Nesta página, explicamos como configurar e responder a comandos como um app do Google Chat.
Os comandos ajudam os usuários a descobrir e usar os principais recursos de um app do Chat. Somente os apps do Chat podem ver o conteúdo de um comando. Por exemplo, se um usuário enviar uma mensagem com um comando de barra, ela só vai ficar visível para ele e para o app Chat.
Para decidir se você deve criar comandos e entender como projetar interações do usuário, consulte Definir todas as jornadas do usuário.
Tipos de comandos do app Chat
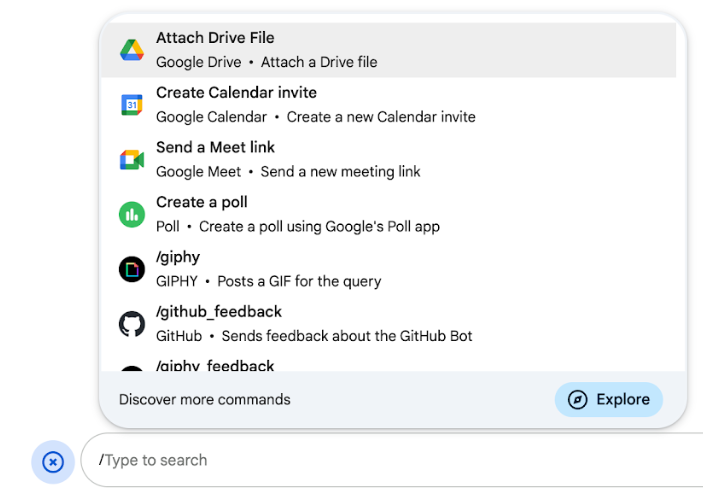
Você pode criar comandos de apps do Chat como comandos de barra ou comandos rápidos. Para descobrir comandos, os usuários podem digitar uma barra/ na área de resposta ou clicar em Ferramentas do Google Workspace -
Comandos de barra:os usuários podem selecionar um comando de barra no menu ou digitar uma barra (
/) e um texto predefinido, como/about. Os apps de chat geralmente exigem um texto de argumento para o comando de barra.Crie um comando de barra se o app do Chat exigir mais informações do usuário. Por exemplo, é possível criar um comando de barra chamado
/searchque é executado depois que o usuário insere uma frase para pesquisar, como/search receipts. -
Comandos rápidos:os usuários abrem o menu na área de resposta de uma mensagem do Chat para usar os comandos. Para usar um comando, clique em Adicionar
e selecione um comando no menu.
Crie um comando rápido se o app do Chat puder responder ao usuário imediatamente, sem esperar por mais informações. Por exemplo, é possível criar um comando rápido chamado Imagem aleatória que responde imediatamente com uma imagem.

Pré-requisitos
Node.js
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Apps Script
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app do Chat interativo no Apps Script, conclua este guia de início rápido.
Python
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Java
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Configurar o comando
Nesta seção, explicamos como concluir as seguintes etapas para configurar o comando:
- Crie um nome e uma descrição para o comando.
- Configure o comando no console do Google Cloud.
Nomeie e descreva o comando
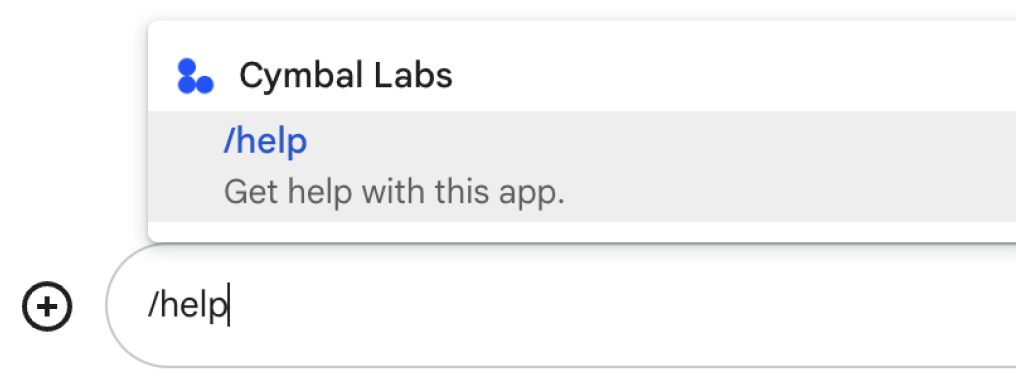
O nome de um comando é o que os usuários digitam ou selecionam para invocar o app Chat. Uma breve descrição também aparece abaixo do nome para orientar os usuários sobre como usar o comando:

