1. 始める前に
Geospatial Creator は、ARCore と Google Maps Platform をベースにしており、これを使用することで Adobe Aero Geospatial プレリリース版で拡張現実(AR)エクスペリエンスを作成できます。Geospatial Creator は Google の Photorealistic 3D Tiles API を使用しており、実際の場所に訪れることなく、現実世界の中にいるような体験をプレビューできます。クリエイターやデベロッパーはこの機能を活用して、Adobe 3D アプリケーション スイートで 3D エクスペリエンスをデザインし、デジタルツインの世界を簡単にプレビューできます。
この Codelab では、Adobe Aero エディタを使用して 3D コンテンツを配置する基本的な手順を説明します。環境をセットアップし、エディタの操作方法を学び、トリガーと動作を使用してエクスペリエンスを強化し、Adobe Player の Play Instant App または App Clip にコンテンツをデプロイします。これにより、ARCore に対応した Android デバイスまたは iOS デバイス上で、AR でコンテンツを表示できるようになります。

前提条件
- AR に関する基本的な知識
- ARCore Geospatial API に関する基本的な知識
学習内容
- Adobe Aero で Geospatial Creator を使用する方法
- 3D マップをナビゲートする方法
- ビューポートに 3D コンテンツを配置する方法
- 3D アセットに動作を追加する方法
- デバイスで AR エクスペリエンスを表示する方法
必要なもの
2. 環境をセットアップする
Adobe Aero Geospatial プレリリース版で Geospatial Creator を使用する手順は次のとおりです。
3. Adobe Aero を操作する
このステップでは、自分の周囲の 3D 表現を表示します。
プロジェクトを作成する
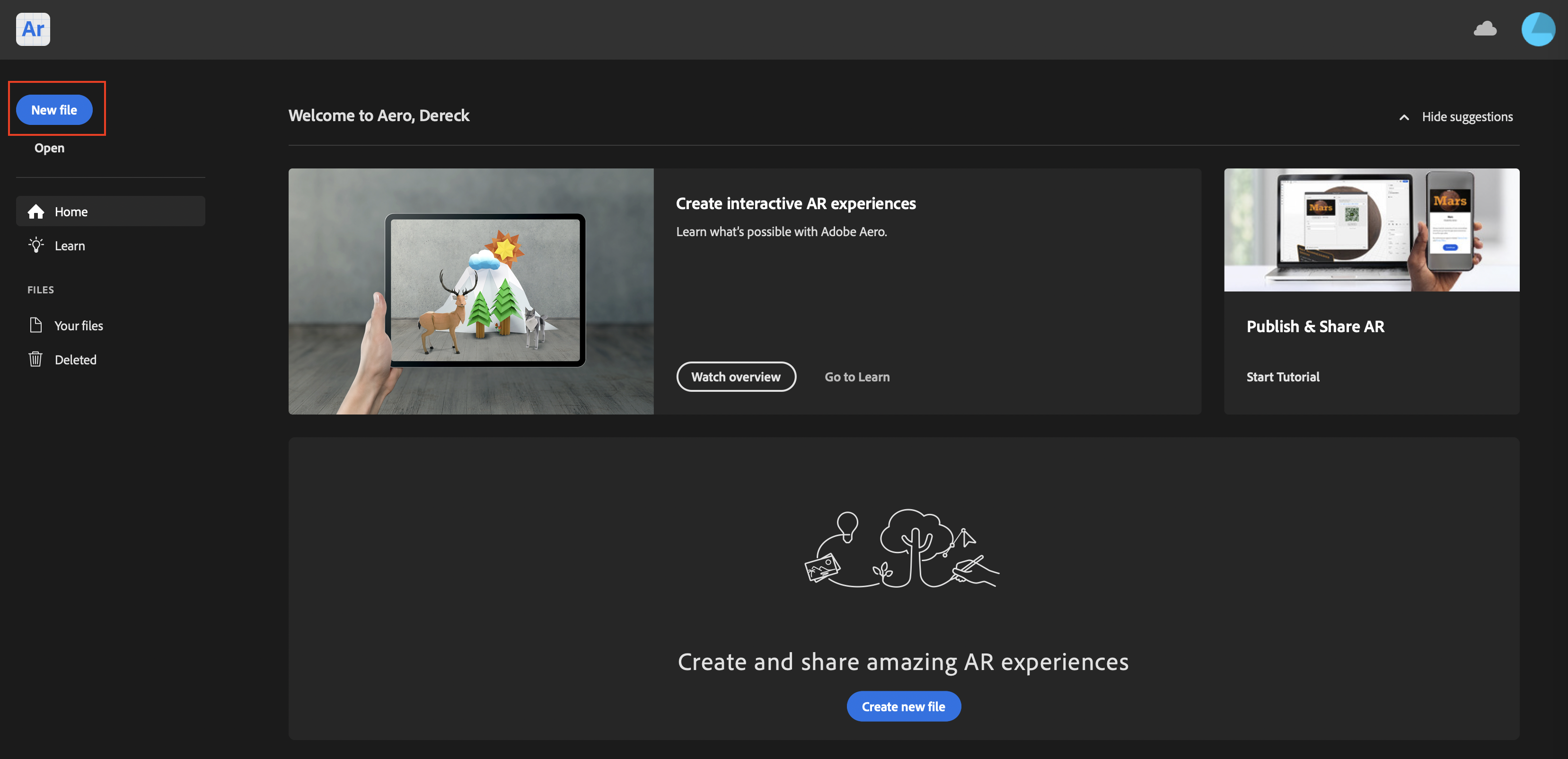
- Adobe Aero アプリを開きます。
- [New file] をクリックします。
- ファイルに名前を付けます。例:
Geospatial Creator codelab。 - [OK] をクリックしてプロジェクトを作成します。

