電子郵件註解會為「促銷內容」分頁中的電子郵件訊息加入圖片、優惠和到期日等功能,讓郵件內容更生動。
為電子郵件加上註解後,Gmail 使用者就能直接在收件匣中查看並與促銷活動互動。使用者只要在「促銷內容」分頁中點選註解文字或圖片,即可進一步瞭解促銷活動,不必開啟電子郵件。
本頁說明如何使用 JSON-LD 和微資料為電子郵件加上註解。如要進一步瞭解電子郵件標記,請參閱入門指南。如要查看可在電子郵件註解中使用的標記欄位清單,請參閱參考文件。
建立電子郵件註解
您可以為電子郵件加上註解,在「促銷內容」分頁中顯示下列功能:
下列各節說明如何建立各類電子郵件註解。
建立產品輪播介面
產品輪播廣告會顯示宣傳活動的多個圖片預覽畫面,例如:


輪播圖片最多可包含 10 張圖片預覽,且每張圖片都必須是獨一無二。
如要建立產品輪播介面,請按照下列步驟操作:
- 在行銷電子郵件平台中建立電子郵件,並開啟電子郵件的 HTML 編輯器。
在
head區段中,新增script標記。為產品輪播中的每張圖片新增PromotionCard物件:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>針對每個
PromotionCard物件,請替換下列值。對於選用屬性,您可以加入值,也可以從程式碼中省略屬性。IMAGE_URL:PNG 或 JPEG 格式的圖片網址,例如https://www.example.com/image.png。支援的顯示比例為 4:5、1:1、1.91:1。如果是產品輪播,每張圖片都必須有專屬網址,且使用相同的長寬比。PROMO_URL:促銷活動的網址。使用者點選「促銷活動」分頁中的圖片後,就會前往這個網址。HEADLINE(選用):顯示在預覽圖片下方的 1 至 2 行促銷活動說明。PRICE(選用):促銷活動的價格。PRICE_CURRENCY(選填):價格的幣別,採 3 個英文字母組成的 ISO 4217 格式,例如USD。決定與price一併顯示的貨幣符號。DISCOUNT_VALUE(選填):從price扣除的金額,用於顯示調整後的價格。調整後的價格會顯示在原價旁邊。舉例來說,如果
