Bu sayfada, arama motorunuz için XML spesifikasyonu olan bağlam dosyasını kullanarak arama motorunuzun görünümünü nasıl özelleştireceğiniz açıklanmaktadır.
- Genel Bakış
LookAndFeelÖğesiLookAndFeelÖğesinin ÖzellikleriLookAndFeelAlt Öğeleri- Google Tarafından Barındırılan Sonuçlar Sayfasına Logo Ekleme
Genel Bakış
Programlanabilir Arama Motoru Kontrol Paneli'ni kullanmanın yanı sıra, bağlam XML dosyasını düzenleyerek arama motorunuzun görünümünü ve tarzını da kontrol edebilirsiniz. (Temel Bilgiler sayfasında her biçimin avantajları ve dezavantajları hakkında daha fazla bilgi edinebilirsiniz.) Bağlam dosyalarına aşina değilseniz Bağlam: Arama Motoru Tanımlama bölümünü okuyun.
Arama motorunuzun görüntülenme şekliyle daha da fazla esneklik elde etmek için, JavaScript kullanarak web sayfanıza ve diğer uygulamalara Programlanabilir Arama Motoru'nu yerleştirmenize olanak tanıyan Programlanabilir Arama Öğesi'ni kullanabilirsiniz.
Web sayfalarınız yapılandırılmış veri de içeriyorsa daha zengin sunumlara ve özel içeriklere sahip snippet'ler oluşturabilirsiniz. Sonuç snippet'lerinizi özelleştirme hakkında daha fazla bilgi edinin.
Programlanabilir Arama Motorunuzun görünümünü ve tarzını tasarlamaya başlamadan önce Programlanabilir Arama Motoru'nu uygulama yönergeleri bölümünü okuyun. Bu kısa belge, Google markalama ve ilişkilendirmesini nasıl ele almanız gerektiğini anlatan kısa bir belgedir.
LookAndFeel Öğesi
Bağlam dosyasında, tüm görünüm ve izlenim özellikleri CustomSearchEngine altındaki LookAndFeel öğesiyle tanımlanır. Bu öğe, reklamların görüntülenip görüntülenmeyeceğini, arama sonuçları bölümünün nasıl oluşturulacağını ve tek tek arama sonuçlarının nasıl görüntüleneceğini belirler. Aşağıdaki örnekte LookAndFeel öğesinin tüm özellikleri ve alt öğeleri gösterilmektedir.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>LookAndFeel özelliklerinin ve öğelerinin tamamı her tür arama motoruyla alakalı değildir. Örneğin, googlebranding özelliği yalnızca Google tarafından barındırılan arama motorları için kullanılır ve arama motorunuz "Search element"ı kullanıyorsa yok sayılır barındırma seçeneği bulunur.
Kontrol Paneli'nin Genel Bakış sayfasından arama motorunun bağlam dosyasını indirdiğinizde tam olarak tanımlanmış bir LookAndFeel bölümü görürsünüz. Seçtiğiniz arama motoru türüyle alakalı olmayan özelliklerin ve öğelerin bile tanımlanmış değerleri olacaktır. Bunlar yalnızca varsayılan değerlerdir; onları görmezden gelebilir. Yalnızca arama motoru türünüzü etkileyen öğelere ve özelliklere dikkat edin.
Sonraki bölümlerde aşağıdaki konular ele alınmaktadır:
LookAndFeel Öğesinin Özellikleri
Tüm LookAndFeel özellikleri isteğe bağlıdır; belirtmezseniz Programlanabilir Arama Motoru varsayılan değerleri kullanır. Örneğin, LookAndFeel öğesinin element_layout özelliğini tanımlamazsanız Programlanabilir Arama Motoru, bunu element_layout değerinin "1" olduğu anlamına gelecek şekilde yorumlar. Tüm özellikler her tür arama motoru için geçerli değildir.
Programlanabilir Arama Motoru, özelliklerin değerlerini tanımlama şeklinize göre arama kutusu ve arama sonuçları için bir kod kümesi oluşturur. Oluşturulan kodu, arama motorunuzun Genel bakış sayfasının Kodu al bölümünde önizleyebilirsiniz. Oluşturulan kod snippet'ini kopyalayıp web sayfanıza ekleyebilirsiniz.
Aşağıda, tam olarak tanımlanmış özelliklere sahip bir LookAndFeel öğesi örneği verilmiştir:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />Aşağıdaki tabloda CustomSearchEngine özellikleri ve değerleri listelenmektedir.
