ईमेल एनोटेशन, प्रमोशन टैब में मौजूद ईमेल मैसेज को इमेज, ऑफ़र, और खत्म होने की तारीख जैसी सुविधाओं के साथ जीवंत बनाते हैं.
जब आप ईमेल के बारे में व्याख्या करते हैं, तो Gmail उपयोगकर्ता सीधे अपने इनबॉक्स से आपके प्रमोशन देखते हैं और उनसे इंटरैक्ट करते हैं. प्रमोशन टैब से, उपयोगकर्ता ईमेल खोले बिना ही प्रमोशन के बारे में ज़्यादा जानने के लिए एनोटेट किए गए टेक्स्ट या इमेज पर क्लिक कर सकते हैं.
इस पेज पर बताया गया है कि JSON-LD और Microdata का इस्तेमाल करके, ईमेल के बारे में कैसे बताएं. ईमेल मार्कअप के बारे में ज़्यादा जानने के लिए, शुरू करना गाइड देखें. ईमेल एनोटेशन में इस्तेमाल किए जा सकने वाले मार्कअप फ़ील्ड की सूची देखने के लिए, रेफ़रंस दस्तावेज़ देखें.
ईमेल टिप्पणियां बनाएं
प्रमोशन टैब में ये सुविधाएं दिखाने के लिए, ईमेल के बारे में जानकारी दी जा सकती है:
नीचे दिए सेक्शन में, हर तरह की ईमेल व्याख्या बनाने का तरीका बताया गया है.
डील वाला एनोटेशन बनाना
डील की जानकारी में किसी प्रमोशन के बारे में टेक्स्ट के आधार पर जानकारी दिखती है, जैसे कि प्रोमो कोड या उसकी समयसीमा खत्म होने की तारीख.
डील का एनोटेशन बनाने के लिए:
- अपने मार्केटिंग ईमेल प्लैटफ़ॉर्म में, एक ईमेल बनाएं और ईमेल का एचटीएमएल एडिटर खोलें.
headसेक्शन में, ऐसाscriptटैग जोड़ें जिसमें डेटा टाइपDiscountOfferशामिल हो:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>माइक्रोडेटा
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>इन वैल्यू को बदलें. सभी प्रॉपर्टी ज़रूरी नहीं हैं. हर प्रॉपर्टी के लिए, वैल्यू शामिल की जा सकती है या प्रॉपर्टी को अपने कोड से हटाया जा सकता है.
DESCRIPTION(ज़रूरी नहीं): वह टेक्स्ट जो डील के बैज के साथ दिखता है, जैसे कि20% offयाFree shipping.DISCOUNT_CODE(ज़रूरी नहीं): ऑफ़र के लिए छूट या प्रोमो कोड, जैसे कि20TODAY.START_DATE_TIME(ज़रूरी नहीं): ISO 8601 फ़ॉर्मैट में ऑफ़र शुरू होने की तारीख और समय, जैसे कि2023-09-25T18:44:37-07:00.END_DATE_TIME(ज़रूरी नहीं): ISO 8601 फ़ॉर्मैट में प्रमोशन खत्म होने की तारीख और समय, जैसे कि2023-10-25T18:44:37-07:00.
bodyटैग में, अपने ईमेल के लिए मैसेज लिखें.
