|
הפעלה של נגישות במצב 'עיוור' או 'ראייה לקויה' ב-Androidנמחיש את האפשרויות שקיימות בפלטפורמת Android שמסייעות למשתמשים עיוורים ולקויי ראייה, ונסביר לאילו אפליקציות מפתחי האפליקציות צריכים לשים לב כדי להגיע לבסיס המשתמשים הרחב ביותר. הנושא המרכזי של השיחה הזו הוא לאפשר גישה לתצוגות בהתאמה אישית ב-Android.
|

|
רכיבי אינטרנט: A Tectonic Shift for Web Developmentרכיבי האינטרנט נועדו לשנות באופן מהותי את האופן שבו אנחנו חושבים, בונים וצורכים את אפליקציות האינטרנט שלנו. פעילות זו תכין אותך לעתיד של פלטפורמת האינטרנט בדיון בטכנולוגיות ברמה נמוכה יותר שמהוות את הבסיס לרכיבי אינטרנט (Shadow DOM, <template>, רכיבים מותאמים אישית, MDV, עקרונות CSS חדשים). רבים מהכלים האלה כבר הגיעו לדפדפן מודרני בקרבתכם!
|

|
רכיבי האינטרנט בפעולהפעילות זו מבוססת על טכנולוגיות ומושגים שנדונו בשיעור קודם, 'רכיבי אינטרנט: שינוי טקטוני בפיתוח אתרים'. השנה, פיתוח האינטרנט משתפר מאוד הודות לעוצמה האדירה של רכיבי האינטרנט. המטרה שלנו במפגש זה היא להראות לך כיצד להשתמש ב-polyfills כדי לעזור לך לממש את פלטפורמת האינטרנט של המחר כבר היום. ככל שדפדפנים מטמיעים את המפרטים החדשים, שכבת ה-shim נעשתה קטנה יותר, טובה יותר ומהירה יותר עם הזמן. נדבר על DOM של צללים, רכיבים מותאמים אישית, קישור בין נתונים/אירועים מוצהר, קלט מגע, אנימציות חלקות ואיך אפשר לשלב אותן כדי ליצור אפליקציות מדהימות. כותבים פחות תבניות סטנדרטיות, מטרגטים כל פלטפורמה ומשפרים את הפרודוקטיביות באמצעות הדור הבא של פלטפורמת האינטרנט.
|

|
זיהוי תכונות בעולם האמיתיבעולם אידיאלי, תמיד נשתמש בזיהוי תכונות כדי להחליט אילו תכונות משרתות את המשתמשים שלנו. לצערנו, בעולם האמיתי יש בעיות מעשיות עם הגישה הזו, במיוחד אם פונים למשתמשים בניידים וצריך להעריך את היכולות שלהם בסביבת זמן הריצה כשמציגים נכסים. בשיחה הזו אציג את הרעיונות והכלים שמאחורי זיהוי התכונות, ואז אציג את החוויות שלנו בזיהוי קצה האינטרנט ב-Coursera.
|

|
שפות אינטרנט ומכונות וירטואליות: הקוד המהיר תמיד באופנהמהירות ביצוע מהירה היא דרישה מהותית של חדשנות בתוך אפליקציות אינטרנט. דיון זה יכלול מבט מעמיק על חדרי המכונות ב-V8 וב-Dart VM, ונסביר כמה מהסיבות לכך שמנוע ביצוע חדש נחוצים כדי לקחת את פלטפורמת האינטרנט צעד אחד קדימה. אנחנו מזמינים אתכם להצטרף אלינו כדי לשמוע איך שפות התכנות משפיעות על המכונות הווירטואליות הבסיסיות, על המורכבות, על יצירת קוד בזמן אמת ועל הביצועים הצפויים.
|

|
מה חדש ב-Google Play Servicesסקירה כללית של כל מה שזמין עכשיו כחלק מ-Google Play Services מאז ההשקה, תוך התמקדות בהשפעה שיש לכך עליכם כמפתחים – ובדברים שחשוב לשים לב אליהם.
|

|
מפתה לראות אופטימיזציה של CSS כאומנות אפלה, למטרות יזומות בלבד. הפעילות הזו תתמקד בזיהוי ובפתרון בעיות עיבוד איטיות, בדגש על פריסה וזמני צביעה. נשתמש בכלי הפיתוח ל-Chrome כדי לאתר האטה של האפליקציה, לבצע השוואה לשוק ולנפות באגים בצד העיבוד של אפליקציה. נחשוף כמה גורמים זדוניים, נחקור את המקומות שבהם הזמן מתבזבז ונתעמק בנתונים ליצירת פרופילים של נתונים שמקורם ב-Chrome. כל היתרונות האלה יעזרו לכם להבין טוב יותר איך לנצל את הזמן בצורה חכמה, בזמן שהאפליקציה שלכם צועקת במהירות, ולהשתמש בפתרונות עקיפים חכמים לטיפול בבעיות נפוצות בביצועי ה-CSS.
|

|
תהליך העבודה המודרני לפיתוח האינטרנט לניידהבנייה של האתר לנייד של ימינו היא אתגר עצום מבחינת קבלת 60fps בכל מכשירי היעד, ועדיין לספק חוויית משתמש מדהימה. נתעמק בכל הכלים לפיתוח, בדיקה והערכת ביצועים של אפליקציות אינטרנט לנייד. הבינו מהי הדרך הטובה ביותר לפתח עם משוב מיידי מהמכשירים הניידים שאתם מטרגטים, ומשפרים את רמת המורכבות כדי להימנע מהחלטות קשות לגבי ביצועים בשלב מאוחר יותר. נבדוק גם את כל האפשרויות לבדיקת מכשירים באופן מקומי ובענן. בסשן הזה נציג לראשונה ניפוי באגים מרחוק באמצעות Chrome ל-Android וכלי הפיתוח ל-Chrome. עכשיו אפשר לבצע מנהור מקומי לשיפור הפיתוח המקומי. במקום זאת, תצאו מהמפגש עם סקירה כללית טובה יותר של תחום הכלים באינטרנט לנייד ותרגישו ביטחון לחזור לפרויקטים שלכם.
|

|
סיור מעמיק בכלי הפיתוח של Android, עם מבט מקרוב על כל מה שחדש - וגם טיפים וטריקים שיעזרו לכם להפיק מהם את המיטב. לצפייה מפורטת יותר באחת מההדגמות שהוצגו במפגש זה, כדאי לצפות בסקירה הכללית של Brad Abram 'Google I/O 2013 Demo: Android Studio + Cloud Endpoints Synchronized StopWatch Demo' (http://bradabrams.com/2013/06/google-io-2013-demo-android-studio-cloud-endpoints-syncd-stopwatch-demo).
|

|
יצירת תמונות ב-Google+: אפליקציות Chrome בפוקוסקצב החדשנות המהיר בפלטפורמת Chrome מזכיר את המערב הפרוע, אבל הפיתוח של מוצר בתחום הזה קל יותר מכפי שנדמה. בפעילות זו, המהנדס הראשי של אפליקציית Google+ תמונות ב-Chrome יספק תיאור אנקדוטי של התהליך כדי לשלוח אפליקציה של Chrome בעולם האמיתי. נצלו את היתרונות של הלקחים שהופקו, כולל כיצד ליישם בפלטפורמה את השינויים הדרושים. בנוסף, נדגיש מספר ממשקי API חדשים באפליקציות ארוזות של Chrome שיאפשרו לאפליקציה שלך לקיים אינטראקציה עם מכשירים בעולם האמיתי ולנהל אותם. למד כיצד בנינו את תמונות Google+ כך שייראו ותפעלו כמו אפליקציה מקורית ולמד כיצד לעשות את אותו הדבר עם אפליקציית Chrome שלך.
|

|
אינטרנט מדהים יותר: תכונות שתמיד רציתהאינטרנט ממשיך להתפתח בקצב מואץ. קשה לעמוד בקצב! פעילות זו תעסוק בתכונות החדשניות של HTML5 שאולי פספסת, תוך התמקדות בתכונות שהופכות את חיי המפתחים לקלים יותר ואפליקציות לעוצמתיות יותר. נתמקד בעיקר בפרימיטיבים חדשים של CSS/JS/HTML, שמטפלים בפריסה, בביצועים ובתרחישים ספציפיים לדוגמה...בעיקר בנייד: @viewport, @supports, יחידות אינטנסיב/viewport, רזולוציה ושאילתות מדיה מצביעות, ממשקי API לתזמון משאבים, ממשקי API של JS i18n, תכונות טובות של iframe , <template> ,
|

|
כניסה ל-Google+ למפתחי Androidכיצד להוסיף כניסה של Google+ לאפליקציה שלכם ל-Android, להגדיל את בסיס ההתקנות באמצעות התקנות OTA, לעודד מעורבות נוספת באמצעות פוסטים אינטראקטיביים ולעקוב אחר ביצועי האפליקציות שלכם ב-Google+.
|

|
פיתוחים חדשים במשחקים לניידשלום, מפתחי משחקים לנייד! רוצה לדעת מה Google עושה כדי לשפר את החיים שלך? בואו לבקר בהתפתחויות חדשות בגיימינג לנייד כדי לשמוע על התכונות החדשות שפיתחנו כדי להעניק למשחקים שלכם קצת יותר מוקסי.
|

|
העברת הודעות ב-Google Cloudהשירות 'העברת הודעות בענן של Google' מאפשר לשירותים שלך לשלוח נתונים ביעילות לאפליקציות במכשירי Android. אתם מוזמנים לראות מה חדש וללמוד איך להשתמש ב-GCM כדי לשפר את היעילות של האפליקציות שלכם.
|

|
מפיקים תועלת מהלקחים שהופקו על ידי מפתחי Find Your Way to Oz. כדי להפיק את המיטב מהביצועים מהאפליקציה שלכם, נדרשת אופטימיזציה זהירה שניתן לבצע רק לאחר הבנה של סביבת זמן הריצה. במאמר הזה נסביר איך להתעמק ב-V8 ולהציג את האותות החשובים הנדרשים לאופטימיזציה יעילה של התוכנית. אפשר להשתמש באותות האלה כדי לגלות איפה שינויים קלים בקוד יכולים להשפיע באופן משמעותי על הביצועים!
|

|
חיוב בתוך אפליקציות, גרסה 3אלפי מפתחים מייצרים הכנסות מאפליקציות ב-Google Play באמצעות מוצרים וירטואליים, מינויים או 'לנסות ולקנות'. בואו ללמוד איך להשתמש בדור החדש והיציב (ופשוט יותר!) של ממשק ה-API לחיוב בתוך אפליקציות ב-Android, שמקל על הכתיבה והתחזוקה. אין צורך להכיר את הגרסאות הקודמות. נדון בנושאים הבאים: זמינות, תהליך רכישה, מינויים, מודלים של צריכה ושיטות מומלצות לשמירה על אבטחה.
|

|
מכשירי Android Do Daydreamעם Daydream, חדש ב-Android 4.2, מכשיר לא פעיל או בעגינה הופך להזדמנות עבור האפליקציה שלכם לעורר עניין בקרב המשתמשים. אבל מאיפה התכונה הזו הגיעה? האם האפליקציה צריכה לתמוך ב-Daydream? עד כמה קל להוסיף את 'חלום בהקיץ'? איך תוכלו להפוך את הסרטון שלכם למהנה ומעניין יותר? תשובות לשאלות אלו וגם שפע של רעיונות וקוד לדוגמה יקבלו את התשובות לחולי-הקיץ שישתתפו בפעילות זו.
|

|
עיצוב דפי אינטרנט תוך מחשבה על ה-GPUChrome מיישם רינדור מהיר וחזק של דפי אינטרנט באמצעות חומרת גרפיקה (GPU). עם זאת, עיבוד GPU מתקדם מציג חבילה חדשה של בעיות שמפתחי אתרים צריכים להבין. לדוגמה, באיזו תדירות מטמון המרקם מבוטל? איך השימוש ב-Translate-z יכול לגרום לבעיות בביצועים של GPU? כיצד divs מוסתרים משפיעים על תהליך האיחוד של ה-GPU? המשתתפים ירגישו שהם לא מכירים היטב את רכיב ה-GPU ב-Chrome ויידעו איך אפשרויות העיצוב שלהם ישפיעו על ביצועי הדף במכשירים שמופעל בהם קומפוזיציה של GPU.
|

|
אתרים מיידיים לנייד: טכניקות ושיטות מומלצותהמשתמשים מצפים ליהנות מחוויה מהירה ומשופרת, לא משנה אם הם משתמשים בדפדפן בנייד או במחשב. עם זאת, כדי לספק חוויה מהירה בנייד צריך לשקול שיקול דעת והנדסה קפדניים: צריך לבצע אופטימיזציה של הגישה לרשת, לתעדף נכסים קריטיים כדי לספק את ביצועי העיבוד החזותי הטוב ביותר, ולהתאים את הדפים ליכולות של המכשיר (למשל אזור תצוגה קטן יותר, מסך מגע, מסכים עם רזולוציה גבוהה וכו'). בפעילות זו נרחיב לעומק על הקריטריונים שמשפיעים על הביצועים של האתרים שלך בדפדפנים לנייד, ונדון באופן שבו אפשר לבצע אופטימיזציה של האתר כדי לספק למשתמשים את החוויה הטובה ביותר.
|

|
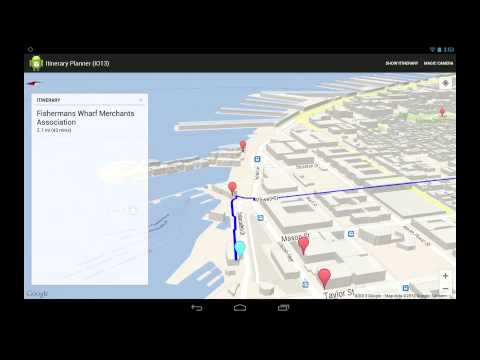
כשאפליקציית Android פועלת באמצעות מפות Googleבנו אפליקציות מפות אינטואיטיביות ומושכות לנייד עם ממשק ה-API של מפות Google ל-Android. בפעילות זו נדגיש דרכים חדשניות לשילוב מפות וחיישני Android עם שירותי Google במכשירי Android. נחקור קונספטים של הצגה חזותית של מידע רלוונטי ועדכני לפי הקשר.
|

|
ככל שהמורכבות של אפליקציות האינטרנט שאתם בונים משתנות, כך גם כלי הפיתוח ל-Chrome. אנחנו ניתן לך את העדכון האחרון לגבי השותף המועדף עליך; תכונות חדשות כמו אמולציה של מכשירים ניידים, ניפוי באגים מרחוק, יצירת פרופילים של Canvas ו-WebGL, תמיכה במעבדים מראש של Sass, פיתוח מתוך Chrome באמצעות התמיכה החדשה של Workspace ו-20 תכונות נוספות שהן חדשות לגמרי ושישפרו את הפיתוח שלך בצורה משמעותית. כמו כן, תלמדו איך ליצור פרופילים של האויב מס' 1 ולשפר אותו לצורך ביצועי גלילה: צביעה. אמולציה של מכשירים ניידים בכלי הפיתוח ל-Chrome עם סימולציות של אירועי מגע ונתוני מיקום גיאוגרפי. לאחר מכן תצאו מהפעילות עם יתרון עצום בפרודוקטיביות, במהירות ובדיוק בזמן הפיתוח, ניפוי הבאגים והשיפור של יישומי האינטרנט.
|

|
מערכת ה-build החדשה של Android SDKאנחנו גאים להציג את מערכת ה-build החדשה של Android SDK המבוססת על Gradle, שבסופו של דבר תחליף את Ant ואת הבנייה Eclipse. הוא כולל יכולת הרחבה, ניהול תלות, שילוב IDE, תמיכה בבדיקה ותכונות מתקדמות. נלמד אותך הכול, החל מההגדרה הבסיסית ועד להגדרה מתקדמת והתאמה אישית.
|

|
משדרגים את משחק ה-Androidכדאי ללמוד איך לקדם את המשחק ב-Google Play. שיחת המשחק השנתית שלנו, שבה נספק לך דרכים לשיפור ההפצה, צירוף משתמשים ושימור. רוצה לזכות בהישג של הבהלה לזהב? משיגים שלושה כוכבים באיכות גבוהה ונהנים מהמשחקים המומלצים ב-Google Play.
|

|
Volley: רישות קל ומהיר ל-AndroidVolley היא ספרייה שמאפשרת ליצור קשרים בקלות עם אפליקציות ל-Android, והכי חשוב, מהר יותר. נספק סקירה כללית על אופן הפעולה של התכונה, דפוסים נפוצים שפועלים היטב עם ההגדרה הזו, והדרכה מפורטת לגבי האופן שבו תוכלו לטעון במקביל תמונות ממוזערות ל-ListView שלכם ברשת.
|

|
התפתחות אגנוסטית של המכשירבעבר פיתחנו אתרים שמיועדים למשתמשים במחשבים בלבד. היום אנחנו מפתחים גם מכשירים ניידים, ומי יודע אילו גורמי צורה חדשים יתווספו מחר. איך אתם צפויים להתמודד עם הגבלות רבות ושונות, ומהן הדרכים הנכונות לגשת לפיתוח שלא תלוי במכשיר?
|

|
אוטומציה של שיטות מומלצות לשיפור הביצועים באמצעות PageSpeedהכר את משפחת Google PageSpeed: (א) מוצרי Insights שיעזרו בזיהוי בעיות ביצועים (דרך תוספים לדפדפן, באינטרנט ו-API). (ב) אופטימיזציה של Automagic: יישומי פלאגין בקוד פתוח Apache ו-Nginx PageSpeed יכולים לבצע אופטימיזציה של האתר עבורך. ראה דוגמאות, נתונים סטטיסטיים ומקרים לדוגמה משותפים (AOL ועוד). (ג) שירות PageSpeed: הסבר על מוצר האופטימיזציה של אתרים המתארחים ב-Google. בקישורים הבאים אפשר לראות דוגמאות לשילובים מתקדמים עם מוצרים אחרים של Google (למשל, App Engine, בדיקות A/B עם Google Analytics וכו'). (ד) דחיסת נתונים ב-Chrome: מבט מקרוב על האופן שבו Chrome ממנף את מהירות הדף כדי לבצע אופטימיזציה של דפים בזמן אמת ומספק שיפור של עד 50% ברוחב הפס לדפדפנים ניידים!
|

|
מעבר לנקודה הכחולה: תכונות חדשות במיקום Androidמיקום הוא לא רק במרכז המפות, אלא גם חשיבותו של המיקום הולכת וגוברת לדור חדש של אפליקציות לפי הקשר, שמודעות יותר למיקום המשתמש ולפעולות שהוא מבצע. הצטרפו אלינו למחקר על כמה מהיישומים החדשים שממשקי ה-API האלה מאפשרים.
|

|
קל לנהל את המשחקים לנייד רב-משתתפיםכתיבת משחק רב-משתתפים יכולה להיות מאתגרת, למשל מתשתית ועד ללוגיקת משחקים. אנחנו נבחן טכניקות לפתרון בעיות נפוצות בכתיבת משחקים רבי-משתתפים ל-Android.
|

|
שילוב של Google Drive עם Google Apps Scriptבאמצעות Google Drive SDK, מפתחים יכולים לשלב תפריטי 'יצירה' ו 'פתיחה באמצעות' מותאמים אישית בממשק של Google Drive, ולהגיע לעשרות מיליוני משתמשים. באמצעות Apps Script API בשילוב עם Google Drive SDK, מפתחים יכולים ליהנות מהיכולות הייחודיות של Apps Script וגם לפתח את ב-Google Cloud! נדגים גם איך אפשר לקבל גישה פרוגרמטית לקבצים ולתיקיות ב-Drive באמצעות Apps Script.
|

|
מהנדסים מצוות הגרפיקה של ממשק המשתמש של Android יציגו כמה טיפים, טריקים, כלים וטכניקות להשגת הביצועים הטובים ביותר וממשק המשתמש החלק ביותר של יישומי Android שלך.
|

|
Dart: HTML של העתיד, היום!מפתחים אפליקציות גדולות בשפה מובנית ועדיין נהנים ממחזורי הפיתוח המהירים של עריכה/טעינה מחדש? אכן, הנבואה התגשמה. הפוך לפרודוקטיבי במיוחד עם הכלים של Dart, ספריות HTML חלקות, polyfills לדפדפנים שונים ומסגרת המבוססת על רכיבי אינטרנט. בהדרכה הזו תלמדו איך מפתחים בקלות ובמהירות אפליקציות אינטרנט שפועלות בדפדפנים שונים גם במחשבים וגם בניידים. נראה לך כיצד לבנות אפליקציות אינטרנט מודרניות עם רכיבי אינטרנט ותצוגות מבוססות-נתונים דינמיות, בלי שיהיה עליך להמתין למחזורי הידור מסורבלים. מבצעים שינוי, לוחצים על 'טעינה מחדש' ובום - הכול מוכן לכל הדפדפנים המודרניים.
|

|
מה חדש ב-Dart: שדרוג ברמה הראשונה שלך לפיתוח אתריםבואו לראות מה חדש ב-Dart באמצעות סביבה עסקית מקיפה בקוד פתוח למפתחי אתרים מודרניים. תוכלו ללמוד איך להיות פרודוקטיביים יותר באמצעות שפה חדשה: ממשק DOM מבוסס-עתיד, מנהל חבילות, JS-interop, מהדר מנענע עצים ל-JavaScript, SIMD, רכיבי אינטרנט, עורך עשיר ועוד הרבה יותר. תעזבו את השיחה הזו לגמרי עם Dart ומוכנים להפוך את האינטרנט למדעים.
|

|
פיתוח לנייד עם ממשקי API של YouTube: שיטות מומלצותYouTube השיק לאחרונה מספר ממשקי API חדשים (Data API V3, Analytics API, Android Player API) ולמפתחים לנייד קל יותר לשלב את פלטפורמת הווידאו בעולם ביישום שלהם. תוכל ללמוד על שיטות מומלצות ולראות דוגמאות מגניבות של ממציאים בתחום הזה.
|

|
איסוף אשפה אוטומטי ב-JavaScript אינו תחליף לניהול יעיל של הזיכרון, במיוחד באפליקציות אינטרנט גדולות וארוכות. דליפות זיכרון, השהיות תכופים באיסוף אשפה ונפח אחסון כללי יכולים לגרור אתכם למטה. בוא ליהנות מזיכרון חדש איתנו, וגלה איך התמודדנו עם בעיות הביצועים האלה ב-Gmail. אנחנו נשתף איתך שיטות מומלצות לניהול זיכרון ונדגים איך להשתמש בכלי ליצירת תמונת מצב של ערימה (heap Profiler) ב-Chrome DevTools, כמו באשף, כדי לבצע אופטימיזציה של האתר.
|

|
הסודות של ייצוב וידאו ב-YouTubeייצוב הסרטון הוא רכיב מרכזי בכלים לשיפור סרטונים ב-YouTube ובכתובת youtube.com/editor. כל הסרטונים שהועלו ל-YouTube מזוהים אוטומטית לצורך רעידות, והצעות לייצוב במקרה הצורך. בדיון זה נתאר את הפרטים הטכניים שמאחורי טכנולוגיית הייצוב האוטומטית המלאה שלנו בלחיצה אחת, כולל היבטים כגון אופטימיזציה של נתיב המצלמה, זיהוי והסרה של תריס מתגלגל, מחשוב מבוזר לתצוגה מקדימה בזמן אמת וזיהוי רעידות מצלמה. מידע נוסף: http://googleresearch.blogspot.com/2012/05/video-stabilization-on-youtube.html
|

|
ביצוע סטנדרטיזציה של התשלומים באינטרנט: השקה של requestComplete()ניסית פעם לקנות משהו באינטרנט לנייד? שילוב של בלגן של שדות טופס ומקלדת רכה וזה מתסכל יותר ממה שצריך. כמה לקוחות לא קונים מכם דברים כי זה פשוט יותר מדי עבודה? requestcomplete() הוא תקן אינטרנט שעתיד לחלץ כדי לאפשר למשתמשים לעקוף דפים של שדות טופס באמצעות imperative API כדי לבקש פרטים שהדפדפן מכיר. בפעילות הזו נדגיש איך אפשר לשפר את האתר באמצעות requestMetadata() , איך להטמיע את התכונה במהירות ומה צריך לקחת בחשבון כשמבצעים אופטימיזציה של חוויית המשתמש במסחר אלקטרוני.
|

|
HTML לנייד: העתיד של האתרים שלךהאינטרנט לנייד מהיר יותר מתמיד! בפעילות הזו תראו את היתרונות של האינטרנט לנייד, וכך תוכלו לקחת את האתרים והאפליקציות שלכם לנייד צעד אחד קדימה. נתעמק בתכונות שמעולם לא חשבתם שתוכלו להפעיל בדפדפן לנייד וניתן לכם עצות מעשיות לשנה הבאה.
|

|
כתיבת תצוגות בהתאמה אישית ל-Androidה-framework של Android מספק כמה פריסות וחלקים מוכנים מראש לבניית ממשקי משתמש, אבל אופטימיזציה מטורגטת או יצירה של רגעים מיוחדים לגיבורים בדרך כלל מצריכה כתיבת תצוגות בהתאמה אישית. נראה לך איך תהליך המדידה והפריסה פועל ונציג את הדפוסים לעיבוד מגע מתקדם.
|

|
JAM עם Chrome: איך בנינו אפליקציית מוזיקה מסיבית ורבת-משתתפים בעזרת טכנולוגיית אינטרנט בלבדJam עם Chrome, שנוצר על ידי צוות Creative Labs בלונדון, היה ניסוי מוצלח מאוד ב-Chrome שאפשר למשתמשים להקים להקה כמעט מכל מקום בעולם, וגם מ-'Jam' כמו כוכבים כמעט בזמן אמת. נראה לך איך יצרנו את מסמך ה-Jam בעזרת Chrome תוך שימוש בטכנולוגיות האינטרנט העדכניות ביותר, וניתן לך עצות מעשיות והנחיות שיעזרו לך לעשות את אותו הדבר. נתמקד ברכיב WebSockets, במערכת לניהול סשנים ובמנוע המוזיקה שנוצרו באמצעות Web Audio API – בוא נלמד איך ליצור Jam.
|

|
הערות סמנטיות לסרטון ב-YouTube Topics API: תיאוריה ואפליקציותהאם ידעת ש-YouTube מסווג באופן אוטומטי סרטונים לפי הנושאים של Freebase Open Knowledge Graph שהם קשורים אליהם? נסביר בפירוט איך אנחנו מנצלים את הישגי הסיווג הזה, וגם נסביר איך אפשר להשתמש בנושאים כדי לקדם חיפושים בממשק ה-API של YouTube או למצוא סרטונים קשורים.
|

|
ניהול חבילות בצד הלקוח: פחות עבודה, יותר גדולבניית אפליקציות אינטרנט כרוכה לעיתים קרובות בשימוש בספריות, במסגרות וביישומי פלאגין אחרים. השימוש במנהל חבילות לניהול חבילות משפר מאוד את הפרודוקטיביות, משפר את המהירות והאבטחה של האפליקציה ומקל בהרבה להתעדכן. אפשר לשכוח מעקב אחרי גרסאות חדשות של ספריות ב-בלוגים/ב-Twitter, בהורדה ידנית של סקריפטים תלויים ובניהול הקבצים והתיקיות של הספריות שבהן אתם משתמשים. בניהול חבילות, יחסי התלות מעודכנים וגילוי פרויקטים חדשים וקשורים מתבצעים בצורה ישירה ושוטפת. בפעילות הזו נתעמק בערך של ניהול חבילות בצד הלקוח, ונעדכן אתכם עם מנהל החבילות של קוד פתוח Bower, שמציע סביבה עסקית עשירה של חבילות. בנוסף, תוכלו לקרוא על השילובים השימושיים עם Yaoman , Graunt , RequireJS ו-NPM.
|

|
מבוא ל-Mobile Native Client (PNaCl)מאז 2011, NativeClient (NaCl) הוא תכונה של Chrome הזמינה דרך חנות האינטרנט של Chrome. PNaCl הוא השלב המרגש הבא בטכנולוגיה הזו. היא ממשיכה את התאימות של Native Client לבסיסי קוד קיימים של מפתחים וכמעט כוללת ביצועים של קוד Native, אבל מעבירה אותם לאינטרנט הפתוח באופן נייד ממש. הטכנולוגיה מבוססת על תשתית מהדר של LLVM בקוד פתוח. הטכנולוגיה הזו מאפשרת למפתחי אפליקציות לבנות אפליקציות בחנות האינטרנט של Chrome וגם באינטרנט, שפועלות ב-Windows, ב-OS X, ב-Linux וב-ChromeOS ל-x86 ול-ARM.
|

|
WebM וקודק הווידאו הפתוח החדש VP9לפי נתוני Cisco, עד 2016 יהיו 55 אחוזים מכלל התנועה באינטרנט של הצרכנים. לאור הרשתות שמאפשרות העברת נתונים כה רבות, דחיסת וידאו יעילה תהיה חשובה יותר מתמיד, במיוחד ברשתות סלולריות. אנחנו נלהבים מאוד מקודק VP9 החדש, שמספק איכות וידאו טובה יותר בקצבי נתונים נמוכים יותר מאשר טכנולוגיות מתחרות. בנוסף, VP9 פותחו באופן פתוח כטכנולוגיה ללא תמלוגים. בפעילות זו תלמדו את הביצועים של VP9 מול H.264 ורכיבי Codec אחרים באיכות ובמהירות פענוח, כיצד ליצור סרטוני WebM עם VP9 ועם קודק האודיו החדש של Opus, וכיצד לפרוס תוכן VP9 למשתמשי Chrome בסרטוני HTML5.
|

|
החלטות עיצוב ב-AngularJSנעסוק בהחלטות העיצוב שגרמו ליצירת AngularJS, מסגרת JavaScript שמשלבת את קישור הנתונים, רכיבים לשימוש חוזר, הזרקת תלות ועוד יכולות מתקדמות רבות לבניית אפליקציות אינטרנט מודרניות. אנחנו מזמינים אתכם להצטרף אלינו וללמוד איך ליצור אפליקציות ניתנות לשיפור במיוחד, מהירות לבנייה, טריוויאליות לשינוי ותחזוקה, נוחות לבדיקה ומביעות בבירור את כוונתכם לכל המפתחים שבצוות שלכם.
|

|
אנימציות וגלילה במהירות של 60FPS: קשה! בואו נדבר על רינדור ביצועים באמצעות כמה מקרים לדוגמה. נעסוק באתגר הבסיסי של אנימציה חלקה, בגישות למציאת צוואר הבקבוק באפליקציה באמצעות כלי פיתוח, ושיטות להתמודדות עם כמה מכשולים נפוצים. בין הנושאים: תכונות הרינדור של כלי הפיתוח, דקויות של אנימציית CSS, מקרים נפוצים שעלולים להפסיק את ביצועי הגלילה, והצצה למודל האצת החומרה שעומד בבסיס צינור עיבוד הנתונים הגרפי של Chrome.
|

|
תצוגה מדהימה בנייד בעזרת מסנני CSSהפלטפורמה העתידית לקריאה היא ניידת. כדי ליצור חוויה מעניינת של כתבי עת דיגיטליים, צריך לנצל את התכונות המובילות של פלטפורמת האינטרנט. מסנני CSS מעניקים שליטה יצירתית חזקה לתוכן ועכשיו מנצלים את ה-GPU במכשירים ניידים. פעילות זו תעסוק ביצירת תוכן למסמכים דיגיטליים מתקדמים שיסבירו כיצד התכונות האלה פועלות, על שיטות מומלצות לשיפור הביצועים, על הכנה לפריסה ובשילוב עם תכונות CSS חדשניות אחרות.
|

|
לא קשה להשמיע פסקול ברקע באפליקציית המשחקים לנייד, או להשמיע קטעי קול קצרים בתגובה לפעולות משתמש. אבל מה לגבי אודיו רספונסיבי ואמין, בלי תקלה, פועל טוב במגוון מכשירים ולא מבזבז את צריכת הסוללה של המשתמשים? אה, והאם גם זמן האחזור קצר יותר? מתברר שזה לא כל כך פשוט. אנחנו מזמינים אתכם לשתף את החוויות שלנו עם הפלטפורמה והאפליקציות של Android, לשוחח על התחומים הבעייתיים ועל העבודה שעשינו בפלטפורמה, ונתאים כמה טכניקות שתוכלו ליישם באפליקציות שלכם. אנחנו מניחים שאתם מכירים את OpenSL ES ואת הטרמינולוגיה של האודיו.
|

|
נצלו את פלטפורמת Android כדי ליצור אפליקציה ברמה עולמית. אנחנו נשתמש ב-Gmail כדוגמה, נעבור על תכונות הפלטפורמה ונספק קוד לדוגמה. הדיון יאפשר לכם למנף את הפלטפורמה, להפחית את המאמצים ולשפר את חוויית השימוש באפליקציה.
|

|
עיצוב Android למפתחי ממשק משתמשהעיצוב ב-Android כבר אינו תעלומה מורכבת של תבניות נפרדות. הנחיות העיצוב של Android סללו את הדרך לרנסנס של עיצוב בהתאם לעקרונות של תוכן קדימה ועיצוב לנייד עם יכולת תגובה. בשיחה הזו נבחן את מאגר הכלים הזמינים למהנדסי ממשק המשתמש של Android שיאפשרו למהנדסי ממשק המשתמש של Android ליישם כמה מההנחיות החשובות האלה, כולל עיצוב רספונסיבי עם רשתות מרובות-חלוניות, מדדים ורשתות פריסה ורכיבי ניווט עיקריים.
|

|
שיטות מומלצות לפיתוח Bluetoothדעות ב-Bluetooth יכולות לחלק את הקהל, אבל הטכנולוגיה יכולה לחבר אותם בחזרה. זהו סשן מקצה לקצה שמציג סקירה כללית קצרה על המפרטים והפרופילים העיקריים לפני שמתחילים בתמיכה ב-Bluetooth ל-Android, שיטות מומלצות לפיתוח (עם דוגמאות) וכמה תכונות שאולי לא הכרתם.
|

|
Android: כמו בטלוויזיה!Google TV מספק למפתחים פלטפורמת Android עקבית כדי ליצור ולספק אפליקציות, משחקים ומדיה באיכות גבוהה על המסך הגדול ביותר בבית. בפעילות הזו נסביר איך לממש את הפוטנציאל של מכשירי Google TV הנוכחיים, ונסביר את התכונות החדשות של פלטפורמת Google TV של הדור הבא.
|

|
איך מרוויחים כסף ב-Google Playלהרבה אפליקציות ומשחקים שהצליחו מבחינה מסחרית ב-Google Play יש מאפיינים משותפים, כולל תכונות מעניינות של האפליקציה, פרופילים של קונים ומודלים עסקיים. בפעילות הזו נשתף מה עשו Google והשותפים למפתחים כדי ליצור מתכונים מוצלחים למונטיזציה. נשתף גם את התוכניות שלנו לחיזוק המונטיזציה ב-Google Play.
|

|
מבנה בעיצוב של אפליקציות ל-Androidהחיים פשוטים כשהאפליקציה פשוטה. אבל כשהאפליקציות נעשות מורכבות יותר, איך בוחרים בין רכיבים גרפיים, כרטיסיות וחלונית ההזזה לניווט? חברי צוות העיצוב של Android בוחנים טכניקות ליצירת אפליקציות צפויות ונעימות לשימוש.
|

|
חשיפה ב-Google Playכמפתח אפליקציות ל-Android, המטרה שלך היא לחשוף את האפליקציה. המטרה של Google Plays היא להציג את התוכן הרלוונטי ביותר למשתמשי Android. בפעילות הזו נדון בשיטות המומלצות ליוצרי אפליקציות תוך התחשבות בשני היעדים האלה. נמחיש באמצעות דוגמאות מוחשיות שיטות מומלצות שיעזרו לאפליקציה שלכם להופיע מעל אפליקציות אחרות בחנות Google Play. בסרטון הזה נדון באותות שגורמים ליצירת הרשימות המובילות והפופולריות, להמלצות בהתאמה אישית ולחיפוש ב-Google Play. בואו לשמוע את הסיפור הפנימי של האדם שמוביל את תהליך החיפוש והגילוי ב-Google Play.
|

|
תקשורת בזמן אמת עם WebRTCWebRTC מטמיעה סטנדרטים פתוחים לתקשורת בזמן אמת וללא יישומי פלאגין, של וידאו, אודיו ונתונים. ממשקי ה-API העיקריים של WebRTC, כגון getUserMedia, RTCPeerConnection ו-DataChannel, מיושמים כעת ב-Chrome וב-Firefox. בפעילות זו, נראה לך כיצד להתחיל בבניית אפליקציית WebRTC: מהו MediaStream (שנקרא גם getUserMedia) ואיך אוכל להשתמש בו? אילוצים בנוגע לפתרון. איתות: מה זה ואיך אפשר להגדיר אותו? שרתים: מה צריך? RTCPeerConnection: ממשקי ה-API העוצמתיים ביותר של WebRTC. RTCDataChannel: תקשורת בזמן אמת של נתונים שרירותיים. שילוב של WebRTC עם Web Audio. יכולת פעולה הדדית. אבטחה. במהלך השיעור נציג דוגמאות לקוד, הדגמות חיות ואפליקציות ייצור.
|

|
בניית אפליקציות Android לקהל גלובלירוצים להרחיב את האפליקציה לקהל גלובלי, אבל לא יודעים מאיפה להתחיל? בפעילות הזו נסביר איך להכין אפליקציה להפצה גלובלית. בהדרכה הזו תלמדו שיטות מומלצות לבינלאומיות, תמיכה בשפות מימין לשמאל, וכלים שונים שיכולים לעזור לכם לאורך הדרך.
|

|
שירותי משחקים בפועלטיפים מעשיים למפתחי משחקים ממקצוענים בצוות Android, כולל כיצד לעבוד עם מרכז השליטה למפתחים מתחילת הפיתוח ועד להשקת גרסאות מרובות.
|

|
מקסים, פשוט ומדהים: עקרונות העיצוב של Androidרוצה לרתק אנשים, לפשט את החיים שלהם ולגרום להם להרגיש מדהימים עם האפליקציה? למדו כיצד עקרונות העיצוב של Android יכולים לעזור לכם ליצור מוצרים שמהדהים אנשים. גלו מהם המשמעות והמחקר שמאחורי העקרונות. הצגת דוגמאות ושיטות עבודה מהעולם האמיתי מאת צוות העיצוב של Android. גלו טכניקות ליישום העקרונות בעבודה היומיומית. לא נדרש ניסיון בעיצוב.
|

|
צ'אט ב-Fireside עם צוות Androidתפסו כיסא והצטרפו לצוות של פלטפורמת Android לשיחה בצ'אט על אזור החצר. זו ההזדמנות שלך לשאול אותנו על הפלטפורמה, ולקבל קצת יותר מידע על האופן שבו הדברים פועלים, מהאנשים שבנו אותה. מנוהל על ידי, יועץ מפתח Android, רטו מאייר.
|

|
חוויית מעבר דירהבדיון הזה נציג סוגים שונים של אנימציות באפליקציה והקוד שיעזור לכם להשיג אותן. המפתחים צריכים לצאת מהמצגת (לא מהר מדי!) עם ידע רב יותר על אופן הפעולה של האנימציות של Android, כיצד להשתמש בממשקי ה-API ביעילות וכיצד לשלב טכניקות שונות כדי ליצור אנימציות מעורבות יותר, מעניינות ומושכות יותר עבור האפליקציות שלהם.
|

|
נושאים לפיתוח משחקים מתקדמיםמפתחי משחקים שרוצים לצלול לתרחישים מתקדמים יותר. מידע על דרכים חדשות לשילוב עם Google+, הטמעה וניהול של מצבי משחקים באופן בטוח ויצירת חוויות משחק מגניבות דרך ממשקי API נבחרים ל-REST של Google. נעסוק גם בנושאים חדשים ב-NDK וגם במנועי משחקים של צד שלישי.
|

|
טיפים ל-Android Pro: לגרום לאפליקציות לעבוד כמו קסםללמוד איך להשתמש בטכניקות מתקדמות של Android כדי לבנות אפליקציות כל כך טובות שאנשים חושבים שהן קסם. עם טיפים וטריקים מתקדמים לתכנות, דפוסי הטמעה וחשיפה לחלק מממשקי ה-API הפחות מוכרים, תהיה לכם תובנות שיעזרו לכם לבנות אפליקציות עם רגישות להקשר, שיסנו הנאה למשתמשים בלי לרוקן את הסוללה.
|

|
מה חדש למפתחים ב-Google Playפרסום אפליקציה חדשה ב-Google Play הוא רק ההתחלה – אנחנו עובדים כל הזמן כדי לעדכן את האפליקציה, לשפר ביקורות של משתמשים, לראות מה המשתמשים עושים עם האפליקציה, להתרחב לשווקים חדשים וליצור זרם הכנסות. הצטרפו לצוות שהביא לכם את ה-Developer Console החדש כדי לגלות איך Google Play מספקת לכם יותר נתונים לצורך אופטימיזציה של האפליקציה, כלים טובים יותר להפצת האפליקציה שלכם ודרכים חדשות להבין את המשתמשים שלכם וליצור איתם קשר לאורך כל שלב במסע.
|

|
מפות Google: העתידמפות Google ו-API של מפות Google נהנים מפופולריות עצומה ברחבי העולם. ה-API של מפות Google הוא ה-API הנפוץ ביותר באינטרנט. Maps.google.com הוא אתר המיפוי הנפוץ ביותר. ערכות ה-SDK של Android ו-iOS מסתעפות למפות Google ולפלטפורמות חדשות. בהרצאה זו, מנהל המוצר של מפות Google מנהל מוצר של Google Maps API והיועץ למפתחים הראשי, ינחה אתכם אל העתיד של מפות Google.
|

|
מדע ועיצוב קוגניטיבייםהשיעור הזה יספק מבט מעמיק על התפיסה והקו זיהוי האנושיים, ועל ההשלכות שלהן על עיצוב אינטראקטיבי וחזותי. המוח האנושי מטופל רק כמכשיר לעיבוד מידע, ואנחנו נלמד את הקהל על המאפיינים שלו, היתרונות שלו, המגבלות שלו ובדרך כלל איך לפרוץ אותו. התוכן יספק סקירה מעמיקה של מחקרים מדעיים קוגניטיביים עדכניים, אבל כל מה שמוצג יתבסס גם על עבודת עיצוב לדוגמה שנלקחה ממגוון יישומים ופלטפורמות של Google. הנושאים הספציפיים כוללים: זיהוי קצוות, חוקי gestalt של קיבוץ, ראייה היקפית, גיאונים וזיהוי אובייקטים, זיהוי פנים, ליקויי צבעים, עיוורון שינויים, זרימה, תשומת לב, איזון עומסים קוגניטיביים ותפיסת זמן.
|

|
תרגול מחקר של חוויית משתמש מהירה ב-Androidבצוות חוויית המשתמש של Android, חשוב מאוד לקבל משוב ממשתמשים לעיתים קרובות ועקביות כדי שנוכל לנסות לפתח את העיצובים הטובים בתחומם עבור המשתמשים שלנו. נדון באופן שבו הצוות יישם 'מחקרי דופק' (סשנים של מחקר חוזר) כדי להציג למשתמשים רעיונות, עיצובים ומושגים חדשים באופן קבוע. נדרש תכנון מראש מינימלי, השפעה מיידית על המוצר ויכולה לענות על צרכים דחופים. נמחיש את האופן שבו השגנו את התהליך המשותף הזה באמצעות הצגת דוגמאות עשירות ומקרים לדוגמה. בנוסף, נדגים את אופן השימוש במחקר על נוחות השימוש, כדי לתת לכם טיפים וטריקים שיעזרו לכם לאמץ את התהליך הזה לכל מי שרוצה לקבל משוב מהיר ורב השפעה ממשתמשים.
|

|
שדרוג לאפליקציה ארוזה של Chromeהאפליקציות הארוזות של Chrome מרחיבות את ההזדמנויות עבור מפתחי אתרים, ונותנות לך את היכולת לפעול במצב אופליין כברירת מחדל, לספק חווית משתמש סוחפת שפועלת מחוץ לדפדפן, להשתמש בארכיטקטורת הסנכרון של Chrome ולגשת לחומרת המכשיר. בוא ללמוד איך לשפר את אפליקציית האינטרנט שלך ולהפוך אותה לאפליקציה ארוזה ל-Chrome.
|

|
בדצמבר השיקה Google את ה-SDK של מפות Google ל-iOS. בעזרת מפות וקטוריות שמאפשרות טווח רחב יותר של תנועה וגישה לתמונות ולנתונים של מפות Google, SDK הוא כלי יעיל לבניית אפליקציות ל-iOS בפלטפורמה שלכם. בפעילות הזו נבחן דרכים שונות לשילוב הנתונים שלכם בממשק של מפות Google.
|

|
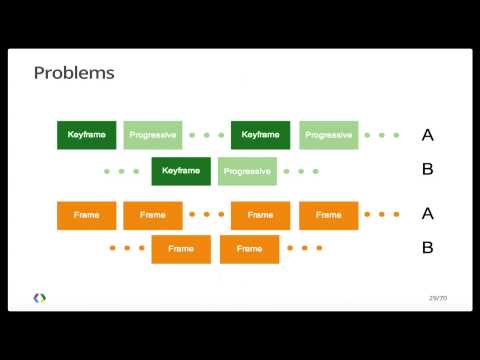
מסירים את המסתורין סביב קידוד הסרטונים: WebM/VP8 בשביל שארנועל פי התחזית, עד שנת 2016 וידאו יהווה 71 אחוזים מכלל התנועה בחבילת הגלישה (מקור: Cisco). עם זאת, באופן מפתיע, מעטים מבינים את הפורמטים שבהם ישתמשו רוב תנועת הנתונים. בפעילות זו תלמדו את המיומנויות הנדרשות לקידוד או לפענוח של סרטונים באפליקציה שלכם, תוך התמקדות בפורמט WebM ללא תמלוגים.
|

|
צ'אט ב-Fireside עם צוות Chromeהכירו את צוות העובדים הבכירים מצוות פלטפורמת האינטרנט, צוות ממשק הקצה/ממשק המשתמש, צוות אפליקציות Chrome וצוות ChromeOS. בשיחה הזו תשמעו מפתחי Chrome בכירים שידברו על תוכניות עתידיות של Chrome ופלטפורמת האינטרנט. תהיה לך הזדמנות לשאול אותם כמה שיותר שאלות קשות במסגרת הזמן הזמין!
|

|
המפות שלנו, העסק שלך: מדריך שלב אחר שלב להפקת המרב מהמוצרים הארגוניים שלנולמיקום ממשיך להיות תפקיד חשוב במגוון ארגונים במגוון ארגונים, וההיווצרות של הענן והנייד כפלטפורמות מהימנות וניתנות להתאמה שינתה את האופן שבו ארגונים משתמשים בטכנולוגיית מיפוי כדי לעבוד ביעילות רבה יותר, לשפר תהליכים ולתועלת הלקוחות. נלמד על תרחישי השימוש השונים שהמוצרים שלנו מתאימים לארגונים, ואיך ארגונים יכולים לשלב בקלות פתרונות מיפוי מקצה לקצה כדי לתת מענה למגוון צרכים.
|

|
הגדרת חשיבות למיקום באמצעות ממשקי Google Maps APIמיקום הוא היבט בסיסי באפליקציות רבות המבוססות על מיקום. אבל חשוב לדעת איפה המשתמש נמצא. היכולת לדעת לאן הם הולכים והיכן הם היו יכולה לשנות באופן מהותי את מה שאתם מציגים בפניהם. בפעילות הזו נחקור שימוש בהיבטים של מיקום כדי לספק למשתמשים חוויה עשירה יותר.
|

|
מפות Google + HTML5 + תצוגה חזותית של נתונים מרחביים: סיפור אהבהרוב הנתונים בעולם מכילים מרכיב גיאוגרפי, אם לאו. תצוגות חזותיות של נתונים עם רכיב גיאוגרפי הן כמה מהפופולריות ביותר באינטרנט. בשיעור זה נלמד על העקרונות של הצגת נתונים חזותית ועל האופן שבו ניתן להשתמש ב-HTML5 - ובמיוחד ב-WebGL – כדי לשפר את התצוגות החזותיות של מפות Google.
|

|
עיצוב תבניות למפות Google - ארכיטקטורהארכיטקטורות של נתונים מרחביים הן רבות ומגוונות. יש פתרונות פשוטים שמארחים נתונים סטטיים ושילובים מורכבים עם תשתיות ארגוניות קיימות, וכל מה שביניהם. אך מתגלים דפוסים נפוצים – ודפוסים נוגדים – בנוגע לאופן שבו הנתונים מתארחים ומוצגים למשתמשים שלכם. בפעילות זו נדון בדפוסים אלה ובאופן שבו ניתן ליישם אותם בארכיטקטורת המיפוי שלך.
|

|
ה-API של מפות Google זמין עכשיו בפלטפורמות מרובות, JavaScript, Android ו-iOS. לכל פלטפורמה יש נקודות חוזק ומגבלות מיוחדות, וצריך להקדיש להן תשומת לב מיוחדת. אבל מה אם אתם מפתחים לכל שלוש הפלטפורמות? איך אתה ניגש לבעיה הזו? בפעילות הזו נתמקד בהתפתחות המיוחדת של כל פלטפורמה בנפרד לעומת פיתוח כללי של כל שלוש הפלטפורמות, ואת החסרונות הטבועים בכל גישה בנפרד. נראה מתי להשתמש בשירותי האינטרנט שלנו, וכיצד לבנות תשתית עורפית חזקה.
|

|
כל הספינות בעולם: הצגה חזותית של נתונים באמצעות Google Cloud ומפות Googleעשרות אלפי אוניות מדווחות על מיקומן לפחות פעם ב-5 דקות, 24 שעות ביממה. כדי להציג את כמות הנתונים ולהציג אותם למספרים גדולים של אנשים, נדרש הרבה כוח גם בדפדפן וגם בשרת. בפעילות הזו נלמד איך משתמשים במפות Google, ב-App Engine, ב-Go, ב-Compute Engine, ב-BigQuery, ב-Cloud Storage וב-WebGL כדי ליצור המחשה חזותית נרחבת של נתונים.
|

|
מחוץ לרשת: מעבר למצב אופליין בעזרת מפות Google ו-EarthGoogle Maps Engine (GME) Portable מאפשר לארגונים לחתוך את הנתונים הדו-ממדיים והתלת-ממדיים שלהם מ-GME לשימוש במצב אופליין. היכולת הזו מרחיבה את העוצמה של מפות Google ו-Google Earth לסביבות חמורות שבהן הגישה לרשת עשויה להיות מוגבלת או לא זמינה. הנייד מגיע עם חבילה מלאה של ממשקי API שמאפשרים למפתחים להטמיע את ממשקי המיפוי המוכרים של Google באפליקציות שהם לא מקוונים. הנייד נמצא כרגע בשימוש בתחנת החלל הבינלאומית, הוא נישא במטוסים, מתחת למים בצוללות, ונעשה בו שימוש כמעט בכל מקום שביניהם. אנחנו שמחים להרחיב את הזמינות של האפליקציה לנייד לקהל רחב יותר של מפתחים, כדי שמהנדסים מוכשרים יוכלו ליצור הטמעות חדשות ומעניינות אופליין.
|

|
פעולות בתיבת הדואר הנכנס, מופעלות באמצעות סכימותהאם השירות שלכם שולח אימיילים? בפעילות הזו נסביר איך להוסיף נתונים מובְנים לאימיילים כדי לאפשר פעולות ישירות מתיבת הדואר הנכנס ולהגביר את מעורבות המשתמשים.
|

|
הסודות של Drive Realtime APIרצית פעם להוסיף עריכה מעולה בזמן אמת לאפליקציות שלך, בדיוק כמו ב-Google Docs? אפשר להיעזר ב-Drive Realtime API כדי לפתור את הבעיה. בהרצאה מעמיקה זו, נדון בסודות שמאחורי שיתוף הפעולה עם Google, בפרטים הטכניים של Realtime API ואיך תוכלו לנצל אותם באפליקציות שלכם.
|

|
הגרסה המעודכנת של Google Forms שהושקה מוקדם יותר השנה עובדת עם Apps Script, ומאפשרת לכם ליצור טפסים ולבצע בהם פעולות באמצעות כמה שורות קוד בלבד. בפעילות הזו נלמד על דרכים להפוך טפסים ותהליכי עבודה למועילים יותר באמצעות סקריפטים, ונדגים טריקים שגורמים לטפסים להגיב לשינויים בארגון שלך.
|

|
צ'אט ב-Fireside עם צוות Blinkהכירו את הצוות שמאחורי Blink, מנוע העיבוד החדש של Chrome בקוד פתוח. נציג סקירה כללית קצרה על Blink מבפנים. בין היתר, נסביר מה קרה מאז ההשקה באפריל, כמה מהתוכניות העתידיות שלנו, ואיך אנחנו מבטיחים יכולת פעולה הדדית בין דפדפנים. רוב הפעילות תהיה שמורה לשאלות שלך לגבי Blink, פיתוח תכונות ופלטפורמת האינטרנט. ניתן לשאול שאלות ולהצביע לשאלות בכתובת http://bit.ly/blink-io
|

|
מפת הדרכים של GWT לעתידב-Google I/O 2012, Google העבירה את השליטה על GWT לקהילה באמצעות ועדת ההיגוי של GWT. עכשיו, שנה לאחר מכן, בוא לראות איך ייראה העתיד המרגש של GWT, כאשר ועדת ההיגוי של GWT תציג את מפת הדרכים העתידית שלה עבור GWT.
|

|
מצב האומה הארוזה של Chromeיום הולדת שמח לאפליקציות הארוזות של Chrome! רוצה לעזור לנו לציין מה חדש בפלטפורמה'אפליקציות ארוזות' ומה צופן העתיד?
|

|
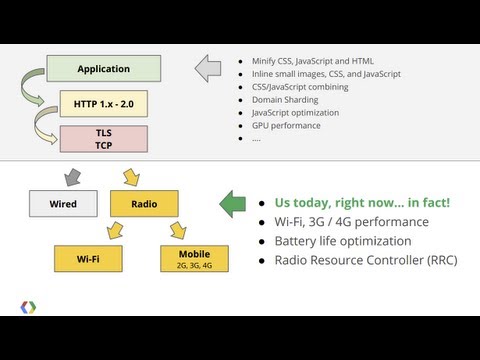
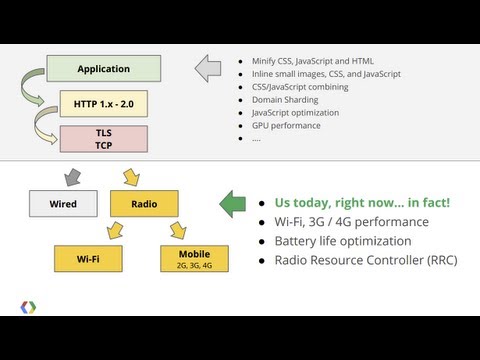
כדי לבנות אפליקציות אינטרנט מעולות ורספונסיביות, צריך להיות חברים של הרדיו! נסביר כיצד לבנות אפליקציות חסכוניות לנייד, איך להשיג את התפוקה הטובה ביותר ואיך להיערך לעיכובים שונים בזמן האחזור ברשתות סלולריות. ההרצאה הזו היא קורס קריסות רדיו – כלומר, רישיון ה-HAM שלך לאינטרנט לנייד – עם סקירה כללית מלמעלה למטה על האופן שבו פועלת רשת של ספקי 4G מודרנית. לוקחים את כובע הפרופלור!
|

|
דרך חדשה לניהול עסקים ב-Googleבשיחה הזו נדון במה שאנחנו עושים כדי שהמנהלים והמפתחים של הארגון שלנו יוכלו לספק להם דרך טובה יותר לפיתוח כלים ואפליקציות.
|

|
הרחבת Google Docs באמצעות Apps Scriptבאמצעות Google Apps Script אפשר עכשיו להוסיף תפריטים מותאמים אישית, חלונות קופצים ופונקציות נוספות למסמך ב-Google Docs. בפעילות זו נבחן את הדרכים שבהן תוכל להשתמש בטכנולוגיה זו כדי לבנות תהליכי עבודה מותאמים אישית, לייבא נתונים ממקורות אחרים ולשלב יישומים משלך ב-Google Docs.
|

|
עקרונות לעיצוב מפותמהו ממשק המשתמש עבור המפה שלך? איך מפתחים ממשק משתמש שמאפשר גישה קלה לנתונים? האם העיצוב של המפה עוזר למשתמשים לקבל את הנתונים שהם צריכים? דיון זה יעזור למפתחים לשלב את המרכיבים של עיצוב חזותי, קרטוגרפיה וחוויית משתמש כדי להציג את נתוני המיפוי שלהם בצורה הטובה ביותר.
|

|
התראות ממשק API של YouTubeנמאס לכם לנהל סקרים לבדיקת עדכונים בפידים של YouTube API? נכון שהיה נחמד יותר אם ה-API היה יכול להודיע לאפליקציה שלך מתי היו נתונים חדשים זמינים? בואו לשמוע על התשתית החדשה שלנו לשליחת התראות Push של YouTube API, וגלו איך אפשר לכתוב קוד שמגיב לפעילויות חדשות ב-YouTube.
|

|
סטרימינג מותאם לך ול-YouTubeקשה להסתגל לווידאו בסטרימינג מהאינטרנט, אבל הוא נעשה קשה עוד יותר כשמנסים לעשות זאת בקנה מידה נרחב. אנחנו נדון בעקרונות הבסיסיים של איכות חוויה ונדבר על מה שאנחנו עושים כדי לשפר אותה ב-YouTube.
|

|
מה חדש ב-Google Drive SDK: שנה אחת אחר כךדיון זה יעסוק בתכונות החדשות של 'ערכת פיתוח התוכנה' של Drive שפותחו במסגרת המחויבות של Google לאפשר לגורמי צד שלישי לכתוב אפליקציות Drive בעזרת העושר העשיר של Google Docs/Sheets/Slides. בעזרת התכונות האלה קל יותר למצוא קבצים, לקבל התראות על שינויים בקבצים ולפרסם אתרים.
|

|
הגבול הבא: מפות פניםמיפוי רחובות ומבנים הוא החלק הקשה. אבל החלק הקשה יותר הוא מיפוי בתוך הבית. Google רכשה תוכניות קומה עבור מבנים ואתרים מרכזיים לא רק, אלא גם מצאה דרכים לספק נתוני מיקום בתוך המבנים האלה. כשה-GPS לא פועל, איך מוצאים את המקום במפה?
|

|
צ'אט ב-Fireside עם צוות מפות Googleיש לכם פעם שאלה שרצית לשאול את צוות מפות Google? זו ההזדמנות שלכם לשאול מהנדסים, מנהלי מוצרים ומפתחים מובילים את השאלות שתמיד רציתם לשאול.
|

|
חשיפה של האפליקציה שלכם ב-Google Driveהמטרה של Google Drive היא לספק את האפליקציות שלכם למשתמשי Google Drive במקום ובזמן שבו הם צריכים למצוא אותן בתוך Google Drive או במכשיר נייד. בדיון נתאר את הסיבות האטרקטיביות לשילוב האפליקציה שלך עם Google Drive, ונסביר את הדרכים שבהן האפליקציה שלך יכולה להגיע ללקוחות רבים ככל האפשר. אנחנו נבדוק איך האפליקציה תוצג למשתמשים ונפרט את הפרטים הטכניים הדרושים להצבתה שם.
|

|
אד הוק של YouTube Analytics עם Google Apps Scriptבהרצאה זו המשתתפים יכירו את כל המידע על ממשק ה-API החדש של YouTube Analytics. נראה לקהל איך לגשת לנתונים דרך Google Apps Script, פלטפורמת סקריפטים בענן. אנחנו נבנה ונדגיש דיווח אד-הוק שיחלץ נתונים עם פרמטרים דרך ממשק ה-API של YouTube Analytics אל Google Sheets. בנוסף, נראה איך ניתן לתזמן חלק מהדיווחים ולהפעיל התראות כשמגיעים לערכי הסף. דיון זה יעניין בעלי אתרים ב-YouTube וגם מפתחים שרוצים לעשות יותר עם Google Apps Scripts ו-Google Sheets.
|

|
טוענים את המשחק לנייד בעזרת YouTubeמפתחי משחקים מובילים משתלבים עם YouTube כדי להפוך את המשחקים שלהם לוויראליים. אולי אתה הבא בתור. בפעילות הזו נלמד איך לקחת משחק Unity3D ולטעון אותו בצורה חזקה עם העלאות ל-YouTube, הפעלה בתוך המשחק של YouTube, ולהמיר את משתמשי YouTube לשחקנים במשחק שלכם.
|

|
לצלול אל תוך Street View מתחת למיםריצ'ארד וֶוֶרס מ-Catlin Seaview Survey עבד בשיתוף פעולה כדי להביא למפות Google את התמונות הראשונות בעולם של Street View. בסרטון הבא תוכלו לראות איך Catlin Seaview Survey בנתה מצלמה מיוחדת כדי לאסוף תמונות סראונד מרהיבות. המטרה בשיתוף עם ד"ר אוב הו-גולדבר מאוניברסיטת קווינסלנד היא להעצים רשומות שוניות ברחבי העולם וליצור תמונת מצב בזמן של אזורי שוניות האלמוגים בעולם, החל משונית המחסום הגדולה באוסטרליה. תוכלו לחקור גם את האי אפו, הפיליפינים, מולוקיני אטול, מאווי, מפרץ הנאומה והוואי, ועכשיו, בפעם הראשונה, את ראג'ה אמפט, אינדונזיה. הם בנו 3 מיליון עוקבים מרשימים ב-Google Plus, שמאפשרים מעורבות של הציבור באמצעות Hangouts של צוללנים תת-ימיים.
|

|
שימוש ב-YouTube כדי להרחיב את העסקהערוצים ב-YouTube יכולים לעזור בהשקת העסק שלך. במדריך זה תקבלו טיפים וטריקים שיעזרו לכם להשתמש במנוע החיפוש השני בגודלו בעולם כדי לעזור לעסק שלכם לארגן מוצרים, לספק תמיכה במוצרים, גיוס תרומות וצירוף לקוחות חדשים. השיעור יכלול תובנות חשובות על הבנת הקהל של YouTube ולמידה כיצד להשתמש בכל הכלים הקיימים באתר כדי לבנות ערוץ שהצליח.
|

|
שדר את עצמך!: שימוש בממשקי ה-API של YouTube בשידור חי כדי לשדר לעולם כולופעילות זו כוללת סקירה כללית של הפלטפורמה החדשה 'YouTube בשידור חי', ומציעה מבט מעמיק על ממשקי ה-API של המדיה הזורמת של YouTube. להסביר איך הפלטפורמה מאפשרת לכם לשדר בקלות אירועים בשידור חי ב-YouTube ולספק לקהל שלכם חוויית צפייה מעולה. בנוסף נציג כמה יישומים המשתמשים בממשק ה-API, נעבור על דוגמאות קוד ונציג גם כמה הדגמות מגניבות!
|

|
YouTube למפתחים: העתיד וההזדמנויותממשק ה-API של YouTube הוא ממשק ה-API הגדול ביותר של Google לפי נפח הבקשות, אך עדיין יש הרבה אפליקציות שלא מנצלים אותו. הצטרפו למובילים בתחום המוצרים וההנדסה של הפלטפורמה של YouTube, שיעניקו לכם סקירה כללית על הכיוון החדש של YouTube, יספקו לכם הצצה לממשקי ה-API החדשים של YouTube ותדברו על הזדמנויות למפתחים. נצפה גם בכמה סרטונים מגניבים.
|

|
מכירת מוצרים פיזיים ב-Android באמצעות 'קנייה מיידית' של ארנק Googleאחד מהמכשולים העיקריים במסחר בנייד הוא קלות תהליך התשלום. בין אם אתם מוכרים ציוד משרדי, חולצות טי או תכשיטים מפוארים, המשתמשים שלכם נתקלים באותה בעיה: מתן פרטי כרטיס אשראי ופרטי משלוח באמצעות טפסים ארוכים, שקשה במיוחד למלא אותם בנייד. כאן נכנס לתמונה Google Wallet Android API. אנחנו מזמינים אתכם ללמוד איך להשתמש ב-API כדי ליצור חוויית קנייה פשוטה וחלקה באפליקציה, וכך להגדיל את כמות ההמרות והמכירות.
|

|
דיגיטציה של הארנק כולו: נעים להכיר: אובייקטים של WalletWallet Objects היא פלטפורמה פשוטה ורבת עוצמה שמייעלת את המסחר בעזרת דיגיטציה ואחסון של אובייקטים מסחריים (מבצעים, כרטיסי מועדון לקוחות) ב-Google Wallet וחיזוק הקשרים עם מנפיקי הצד השלישי. בפעילות זו נסביר לך על המפרט והקוד להכנסת אובייקטים ל-Google Wallet, כדי שהצרכנים ייהנו מארנק חכם יותר.
|

|
הגדרה מחדש של הנאמנות בעידן הניידבפעילות זו נציג בפניך את Wallet Objects Loyalty API. איך לשלב את מועדוני הלקוחות ב-Google Wallet ולאפשר למיליוני משתמשים לגלות אותם. כדי לעודד מעורבות במועדון הלקוחות, אפשרו למשתמשים להשתמש ב-Google Wallet כדי להציג את כרטיס מועדון הלקוחות ולהשתמש בו, לבדוק את היתרה של נקודות המועדון או נקודות התגמול ועוד.
|

|
יצירת חוויות מעניינות של מסחר אלקטרוני ב-Androidבניית אפליקציה של מסחר לנייד ל-Android אינה כרוכה רק בהצבת תמונות של המוצרים שלך בתצוגת ListView והוספת לחצן קנייה. יותר מאשר כל סוג אחר של אפליקציות לנייד, זמן הוא כסף. ככל שתמתין למשתמש זמן רב יותר או ככל שתקדיש לו יותר זמן למילוי טפסים, יפחיתו את הסיכוי שהמשתמש ישלים את העסקה. בנוסף, בכל פעם שאתם מדברים על קבלת תשלומים, כדאי לחשוב גם על אבטחה. למד כמה מהטכניקות והטיפים מצוות ארנק Google ומהשותפים שלנו, לגבי דרכים להפוך את אפליקציות המסחר שלך לנייד לקלות ומאובטחות יותר לשימוש, ובכך להגדיל את מספר ההמרות, ובסופו של דבר, להשיג את הרווחים שלך. הפעילות הזו תכלול כמה נושאים ברמה בינונית/מתקדם של פיתוח Android.
|

|
מסירים את המסתורין סביב MVP ו-EventBus ב-GWTבשנת 2009, ריי ריאן נאץ ב-Google I/O בנושא הדפוס של Model-View-presenter וב-EventBus לתכנון אפליקציות של GWT. מאז, ה-MVP ו-EventBus הפכו לתפוצה רחבה בקהילת GWT, ונראה שכמה מסגרות תמכו בהם. עם זאת, עדיין קיים בלבול רב לגבי מהותו של ה-MVP בפועל והדרך הטובה ביותר ליישם זאת. פתרונות נפוצים רבים כוללים כמויות מעייפות של פלטות חימום ותקורה. בשיחה הזו אדגים שהשימוש ב-MVP וב-EventBus הוא קל יותר ממה שאתם חושבים, וניתן לעשות זאת ללא מסגרות או תקורה נוספת. התוצאה הסופית היא אפליקציית GWT ניתנת לבדיקה ולתחזוקה שכיף לעבוד איתה.
|

|
מבוא לשילוב כניסה עם Google+לא משנה אם יש לך אתר, אפליקציה לנייד, משחק או שירות מקוון אחר, המשתמשים יכולים כעת להיכנס באמצעות Google ולהציג את פרופיל Google+ שלהם. בואו לגלות איך הכניסה באמצעות Google+ יכולה ליצור חוויות שימוש מרתקות יותר באפליקציה ולהגדיל את השימוש במכשירים שונים. דיון זה יציג את המושגים הטכניים של שילוב 'כניסה באמצעות Google+ ' ותכונות אחרות של Google+, וזהו תנאי מוקדם לשיחות אחרות בנושא Google+.
|

|
הצטרפו אלינו לסקירה כללית של כל פלטפורמת Google+. למד מה יש ל-Google+ להציע את האפליקציות שלך, לאילו יעדים הפלטפורמה עומדת, וקבע מהו ביקורך ב-Google+ Platform בכנס I/O השנה.
|

|
להפיק את המרב מ-Google+ בארגון שלכםGoogle Apps היא חבילת מוצרי פרודוקטיביות מבוססת-ענן, שעוזרת לצוות שלך לבצע את העבודה מכל מקום ובכל מכשיר. על ידי הוספת העוצמה של Google+ לעסקים, הצוות שלך יכול להתחבר ולשתף בצורה חלקה עם קולגות ושותפים חיצוניים. בפעילות זו נסקור את התכונות הייחודיות של Google+ לעסקים, נדון בדרכים חדשות לשילוב Google+ במערכות ובתהליכים העסקיים שלך, ונעזור לך להפיק את המרב מ-Google+ כדי לאפשר תקשורת קלה, מהירה ומושכת בכל הארגון.
|

|
יש לך שאלה בוערת לגבי פלטפורמת Google+ ? בואו לפגוש את הצוות ולקבל תשובות לשאלות שלכם ישירות מהאנשים שמאחורי הפלטפורמה של Google+. מתעמקים בטכנולוגיה ומשמיעים את קולכם.
|

|
RenderScript הוא ממשק API למחשוב עם ביצועים גבוהים ב-Android, תוך שימוש במעבדים הזמינים במכשיר, כולל מעבדים (CPU), GPU, DSP ועוד. דיון זה יסביר כיצד לפתח אפליקציות עם RenderScript שמסוגלות לפעול בכל מכשיר שבו פועל Gingerbread ומעלה. נדריך אתכם איך להאיץ אפליקציה פשוטה ונראה איך אנחנו יכולים לספק ביצועים גבוהים בארכיטקטורות שונות על בסיס מקור יחיד. יוצגו נקודות השוואה ל-RS ל-NDK.
|

|
ממשק ה-API של Google+ Hangouts כעבור שנה: הרבה יותר משפם וירטואליהפלטפורמה של אפליקציות ל-Hangouts התפתחה בעקביות במהלך השנה האחרונה. כדי לשמוע על ההתקדמות שהתקיימנו, ללמוד איך אפשר להפיח חיים באפליקציות באמצעות שיחות אודיו/וידאו, ולראות מה השלב הבא מבחינת הטכנולוגיה.
|

|
את/ה מפתח/ת שיוצרת אפליקציה חברתית לוהטת. האפליקציה ל-Android, האפליקציה ל-iOS והאתר שלך צריכים לעבוד בצורה חלקה עם משתמש מאומת. הפעילות הזו תתעמק במודלים של אימות לכניסה באמצעות חשבון Google+, ותעזור לך לבחור את המודל המתאים לצרכים שלך.
|

|
שיטות מומלצות לכניסה באמצעות Google+למד כיצד להפיק את התועלת המרבית לאתר ולמשתמשים שלך מכניסה באמצעות Google+. תוכלו לשמוע איך להגדיל את מספר ההתקנות של האפליקציות שלכם, לבצע אופטימיזציה של שיעורי הקליקים לפוסטים אינטראקטיביים, לספק תוכן מותאם אישית על סמך נתונים מהרשתות החברתיות ולכתוב פעילויות באפליקציה ששמים לב אליהן ב-Google.
|

|
כניסה באמצעות Google+ לאפליקציות אינטרנטלמדו כיצד להוסיף כניסה של Google+ לאפליקציה שלכם מבוססת-אינטרנט, כיצד לקשר משתמשים לחברים שלהם, ליצור חוויות מותאמות אישית עם נתוני פרופיל Google+, לעודד מעורבות רבה יותר באמצעות פוסטים אינטראקטיביים, ולעקוב אחר ביצועי האפליקציה שלכם ב-Google+.
|

|
חלונית של מסדי נתונים מבוזרים: סקירת גישות ושיטות מומלצותלא משנה אם אתם בונים משחק, אפליקציה לנייד או שירות של ניתוחי רשתות חברתיות, המידע שלכם צריך להיות עם זמינות גבוהה, מאוחסן בבטחה ויכול לגדול עם הרחבת בסיס המשתמשים שלכם. בשיעור הזה נלמד איך מסדי נתונים מבוזרים מודרניים עונים על הצרכים האלה. בפאנל של ארבעה מומחים בתחום תשמעו על הפתרונות שלהם להתמודדות עם הבעיה באמצעות התשתית של Google, ותוכלו לשאול את פאנל המומחים שאלות על החוויות שלהם.
|

|
Google+ מציע חבילה של כלים לבעלי אתרים שעוזרים למשתמשים לשתף ולגלות תוכן באתר שלהם, גם באתר עצמו וגם כשהם מגיעים ממוצרי Google כגון חיפוש Google. בפעילות הזו נלמד על כל העקרונות הבסיסיים של כלי Google+ שיכולים לעזור לכם להגביר את הגילוי והמעורבות באתר.
|

|
בניית שילוב מוצלח עם Google+ שמוסיף ערך משמעותיראה דוגמאות לניצול מרבי של הגרף החברתי שלך וחזרה אליו משילוב של Google+, תוך שימוש באפליקציות שהופעלו כחומר עזר. ראה כיצד שותפים במצבים מסוימים משלבים את Google+ כדי לשפר את הצלחת האפליקציות שלהם, ולהפוך אותן לרלוונטיות יותר למשתמשים מבחינה חברתית.
|

|
איך להציע כניסה באמצעות Google+ בנוסף לשירותים אחרים של כניסה חברתיתלמד כיצד הכניסה של Google+ יכולה להתקיים ביחד עם פתרונות חלופיים של התחברות לרשתות חברתיות, וכיצד להעביר את האפליקציות שלך ממערכות אימות מדור קודם של Google. אם כבר יש לך התחברות חברתית באתר שלך ותוהים כיצד להוסיף 'כניסה באמצעות Google+ ', או אם אתם משתמשים כרגע בשילוב ישן יותר של אימות Google באמצעות OAuth 2.0, הפעילות הזו מיועדת לכם.
|

|
כניסה ל-Google+ למפתחי iOSתן לנו להסביר לך איך להוסיף כניסת Google+ לאפליקציה שלך ל-iOS, לחבר את המשתמשים לחברים שלהם, לעודד יותר מעורבות באמצעות פוסטים אינטראקטיביים ולעקוב אחר הביצועים של האפליקציה שלך ב-Google+.
|

|
פיתוח לזכוכיתבאמצעות קירוב הטכנולוגיה, אנחנו יכולים לפרוץ אותה. העקרונות האלה ומושגים מרכזיים אחרים, הנחיות עיצוב, פרדיגמות של חוויית המשתמש וממשקי API יוצגו כבסיס לפיתוח Glass. יוצגו דוגמאות מצוינות וישמשו לקודד הכול בקבוצה של שיטות מומלצות. אם אתם רוצים לפתח עבור Glass, כאן תוכלו להתחיל! הפעילות הזו היא תנאי מוקדם לכל סשנים של פיתוח ב-Glass.
|

|
שיפור הנגישות באינטרנט באמצעות ChromeVoxהבנת דפי אינטרנט מורכבים וניווט בהם קשה כבר עבור קוראים בעלי ראייה מושלמת, אך קשה יותר כאשר מסתמכים על עיבוד דיבור בלבד. קורא המסך ChromeVox תוכנן במיוחד כדי להתמודד עם תוכן אינטרנט מודרני בכל עושרו. ChromeVox מבוסס על Javascript ומקל על מפתחים להנגיש אפליקציות אינטרנט חדשניות. אנחנו מדגימים את ההתגלמות האחרונה של ChromeVox שמציעה מתקני ניווט מתקדמים לתוכן מורכב כמו טבלאות ונוסחאות מתמטיות, כמו גם תמיכה בברייל ובפקדים חדשים בממשק המשתמש של HTML5 כמו תאריך/שעה ופקדי מדיה.
|

|
צ'אט בין Fireside עם צוות Glassהצטרפו לכמה מחברי צוות חשובים של Glass מדברים על הדרך שהובילה אותם לכאן. נסביר למה Glass כל כך חשובה להתפתחות של הטכנולוגיה הלבישה, ואיך מפתחים יכולים להיות מעורבים בסביבה העסקית בצורה היעילה ביותר.
|

|
ביטול האחריות שלכם: שימוש בזכוכית פריצה Glass מוכנים לפריצה! בואו לראות מה אפשר לעשות עם פלטפורמת החומרה ואיך אפשר לקבל גישה לרמה הבסיסית (root). למדו כיצד להפעיל אפליקציות ניסיוניות משלכם. כתב ויתור: תתקדמו לאזור לא נתמך ולא נתמך!
|

|
בניית שירותי זכוכית עם ממשק ה-API של Google MirrorGoogle שיקוף API הוא קבוצה פשוטה וחזקה של ממשקי RESTful API לבניית Glassware. בפעילות הזו נעבור על כמה מהעקרונות הראשונים של פיתוח Glass, על פרדיגמות של Google Mirror API ועל המסלול המהיר משלב הרעיון ועד לאב-טיפוס. נסביר גם על תרחישים רגילים לדוגמה וגם על תרחישים שדוחפים את הגבולות של ה-API.
|

|
רוצים לערוך שינוי קטן באפליקציה לנייד, אבל המשתמשים כבר הורידו אותה? שכחת להוסיף ניתוח נתונים לאירוע מרכזי עד שמאוחר מדי מאוחר מדי? מידע על דרכים חדשות להגדרה דינמית של אפליקציות לנייד בצד השרת. אפשר לשפר את האפליקציה לקהלים שונים ולעולם לא תיפול לידיים של גרסאות ישנות או להיזכר יותר מדי.
|

|
תבניות מתקדמות של בו-זמניות ב-Goבו-זמניות היא המפתח לתכנון שירותי רשת עם ביצועים גבוהים. בדיון זה נרחיב על התבניות הפופולריות של Go Concurrency מהשנה שעברה כדי להתעמק בפרימיטיבים של בו-זמנית ב-Go, ולראות כיצד ניתן לפתור בעיות מורכבות של בו-זמנית בעזרת קוד גו פשוט.
|

|
בונים עסק אפליקציות מוצלח בעזרת AdMobהשקעתם המון שעות עבודה באפליקציה שלכם. אבל איך הופכים את הימים והלילות הארוכים האלה למשתמשים רבים ולייצר הכנסות גבוהות? אנחנו מזמינים אותך לגלות מה חדש ב-AdMob ולגלות איך הוא יכול לשמש כשותף שלך לבניית עסק מצוין בתחום האפליקציות.
|

|
צ'אט ב-Fireside עם צוות Go מאז השקתו בנובמבר 2009, שפת התכנות Go גדלה והפכה לפרויקט קוד פתוח משגשג עם קהל מעריצים מסור. כאן אפשר להצטרף לסשן הזה ולקבל תשובות לשאלות מצוות Go ב-Google.
|

|
אופטימיזציה של אפליקציות לאינטרנט ולניידים במכשירים שונים באמצעות Google AnalyticsGoogle Analytics הושק לאחרונה ב-Universal Analytics, דרך חדשה למדידת אינטראקציות של משתמשים בכל מכשיר / פלטפורמה / סביבה. מדידת הנתונים האלה מאפשרת למפתחים לשפר את האופטימיזציה של האפליקציות שלהם. בפעילות זו נדון באופן שבו ניתן למדוד אינטראקציות של משתמשים מכל מכשיר, ונדגים דוחות חדשים ושיטות מומלצות לאופטימיזציה של אפליקציות לאינטרנט ולנייד.
|

|
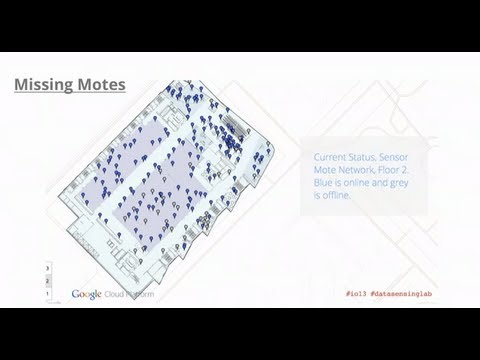
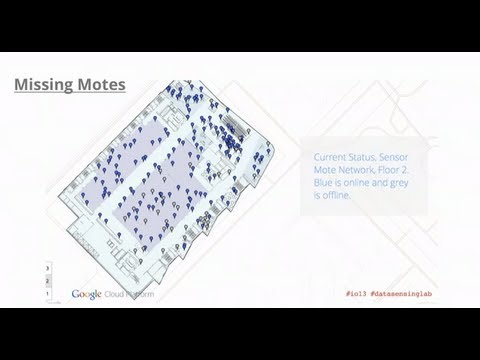
איסוף וניתוח נתונים במהירות גדולה במיוחד הם צורך חיוני עבור אפליקציות רבות לנייד ומשחקים, כמו גם עבור רשתות חיישנים ו'האינטרנט של הדברים'. נראה איך Dataensing Lab משלבת דפוס מרכזי של Google Cloud Platform: צינור עיבוד נתונים בעל תפוקה גבוהה לאיסוף, לעיבוד ולניתוח של נתונים. אנחנו משתמשים ב-Cloud Endpoints API כדי לאסוף נתונים בסטרימינג באופן רציף, לעבד כמויות גדולות של נתונים עם תפוקה גבוהה באמצעות App Engine, Cloud Storage וטרנספורמציה של נתונים ב-Compute Engine. כמו כן, אנחנו שולחים שאילתות לגבי הרבה GB של נתונים שנאספו, תוך כמה שניות באמצעות BigQuery.
|

|
ניתוח נתונים של Google Analytics ו-AdSense ב-BigQueryGoogle Analytics ו-AdSense הם שני מוצרים של Google שיאפשרו בקרוב לספק את נתוני הדיווח שלהם ל-BigQuery, המנוע של Google להרצת שאילתות ב-Big Data ולניתוח נתונים. בפעילות הזו תראו איך משתמשי Google Analytics Premium ו-AdSense יכולים לבצע ניתוח נתונים מתקדם באמצעות BigQuery.
|

|
פלטפורמת הענן של Google, כולל Google Compute Engine, App Engine, Cloud Storage ו-BigQuery, היא כלים יעילים למפתחים שמאפשרים להם להתמודד עם דרישות הנדסיות מאתגרות בקנה מידה רחב. בשיחה הזו נציג את Open Bidder, ערכת כלים שאפשר להתאים אישית באופן מלא. היא נעזרת בשירותים האלה כדי לתת מענה לקצב הבקשות הגבוה ולמגבלות זמן אחזור נמוכות שמפתחי צד שלישי מתמודדים איתם במהלך השילוב עם DoubleClick Ad Exchange של Google.
|

|
שפה חדשה ל-App Engineפעילות זו מציגה שפה חדשה ומבוקשת במיוחד עבור Google App Engine. סביבת זמן הריצה החדשה מאפשרת למפתחים לנצל את יכולת ההתאמה, השירותים, העמידות ונוחות השימוש של App Engines ליכולות מתקדמות, תוך שימוש במסגרות מוכרות ועוצמתיות לבניית אפליקציות. בפעילות זו נציג סקירה כללית על זמן הריצה החדש, ונדגים עד כמה קל להעביר אפליקציות קיימות לשימוש ב-App Engine וב-Google Cloud Platform.
|

|
נייד, אינטרנט וענן - הכתר המשולש של אפליקציות מודרניותמוכנים לרעיד את העולם עם הבקשה הבאה שלכם? רוב הסיכויים שאתה חושב על הנייד, האינטרנט והענן. בשיעור הזה נסביר איך ליצור אפליקציית אינטרנט מודרנית לנייד שמנצלת את Google Cloud Platform. במסלול הזה תלמדו נסיעות, שיטות מומלצות וארכיטקטורה איכותית שיהפכו את אפליקציית האינטרנט הבאה שלכם לנייד להצלחה מדהימה.
|

|
מיזוג נתונים ב-Big Data: הפעלת ניתוח נתונים של הדור הבא באמצעות BigQueryShutterfly מובילה בשוק של מוצרים ושירותים לתמונות דיגיטליות בהתאמה אישית ועוזרת ללקוחות להפוך את הזיכרונות היקרים שלהם לזיכרונות ארוכי טווח. כדי לבצע אופטימיזציה של אסטרטגיות השיווק ללקוחות ולמוצרים, חשוב לנו לנתח במהירות נתוני משתמשים. תוכלו ללמוד איך צוותי Shutterflys וצוותי DW משלבים את Google BigQuery בתהליכי העבודה שלהם, באמצעות תכונות כמו Big join ו-Large Group Aggregation. כך אפשר לכרות כמויות של נתונים בנפח כמויות גדולות של נתונים, ולזהות במהירות דפוסי שימוש של לקוחות וקמפיינים יעילים להפצה בלי השקעות גדולות של חומרה ותוכנה.
|

|
מה חדש ומגניב ב-Google Compute Engineהייתה שנה עמוסה מאוד ב-Google Compute Engine! ביצענו שיפורים בארכיטקטורה הבסיסית כדי לספק ביצועים טובים עוד יותר, השקנו גרסאות חדשות של ממשקי ה-API שלנו שמשפרות את חוויית המפתחים, והוספנו תכונות חדשות רבות וסוגי מכונות חדשים. אתם מוזמנים להצטרף אלינו להדרכה לגבי מה חדש ומגניב ב-Google Compute Engine, ולגבי האופן שבו השיפורים האחרונים יכולים לעזור לכם לבנות אפליקציות בענן באופן יעיל יותר, חסכוני יותר, ניתן להתאמה.
|

|
מהירות, יעילות ובקרה: טכניקות ניתוב מנות מתקדמות ברשת של Google Compute Engineבואו ללמוד על תכונת רישות חדשה ומלהיבה ב-Google Compute Engine שמאפשרת לכם לשלוט באופן ספציפי באופן שבו תעבורת הנתונים מנותבת דרך הרשת הווירטואלית שלכם.
|

|
גיימינג אינטנסיבימפתחים מתקדמים יוצרים חוויות של הדור הבא ב-Google Cloud Platform, מאולפני משחקים עצמאיים ועד AAA. הסשן הזה מתמקד באופן שבו מפתחים משלבים טכנולוגיות כמו App Engine, Compute Engine ו-BigQuery כדי ליצור במהירות גרסאות שלהם בכמה פלטפורמות ולהתאים אותן לעומס.
|

|
כשדברים רעים קורים לאשכולות טובים: בניית מערכות חזקות באמצעות Google Compute Engineבמדריך זה תלמדו שיטות וכלים שיעזרו לכם לבנות אשכולות מחשוב וירטואליים באיכות גבוהה, ניתנים להתאמה, בעלי ביצועים גבוהים ב-Google Compute Engine. הנושאים שנעסוק בהם: סיכום של כלים מתקדמים (סקריפטים לטעינה בזמן ההפעלה, שרת מטא-נתונים, חשבונות שירות, איזון עומסים), בנייה וניהול של אשכולות, אפשרויות אחסון ופשרות (חסרות אחסון לעומת אחסון בענן, קובצי snapshot, PD) של החלפה חמה) והתמודדות עם הפסקות שירות (מתוכננות ולא מתוכננות). ונסיים בסיור מודרך בשירות אינטרנט מתקדם ובסיכום של שיטות מומלצות.
|

|
מפתחות לממלכה: עיצוב תבניות לשימוש ב-OAuth בענןהסשן הזה יספק גישה ברורה ומפורטת לגישה למשאבים של Google Cloud Platform באמצעות OAuth 2.0. אנחנו נגדיר את התרחישים לדוגמה החשובים ביותר, ונדגים איך לפתח את הפתרונות האלה באמצעות דוגמאות מעשיות לקוד. המטרה היא לעזור לכם לפתור את הבעיות שקשורות להרשאות בצורה נכונה ובקלות, בלי שתצטרכו להפוך למומחה OAuth.
|

|
סגן הנשיא הבכיר אורס Hlzle ישתף את החזון של Google לדור הבא של מחשוב הענן. הוא יסביר איך ההשקעות בתשתיות, בתוכנה ובאנשים יעזרו להוביל את העידן החדש הזה ל-Google ולמפתחים ברחבי העולם באמצעות Google Cloud Platform. הפעילות הזו תכלול גם הודעות והדגמות של תכונות חדשות וחשובות של הפלטפורמה.
|

|
התאמה לעומס (autoscaling) ב-Javaלהבין איך לבנות אפליקציות Java שפועלות היטב בסביבה להתאמת לעומס (autoscaling). אנו נדון בתבניות נגד דפוס נפוצות ב-Java המקשות על סביבות של התאמה לעומס (autoscaling) לטפל באפליקציה שלכם. בנוסף, נדון באופן שבו App Engine יודע מתי להרחיב את היישום שלך ולגבות אותו, וכיצד להפיק את המרב מכך.
|

|
אתר Google Developers, שנקרא Developers.google.com, הוא אחד מאלפי האפליקציות של Google שפועלות ב-App Engine. בשיחה הזו נעבור על תרחישים לדוגמה ודפוסי עיצוב מהעולם האמיתי שמניעים את מערכת ניהול התוכן של האתר, ונדבר על טכניקות יישום שהניבו תוצאות טובות, ועל כמה שלא. כבונוס, נתייחס לכמה מהתכונות החדשות של App Engine בהקשר של האפליקציה הזו, ונסביר איך הן ישנו את צורת החשיבה שלנו לגבי ארכיטקטורת אפליקציות.
|

|
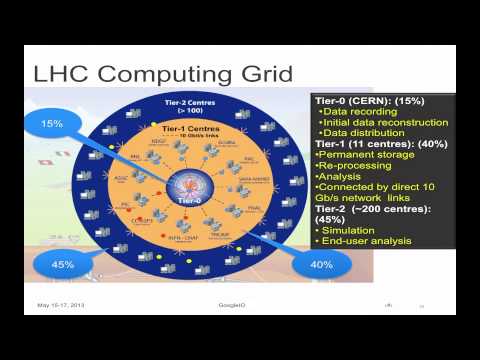
מחשוב ענן ופיזיקה של חלקיקים בעלי אנרגיה גבוהה: איך ניסוי ATLAS ב-CERN משתמש ב-Google Compute Engine בחיפוש אחר פיזיקה חדשה ב-LHCבהרצאה זו נתאר את פרויקט המחשוב המדעי של ATLAS ב-Google Compute Engine (GCE), ונמחיש מספר דוגמאות להתקנות גדולות של מחשוב עתיר ביצועים ב-GCE, כולל אשכול PROOF עם 1,000 ליבות לניתוח נתוני ATLAS ואשכול HTCondor המכיל 4,000 ליבות המשמש לסימולציה של אירועי התנגשות ב-LHC. נדון גם בטכנולוגיית Xroot המשמשת לאשכולות נתונים בעלי ביצועים גבוהים.
|

|
בואו נראה איך משחקי MMORPG לרשתות החברתיות של Game Be Monsters מנצלים את Google Cloud Platform כמחסן נתונים להפקת נתונים, לצורך ניהול של מעורבות המשתמשים והאוטומציה של פעילויות השמירה באמצעות App Engine. בואו נראה הדגמה של שילוב המשחקים עם הגיליונות האלקטרוניים של Google ו-BigQuery באמצעות Google Apps Script, והתעמקו בקוד שמאפשר לוחות בקרה אוטומטיים לדיווח ואופטימיזציה של משחקים אד-הוק.
|

|
ייבוא של קבוצות נתונים גדולות אל Google Cloud Storageבפעילות הזו נציג כמה גישות שהלקוחות נוקטים כדי לייבא קבוצות נתונים גדולות ל-Google Cloud Storage, כולל פשרות מבחינת זמן, עלות ומורכבות. הפתרונות האלה כוללים כמה טכניקות מתקדמות שיעזרו לכם במגוון רחב של מצבים אחרים. נציג את הארכיטקטורה והקוד של חלק מהגישות האלה ונציג מקרה לדוגמה של העברה של 5 PB+.
|

|
מ-Nirvana בתוך דקות: ענן עורפי במיוחד לאפליקציה ל-Androidהאפליקציות הטובות ביותר ל-Android עושות שימוש מלא בענן כדי לספק חוויית משתמש מעולה. בשיחה הזו נלמד בצורה מפורטת איך להשתמש בקצה העורפי האופציונלי של קוד השרת ב-Google Cloud Platform כדי לאחסן בענן מצבים של אפליקציות ומשחקים. לאחר מכן נדריך אתכם איך להוסיף לוגיקה מותאמת אישית דרך Google Cloud Endpoints והפלאגין של Google ל-Eclipse. כדי לקבל הסבר מעמיק יותר על תוכן הסשן, כדאי לקרוא את המאמר של Brad Abram "סקירה כללית של פעילות Google I/O 2013: From Never to Nirvana in minutes: Cloud Backend for your Android Application Building Geek Serendipity" (http://bradabrams.com/2013/05/google-io-2013-session-overview-from-yourekirvansvan-2013-session-overview-frombacks-nothonthing).
|

|
זמן הריצה של Go עבור App Engine הוא מנוע עם ביצועים גבוהים להרצת יישומי אינטרנט. היא מפיקה תגובות מהירות, מפעילה מופעים בשבריר שנייה, מנצלת את רוב שעות המכונות ומאפשרת לאפליקציה לבצע עיבוד רציני במהירות מלאה של המכונה. בואו לשמוע איך תוכלו לנצל באופן מלא את העוצמה של Go ב-App Engine ולהפוך את יישומי האינטרנט שלכם לטובים ביותר.
|

|
מוצאים את הדבר הגדול הבא בעזרת ממשק ה-API של YouTube Analyticsהאם כדאי לפרסם תוכן ארוך או שקליפים קצרים עדיין שולטים ב-YouTube? חם לך בקוריאה הדרומית? האם הערות בסרטונים מושכות את הקהל שלך או מעוררות בו רגשות? ממשק ה-API של YouTube Analytics יכול לענות על כל השאלות האלה ועוד. מידע נוסף על התכונות המתקדמות של ה-API. מגלים איך Next Big Sound משתמש ב-API של YouTube כדי לעזור לחברות תקליטים, לאומנים ולמנהלי להקות לקבל החלטות טובות יותר.
|

|
עיצוב מוצרים לעולם של ריבוי מסכים: נקודת המבט של YouTubeעיצוב שונה מאומנות. למעשה, אם אתם צריכים להשתמש במתמטיקה כדי לאמת אותם, סביר להניח שאתם בדרך הנכונה. בפעילות זו המתמקדת בעיצוב מוצר, נדון לגבי המשמעות של עיצוב ב-YouTube. נסביר על המצב והמשמעות של עולם מרובה מכשירים שבו אנחנו חיים. לבסוף, נשתף כמה מהעקרונות הטובים ביותר לעיצוב ולניתוח כמותי תואם בעולם החדש.
|

|
משדרגים את אפליקציית Google Compute Engine עם דיסק אחסון מתמיד (persistent disk)הביצועים, האמינות והעקביות של Persistent Disk (PD) הם חלק ממה שמבדיל את GCE כשירות ענן מהדור הבא. גלו כמה מהמרכיבים הפנימיים של PD ומה מבדיל בינו לבין מוצרים דומים. הפעילות הזו תכלול מבט טכני מעמיק על השיטות המומלצות לשימוש ב-PD באפליקציות GCE.
|

|
לראות את העולם באמצעות DPI גבוהכמעט כל מכשיר נייד חדש מגיע כיום עם מסך DPI גבוה. המגמה הזו התחילה להסתעף גם למחשבים ניידים, וזה רק עניין של זמן עד שכל מכשיר שבו אנחנו משתמשים יהיה ב-DPI גבוה. בשיחה הזו נסביר מה המשמעות של DPI גבוה ואיך אפשר לבצע אופטימיזציה של האתרים שלכם כך שייראו נהדר בכל גורם צורה. תלמדו 1) איך פיקסלים שונים משפיעים על הפריסה ואיך ליצור את הפריסה הרצויה, 2) איך הפריסות מושפעות מצפיפויות תצוגה שונות 3) איך ניתן להשתמש בפורמטים שונים של תמונות כדי לספק למשתמשים את החוויה הטובה ביותר ולהבטיח שהאתר נראה נהדר בכל מכשיר. לאחר מכן תדעו איך להשתמש בטכניקות רספונסיביות כדי לבנות אתרים מוצלחים, וגם איך לעדכן במהירות אתרים קיימים כך שייראו יפים, גם היום וגם בעתיד.
|

|
ממשקי ה-API של Freebase: חשיפת Knowledge Graph של GoogleFreebase היא הליבה הפתוחה של Knowledge Graph של Google. ממשקי ה-API של Freebase עוזרים למפתחים לשפר את האפליקציות שלהם כך שיבינו טוב יותר את האנשים, המקומות והדברים שחשובים למשתמשים. נתעמק בדוגמאות לקודים, ונראה איך לשפר את האפליקציה שלכם בעזרת נתונים של Knowledge Graph.
|

|
אנחנו ב-Google משתמשים בנתונים מובְנים יותר ויותר כדי לעזור למשתמשים למצוא את התוכן שלכם. בנוסף למגוון של קטעי Rich snippet המשפרים את תוצאות החיפוש, אנחנו מציגים כעת יומני אירועים של ערים ומקומות, ביקורות על סרטים ב-Knowledge Graph, מסנני מרכיבים למתכונים ועוד. איך אתם מבטיחים שהאתר שלכם משתתף בתכונות כאלה? כדי לענות על השאלה הזו, נדגים חבילה של כלים חדשים ומעודכנים, כולל מדגיש הנתונים ומרכז השליטה לנתונים מובְנים, שמאפשרים לספק ולאמת נתונים מובְנים של אתרים בקלות רבה יותר מאי פעם.
|

|
מנתונים מובְנים אל Knowledge Graphאמנם האינטרנט התחיל עם מסמכי טקסט חופשי, אבל רובו מגובה כיום על ידי מסדי נתונים מובנים. עם זאת, לעתים קרובות מדי המבנה של מסדי הנתונים האלה אובד בדרכו ל-HTML. זה לא חייב להיות ככה. נסביר אילו תכונות חדשות יכולות לשמש את הנתונים המובְנים האלה, ונציג גם כלים וטכניקות כדי לוודא שהמבנה השימושי הזה לא יאבד באתר.
|

|
נתונים מובְנים: מתיבת הדואר הנכנס לתיבת חיפושנתונים מובְנים נמצאים בכל מקום. בנוסף לסימון האתר שלך, תוכל עכשיו לסמן מידע שאתה שולח למשתמשים באימייל. כך אפשר לעזור למשתמשים לקבל את המידע הזה מהר יותר ב-Google. לדוגמה, תשובות מובנות מאוד וכרטיסים למסלולי טיסות, אירועים קרובים, הזמנות מקום במסעדות וכו'. כדאי לבדוק בתצוגה מקדימה של התכונות שיושקו בקרוב.
|

|
בדיקהIgnite מציגה את המיטב של תרבות החנונים בסדרת מצגות מהירות שנמשכות חמש דקות. כל דובר מקבל 20 שקפים שממשיכים באופן אוטומטי לאחר 15 שניות.
|

|
G+ וחיפוש: כיצד לשפר את שאילתות המותג שלך ב-Googleבפעילות הזו נסביר לך על סדרה של טכניקות שבהן ניתן להשתמש כדי להבליט את האפליקציה והתוכן שלך ב-Google. השיטות האלה מאפשרות לכם להתחבר בצורה ישירה יותר למשתמשים חדשים וקיימים בחיפוש Google.
|

|
הרחבת הקהל באמצעות Google+יצרתם אפליקציה, אתר, משחק או שירות באינטרנט, אבל אתם לא יודעים איך ליצור קשר עם משתמשים כדי להרחיב את העסק? הצטרפו אלינו לדיון על האופן שבו Google+ עוזר לכם להרחיב את הקהל שלכם ולעורר בו עניין. קחו כמה טיפים לגבי השימוש ב-Google+ כדי ליצור ערך לעסק שלכם, על ידי חשיפת העסק ב-Google, המלצה למשתמשי Google אחרים ויצירת מעורבות אישית יותר.
|

|
נקודה, לחיצה, הקשה, מגע - בניית ממשקי אינטרנט למכשירים מרוביםמחשבים אישיים, מחשבים ניידים, טאבלטים, סמארטפונים, מכשירים היברידיים, טלוויזיות ועוד: בקרוב נשיק מכשירים שתומכים במנגנון מגע ובעכבר. השתתף בשיחה הזו כדי ללמוד כיצד ליצור אתר מעולה במספר ההולך וגדל של מכשירים עם מסך מגע, ולראות את העתיד של האינטרנט בתחום המחשוב המבוסס על מגע. תלמדו איך להתאים את האתר שלכם למחשבים ניידים עם מסך מגע, איך ליצור חוויית מגע חלקה עם חמאה והכי חשוב, איך ליצור קוד שמגיב לקלט מרובה מצבים.
|

|
7 טכנאים ומיקרופוןמיגן סמית (סמנכ"לית, Google[x]) תנהל סדרה של קטעי מדברים בסגנון TED של סוזן ווייציצקי (סמנכ"לית בכירה, מודעות ומסחר), אנה פטרסון (סמנכ"לית, ידע), ג'ואנה רייט (סמנכ"לית, Search and Assist, Android), קאת'י קליימן (מייסדת פרויקט ENIAC Programmers), ג'ין וואנג (Jianware Programmers Project), ג'ין וואנג (JanIAC Programmers Project), ג'ין וואנג (Jianna Wang). הם ישתפו את התובנות, הלקחים והתובנות שלהם, ואו! רגעים מרגע שהפכו למנהיגים טכניים בחברות חדשניות. זה יהיה סשן ענק במיוחד שיימשך עד 18:35! בהנחיית Women Techmakers.
|

|
למידה אונליין באמצעות Google+ בואו לגלות איך Google+ עוזר לפלטפורמות למידה אונליין לעזור לחבר בין הסטודנטים אחד לשני ולפרופסורים. דיון זה יספק סקירה כללית על הטכנולוגיות של Google+ שבהן ניתן להשתמש בחינוך מקוון וגם נתבונן בדוגמאות שונות שבהן ניתן לשלב את הטכנולוגיה הזו בהצלחה. תשמעו גם מ-Coursera, אחת מפלטפורמות הלמידה אונליין המובילות, ותלמדו על הניסיון שלהם עם Google+ Hangouts.
|

|
Ingress: עקרונות העיצוב שמאחורי המשחק הגיאוגרפי הרב-משתתפים של GoogleIngress הוא משחק גיאוגרפי מרובה משתתפים שהושק לאחרונה על ידי Niantic Labs של Google. השחקנים עוברים בעולם האמיתי באמצעות מכשיר Android ואפליקציית Ingress כדי לגלות מקורות של אנרגיה מסתורית ולהקיש עליהם. השחקנים רוכשים אובייקטים כדי לסייע בקווסט, פורסים טכנולוגיה כדי להשתלט על שטח, ויוצרים קשרים עם סוכני שטח אחרים כדי לקדם את מטרות ההתנגדות או הנאורים במאבק אדיר על גורל האנושות. ברנדון גידג'ר הוא מנהל המוצר בתעבורת נתונים נכנסת (Ingress). הוא היה מנהל מוצר במפות Google, ב-Google Books , ב-YouTube וב-Niantic Labs. הוא ידבר על המאמצים האחרונים של Google ליצירת 'הרפתקאות ברגל' באמצעות Android והנתונים הגיאוגרפיים של Google. הדיון יתמקד בטכניקות ובעקרונות העיצוב של המשחק שמשמשים ליצירת Ingress, וגם בהזדמנויות לשימוש בטכנולוגיות מתפתחות כדי ליצור סוגים חדשים של חוויות גיימינג לנייד.
|

|
בקיץ שעבר, 155,000 משתמשי Google התכנסו יחד בכיתה וירטואלית על ידי הרשמה ל-MOOC הניסיוני "Power Searching with Google" (קורס אינטרנטי פתוח בהיקף רחב). עשרים אלף סטודנטים אלה סיימו את לימודיהם. חודשיים לאחר מכן השקנו פרויקט קוד פתוח שנקרא 'בונה הקורסים'. הפרויקט מבוסס על קוד MOOC המקורי של הכלי Power Search – כדי שכולם יוכלו להשתמש בו. הפעילות הזו היא מקרה לדוגמה שמתאר איך הכלי לפיתוח קורסים התפתח מ-Power Search עם Google MOOC לפלטפורמה להעברת קורסים באינטרנט. נתמקד באופן שבו ממשקי ה-API והטכנולוגיות של Google סייעו בפיתוח המערכת הראשונית, ונמשיך לתמוך בפלטפורמת הקוד הפתוח.
|

|
סקירה כללית של טכנולוגיות זהויות: פחות כאבים, רווח גדול יותרקשה לזהות, אבל העונשים על טעות בהגדרה הם חמורים. חדשות טובות: צצות טכנולוגיות שמצמצמות את הבעיה של המפתחים ובמקביל משפרות את חוויית המשתמש. השיעור מדגיש אותם ומציגים מסגרת - מתוך השילוב הייחודי של אילוצים, משתמשים ופלטפורמות - שתעזור לך להבין אילו טכנולוגיות וכללי מדיניות יתאימו לך.
|

|
Project Ground Truth: מפות מדויקות באמצעות אלגוריתמים וגריז למרפקיםב-2008 Google השיקה את פרויקט Ground Truth. מטרתה הייתה למפות את העולם ממקורות נתונים מהימנים, באמצעות שילוב ייחודי של אלגוריתמים ושומן מרפק. עד כה, במסגרת הפרויקט, נוצרו נתוני מפות באיכות גבוהה של 42 מדינות במפות Google. בפעילות הזו תקבלו הצצה אל מאחורי הקלעים של Ground Truth. בואו לראות איך אנחנו משלבים שילוב של אלגוריתמים מתקדמים, נתונים משלימים (כמו צילומי אוויר ותמונות של Street View), וגם עבודה גולמית של בני אדם, כדי ליצור ולתחזק נתוני מפה שמתאימים ככל האפשר לנתונים האמיתיים בשטח.
|

|
מקומות ניווט המופעל באמצעות API: מקרה לדוגמה עם מרצדס בנץמרצדס-בנץ יצרנית רכב מפורסמת שואפת להוביל את תעשיית הרכב בחדשנות טכנולוגית. בואו לראות איך מרצדס יצרה חוויות מדהימות עם מפות Google ועם Places API בסגנון "Digital Drive Style", מערכת ניווט חברתית מחוברת שמפעילה את חוויית המשתמש בתא הטייס מסמארטפון.
|

|
צ'אט ב-Fireside עם מחקר ב-Googleהמחקר ב-Google הוא ייחודי מפני שהוא מתבצע בכל הארגון ההנדסי - על ידי מדעני מחקר וגם מהנדסי תוכנה. הצוותים משולבים, הגבולות זורמים, ואנחנו מתמודדים עם אתגרים ביחד תוך שמירה על לולאת משוב קרובה מהמשתמשים שלנו. כך אנחנו יכולים לפתח, לפתח ולהשיק במהירות מוצרים חדשים וחדשניים שמשנים את האמנות, וכך מניבים תוצאות מחקר חדשות. ההגדרה של Google למחקר היא רחבה, ומתרחשת במגוון דרכים בארגון. המחקרים שלנו הניבו התקדמות טכנולוגית בתחומים הבאים: טביעת אצבע אודיו/וידאו, הבנת תמונות, מחשוב מיפוי (מיפוי העתקים/מקבילים), למידה עמוקה (Deep Learning) וניתוח בהיקף רחב. תחומים אלו מיושמים ברבים מהמוצרים שלנו. כמו כן, היא תוביל למוצרים חדשים לגמרי, כמו חיפוש קולי ו-Google Translate. למדו על הגישה ההיברידית של Google למחקר של המהנדסים והמדענים שמאחורי רעיונות, כמו Google Glass, MapDecrease, Search וחינוך באינטרנט, שעורכים ב-Google ניסויים על רעיונות גדולים, שמביאים לחדשנות בזמן אמת.
|

|
אז אתם רוצים להתרחב לקהל בינלאומי ... איפה מתחילים? מה זה כולל? איך עושים את זה? איך מקדמים בשווקים מקומיים? דיון זה יתייחס לשאלות של מפתחי Android ואתרים. במהלך המסע שלנו שבו נלמד היכן, מה ואיך, נבחן לעומק את מגוון הכלים הבינלאומיים והלוקליזציה שעומדים לרשותכם.
|

|
Beyond SOPA: מה אפשר לעשות כדי להשפיע על המדיניות הטכנולוגיתמ-SOPA/PIPA ו-CISPA ועד לרפורמת הגירה ופטנטים, הממשלה מגלה עניין מחודש באינטרנט ובעסקים שאנחנו בונים עליו. במקרים מסוימים, יש אפילו התמקדות חדשה בשימוש בטכנולוגיה שיכולה לפתור בעיות ממשלתיות. כתוצאה מכך, הממשלה מבקשת לקבל משוב מקהילת היזמים והמפתחים שלנו, בנוגע לצרכים שלנו כקהילה, ולאופן שבו הם יכולים ליצור מדיניות ציבורית טובה יותר לטובתנו. אז מהן הדרכים היעילות והקלות ביותר שבהן תוכלו להשתתף? הצטרפו אלינו לפאנל של כמה בכירים בתחום ההגנה באינטרנט כדי ללמוד איך אתם, כמפתחים, יכולים להיות מעורבים יותר ביצירת מדיניות טובה יותר שיכולה להשפיע על העסק שלכם.
|

|
פיתוח של אפליקציית אינטרנט WebRTCבואו ללמוד על העוצמה של האינטרנט המודרני ולהשתמש ב-WebRTC כדי לבנות אפליקציה פשוטה לצ'אט בווידאו ובטקסט. ב-Codelab הזה, נעזור לכם להכיר את ממשקי ה-API והטכנולוגיות העיקריים של WebRTC: MediaStream (הנקרא גם getUserMedia): מה זה ואיך אפשר להשתמש בו? RTCPeerConnection: מה חשוב בממשק ה-API העוצמתי ביותר של WebRTC? RTCDataChannel: כיצד ניתן להגדיר תקשורת בזמן אמת של נתונים שרירותיים? איתות: מה זה ואיך מגדירים אותו? שרתים: מה צריך בשביל אותות, STUN ו-TURN?
|

|
איך עוברים מ- Weekend Hack לסטארט-אפ ממומןיש לך רעיון ואתה מעוניין לפתוח חברה? למד כיצד למשוך משקיעים, ומה הם ירצו לראות לפני שהם כותבים המחאה. האזן לדברים מפי יזמים שגייסו כספים ומאנשי קרנות הון סיכון שמימנו אותם.
|

|
מאחורי הקלעים של מפות Googleמעצב חוויית המשתמש הראשי ומנהל ההנדסה של מפות Google יתמקדו בשיקולים טכניים ובתכנון בנוגע ליצירת חוויות עשירות של מפות Google, כולל התעמקות בכמה תכונות חדשניות. דיון זה יציג תובנה נדירה לגבי החשיבה והאתגרים מאחורי הקלעים של שירות המיפוי המקוון המוביל.
|

|
ממשק API להמחשה של Googleגלו את התכונות החדשות של Google Vision API, והתמקצעו בשיטות החדשות ליצירת תרשימים אלגנטיים מבוססי-נתונים.
|

|
שימוש ב-Drive כפתרון האחסון ב-Androidאיך לשמור קבצים ב-Android ולתת ל-Drive SDK לטפל בפרטים המסורבלים של העלאת הקבצים לענן, שהם יהיו זמינים ויסונכרנו בכל המכשירים.
|

|
WebP: פריסה מהירה יותר, תמונות קטנות יותר ויפה יותרWebP הוא פורמט תמונה חדש עם קוד פתוח, שמאפשר דחיסת תמונות ללא אובדן אבדן וללא אובדן תמונות עם חיסכון משמעותי בבייטים: קובצי תמונה קטנים ב-30%-80% בהשוואה ל-jpeg ו-png. בפעילות זו נדבר על התכונות החדשות, החדשות ומפת הדרכים העתידיות של פורמט WebP. נתעמק בכמה מקרים לדוגמה מעשיים ונספר איך אתרים ואפליקציות גדולים פרסו את WebP, מהם האתגרים שעמם הם התמודדו בתהליך ומה היתרונות שהם ראו ונמדדו לאחר המעבר. במילים אחרות, תקציר של 0-60 ב-WebP: מה זה, איך מתחילים, מה הכלים והיתרונות שלו – כדאי להביא את כובע הפרופלור!
|

|
נמצא בתרגום: התרחבות לשוק הבינלאומי באמצעות ממשק ה-API של Translateמאות מיליוני משתמשים מסתמכים על Google Translate כדי לגלות לאילו שווקים חדשים האפליקציות, האתרים או ניתוח הנתונים שלכם משתמשים ב-Translate API ב-Google Cloud Platform? כדאי לכם לנסות את ה-AI ש-Google משתמשת בו כדי לנתח מיליארדי מסמכים ביותר מ-60 שפות. אם תבינו איך פועל תרגום אוטומטי סטטיסטי, תוכלו לזהות יישומים מסחריים מתאימים, כמו תוכן שנוצר על ידי משתמשים, חדשות וביקורות ולוקליזציה.
|

|
שיעורים ממייסדיםהדרך להצלחה כוללת לקחים רבים שנלמדו לאורך הדרך. מהרעיון ועד ליציאה, פאנל של מייסדים שופעי כוכבים משתפים תובנות על האופן שבו הם התמודדו עם האתגרים העיקריים, מפיתוח מוצרים ועד לגיוס עובדים, וכל הדברים שהם היו רוצים לדעת בדרך לבניית חברות טכנולוגיה חדשניות. יוצרי הפאנל כוללים את Caterina Fake (Findery, Hunch, Flickr), סלבה רובין (Indiegogo), מרי לו ג'פסן (Pixel Qi, OLPC, Google X), Julia Hartz (Eventbrite) ו-Mary Guve (Google ליזמים – מנחה)
|