1. Introduction
Le manque de contraste est le principal problème d'accessibilité sur le Web. Voyons comment les outils de développement peuvent vous aider à comprendre, à identifier et à résoudre ce problème.
Points abordés
- Comprendre le problème de faible contraste
- Identifier le texte à faible contraste
- Résoudre les problèmes de texte à faible contraste
Prérequis
- Un ordinateur qui fonctionne et un réseau Wi-Fi fiable
- Chrome 87 ou version ultérieure
Objectifs de l'atelier
Vous allez résoudre des problèmes de faible contraste sur une page Web.
2. Début
Cliquez sur le lien suivant pour ouvrir la page contenant du texte à faible contraste :
Ensuite, sur la page, ouvrez les outils pour les développeurs Chrome.
3. Comprendre le problème de faible contraste
Près d'une personne sur 20 souffre d'un trouble de la perception des couleurs (également appelé "daltonisme", un terme moins précis). Cette déficience se traduit par des difficultés à distinguer les couleurs, ce qui peut aggraver les problèmes de contraste faible.
Par exemple, si vous êtes un développeur et que votre vision est normale, le texte de la page peut vous sembler visuellement correct.

Il peut arriver dans certains cas que vous puissiez lire du texte à faible contraste, à la différence des personnes qui souffrent de ces troubles de la vision.
Les outils de développement peuvent vous aider à comprendre ces déficiences visuelles en vous permettant de les simuler dans votre application Web.
Ouvrez le menu Command (Commande). Commencez à saisir Rendering, puis sélectionnez Show Rendering. Dans l'onglet Rendering (Rendu), faites défiler la page vers le bas jusqu'à l'option Emulate vision deficiencies (Émuler les déficiences visuelles).
Les outils de développement vous permettent d'émuler les problèmes de vision trouble et ces troubles de la perception des couleurs :
- Protanopie : incapacité à percevoir la lumière rouge
- Deutéranopie : incapacité à percevoir la lumière verte
- Tritania : incapacité à percevoir la lumière bleue
- Achromatopsie : incapacité à percevoir n'importe quelle couleur, à l'exception des nuances de gris (trouble très rare)
Sélectionnez différentes options pour faire vous-même l'expérience de ces troubles sur cette page. Par exemple, sélectionnez Protanopia (Protanopie). Le contraste des couleurs du texte est désormais pire : le texte est presque illisible.
4. Identifier le texte à faible contraste
Il existe plusieurs façons d'identifier du texte à faible contraste.
Info-bulle du mode d'inspection
L'info-bulle du mode d'inspection qui s'affiche en haut de la page Web indique le rapport de contraste des éléments de texte.
Par exemple, cliquez sur l'icône Inspect (Inspecter) en haut à gauche des outils de développement pour inspecter le mot "very" (très). Le rapport de contraste du texte s'affiche dans l'info-bulle. L'icône en forme de point d'exclamation à côté du rapport de contraste indique que celui-ci est faible.
.
Rapport de contraste dans le sélecteur de couleur
Vous pouvez également afficher le rapport de contraste dans le sélecteur de couleur.
