In questa pagina viene descritto come personalizzare l'aspetto del tuo motore di ricerca utilizzando il file di contesto, che è la specifica XML per il tuo motore di ricerca.
- Panoramica
- L'elemento
LookAndFeel - Gli attributi dell'elemento
LookAndFeel - Elementi secondari di
LookAndFeel - Aggiungere un logo a una pagina dei risultati ospitata su Google
Panoramica
Oltre a utilizzare il Pannello di controllo di Motore di ricerca programmabile, puoi controllare l'aspetto del tuo motore di ricerca modificando il file XML di contesto. Scopri di più sui vantaggi e sullo svantaggi di ogni formato nella pagina Nozioni di base. Se non hai familiarità con i file di contesto, leggi Contesto: definizione di un motore di ricerca.
Per una maggiore flessibilità nella visualizzazione del motore di ricerca, puoi utilizzare Programmable Search Element, che ti consente di incorporare il Motore di ricerca programmabile nella tua pagina web e in altre applicazioni utilizzando JavaScript.
Se le tue pagine web includono anche dati strutturati, puoi creare snippet con presentazione più completa e contenuti personalizzati. Scopri di più sulla personalizzazione degli snippet dei risultati.
Prima di iniziare a progettare l'aspetto del tuo Motore di ricerca programmabile, leggi le Linee guida per l'implementazione di Motore di ricerca programmabile. È un breve documento che ti spiega come dovresti gestire il branding e l'attribuzione di Google.
L'elemento LookAndFeel
Nel file di contesto, tutte le specifiche aspetto e design sono definite dall'elemento LookAndFeel in CustomSearchEngine. Questo elemento determina se vengono visualizzati gli annunci, il modo in cui viene visualizzata la sezione dei risultati di ricerca e i singoli risultati di ricerca. L'esempio seguente mostra tutti gli attributi e gli elementi secondari dell'elemento LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Non tutti gli attributi e gli elementi LookAndFeel sono pertinenti per tutti i tipi di motori di ricerca. Ad esempio, l'attributo googlebranding viene utilizzato solo per i motori di ricerca ospitati da Google e viene ignorato se il tuo motore di ricerca utilizza "Elemento di ricerca" un'opzione di hosting.
Quando scarichi il file di contesto del motore di ricerca dalla pagina Panoramica del pannello di controllo, troverai una sezione LookAndFeel completamente definita. Anche gli attributi e gli elementi non pertinenti al tipo di motore di ricerca che hai scelto avranno valori definiti. Questi sono solo i valori predefiniti; ignorarli. Presta attenzione solo agli elementi e agli attributi che influenzano il tipo di motore di ricerca.
Le prossime sezioni si soffermano su quanto segue:
Gli attributi dell'elemento LookAndFeel
Tutti gli attributi LookAndFeel sono facoltativi; se non li specifichi, Motore di ricerca programmabile utilizzerà i valori predefiniti. Ad esempio, se non definisci l'attributo element_layout dell'elemento LookAndFeel, Motore di ricerca programmabile lo interpreterà per indicare che il valore element_layout è "1". Non tutti gli attributi sono pertinenti per tutti i tipi di motori di ricerca.
In base a come hai definito i valori degli attributi, Motore di ricerca programmabile genera un insieme di codice per la casella di ricerca e i risultati di ricerca. Puoi visualizzare l'anteprima del codice generato nella sezione Genera codice della pagina Panoramica del tuo motore di ricerca. Puoi copiare lo snippet di codice generato e inserirlo nella tua pagina web.
Di seguito è riportato un esempio di elemento LookAndFeel con attributi completamente definiti:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />Nella tabella seguente sono elencati gli attributi di CustomSearchEngine e i relativi valori.
Nota:definisci solo i valori degli attributi pertinenti all'opzione di hosting selezionata. La colonna Opzioni di hosting indica a quali opzioni di hosting si applicano questi attributi.