Ao escolher um nome e uma descrição para seu comando, considere as seguintes recomendações:
Para nomear um comando:
- Use palavras ou frases curtas, descritivas e práticas para deixar os comandos claros para o
usuário. Por exemplo, em vez do nome
Create a reminder, useRemind me. - Use um nome exclusivo ou comum para o comando. Se o comando descrever uma
interação ou um recurso típico, use um nome comum que os usuários reconheçam e esperem,
como
SettingsouFeedback. Caso contrário, tente usar nomes de comando exclusivos. Se o nome do comando for o mesmo para outros apps de chat, o usuário precisará filtrar comandos semelhantes para encontrar e usar o seu.
Para descrever um comando:
- Mantenha a descrição curta e clara para que os usuários saibam o que esperar ao usar o comando.
- Informe aos usuários se há requisitos de formatação para o comando. Por exemplo, se você criar um comando de barra que exija texto de argumento, defina a descrição como algo como
Remind me to do [something] at [time]. - Informe aos usuários se o app do Chat responde a todos no espaço ou
de forma particular ao usuário que invoca o comando. Por exemplo, para o comando rápido
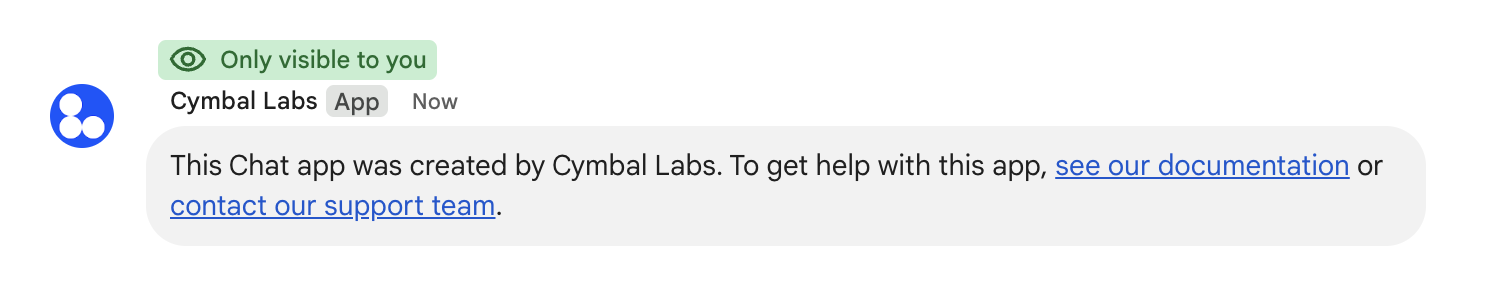
About, você pode descrever comoLearn about this app (Only visible to you).
Configurar o comando no console do Google Cloud
Para criar um comando de barra ou rápido, especifique informações sobre o comando na configuração do app do Chat para a API Google Chat.
Para configurar um comando na API Google Chat, siga estas etapas:
No console do Google Cloud, clique em Menu > APIs e serviços > APIs e serviços ativados > API Google Chat
Clique em Configuração.
Em Comandos, clique em Adicionar um comando.
Insira um ID, uma descrição, um tipo e um nome para o comando:
- ID do comando:um número de 1 a 1000 que seu app de chat usa para reconhecer o comando e retornar uma resposta.
- Descrição:o texto que descreve o que o comando faz. As descrições podem ter até 50 caracteres e incluir caracteres especiais.
- Tipo de comando:selecione Comando rápido ou Comando de barra.
- Especifique um nome para o comando rápido ou de barra:
- Nome do comando rápido:o nome de exibição que os usuários selecionam no
menu para invocar o comando. Pode ter até 50 caracteres e incluir caracteres especiais. Por exemplo,
Remind me. - Nome do comando de barra:o texto que os usuários digitam para invocar o comando em uma mensagem. Precisa começar com uma barra, conter apenas texto e ter até 50 caracteres. Por exemplo,
/remindMe.
- Nome do comando rápido:o nome de exibição que os usuários selecionam no
menu para invocar o comando. Pode ter até 50 caracteres e incluir caracteres especiais. Por exemplo,
Opcional: se você quiser que o app de chat responda ao comando com uma caixa de diálogo, marque a caixa de seleção Abrir uma caixa de diálogo.
Clique em Salvar.
O comando agora está configurado para o app Chat.
Responder a um comando
Quando os usuários usam um comando, o app Chat recebe um evento de interação. O payload do evento contém metadados com detalhes sobre o comando que foi invocado (incluindo o ID e o tipo do comando), para que você possa retornar uma resposta adequada.

/help para explicar como receber suporte.Para responder a cada tipo de comando, é necessário processar diferentes tipos de eventos e objetos de metadados no payload do evento:
| Tipo de comando | Tipo de evento | Metadados de comando |
|---|---|---|
| Comando de barra | MESSAGE |
message.slashCommand
ou message.annotation.slashCommand |
| Comando rápido | APP_COMMAND |
appCommandMetadata
|
Para saber como responder a um comando com uma mensagem, consulte as seções a seguir.
Responder a um comando de barra
O código a seguir mostra um exemplo de um app de chat que
responde ao comando de barra /about. O app Chat
processa eventos de interação MESSAGE, detecta se o evento de interação
contém o ID de comando correspondente e retorna uma mensagem particular:
Node.js
Apps Script
Python
Java
Substitua ABOUT_COMMAND_ID pelo ID do comando que você
especificou ao configurar o comando no console do Google Cloud.
Responder a um comando rápido
O código a seguir mostra um exemplo de app do Chat que
responde ao comando rápido Ajuda. O app Chat
processa eventos de interação APP_COMMAND, detecta se o evento de interação
contém o ID de comando correspondente e retorna uma mensagem particular:
Node.js
Apps Script
Python
Java
Substitua HELP_COMMAND_ID pelo ID do comando que você
especificou ao configurar o comando no console do Google Cloud.
Testar o comando
Para testar o comando e o código, consulte Testar recursos interativos para apps do Google Chat.
Para saber como testar e usar o comando na interface do Chat, consulte Usar apps no Google Chat na documentação de ajuda do Google Chat.
Temas relacionados
- Conferir exemplos do app Chat que usam comandos
- Enviar uma mensagem
- Abrir caixas de diálogo interativas
