다음은 Google 계정으로 로그인의 주요 기능입니다. 코드 생성기를 사용하여 탭 한 번에 Google 계정으로 로그인, 자동 로그인, Google 계정으로 로그인 버튼을 웹페이지에 삽입하는 코드를 생성할 수 있습니다.
사용자는 FedCM을 지원하는 브라우저에서 서드 파티 로그인을 전역적으로 선택 해제할 수 있습니다. 사용자가 선택 해제하면 원탭 및 자동 로그인을 사용할 수 없으며 표시되지 않습니다.
원탭
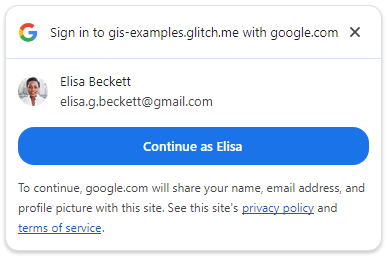
사용자가 웹사이트를 방문할 때 브라우저에 활성 Google 세션이 있으면 'Google 계정으로 로그인'을 통해 Google 계정으로 웹사이트에 로그인하거나 가입하라는 메시지가 표시될 수 있습니다. 사용자는 한 번 (단일 Google 세션 케이스) 또는 두 번 (Google 세션이 여러 개인 경우) 탭하여 제휴 로그인 또는 가입 흐름을 완료할 수 있습니다. 원탭 UX를 사용하면 모든 UX 흐름이 웹페이지에 삽입된 iframe에서 실행되므로 원활한 사용자 진입점을 허용합니다.

사용자는 전 세계적으로 원탭을 선택 해제할 수 있습니다. 이 경우 Google 계정에 원탭이 표시되지 않습니다. 모든 활성 Google 계정에서 선택 해제한 경우 원탭 UI가 표시되지 않습니다.
기본 로그인 대화상자와 하위 페이지 모두에 원탭을 배치하는 것이 좋습니다. 개발자는 다음과 같은 여러 가지 이유로 원탭을 선호합니다.
- 사용자 전환율이 증가했습니다. 우수사례에서 일부 파트너가 원탭을 사용하여 가입 및 로그인 환경을 개선한 방법을 자세히 알아보세요.
- 사용자를 전용 로그인 및 가입 페이지로 리디렉션하지 않고 로그인 및 가입을 허용합니다.
- 사용자가 현재 여정에서 벗어나지 않고도 웹사이트 맥락에서 로그인하고 가입할 수 있습니다.
- 재방문 시 맞춤 메시지와 자동 로그인을 사용하여 중복 계정을 완화합니다.
자동 로그인
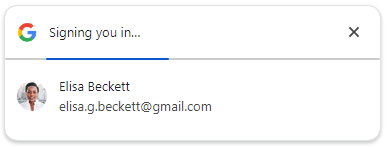
원탭을 사용하면 취소 가능한 자동 로그인을 사용 설정할 수도 있습니다. 그러면 재방문 사용자를 위한 간소화된 UX를 사용할 수 있습니다. 재방문자가 웹사이트에 자동으로 로그인하는 데 사용자 동작이 필요하지 않습니다. 이전에 앱과 계정 프로필을 공유하는 데 동의한 활성 Google 계정이 하나만 있는 경우 자동 로그인이 트리거됩니다.
사용자는 자동 로그인 프로세스를 잠시 취소할 수 있으므로 사용자 제어와 투명성을 보장할 수 있습니다. 사용자가 자동 로그인을 취소하면 Google 계정으로 로그인이 1일 동안 결정을 기억한 후 자동 로그인을 다시 사용 설정합니다. 취소 가능한 기능을 사용하면 사용자가 자동 로그인 프로세스를 더 세부적으로 제어할 수 있습니다.
FedCM이 사용 설정된 경우 자동 로그인 이벤트 간에 10분의 쿨다운 기간이 있습니다. 이 기간에 자동 로그인이 트리거되면 사용자는 자동 로그인 흐름 대신 원탭 로그인 흐름을 따릅니다.
웹용 Google 계정으로 로그인은 자동 로그인을 지원하지 않으므로 이 경우 UI가 표시되지 않고 사용자 인증 정보가 반환됩니다. 로그인 사용자 인증 정보가 Google에서 신뢰 당사자에게 반환되면 최종 사용자에게 항상 수동 또는 자동 로그인과 같은 UI가 표시됩니다. 이를 통해 사용자 개인 정보 보호 및 제어가 개선됩니다.