discountValue為25、price為100,且priceCurrency為USD,則調整後的價格會顯示為$75。POSITION(選用):輪轉介面中資訊卡的顯示位置。
在
body標記中,撰寫電子郵件訊息。
建立單一圖片預覽
單一圖片預覽註解會顯示一張圖片,在 Gmail 促銷內容分頁中展示重要產品,例如:


這項功能僅適用於單張圖片。所有收件者都必須收到相同的圖片和圖片網址。詳情請參閱常見問題說明文件。
如要建立單一圖片預覽畫面,請按照下列步驟操作:
- 在行銷電子郵件平台中建立電子郵件,並開啟電子郵件的 HTML 編輯器。
在
head區段中,新增包含資料類型PromotionCard的script標記:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>請替換下列值。對於選用屬性,您可以加入值,也可以從程式碼中省略屬性。
IMAGE_URL:PNG 或 JPEG 格式的預覽圖片網址,例如https://www.example.com/image.png。支援的顯示比例為 1.91:1。PROMO_URL:使用者點選image時,系統會將他們導向促銷活動的網址。HEADLINE(選用):顯示在預覽圖片下方的 1 至 2 行促銷活動說明。PRICE(選用):促銷活動的價格。PRICE_CURRENCY(選填):價格的幣別,採 3 個英文字母組成的 ISO 4217 格式,例如USD。決定與price一併顯示的貨幣符號。DISCOUNT_VALUE(選填):從price扣除的金額,用於顯示調整後的價格。調整後的價格會顯示在原價旁邊。舉例來說,如果
discountValue為25、price為100,且priceCurrency為USD,則調整後的價格會顯示為$75。
在
body標記中,撰寫電子郵件訊息。