場所を選択する
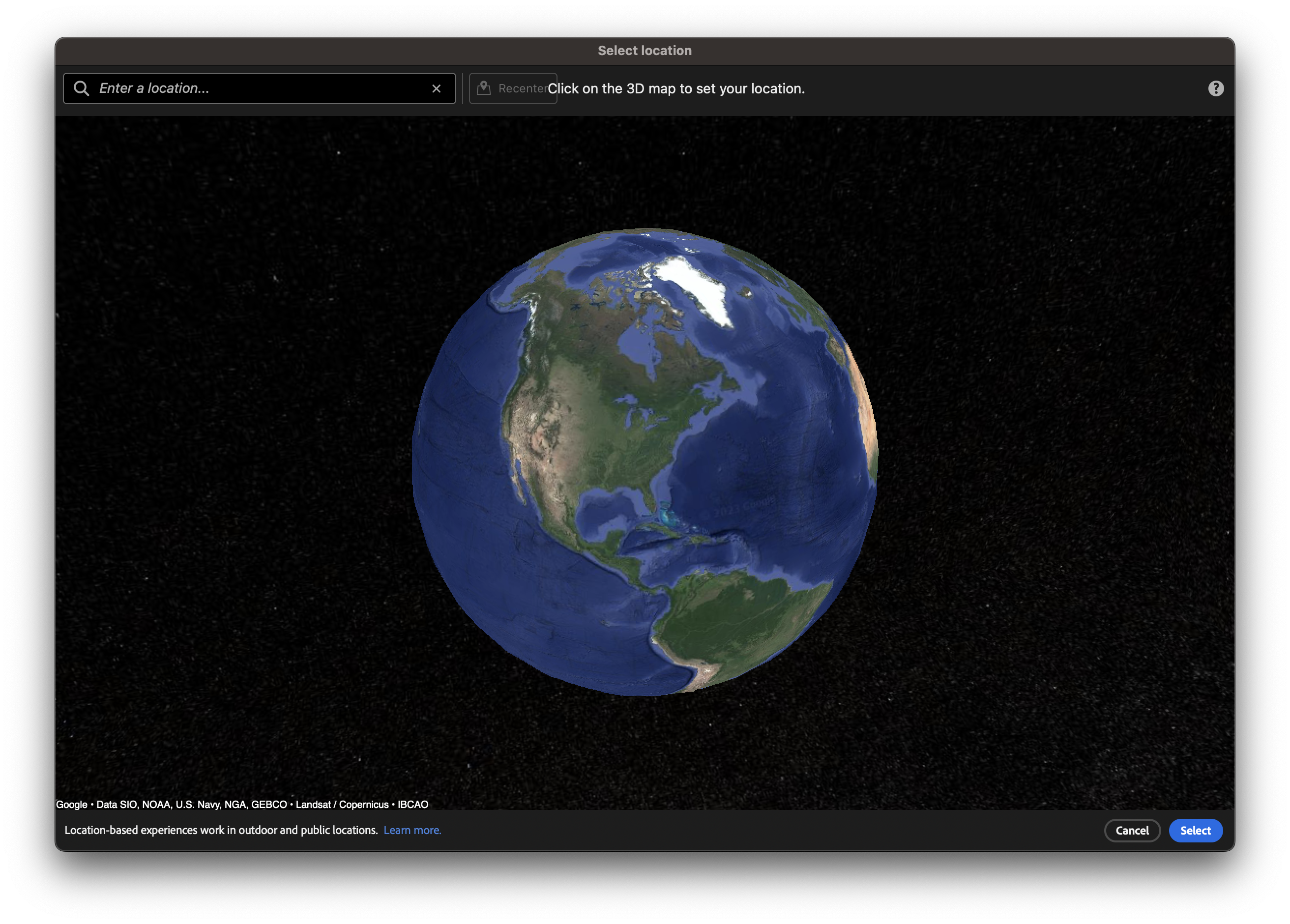
Geospatial プレリリース版でプロジェクトを作成すると、[Select location] ウィンドウが表示されます。このウィンドウでは、世界のどの部分をエディタに表示するかを制御できます。