Not: Yalnızca seçtiğiniz barındırma seçeneğiyle alakalı özelliklerin değerlerini tanımlayın. Barındırma seçenekleri sütunu, bu özelliklerin geçerli olduğu barındırma seçeneklerini belirtir.
| Özellik | Barındırma seçenekleri | Açıklama | Değer |
|---|---|---|---|
googlebranding |
Google tarafından barındırılan | Arama motorunuz için arama kutusunu belirler. | Aşağıdaki değerlerden birini kullanın:
|
element_layout |
Arama öğesi | Arama kutusunun ve arama sonuçlarının sayfada nasıl yer alacağını belirler. Farklı düzen seçenekleri hakkında daha fazla bilgi edinmek için Arama Öğesi Düzeni bölümüne bakın. |
Aşağıdaki değerlerden birini kullanın:
|
theme |
Arama öğesi | Arama kutunuzun ve arama sonuçlarınızın stilini belirler. | Aşağıdaki değerlerden birini kullanın:
|
custom_theme |
Arama öğesi | Temayı, standarttan farklı renkler ve yazı tipi aileleri gösterecek şekilde özelleştirmek için değeri true olarak ayarlayın. Aksi takdirde, Programlanabilir Arama Motoru, renkler ve yazı tiplerinde yaptığınız, LookAndFeel alt öğelerinde tanımlanan özelleştirmeyi yoksayar. |
Şunlardan birini belirtin:
|
text_font |
Tümü | Arama sonuçlarınızdaki metnin yazı tipi ailesini ayarlar. |
Kontrol Paneli yalnızca beş yazı tipi ailesi seçmenize izin verse de bağlam dosyasında daha geniş bir yazı tipi ailesi grubu seçebilirsiniz. Aşağıdaki örnekte gösterildiği gibi, bu özelliğin değeri olarak yazı tipi ailelerinin virgülle ayrılmış bir listesini kullanabilirsiniz: text_font="Arial, sans-serif" Birden fazla yazı tipi ailesi listelediyseniz tarayıcı ilk yazı tipini kullanır. Tarayıcı ilk yazı tipini desteklemiyorsa sonraki yazı tipini dener. Bu nedenle, istediğiniz yazı tipiyle başlayın ve serif veya san-serif gibi genel bir aileyle bitirin. Genel aile, listelenen yazı tiplerinin hiçbiri kullanılamadığında tarayıcının genel aileden benzer bir yazı tipi seçmesine olanak tanır. Adı birden fazla kelimeden oluşan bir yazı tipi ailesi kullanıyorsanız bunu tırnak işaretleri ( |
LookAndFeel Alt Öğeleri
Promotions öğesi dışında, LookAndFeel öğesinin tüm alt öğeleri yalnızca Arama öğesiyle ilgilidir. Promotions öğesinin çoğu özelliği, tüm arama motoru türleri için geçerlidir. Çoğunlukla alt öğeler, arama motorunuzdaki farklı bileşenlerin renklerini kontrol eder. Renk değerleri standart HTML onaltılı gösterimdir. Öğenin özelliklerini tanımlamazsanız Programlanabilir Arama Motoru varsayılan değerleri kullanır.
Not: Bir Arama öğesini özelleştirmek isterseniz alt öğelerde değer tanımlamadan önce LookAndFeel öğesinin custom_theme özelliğini true olarak ayarlamanız gerekir. custom_theme özelliğini true olarak ayarlamazsanız alt öğelerde tanımladığınız tüm değerler (Promotions hariç) Programlanabilir Arama Motoru tarafından yok sayılır.
LookAndFeel aşağıdaki alt öğelere sahiptir.
Colors- Arama öğesinin renklerini belirler.Promotions- promosyonların görünümünü ve tarzını belirler. Ayarlar tüm arama motoru türleri için geçerlidir.SearchControls- Arama öğeleri arama kutusu bileşenlerinin renklerini belirler.Results- Arama öğesi sonuçlar bölümündeki bileşenlerin renklerini belirler.
Colors Alt Öğesi
Colors öğesi, Arama öğesinin rengini belirler. Arama öğesinin alt bileşenlerinin (ör. bağımsız arama sonucu veya promosyonlar) renklerini değiştirmek için diğer eşdüzey öğelerde değerleri ayarlamanız gerekir.
