Na tej stronie dowiesz się, jak dostosować wygląd wyszukiwarki za pomocą pliku kontekstu, który jest specyfikacją XML Twojej wyszukiwarki.
- Omówienie
- Element
LookAndFeel - Atrybuty elementu
LookAndFeel - Elementy podrzędne elementu
LookAndFeel - Dodawanie logo do strony wyników na serwerze Google
Omówienie
Oprócz korzystania z panelu sterowania Wyszukiwarki niestandardowej możesz kontrolować wygląd i sposób działania wyszukiwarki, edytując plik XML kontekstu. (Więcej informacji o zaletach i wadach poszczególnych formatów znajdziesz na stronie Podstawowe informacje). Jeśli nie potrafisz korzystać z plików kontekstowych, przeczytaj artykuł Kontekst: definiowanie wyszukiwarki.
Aby mieć jeszcze większą elastyczność w sposobie wyświetlania wyszukiwarki, możesz skorzystać z narzędzia Programmable Search Element, które pozwala umieścić wyszukiwarkę niestandardową Google na stronie internetowej i w innych aplikacjach za pomocą JavaScriptu.
Jeśli Twoje strony internetowe zawierają też uporządkowane dane, możesz tworzyć fragmenty z bogatszą prezentacją i treściami niestandardowymi. Więcej informacji o dostosowywaniu fragmentów wyników z wynikami
Zanim zaczniesz projektować wygląd i sposób działania Wyszukiwarki niestandardowej, przeczytaj Wskazówki dotyczące wdrażania Wyszukiwarki niestandardowej. To krótki dokument wyjaśniający, jak korzystać z elementów marki Google i atrybucji.
Element LookAndFeel
W pliku kontekstowym wszystkie specyfikacje wyglądu i sposobu działania są definiowane przez element LookAndFeel w sekcji CustomSearchEngine. Ten element określa, czy wyświetlają się reklamy, w jaki sposób wyświetlana jest sekcja wyników wyszukiwania oraz jak wyświetlają się poszczególne wyniki wyszukiwania. Przykład poniżej pokazuje wszystkie atrybuty i elementy podrzędne elementu LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Nie wszystkie atrybuty i elementy LookAndFeel mają zastosowanie we wszystkich typach wyszukiwarek. Na przykład atrybut googlebranding jest używany tylko w przypadku wyszukiwarek hostowanych przez Google i jest ignorowany, jeśli Twoja wyszukiwarka używa elementu wyszukiwania. opcji hostingu.
Gdy pobierzesz plik kontekstowy wyszukiwarki ze strony Overview (Przegląd) w panelu sterowania, znajdziesz w pełni zdefiniowaną sekcję LookAndFeel. Nawet atrybuty i elementy, które nie są istotne dla wybranego typu wyszukiwarki, mają zdefiniowane wartości. To są tylko wartości domyślne. je zignorować. Zwróć uwagę tylko na elementy i atrybuty, które mają wpływ na typ wyszukiwarki.
W kolejnych sekcjach omówiono następujące tematy:
Atrybuty elementu LookAndFeel
Wszystkie atrybuty LookAndFeel są opcjonalne. Jeśli ich nie określisz, Wyszukiwarka niestandardowa użyje wartości domyślnych. Jeśli na przykład nie zdefiniujesz atrybutu element_layout elementu LookAndFeel, Wyszukiwarka niestandardowa zinterpretuje to jako, że wartość element_layout to "1". Nie wszystkie atrybuty pasują do wszystkich typów wyszukiwarek.
Zgodnie ze sposobem zdefiniowania wartości atrybutów Wyszukiwarka niestandardowa generuje zestaw kodu dla pola wyszukiwania i wyników wyszukiwania. Podgląd wygenerowanego kodu możesz zobaczyć w sekcji Pobierz kod na stronie Przegląd w wyszukiwarce. Możesz skopiować wygenerowany fragment kodu i wstawić go na swojej stronie internetowej.
Oto przykład elementu LookAndFeel z w pełni zdefiniowanymi atrybutami:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />Poniższa tabela zawiera atrybuty obiektu CustomSearchEngine i ich wartości.