場所を選択する手順は次のとおりです。
- テキスト ボックスで、自分の近くの場所を検索します。
- ワールドビューをドラッグし、スクロール ホイールを使用してズームします。
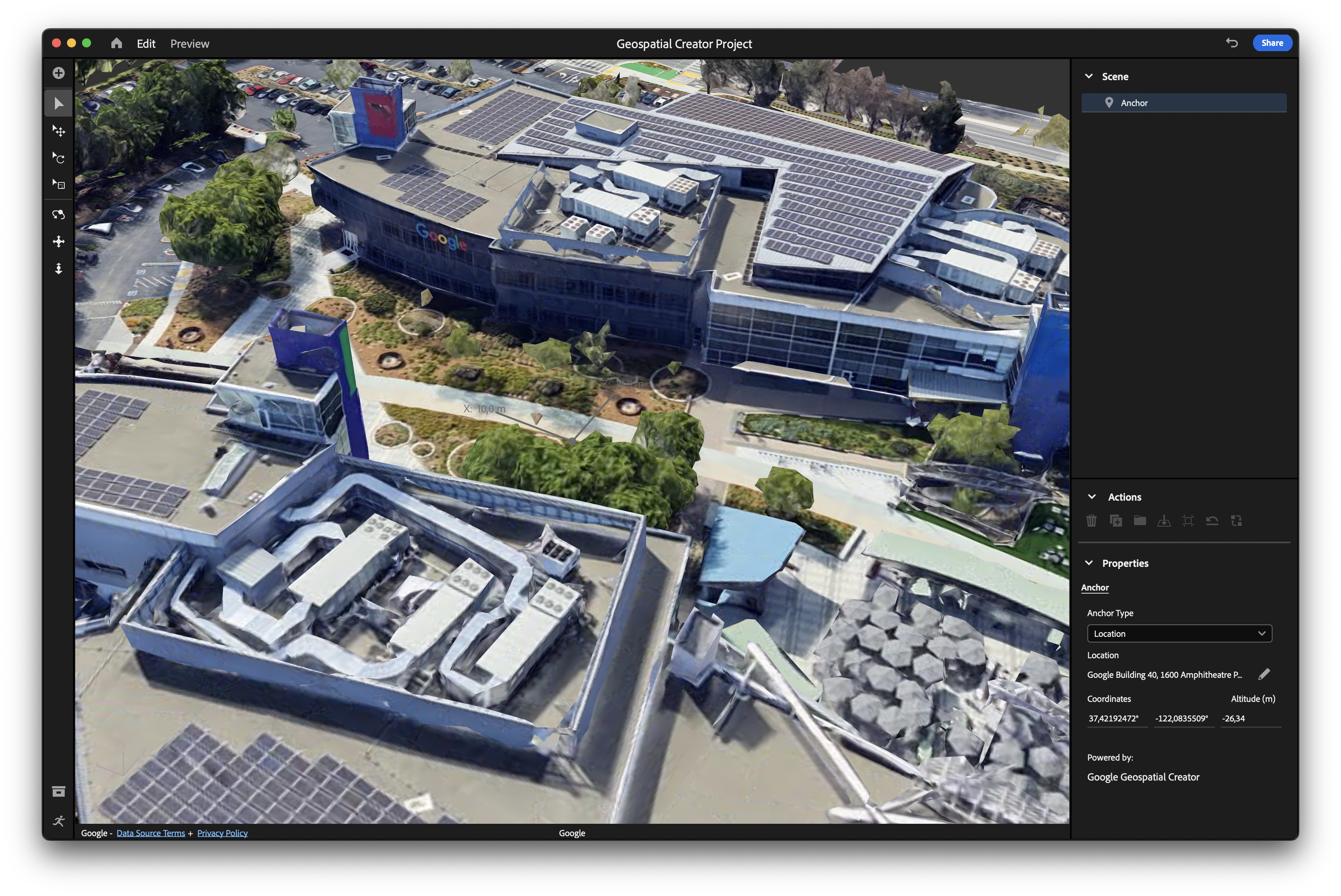
- マップ上の任意の場所をクリックして [Select] を押し、その場所をシーン プレビューに表示します。選択した場所のデジタル表現がシーン プレビューに表示されます。

