ธันวาคม 2010
วัตถุประสงค์
บทแนะนำนี้จะแนะนำองค์ประกอบ KML ใหม่ 2-3 รายการที่เปิดตัวพร้อมกับ Google Earth 6.0 และวิธีใช้เพื่อสร้างแผนที่ที่ซับซ้อนสำหรับ LineStyle องค์ประกอบที่คุณจะได้เรียนรู้คือ <gx:physicalWidth>, <gx:outerColor>, <gx:outerWidth> และ <gx:drawOrder>
บทนำ
ก่อนที่จะเปิดตัว Google Earth 6.0 คุณจะกำหนดรูปแบบแผนที่ที่ซับซ้อนสำหรับ LineString ได้อย่างจำกัด ตัวอย่างเช่น หากต้องการสร้างสไตล์สำหรับถนน โดยให้กึ่งกลางของ LineString มีสีแตกต่างจากขอบ คุณจะต้องวาด LineString 2 รายการแยกกันโดยมีความกว้างต่างกัน และถึงอย่างนั้นก็ไม่สามารถรับประกันลำดับการวาดได้
ตัวอย่างต่อไปนี้จะแสดงวิธีการสร้างถนน ก่อนอื่น ถนนจะมีสไตล์เรียบง่าย จากนั้นคุณจะเพิ่มทางเท้า สุดท้าย ให้เพิ่มสะพานลอยข้ามทางหลวง
ถนนพื้นฐาน
องค์ประกอบแรกที่น่าสนใจคือ <gx:physicalWidth> ซึ่งช่วยให้คุณตั้งค่าความกว้างของ LineString เป็นเมตรแทนที่จะเป็นพิกเซลได้ ในกรณีของตัวอย่างถนนของเรา หมายความว่าคุณสามารถตั้งค่าความกว้างของถนนให้ตรงกับภาพพื้นฐานได้ ไม่ว่าผู้ใช้จะดูถนนจากระดับความสูงใดก็ตาม เมื่อระดับความสูงเพิ่มขึ้น ถนนจะลดลงในพิกเซล ซึ่งจะทำให้คุณเห็น LineString ได้เมื่อซูมเข้าใกล้ๆ เท่านั้น ซึ่งอาจมีประโยชน์ในกรณีที่คุณไม่ต้องการเน้นถนนเล็กๆ จากระยะไกล หรือต้องการให้แผนที่ตรงกับภาพจากดาวเทียมอยู่เสมอ
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <name>Road Styling</name> <Style id="street"> <LineStyle> <color>ff235523</color> <gx:physicalWidth>12</gx:physicalWidth> </LineStyle> </Style> <Placemark> <styleUrl>#street</styleUrl> <LineString> <coordinates> -122.2442883478408,37.4347536724074,0 -122.2417741446485,37.43594997501623,0 -122.2414951359056,37.43611878445952,0 </coordinates> </LineString> </Placemark> </Document> </kml>
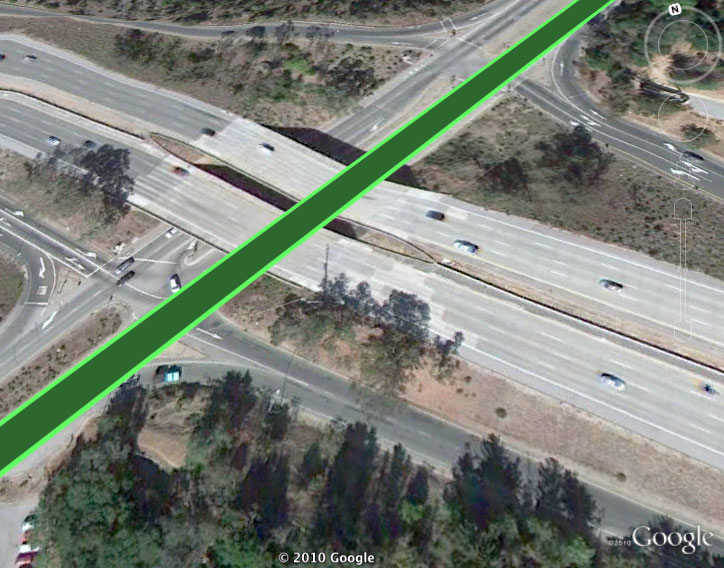
 ขณะเปลี่ยนระดับความสูงของกล้องใน Google Earth โปรดสังเกตว่าระดับความสูงจะตรงกับความกว้างของภาพพื้นฐานตลอดเวลา
ขณะเปลี่ยนระดับความสูงของกล้องใน Google Earth โปรดสังเกตว่าระดับความสูงจะตรงกับความกว้างของภาพพื้นฐานตลอดเวลา
การเพิ่มทางเท้า
ตอนนี้คุณสามารถเพิ่มองค์ประกอบ <gx:outerColor> และ <gx:outerWidth> ได้โดยการเพิ่มสีเขียวอ่อนที่ขอบถนนเพื่อระบุทางเท้า กำหนดให้ 25% ของพิกเซลทั้งหมดของถนนเป็นสีเทาอ่อน