Uwaga: określ wartości tylko tych atrybutów, które mają zastosowanie do wybranej opcji hostingu. Kolumna Opcje hostingu zawiera informacje o opcjach hostingu, do których mają zastosowanie te atrybuty.
| Atrybut | Opcje hostingu | Opis | Wartość |
|---|---|---|---|
googlebranding |
Na serwerach Google | Określa pole wyszukiwania wyszukiwarki. | Użyj jednej z tych wartości:
|
element_layout |
Wyszukaj element | Określa, w jaki sposób pole wyszukiwania i wyniki wyszukiwania są wyświetlane na stronie. Więcej informacji o różnych opcjach układu znajdziesz w artykule Układ elementu wyszukiwania. |
Użyj jednej z tych wartości:
|
theme |
Wyszukaj element | Określa styl pola wyszukiwania i wyników wyszukiwania. | Użyj jednej z tych wartości:
|
custom_theme |
Wyszukaj element | Aby dostosować motyw i wyświetlić inne kolory i rodzinę czcionek niż standardowy, ustaw wartość true. W przeciwnym razie Wyszukiwarka niestandardowa ignoruje dostosowania kolorów i czcionek zdefiniowanych w elementach podrzędnych elementu LookAndFeel. |
Podaj jedną z tych opcji:
|
text_font |
Wszystko | Ustawia rodzinę czcionek dla tekstu w wynikach wyszukiwania. |
Panel sterowania umożliwia wybranie tylko pięciu rodzin czcionek, ale w pliku kontekstowym możesz wybrać większy. Możesz podać rozdzielaną przecinkami listę rodzin czcionek jako wartość tego atrybutu, jak w tym przykładzie: text_font="Arial, sans-serif" Jeśli podasz więcej niż jedną rodzinę czcionek, przeglądarka użyje pierwszej czcionki. Jeśli przeglądarka nie obsługuje pierwszej czcionki, próbuje użyć następnej. Zacznij od wybranej czcionki, a na końcu dodaj ogólną rodzinę, np. szeryfowa lub san-szeryfowa. Rodzina ogólna umożliwia przeglądarce wybór podobnej czcionki z rodziny ogólnej, gdy żadna z wymienionych czcionek nie jest dostępna. Jeśli stosujesz rodzinę czcionek, której nazwa składa się z więcej niż jednego słowa, należy ująć je w cudzysłów ( |
Elementy podrzędne elementu LookAndFeel
Wszystkie elementy podrzędne elementu LookAndFeel z wyjątkiem elementu Promotions odnoszą się tylko do elementu wyszukiwarki. Większość atrybutów elementu Promotions ma zastosowanie do wszystkich typów wyszukiwarek. Elementy podrzędne najczęściej sterują kolorami różnych komponentów wyszukiwarki. Wartości kolorów to standardowe notacje szesnastkowe HTML. Jeśli nie zdefiniujesz atrybutów elementu, Wyszukiwarka niestandardowa użyje wartości domyślnych.
Uwaga: jeśli chcesz dostosować element wyszukiwarki, zanim zdefiniujesz wartości w elementach podrzędnych, ustaw atrybut custom_theme elementu LookAndFeel na true. Jeśli nie ustawisz atrybutu custom_theme na true, wszystkie wartości zdefiniowane w elementach podrzędnych (z wyjątkiem Promotions) będą ignorowane przez Wyszukiwarkę niestandardową.
LookAndFeel ma te elementy podrzędne.
Colors– określa kolory elementu wyszukiwania.Promotions– określa wygląd i styl promocji. Te ustawienia dotyczą wszystkich typów wyszukiwarek.SearchControls– określa kolory komponentów pola wyszukiwania elementów wyszukiwania.Results– określa kolory komponentów w sekcji wyników elementu wyszukiwania.
Element podrzędny Colors
Element Colors określa kolor elementu wyszukiwarki. Aby zmienić kolory podkomponentów elementu wyszukiwania, np. poszczególnych wyników wyszukiwania lub wyników promowanych, musisz ustawić wartości w elementach równorzędnych.
