本指南可帮助您了解 Federated Credentials Management API (FedCM) 对 Web 应用引入的更改。
启用 FedCM 后,浏览器会显示用户提示,并且不会使用第三方 Cookie。
概览
FedCM 可实现更注重隐私的登录流程,而无需使用第三方 Cookie。浏览器控制用户设置、显示用户提示,并且仅在用户明确同意后才与身份提供方(例如 Google)联系。
对于大多数网站,迁移会通过向后兼容的 Google Identity 服务 JavaScript 库更新无缝进行。
自动登录功能更新
Google Identity 服务的 Federated Credential Management (FedCM) Beta 版于 2023 年 8 月发布。许多开发者测试了该 API 并提供了宝贵的反馈意见。
Google 从开发者那里了解到,他们对 FedCM 自动登录流程的用户手势要求有反馈。为了提高隐私保护水平,Chrome 要求用户在每个 Chrome 实例中重新确认是否要使用 Google 账号登录网站,即使该用户在 FedCM 推出之前已批准该网站也是如此。通过使用 FedCM 单击“一键登录”提示或按钮流程,即可完成此一次性重新确认,从而表明用户有登录意向。此项更改可能会导致部分网站的自动登录转化率在初期出现下降。
最近在 M121 中,Chrome 对 FedCM 自动登录流程的用户体验进行了更改。仅当第三方 Cookie 受到限制时,才需要重新确认。这意味着:
对于回访用户,FedCM 自动登录不需要重新确认。 如果用户通过 FedCM 界面重新确认,此重新确认将计入后 3PCD 时代的用户手势要求。
当用户手动限制第三方 Cookie(目前)或在未来的 Chrome 中默认限制第三方 Cookie 时,FedCM 自动登录会检查重新确认状态。
鉴于此项变更,我们建议所有自动登录开发者尽快迁移到 FedCM,以减少对自动登录转化率的影响。
对于自动登录流程,即使您的网站选择启用 FedCM,GIS JavaScript 也不会在较旧的 Chrome 版本(M121 之前)上触发 FedCM。
用户转化历程差异
使用 FedCM 和不使用 FedCM 的一键式体验类似,只有细微差别。
单次会话新用户
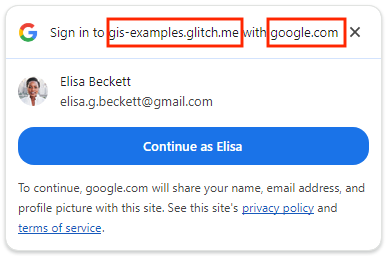
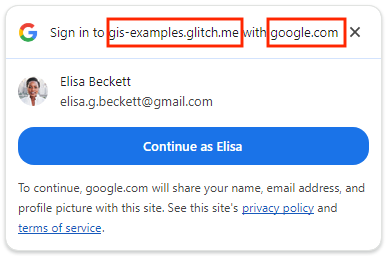
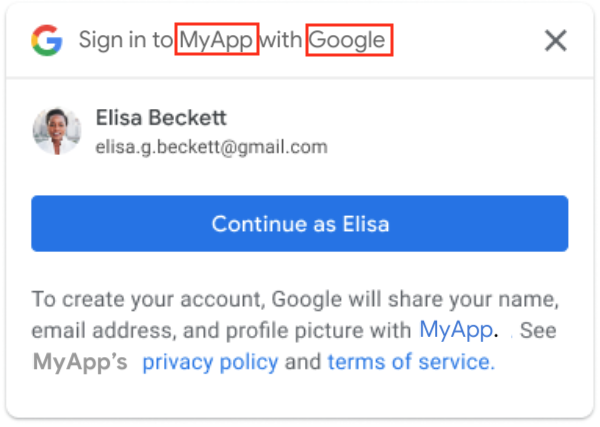
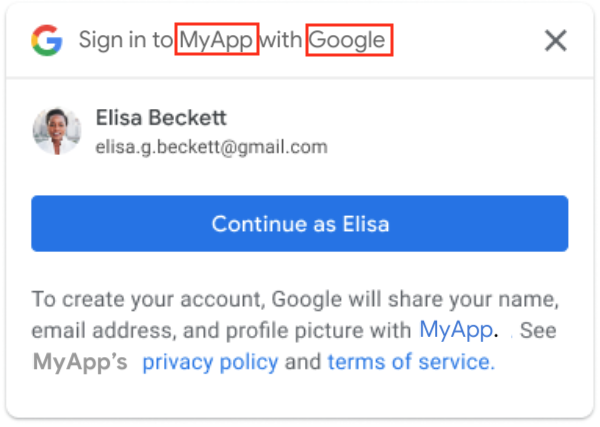
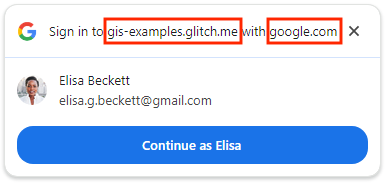
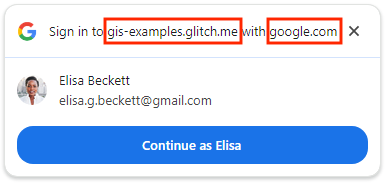
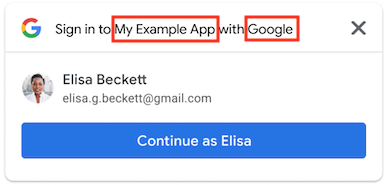
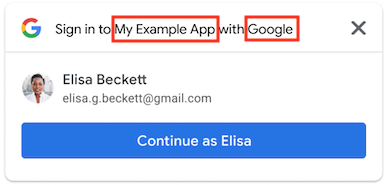
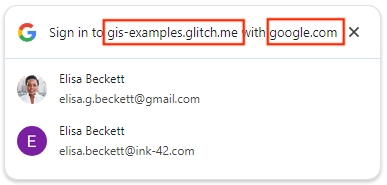
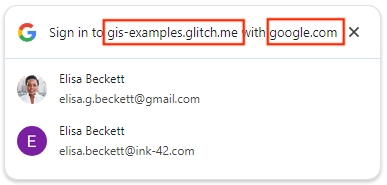
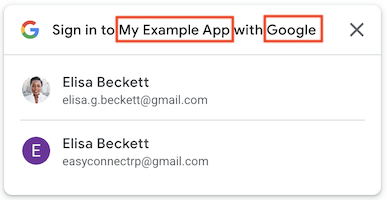
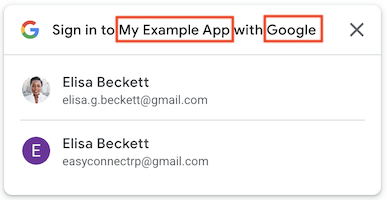
使用 FedCM 时,One Tap 会显示顶级域名,而不是应用名称。
| 使用 FedCM | 不使用 FedCM |
|---|---|


|


|
单次会话回访用户(已停用自动登录功能)
使用 FedCM 时,One Tap 会显示顶级域名,而不是应用名称。
| 使用 FedCM | 不使用 FedCM |
|---|---|


|


|
单次会话回访用户(已启用自动登录)
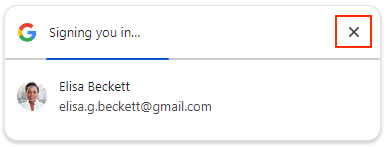
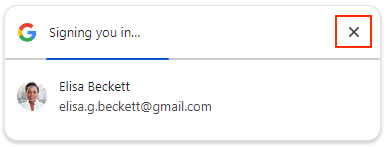
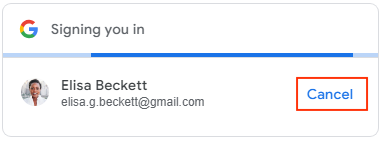
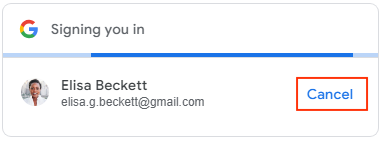
使用 FedCM,用户可以在 5 秒内点击 X 取消自动登录,而无需点击取消按钮。
| 使用 FedCM | 不使用 FedCM |
|---|---|


|


|
多次会话
使用 FedCM 时,One Tap 会显示顶级域名,而不是应用名称。
| 使用 FedCM | 不使用 FedCM |
|---|---|


|


|
如需了解 FedCM 按钮流程的关键用户历程,请参阅“使用 Google 账号登录”按钮页面。
准备工作
检查您的浏览器设置和版本是否支持 FedCM API,建议更新到最新版本。
FedCM API 可在 Chrome 117 或更高版本中使用。
Chrome 中已启用第三方登录设置。此设置仅影响 One Tap,不会影响 FedCM 按钮流程。
如果您的 Chrome 浏览器版本为 119 或更低版本,请打开
chrome://flags并启用实验性FedCmWithoutThirdPartyCookies功能。如果使用 Chrome 浏览器 120 版或更高版本,则无需执行此步骤。
迁移 Web 应用
请按照以下步骤操作,以启用 FedCM、评估潜在的迁移影响,并在需要时对现有 Web 应用进行更改:
1. 在初始化时,添加一个布尔值标志,以针对 One Tap 启用 FedCM:
HTML,将
data-use_fedcm_for_prompt属性设置为true。JavaScript,请在
IdConfiguration对象中将use_fedcm_for_prompt设置为true。
2. 使用以下代码进行初始化时,添加一个布尔值标志,以针对 Button 启用 FedCM:(可选)
HTML,将
data-use_fedcm_for_button属性设置为true以启用 FedCM 按钮流程。仅当 FedCM 按钮流程处于启用状态时,您还可以将data-use_fedcm_for_button属性设置为true,以启用新的自动选择功能。JavaScript,请在
IdConfiguration对象中将use_fedcm_for_button设置为true,以启用 FedCM 按钮流程。仅当 FedCM 按钮流程处于启用状态时,您还可以将button_auto_select属性设置为true,以启用新的自动选择功能。
3. 移除代码中针对“一键登录”功能对 isDisplayMoment()、isDisplayed()、isNotDisplayed() 和 getNotDisplayedReason() 方法的使用。
为了加强用户隐私保护,google.accounts.id.prompt 回调不再在 PromptMomentNotication 对象中返回任何展示时刻通知。移除任何依赖于展示时刻相关方法的代码。它们是 isDisplayMoment()、isDisplayed()、isNotDisplayed() 和 getNotDisplayedReason() 方法。
4. 移除代码中针对“一键登录”的 getSkippedReason() 方法的使用。
虽然仍会从 PromptMomentNotication 对象中的 google.accounts.id.prompt 回调中调用跳过时刻 isSkippedMoment(),但不会提供详细原因。从代码中移除所有依赖于 getSkippedReason() 方法的代码。
请注意,启用 FedCM 后,已关闭的时刻通知 isDismissedMoment() 和相关的详细原因方法 getDismissedReason() 保持不变。
5. 从 data-prompt_parent_id 和 intermediate_iframes 中移除了一键式广告的 position 样式属性。
浏览器控制着用户提示的大小和位置,因此不支持桌面设备上的一键登录的自定义位置。
6. 如果需要,请更新单点触控的页面布局。
浏览器控制用户提示的大小和位置。根据各个页面的布局,某些内容可能会被覆盖,因为桌面版一键登录不支持任何自定义位置,例如 style 属性、data-prompt_parent_id、intermediate_iframes、自定义 iframe 和其他创意方式。
更改网页布局,以在重要信息被遮挡时改善用户体验。即使您认为“一键登录”提示位于默认位置,也不要围绕该提示构建用户体验。由于 FedCM API 是由浏览器中介的,因此不同的浏览器供应商可能会将提示的位置放置得略有不同。
7. 如果您的 Web 应用从跨源 iframe 调用 One Tap 或 Button API,请向父框架添加 allow="identity-credentials-get" 属性。
如果 iframe 的 origin 与父级来源完全不同,则该 iframe 会被视为跨源 iframe。例如:
- 不同的网域:
https://example1.com和https://example2.com - 不同的顶级网域:
https://example.uk和https://example.jp - 子网域:
https://example.com和https://login.example.com
在跨源 iframe 中使用“一键登录”时,用户可能会遇到令人困惑的体验。为了防止凭据窃取,单点触控提示会显示顶级网域的名称,而不是 iframe 的名称。不过,ID 令牌是向 iframe 的来源发放的。如需了解详情,请参阅此 GitHub 问题。
由于这种差异可能会造成误导,因此仅在跨源但同网站 iframe 中使用一键登录是一种受支持的方法。例如,顶级网域 https://www.example.com 上的网页使用 iframe 嵌入了 https://login.example.com 上启用了“一键登录”的网页。系统会显示“使用 google.com 登录到 example.com”的一键登录提示。
其他所有情况(例如不同网域)均不受支持。请考虑使用其他集成方法,例如:
- 在未启用 FedCM 的情况下实现“使用 Google 账号登录”按钮。
- 在顶级网域上实现一键登录
- 利用 Google OAuth 2.0 端点实现更自定义的集成。
- 如果您要在 iframe 中嵌入第三方网站,但无法修改其一键登录实现,则可以阻止一键登录提示在 iframe 中显示。为此,请从父框架中的 iframe 标记中移除
allow="identity-credentials-get"属性。这样会抑制提示,然后您可以直接引导用户前往嵌入式网站的登录页面。
如果从跨源 iframe 调用 One Tap 或 Button API,您必须在每个父框架 iframe 标记中添加 allow="identity-credentials-get" 属性:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
如果您的应用使用的 iframe 包含另一个 iframe,您必须确保将该属性添加到每个 iframe(包括所有子 iframe)。
例如,请考虑以下情况:
顶级文档 (
https://www.example.uk) 包含一个名为“Iframe A”的 iframe,该 iframe 嵌入了一个网页 (https://logins.example.com)。此嵌入式网页 (
https://logins.example.com) 还包含一个名为“Iframe B”的 iframe,该 iframe 进一步嵌入了一个托管一键登录或按钮的网页 (https://onetap.example2.com)。为确保“一键登录”或“按钮”能够正常显示,必须将该属性添加到 Iframe A 和 Iframe B 代码中。
准备有关“一键付款”提示或按钮未显示的咨询。 具有不同来源的其他网站可能会在其 iframe 中嵌入托管一键登录功能的网页。您可能会收到最终用户或其他网站所有者提交的更多与“一键登录”或按钮未显示相关的问题工单。虽然只有网站所有者才能在其网页上进行更新,但您可以采取以下措施来减轻影响:
更新您的开发者文档,以包含如何正确设置 iframe 来调用您的网站。您可以在文档中添加指向此页面的链接。
更新开发者常见问题解答页面(如果适用)。
请将此即将发生的变更告知您的支持团队,并提前准备好对咨询的回答。
主动联系受影响的合作伙伴、客户或网站所有者,以便顺利过渡到 FedCM。
8. 向您的内容安全政策 (CSP) 添加这些指令。
此步骤是可选的,因为并非所有网站都选择定义 CSP。
如果您的网站未使用 CSP,则无需进行任何更改。
如果您的 CSP 适用于当前的一键登录或按钮,并且您不使用
connect-src、frame-src、script-src、style-src或default-src,则无需进行任何更改。否则,请按照此指南设置 CSP。如果未正确设置 CSP,FedCM 一键登录或按钮将不会显示在网站上。
9. 移除对登录的 Accelerated Mobile Pages (AMP) 支持。
AMP 的用户登录支持是您的 Web 应用可能已实现的 GIS 可选功能。如果遇到这种情况,
删除对以下各项的所有引用:
amp-onetap-google自定义元素,以及<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>考虑将 AMP 中的登录请求重定向到您网站的 HTML 登录流程。请注意,相关的
Intermediate Iframe Support API不受影响。
测试并验证迁移
根据上述步骤进行必要的更改后,您可以验证迁移是否成功。
确认您的浏览器支持 FedCM,并且您已登录 Google 账号。
前往应用中的“一键式”或“按钮”页面。
确认“一键式”提示或按钮显示在底层内容之上,且不会遮盖底层内容。
确认在通过一键登录或按钮登录应用时,系统会向您的端点或回调方法返回正确的凭据。
如果启用了自动登录,请验证取消操作是否有效,以及是否会向您的端点或回调方法返回正确的凭据。
一键登录冷却期
点击右上角的“一键确认”图标 会关闭提示并进入冷却期,在此期间系统会暂时禁止显示“一键确认”提示。在 Chrome 中,如果您想在冷却期结束前再次显示“一键登录”提示,可以点击地址栏中的锁形图标,然后点击重置权限按钮,重置冷却状态。
自动登录静默期
使用 FedCM 测试自动登录 One Tap 时,每次自动登录尝试之间有 10 分钟的静默期。勿扰时段无法重置。您必须等待 10 分钟,或者使用其他 Google 账号进行测试,才能再次触发自动登录。
实用资源
Privacy Sandbox Analysis Tool (PSAT) 是一款 Chrome 开发者工具扩展程序,可帮助采用 FedCM 等替代 API。它会扫描您的网站以查找受影响的功能,并提供建议的更改列表。
