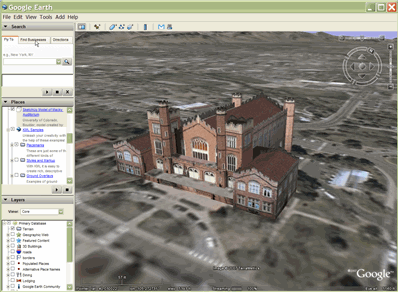
- Un punto de referencia de la universidad (modelo COLLADA 3D con texturas, modelado en SketchUp)
- Actualización dinámica de Network Link
- Forzar la actualización de los datos en una fecha y hora especificadas (se usa una nueva función de vencimiento)
- Carpetas estilo radio
Consulte las especificaciones
Estos son algunos de los principales elementos nuevos que verás en la versión KML 2.1:
Cómo trabajar con regiones
Las regiones son una nueva y potente función de KML que te permite agregar conjuntos de datos muy grandes a Google Earth sin sacrificar el rendimiento. Los datos se cargan y dibujan solo cuando se encuentran dentro de la vista del usuario y ocupan una parte específica de la pantalla. Con las regiones, puedes proporcionar niveles de detalle separados para los datos, de modo que los detalles sutiles se carguen solo cuando los datos ocupen una parte de la pantalla que sea lo suficientemente grande para que los detalles sean visibles.
Nota: En el archivo KML, algunas clases derivan de una clase "superior". Las clases secundarias derivadas heredan todos los elementos de su clase superior y agregan algunos elementos específicos propios. (Esta es una técnica común de los sistemas orientados a objetos). Para mayor comodidad, esta sección hace referencia a la clase superior en lugar de enumerar todas las clases secundarias derivadas. Por ejemplo:
- El término función se refiere a cualquier elemento KML que deriva de un elemento: Documento, Carpeta, GroundOverlay, NetworkLink, Placemark, y ScreenOverlay.
- Geometría hace referencia a cualquier elemento geométrico en KML: punto, polígono, LinearRing, LineString, modelo, multigeometría.
- Superposiciones: Hace referencia a los elementos derivados de las superposiciones: GroundOverlay y Screen Overlay.
Consulta la referencia de archivos KML para ver un diagrama en el que se muestra la herencia dentro de los elementos KML.
Conceptos clave
Cualquier elemento puede contener una región. Una región afecta la visibilidad de la geometría de una marca de posición o de la imagen de una superposición. Las regiones definen el comportamiento de selección y el nivel de detalle de la geometría o superposición superpuestas. Las regiones se heredan según la jerarquía de KML y afectan la visibilidad de las funciones que se definen más abajo en la jerarquía.
En esta sección, se describen los siguientes conceptos clave necesarios para comprender las regiones:
- Cuadro de límite
- Nivel de detalle (LOD)
- Altitud
- Nivel de atenuación
- Regiones de anidación
- NetworkLinks basados en regiones
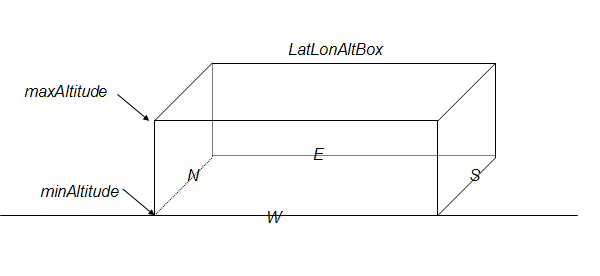
Cuadro de límite
Una región tiene un <LatLonAltBox> que define un cuadro de límite para tus datos. Un cuadro de límite es un volumen que encierra un conjunto de objetos o datos. De manera similar a lo que ocurre en <LatLonBox> en una GroundOverlay, el <LatLonAltBox> de una Region tiene límites norte, sur, este y oeste. Si los datos que contiene la región son 3D o 2D a la altitud, la <LatLonAltBox> de la región también debe incluir una altitud mínima, <minAltitude> y una altitud máxima, <maxAltitude>.