자동 로그인을 사용 설정할지 여부는 자체 웹사이트의 UX에 따라 결정해야 합니다.
Google 계정으로 로그인 버튼
원탭과 달리 Google 계정으로 로그인 버튼 흐름은 사용자 동작으로 트리거되어야 합니다. 이를 위해 Google 계정으로 로그인은 버튼을 렌더링하는 API만 제공하고 버튼 흐름을 프로그래매틱 방식으로 시작하는 API는 제공하지 않습니다. 개발자는 웹페이지에 Google 계정으로 로그인 버튼을 렌더링하기만 하면 됩니다. 버튼 UX 흐름을 트리거할 시점은 라이브러리에서 투명하게 처리됩니다.

다시 말해 이제 Google 계정으로 로그인 버튼은 Google ID 서비스 JavaScript 라이브러리에서 생성해야 합니다. 버튼 렌더링 API를 사용하면 Google 가이드라인을 준수하면서 웹사이트의 브랜딩 요구사항을 충족하도록 색상, 도형, 텍스트, 크기를 맞춤설정할 수 있습니다. 웹사이트 전반에서 일관된 버튼을 사용하면 사용자가 이러한 버튼을 빠르게 인식하고 신뢰하며 사용할 수 있습니다.
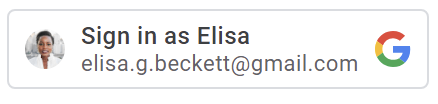
사용자 프로필 정보는 버튼을 렌더링하는 데도 사용될 수 있습니다. 맞춤 버튼은 이전에 웹사이트에서 사용자를 인증한 활성 Google 세션이 하나 이상 있는 경우에만 표시됩니다. 맞춤설정된 버튼은 최종 사용자에게 이전에 Google 계정으로 로그인한 적이 있음을 알려주므로 웹사이트에서 불필요한 중복 계정이 생성되는 것을 방지하는 데 도움이 됩니다. 이는 웹사이트를 가끔만 방문하는 최종 사용자에게 특히 유용합니다. 사용자가 사용한 로그인 방법을 잊어버릴 수 있습니다.

