דצמבר 2010
מטרה
במדריך הזה מוצגים כמה רכיבי KML חדשים שהוצגו ב-Google Earth 6.0, ומוסבר איך אפשר להשתמש בהם כדי ליצור קרטוגרפיה מורכבת עבור LineStyles. הרכיבים שיוסברו במאמר הזה הם <gx:physicalWidth>, <gx:outerColor>, <gx:outerWidth> ו-<gx:drawOrder>.
מבוא
לפני שחרור Google Earth 6.0, הייתה הגבלה על היכולת להגדיר סגנונות קרטוגרפיים מורכבים עבור LineString. לדוגמה, אם רוצים ליצור סגנון לכביש, שבו מרכז ה-LineString יהיה בצבע שונה מהקצוות, צריך לצייר שני LineString נפרדים עם רוחבים שונים, וגם אז אי אפשר להבטיח את הסדר שבו הם יוצגו.
בדוגמאות הבאות מוסבר איך ליצור כביש. קודם כול, הכביש יופיע בסגנון פשוט. לאחר מכן מוסיפים מדרכה. לבסוף, מוסיפים גשר מעל כביש מהיר.
כביש בסיסי
האלמנט הראשון שמעניין הוא <gx:physicalWidth>, שמאפשר להגדיר את הרוחב של LineString במטרים, ולא בפיקסלים. בדוגמה של הכביש, זה אומר שאפשר להגדיר את הרוחב של הכביש כך שיתאים לתמונות הבסיסיות, לא משנה מאיזו נקודת גובה משתמש הקצה צופה בכביש. ככל שהגובה מעל פני הקרקע גדל, הכביש הולך וקטן בפיקסלים, ונוצר אפקט שבו אפשר לראות את ה-LineString רק כשמבצעים זום אין. האפשרות הזו יכולה להיות שימושית אם אתם לא רוצים להדגיש כבישים קטנים מרחוק, או אם אתם רוצים לוודא שהמיפוי שלכם תואם לתמונות הלוויין בכל שלב.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <name>Road Styling</name> <Style id="street"> <LineStyle> <color>ff235523</color> <gx:physicalWidth>12</gx:physicalWidth> </LineStyle> </Style> <Placemark> <styleUrl>#street</styleUrl> <LineString> <coordinates> -122.2442883478408,37.4347536724074,0 -122.2417741446485,37.43594997501623,0 -122.2414951359056,37.43611878445952,0 </coordinates> </LineString> </Placemark> </Document> </kml>
 כשמשנים את גובה המצלמה ב-Google Earth, אפשר לראות שהוא תמיד תואם לרוחב של התמונות שמתחת.
כשמשנים את גובה המצלמה ב-Google Earth, אפשר לראות שהוא תמיד תואם לרוחב של התמונות שמתחת.
הוספת מדרכות
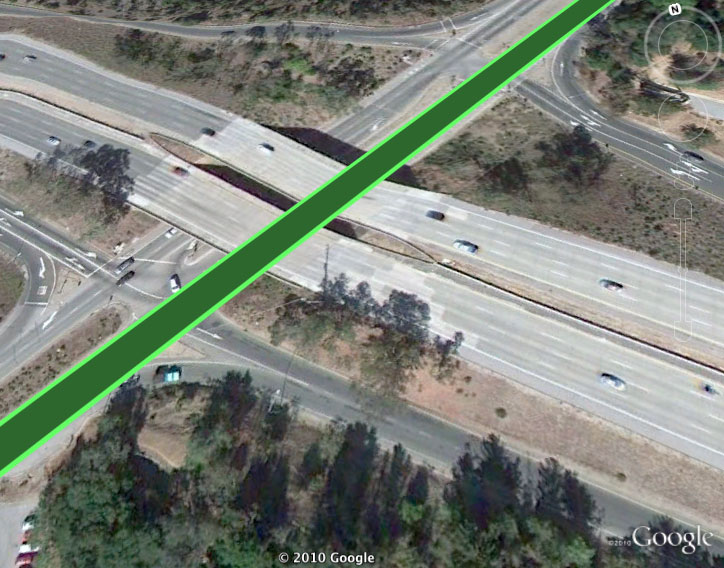
עכשיו אפשר להוסיף את הרכיבים <gx:outerColor> ו-<gx:outerWidth> על ידי הוספת צבע ירוק בהיר לקצוות הכביש כדי לסמן מדרכות. מגדירים ש-25% מכלל הפיקסלים של הכביש יהיו אפור בהיר.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <name>Road Styling</name> <Style id="street_sidewalk"> <LineStyle> <color>ff235523</color> <gx:physicalWidth>12</gx:physicalWidth> <gx:outerColor>ff55ff55</gx:outerColor> <gx:outerWidth>0.25</gx:outerWidth> </LineStyle> </Style> <Placemark> <styleUrl>#street_sidewalk</styleUrl> <LineString> <coordinates> -122.2442883478408,37.4347536724074,0 -122.2417741446485,37.43594997501623,0 -122.2414951359056,37.43611878445952,0 </coordinates> </LineString> </Placemark> </Document> </kml>
 הרוחב של הכביש הוגדר ל-12 מטרים, ולכן הערך .25 של outerWidth אומר ש-3 מטרים מהרוחב הזה יוגדרו לירוק בהיר יותר (בערך 1.5 מטרים בכל צד של הכביש).