Los objetos asociados con este cuadro de límite se dibujan cuando (1) la región aparece dentro de la vista y (2) el tamaño en pantalla proyectado de la <LatLonAltBox> se encuentra dentro del rango de píxeles especificado para esa región, como se describe en Nivel de detalle. Cuando se cumplen estas dos condiciones, se considera que la región está "activa".
Nivel de detalle (LOD)
El segundo concepto importante relacionado con las regiones es el de Nivel de detalle (LOD). Como la pantalla de una computadora tiene una cantidad de espacio limitada, es más eficaz configurar las cosas para que se carguen grandes cantidades de datos solo cuando haya suficientes píxeles para mostrar los datos de manera adecuada. Cuando la región ocupa una porción relativamente pequeña de la pantalla (tal vez porque el usuario la ve desde una gran distancia o es un área plana que se ve de manera obligada), el mecanismo de nivel de detalle te permite (el autor de KML) especificar un conjunto de datos con menor resolución que se sustituya por los datos de resolución completa. Este conjunto de datos de menor resolución se carga más rápido y, debido a que ocupa una pequeña porción de la pantalla, el usuario no puede ver la diferencia.
En una región, los elementos <minLodPixels> y <maxLodPixels> le permiten especificar un área de la pantalla (en píxeles cuadrados). Cuando se proyectan tus datos en la pantalla, deben ocupar un área de la pantalla mayor que <minLodPixels> y menor que <maxLodPixels> para estar visibles. Una vez que el tamaño proyectado de la región supera estos límites, deja de estar visible y la región queda inactiva.
En el caso especial en el que quieres que los datos estén activos en un tamaño infinito, especifica −1 (el valor predeterminado) para <maxLodPixels>.
Ejemplo 1: región de una superposición de suelo
Primero, veamos un ejemplo simple que construye una región para una superposición 2D a nivel del suelo. En este ejemplo, se usa una superposición de suelo que contiene datos históricos que muestran una parte de Mountain View, California, en 1991. A medida que el usuario se acerca al área, la superposición se hace visible. Así se ve la superposición cuando es visible por primera vez (el archivo de ejemplo también incluye un LineString blanco para destacar mejor la superposición):
![]()
En este ejemplo, <minLodPixels> equivale a 128, lo que significa que la superposición de suelo se muestra cuando ocupa 128 píxeles cuadrados en la pantalla. (En el ejemplo, se usa el valor predeterminado de -1 para <maxLodPixels>, lo cual significa que se mantendrá visible a medida que el usuario acerque la imagen en este ángulo). La imagen usada para esta superposición es de 256 píxeles cuadrados.
A continuación, se muestra cómo se ve la imagen cuando el usuario la acerca:

Y así se ve la imagen inclinada justo antes de que se vuelva invisible porque consume menos espacio en pantalla que el valor de <minLodPixels>:

El <LatLonAltBox> para estos datos no necesita incluir los elementos <minAltitude> y <maxAltitude>, ya que son planos y se encuentran al nivel del suelo. El cuadro de límite de los datos de la <LatLonAltBox> de la región es idéntico a los límites de la <LatLonBox> de la superposición de suelo, como se muestra en el siguiente archivo KML:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
Además, dentro del archivo KML, observa que la región es un elemento secundario de la imagen (o geometría) cuya visibilidad afecta.
Ahora que has tenido tiempo de examinar el archivo KML, haz clic en el siguiente vínculo para cargar la superposición en Google Earth. Luego experimenta con diferentes puntos de vista y observa cuándo la región aparece y queda fuera de la vista, según la cantidad de área de pantalla que requiera. Ten en cuenta que si inclinas la vista lo suficiente o si la alejas un poco, la superposición desaparece porque ocupa muy poco espacio en la pantalla para cumplir con el requisito de <minLodPixels>.
Ver un ejemplo en Google Earth (historicOverlay.kmz)
Altitud
Ejemplo 2: región para un modelo 3D
En el siguiente ejemplo, se muestra cómo construir una región que contenga objetos 3D a nivel del suelo. El <LatLonAltBox> de esta región contiene una <maxAltitude> de 300 metros, ya que esa es la altura del edificio. Probablemente reconozcas estos edificios como el complejo de las Naciones Unidas en la ciudad de Nueva York.
