परिचय
Google Mashup Editor (GME), मैशअप डेवलपर के लिए सबसे ज़्यादा इंतज़ार किए जाने वाले और काम के टूल में से एक है. GME, डेवलपर को वेब पेजों में डाइनैमिक कॉम्पोनेंट बनाने और उनमें बदलाव करने में मदद करता है. जैसे, बाहरी डेटा से कनेक्शन के आधार पर मैप, टेबल, सूचियां, और अन्य एलिमेंट. इसके बाद, इन एलिमेंट को iframe का इस्तेमाल करके वेब पेजों और ब्लॉग में शामिल किया जा सकता है.इस ट्यूटोरियल में, आपको GME की मदद से बनाए गए मैप में KML फ़ाइल को शामिल करने का तरीका बताया जाएगा.
Google Mashup Editor के बारे में मेरी पहली राय
- यह बहुत आसान है. इसका इंटरफ़ेस साफ़-सुथरा और अलग है. यह Google के ज़्यादातर प्रॉडक्ट की तरह है.
- इसमें प्रोजेक्ट इंडेक्स की सुविधा है. साथ ही, इसमें कोड के उदाहरणों का कलेक्शन लगातार बढ़ता रहता है. इसमें लेखक का कोड भी शामिल है.
- इससे प्रोजेक्ट में इमेज फ़ाइलों जैसे अतिरिक्त संसाधनों को आसानी से सेव किया जा सकता है.
- इसमें इस्तेमाल में आसान एक्सएमएल डीबगर होता है.
- इसमें इस्तेमाल में आसान कई सैंपल ऐप्लिकेशन हैं.
KML डेवलपर के लिए GME
इंटरनेट के आने से पहले, स्पैटियल डेटा को शेयर करना मुश्किल होता था. हालांकि, इंटरनेट के विकास के साथ-साथ, मैपिंग ऐप्लिकेशन, दुनिया भर के साथ जियोग्राफ़िक इन्फ़ॉर्मेशन सिस्टम (GIS) डेटा को आसानी से शेयर करने का एक स्टैंडर्ड तरीका बन गया. KML, GIS डेटा को दिखाने और उसे शेयर करने के लिए एक स्टैंडर्ड फ़ॉर्मैट बन गया है. इसकी वजह यह है कि यह कॉम्पैक्ट है, इसे आसानी से बनाया जा सकता है, और यह Google Earth और Google Maps जैसे लोकप्रिय ऐप्लिकेशन के साथ काम करता है.
हाल ही में, KML डेवलपर को JavaScript पर आधारित पेज बनाने और उनमें बदलाव करने में काफ़ी मुश्किल होती थी. मैशअप बनाने और उसे डीबग करने के लिए, कई अतिरिक्त चरणों को पूरा करना पड़ता था. GME की मदद से, कुछ बुनियादी कॉम्पोनेंट का इस्तेमाल करके, KML पर आधारित मैशअप बहुत तेज़ी से बनाया जा सकता है. इसे बनाने के लिए, एचटीएमएल या JavaScript की खास जानकारी होना ज़रूरी नहीं है. GME के सैंपल प्रोजेक्ट में, शुरुआत करने के लिए ज़रूरी जानकारी मौजूद होती है.
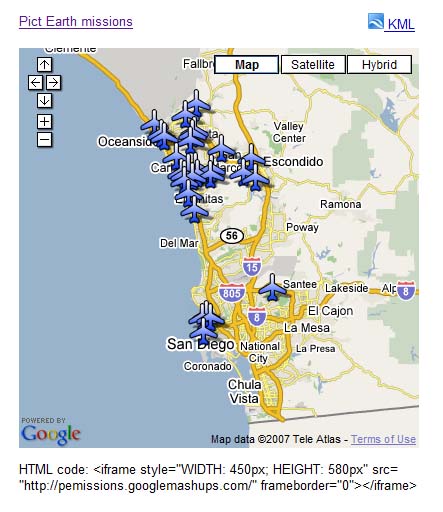
यहां दिए गए उदाहरण में, मैं एक ऐसी KML फ़ाइल का इस्तेमाल करूंगा जो Pict Earth USA फ़्लाइट के दौरान ली गई फ़ोटो के कलेक्शन की ओर इशारा करती है.
यह Pict Earth के मैप मैशअप का स्नैपशॉट है:

Google Maps API का इस्तेमाल करके, किसी KML फ़ाइल को GME प्रोजेक्ट में इंटिग्रेट करने के लिए यह तरीका अपनाएं:
पहला चरण: KML फ़ाइल चुनें
दूसरा चरण: नया GME प्रोजेक्ट बनाएं
तीसरा चरण: KML जोड़ने के लिए फ़ंक्शन बनाएं
चौथा चरण: मैप जोड़ें
पांचवां चरण: मैशअप की जांच करें
छठा चरण: मैशअप पब्लिश करें
सातवां चरण: मैशअप को वेब पेज में जोड़ें
आठवां चरण: इसे GME गैलरी में डालें
पहला चरण: KML फ़ाइल चुनना
वह KML फ़ाइल चुनें जिसे आपको अपने मैप में जोड़ना है. यह कोई भी ऐसी चीज़ हो सकती है जिसमें Google Maps की सुविधाएं काम करती हों. यह सार्वजनिक तौर पर उपलब्ध सर्वर पर होस्ट किया जाना चाहिए.
दूसरा चरण: नया GME प्रोजेक्ट बनाना
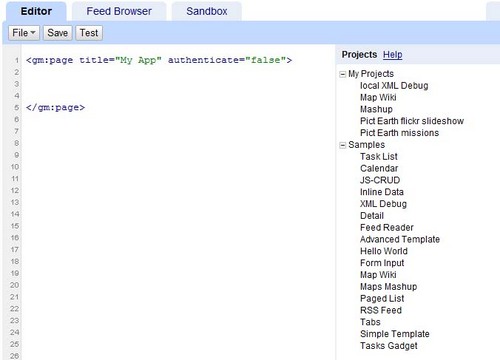
एक नया खाली GME प्रोजेक्ट बनाएं.
खाली GME प्रोजेक्ट ऐसा दिखता है:

अपने फ़ंक्शन के लिए कोई नाम और टाइटल जोड़ें.
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
तीसरा चरण: केएमएल जोड़ने के लिए फ़ंक्शन बनाना
मैप में जोड़ने के लिए, KML फ़ाइल के पाथ के साथ एक JavaScript फ़ंक्शन बनाएं.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
चौथा चरण: मैप जोड़ना
मैप और पैरामीटर जोड़ें.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
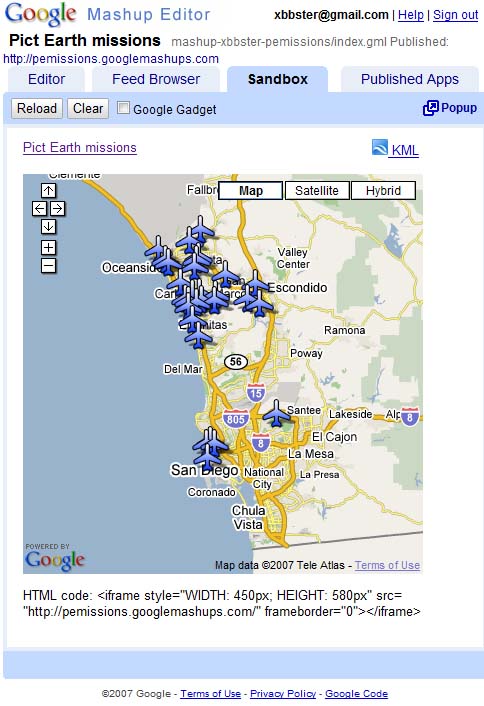
पांचवां चरण: मैशअप को टेस्ट करें.
टेस्ट बटन (F4) दबाएं.
यह Pict Earth मैशअप की इमेज है. इसे सैंडबॉक्स में टेस्ट किया गया है.

अब हम ऐप्लिकेशन के टेक्स्ट की पुष्टि कर सकते हैं और पहला नतीजा देख सकते हैं. हम इसमें टाइटल और लिंक जोड़ सकते हैं. इसके बाद, हम इसकी फिर से जांच कर सकते हैं.
छठा चरण: मैशअप पब्लिश करना
प्रोजेक्ट का नाम सेट करें. इसके बाद, इसे पब्लिश करें. इससे आपको अपने मैशअप का एक स्थायी लिंक मिलेगा. इसका इस्तेमाल करके, इसे वेब पेजों में शामिल किया जा सकता है. मेरे उदाहरण का इस्तेमाल करके, यह GME प्रोजेक्ट के होम पेज का लिंक है. प्रोजेक्ट का सोर्स कोड भी देखा जा सकता है.
सातवां चरण: किसी वेब पेज में मैशअप जोड़ना
iframe का इस्तेमाल करके, मैशअप को किसी वेब पेज में जोड़ें. उदाहरण के लिए, उदाहरण प्रोजेक्ट डालने के लिए, यह जोड़ें:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
यहां वेब पेज और ब्लॉग में मैशअप के उदाहरण दिए गए हैं.
प्रोजेक्ट में Google Analytics कोड भी जोड़ा जा सकता है. इससे आपको यह पता चलेगा कि आपका पेज कौन देख रहा है. इसे जोड़ने के लिए, यहां आसान स्क्रिप्ट दी गई है:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
आठवां चरण: इसे GME गैलरी में जोड़ना
अपने मैशअप को GME मैशअप गैलरी में पब्लिश करें. इससे अन्य उपयोगकर्ता आपके मैशअप को देख पाएंगे.
अधिक जानकारी के लिए:
Google Mashup Editor की शुरुआती गाइड देखें. इसमें मैशअप बनाने की प्रोसेस के बारे में पूरी जानकारी दी गई है. इसके अलावा, उदाहरणों के साथ सभी gm टैग के बारे में कम शब्दों में जानकारी पाने के लिए, टैग की सूची देखें.
कोड:
GME में Pict Earth KML का इस्तेमाल करने के लिए, यहां पूरा कोड दिया गया है:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
आगे क्या करना है?
मैशअप पब्लिश करने के बाद, उसमें मौजूद KML फ़ाइल का इस्तेमाल किया जा सकता है. इसे किसी दूसरे ऐप्लिकेशन में शामिल करने के लिए पैरामीटर के तौर पर इस्तेमाल किया जा सकता है. इसके अलावा, इसे सीधे तौर पर मैप के तौर पर लोड किया जा सकता है. उदाहरण के लिए, यह पेज:
http://param.googlemashups.com एक GME मैशअप है. मैशअप में सीधे तौर पर KML फ़ाइल का रेफ़रंस दिया जा सकता है. इसके लिए, यूआरएल में kml= को पैरामीटर के तौर पर जोड़ें. जैसे: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlअपने प्रोजेक्ट से गैजेट भी बनाया जा सकता है. इसे सबमिट करने के बाद, फ़ाइल मेन्यू पर जाएं और 'गैजेट सबमिट करें' पर क्लिक करें. इसके बाद, निर्देशों का पालन करें. इससे आपको अपने ऐप्लिकेशन को Google के मनमुताबिक बनाए गए होम पेज और अन्य वेब पेजों पर आसानी से जोड़ने की सुविधा मिलेगी. साथ ही, इसे दूसरों के साथ शेयर करने की सुविधा भी मिलेगी.