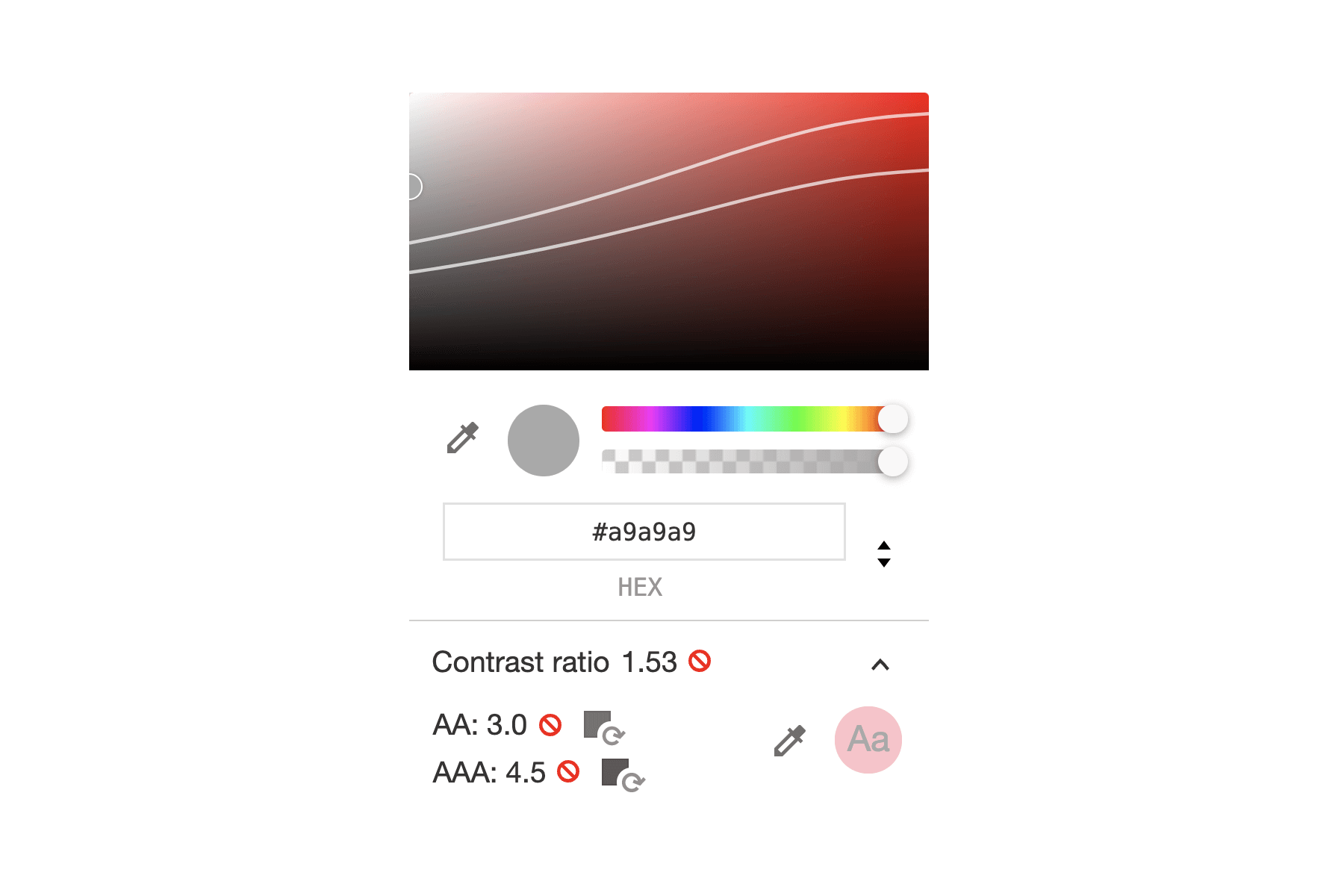
Inspectez le mot "very" (très). Dans le volet Styles, cliquez sur l'aperçu des couleurs de la propriété CSS color. Le rapport de contraste s'affiche dans le sélecteur de couleur. L'icône représentant un panneau d'interdiction rouge indique que le rapport de contraste est faible.
.
[Expérimental] Identifier les problèmes de faible contraste sur toute la page à l'aide du panneau CSS Overview (Aperçu CSS)
Parcourir chaque élément de la page pour vérifier le rapport de contraste est un processus fastidieux. Le panneau CSS Overview (Aperçu CSS) peut vous aider à détecter tout le texte à faible contraste de votre page.
Après avoir généré l'aperçu CSS, faites défiler la page vers le bas jusqu'à la section Colors (Couleurs) pour afficher tous les problèmes de contraste. Cliquez sur l'une des couleurs, par exemple l'arrière-plan jaune avec le texte en vert citron. Les outils de développement affichent la liste des éléments présentant ce problème. Cliquez sur un élément de la liste pour l'ouvrir dans le panneau Elements (Éléments).
5. Résoudre les problèmes de texte à faible contraste
Les outils de développement vous suggèrent des couleurs pour le texte à faible contraste.
Ligne de contraste recommandé
Inspectez le mot "very" (très). Dans le volet Styles, cliquez sur l'aperçu des couleurs de la propriété CSS color. Développez la section Contrast ratio (Rapport de contraste).

Les outils de développement proposent les classifications AA et AAA pour le rapport de contraste des couleurs :
- AA : le contraste des couleurs respecte la recommandation minimale.
- AAA : le contraste des couleurs respecte la recommandation avancée.