Es importante observar que los límites del objeto <LatLonAltBox> de la región no necesariamente coinciden exactamente con los límites de longitud y latitud del modelo. Las coordenadas del modelo están relacionadas con su propio origen local, que se puede desplazar desde la posición real del modelo en la Tierra.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Haz clic en el siguiente vínculo para cargar el archivo en Google Earth. De nuevo, experimenta con diferentes puntos de vista para ver cuándo se vuelven visibles los edificios y cuándo se quitan de la vista.
Ver un ejemplo en Google Earth (unitedNations.kmz)
Ejemplo 3: región para una superposición 2D a una altitud
En este ejemplo se muestra la forma en que se agregaría una superposición 2D para que se muestre sobre la superficie de la Tierra a una altitud específica. Esta técnica es útil para los datos que muestran los frentes meteorológicos y los patrones de tráfico aéreo. En este ejemplo, se muestra una pequeña nubosidad a una altitud de 100,000 m sobre el nivel del mar.
El valor de <LatLonAltBox> de la región especifica un valor de 100,000 metros para los elementos <minAltitude> y <maxAltitude>. (El valor es el mismo para ambos elementos, ya que la superposición es 2D y no tiene grosor). El valor <altitudeMode> es absolute, lo que significa que el valor es relativo al nivel del mar.
Ten en cuenta que el valor <altitude> de GroundOverlay también es 100,000 (es decir, coincide con el valor de altitud del cuadro Límite de la región) y que el <altitudeMode> de la GroundOverlay coincide con el valor especificado para el <altitudeMode> de la región.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Ver un ejemplo en Google Earth (cloudRegion.kmz)
Función de atenuación
También puede especificar una extensión de atenuación para una región, lo que permite que un objeto realice una transición ordenada desde transparente a opaca, y viceversa. Google Earth utiliza el elemento maxFadeExtent para determinar si la rampa es completamente transparente o totalmente opaca cuando la región alcanza su tamaño máximo visible, y utiliza minFadeExtent, que determina la rampa de atenuación, cuando la región alcanza su tamaño mínimo visible. Los rangos de atenuación son opcionales, pero evitan el efecto "emergente" entre LineStrings o polígonos de diferentes resoluciones. La atenuación es muy costosa en términos de rendimiento y no debe utilizarse con imágenes.
Nota: El rango de atenuación se aplica a todos los objetos, excepto a los íconos de marcadores. Estos íconos se dibujan cuando el rango de atenuación es mayor que 0.5.

En el siguiente ejemplo, se muestra cómo afecta la extensión de fundido a una LineString.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Ver un ejemplo en Google Earth (fadeLineString.kml)
Regiones de anidación
Un uso común de las Regiones es anidarlas; las regiones más grandes se asocian con una resolución más tosca y las más pequeñas, dentro de las regiones asociadas con niveles de detalle cada vez más detallados. En la siguiente figura, cada región tiene un conjunto de límites de nivel de detalle que especifican el tamaño de pantalla proyectado de la región en píxeles necesarios para que la región asociada esté activa. A medida que el punto de vista del usuario se acerca, las regiones con un nivel de detalle más alto (LOD) se activan porque la región ocupa más espacio en la pantalla. Las regiones con un nivel de detalle más alto reemplazan las regiones cargadas anteriormente con niveles de detalle más generales.

A medida que se activan regiones sucesivas anidadas, se puede
- Acumular datos asociados con cada región (como en el ejemplo de superposición superpuesta que se describe a continuación)
- Reemplace los datos de la región cargada anteriormente con los datos nuevos (como se ilustra en la figura anterior).