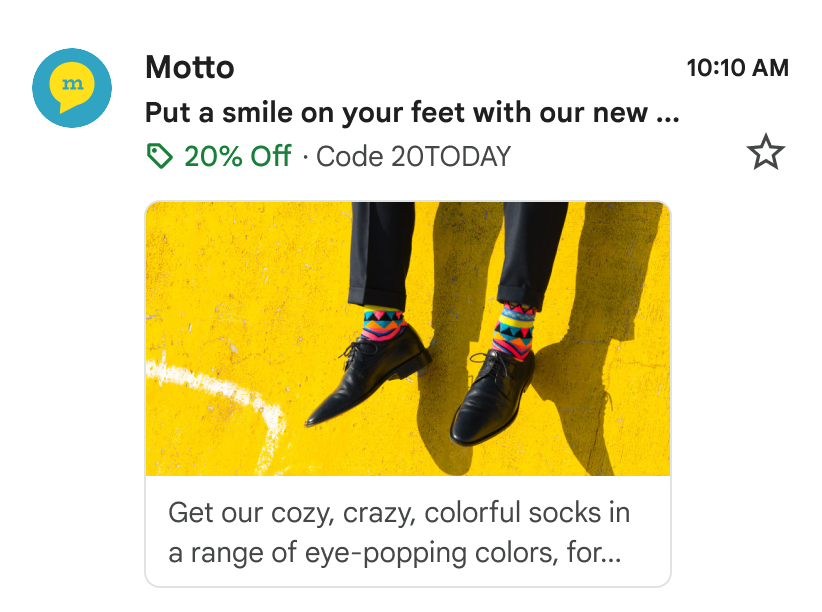
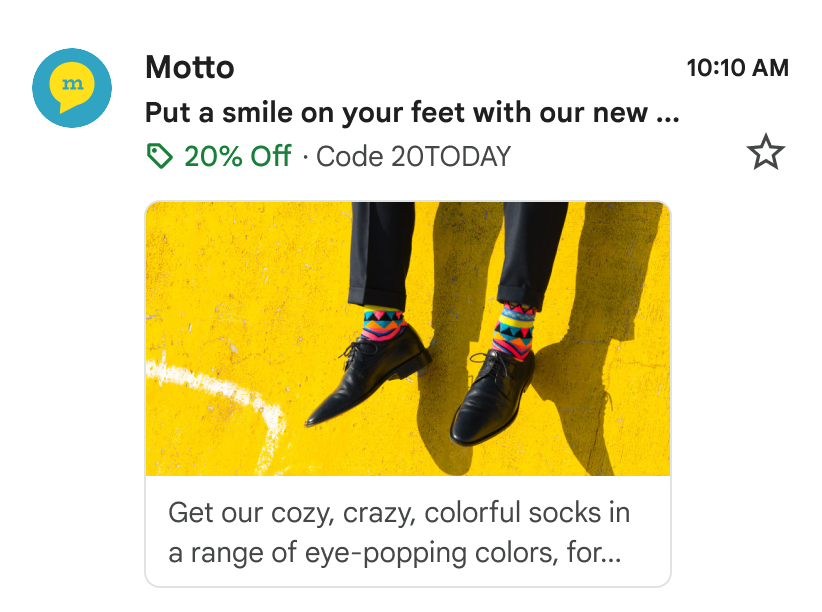
建立交易註解
使用特惠註解讓電子郵件脫穎而出。這項功能會在收件匣中直接在電子郵件旁加上促銷徽章,並在主旨行旁邊顯示重要資訊,例如折扣代碼或優惠詳細資料。


如要啟用特惠註解,請按照下列步驟操作:
在電子郵件的 HTML 中加入結構化資料:在行銷電子郵件平台中,開啟廣告活動的 HTML 編輯器。在
head區段中,新增包含資料類型DiscountOffer的script標記,結構如下:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>自訂特惠註解屬性:更新指令碼中的值,使其與特定促銷活動相符。
必要值:在範例程式碼中,請替換至少一個下列變數,產生特惠註解。
DESCRIPTION:簡短且吸引人的優惠摘要。- 例如:「全站 8 折優惠」或「買一送一」。
DISCOUNT_CODE:使用者結帳時必須套用的促銷代碼。- 例如:20TODAY。
END_DATE_TIME:促銷活動的結束日期和時間,格式為 ISO 8601。- 例如:2025-09-23T18:44:37-07:00。
強烈建議使用的屬性:
START_DATE_TIME:促銷活動的開始日期和時間,格式為 ISO 8601。- 範例:2025-08-24T18:44:37-07:00。
撰寫電子郵件訊息:在
<body>標記中撰寫訊息,並照常設計電子郵件的版面配置。驗證及預覽資訊卡:傳送廣告活動前,請先驗證程式碼,並預覽特惠註解的顯示方式。
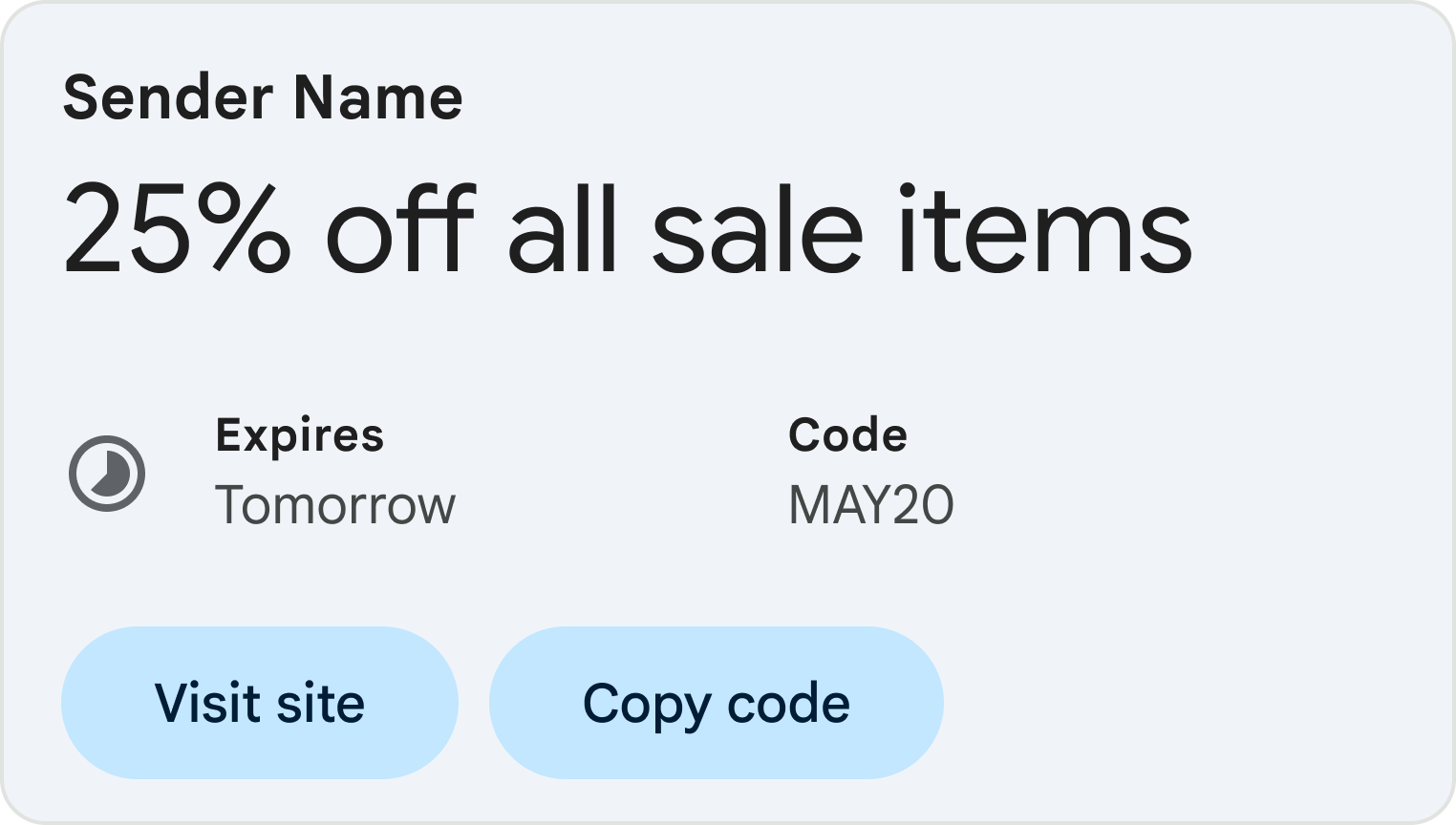
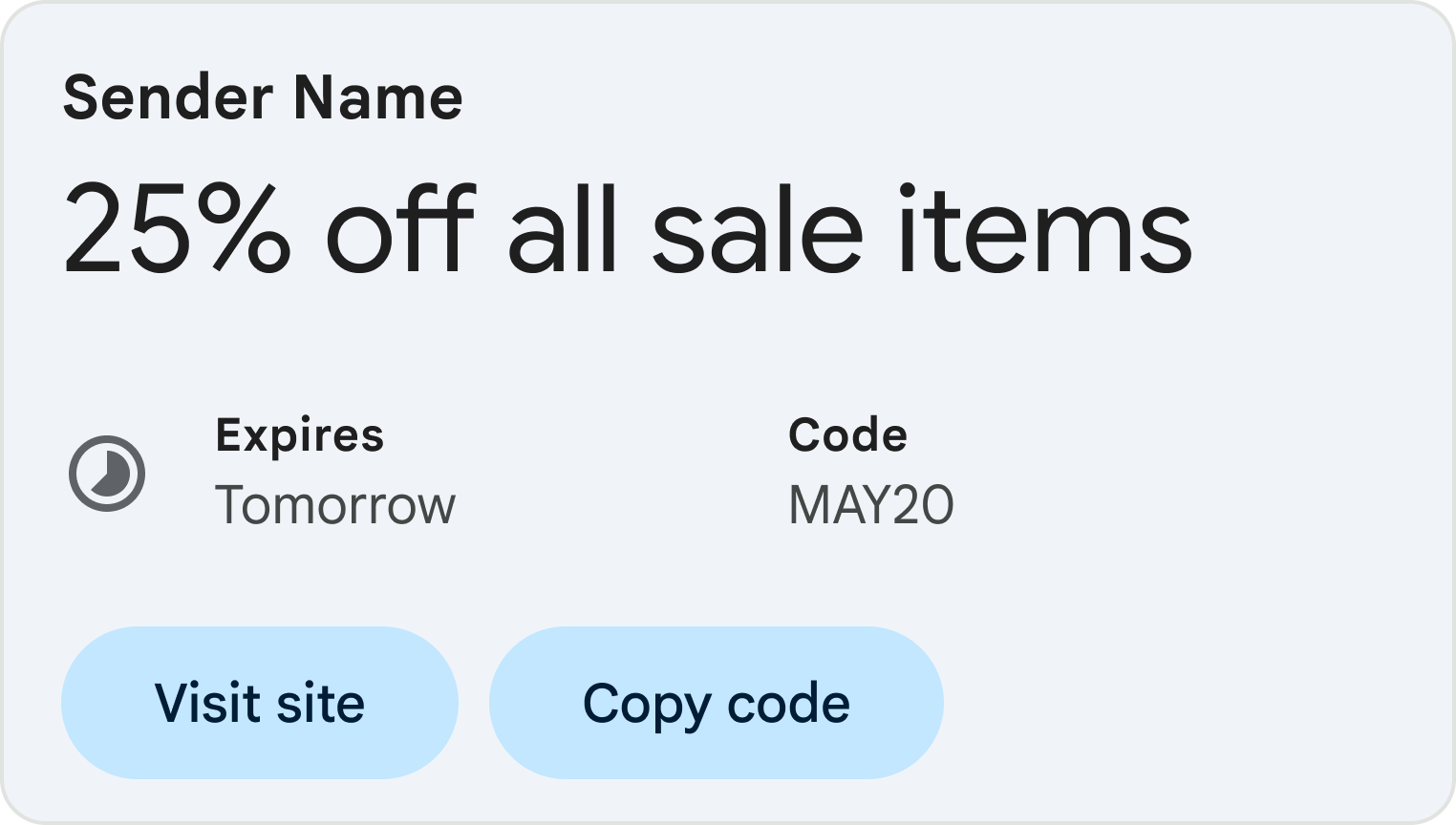
建立交易卡
Gmail 會自動生成特惠資訊卡,以視覺化方式呈現促銷活動摘要。這些廣告會顯示在「促銷內容」分頁和電子郵件內,讓你的優惠獲得最大曝光度。