ビューポート カメラを制御する
- カメラビューを回転するには、
 [Orbit] をクリックします。
[Orbit] をクリックします。 - ビューを水平方向や垂直方向にドラッグするには、
 [Pan] をクリックします。
[Pan] をクリックします。 - 選択したオブジェクトとカメラの距離を変更するには、
 [Dolly] をクリックします。
[Dolly] をクリックします。
選択した場所を変更する
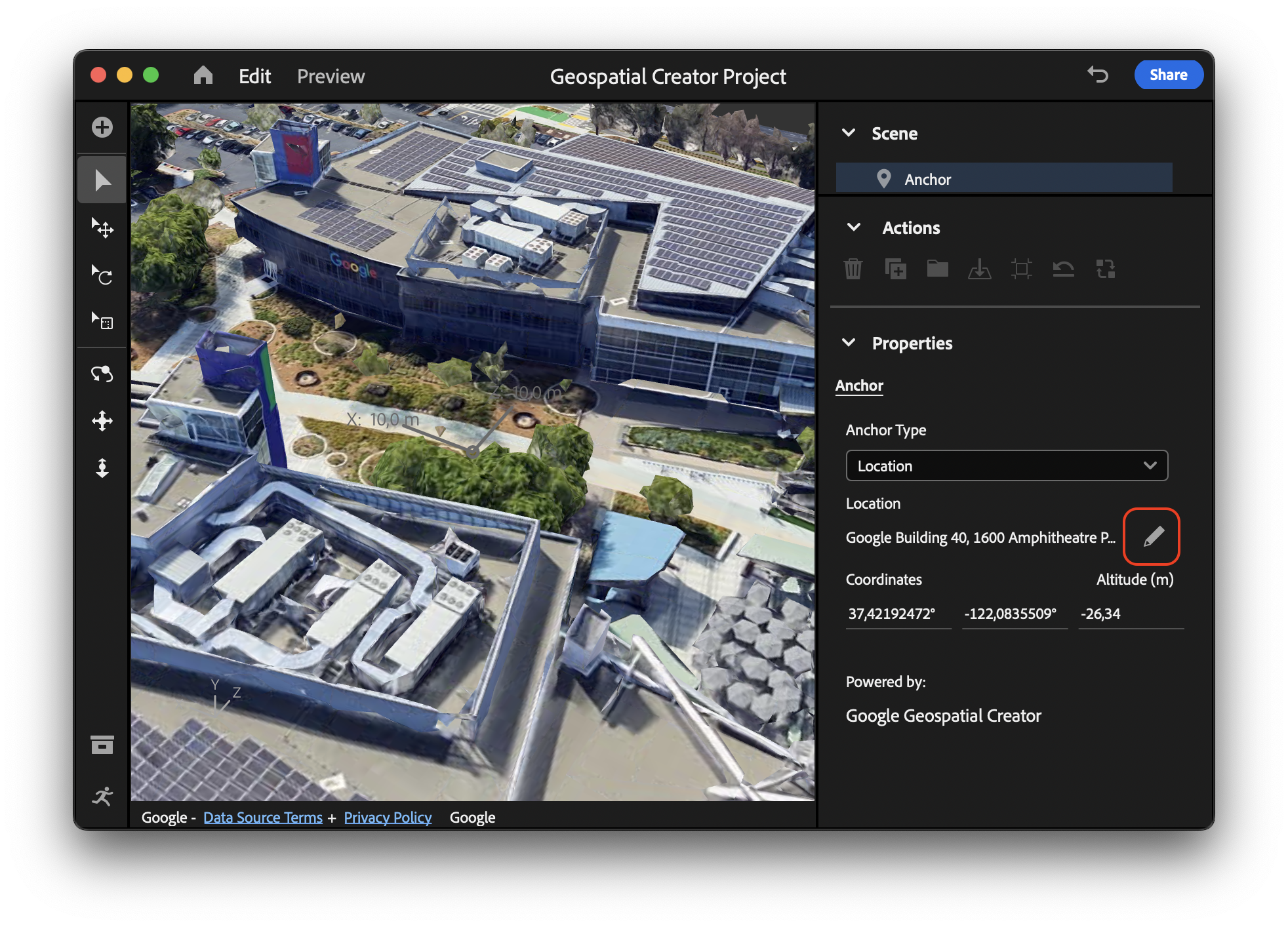
選択した場所を変更する手順は次のとおりです。
- [Scene] 階層パネルでアンカーを選択します。これは、[Scene] 階層パネルの最初の項目です。
- [Location] の下の [Properties] パネルで、
 [Change location] をクリックして場所を変更します。
[Change location] をクリックして場所を変更します。