Aşağıda, tam olarak tanımlanmış özelliklere sahip bir Colors öğesi örneği verilmiştir:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>Aşağıdaki tabloda Colors ile ilgili isteğe bağlı özellikler ve bunların değerleri listelenmektedir.
| Özellik | Bileşen rengi |
|---|---|
url |
Her sonuç snippet'inin altındaki URL. |
background |
Tüm sonuçlar bölümünün arka planı. |
border |
Arama öğesinin etrafındaki kenarlık. |
title |
Sonuç snippet'lerinin başlığı. Başlık, her sonucun ilk satırıdır. |
text |
Sonuç snippet'inin gövde metni. |
visited |
Kullanıcı tıkladıktan sonraki bağlantı. |
title_hover |
Kullanıcı fareyle bağlantının üzerine geldiğinde başlığın rengi. |
title_active |
Kullanıcı bağlantıyı tıkladığında başlığın rengi. |
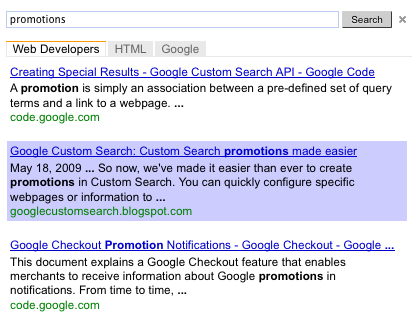
Promotions Alt Öğesi
Promotions öğesi, promosyonun renklerini kontrol etmenin yanı sıra resim ve açıklamaların gösterilip gösterilmeyeceğini de belirler. Promosyonların görünüm ve tarzı bağlam dosyasında tanımlansa da, tanıtımların içeriği promosyonlar XML dosyasında tanımlanır. Daha fazla bilgi için Promosyonlar bölümüne bakın.
Aşağıda, tam olarak tanımlanmış özelliklere sahip bir Promotions öğesi örneği verilmiştir:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> Aşağıdaki tabloda Promotions ile ilgili isteğe bağlı özellikler ve bunların değerleri listelenmektedir.
| Özellik | Bileşen rengi |
|---|---|
title_color |
Her promosyonun başlığı. |
title_visited_color |
Kullanıcı tarafından tıklandıktan sonraki başlık. |
url_color |
Her promosyonun altındaki URL. |
background_color |
Tüm promosyonlar bölümünün arka plan rengi. |
border_color |
Tanıtım bölümünün tamamını çevreleyen kenarlık. |
snippet_color |
Promosyonun açıklaması. Promosyonunuzun açıklaması yoksa ayar hiçbir şeyi değiştirmez. |
show_image |
Promosyonunuzda bir resim göstermek için bu özelliği Gösterilecek resim, promosyonlar dosyasında ayarlanır. |
show_snippet |
Promosyonunuzda açıklama göstermek için bu özelliği Açıklamanın içeriği promosyonlar dosyasında tanımlanır. |
title_hover_color |
Kullanıcı fareyle bağlantının üzerine geldiğindeki başlık. |
title_active_color |
Kullanıcı bağlantıyı tıkladığında gösterilen başlık. |
SearchControls Alt Öğesi
SearchControls öğesi, arama kutusu ve Arama öğesindeki hassaslaştırmalar sekmelerinin renklerini kontrol eder. Arama motorunuzda ayrıntılandırma etiketleri oluşturduysanız bu etiketler, arama öğesinde sekmeler olarak görünür. Ayrıntılandırma etiketleriniz yoksa sekmeler görünmez ve Programlanabilir Arama Motoru özniteliklerin değerlerini yok sayar.
Programlanabilir Arama Motoru'nun sorguları otomatik olarak tamamlamasını istiyorsanız bağlam dosyasında CustomSearchEngine öğesinin autocompletions özelliğini açıklayan bölüme bakın.
Aşağıda, tam olarak tanımlanmış özelliklere sahip bir SearchControls öğesi örneği verilmiştir:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />Aşağıdaki tabloda SearchControls ile ilgili isteğe bağlı özellikler ve bunların değerleri listelenmektedir.