如要啟用「特惠卡」,請按照下列步驟操作:
在電子郵件的 HTML 中加入結構化資料:在行銷電子郵件平台中,開啟廣告活動的 HTML 編輯器。在
head區段中,新增包含資料類型DiscountOffer的script標記,結構如下:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME", "offerPageUrl": "OFFER_PAGE_URL", "merchantHomepageUrl": "MERCHANT_HOMEPAGE_URL" }] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> <meta itemprop="offerpageurl" content="OFFER_PAGE_URL"/> <meta itemprop="merchantHomepageUrl" content="MERCHANT_HOMEPAGE_URL"/> </div> </head> <body> // The message of your email. </body> </html>自訂交易資訊卡屬性:更新指令碼中的值,使其與特定促銷活動相符。
必要值:
DESCRIPTION:簡短且吸引人的優惠摘要。- 例如:「全站 8 折優惠」或「買一送一」。
至少一個下列網址:建議提供優惠頁面網址。
OFFER_PAGE_URL:這項特定方案的到達網頁網址。這樣一來,特惠資訊卡上就會顯示「立即購物」按鈕 (或類似按鈕)。如果提供這項資訊,我們會優先使用優惠頁面網址。MERCHANT_HOMEPAGE_URL:只有在沒有特定優惠頁面時才使用這個選項。這會連結至你的主要首頁。
強烈建議的值:
撰寫電子郵件訊息:在
<body>標記中撰寫訊息,並照常設計電子郵件的版面配置。驗證及預覽資訊卡:傳送廣告活動前,請先驗證程式碼,並預覽特惠註解的顯示方式。