Un <LatLonAltBox> en una región secundaria debe estar totalmente contenido en la <LatLonAltBox> de su región principal. Las regiones se heredan a través de la jerarquía de carpetas y NetworkLink. Las regiones definidas de forma local tienen prioridad sobre las regiones definidas más arriba en la jerarquía de carpetas. En el siguiente ejemplo, se ilustra cómo el alcance local de una región anula una región definida más arriba en la jerarquía. En este ejemplo, la marca de posición "ukraineRegion" hereda la región de su documento principal. La carpeta "romaniaFolder" especifica su propia región, que utiliza la marca de posición "romaniaRegion". Consulte la siguiente sección sobre la carga "inteligente" de vínculos de red basados en regiones para obtener más ejemplos acerca de cómo usar regiones en NetworkLinks para obtener la máxima eficacia.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Carga inteligente de vínculos de red basados en regiones
El NetworkLink basado en la región que se muestra en el ejemplo anterior es la forma más eficiente de publicar un conjunto de datos muy grande en Google Earth. Si utiliza las regiones junto con los vínculos de red, puede crear una jerarquía de punteros, cada uno de los cuales apunta a una subregión específica. <viewRefreshMode>, como se muestra en el siguiente archivo KML, tiene la opción onRegion, que especifica cómo cargar los datos de la región solo cuando la región está activa. Si proporcionas regiones anidadas con varios niveles de detalle, las cargas de datos más grandes se cargan solo cuando el punto de vista del usuario activa la siguiente carga. En la siguiente sección sobre superposiciones, se proporciona un ejemplo detallado.
Parte 1: Archivo principal
Para ejecutar este ejemplo, guarda la primera parte como siempre. Guarda la segunda parte como romaniaRegion.kml para que NetworkLink pueda cargar la región cuando esté activa.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
Parte 2: Archivo de NetworkLink basado en la región
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
Superposiciones
P: ¿Cómo puedo compartir una imagen de 47 MB con el mundo?
A: Una información por vez.
P: ¿Qué sucede si todos intentan hacer esto?
R: Si usas NetworkLinks basados en regiones y proporcionas varios niveles de detalles para tus imágenes, como se describe en este instructivo, no hay problema.
En esta sección, se describe cómo crear una "superposición de superposiciones", una jerarquía de regiones y NetworkLinks que se puede usar para publicar de manera eficiente un gran conjunto de imágenes. Los mosaicos de resolución adecuada se cargan a medida que se ven porciones del área de imágenes, y se cargan los mosaicos de resolución más alta a medida que se acerca el punto de vista. Es una pérdida de esfuerzo intentar mostrar una imagen de 7008 x 6720 píxeles en una pantalla de 1024 por 768 píxeles. Es más, si el usuario se encuentra a muchos kilómetros de la superficie de la Tierra, todos esos datos pueden acumularse en unos pocos píxeles y el rendimiento es desalentador. Las superposiciones de imágenes, como la muestra de un DOQQ de 1991 de Mountain View, California, le permiten aprovechar los vínculos de red y determinar su capacidad para determinar (1) si una región determinada se encuentra dentro de la vista y (2) si su tamaño proyectado es apropiado para el punto de vista actual. Si la región es “activa” (se cumplen ambas condiciones), NetworkLink carga los datos asociados con la región. Si la región está inactiva, no se cargan datos. Si subdivides la imagen original en una jerarquía de imágenes con mayores niveles de detalle, Google Earth podrá cargar las imágenes que mejor se ajusten a la vista actual.
Para ver cómo se utiliza esta jerarquía de imágenes, carga este archivo de muestra en Google Earth y experimenta con un acercamiento y un alejamiento del área de interés: Mountain View Historial DOQQ.
 |
Ejemplo de cómo usar vínculos de red basados en regiones para cargar un conjunto de datos muy grande de manera eficiente. La imagen original es de 7008 por 6720 píxeles. La vista oblicua que se muestra aquí carga solo cinco mosaicos pequeños para representar esta imagen. (Se agregaron LineString blancas para destacar los límites de los mosaicos). Esta aplicación muestra imágenes históricas para la ciudad de Mountain View (un DOQQ de 1991). |
Cómo preparar tus datos para una superposición
En la supersuperposición de muestra, la imagen original de Mountain View se subdivide en cientos de GroundOverlays pequeñas. Estas superposiciones, o mosaicos, se organizan en una jerarquía de cinco niveles. A modo de ejemplo, la discusión aquí usa una jerarquía simple de tres niveles y un conjunto de 21 superposiciones, pero los principios son los mismos. Tenga en cuenta que este es solo un enfoque para crear una jerarquía de vínculos de red basados en regiones y que existen otras formas de implementar este mecanismo.
