حاشیه نویسی ایمیل، پیام های ایمیل موجود در برگه تبلیغات را با ویژگی هایی مانند تصاویر، معاملات و تاریخ انقضا زنده می کند.
وقتی ایمیلها را حاشیهنویسی میکنید، کاربران Gmail تبلیغات شما را مستقیماً از صندوق ورودی خود مشاهده میکنند و با آنها تعامل دارند. از تب تبلیغات، کاربران می توانند بدون نیاز به باز کردن ایمیل، روی متن یا تصویر حاشیه نویسی کلیک کنند تا درباره تبلیغات بیشتر بیاموزند.
این صفحه نحوه حاشیه نویسی ایمیل ها با استفاده از JSON-LD و Microdata را توضیح می دهد. برای کسب اطلاعات بیشتر در مورد نشانه گذاری ایمیل، راهنمای شروع کار را مرور کنید. برای فهرستی از فیلدهای نشانه گذاری که می توانید در حاشیه نویسی ایمیل استفاده کنید، از مستندات مرجع دیدن کنید.
ایجاد حاشیه نویسی ایمیل
میتوانید برای نمایش ویژگیهای زیر در تب تبلیغات، ایمیلها را حاشیهنویسی کنید:
بخش های زیر نحوه ایجاد هر نوع حاشیه نویسی ایمیل را توضیح می دهد.
یک حاشیه نویسی معامله ایجاد کنید
حاشیه نویسی معامله جزئیات مبتنی بر متن را در مورد یک تبلیغ نمایش می دهد، مانند کد تبلیغاتی یا تاریخ انقضا.
برای ایجاد حاشیه نویسی معامله:
- در پلت فرم ایمیل بازاریابی خود، یک ایمیل ایجاد کنید و ویرایشگر HTML ایمیل را باز کنید.
در بخش
head، یک تگscriptاضافه کنید که شامل نوع دادهDiscountOfferاست:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>میکروداده
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>مقادیر زیر را جایگزین کنید. همه خواص اختیاری هستند. برای هر ویژگی، میتوانید یک مقدار اضافه کنید یا آن را از کد خود حذف کنید.
-
DESCRIPTION(اختیاری): متنی که با نشان معامله نمایش داده میشود، مانند20% offیاFree shipping. -
DISCOUNT_CODE(اختیاری): کد تخفیف یا تبلیغ برای پیشنهاد، مانند20TODAY. -
START_DATE_TIME(اختیاری): تاریخ و زمانی که پیشنهاد در قالب ISO 8601 شروع میشود، مانند2023-09-25T18:44:37-07:00. -
END_DATE_TIME(اختیاری): تاریخ و زمان پایان تبلیغات در قالب ISO 8601 ، مانند2023-10-25T18:44:37-07:00.
-
در تگ
body، پیام ایمیل خود را بنویسید.
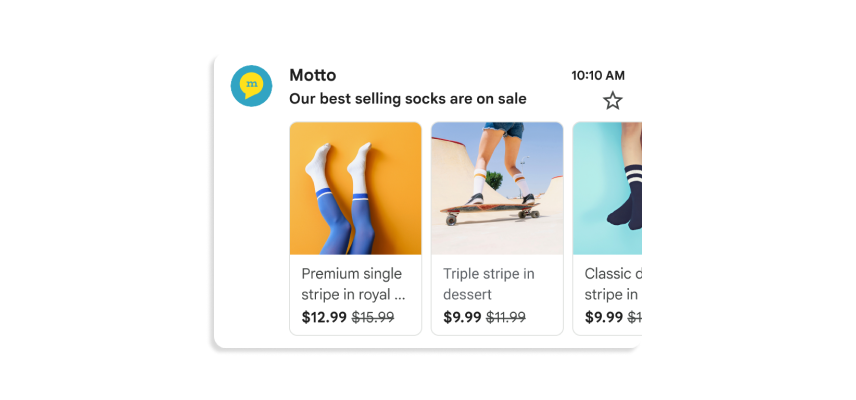
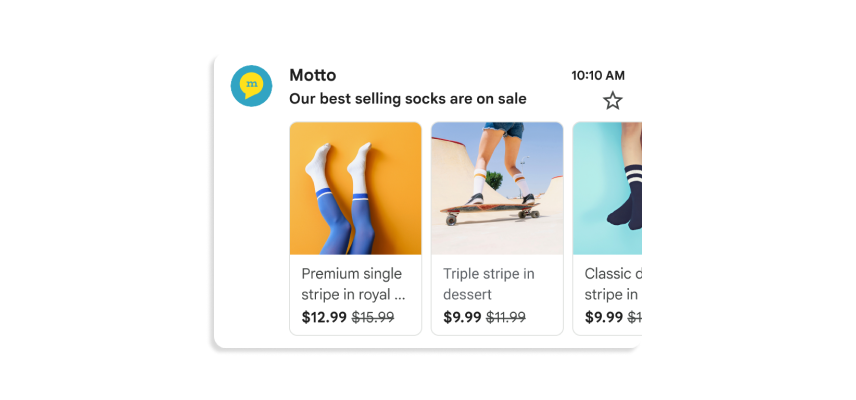
یک چرخ فلک محصول ایجاد کنید
چرخ فلک های محصول چندین پیش نمایش تصویر را برای یک تبلیغ نمایش می دهند، مانند موارد زیر:


می توانید حداکثر 10 پیش نمایش تصویر را در یک چرخ فلک قرار دهید و هر تصویر باید منحصر به فرد باشد.
برای ایجاد چرخ فلک محصول:
- در پلت فرم ایمیل بازاریابی خود، یک ایمیل ایجاد کنید و ویرایشگر HTML ایمیل را باز کنید.
در قسمت
headیک تگscriptاضافه کنید. برای هر تصویر در چرخ فلک محصول خود، یک شیPromotionCardاضافه کنید:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>میکروداده
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>برای هر شیء
PromotionCard، مقادیر زیر را جایگزین کنید. برای ویژگیهای اختیاری، میتوانید یک مقدار اضافه کنید یا این ویژگی را از کد خود حذف کنید.-
IMAGE_URL: نشانی اینترنتی تصویر شما در قالب PNG یا JPEG، مانندhttps://www.example.com/image.png. نسبت های پشتیبانی شده 4:5، 1:1، 1.91:1 است. برای چرخ فلک های محصول، هر تصویر باید یک URL منحصر به فرد داشته باشد و از یک نسبت تصویر استفاده کند. -
PROMO_URL: نشانی اینترنتی تبلیغات. هنگامی که کاربران روی تصویر از تب تبلیغات کلیک می کنند، از این URL بازدید می کنند. -
HEADLINE(اختیاری): شرح 1 تا 2 خطی تبلیغاتی که در زیر تصویر پیش نمایش نمایش داده می شود. -
PRICE(اختیاری): قیمت تبلیغات. -
PRICE_CURRENCY(اختیاری): واحد پول قیمت در قالب 3 حرفی ISO 4217 ، مانندUSD. نماد ارز نمایش داده شده باpriceرا تعیین می کند. DISCOUNT_VALUE(اختیاری): مقداری که ازpriceکم می شود تا قیمت تعدیل شده نمایش داده شود. قیمت تنظیم شده در کنار قیمت اصلی نمایش داده می شود.برای مثال، اگر
discountValue25باشد،price100باشد، وpriceCurrencyUSDباشد، قیمت تنظیم شده به صورت$75نمایش داده می شود.POSITION(اختیاری): موقعیت کارت در چرخ فلک.
-
در تگ
body، پیام ایمیل خود را بنویسید.
مراحل بعدی
- برای آشنایی با فیلدهای نشانه گذاری ایمیل موجود ، اسناد مرجع را مشاهده کنید.
- با بهترین روش ها برای حاشیه نویسی ایمیل آشنا شوید.
