In diesem Leitfaden erfahren Sie, welche Änderungen an Ihrer Webanwendung durch die Federated Credentials Management API (FedCM) eingeführt werden.
Wenn FedCM aktiviert ist, werden im Browser Nutzeraufforderungen angezeigt und es werden keine Drittanbieter-Cookies verwendet.
Übersicht
FedCM ermöglicht datenschutzfreundlichere Anmeldeabläufe, ohne dass Drittanbieter-Cookies erforderlich sind. Der Browser steuert die Nutzereinstellungen, zeigt Nutzeraufforderungen an und kontaktiert einen Identitätsanbieter wie Google erst, nachdem der Nutzer seine ausdrückliche Einwilligung gegeben hat.
Bei den meisten Websites erfolgt die Migration nahtlos durch abwärtskompatible Updates der Google Identity Services JavaScript-Bibliothek.
Updates zur Funktion „Automatische Anmeldung“
Die Betaversion von Federated Credential Management (FedCM) für Google Identity Services wurde im August 2023 eingeführt. Viele Entwickler haben die API getestet und wertvolles Feedback gegeben.
Eine Rückmeldung von Entwicklern bezog sich auf die Nutzergeste, die für den automatischen FedCM-Anmeldevorgang erforderlich ist. Zum besseren Schutz der Privatsphäre müssen Nutzer in Chrome in jeder Chrome-Instanz noch einmal bestätigen, dass sie sich mit ihrem Google-Konto auf der Website anmelden möchten, auch wenn sie die Website vor der Einführung von FedCM genehmigt haben. Diese einmalige Bestätigung erfolgt durch einen einzigen Klick auf den One Tap-Prompt oder den Schaltflächenablauf mit FedCM, um die Absicht des Nutzers zur Anmeldung zu demonstrieren. Diese Änderung kann bei einigen Websites zu einer anfänglichen Beeinträchtigung der Conversion-Raten für die automatische Anmeldung führen.
In M121 wurde in Chrome eine Änderung an der Benutzeroberfläche des automatischen FedCM-Anmeldevorgangs vorgenommen. Die erneute Bestätigung ist nur erforderlich, wenn Drittanbieter-Cookies eingeschränkt sind. Das bedeutet:
Für die automatische Anmeldung mit FedCM ist für wiederkehrende Nutzer keine erneute Bestätigung erforderlich. Wenn Nutzer die Einwilligung über die FedCM-Benutzeroberfläche noch einmal bestätigen, wird diese Bestätigung auf die Anforderung für Nutzeraktionen nach dem Ende von 3PCD angerechnet.
Bei der automatischen FedCM-Anmeldung wird der Status der erneuten Bestätigung geprüft, wenn Drittanbieter-Cookies derzeit manuell von Nutzern oder in Zukunft standardmäßig in Chrome eingeschränkt werden.
Wir empfehlen allen Entwicklern, die die automatische Anmeldung nutzen, so schnell wie möglich zu FedCM zu migrieren, um Unterbrechungen bei den Conversion-Raten für die automatische Anmeldung zu vermeiden.
Beim automatischen Anmeldevorgang wird FedCM von GIS JavaScript in älteren Chrome-Versionen (vor M121) nicht ausgelöst, auch wenn Ihre Website FedCM aktiviert hat.
Unterschiede bei User Journeys
Die One Tap-Abläufe mit und ohne FedCM sind ähnlich, es gibt nur geringfügige Unterschiede.
Neuer Nutzer mit einer einzelnen Sitzung
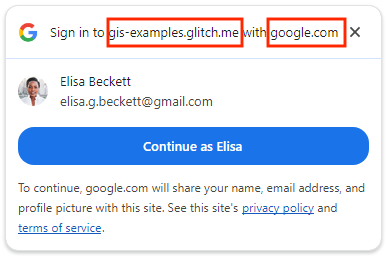
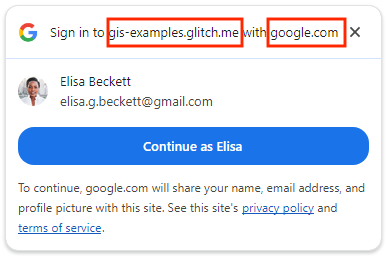
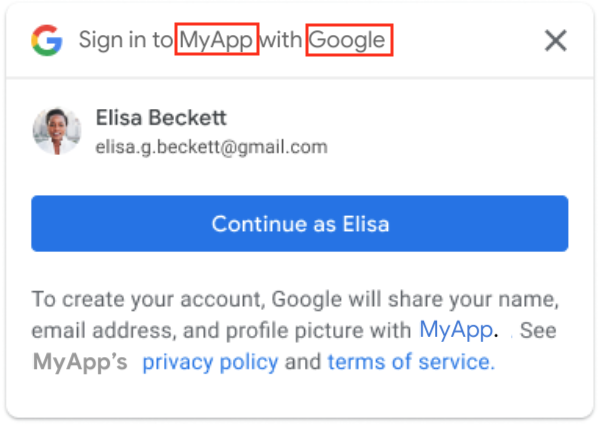
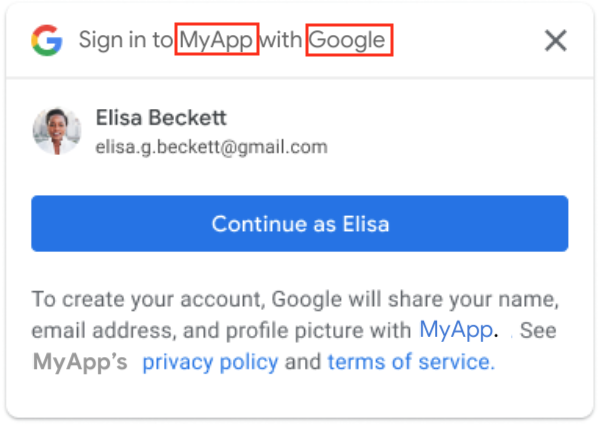
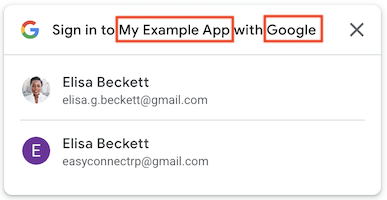
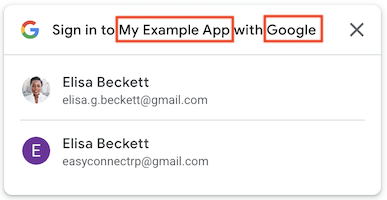
Bei FedCM wird bei One Tap der Domainname der obersten Ebene anstelle des Anwendungsnamens angezeigt.
| FedCM verwenden | Ohne FedCM |
|---|---|


|


|
Wiederkehrender Nutzer mit einzelner Sitzung (automatische Anmeldung deaktiviert)
Bei FedCM wird bei One Tap der Domainname der obersten Ebene anstelle des Anwendungsnamens angezeigt.
| FedCM verwenden | Ohne FedCM |
|---|---|


|


|
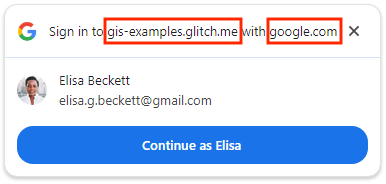
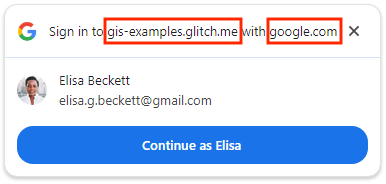
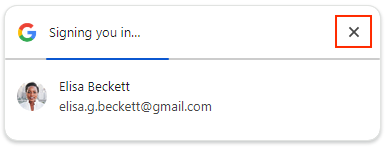
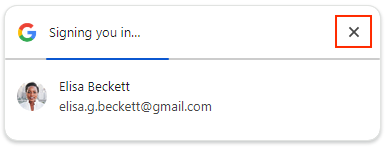
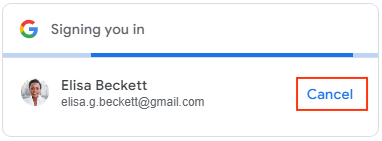
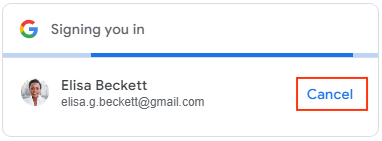
Wiederkehrender Nutzer mit einer einzelnen Sitzung (mit aktivierter automatischer Anmeldung)
Mit FedCM können Nutzer innerhalb von 5 Sekunden auf X klicken, um die automatische Anmeldung abzubrechen, anstatt auf die Schaltfläche Abbrechen zu klicken.
| FedCM verwenden | Ohne FedCM |
|---|---|


|


|
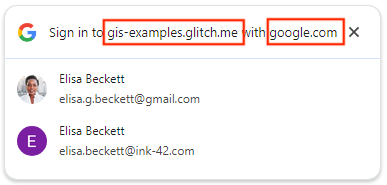
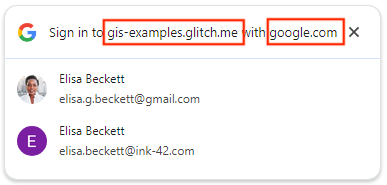
Mehrere Sitzungen
Bei FedCM wird bei One Tap der Domainname der obersten Ebene anstelle des Anwendungsnamens angezeigt.
| FedCM verwenden | Ohne FedCM |
|---|---|


|


|
Auf der Seite zur Schaltfläche „Über Google anmelden“ finden Sie die wichtigsten Nutzeraktionen für den FedCM-Schaltflächenablauf.
Hinweis
Prüfen Sie, ob Ihre Browsereinstellungen und Ihre Browserversion die FedCM API unterstützen. Es wird empfohlen, auf die neueste Version zu aktualisieren.
Die FedCM API ist in Chrome 117 oder höher verfügbar.
Die Einstellung Anmeldung über Drittanbieter ist in Chrome aktiviert. Die Einstellung wirkt sich nur auf One Tap aus und hat keine Auswirkungen auf den FedCM-Schaltflächenablauf.
Wenn Sie Chrome-Version 119 oder älter verwenden, öffnen Sie
chrome://flagsund aktivieren Sie die experimentelle FunktionFedCmWithoutThirdPartyCookies. Dieser Schritt ist bei Chrome-Browserversion 120 oder höher nicht erforderlich.
Web-App migrieren
So aktivieren Sie FedCM, bewerten die potenziellen Auswirkungen der Migration und nehmen bei Bedarf Änderungen an Ihrer vorhandenen Webanwendung vor:
1. Fügen Sie ein boolesches Flag hinzu, um FedCM für One Tap bei der Initialisierung zu aktivieren:
Legen Sie in HTML das Attribut
data-use_fedcm_for_promptauftruefest.JavaScript: Setzen Sie
use_fedcm_for_promptim ObjektIdConfigurationauftrue.
2. Fügen Sie ein boolesches Flag hinzu, um FedCM für Button bei der Initialisierung zu aktivieren: (Optional)
Legen Sie in HTML das Attribut
data-use_fedcm_for_buttonauftruefest, um den FedCM-Schaltflächenablauf zu aktivieren. Wenn nur der FedCM-Button-Ablauf aktiviert ist, können Sie das Attributdata-use_fedcm_for_buttonauch auftruefestlegen, um die neue Funktion automatische Auswahl zu aktivieren.Legen Sie in JavaScript
use_fedcm_for_buttonim ObjektIdConfigurationauftruefest, um den FedCM-Schaltflächenablauf zu aktivieren. Wenn nur der FedCM-Button-Ablauf aktiviert ist, können Sie das Attributbutton_auto_selectauch auftruesetzen, um das neue Feature auto select zu aktivieren.
3. Entfernen Sie die Verwendung der Methoden isDisplayMoment(), isDisplayed(), isNotDisplayed() und getNotDisplayedReason() für One Tap aus Ihrem Code.
Zur Verbesserung des Datenschutzes wird im Callback google.accounts.id.prompt keine Benachrichtigung über den Anzeigemoment mehr im Objekt PromptMomentNotication zurückgegeben. Entfernen Sie jeglichen Code, der von den Methoden für den Anzeigemoment abhängt. Dies sind die Methoden isDisplayMoment(), isDisplayed(), isNotDisplayed() und getNotDisplayedReason().
4. Entfernen Sie die Verwendung der getSkippedReason()-Methode für One Tap aus Ihrem Code.
Der Skip-Moment isSkippedMoment() wird weiterhin über den google.accounts.id.prompt-Callback im PromptMomentNotication-Objekt aufgerufen, es wird jedoch kein detaillierter Grund angegeben. Entfernen Sie jeglichen Code, der von der Methode getSkippedReason() abhängt.
Die Benachrichtigung zum Schließen des Moments, isDismissedMoment(), und die zugehörige Methode für detaillierte Gründe, getDismissedReason(), bleiben unverändert, wenn FedCM aktiviert ist.
5. Entfernen Sie die position-Stilattribute aus data-prompt_parent_id und intermediate_iframes für One Tap. Entfernen
Der Browser steuert die Größe und Position von Nutzeraufforderungen. Benutzerdefinierte Positionen für One Tap auf dem Computer werden nicht unterstützt.
6. Aktualisieren Sie das Seitenlayout bei Bedarf für One Tap.
Die Größe und Position von Nutzeraufforderungen werden vom Browser gesteuert. Je nach Layout der einzelnen Seiten kann es sein, dass einige Inhalte überlagert werden, da benutzerdefinierte Positionen für „Mit Google anmelden“ auf dem Computer nicht unterstützt werden, z. B. style-Attribut, data-prompt_parent_id, intermediate_iframes, benutzerdefinierte iFrames und andere kreative Methoden.
Ändern Sie das Seitenlayout, um die Nutzerfreundlichkeit zu verbessern, wenn wichtige Informationen verdeckt werden. Richten Sie Ihre Benutzeroberfläche nicht an der Aufforderung für die Einmalanmeldung aus, auch wenn Sie davon ausgehen, dass sie sich an der Standardposition befindet. Da die FedCM API browserbasiert ist, kann die Position des Prompts je nach Browseranbieter leicht variieren.
7. Fügen Sie dem übergeordneten Frame das Attribut Add allow="identity-credentials-get" hinzu, wenn Ihre Web-App die One Tap API oder die Button API aus iFrames mit unterschiedlichen Ursprüngen aufruft.
Ein Iframe gilt als ursprungsübergreifend, wenn sein Ursprung nicht genau mit dem Ursprung des übergeordneten Elements übereinstimmt. Beispiel:
- Verschiedene Domains:
https://example1.comundhttps://example2.com - Verschiedene Top-Level-Domains:
https://example.ukundhttps://example.jp - Subdomains:
https://example.comundhttps://login.example.com
Wenn Nutzer One Tap in einem ursprungsübergreifenden iFrame verwenden, kann dies zu Verwirrung führen. In der One Tap-Aufforderung wird der Name der Top-Level-Domain und nicht der des iFrames angezeigt. Das ist eine Sicherheitsmaßnahme, um das Abgreifen von Anmeldedaten zu verhindern. Die ID-Tokens werden jedoch für den Ursprung des iFrames ausgestellt. Weitere Informationen finden Sie in diesem GitHub-Problem.
Da diese Abweichung irreführend sein kann, ist die Verwendung von One Tap nur in ursprungsübergreifenden, aber iframe derselben Website eine unterstützte Methode. Beispiel: Eine Seite in der Top-Level-Domain https://www.example.com bettet eine Seite mit One Tap in https://login.example.com über einen iFrame ein. Im One Tap-Prompt wird „Mit google.com in example.com anmelden“ angezeigt.
Alle anderen Fälle, z. B. unterschiedliche Domains, werden nicht unterstützt. Verwenden Sie stattdessen alternative Integrationsmethoden wie:
- Implementierung der Schaltfläche „Über Google anmelden“ ohne aktivierte FedCM-Funktion.
- One Tap auf der Top-Level-Domain implementieren
- Verwenden Sie die Google OAuth 2.0-Endpunkte für eine individuellere Integration.
- Wenn Sie eine Drittanbieter-Website in einem iFrame einbetten und die One Tap-Implementierung nicht ändern können, können Sie verhindern, dass die One Tap-Aufforderung im iFrame angezeigt wird. Entfernen Sie dazu das Attribut
allow="identity-credentials-get"aus dem iframe-Tag im übergeordneten Frame. Dadurch wird die Aufforderung unterdrückt und Sie können Ihre Nutzer direkt zur Anmeldeseite der eingebetteten Website weiterleiten.
Wenn die One Tap API oder die Button API aus ursprungsübergreifenden iFrames aufgerufen wird, müssen Sie das Attribut allow="identity-credentials-get" in jedes iframe-Tag des übergeordneten Frames einfügen:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Wenn in Ihrer App ein iFrame verwendet wird, das ein weiteres iFrame enthält, müssen Sie dafür sorgen, dass das Attribut in jedes iFrame eingefügt wird, einschließlich aller untergeordneten iFrames.
Betrachten Sie beispielsweise das folgende Szenario:
Das Top-Dokument (
https://www.example.uk) enthält ein iFrame mit dem Namen „Iframe A“, in das eine Seite (https://logins.example.com) eingebettet ist.Diese eingebettete Seite (
https://logins.example.com) enthält auch einen iFrame mit dem Namen „Iframe B“, in den eine Seite (https://onetap.example2.com) eingebettet ist, auf der One Tap oder Button gehostet wird.Damit One Tap oder Button richtig angezeigt werden kann, muss das Attribut sowohl den Tags für Iframe A als auch für Iframe B hinzugefügt werden.
Bereite dich vor, wenn Anfragen zum One Tap-Prompt oder zur nicht angezeigten Schaltfläche eingehen. Andere Websites mit unterschiedlichen Ursprüngen können Ihre Seiten, auf denen One Tap gehostet wird, in ihre iFrames einbetten. Möglicherweise erhalten Sie mehr Supportanfragen von Endnutzern oder anderen Websiteinhabern, die sich auf One Tap oder die nicht angezeigte Schaltfläche beziehen. Die Aktualisierungen können zwar nur von den Websiteinhabern auf ihren Seiten vorgenommen werden, aber Sie können die Auswirkungen auf folgende Weise abmildern:
Aktualisieren Sie Ihre Entwicklerdokumentation und beschreiben Sie, wie das iFrame richtig eingerichtet wird, um Ihre Website aufzurufen. Sie können in Ihrer Dokumentation auf diese Seite verweisen.
Aktualisieren Sie gegebenenfalls Ihre Seite mit Entwickler-FAQs.
Informieren Sie Ihr Supportteam über die bevorstehende Änderung und bereiten Sie die Antwort auf die Anfrage vor.
Nehmen Sie proaktiv Kontakt zu betroffenen Partnern, Kunden oder Websiteinhabern auf, um einen reibungslosen Übergang zu FedCM zu ermöglichen.
8. Fügen Sie Ihrer Content Security Policy (CSP) die folgenden Anweisungen hinzu.
Dieser Schritt ist optional, da nicht alle Websites ein CSP definieren.
Wenn auf Ihrer Website keine CSP verwendet wird, sind keine Änderungen erforderlich.
Wenn Ihr CSP für die aktuelle One Tap- oder Schaltflächenlösung funktioniert und Sie
connect-src,frame-src,script-src,style-srcoderdefault-srcnicht verwenden, sind keine Änderungen erforderlich.Andernfalls folgen Sie dieser Anleitung, um Ihren CSP einzurichten. Ohne die richtige CSP-Einrichtung wird das FedCM-One Tap oder die FedCM-Schaltfläche nicht auf der Website angezeigt.
9. Entfernen der Unterstützung von Accelerated Mobile Pages (AMP) für die Anmeldung
Die Unterstützung der Nutzeranmeldung für AMP ist eine optionale Funktion von GIS, die in Ihrer Webanwendung möglicherweise implementiert wurde. Wenn das der Fall ist,
Löschen Sie alle Verweise auf:
amp-onetap-googlebenutzerdefiniertes Element und<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Sie können Anmeldeanfragen von AMP an den HTML-Anmeldevorgang Ihrer Website weiterleiten. Die zugehörige
Intermediate Iframe Support APIist davon nicht betroffen.
Migration testen und überprüfen
Nachdem Sie die erforderlichen Änderungen gemäß den vorherigen Schritten vorgenommen haben, können Sie prüfen, ob die Migration erfolgreich war.
Prüfen Sie, ob Ihr Browser FedCM unterstützt und ob Sie eine bestehende Google-Konto-Sitzung haben.
Rufen Sie in Ihrer Anwendung die Seite(n) „Einmal tippen“ oder „Schaltfläche“ auf.
Prüfen Sie, ob die Aufforderung oder Schaltfläche für One Tap angezeigt wird und den zugrunde liegenden Inhalt sicher überlagert.
Prüfen Sie, ob bei der Anmeldung in Ihrer Anwendung über One Tap oder die Schaltfläche die richtigen Anmeldedaten an Ihren Endpunkt oder Ihre Callback-Methode zurückgegeben werden.
Wenn die automatische Anmeldung aktiviert ist, prüfen Sie, ob die Kündigung funktioniert und ob an Ihren Endpunkt oder Ihre Callback-Methode die richtigen Anmeldedaten zurückgegeben werden.
Cooldown-Zeit für One Tap
Wenn Sie rechts oben auf „Einmal tippen“ klicken, wird die Aufforderung geschlossen und der Zeitraum für die Inaktivierung beginnt. Während dieses Zeitraums wird die Aufforderung „Einmal tippen“ vorübergehend nicht angezeigt. Wenn Sie in Chrome möchten, dass die Aufforderung für die Einmalanmeldung vor Ablauf des Zeitlimits wieder angezeigt wird, können Sie den Status des Zeitlimits zurücksetzen. Klicken Sie dazu in der Adressleiste auf das Schloss-Symbol und dann auf die Schaltfläche Berechtigung zurücksetzen.
Zeitraum für automatische Anmeldung
Beim Testen der automatischen Anmeldung mit One Tap über FedCM gibt es zwischen jedem automatischen Anmeldeversuch eine Ruhephase von 10 Minuten. Die Ruhezeit kann nicht zurückgesetzt werden. Sie müssen 10 Minuten warten oder ein anderes Google-Konto für Tests verwenden, damit die automatische Anmeldung wieder ausgelöst wird.
Hilfreiche Ressourcen
Das Privacy Sandbox Analysis Tool (PSAT) ist eine Chrome-Entwicklertools-Erweiterung, die bei der Einführung alternativer APIs wie FedCM hilft. Dazu wird Ihre Website nach betroffenen Funktionen durchsucht und eine Liste mit empfohlenen Änderungen erstellt.