הרוחב של הכביש הוגדר ל-12 מטרים, ולכן הערך .25 של outerWidth אומר ש-3 מטרים מהרוחב הזה יוגדרו לירוק בהיר יותר (בערך 1.5 מטרים בכל צד של הכביש).
גשר מעל כביש מהיר
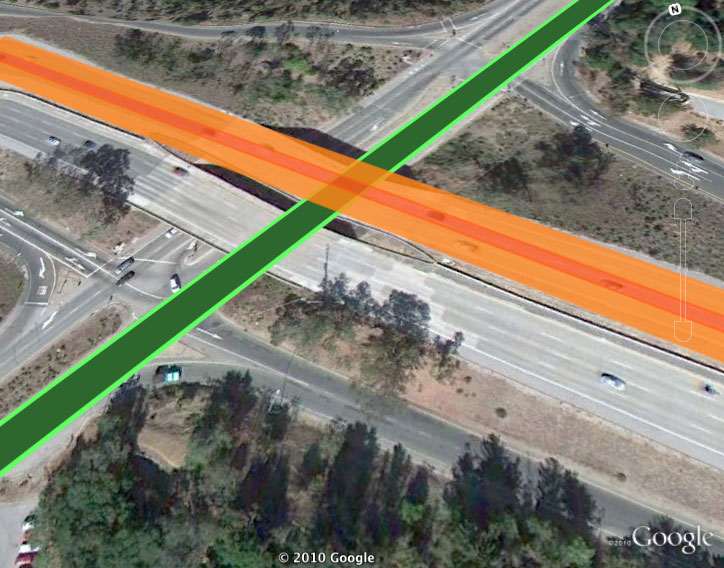
עכשיו, אחרי שיצרתם כביש בסיסי, הגיע הזמן להתמודד עם גשר מעל כביש מהיר. הקו הזה יהיה בצבע כתום בהיר עם קו חציוני כתום כהה יותר. התוספת החשובה כאן היא לכלול <gx:drawOrder> של 1 (ברירת המחדל היא 0) ב-<LineSring> כדי לוודא שהכביש המהיר יוצג מעל הכביש. אם אתם יוצרים מחלף כבישים מורכב יותר (או כל מיפוי שדורש יותר משני קווי LineString חופפים), אתם יכולים פשוט להוסיף ערך גבוה יותר ל-<gx:drawOrder> של הקו שאתם רוצים שיוצג בחלק העליון.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <name>Road Styling</name> <Style id="street_sidewalk"> <LineStyle> <color>ff235523</color> <gx:physicalWidth>10</gx:physicalWidth> <gx:outerColor>ff55ff55</gx:outerColor> <gx:outerWidth>0.25</gx:outerWidth> </LineStyle> </Style> <Style id="highway"> <LineStyle> <color>cc1447ff</color> <gx:physicalWidth>20</gx:physicalWidth> <gx:outerColor>cc1473ff</gx:outerColor> <gx:outerWidth>0.75</gx:outerWidth> </LineStyle> </Style> <Placemark> <styleUrl>#street_sidewalk</styleUrl> <LineString> <coordinates> -122.2442883478408,37.4347536724074,0 -122.2417741446485,37.43594997501623,0 -122.2414951359056,37.43611878445952,0 </coordinates> </LineString> </Placemark> <Placemark> <styleUrl>#highway</styleUrl> <LineString> <gx:drawOrder>1</gx:drawOrder> <coordinates> -122.2442692500139,37.43634904345254,0 -122.2415928723012,37.43416417520744,0 </coordinates> </LineString> </Placemark> </Document> </kml>

מה השלב הבא?
היכולת לתאר קו יחיד (LineString) בכמה צבעים, בשילוב עם שליטה בסדר העיבוד, מאפשרת ליצור מיפוי קווי מורכב שלא היה אפשרי בעבר. בין אם אתם בונים גשר מעל כביש מהיר או פרויקט אומנות מופשטת, אתם יכולים ליהנות מכללי הסגנון האלה!