Para crear una superposición, debes hacer lo siguiente:
- Prepara las imágenes mediante la subdivisión en fragmentos administrables (se recomiendan 256 por 256 píxeles).
- Crea los archivos KML que configuran las regiones, los vínculos, los vínculos de red y, en este caso, los archivos que contienen las superposiciones de suelo.
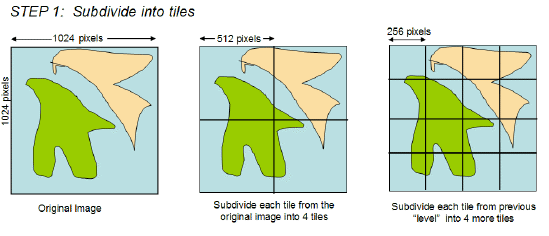
Prepara las imágenes
Elige un tamaño estándar para los mosaicos, que son las imágenes subdivididas (de diferentes resoluciones) que Google Earth cargará a medida que se activen las regiones asociadas.
Por ejemplo, usaremos 256 por 256 píxeles para nuestros mosaicos, que es un tamaño lo suficientemente pequeño como para poder administrarlo.
- Comience con la imagen original de resolución completa. Subdividirlos en n mosaicos y, luego, subdividir cada uno de ellos en n mosaicos
Siga subdividiendo hasta obtener mosaicos de un tamaño determinado (en nuestro ejemplo, 256 por 256 píxeles).
Supongamos que nuestra imagen original es de 1,024 por 1,024 píxeles.
La siguiente jerarquía se obtendrá como subdivisión. - Vuelve a muestrear cada mosaico en la jerarquía al tamaño estándar que elegiste (por ejemplo, 256 por 256 píxeles).
Estos mosaicos con muestras tendrán menos detalles, pero se asociarán con regiones que están activas en
puntos de vista más distantes, por lo que la pérdida en detalle será imperceptible para el usuario.


En el siguiente diagrama, se muestra cómo el punto de vista y la definición de las regiones anidadas determinan qué mosaicos se cargan en realidad. Se proporcionan tres niveles de detalle para esta muestra grande de imágenes. Cuando el usuario observa la región desde la mayor distancia, Google Earth muestra la vista en miniatura. Esta vista se extiende a lo largo de todo el valor de LatLonAltBox (pero como el tamaño proyectado es pequeño, de 256 píxeles cuadrados), no hay pérdida real de información visual. A medida que el usuario se acerca a la escena, la región se divide en cuatro regiones. Cada uno de estos cuatro “mosaicos” tiene el mismo tamaño que la imagen en miniatura, pero proporciona imágenes más detalladas.
Si el usuario sigue acercando el área, pueden verse porciones de las imágenes de resolución completa, según la distancia a la que se acerque el usuario. Las áreas a la distancia conservan las imágenes menos detalladas que se cargaron primero. En el ejemplo de Mountain View DOQQ, habilita "Boxes" y consulta Marcas de posición A y B, que usan jerarquías en distintos niveles de línea alrededor de la
Tenga en cuenta que la muestra usa los mismos valores para minLodPixels y maxLodPixels para todas las regiones (en todos los niveles de la jerarquía). Es el LatLonAltBox que determina el nivel de jerarquía que se debe cargar y los mosaicos dentro de la región.
Cómo preparar los archivos KML
Para cada imagen, prepara un archivo KML que asocie la superposición de suelo con una región y un vínculo de red. Cada archivo KML de este conjunto tiene los siguientes elementos:
- una región (con LatLonAltBox, minLodPixels y maxLodPixels, de modo que Google Earth pueda determinar si la región está activa en cualquier momento)
- un conjunto de NetworkLinks a los archivos secundarios (los mosaicos en el siguiente nivel de la jerarquía)
- la superposición de suelo de esta región.