4. 3D アセットをインポートして配置する
近くの場所を決定したら、AR エクスペリエンスに表示されるアセットをインポートする必要があります。このアセットは、選択した場所の近くに固定されます。
3D アセットをインポートする
この Codelab では、プロジェクトで使用できるサンプル アセットを用意しています。
サンプル アセットをインポートする手順は次のとおりです。
アセットのサイズを変更する
アセットを追加しても、アセットが小さすぎてほとんど何も見えず、何も起こらなかったように見えるかもしれません。
アセットのサイズを大きくして見えるようにする手順は次のとおりです。
- [Scene] 階層パネルで目的の 3D アセットを選択します。
- ナビゲーション メニューで
 [Scale] をクリックします。
[Scale] をクリックします。 - ビューポートで、赤、青、緑のいずれかのコントロールを選択し、マウスをドラッグしてアセットのサイズを大きくします。
- アセットのサイズを変更すると、[Properties] パネルの [Size] と [Scale] のテキスト ボックスの値が更新されます。これらの値は直接編集することもできます。たとえば、サイズの値を 300 cm にすることができます。

アセットがより見やすくなります。
アセットを配置する
アセットをシーンに追加すると、その原点がアンカーの位置に配置されます。
アンカーを地面近くの新しい場所に移動し、後で見つけやすい場所に配置する手順は次のとおりです。
- ナビゲーション メニューで
 [Move] をクリックします。
[Move] をクリックします。 - ビューポートで、赤、青、緑のいずれかのコントロールを選択し、マウスをドラッグしてアセットの位置を変更します。それぞれの色のコントロールをクリックすると、その軸方向でロックされ、その軸に沿ってオブジェクトを移動させることができます。

5. アセットにインタラクティビティを追加する
Adobe Aero エディタでは、特定の条件が満たされたときにトリガーされる動作とアクションを作成できます。これにより、静的な 3D オブジェクトを楽しくてインタラクティブな AR エクスペリエンスに変えることができます。
アセットに動作を追加する
動作は、特定のアクションがトリガーされる条件を記述します。たとえば、ユーザーが近づいたときや、エクスペリエンスを開始したときを条件としてアクションを指定できます。
オブジェクトに動作を追加する手順は次のとおりです。
 [Behavior Builder] をクリックして [Behaviors] パネルを開きます。
[Behavior Builder] をクリックして [Behaviors] パネルを開きます。- オブジェクトを選択した状態で [Trigger] をクリックしてタップトリガーを追加します。

動作にアクションを追加する
アクションは、動作が開始されたときに何が起こるかを記述します。複数のアクションを同時に並行して発生させることもできます。
アクションを使用して 3D アセットにインタラクティビティを追加する手順は次のとおりです。
- [Action] > [Bounce] をクリックします。
- アクションのプロパティを変更します。たとえば、バウンスにリバウンドを追加して、着地後にオブジェクトを跳ねさせることができます。
- [Play] をクリックします。

