La etiqueta de Google (gtag.js) es una única etiqueta que puedes añadir a tu sitio web para usar distintos productos y servicios de Google, como Google Ads, Google Analytics, Campaign Manager, Display & Video 360 y Search Ads 360. En lugar de gestionar varias etiquetas de diferentes cuentas de producto de Google, puedes usar la etiqueta de Google en todo el sitio web y conectarla a varios destinos.

Más información sobre la etiqueta de Google
Ventajas
La mejor forma de medir las conversiones y optimizar el valor de tu inversión en marketing de Google es colocar etiquetas en cada página de tu sitio. Si implementas la etiqueta de Google en tu sitio, disfrutarás de las siguientes ventajas:
- Medición de conversiones pensada para el futuro: te beneficiarás de las últimas funciones e integraciones a medida que vayan saliendo, por lo que contarás con las herramientas más adecuadas para seguir midiendo las conversiones con precisión si ocurren cambios.
- Gestión de etiquetas sin código: activa las funciones de medición en los productos de Google sin tener que modificar manualmente las etiquetas de tu página.
- Integración más rápida y sencilla: una implementación y una integración optimizadas y más fáciles con otros productos de Google, como Analytics y Google Ads.
- Medición de conversiones más precisa: la etiqueta de Google te permite medir de forma más precisa las conversiones que no tienen cookies y recuperar las que no se han registrado por problemas del sector.
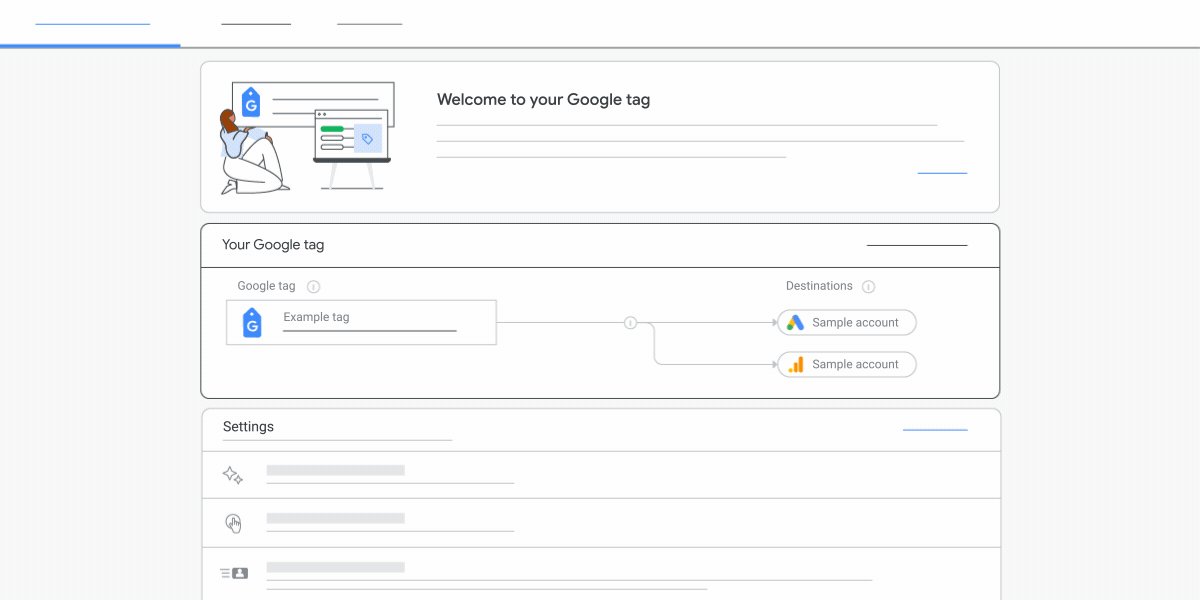
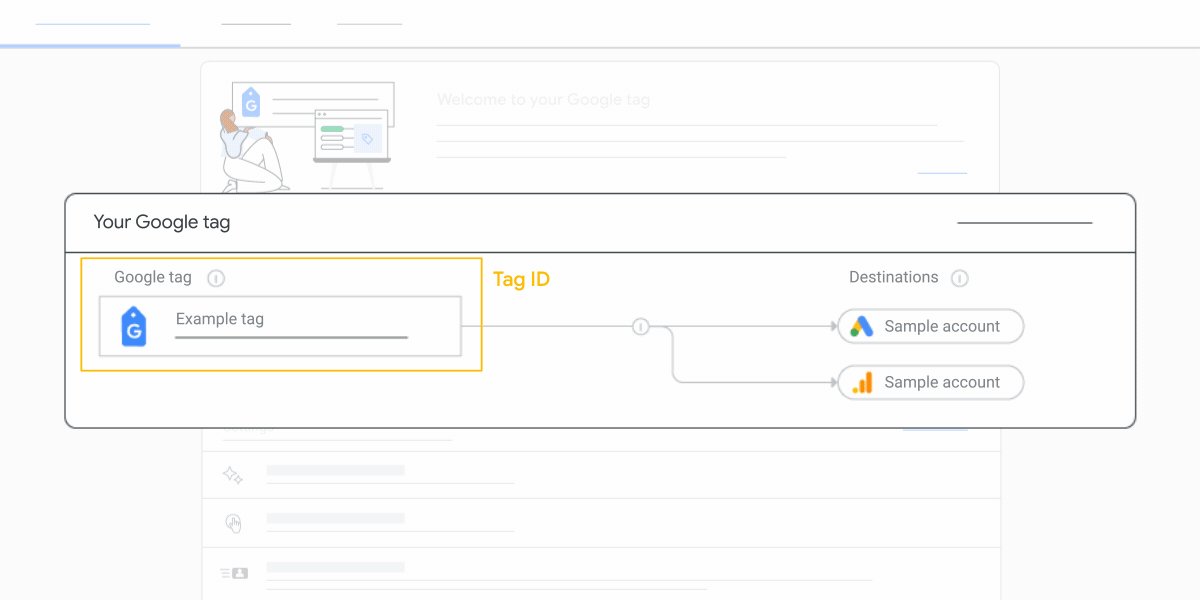
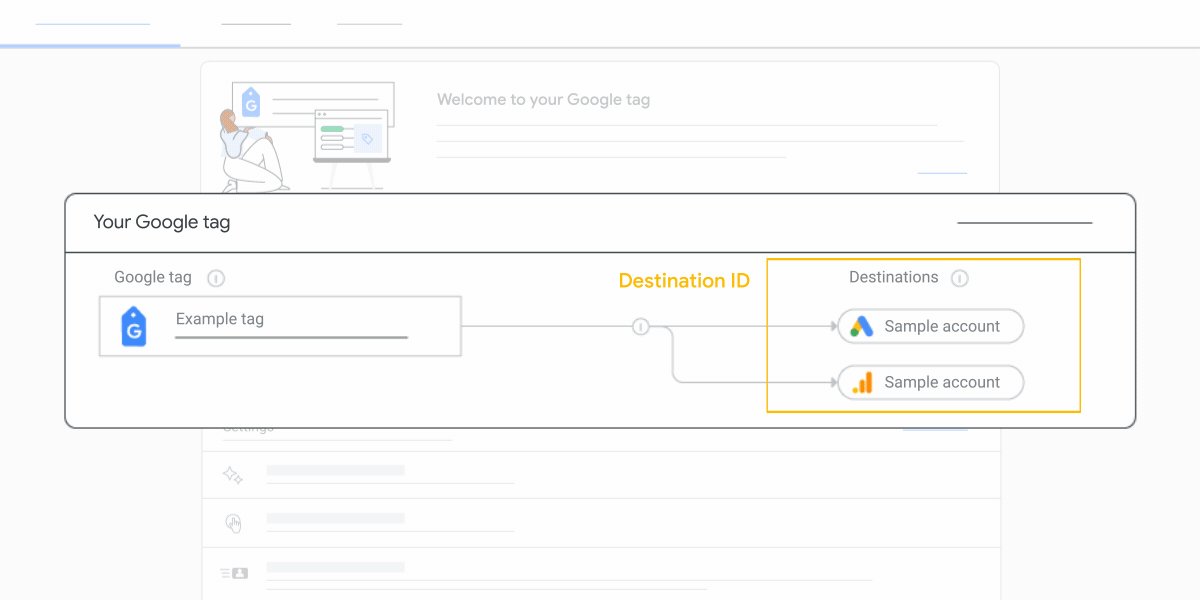
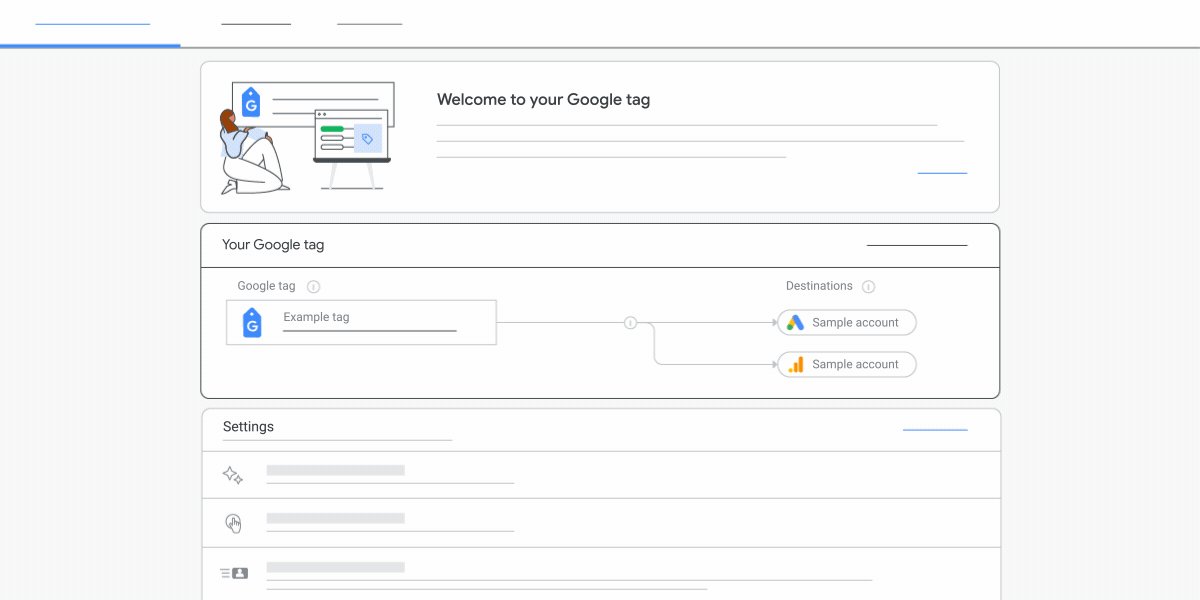
Usar la etiqueta de Google
Sigue este modelo para usar la etiqueta de Google:
- Añade la etiqueta de Google a todas las páginas de tu sitio web.
- Usa comandos
gtag()para enviar datos a productos de Google (como Google Ads o Google Analytics).
Una vez que hayas añadido la etiqueta, podrás configurar la misma etiqueta para varios productos.
Documentación de los productos
Para ver la documentación específica de cada producto en relación con la etiqueta de Google, consulta lo siguiente:
- Google Ads: conversiones y remarketing
- Google Analytics
- Campaign Manager y Display & Video 360
- Search Ads 360