En este ejemplo, se muestra el archivo KML de nivel superior para el ejemplo de DOQQ de Mountain View. Para maxLodPixels, especifica -1, que tiene el significado especial "tamaño activo a infinito". Sin esta especificación, es posible que nunca se active toda la jerarquía.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
En el siguiente archivo, se muestra una región en el ejemplo de DOQQ de Mountain View (179.kml). Este archivo contiene cinco etiquetas href: cuatro hacen referencia a los cuatro archivos KML en el siguiente nivel de la jerarquía de la imagen y uno hace referencia al archivo de imagen utilizado para GroundOverlay para esta tarjeta.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Cómo mostrar objetos en 3D
En KML 2.1, puedes importar modelos 3D, como edificios, puentes, monumentos y estatuas, en el formato de archivo de intercambio COLLADA. Los modelos se definen de forma independiente de Google Earth en su propio espacio de coordenadas, utilizando aplicaciones como SketchUp, 3D Studio Max, Softimage XSI o Maya. Cuando se importa un modelo 3D a Google Earth, se traduce, se rota y se escala para adaptarlo al sistema de coordenadas de la Tierra. Los modelos cargados en Google Earth pueden cambiarse de posición y cambiarse de tamaño con el elemento <Update>, otra función nueva de KML 2.1.
Modelo de muestra
Un modelo se utiliza en Google Earth como cualquier otro objeto de geometría (punto, LineString o polígono). A continuación, se muestra un ejemplo sencillo de un archivo KML que importa un modelo con textura.
La referencia del <Link> al modelo puede ser una especificación de archivo absoluta o relativa, o una URL.
Para ver este modelo, cargue el archivo MackyBldg.kmz, que es un archivo que contiene todos los archivos de textura y de superposición necesarios, además de este archivo doc.kml que contiene el modelo:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
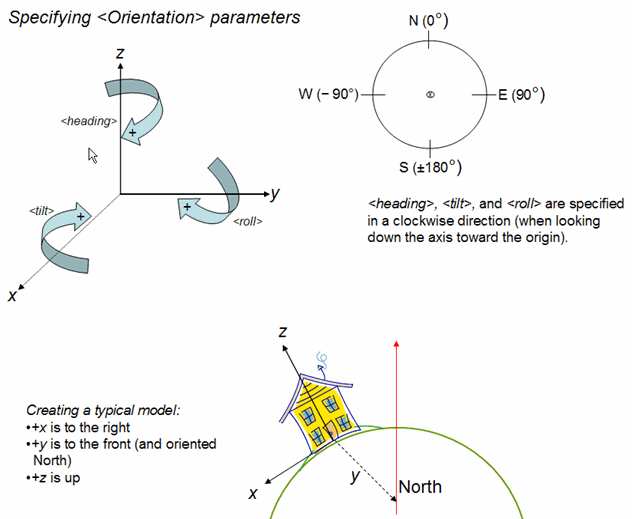
El modelo se posiciona geográficamente con las especificaciones de latitud, longitud y altitud del elemento Ubicación. En este ejemplo, se usan valores predeterminados para los elementos de orientación y escala, que se incluyen aquí a fin de estar completos.
El elemento Orientation especifica las rotaciones del modelo alrededor de los ejes x (inclinación), y (roll) y z (heading). El eje y apunta al norte y es paralelo a las líneas de longitud, y el eje x apunta al este y es paralelo a las líneas de latitud. Las rotaciones se especifican en grados y las rotaciones positivas se muestran en el siguiente diagrama.

Crear un archivo .kmz
Un archivo KMZ es un conjunto de archivos que se utilizan para crear una sola presentación en formato KML. Este archivo incluye todos los archivos locales a los que se hace referencia en el archivo .kml, como imágenes, texturas y modelos. Un archivo KMZ es un paquete autónomo que no necesita estar alojado en un servidor de red y se puede enviar por correo electrónico y almacenar fácilmente como una sola unidad. Google Earth puede leer archivos .kml y .kmz directamente.
El archivo doc.kml y los archivos locales a los que hace referencia se comprimen en un archivo con el formato de archivo ZIP. Muchas aplicaciones pueden producir este formato. Los sistemas WinZip en Windows, Stuffit en Macintosh y ZIP en Linux o Macintosh son aplicaciones populares que pueden leer y escribir en el formato ZIP. También puedes trabajar con archivos ZIP directamente con Windows Explorer o Mac Finder.
