مقدمه
Google Mashup Editor (GME) یکی از ابزارهای مورد انتظار و مفید برای توسعه دهندگان mashup است. GME به توسعه دهندگان کمک می کند تا بر اساس ارتباط با داده های خارجی، اجزای پویا را در صفحات وب مانند نقشه ها، جداول، فهرست ها و سایر عناصر ایجاد و ویرایش کنند. سپس می توان این عناصر را با استفاده از iframe در صفحات وب و وبلاگ ها گنجاند.این آموزش به شما نشان می دهد که چگونه یک فایل KML را در نقشه ایجاد شده با GME قرار دهید.
اولین برداشت من از Google Mashup Editor
- این بسیار سادگی، با رابط تمیز و متمایز، مانند اکثر محصولات Google، دارد.
- دارای یک فهرست پروژه مناسب با مجموعه ای از نمونه های کد به طور مداوم در حال افزایش و همچنین کد نویسنده است.
- این امکان ذخیره سازی آسان منابع اضافی را برای پروژه (مانند فایل های تصویری) فراهم می کند.
- دارای یک دیباگر XML با کاربری آسان است.
- این دارای تعداد زیادی از برنامه های کاربردی نمونه با استفاده آسان است.
GME برای توسعه دهندگان KML
قبل از ظهور اینترنت، اشتراک گذاری داده های مکانی به طور سنتی دشوار بود. با این حال، با توسعه اینترنت، برنامه های کاربردی نقشه برداری به یک روش استاندارد برای به اشتراک گذاری آسان داده های سیستم های اطلاعات جغرافیایی (GIS) با جهان تبدیل شد. KML در حال تبدیل شدن به استانداردی برای ارائه و تبادل داده های GIS است، زیرا فشرده است، توسعه آن آسان است و توسط برنامه های کاربردی محبوب مانند Google Earth و Google Maps پشتیبانی می شود.
تا همین اواخر، فرآیند ایجاد و ویرایش صفحات بر اساس جاوا اسکریپت یک مشکل بزرگ برای توسعه دهندگان KML بود. برای ایجاد mashup و اشکال زدایی آن به تعداد زیادی مراحل اضافی نیاز داشت. GME ایجاد یک mashup مبتنی بر KML را به سرعت از چند مؤلفه اساسی امکان پذیر می کند. فرآیند ایجاد نیازی به دانش خاصی از HTML یا جاوا اسکریپت ندارد. پروژه های نمونه GME به اندازه کافی برای شروع ارائه می کنند.
در مثال زیر، من از یک فایل KML استفاده خواهم کرد که به مجموعه عکس های گرفته شده در طول پروازهای Pict Earth ایالات متحده اشاره می کند.
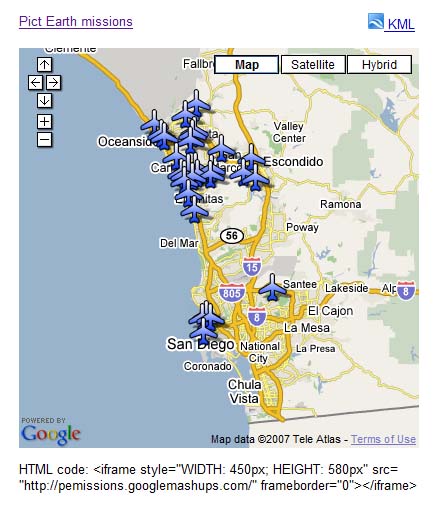
این یک عکس فوری از Mashup نقشه های Pict Earth است:

در اینجا مراحل ادغام یک فایل KML در یک پروژه GME با استفاده از Google Maps API آمده است:
مرحله 1: فایل KML را انتخاب کنید
مرحله 2: یک پروژه جدید GME ایجاد کنید
مرحله 3: یک تابع برای افزودن KML ایجاد کنید
مرحله 4: یک نقشه اضافه کنید
مرحله 5: mashup را تست کنید
مرحله 6: Mashup را منتشر کنید
مرحله 7: mashup را به یک صفحه وب اضافه کنید
مرحله 8: آن را در گالری GME قرار دهید
مرحله 1: فایل KML را انتخاب کنید
فایل KML را که می خواهید به نقشه خود اضافه کنید انتخاب کنید. این می تواند هر چیزی باشد که دارای ویژگی های پشتیبانی شده در Google Maps باشد. باید روی یک سرور در دسترس عموم میزبانی شود.
مرحله 2: یک پروژه جدید GME ایجاد کنید
یک پروژه GME خالی جدید ایجاد کنید.
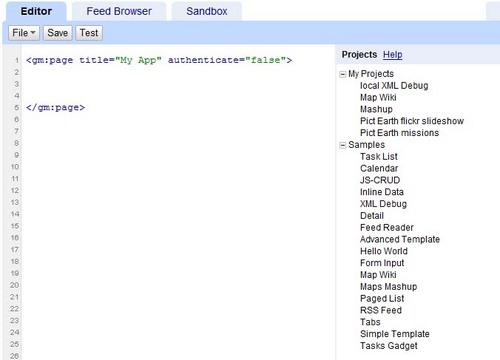
این چیزی است که یک پروژه GME خالی به نظر می رسد:

یک عنوان و یک نام برای تابع خود اضافه کنید.
<gm:page title= "تصویر ماموریت های زمین" authenticate="false" onload= " kmlPE() "></gm:page>
مرحله 3: یک تابع برای افزودن KML ایجاد کنید
یک تابع جاوا اسکریپت با مسیر فایل KML ایجاد کنید تا به نقشه اضافه شود.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
مرحله 4: اضافه کردن نقشه
اضافه کردن نقشه و پارامترها.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
مرحله 5: mashup را تست کنید.
دکمه تست (F4) را فشار دهید.
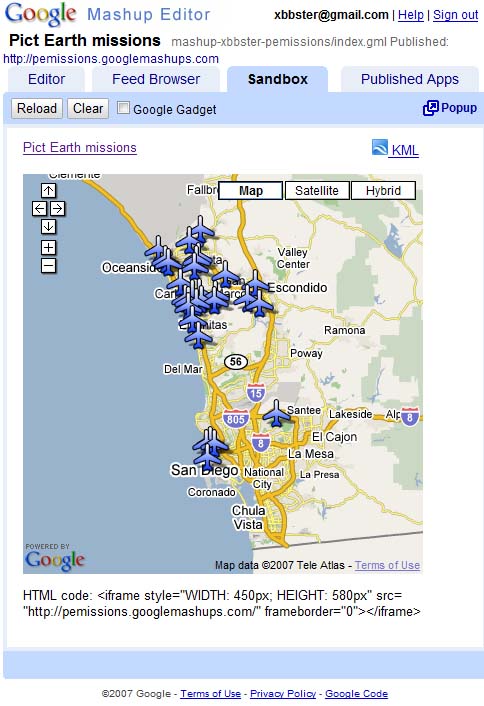
این تصویری از ترکیب Pict Earth است که در Sandbox آزمایش شده است.

اکنون می توانیم متن برنامه را بررسی کنیم و اولین نتیجه را ببینیم. میتوانیم یک عنوان و پیوند اضافه کنیم و دوباره آن را آزمایش کنیم.
مرحله 6: انتشار mashup
نام پروژه را تنظیم کنید و سپس آن را منتشر کنید. این به شما یک پیوند دائمی به mashup خود می دهد که می توانید از آن برای ترکیب آن در صفحات وب استفاده کنید. با استفاده از مثال من، این پیوند به صفحه اصلی پروژه GME است. همچنین می توانید کد منبع پروژه را مشاهده کنید.
مرحله 7: اضافه کردن mashup به یک صفحه وب
با استفاده از iframe، mashup را به یک صفحه وب اضافه کنید. به عنوان مثال، برای درج پروژه نمونه، این را اضافه کنید:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
در اینجا نمونه هایی از mashup در یک صفحه وب و یک وبلاگ آورده شده است.
همچنین میتوانید کد Google Analytics خود را به پروژه اضافه کنید، که به شما امکان میدهد آمارهایی را در مورد افرادی که صفحه شما را مشاهده میکنند، پیگیری کنید. این اسکریپت ساده برای اضافه کردن آن است:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
مرحله 8: آن را در گالری GME قرار دهید.
Mashup خود را در گالری GME Mashup منتشر کنید. این به سایر کاربران اجازه می دهد تا mashup شما را مشاهده کنند.
برای اطلاعات بیشتر:
راهنمای شروع ویرایشگر Google Mashup را بررسی کنید، که به طور مفصل روند ایجاد mashup ها را ارائه می دهد. همچنین، فهرست برچسبها را برای توضیح مختصری از همه تگهای gm همراه با مثال بررسی کنید.
کد:
در اینجا کل کد استفاده از Pict Earth KML در GME آمده است:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
بعدش چی؟
هنگامی که mashup خود را منتشر کردید، می توانید از فایل KML موجود در آن به عنوان پارامتری برای گنجاندن در برنامه دیگری استفاده کنید یا مستقیماً به عنوان نقشه بارگیری شود. به عنوان مثال، این صفحه:
http://param.googlemashups.com یک ترکیب GME است. میتوانید با افزودن kml= بهعنوان پارامتر در URL، مستقیماً یک فایل KML را به mashup ارجاع دهید، مانند این: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlشما همچنین می توانید یک ابزارک از پروژه خود ایجاد کنید. هنگامی که آن را ارسال کردید، به منوی فایل بروید و روی Submit Gadget کلیک کنید و دستورالعمل ها را دنبال کنید. این به شما این امکان را می دهد که به راحتی برنامه خود را به صفحه اصلی شخصی سازی شده Google خود، در سایر صفحات وب اضافه کنید و آن را با دیگران به اشتراک بگذارید.