Oto przykład elementu Colors z w pełni zdefiniowanymi atrybutami:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>W tabeli poniżej znajdziesz opcjonalne atrybuty obiektu Colors wraz z ich wartościami.
| Atrybut | Kolor komponentu |
|---|---|
url |
Adres URL na dole każdego fragmentu w wynikach. |
background |
Tło całej sekcji wyników. |
border |
Obramowanie elementu wyszukiwania. |
title |
Tytuł krótkich opisów z wynikami. Tytuł to pierwszy wiersz każdego wyniku. |
text |
Treść fragmentu wyniku. |
visited |
Link po kliknięciu przez użytkownika. |
title_hover |
Kolor tytułu, który pojawia się, gdy użytkownik najedzie kursorem na link. |
title_active |
Kolor tytułu wyświetlany po kliknięciu linku przez użytkownika. |
Element podrzędny Promotions
Element Promotions steruje kolorami promocji oraz określa, czy obrazy i opisy powinny być wyświetlane. Wygląd i styl promocji jest określony w pliku kontekstowym, natomiast treść samych promocji jest definiowana w pliku XML promocji. Więcej informacji znajdziesz na stronie Promocje.
Oto przykład elementu Promotions z w pełni zdefiniowanymi atrybutami:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> W tabeli poniżej znajdziesz opcjonalne atrybuty obiektu Promotions wraz z ich wartościami.
| Atrybut | Kolor komponentu |
|---|---|
title_color |
Tytuł każdej promocji. |
title_visited_color |
Tytuł po kliknięciu przez użytkownika. |
url_color |
Adres URL u dołu każdej promocji. |
background_color |
Kolor tła całej sekcji „Promocje”. |
border_color |
Obramowanie całej sekcji promocyjnej. |
snippet_color |
Opis promocji. Jeśli promocja nie ma opisu, ustawienie nic nie zmienia. |
show_image |
Aby wyświetlać zdjęcie w promocji, ustaw wartość tego atrybutu na Obraz do wyświetlenia jest ustawiony w pliku promocji. |
show_snippet |
Aby wyświetlać opis w promocji, ustaw ten atrybut na wartość Zawartość opisu jest zdefiniowana w pliku promocji. |
title_hover_color |
Tytuł, który pojawia się, gdy użytkownik najedzie kursorem na link. |
title_active_color |
Tytuł wyświetlany po kliknięciu linku przez użytkownika. |
Element podrzędny SearchControls
Element SearchControls kontroluje kolory pola wyszukiwania i kart doprecyzowań w elemencie wyszukiwania. Jeśli w Twojej wyszukiwarce utworzono etykiety zawężające wyszukiwanie, są one wyświetlane w elemencie wyszukiwania jako karty. Jeśli nie masz etykiet zawężających wyszukiwanie, karty nie będą widoczne, a Wyszukiwarka niestandardowa zignoruje wartości atrybutów.
Jeśli chcesz, aby Wyszukiwarka niestandardowa automatycznie uzupełniała zapytania, zapoznaj się z sekcją opisującym atrybut autocompletions elementu CustomSearchEngine w pliku kontekstowym.
Oto przykład elementu SearchControls z w pełni zdefiniowanymi atrybutami:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />W tabeli poniżej znajdziesz opcjonalne atrybuty obiektu SearchControls wraz z ich wartościami.