Después de crear el archivo .zip, cambie la extensión de archivo a .kmz.
El archivo KMZ que contiene el modelo texturizado completo para el edificio Macky incluye los siguientes archivos:
- doc.kml: el archivo KML que se mostró anteriormente, que importa el modelo COLLADA (.dae) y lo coloca en Google Earth. Coloca este archivo en el directorio raíz del archivo KMZ (ZIP).
- textures.txt: se usa para volver a asignar las rutas de textura en el archivo del modelo (aquí, CU Macky.dae) a las rutas dentro del archivo KMZ. Coloca este archivo en el directorio raíz del archivo KMZ (ZIP). Cada textura a la que se hace referencia en CU Macky .dae tiene una línea en textures.txt con el siguiente formato:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<kmz_file_path> es la ruta relativa dentro del archivo KMZ en el que se encuentra la textura. Esta ruta está relacionada con CU Macky.dae, que se encuentra en el directorio files/, en el archivo KMZ. Debido a que las texturas se almacenan en el directorio files/, la <kmz_file_path> debe comenzar con ../files/ .
<COLLADA_file_path> es el nombre del archivo de textura tal como aparece en CU Macky .dae.
[KML_ID] es el ID KML del modelo que usa esta textura. Existen varios modelos que pueden usar texturas. Este parámetro es opcional.
Aquí hay un extracto del archivo textures.txt del ejemplo:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- files/ : contiene los archivos COLLADA que definen la geometría, las texturas y el material del modelo. En el ejemplo del edificio Macky, este directorio contiene el archivo COLLADA (CU Macky.dae) y los numerosos archivos que contienen las imágenes JPEG utilizadas para dar textura al edificio (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg).
En este ejemplo, se muestra una manera de estructurar los archivos en un archivo KMZ. En realidad, puedes organizar los archivos en cualquier estructura que te parezca lógica, del mismo modo en que organizas los archivos en carpetas o directorios de tu computadora. Por ejemplo, puede ser útil colocar todas las imágenes en un directorio images/. Las referencias relativas (como los archivos a los que se hace referencia en el elemento <href> que se utiliza en NetworkLink, Link, Overlay/Icon y Model) se especifican en relación con el archivo doc.kml. Si incluyes un directorio de imágenes, la especificación de <href> para tus imágenes sería: images/myBrickTexture.jpg, images/myMountainOverlay.png, etc.
Cómo actualizar los datos cargados a través de vínculos de red
Para modificar los datos cargados de manera incremental en un objeto NetworkLink, usa el elemento Update, que es un elemento secundario de NetworkLinkControl. La actualización puede contener cualquier cantidad de elementos Cambiar, Crear y Borrar que se procesan en orden.
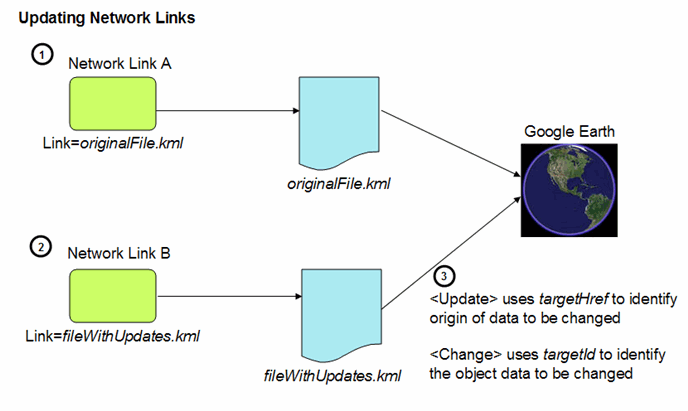
En la siguiente figura, se ilustra la secuencia de eventos.

- Un NetworkLink carga el archivo KML "original" en Google Earth. Un elemento que se actualizará luego debe tener un id explícito definido cuando se lo especifica por primera vez. Los ids deben ser únicos en un archivo determinado.