6. アセットを AR で表示する
最後に、地理空間的に固定されたコンテンツを AR で確認します。
デバイスにエクスペリエンスをエクスポートする
Adobe Aero を使用して、QR コードを介してシーンを ARCore 対応デバイスにエクスポートする手順は次のとおりです。
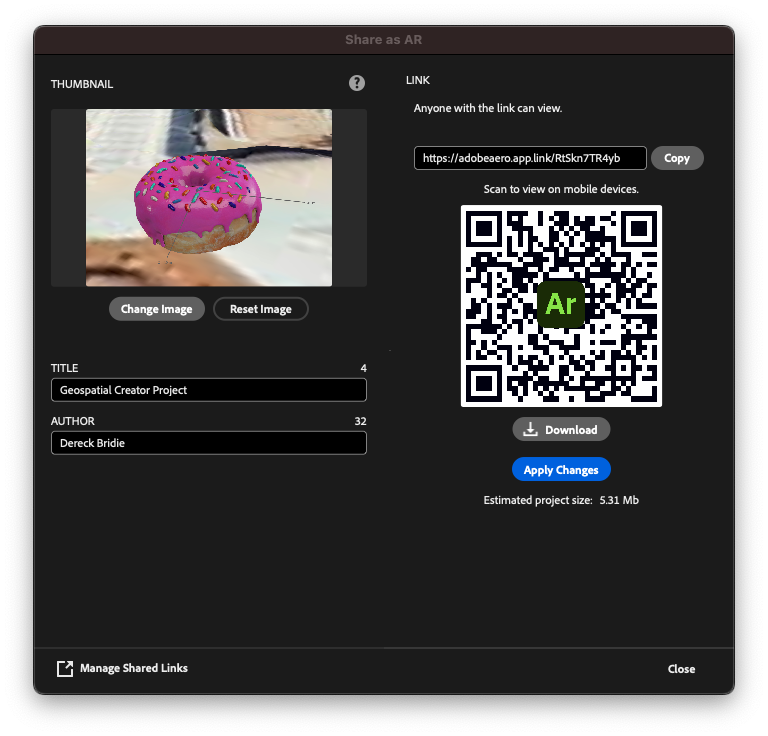
- [Share] をクリックして [Share as AR] ウィンドウを開きます。
- [Title] テキスト ボックスにわかりやすいタイトルを入力します。
- 利用規約に同意する場合は、チェックボックスをオンにします。
- [Create link] をクリックして QR コードを作成します。

デバイスでエクスペリエンスを表示する
QR コードには、Adobe Aero Player を開くためのリンクが含まれています(Android では Play Instant App、iOS では App Clip)。Play Instant App や App Clip があれば、エクスペリエンス表示したり操作したりするために別のアプリをダウンロードする必要はありません。エクスペリエンスにアクセスするにはリンクだけで十分です。
スマート デバイスで AR エクスペリエンスを表示する手順は次のとおりです。
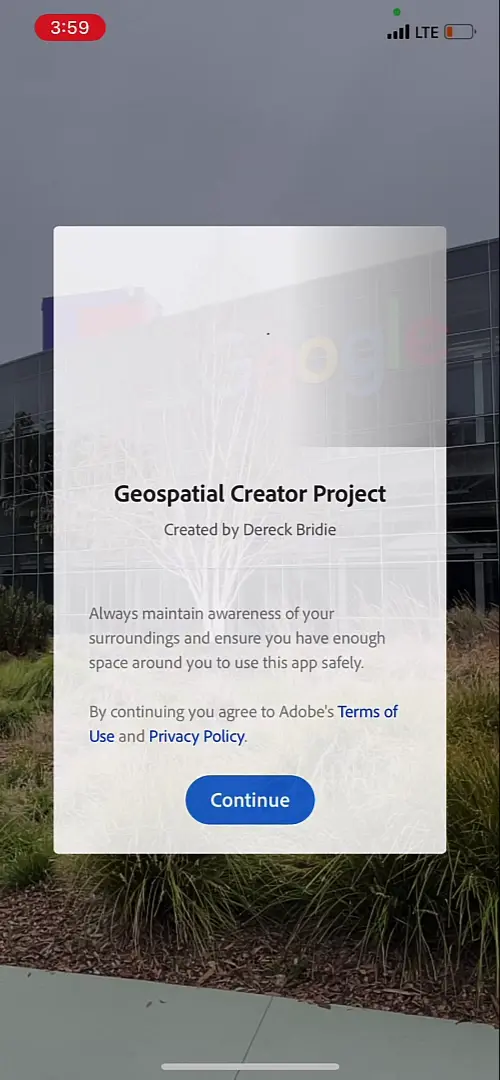
- ARCore 対応デバイスでカメラアプリを使用して QR コードをスキャンし、リンクを開きます。
- 必要に応じて、カメラと位置情報へのアクセスを許可します。
- 3D アセットを配置した場所に移動し、カメラをその方向に向けます。方向表示ヘルパーを使用してアセットを見つけることができます。
- アセットをタップしてバウンスさせます。

7. まとめ
お疲れさまでした。Adobe Aero Geospatial プレリリース版を使用して地理空間 AR エクスペリエンスを作成する方法を学びました。