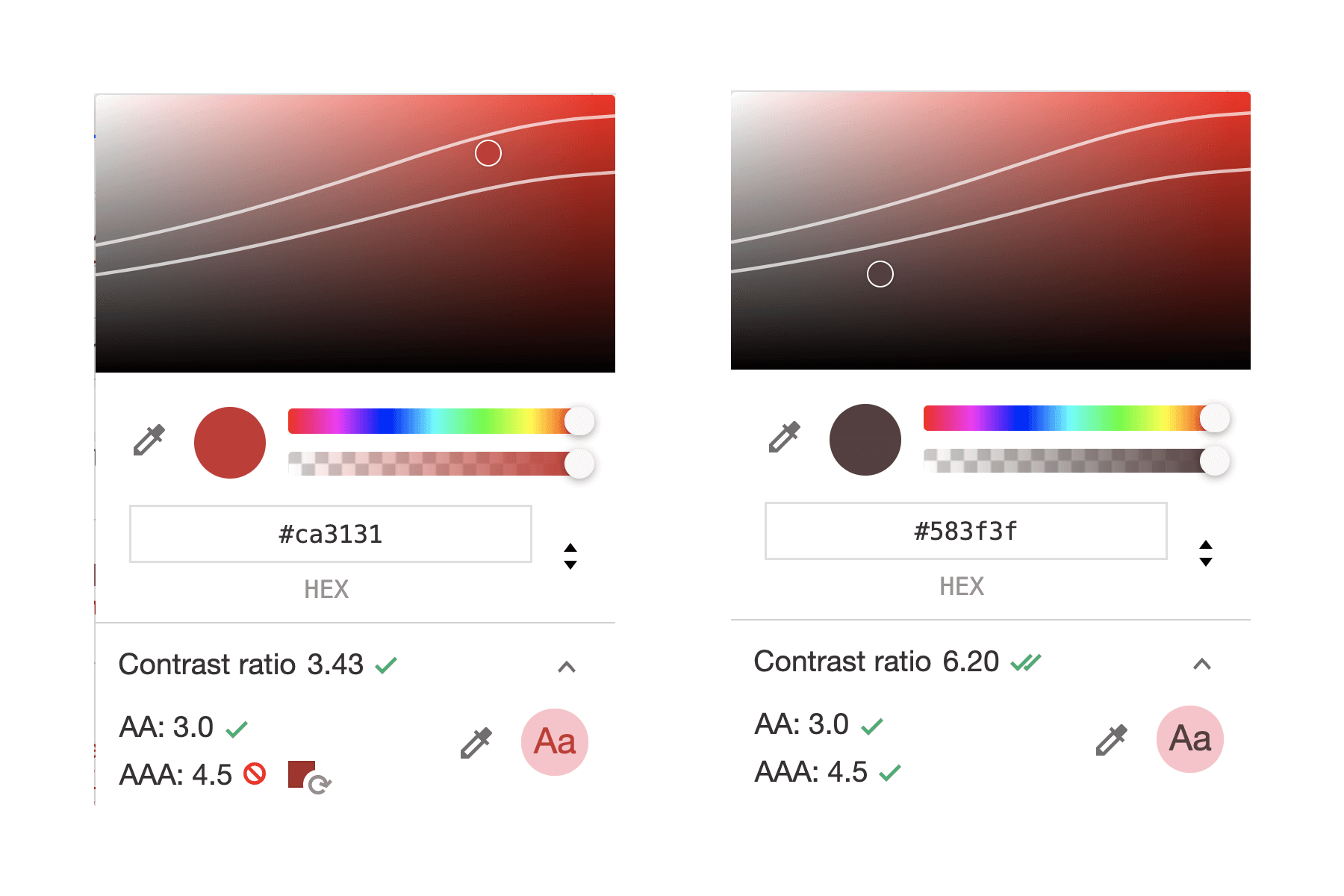
Dans notre exemple, deux lignes s'affichent dans le sélecteur visuel en haut du sélecteur de couleur. De haut en bas :
- Première ligne : AA. Sélectionnez une couleur sous cette ligne pour respecter la recommandation minimale.
- Deuxième ligne : AAA. Sélectionnez une couleur sous cette ligne pour respecter la recommandation avancée.
Cliquez sur la couleur et corrigez-la manuellement :
- Une coche signifie que l'élément est conforme à la recommandation minimale.
- Deux coches signifient qu'il est conforme à la recommandation avancée.

.
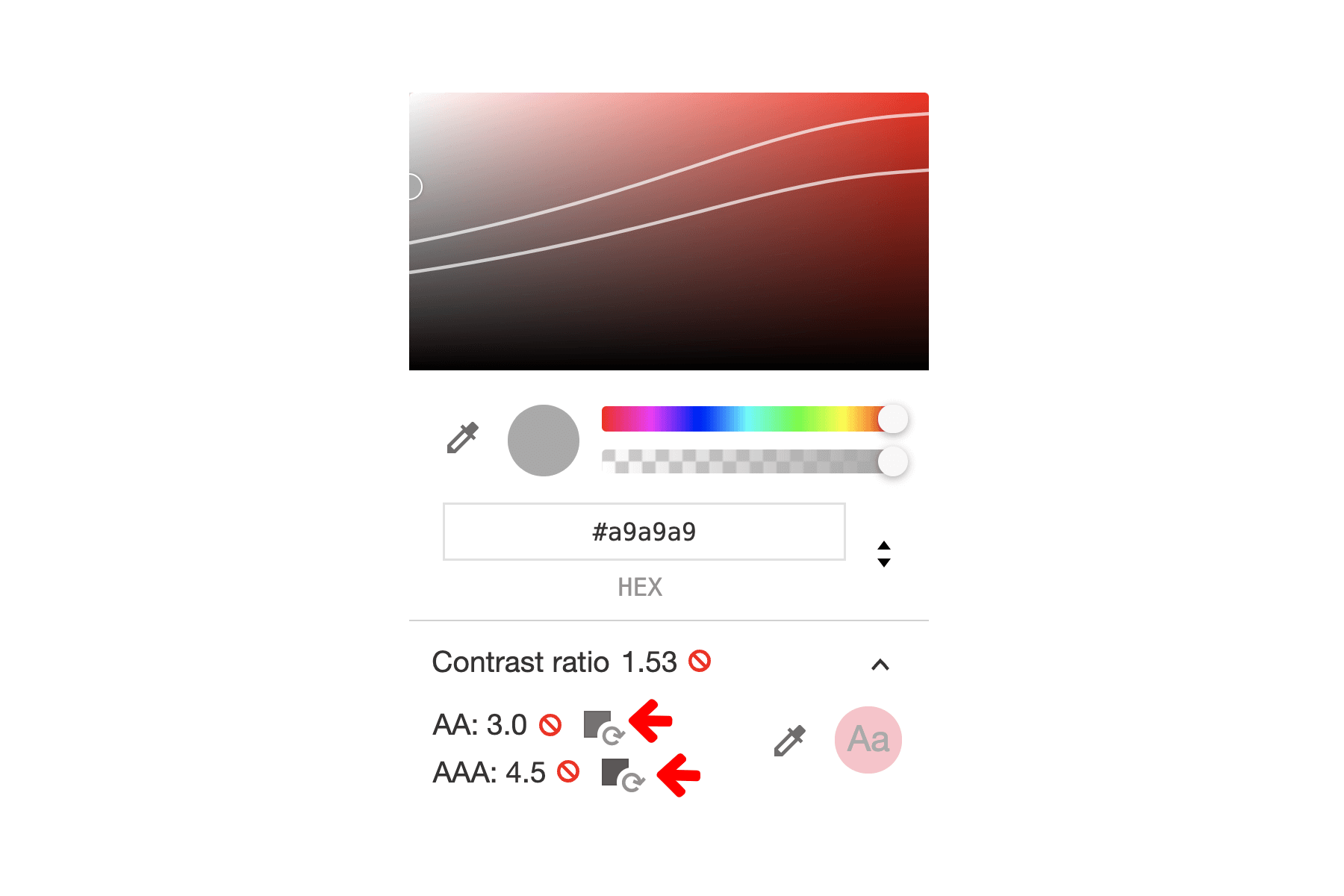
Suggestions de couleurs disponibles
Les outils de développement vous suggèrent également des couleurs pour les catégories AA et AAA. Il vous suffit alors de cliquer sur ces couleurs pour corriger le problème.
Cliquez sur la couleur suggérée à côté du rapport de contraste. La couleur du texte est corrigée.

.
Vous pouvez maintenant essayer de corriger tout le texte à faible contraste de la page, puis générer à nouveau l'aperçu CSS pour vérifier si tous les problèmes de contraste sont résolus.
6. Félicitations !
Félicitations ! Vous avez terminé cet atelier de programmation.