| Atrybut | Kolor komponentu |
|---|---|
input_border_color |
Obramowanie pola do wprowadzania danych w zapytaniach. |
button_border_color |
Obramowanie przycisku wyszukiwania. |
button_background_color |
Przycisk wyszukiwania. |
tab_border_color |
Obramowanie kart, które nie są obecnie zaznaczone (niewybrane przez użytkownika). |
tab_background_color |
Karty, które nie są fokusowe. |
tab_selected_border_color |
Karta, którą użytkownik przed chwilą wybrał przez kliknięcie. Ostatnio kliknięta karta ma wybrany stan. |
tab_selected_background_color |
Kolor aktualnie wybranej karty. |
Element podrzędny Results
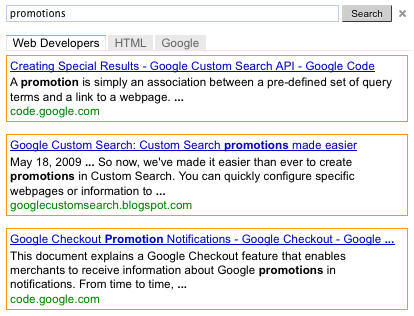
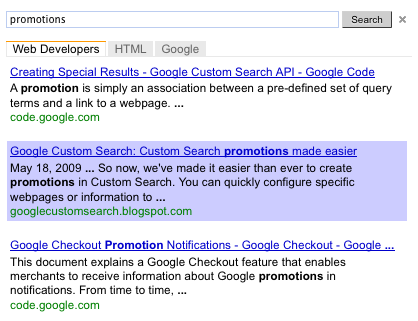
Element Results określa kolor poszczególnych wyników w elemencie wyszukiwania. Każdy wynik stanowi jednostkę tytułu, fragmentu wyniku i linku. Możesz zdefiniować element podrzędny, aby wizualnie wyróżnić poszczególne wyniki lub wyróżnić wyniki wybierane przez użytkowników. Jeśli nie chcesz zawężać poszczególnych wyników lub wyróżniać je, możesz ustawić obramowanie i tła tak, aby pasowały do koloru tła całej sekcji wyników.
Rysunek 1. Wyniki z obramowanymi pojedynczymi wynikami i wynikami podświetlanymi po najechaniu na nie kursorem myszy.


Wyniki mają 2 stany:
- Normalny stan – pojawienie się pojedynczego wyniku, gdy nie znajduje się nad nim wskaźnik myszy.
- Stan po najechaniu – wygląd pojedynczego wyniku po najechaniu na niego kursorem myszy.
Ten element steruje kolorem poszczególnych wyników. Aby zmienić tło dla wszystkich wyników, zapoznaj się z sekcją Kolor podrzędny elementu.
Oto przykład elementu Results z w pełni zdefiniowanymi atrybutami:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />W tabeli poniżej znajdziesz opcjonalne atrybuty obiektu Results wraz z ich wartościami.
| Atrybut | Kolor komponentu |
|---|---|
border_color |
Obramowanie każdego osobnika jest widoczne w normalnym stanie. |
border_hover_color |
Obramowanie wyniku po najechaniu na niego myszą. |
background_color |
Kolor tła osób jest normalny. |
background_hover_color |
Tło wyniku po najechaniu na nie myszą. |
Dodawanie logo do strony wyników na serwerze Google
Jeśli zezwalasz Google na przechowywanie stron z wynikami wyszukiwania, możesz na tej stronie umieścić logo lub mały obraz obok pola wyszukiwania. Obraz musi być plikiem w formacie .jpg, .png lub .gif hostowanym w witrynie internetowej (prawdopodobnie Twojej witrynie lub witrynie niemającej ograniczeń związanych z prawami autorskimi). Możesz powiązać URL z obrazem, dzięki czemu będzie on klikalny.
Uwaga: jeśli używasz elementu Wyszukiwarka niestandardowa do przechowywania wyników wyszukiwania, nie możesz dodać obrazu za pomocą panelu sterowania ani pliku kontekstowego.
Poniżej znajduje się przykładowa strona wyników wyszukiwania z logo.
Rysunek 3. Pole wyszukiwania z obrazem

Obraz i jego adres URL są zdefiniowane w atrybutach elementu Logo w elemencie LookAndFeel. Poniższy przykład pokazuje, jak dodać logo do strony wyników na serwerze Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>W tabeli poniżej znajdziesz listę atrybutów elementu Logo.
| Atrybut | Opis i wartość |
|---|---|
url |
Adres URL obrazu. Może to być plik .gif, .png lub .jpg. |
destination |
Jeśli chcesz, aby obraz był linkiem, określ docelowy adres URL. |
height |
Wysokość obrazu w pikselach. Maksymalna wysokość to 100 pikseli. Nie musisz podawać szerokości, ponieważ Wyszukiwarka niestandardowa zachowuje współczynnik proporcji. Podanie wysokości nie jest konieczne, chyba że obraz jest za duży i chcesz, żeby Wyszukiwarka niestandardowa ją zmniejszyła. |