| Attributo | Opzioni di hosting | Descrizione | Valore |
|---|---|---|---|
googlebranding |
In hosting su Google | Determina la casella di ricerca del tuo motore di ricerca. | Utilizza uno dei seguenti valori:
|
element_layout |
Elemento di ricerca | Determina la disposizione della casella di ricerca e dei risultati di ricerca nella pagina. Per scoprire di più sulle varie opzioni di layout, consulta la sezione Layout dell'elemento di ricerca. |
Usa uno dei seguenti valori:
|
theme |
Elemento di ricerca | Determina lo stile della casella di ricerca e dei risultati di ricerca. | Utilizza uno dei seguenti valori:
|
custom_theme |
Elemento di ricerca | Per personalizzare il tema in modo che visualizzi colori e famiglie di caratteri diversi da quello standard, imposta il valore su true. In caso contrario, Motore di ricerca programmabile ignora la personalizzazione che apporti sui colori e sui caratteri, definiti negli elementi secondari di LookAndFeel. |
Specifica una delle seguenti opzioni:
|
text_font |
Tutte | Imposta la famiglia di caratteri per il testo nei risultati di ricerca. |
Anche se il Pannello di controllo ti consente di selezionare solo cinque famiglie di caratteri, puoi scegliere un insieme più ampio di famiglie di caratteri nel file di contesto. Potresti avere un elenco di famiglie di caratteri separate da virgole come valore per questo attributo, come nell'esempio seguente: text_font="Arial, sans-serif" Se hai elencato più di una famiglia di caratteri, il browser utilizzerà il primo carattere. Se il browser non supporta il primo carattere, prova a utilizzare quello successivo. Inizia con il carattere che vuoi e termina con una famiglia generica, come con grazie o san serif. La famiglia generica consente al browser di selezionare un carattere simile nella famiglia generica quando nessuno dei caratteri elencati è disponibile. Se utilizzi una famiglia di caratteri il cui nome contiene più di una parola, devi racchiuderlo tra le virgolette ( |
Gli elementi secondari di LookAndFeel
Tutti gli elementi secondari di LookAndFeel, ad eccezione dell'elemento Promotions, riguardano solo l'elemento di ricerca. La maggior parte degli attributi dell'elemento Promotions si applica a tutti i tipi di motori di ricerca. Gli elementi secondari controllano i colori di diversi componenti nel tuo motore di ricerca. I valori dei colori sono notazioni esadecimali standard in formato HTML. Se non definisci gli attributi dell'elemento, Motore di ricerca programmabile utilizza i valori predefiniti.
Nota: se vuoi personalizzare un elemento di ricerca, devi impostare l'attributo custom_theme dell'elemento LookAndFeel su true prima di definire i valori negli elementi secondari. Se non imposti l'attributo custom_theme su true, tutti i valori definiti negli elementi secondari (ad eccezione di Promotions) vengono ignorati da Motore di ricerca programmabile.
LookAndFeel ha i seguenti elementi secondari.
Colors: determina i colori dell'elemento di ricerca.Promotions: determina l'aspetto delle promozioni. Le impostazioni si applicano a tutti i tipi di motori di ricerca.SearchControls: determina i colori dei componenti della casella di ricerca degli elementi di ricerca.Results: determina i colori dei componenti della sezione dei risultati dell'elemento di ricerca.
L'elemento secondario Colors
L'elemento Colors determina il colore dell'elemento di ricerca. Per modificare i colori dei sottocomponenti dell'elemento di ricerca, ad esempio un singolo risultato di ricerca o promozioni, devi impostare i valori negli altri elementi di pari livello.
Di seguito è riportato un esempio di elemento Colors con attributi completamente definiti:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>Nella tabella seguente sono elencati gli attributi facoltativi di Colors e i relativi valori.
| Attributo | Colore componente |
|---|---|
url |
L'URL nella parte inferiore di ogni snippet dei risultati. |
background |
Lo sfondo dell'intera sezione dei risultati. |
border |
Il bordo attorno all'elemento di ricerca. |
title |
Il titolo degli snippet dei risultati. Il titolo è la prima riga di ogni risultato. |
text |
Il corpo del testo dello snippet del risultato. |
visited |
Il link dopo il clic dell'utente. |
title_hover |
Il colore del titolo quando l'utente passa il mouse sopra il link. |
title_active |
Il colore del titolo quando l'utente fa clic sul link. |
L'elemento secondario Promotions
L'elemento Promotions controlla i colori della promozione, nonché determina se le immagini e le descrizioni devono essere visualizzate. Mentre l'aspetto delle promozioni è definito nel file di contesto, i contenuti delle promozioni stesse sono definiti nel file XML delle promozioni. Per scoprire di più, consulta Promozioni.
Di seguito è riportato un esempio di elemento Promotions con attributi completamente definiti:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> Nella tabella seguente sono elencati gli attributi facoltativi di Promotions e i relativi valori.
| Attributo | Colore componente |
|---|---|
title_color |
Il titolo di ogni promozione. |
title_visited_color |
Il titolo dopo il clic dell'utente. |
url_color |
L'URL nella parte inferiore di ogni promozione. |
background_color |
Il colore di sfondo dell'intera sezione delle promozioni. |
border_color |
Il bordo intorno all'intera sezione della promozione. |
snippet_color |
La descrizione della promozione. Se la promozione non ha una descrizione, l'impostazione non cambia. |
show_image |
Per mostrare un'immagine nella tua promozione, imposta questo attributo su L'immagine da visualizzare è impostata nel file delle promozioni. |
show_snippet |
Per mostrare una descrizione nella promozione, imposta questo attributo su Il contenuto della descrizione è definito nel file delle promozioni. |
title_hover_color |
Il titolo quando l'utente passa il mouse sopra il link. |
title_active_color |
Il titolo quando l'utente fa clic sul link. |
L'elemento secondario SearchControls
L'elemento SearchControls controlla i colori della casella di ricerca e delle schede per i perfezionamenti in un elemento di ricerca. Se hai creato etichette di perfezionamento nel tuo motore di ricerca, queste vengono visualizzate come schede nell'elemento di ricerca. Se non hai etichette di perfezionamento, le schede non vengono visualizzate e Motore di ricerca programmabile ignora i valori degli attributi.
Se vuoi che Motore di ricerca programmabile completi automaticamente le query, consulta la sezione che descrive l'attributo autocompletions dell'elemento CustomSearchEngine nel file di contesto.
Di seguito è riportato un esempio di elemento SearchControls con attributi completamente definiti:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />Nella tabella seguente sono elencati gli attributi facoltativi di SearchControls e i relativi valori.
| Attributo | Colore componente |
|---|---|
input_border_color |
Il bordo del campo di immissione per le query di ricerca. |
button_border_color |
Il bordo attorno al pulsante di ricerca. |
button_background_color |
Pulsante di ricerca. |
tab_border_color |
Il bordo attorno alle schede che non sono attualmente in primo piano (non selezionato dall'utente). |
tab_background_color |
Le schede non attive. |
tab_selected_border_color |
La scheda che l'utente ha appena selezionato facendo clic. La scheda su cui l'utente ha fatto clic più di recente assume lo stato selezionato. |
tab_selected_background_color |
Il colore della scheda attualmente selezionata. |
L'elemento secondario Results
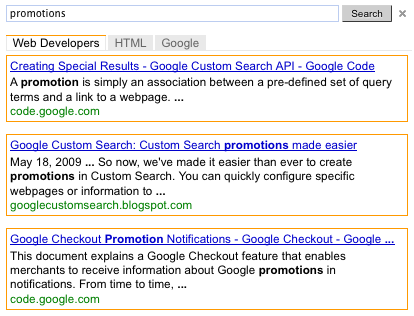
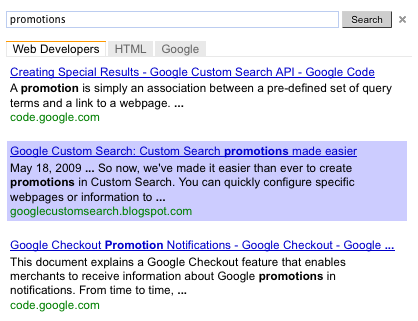
L'elemento Results controlla il colore dei singoli risultati nell'elemento di ricerca. Ogni singolo risultato forma un'unità di titolo, snippet del risultato e link. La definizione di questo elemento secondario ti consente di delineare visivamente i singoli risultati o evidenziare quelli selezionati dagli utenti. Se non vuoi delineare i singoli risultati o evidenziare un risultato, puoi impostare bordi e sfondi in modo che corrispondano al colore di sfondo per l'intera sezione dei risultati.
Figura 1: risultati con risultati individuali definiti e risultati individuali evidenziati al passaggio del mouse.


I risultati hanno due stati:
- Stato normale: l'aspetto di un singolo risultato quando il mouse non viene passato sopra il risultato.
- Stato al passaggio del mouse: l'aspetto di un singolo risultato quando il cursore del mouse passa sopra il risultato.
Questo elemento controlla il colore dei singoli risultati. Per cambiare lo sfondo di tutti i risultati, consulta la sezione L'elemento secondario colore.
Di seguito è riportato un esempio di elemento Results con attributi completamente definiti:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />Nella tabella seguente sono elencati gli attributi facoltativi di Results e i relativi valori.
| Attributo | Colore componente |
|---|---|
border_color |
Il bordo di ogni singolo risulta nello stato normale. |
border_hover_color |
Il bordo del risultato quando passi il mouse sopra il risultato. |
background_color |
Il colore di sfondo degli individui risulta nello stato normale. |
background_hover_color |
Lo sfondo del risultato quando passi il mouse sopra il risultato. |
Aggiunta di un logo a una pagina dei risultati ospitata da Google
Se consenti a Google di ospitare la tua pagina dei risultati, puoi includere un logo o una piccola immagine proprio accanto alla casella di ricerca nella pagina dei risultati di ricerca. L'immagine deve essere un file .jpg, .png o .gif ospitato su un sito web (presumibilmente il tuo o da un sito web senza limitazioni di copyright). Puoi associare un URL all'immagine, rendendola cliccabile.
Nota:se utilizzi Elemento di ricerca programmabile per ospitare i risultati di ricerca, non puoi aggiungere un'immagine utilizzando il Pannello di controllo o il file di contesto.
Di seguito è riportato un esempio di pagina dei risultati con un logo.
Figura 3: casella di ricerca con un'immagine

L'immagine e il relativo URL sono definiti negli attributi dell'elemento Logo sotto l'elemento LookAndFeel. L'esempio seguente mostra come aggiungere un logo alla tua pagina dei risultati ospitata da Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>Nella tabella seguente sono elencati gli attributi dell'elemento Logo.
| Attributo | Descrizione e valore |
|---|---|
url |
URL dell'immagine. Può essere un file .gif, .png o .jpg. |
destination |
Se vuoi che l'immagine sia un link, definisci la destinazione dell'URL. |
height |
Altezza dell'immagine in pixel. L'altezza massima è di 100 pixel. Non è necessario fornire la larghezza perché il Motore di ricerca programmabile conserva le proporzioni. Non preoccuparti di indicare l'altezza, a meno che l'immagine non sia troppo grande e tu voglia ridurre le dimensioni del Motore di ricerca programmabile. |