הערות באימייל מעוררות לחיים הודעות אימייל בכרטיסייה 'קידומי מכירות' באמצעות תכונות כמו תמונות, מבצעים ותאריכי תפוגה.
כשמוסיפים הערות לאימיילים, משתמשי Gmail רואים את קידומי המכירות שלכם ויוצרים איתם אינטראקציה ישירות מתיבת הדואר הנכנס. בכרטיסייה 'קידומי מכירות', המשתמשים יכולים ללחוץ על הטקסט או על התמונה עם ההערה כדי לקבל מידע נוסף על המבצע, בלי שיצטרכו לפתוח את האימייל.
בדף זה מוסבר איך להוסיף הערות לאימיילים באמצעות JSON-LD ומיקרו נתונים. למידע נוסף על תגי עיצוב של אימיילים, קראו את המדריך תחילת העבודה. במסמכי התיעוד תוכלו למצוא רשימה של שדות תגי עיצוב שאפשר להשתמש בהם בהערות באימייל.
יצירת הערות באימייל
אפשר להוסיף הערות להודעות אימייל כדי להציג את התכונות הבאות בכרטיסייה 'קידומי מכירות':
בקטעים הבאים מוסבר איך ליצור כל סוג של הערה באימייל.
יצירת הערה על מבצע
הערות לגבי מבצעים כוללות פרטים מבוססי-טקסט לגבי המבצע, כמו קוד מבצע או תאריך תפוגה.
כדי ליצור הערה על מבצע:
- בפלטפורמת האימייל השיווקית, צרו אימייל ופתחו את עורך ה-HTML של האימייל.
בקטע
head, מוסיפים תגscriptשכולל את סוג הנתוניםDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>מיקרו נתונים
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>צריך להחליף את הערכים הבאים. כל המאפיינים הם אופציונליים. לכל נכס אפשר לכלול ערך או להשמיט את המאפיין מהקוד.
DESCRIPTION(אופציונלי): הטקסט שיוצג עם תג העסקה, למשל20% offאוFree shipping.DISCOUNT_CODE(אופציונלי): ההנחה או קוד השובר של המבצע, למשל20TODAY.START_DATE_TIME(אופציונלי): התאריך והשעה שבהם המבצע מתחיל בפורמט ISO 8601, למשל2023-09-25T18:44:37-07:00.END_DATE_TIME(אופציונלי): תאריך הסיום ושעת הסיום של המבצע בפורמט ISO 8601, למשל2023-10-25T18:44:37-07:00.
בתג
body, כותבים את ההודעה של האימייל.
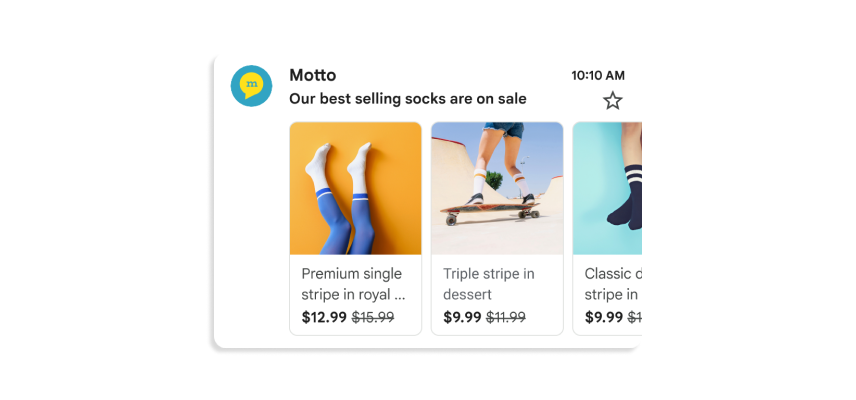
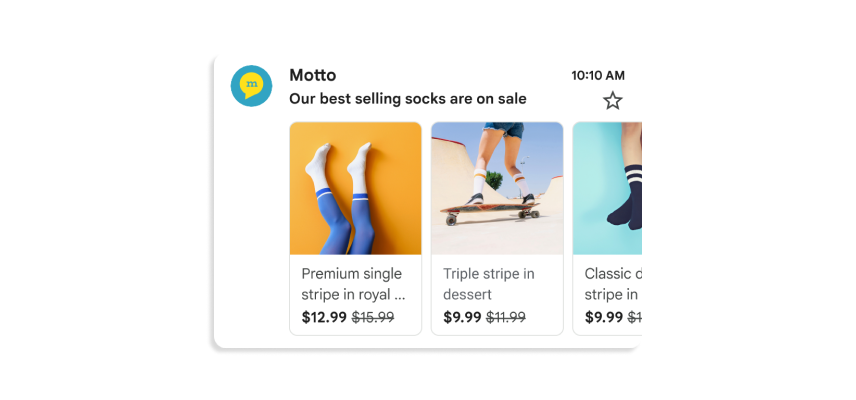
יצירה של קרוסלת מוצרים
בקרוסלות מוצרים מוצגות כמה תצוגות מקדימות של תמונות לקידום מכירות, למשל:


ניתן לכלול עד 10 תצוגות מקדימות של תמונות בקרוסלה, וכל תמונה צריכה להיות ייחודית.
כדי ליצור קרוסלת מוצרים:
- בפלטפורמת האימייל השיווקית, צרו אימייל ופתחו את עורך ה-HTML של האימייל.
בקטע
head, מוסיפים תגscript. לכל תמונה בקרוסלת המוצרים, מוסיפים אובייקטPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>מיקרו נתונים
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>בכל אובייקט
PromotionCardצריך להחליף את הערכים הבאים. במאפיינים האופציונליים תוכלו לכלול ערך או להשמיט את המאפיין מהקוד.IMAGE_URL: כתובת ה-URL של התמונה בפורמט PNG או JPEG, כמוhttps://www.example.com/image.png. יחסי הגובה-רוחב הנתמכים הם 4:5, 1:1, 1.91:1. בקרוסלות של מוצרים, לכל תמונה צריכה להיות כתובת URL ייחודית וצריך להשתמש באותו יחס גובה-רוחב.PROMO_URL: כתובת האתר של קידום המכירות. כשמשתמשים לוחצים על התמונה בכרטיסייה 'קידומי מכירות', הם מבקרים בכתובת ה-URL הזו.HEADLINE(אופציונלי): תיאור בן 1 עד 2 שורות של המבצע, שיוצג מתחת לתמונת התצוגה המקדימה.PRICE(אופציונלי): מחיר המבצע.PRICE_CURRENCY(אופציונלי): המטבע של המחיר בפורמט ISO 4217 בן 3 אותיות, למשלUSD. השדה הזה קובע את סמל המטבע שיוצג ב-price.DISCOUNT_VALUE(אופציונלי): הסכום מופחת מ-priceכדי להציג מחיר מותאם. המחיר המותאם מוצג ליד המחיר המקורי.לדוגמה: אם הערך של
discountValueהוא25, הערך שלpriceהוא100והערך שלpriceCurrencyהואUSD, המחיר המותאם יוצג כ-$75.POSITION(אופציונלי): מיקום הכרטיס בקרוסלה.
בתג
body, כותבים את ההודעה של האימייל.
השלבים הבאים
- למידע נוסף על שדות הסימון הזמינים לאימייל, מומלץ לעיין במסמכי התיעוד.
- שיטות מומלצות להוספת הערות באימייל