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <name>Road Styling</name> <Style id="street_sidewalk"> <LineStyle> <color>ff235523</color> <gx:physicalWidth>12</gx:physicalWidth> <gx:outerColor>ff55ff55</gx:outerColor> <gx:outerWidth>0.25</gx:outerWidth> </LineStyle> </Style> <Placemark> <styleUrl>#street_sidewalk</styleUrl> <LineString> <coordinates> -122.2442883478408,37.4347536724074,0 -122.2417741446485,37.43594997501623,0 -122.2414951359056,37.43611878445952,0 </coordinates> </LineString> </Placemark> </Document> </kml>
 เนื่องจากความกว้างของถนนตั้งค่าไว้ที่ 12 เมตร ค่า .25 สำหรับ outerWidth จึงหมายความว่าความกว้าง 3 เมตรจะตั้งค่าเป็นสีเขียวอ่อน (ประมาณ 1.5 เมตรในแต่ละด้านของถนน)
เนื่องจากความกว้างของถนนตั้งค่าไว้ที่ 12 เมตร ค่า .25 สำหรับ outerWidth จึงหมายความว่าความกว้าง 3 เมตรจะตั้งค่าเป็นสีเขียวอ่อน (ประมาณ 1.5 เมตรในแต่ละด้านของถนน)
สะพานลอยข้ามทางหลวง
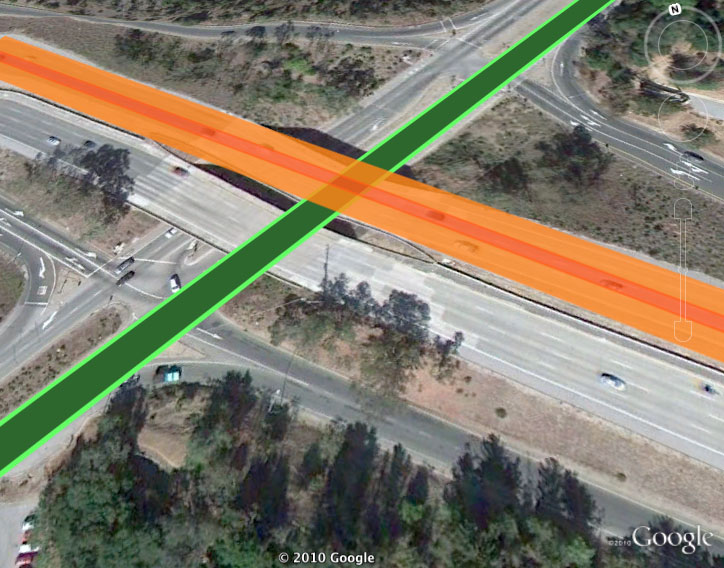
ตอนนี้คุณมีถนนพื้นฐานแล้ว ก็ได้เวลาสร้างสะพานลอยข้ามทางหลวง โดยเส้นนี้จะมีสีส้มอ่อนและมีเส้นมัธยฐานสีส้มเข้มกว่า สิ่งสำคัญที่ต้องเพิ่มในที่นี้คือการใส่ <gx:drawOrder> เป็น 1 (ค่าเริ่มต้นคือ 0) ใน <LineSring> เพื่อให้มั่นใจว่าระบบจะแสดงทางหลวงไว้เหนือถนน หากคุณกำลังสร้างทางแยกทางหลวงที่ซับซ้อนมากขึ้น (หรือแผนที่ใดก็ตามที่ต้องมี LineString ที่ซ้อนทับกันมากกว่า 2 รายการ) คุณก็เพียงแค่เพิ่มค่าที่สูงขึ้นให้กับ <gx:drawOrder> สำหรับรายการที่คุณต้องการให้แสดงที่ด้านบน
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <name>Road Styling</name> <Style id="street_sidewalk"> <LineStyle> <color>ff235523</color> <gx:physicalWidth>10</gx:physicalWidth> <gx:outerColor>ff55ff55</gx:outerColor> <gx:outerWidth>0.25</gx:outerWidth> </LineStyle> </Style> <Style id="highway"> <LineStyle> <color>cc1447ff</color> <gx:physicalWidth>20</gx:physicalWidth> <gx:outerColor>cc1473ff</gx:outerColor> <gx:outerWidth>0.75</gx:outerWidth> </LineStyle> </Style> <Placemark> <styleUrl>#street_sidewalk</styleUrl> <LineString> <coordinates> -122.2442883478408,37.4347536724074,0 -122.2417741446485,37.43594997501623,0 -122.2414951359056,37.43611878445952,0 </coordinates> </LineString> </Placemark> <Placemark> <styleUrl>#highway</styleUrl> <LineString> <gx:drawOrder>1</gx:drawOrder> <coordinates> -122.2442692500139,37.43634904345254,0 -122.2415928723012,37.43416417520744,0 </coordinates> </LineString> </Placemark> </Document> </kml>

ขั้นตอนถัดไปคือ
ความสามารถในการอธิบาย LineString เดียวด้วยหลายสี ควบคู่ไปกับการควบคุมลำดับการแสดงผลช่วยให้คุณสร้างแผนที่เส้นที่ซับซ้อนซึ่งก่อนหน้านี้ทำไม่ได้ ไม่ว่าคุณจะสร้างสะพานลอยข้ามทางหลวงหรือโปรเจ็กต์ศิลปะแบบนามธรรม ก็สนุกไปกับกฎการจัดรูปแบบเหล่านี้ได้