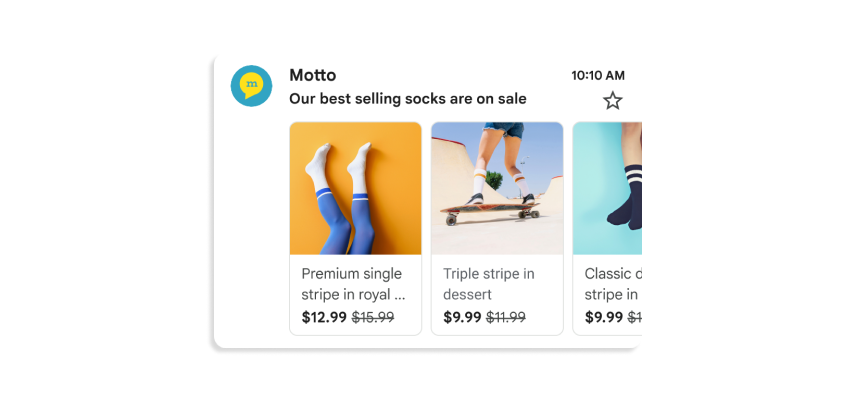
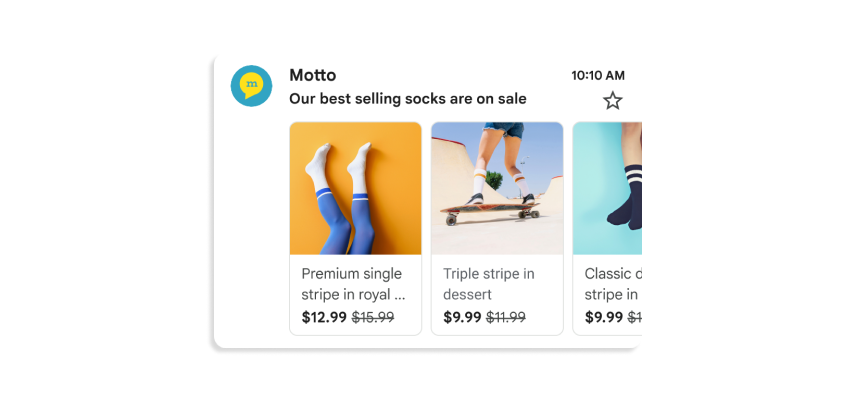
प्रॉडक्ट कैरसेल बनाना
प्रॉडक्ट कैरसेल में प्रमोशन के लिए इमेज की कई झलक दिखती हैं, जैसे कि:


किसी कैरसेल में इमेज की ज़्यादा से ज़्यादा 10 झलक शामिल की जा सकती हैं और हर इमेज यूनीक होनी चाहिए.
प्रॉडक्ट कैरसेल बनाने के लिए:
- अपने मार्केटिंग ईमेल प्लैटफ़ॉर्म में, एक ईमेल बनाएं और ईमेल का एचटीएमएल एडिटर खोलें.
headसेक्शन में,scriptटैग जोड़ें. अपने प्रॉडक्ट कैरसेल में मौजूद हर इमेज के लिए,PromotionCardऑब्जेक्ट जोड़ें:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>माइक्रोडेटा
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>हर
PromotionCardऑब्जेक्ट के लिए, नीचे दी गई वैल्यू बदलें. वैकल्पिक प्रॉपर्टी के लिए, वैल्यू शामिल की जा सकती है या प्रॉपर्टी को कोड से हटाया जा सकता है.IMAGE_URL: PNG या JPEG फ़ॉर्मैट में आपकी इमेज का यूआरएल, जैसे किhttps://www.example.com/image.png. आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) 4:5, 1:1, 1.91:1 हैं. प्रॉडक्ट कैरसेल के लिए, हर इमेज का एक यूनीक यूआरएल होना चाहिए. साथ ही, उसका आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) भी एक जैसा होना चाहिए.PROMO_URL: प्रमोशन का यूआरएल. जब उपयोगकर्ता प्रमोशन टैब में मौजूद इमेज पर क्लिक करते हैं, तब वे इस यूआरएल पर जाते हैं.HEADLINE(ज़रूरी नहीं): प्रमोशन की एक से दो लाइन का ब्यौरा, जो झलक वाली इमेज के नीचे दिखता है.PRICE(ज़रूरी नहीं): प्रमोशन की कीमत.PRICE_CURRENCY(ज़रूरी नहीं): कीमत की मुद्रा तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में होनी चाहिए, जैसे किUSD. इससेpriceके साथ दिखने वाली मुद्रा का सिंबल तय होता है.DISCOUNT_VALUE(ज़रूरी नहीं): बदली हुई कीमत दिखाने के लिए, यह रकमpriceसे घटाकर, तय की गई कीमत को दिखती है. बदली गई कीमत, मूल कीमत के बगल में दिखती है.उदाहरण के लिए, अगर
discountValue25है,price100है, औरpriceCurrencyUSDहै, तो बदली गई कीमत$75के तौर पर दिखेगी.POSITION(ज़रूरी नहीं): कैरसेल में कार्ड की जगह.
bodyटैग में, अपने ईमेल के लिए मैसेज लिखें.
अगले चरण
- उपलब्ध ईमेल मार्कअप फ़ील्ड के बारे में जानने के लिए, रेफ़रंस दस्तावेज़ देखें.
- ईमेल एनोटेशन के लिए, सबसे सही तरीके जानें.
