Auf dieser Seite wird beschrieben, wie Sie Funktionen implementieren, die sich darauf beziehen, wie sich Nutzer mit Google One Tap anmelden oder abmelden.
Nutzer automatisch anmelden
Google One Tap unterstützt die automatische Anmeldung. Dadurch wird die Nutzerfreundlichkeit erhöht, da Nutzer bei der Rückkehr zu Ihrer Website keine manuellen Schritte mehr ausführen müssen. Nutzer müssen sich nicht mehr merken, welches Google-Konto sie bei ihrem letzten Besuch ausgewählt haben. So sinkt das Risiko, dass auf Ihrer Plattform unnötige doppelte Konten erstellt werden.
Die automatische Anmeldung soll die Schaltfläche „Über Google anmelden“ und die One Tap-Dialogfelder ergänzen. Sie kann auf Ihrer gesamten Website verwendet werden. Die manuelle Registrierung oder der Kontowechsel ist nur möglich, wenn sich der Nutzer zuvor von Ihrer Website abgemeldet hat.
Damit die automatische Anmeldung erfolgen kann, müssen die folgenden Bedingungen erfüllt sein:
- Nutzer müssen zuerst in ihrem Google-Konto angemeldet sein und
- zuvor seine Einwilligung zur Weitergabe seines Kontoprofils an Ihre App erteilt hat und
- bei der Verwendung von FedCM in den letzten 10 Minuten nur einen einzigen Anmeldeversuch unternommen hat. „One Tap“ wird angezeigt, wenn in diesem Zeitraum wiederholte Anmeldeversuche erfolgen.
- Wenn FedCM verwendet wird, müssen Nutzer in Chrome in jeder Chrome-Instanz noch einmal bestätigen, dass sie sich mit ihrem Google-Konto auf der Website anmelden möchten, auch wenn sie die Website vor der Einführung von FedCM genehmigt haben. Diese Änderung kann sich auf die Conversion-Rate Ihrer Website auswirken, auf der One Tap verwendet wird. Im Chrome-Update M121 wurde die automatische Anmeldung verbessert, um das Problem mit dem Rückgang der Conversion-Rate zu beheben.
Wenn die automatische Anmeldung auf Seiten aktiviert ist und diese Bedingungen erfüllt sind, werden die Anmeldedaten des Nutzers in Form eines ID-Tokens automatisch zurückgegeben, ohne dass der Nutzer etwas tun muss. Wenn diese Bedingungen nicht erfüllt sind, wird der Nutzer auch dann, wenn die automatische Anmeldung auf der Seite aktiviert ist, standardmäßig zum One Tap-Prozess für die Anmeldung oder Einwilligung weitergeleitet. Wenn ein Nutzer mehrere Google-Konten hat und Ihre Website besucht, muss er sich zuerst in einem einzelnen Google-Konto anmelden und seine Einwilligung für dieses Konto gegeben haben.
Sie können die Erfolgsrate der automatischen Anmeldung mit dem Wert auto im Feld select_by des zurückgegebenen Anmeldedatenobjekts messen.
Wenn Sie die automatische Anmeldung aktivieren möchten, fügen Sie Ihrem Code data-auto_select="true" hinzu, wie im folgenden Snippet gezeigt:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
Abmelden
Wenn sich ein Nutzer von Ihrer Website abmeldet, kann er auf eine Seite weitergeleitet werden, auf der automatisch eine Aufforderung für Google One Tap angezeigt wird. Für diese Einrichtung muss die automatische Auswahl verboten sein. Andernfalls wird der Nutzer automatisch wieder angemeldet, was zu einem Dead-Loop führt.
FedCM verwenden
Zur Verbesserung der Nutzerfreundlichkeit gibt es zwischen jedem automatischen Anmeldeversuch eine Ruhezeit von 10 Minuten. In diesem Zeitraum wird stattdessen die Aufforderung zum Ein-Tap-Zugriff angezeigt. Nutzer müssen explizit auf „One Tap“ klicken, um sich anzumelden.
Ohne FedCM
Wenn Sie die automatische Auswahl nach der Abmeldung eines Nutzers verhindern möchten, fügen Sie allen Links und Schaltflächen zum Abmelden den Klassennamen g_id_signout hinzu. Hier ein Code-Snippet zur Veranschaulichung:
<div class="g_id_signout">Sign Out</div>
Das folgende JavaScript-Code-Snippet kann auch für die Abmeldung verwendet werden:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
Um einen Dead-Loop zu vermeiden, wird der Status der Nutzerabmeldung in einem Cookie namens g_state gespeichert, das von der Google Identity Services-Bibliothek festgelegt wird. Standardmäßig ist die Cookie-Domain auf die Domain der aktuellen Seite festgelegt. Wenn „One Tap“ in der übergeordneten Domain und in den Subdomains angezeigt wird, muss das Status-Cookie für alle Ihre Domains sichtbar sein. Verwenden Sie das Attribut data-state_cookie_domain, um die Cookie-Domain g_state auf Ihre übergeordnete Domain festzulegen. Fügen Sie beispielsweise dem g_id_onload-Element data-state_cookie_domain="example.com" für eine übergeordnete Domain von example.com und eine Subdomain namens webapp.example.com hinzu.
Wenn Sie einen Dienst haben, der alle in Ihrer Domain verwendeten Cookies überwacht, müssen Sie ihn über das g_state-Cookie informieren.
Wenn du die Clientbibliothek nicht auf deinen Seiten nach der Anmeldung laden möchtest, kannst du mit diesen Lösungen einen Dead-Loop nach dem Abmelden verhindern:
- Leiten Sie Nutzer nach der Abmeldung auf eine Seite weiter (z. B.
https://example.com/logged_out), auf der „One Tap“ nicht angezeigt wird oder die automatische Anmeldung immer deaktiviert ist. - Fügen Sie der URL beim Logout einen Parameter hinzu. Beispiel:
logged_out=1. Prüfen Sie beim Rendern von One Tap über die JavaScript API diesen URL-Parameter und deaktivieren Sie die automatische Anmeldung, falls vorhanden.
Wichtige Nutzererfahrungen
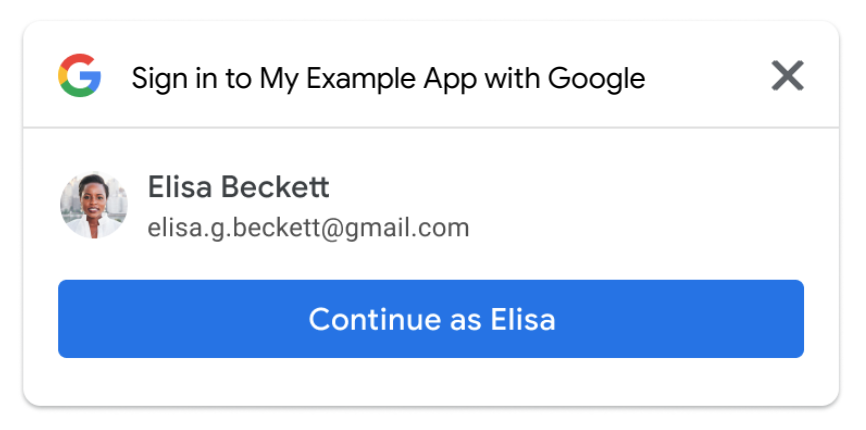
Die Seite für die automatische Anmeldung.
FedCM verwenden

Nutzer können die Aufforderung zum Direktkauf schließen, indem sie auf die Schaltfläche X klicken. Aus Gründen der Barrierefreiheit wird ein ID-Token auch dann an Ihre Website gesendet, wenn Nutzer auf die Schaltfläche X klicken.
Zur Verbesserung der Nutzerfreundlichkeit gibt es zwischen jedem automatischen Anmeldeversuch eine Ruhezeit von 10 Minuten. In diesem Zeitraum wird stattdessen die Aufforderung zum Ein-Tap-Zugriff angezeigt. Nutzer müssen explizit auf „One Tap“ klicken, um sich anzumelden.
Ohne FedCM

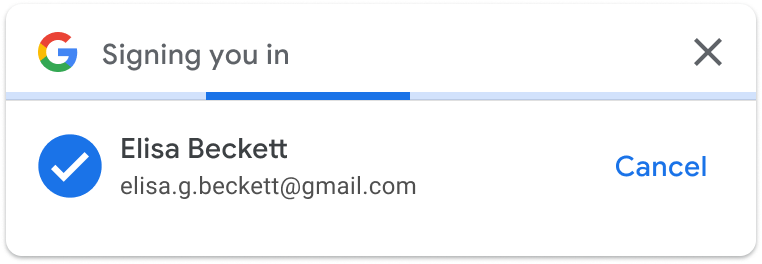
Wenn Nutzer innerhalb von 5 Sekunden nicht auf die Schaltfläche Abbrechen klicken, wird ein ID-Token an Ihre Website gesendet.
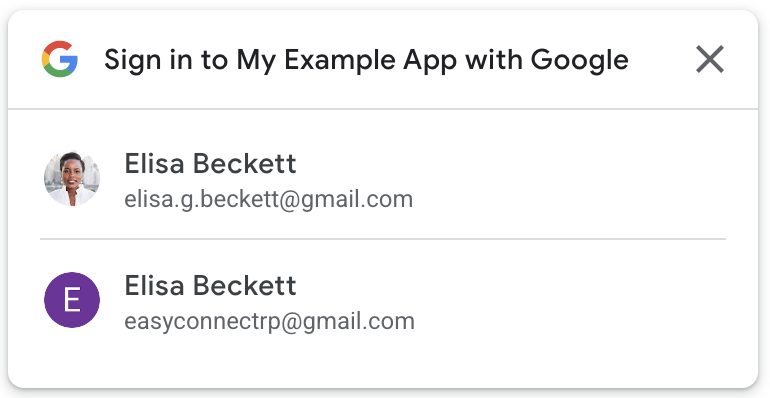
Wenn die Anmeldung abgebrochen wird, wird je nach Anzahl der aktiven Google-Sitzungen entweder die Kontoauswahl oder die Seite für wiederkehrende Nutzer angezeigt.
- Mehrere Google-Sitzungen

- Einzelne Google-Sitzungen