| Özellik | Bileşen rengi |
|---|---|
input_border_color |
Arama sorguları için giriş alanının kenarlığı. |
button_border_color |
Arama düğmesinin etrafındaki kenarlık. |
button_background_color |
Arama düğmesi. |
tab_border_color |
O anda odakta olmayan (kullanıcı tarafından seçilmeyen) sekmelerin etrafındaki kenarlık. |
tab_background_color |
Odaklanılmamış sekmeler. |
tab_selected_border_color |
Kullanıcının tıklayarak seçtiği sekme. Kullanıcının en son tıkladığı sekme, seçilen durumu alır. |
tab_selected_background_color |
Şu anda seçili olan sekmenin rengi. |
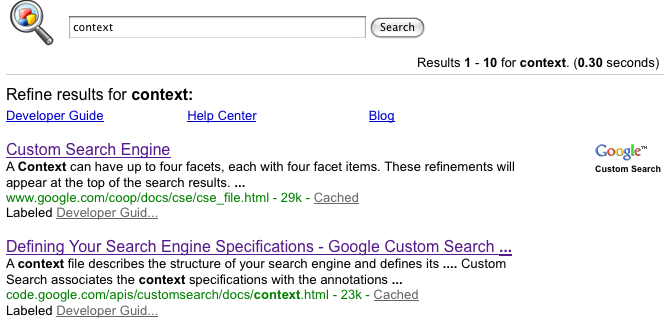
Results Alt Öğesi
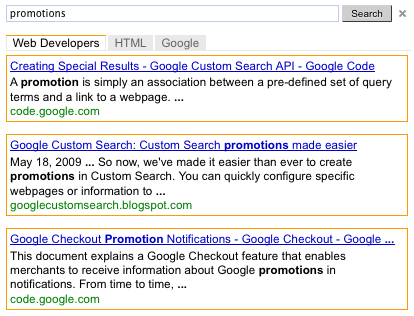
Results öğesi, Arama öğesindeki bağımsız sonuçların rengini kontrol eder. Her bir sonuç bir başlık, sonuç snippet'i ve bağlantı birimini oluşturur. Bu alt öğenin tanımlanması, tekil sonuçları görsel olarak tanımlamanıza veya kullanıcılar tarafından seçilen sonuçları vurgulamanıza olanak tanır. Sonuçları tek tek tanımlamak veya bir sonucu vurgulamak istemiyorsanız kenarlıkları ve arka planları, tüm sonuç bölümü için arka plan rengiyle eşleşecek şekilde ayarlayabilirsiniz.
Şekil 1: Ayrı ayrı sonuçları olan ve fareyle üzerine gelindiğinde vurgulanan bağımsız sonuçları içeren sonuçlar.


Sonuçlar iki durumla ilgilidir:
- Normal durum - fare imleci üzerine getirilmediğinde belirli bir sonucun görüntülenmesi.
- Fareyle üzerine gelme durumu - fare imleci üzerine getirildiğinde belirli bir sonucun görünümü.
Bu öğe, bağımsız sonuçların rengini kontrol eder. Tüm sonuçların arka planını değiştirmek için Renk Alt Öğesi bölümüne bakın.
Aşağıda, tam olarak tanımlanmış özelliklere sahip bir Results öğesi örneği verilmiştir:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />Aşağıdaki tabloda Results ile ilgili isteğe bağlı özellikler ve bunların değerleri listelenmektedir.
| Özellik | Bileşen rengi |
|---|---|
border_color |
Her bireyin sınırı normal durumda olur. |
border_hover_color |
Fareyle üzerine gelindiğinde sonucun kenarlığı. |
background_color |
Kişilerin arka plan rengi normal durumu gösterir. |
background_hover_color |
Sonucun üzerine fareyle gelindiğinde gösterilen arka plan. |
Google Tarafından Barındırılan Sonuçlar Sayfasına Logo Ekleme
Google'ın sonuçlar sayfanızı barındırmasına izin veriyorsanız arama sonuçları sayfasındaki arama kutusunun hemen yanına bir logo veya küçük resim ekleyebilirsiniz. Resim, bir web sitesinde (büyük olasılıkla kendi siteniz veya telif hakkı kısıtlamaları olmayan bir web sitesinde) barındırılan bir .jpg, .png veya .gif dosyası olmalıdır. URL'yi resimle ilişkilendirerek tıklanabilir hale getirebilirsiniz.
Not: Arama sonuçlarını barındırmak için Programlanabilir Arama Öğesi'ni kullanıyorsanız Kontrol Paneli veya bağlam dosyasını kullanarak resim ekleyemezsiniz.
Aşağıda, logolu bir sonuç sayfası örneği verilmiştir.
Şekil 3: Resim içeren arama kutusu

Resim ve URL'si, LookAndFeel öğesi altındaki Logo öğesinin özelliklerinde tanımlanır. Aşağıdaki örnekte, Google tarafından barındırılan sonuçlar sayfanıza nasıl logo ekleyeceğiniz gösterilmektedir.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>Aşağıdaki tabloda Logo öğesinin özellikleri listelenmektedir.
| Özellik | Açıklama ve değer |
|---|---|
url |
Resmin URL'si. Bu bir .gif, .png veya .jpg dosyası olabilir. |
destination |
Resmin bağlantı olmasını istiyorsanız URL hedefini tanımlayın. |
height |
Resmin piksel cinsinden yüksekliği. Maksimum yükseklik 100 pikseldir. Programlanabilir Arama Motoru, en boy oranını koruduğundan genişliği belirtmenize gerek yoktur. Resim çok büyük değilse ve Programlanabilir Arama Motoru'nun küçültmesini istemiyorsanız yüksekliği girmeyin. |