- Otro NetworkLink carga un segundo archivo KML que contiene las actualizaciones (cualquier combinación de Cambiar, Crear y Borrar) en los objetos KML que ya se cargaron. El archivo de actualización contiene dos referencias para identificar los datos KML originales:
- Para localizar los objetos de Google Earth, el elemento Actualizar utiliza el elemento targetHref para identificar el archivo original que definió los objetos que se modificarán. Para identificar los objetos que se modificarán o el contenedor de los objetos nuevos, los elementos Change, Create y Delete contienen un atributo targetId que hace referencia a los id de esos objetos.
Ejemplo de cambio
El siguiente ejemplo muestra un conjunto de NetworkLinks de muestra y archivos de datos KML. Realiza lo siguiente para ejecutar la muestra:
- Carga el archivo Point-load.kml en Google Earth. Este archivo contiene el objeto NetworkLink que carga el archivo de datos original, que contiene dos puntos (Point.kml).
- Carga el archivo Update-load.kml en Google Earth. Este archivo contiene el segundo NetworkLink, que carga el archivo con los datos de Update (un nuevo nombre para point123).
El primer archivo contiene el vínculo de red que carga el archivo de datos, que contiene dos puntos. Los marcadores que contienen estos puntos tienen ID asignados. El tercer archivo contiene otro NetworkLink, que agrega el archivo Update. El elemento Change modifica el nombre del marcador para point123.
Estos son los cuatro archivos que se usan en este ejemplo. En primer lugar, este es el archivo Point-load.kml, que contiene el NetworkLink que carga el archivo de datos original (Point.kml).
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
Este es el archivo Point.kml, que contiene los datos originales (dos puntos). El punto con el ID "point123" es el punto que modificaremos.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
A continuación, se encuentra el segundo archivo de NetworkLink (Update-load.kml). Este archivo carga el archivo que contiene la información de actualización.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
Por último, este es el archivo KML (NetworkLinkControl-Update.kml) que contiene la información de Update:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
Vencimiento
De forma predeterminada, los vínculos solo cargan los datos en Google Earth una vez. Para evitar que los datos KML se vuelvan obsoletos, puedes especificar un refreshMode de onExpire para los datos cargados por un elemento <href> (en un elemento Link o Icon). De forma predeterminada, los encabezados de vencimiento de HTTP especifican la fecha y hora de vencimiento. Ahora también puedes especificar una hora de caducidad en un NetworkLinkControl de KML. La hora se expresa como un dateTime de XML (consulta la Parte 2 del esquema XML: tipos de datos de segunda edición). Si se especifican tanto encabezados de HTTP como fechas de caducidad de KML, el tiempo de caducidad de KML tiene prioridad.
Ejemplo 1: Vencimiento con la hora de vencimiento del servidor HTTP
Este ejemplo es solo para fines ilustrativos. Muestra una superposición de suelo con un ícono que establece un refreshMode de onExpire. Dado que no se establece un tiempo de caducidad de KML, en este ejemplo se usa el tiempo de caducidad del servidor HTTP.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Ejemplo 2: Ejemplo en el que se usa la fecha de vencimiento de KML
El siguiente ejemplo muestra una marca de posición en coordenadas seleccionadas de forma aleatoria. En este ejemplo, se incluye un vínculo con un refreshMode de onExpire. En este caso, la fecha y hora de vencimiento se especifica (en una secuencia de comandos de Python) mediante el nuevo elemento KML <expires>. Este tiempo de caducidad de KML tiene prioridad sobre cualquier período que se haya especificado en los encabezados HTTP.
A continuación, se muestra el NetworkLink de KML que contiene el vínculo con los elementos <href> y <refreshMode>:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
Esta es la secuencia de comandos de Python que establece un tiempo de vencimiento de [ahora + 11 segundos] y actualiza las coordenadas de la marca de posición:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
Carpetas con elementos de estilo radio
Ahora puedes crear carpetas con elementos de estilo de radio mediante el elemento ListStyle y especificando un listItemType de radioFolder. En el siguiente ejemplo, se ilustra el uso del nuevo elemento de estilo de lista.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
A continuación, se muestra cómo muestra esta carpeta el elemento Places y sus elementos secundarios de marcador: