发送反馈
Google 代码简介
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
Google 代码 (gtag.js) 是可添加到网站中的一段代码,添加这一段代码后您即可使用各种 Google 产品和服务(例如,Google Ads、Google Analytics [分析]、Campaign Manager、Display & Video 360、Search Ads 360)。您可以在整个网站中使用该 Google 代码并将该代码关联到多个目标账号,而无需针对不同的 Google 产品账号管理多个代码。
详细了解 Google 代码
益处
如要衡量转化情况并优化您在 Google 营销方面的投资所带来的价值,最佳方法是在您网站的每个网页上放置代码。通过在整个网站中植入 Google 代码,您可以获享以下益处:
面向未来的转化衡量。 及时从最新推出的功能和集成服务中获益,这样一来,当未来发生任何变化时,您仍然可以更有效地继续准确衡量转化情况。以无代码方式管理代码。 无需手动更改网页上的代码,即可在 Google 产品中启用衡量功能。集成更快捷、更轻松。 代码植入以及与 Google Analytics(分析)和 Google Ads 等其他 Google 产品的集成得到了简化,更加简单便捷。转化衡量更准确。 Google 代码可帮助您在不能使用 Cookie 的情况下更准确地衡量转化情况,以及找回目前因行业因素而未观测到的转化。
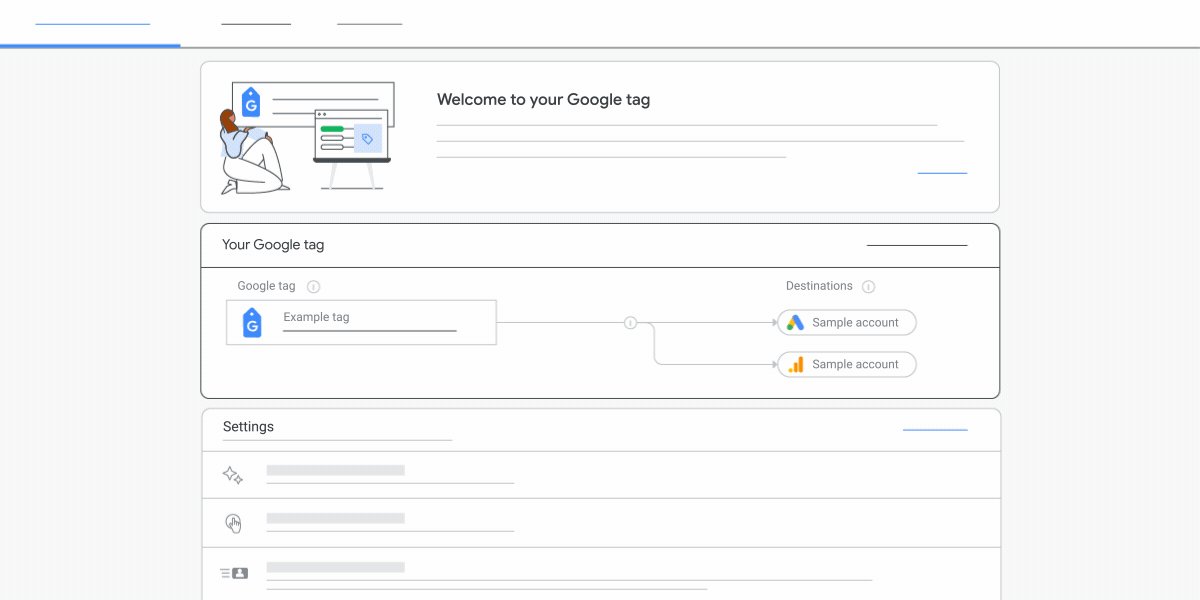
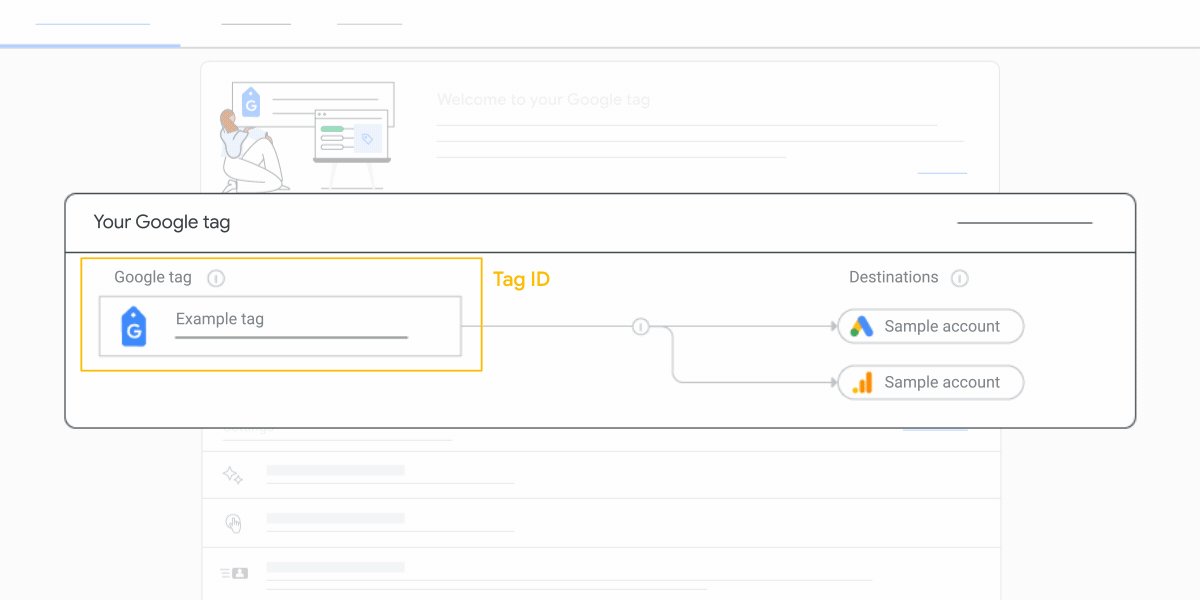
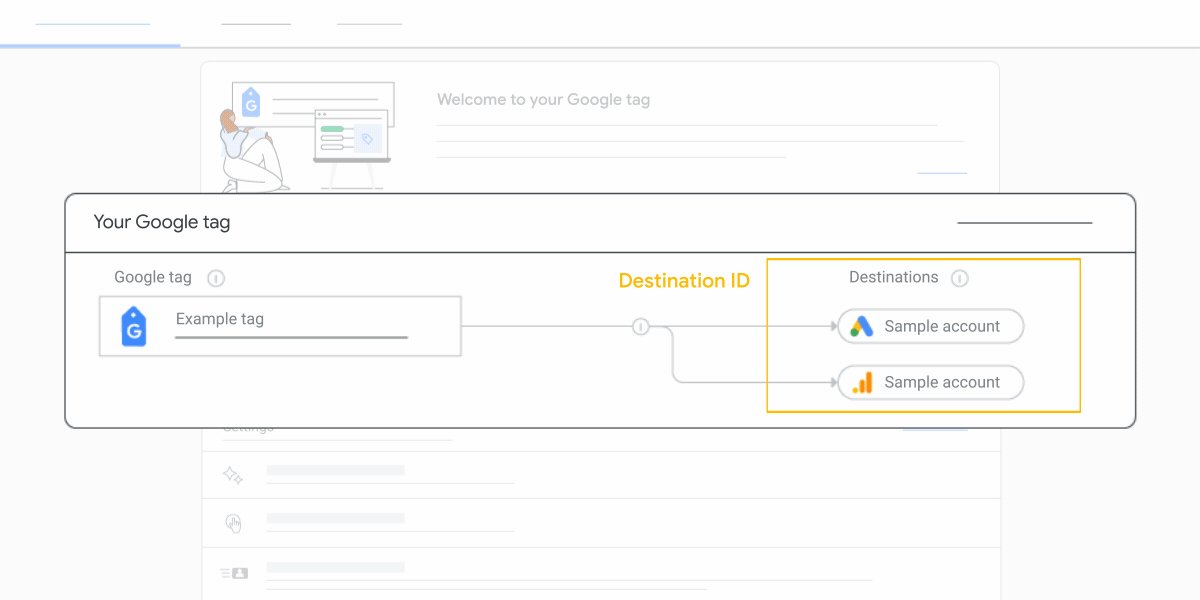
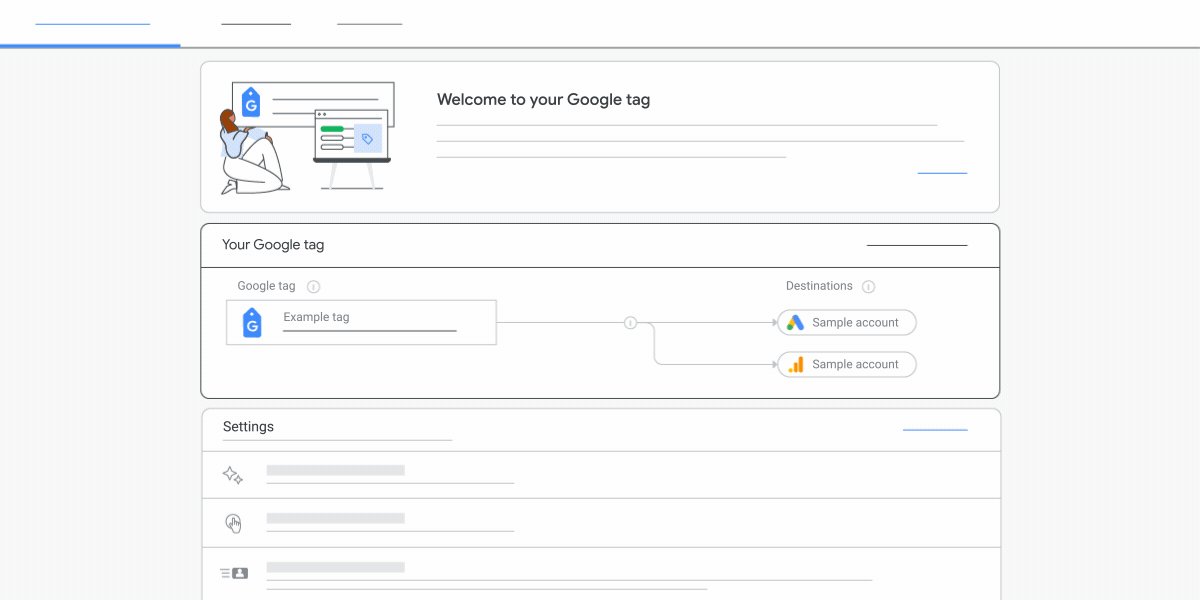
使用 Google 代码
使用 Google 代码的模式如下所示:
在网站的每个网页上添加 Google 代码 。
使用 gtag() 命令将数据发送 到 Google 产品(例如 Google Ads、Google Analytics [分析])。
添加代码后,您可为多个产品配置相同的代码。
产品文档
如需获取与 Google 代码相关的特定产品文档,请参阅以下内容:
后续步骤
发送反馈
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可 获得了许可,并且代码示例已根据 Apache 2.0 许可 获得了许可。有关详情,请参阅 Google 开发者网站政策 。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2024-02-06。
[{
"type": "thumb-down",
"id": "missingTheInformationINeed",
"label":"没有我需要的信息"
},{
"type": "thumb-down",
"id": "tooComplicatedTooManySteps",
"label":"太复杂/步骤太多"
},{
"type": "thumb-down",
"id": "outOfDate",
"label":"内容需要更新"
},{
"type": "thumb-down",
"id": "translationIssue",
"label":"翻译问题"
},{
"type": "thumb-down",
"id": "samplesCodeIssue",
"label":"示例/代码问题"
},{
"type": "thumb-down",
"id": "otherDown",
"label":"其他"
}]
[{
"type": "thumb-up",
"id": "easyToUnderstand",
"label":"易于理解"
},{
"type": "thumb-up",
"id": "solvedMyProblem",
"label":"解决了我的问题"
},{
"type": "thumb-up",
"id": "otherUp",
"label":"其他"
}]
需要向我们提供更多信息?