맞춤설정된 버튼 외에도 Google 계정으로 로그인 버튼은 Family Link를 사용하는 Google 계정을 지원하고 조직 관리자가 설정한 Google Workspace 정책을 준수합니다.
Google 계정으로 로그인 버튼 흐름은 팝업 및 리디렉션 UX 모드를 지원합니다.
- 팝업 UX에서 'Google 계정으로 로그인' 버튼을 클릭하면 웹페이지 상단에 새 팝업 창이 열립니다. 버튼 UX 흐름이 팝업 창에 렌더링됩니다.
- 리디렉션 UX에서는 Google 계정으로 로그인 버튼을 클릭한 후에 전체 페이지 리디렉션이 발생합니다. 버튼 UX 흐름이 동일한 창에 렌더링됩니다. 하지만 버튼 UX가 표시되면 사용자는 더 이상 웹페이지를 볼 수 없습니다.
사용자 동의 취소하기
ID 토큰 공유에 대한 사용자 동의는 취소할 수 있습니다. Google 계정으로 로그인은 프로그래매틱 방식으로 사용자 동의를 취소하는 API를 제공합니다.
Google ID 서비스 승인 API의 revoke() 메서드와 달리 사용자 동의를 취소하는 데 액세스 토큰이 필요하지 않습니다.
하지만 대상 Google 세션의 이메일 주소 또는 Google 사용자 ID를 제공해야 하며 브라우저에 해당 계정의 활성 Google 세션이 있어야 합니다.
취소 API는 ID 토큰 공유 및 이전에 부여된 기타 모든 승인 범위를 취소합니다. 이는 어떤 취소 API를 사용하든 항상 적용됩니다.
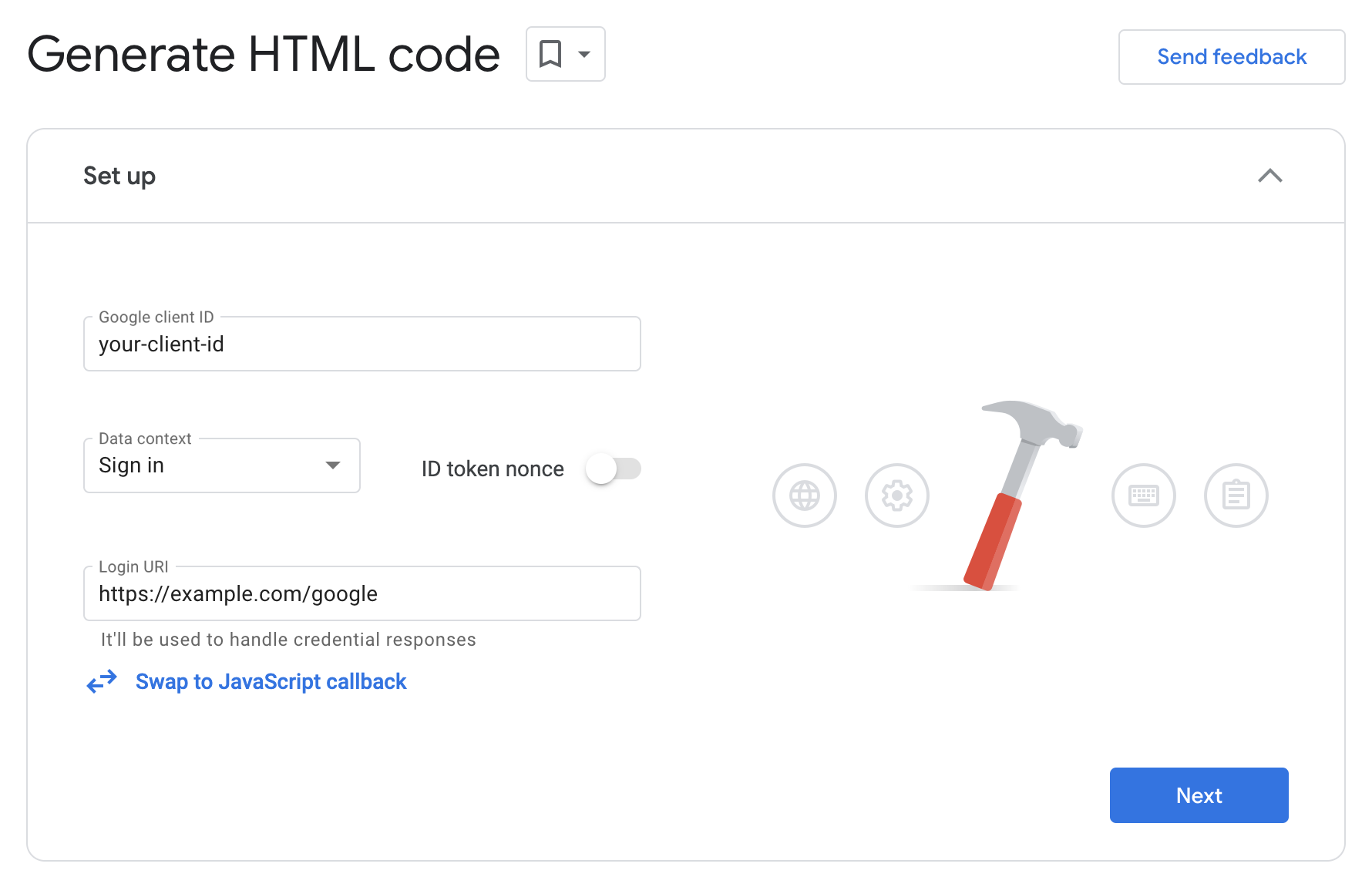
코드 생성기
코드 생성기는 클라이언트 측 통합 코드를 생성하는 데 도움이 되는 개발자 도구입니다. Google 계정으로 로그인 HTML API를 사용하면 클라이언트 측 통합에 JavaScript 코드가 필요하지 않을 수 있습니다.

JavaScript API를 사용하는 개발자는 코드 생성기를 사용하여 버튼을 대화식으로 디자인하는 것이 좋습니다. 먼저 HTML 코드를 생성한 다음 코드를 JavaScript API의 해당 필드에 복사할 수도 있습니다.
